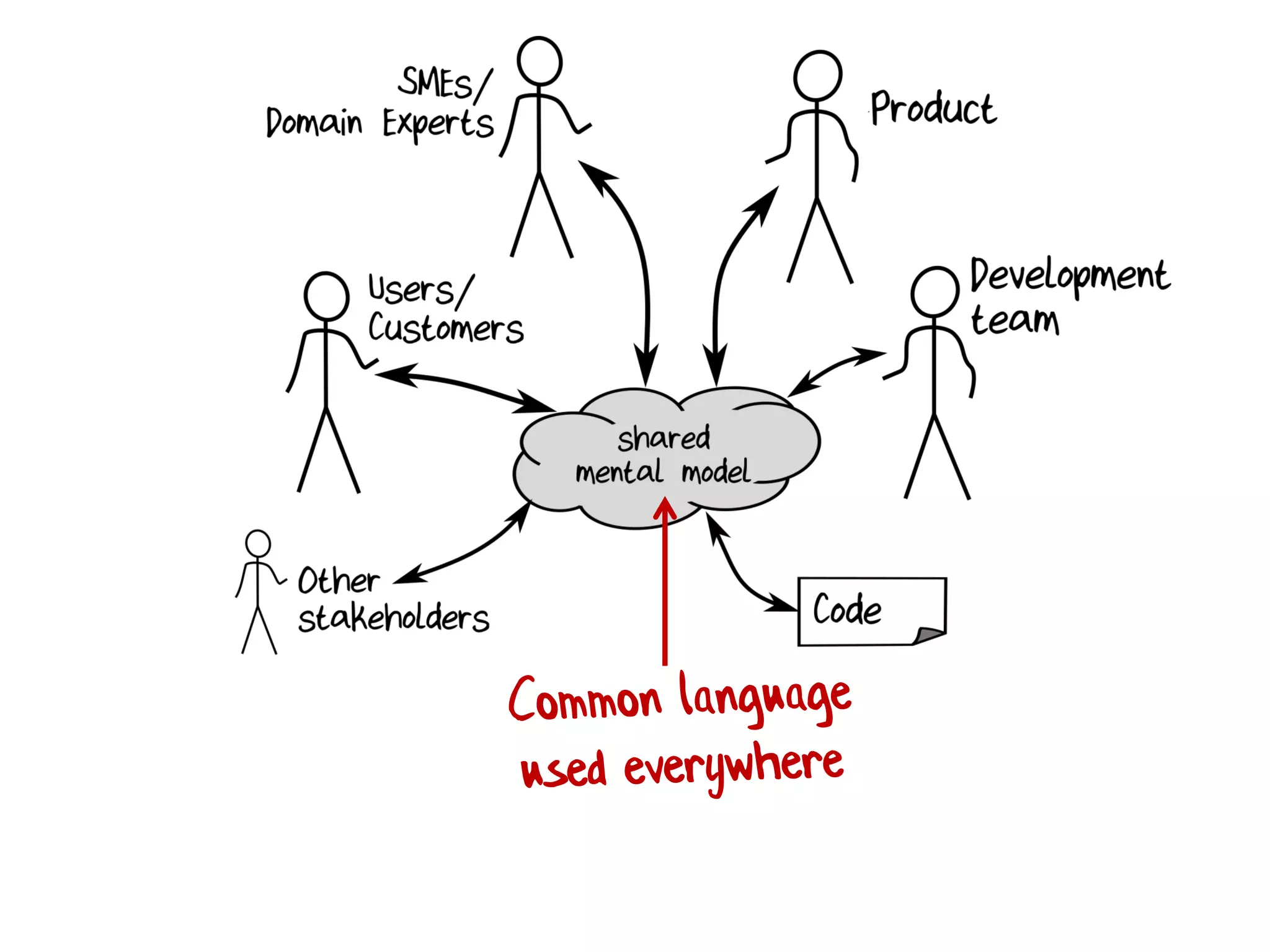
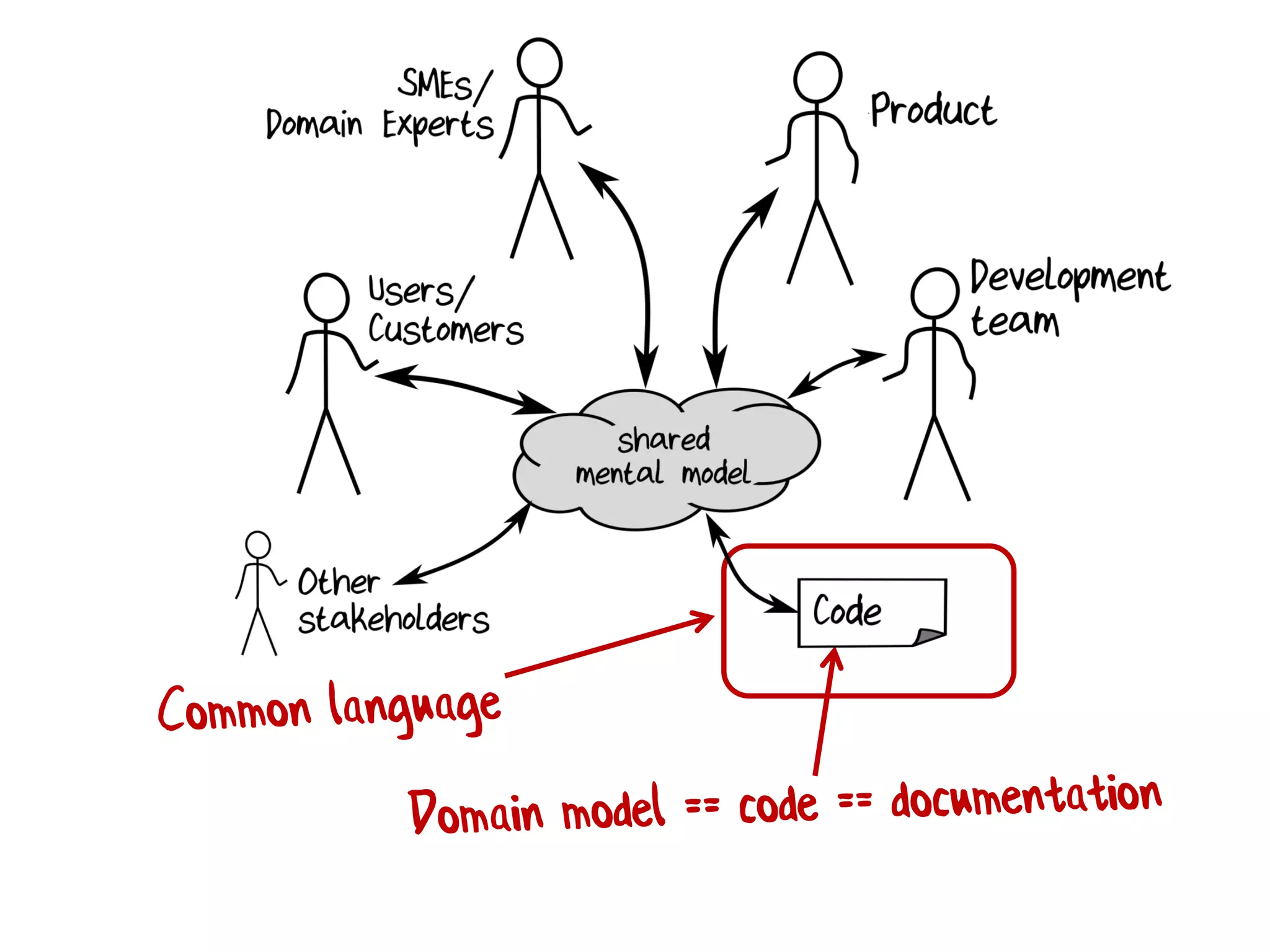
