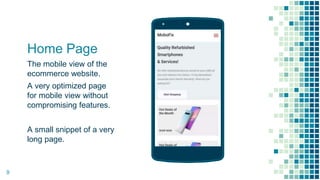
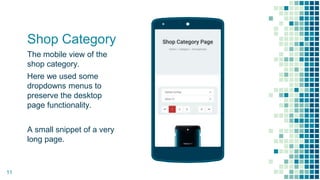
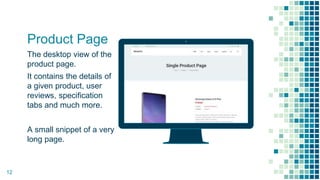
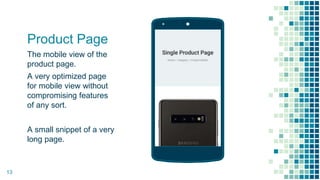
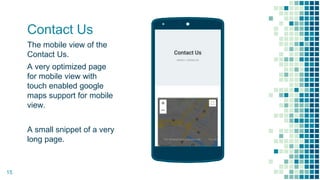
A mini project was developed by a team to create a basic e-commerce website focused on smartphones, with specific responsibilities assigned to each member. The project utilized various tools and technologies such as JavaScript, Bootstrap, and Adobe XD for front-end development, and included features like mobile optimization and Google Maps integration. Overall, the project provided valuable learning experiences in design, coding, testing, and maintenance techniques.