This document discusses new features in ES6/ES2015 including let and const (block scope), template strings, arrow functions, default function parameters, destructuring, classes, inheritance, promises, and async/await. It provides code examples for each feature and recommends using Babel to compile JavaScript and use these new features today across browsers.









![Arrays
var divsArray = [].slice.call(document.querySelectorAll('div'));
divsArray.forEach(function(node) {
console.log(node);
});
let divs = document.querySelectorAll('div');
Array.from(divs).forEach(node => {
console.log(node);
});
var names = ["Monika", "Seth", "Nikhil", "Mallika"];
var res = names.filter(function (name) {
return name === "Monika"; }
)[0];
let names2 = ["Monika", "Seth", "Nikhil", "Mallika"];
let res2 = names.find(function (name) {
return name === "Monika"; }
);
Array like
Find one element](https://image.slidesharecdn.com/es6isbeautiful-170407211455/75/ES6-ES2015-is-beautiful-10-2048.jpg)

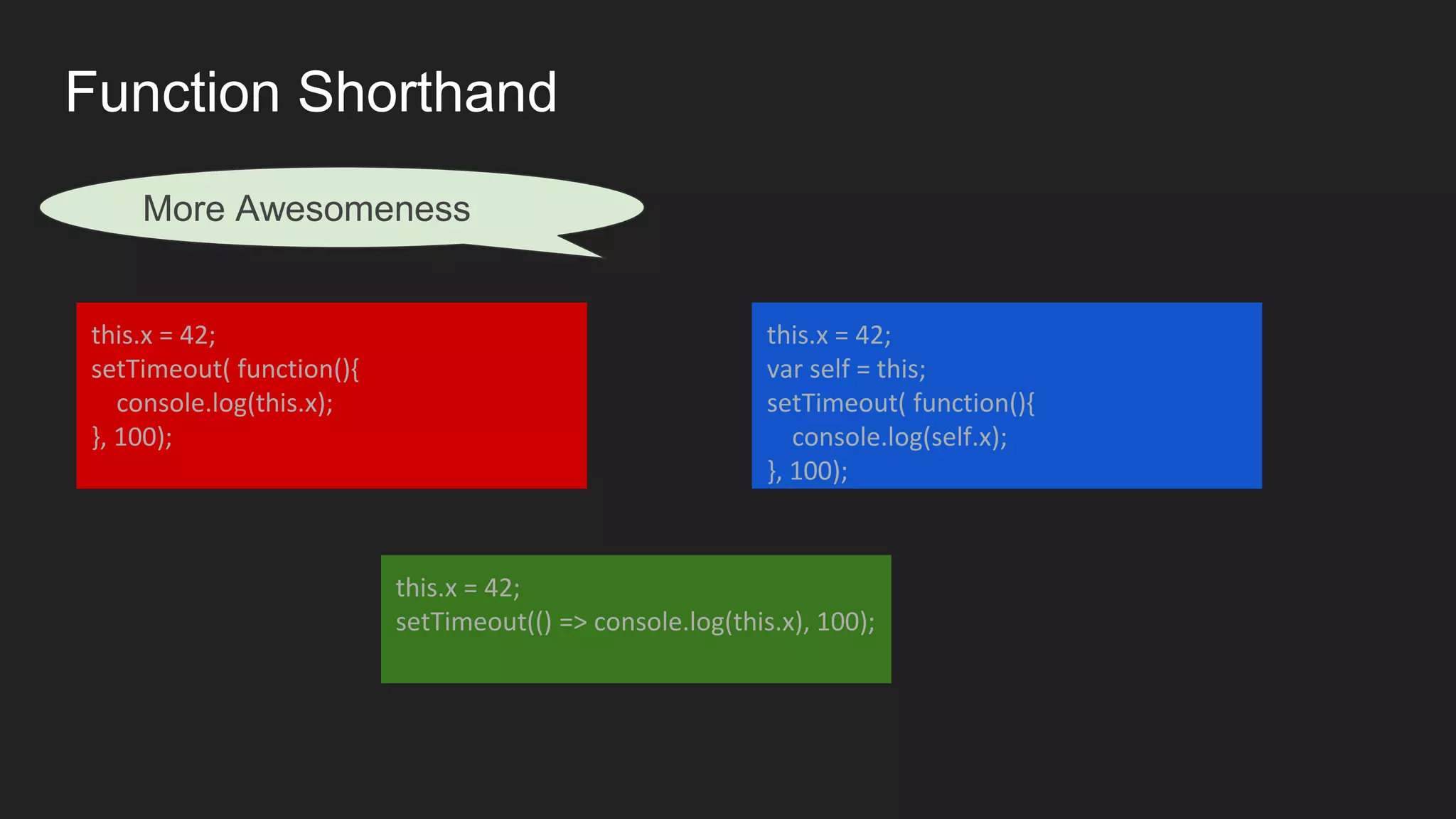
![Function Shorthand
var fun = function() {
console.log('Yay!')
};
let fun2 = () => console.log('Yay!');
var nums = [1,2,3,4,5];
var numsPlus2 =
nums.map(function(num) {
return num + 2;
});
var nums2 = [1,2,3,4,5];
var nums2Plus2 = nums.map(num => num + 2);
Usage
Awesomeness](https://image.slidesharecdn.com/es6isbeautiful-170407211455/75/ES6-ES2015-is-beautiful-12-2048.jpg)



![Function Parameters - Spread...
var nums = [9,10,2];
Math.max(...nums);
var nums = [9,10,2];
Math.max(nums);
var nums = [9,10,2];
Math.max.apply(null, nums);](https://image.slidesharecdn.com/es6isbeautiful-170407211455/75/ES6-ES2015-is-beautiful-16-2048.jpg)
![Function Parameters - Rest...
function join(sep, ...nums) {
return nums.join(sep);
}
function join(sep) {
var args = [].slice.call(arguments, 1);
return args.join(sep);
}
join(':', 1, 2, 3);
join(':', 1, 2);](https://image.slidesharecdn.com/es6isbeautiful-170407211455/75/ES6-ES2015-is-beautiful-17-2048.jpg)


![Objects Literals Extension
var obj = {
// defining prototype on object creation
__proto__: theProtoObj,
// shortcut for ‘handler: handler’
handler,
// shortcut for methods - 'toString: function() {}'
toString() {
// base class method call with 'super'
return 'd ' + super.toString();
},
// dynamic property names
[ 'prop_' + (() => 42)() ]: 42
};](https://image.slidesharecdn.com/es6isbeautiful-170407211455/75/ES6-ES2015-is-beautiful-20-2048.jpg)