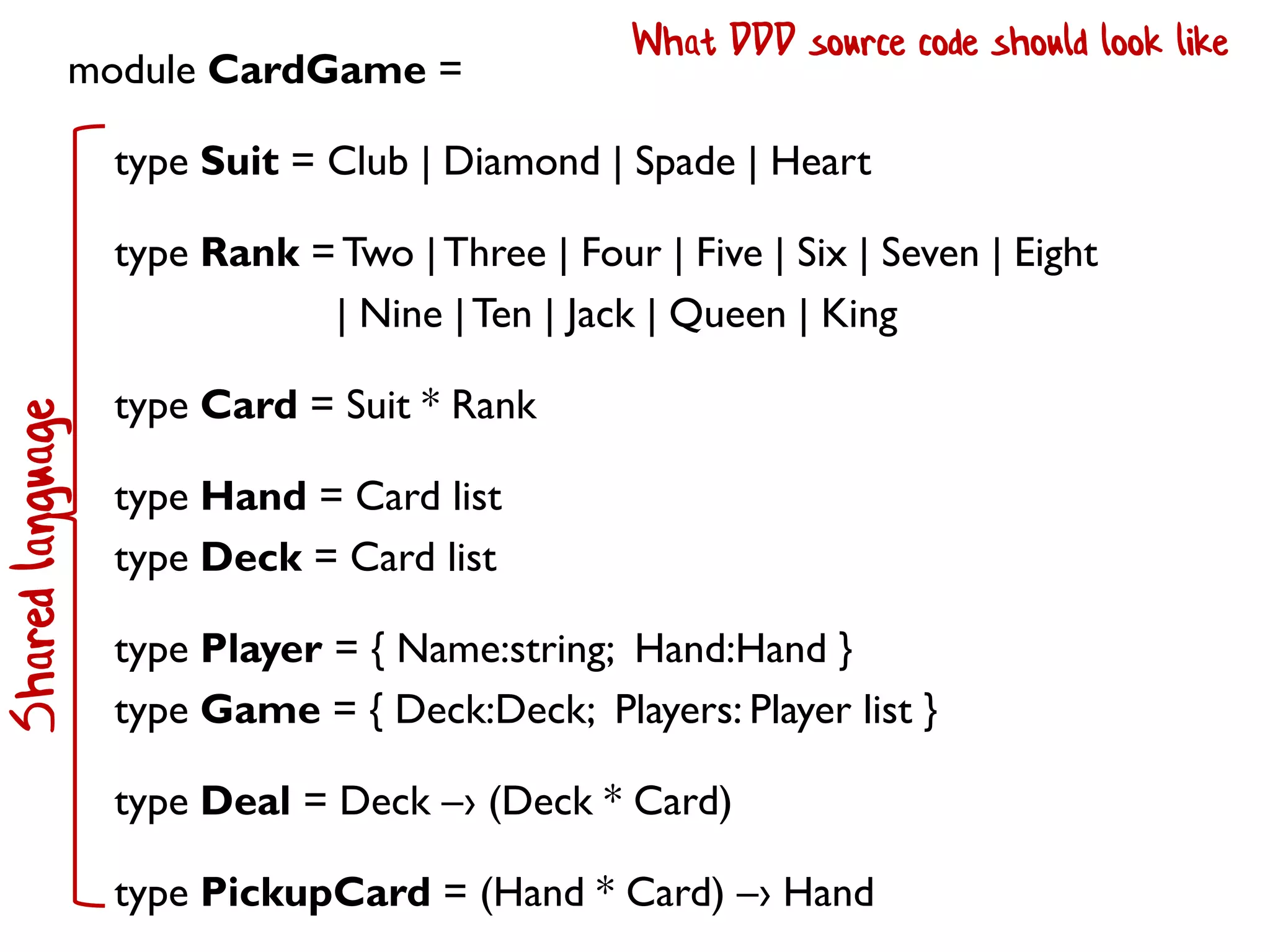
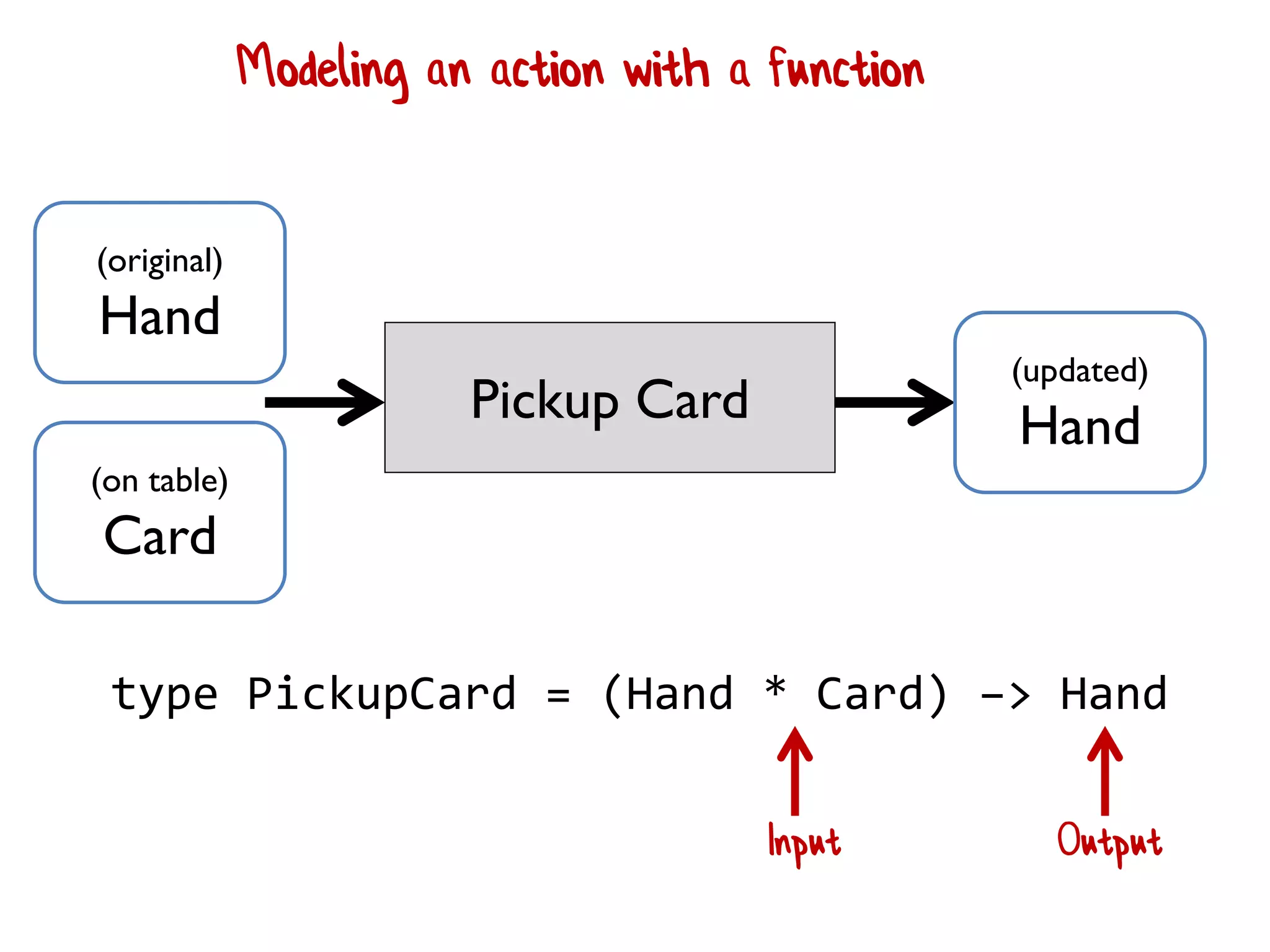
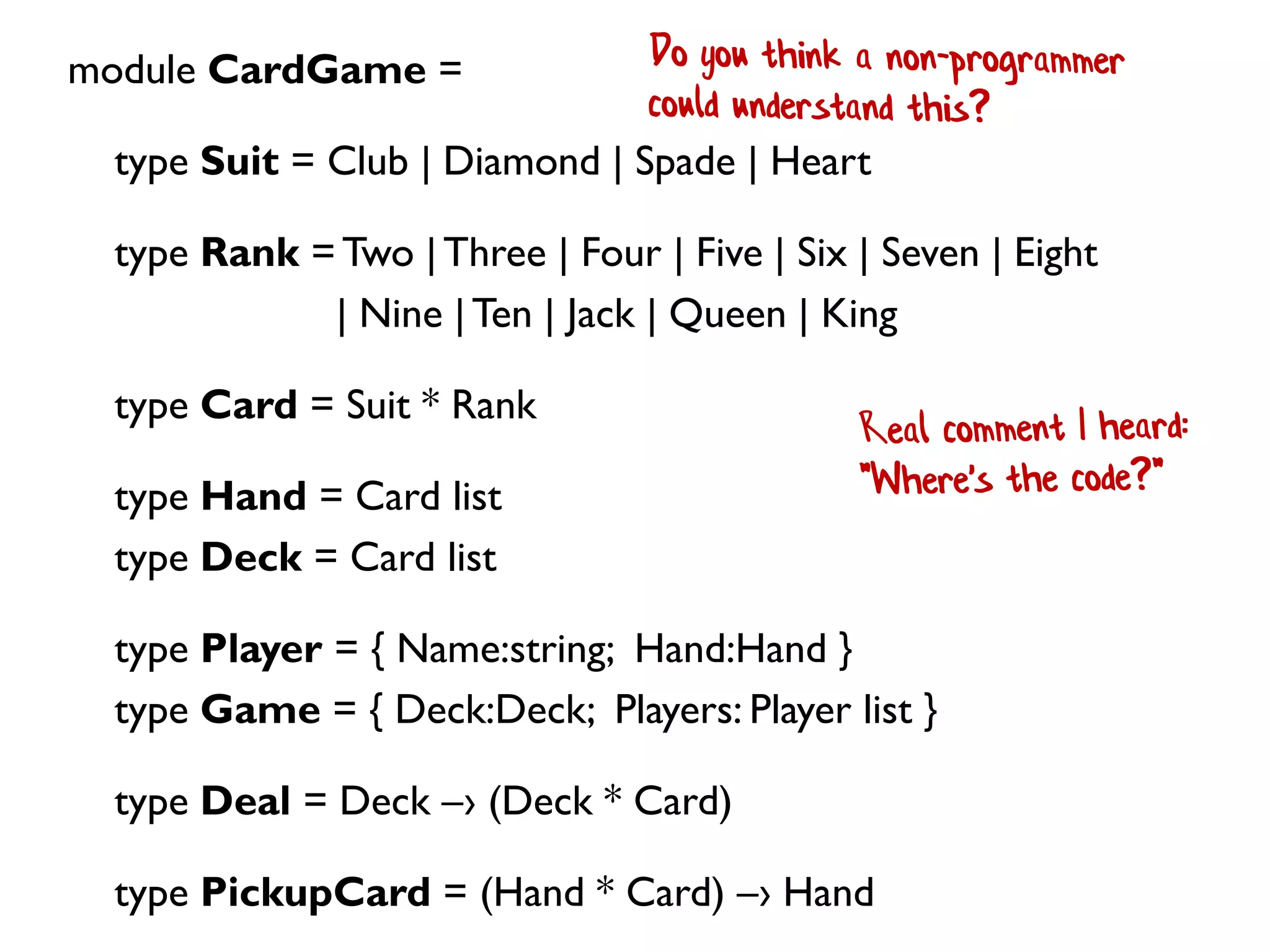
