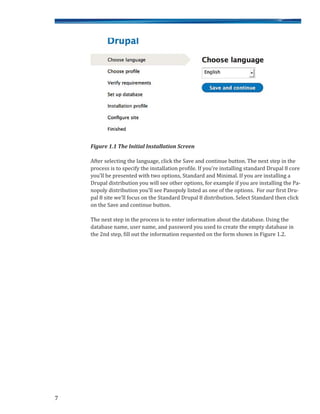
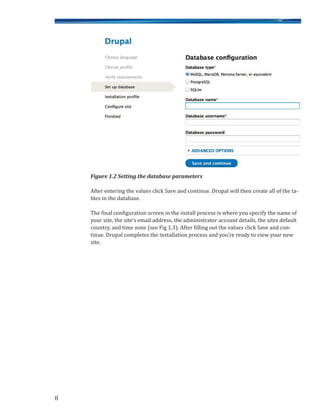
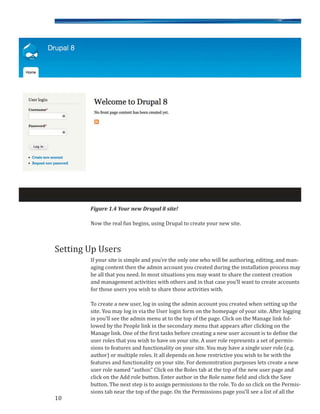
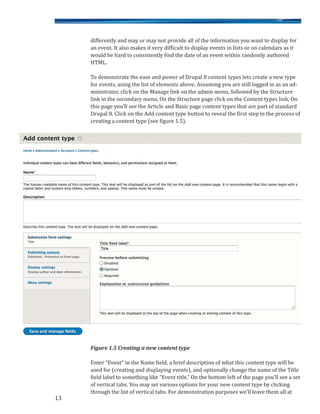
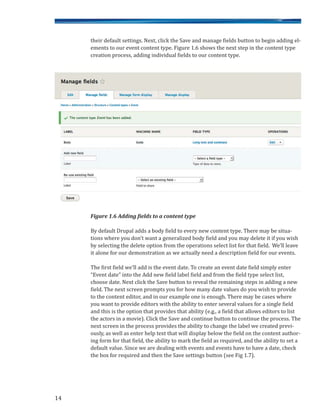
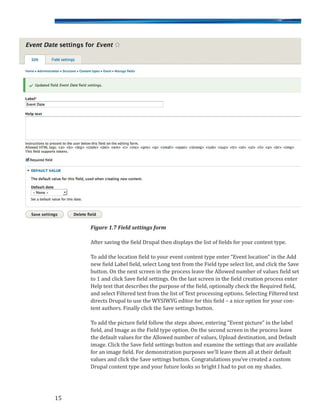
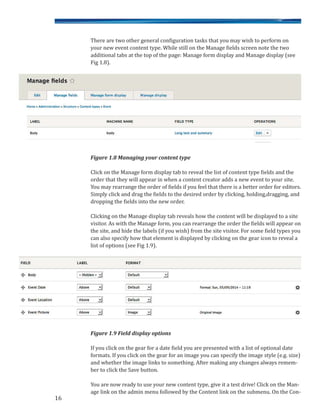
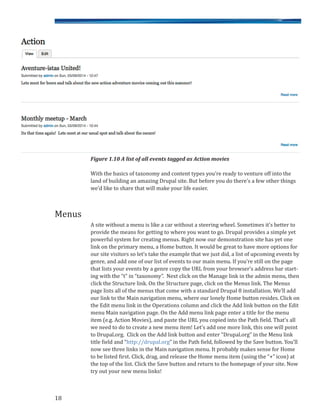
This document provides instructions for installing and setting up a basic Drupal 8 website. It discusses choosing a hosting provider, downloading and extracting Drupal, creating a database and files directory, and running the installation process. It also covers additional configuration steps like setting up users, creating taxonomy and content types, linking content and taxonomy, adding menus, utilizing blocks, and basic site management. The overall goal is to guide readers through building their first Drupal 8 site from start to finish.