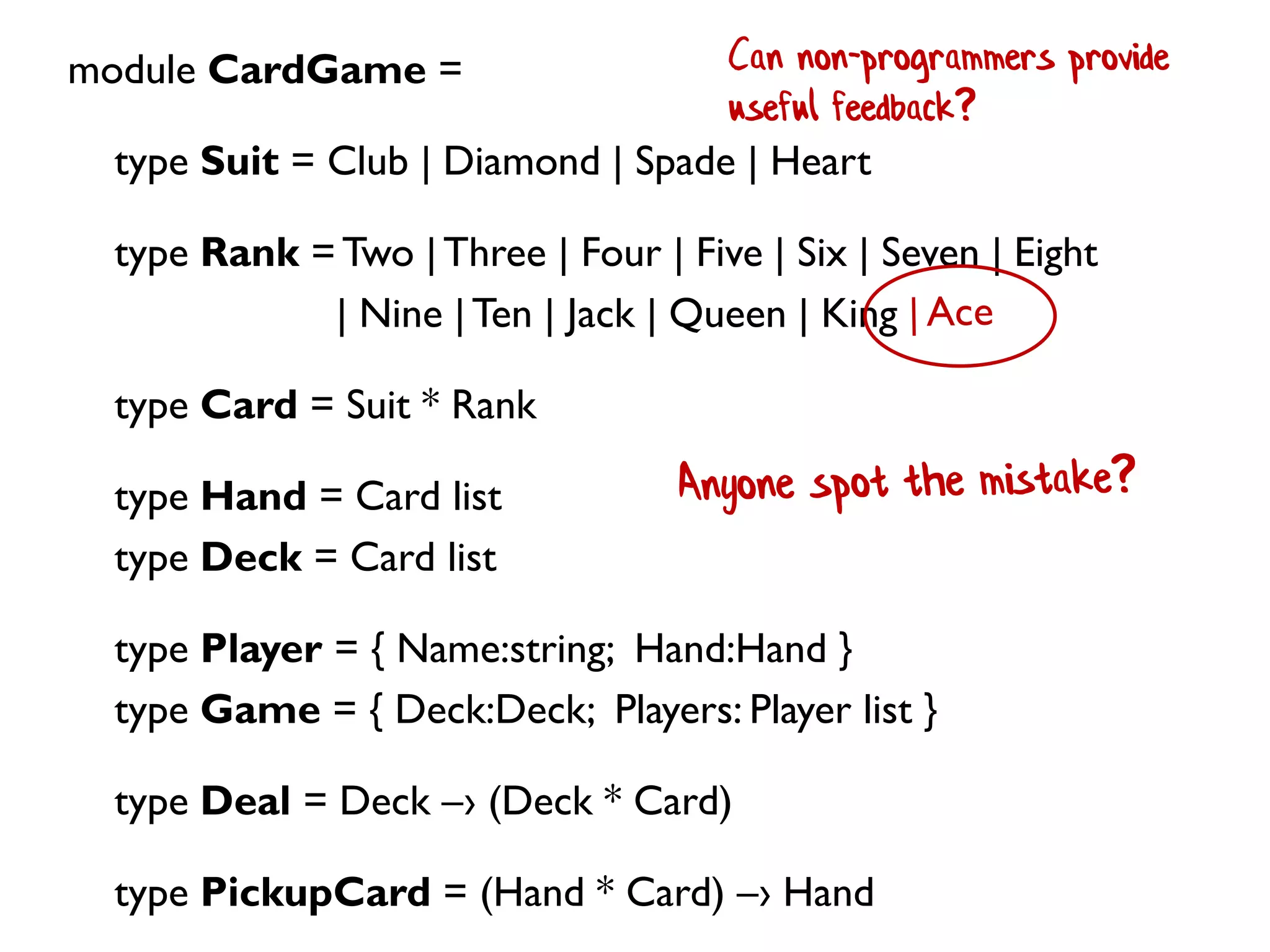
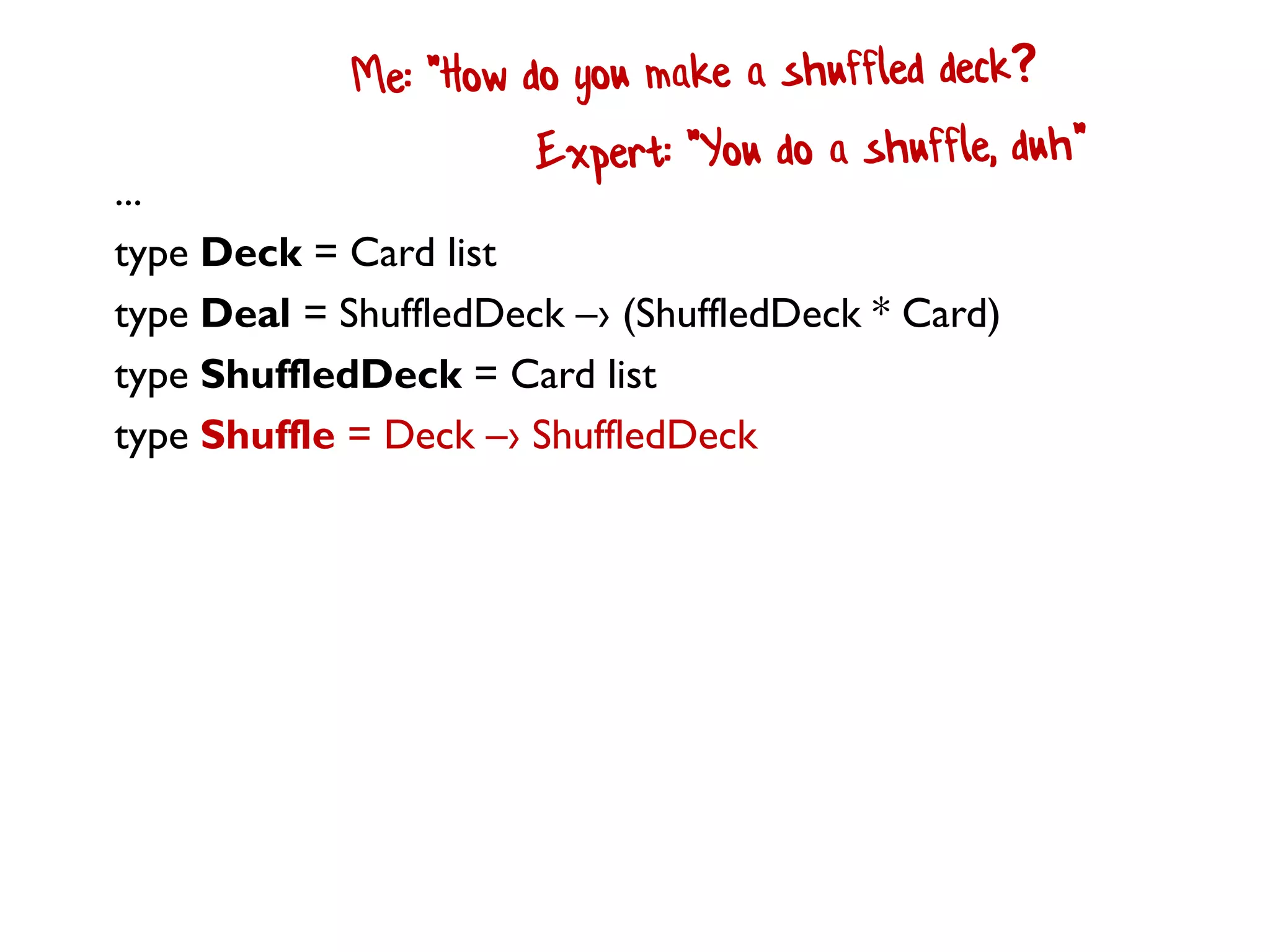
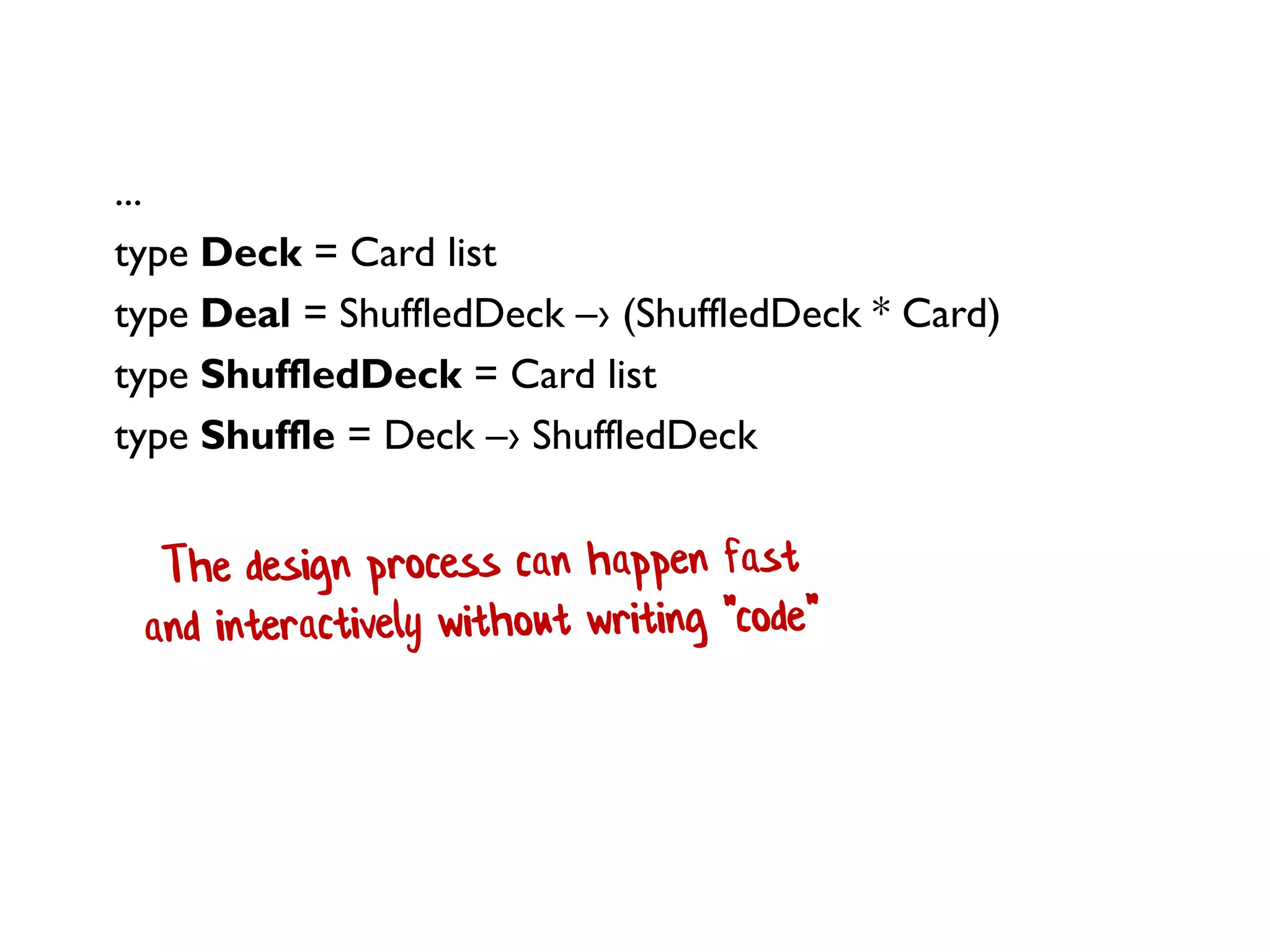
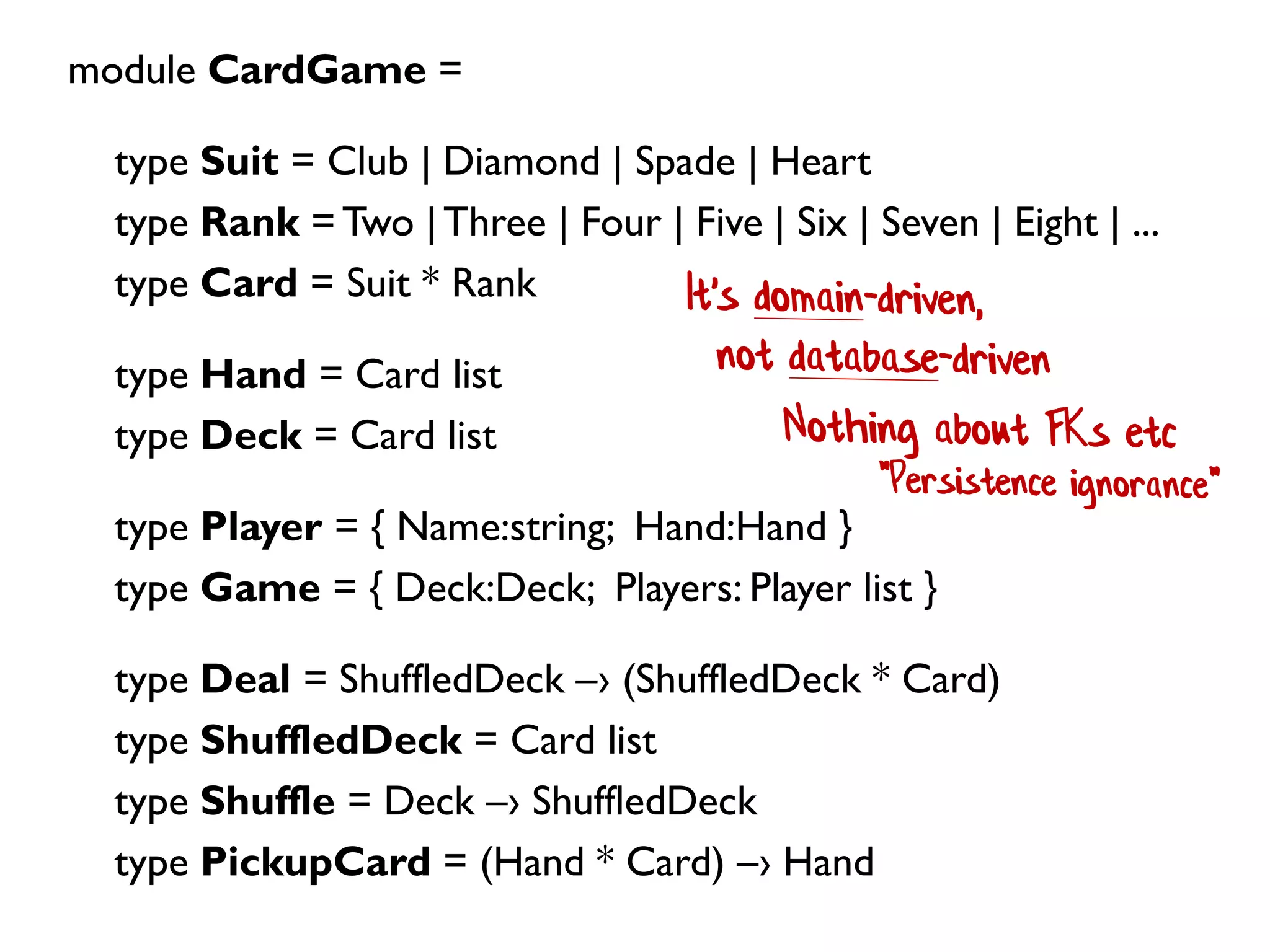
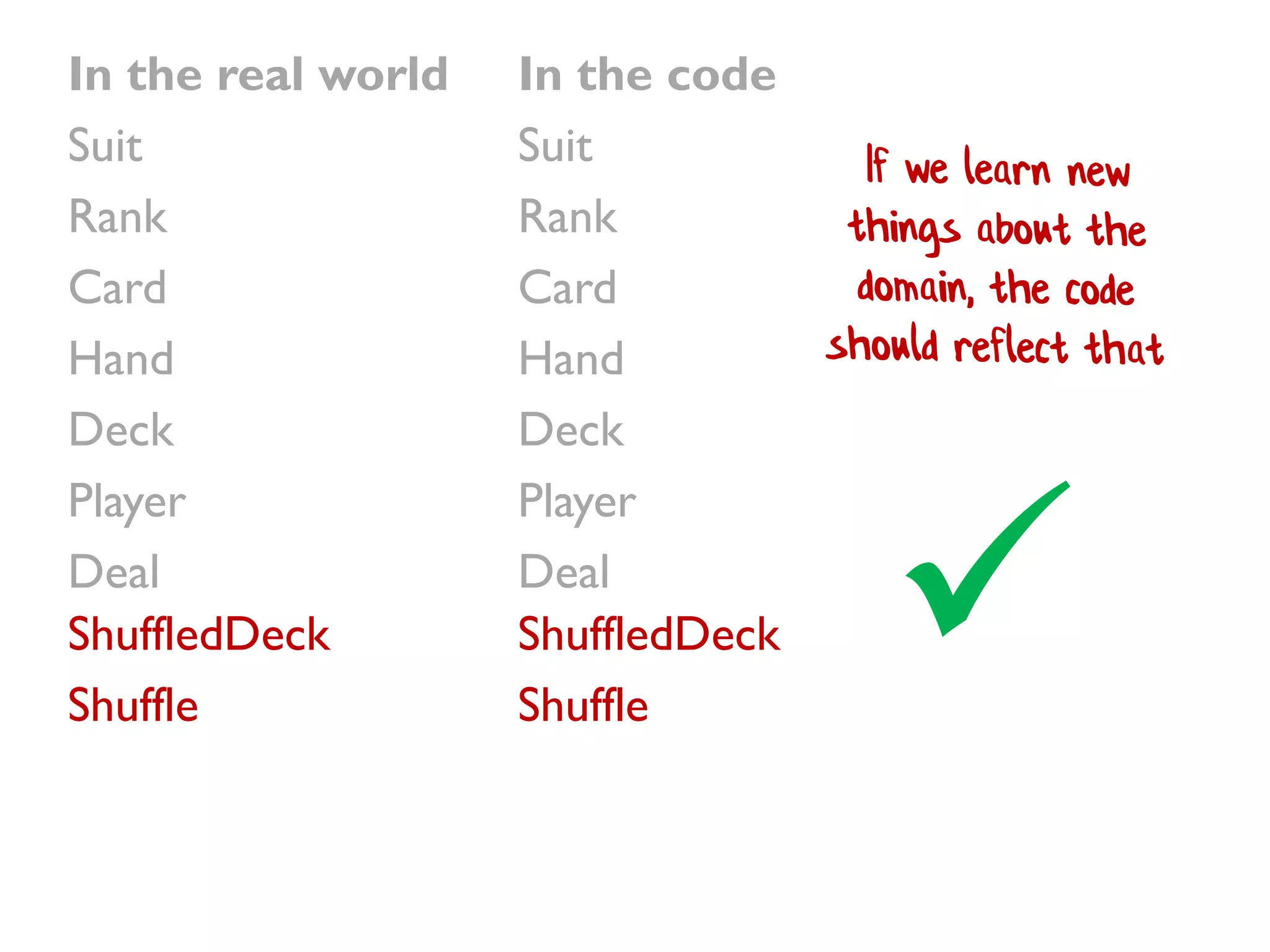
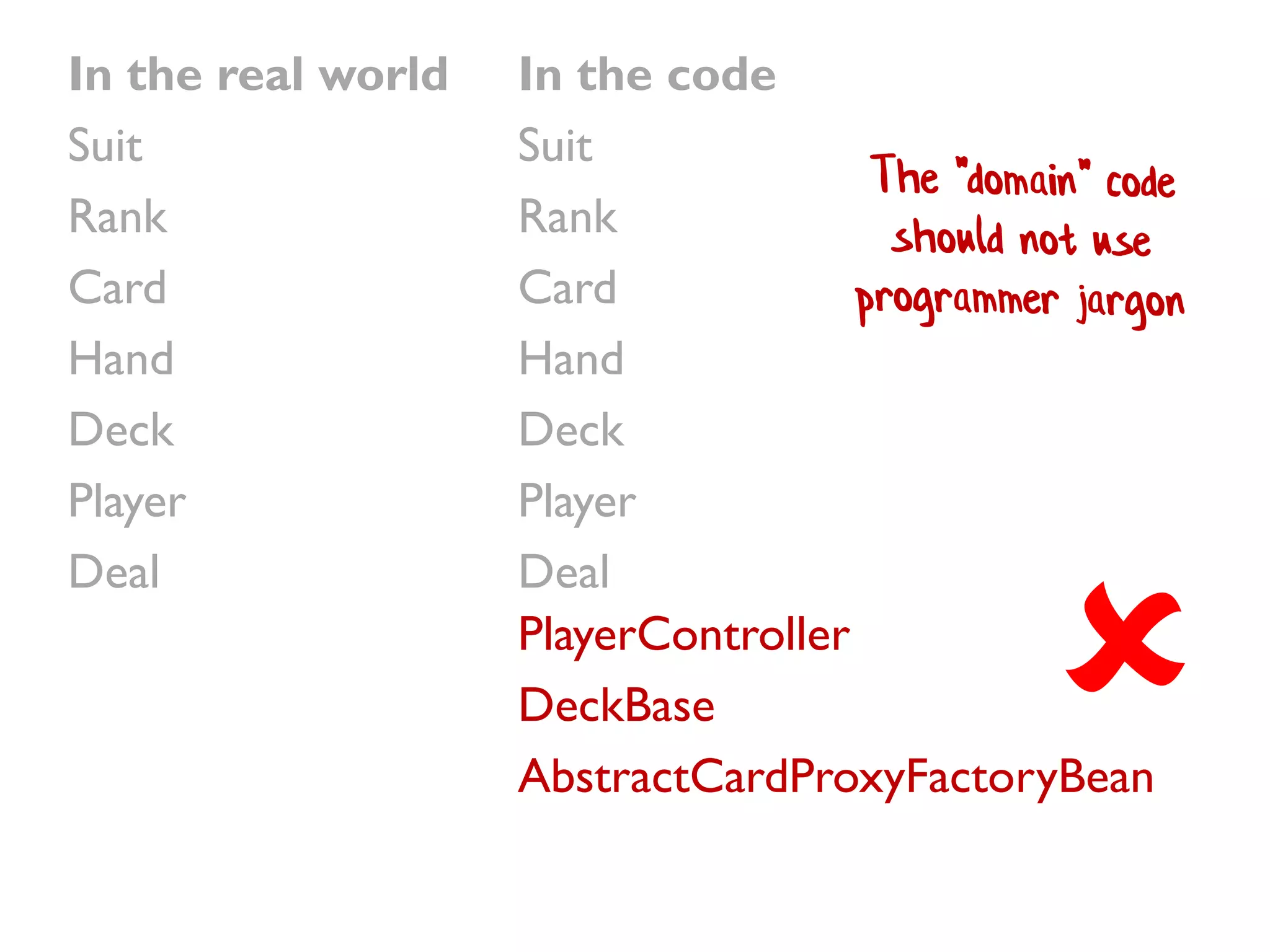
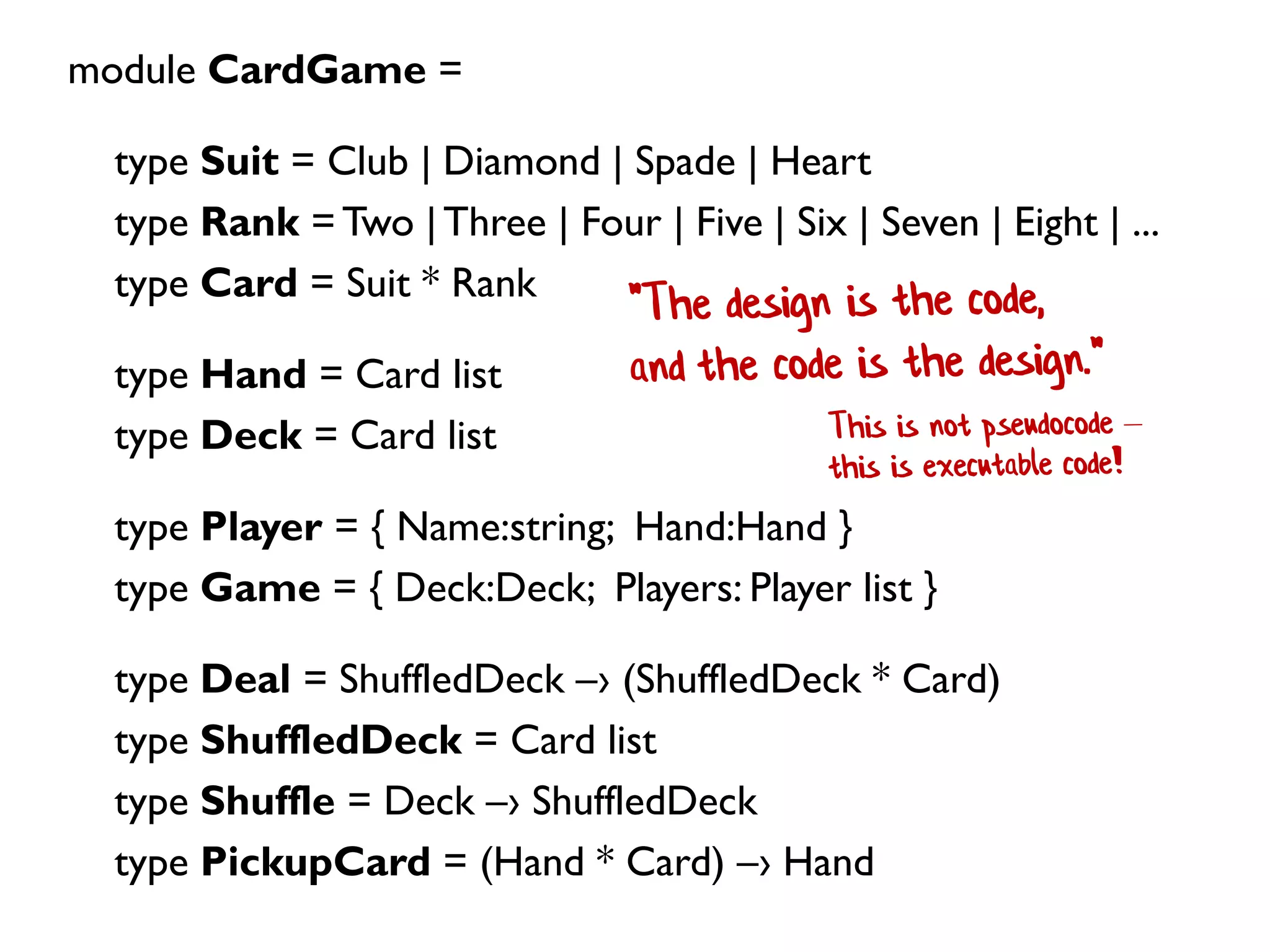
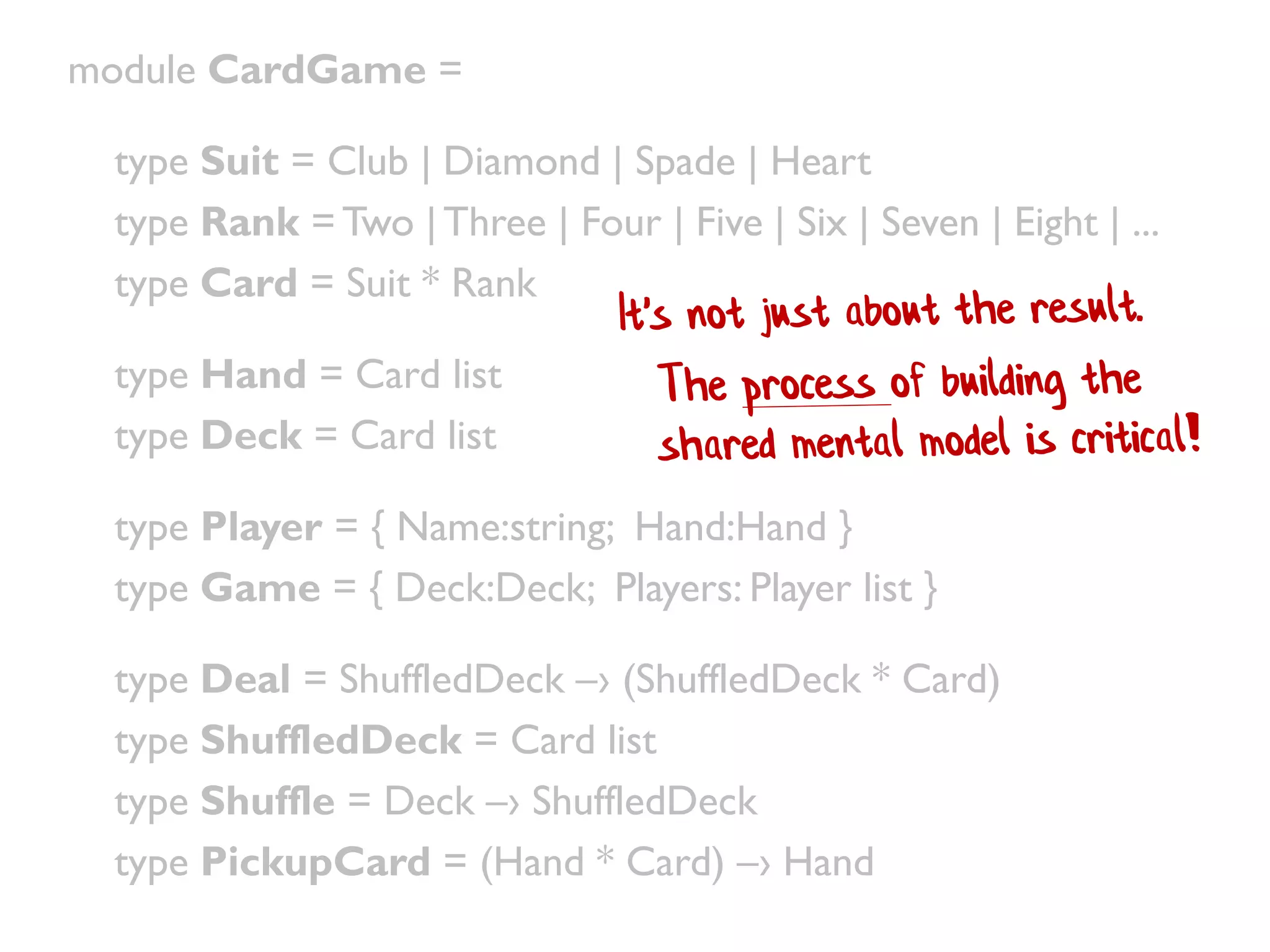
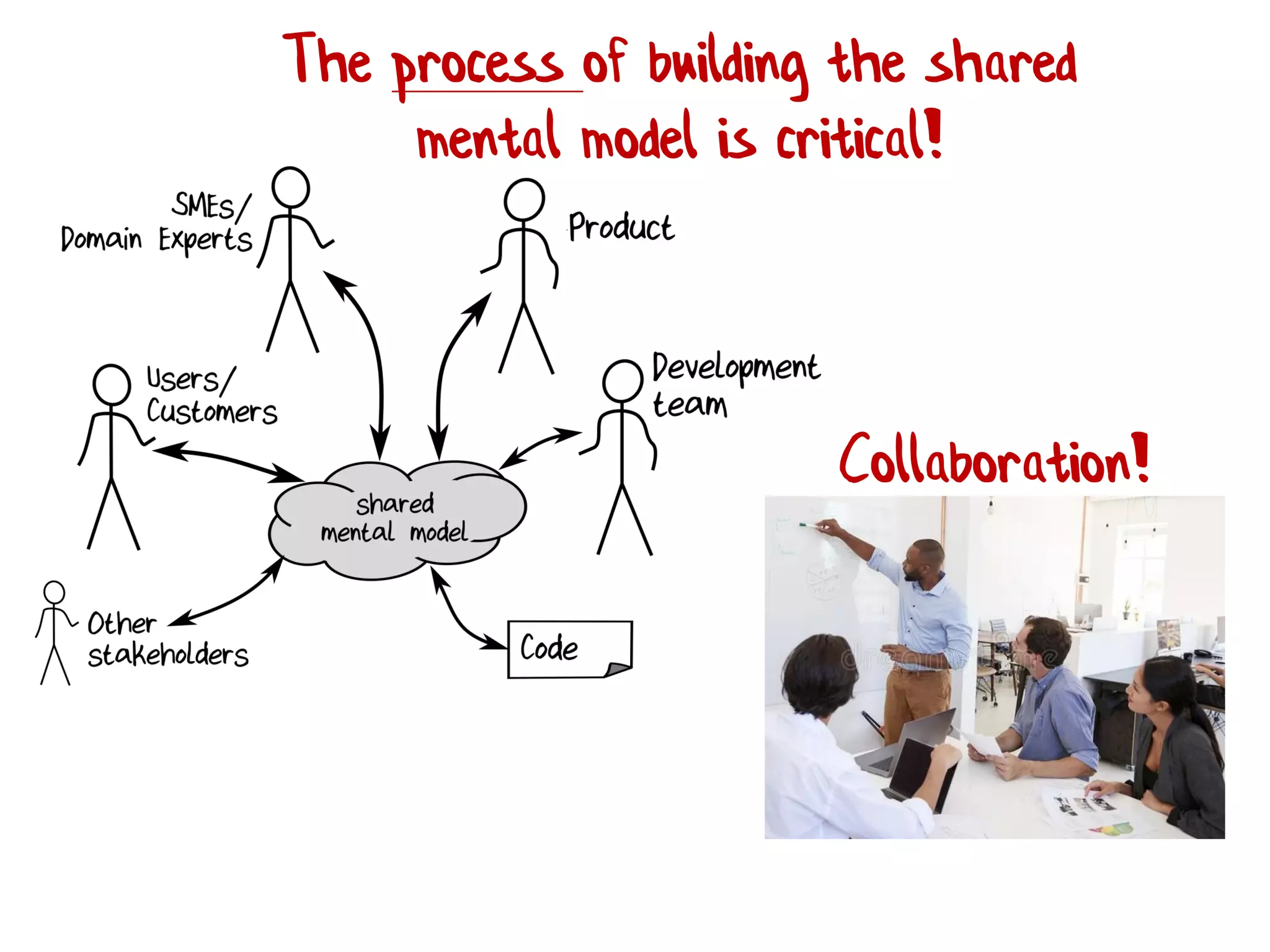
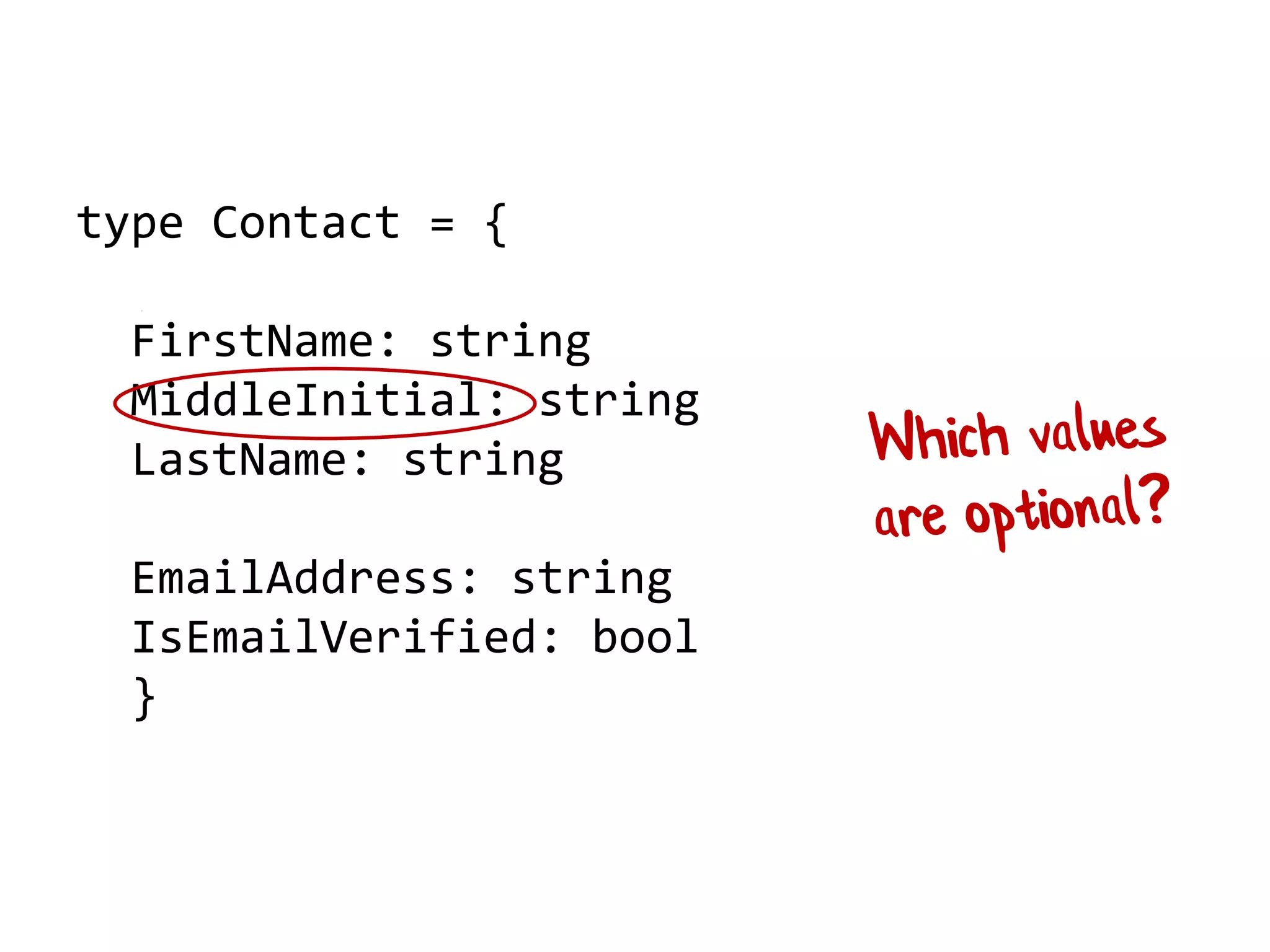
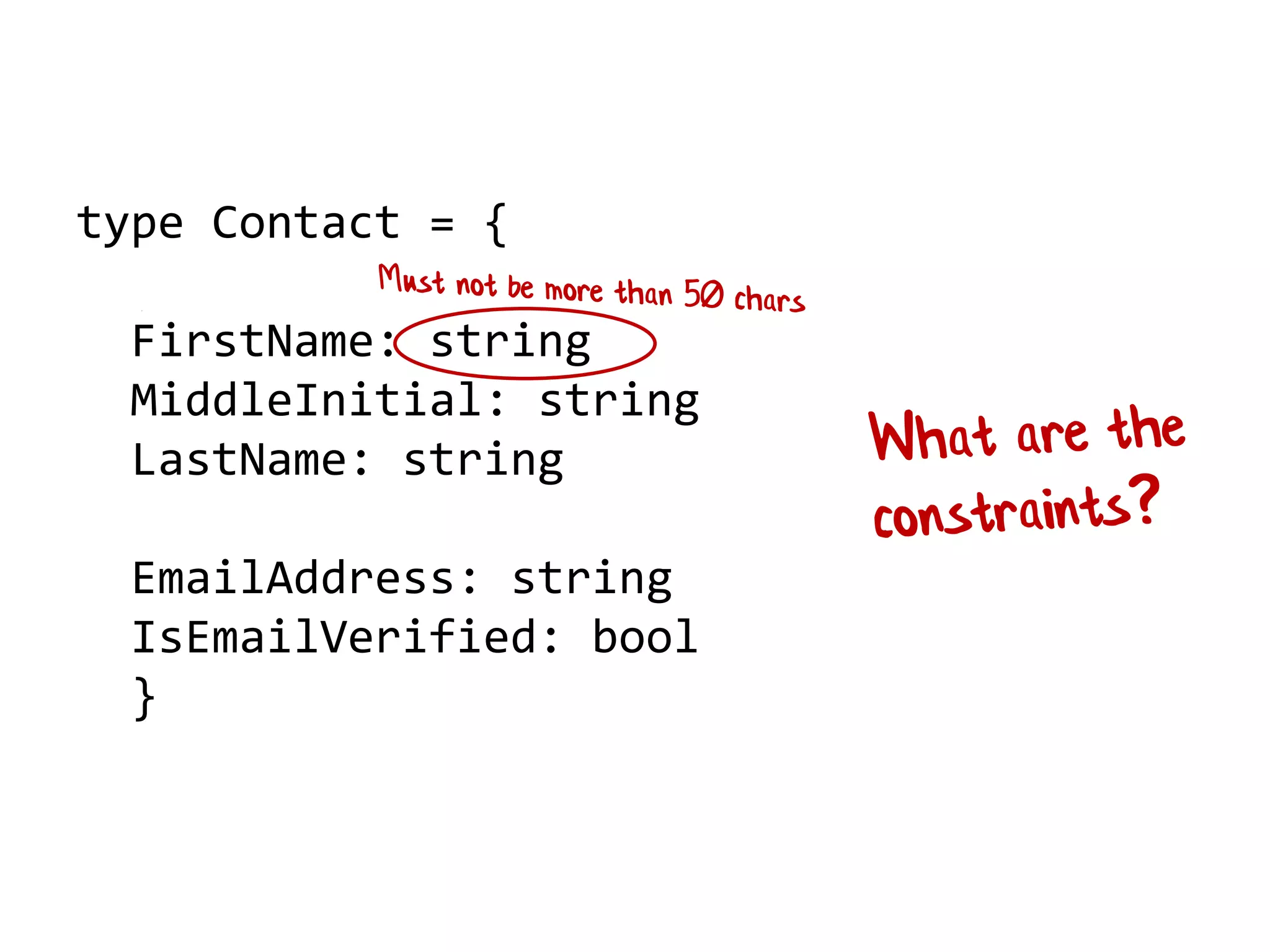
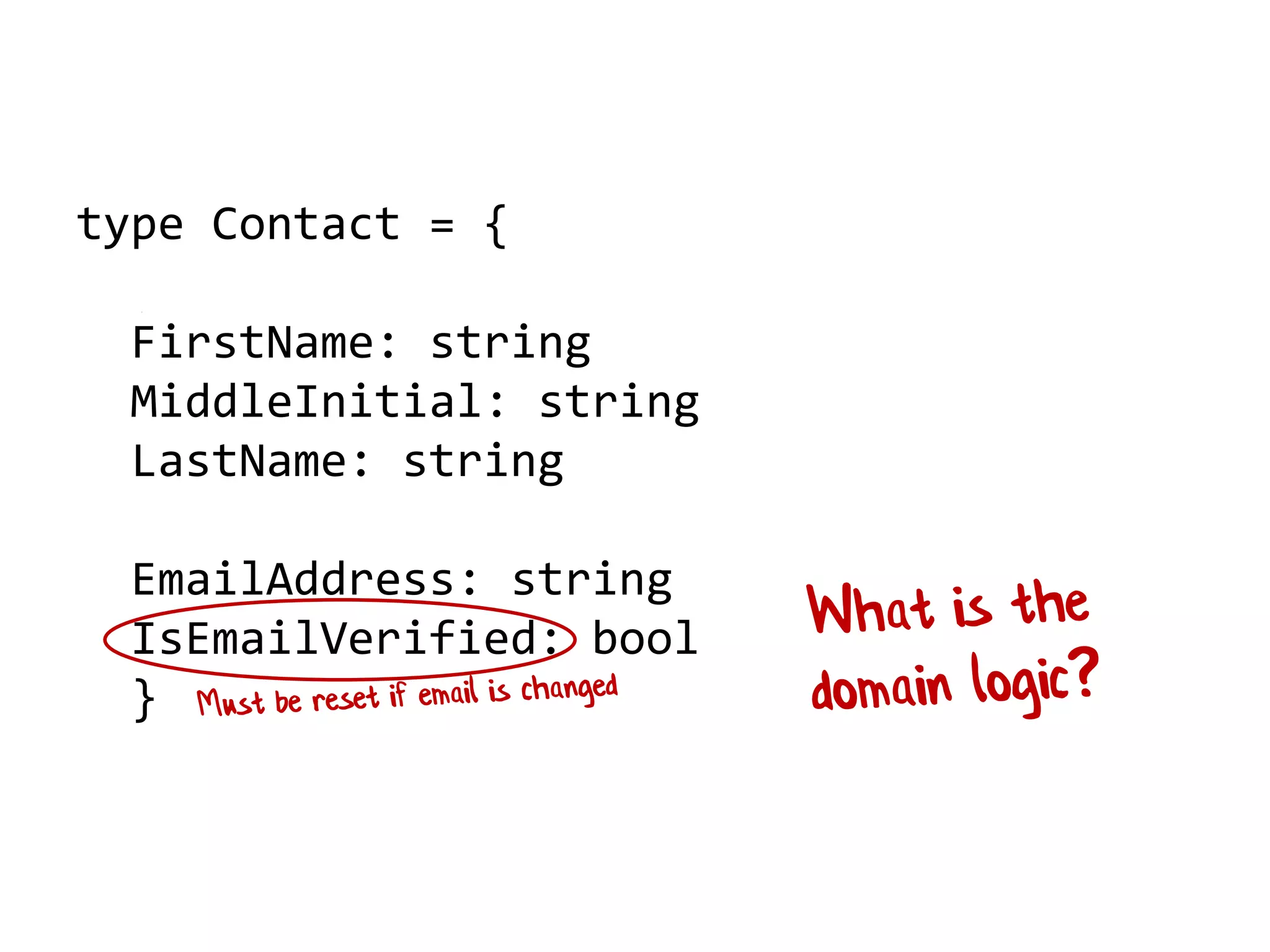
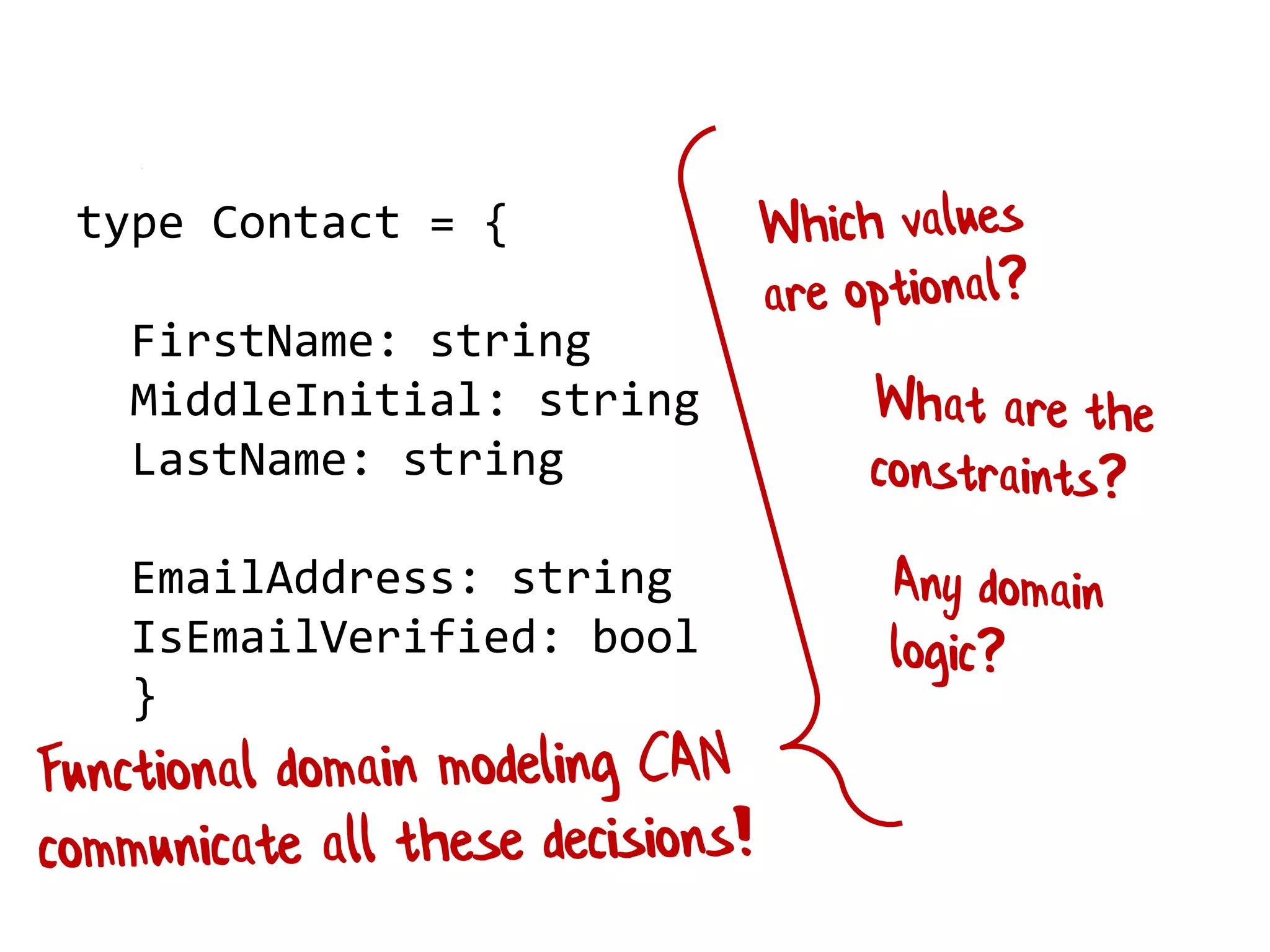
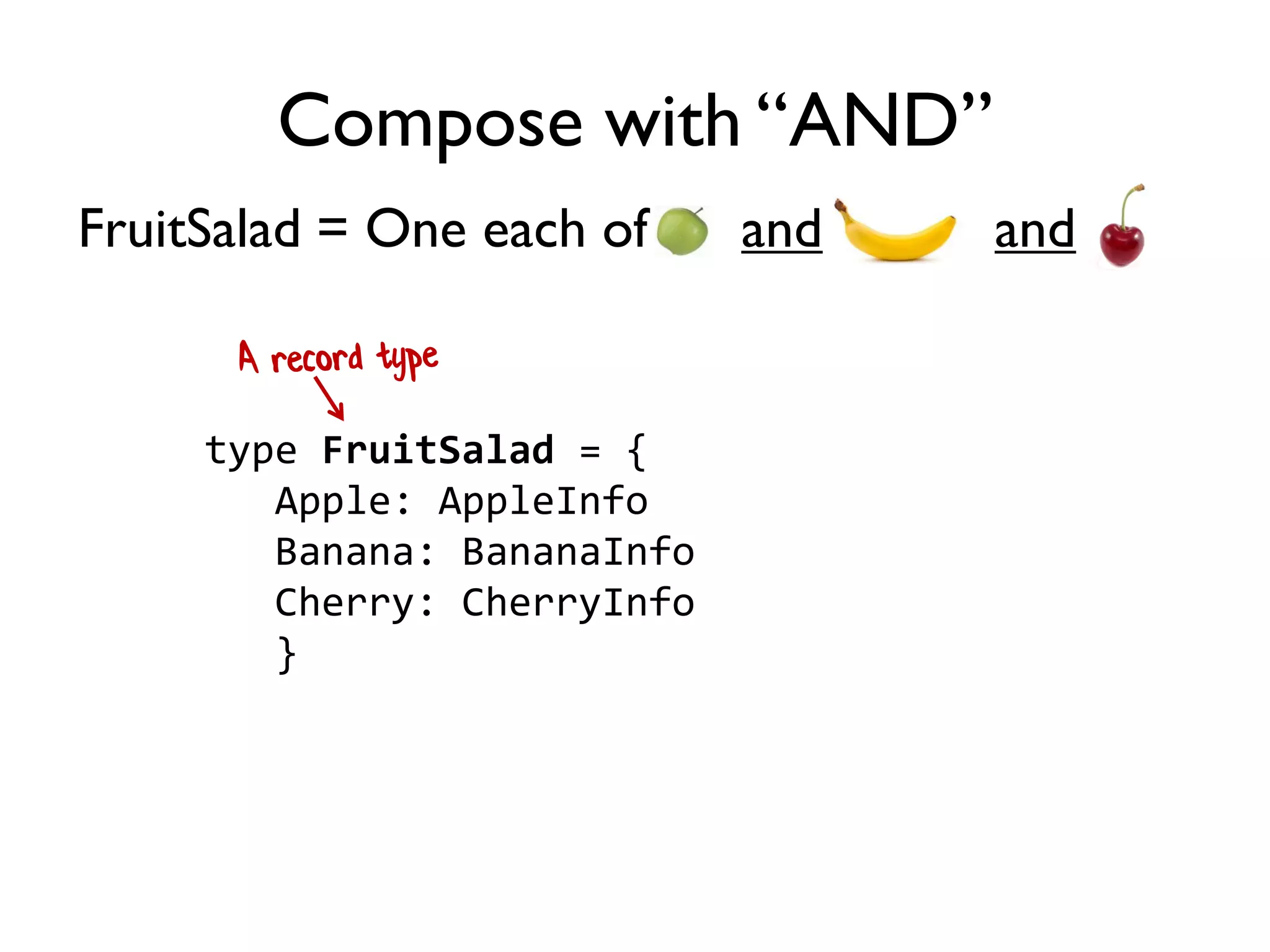
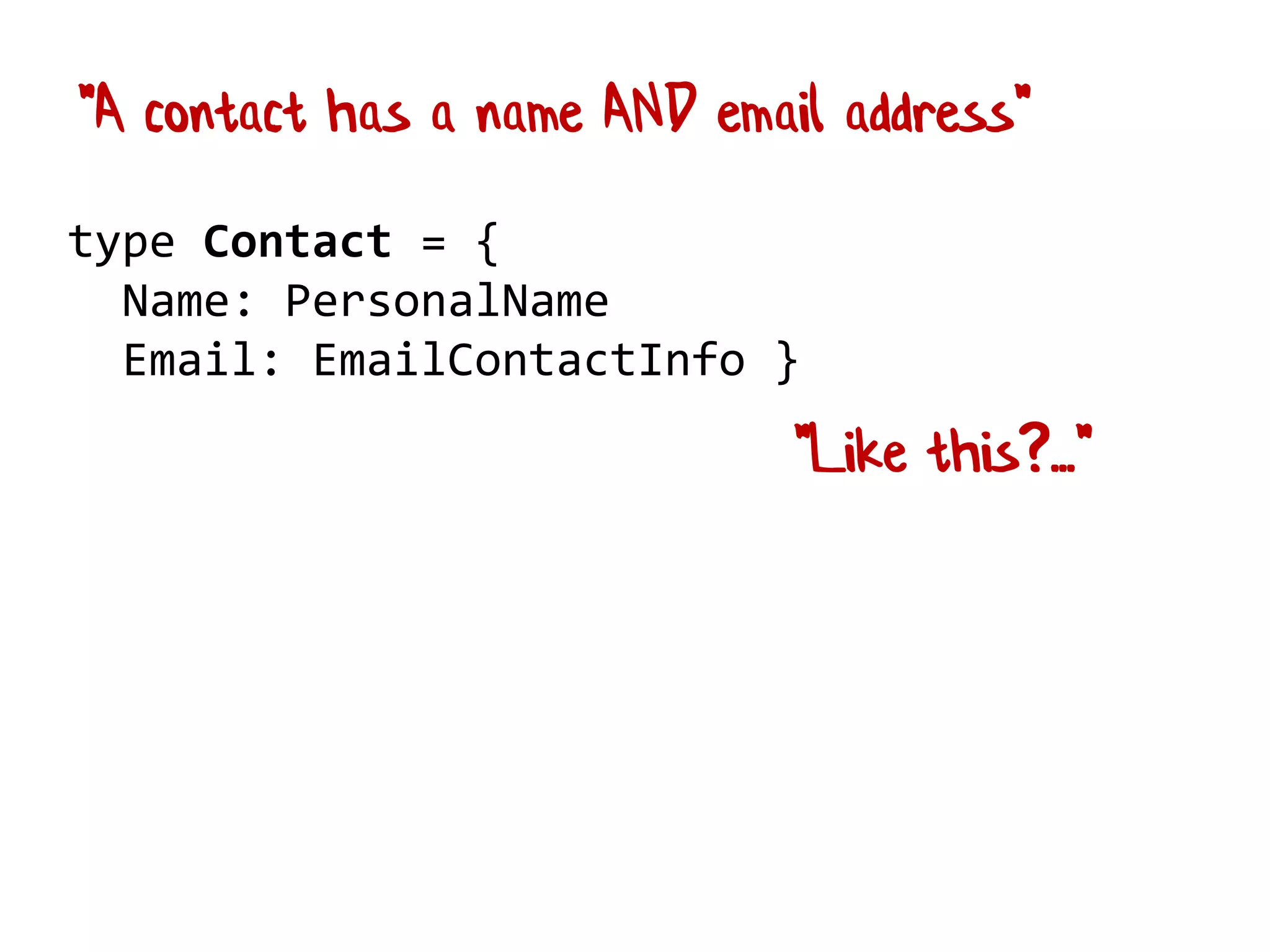
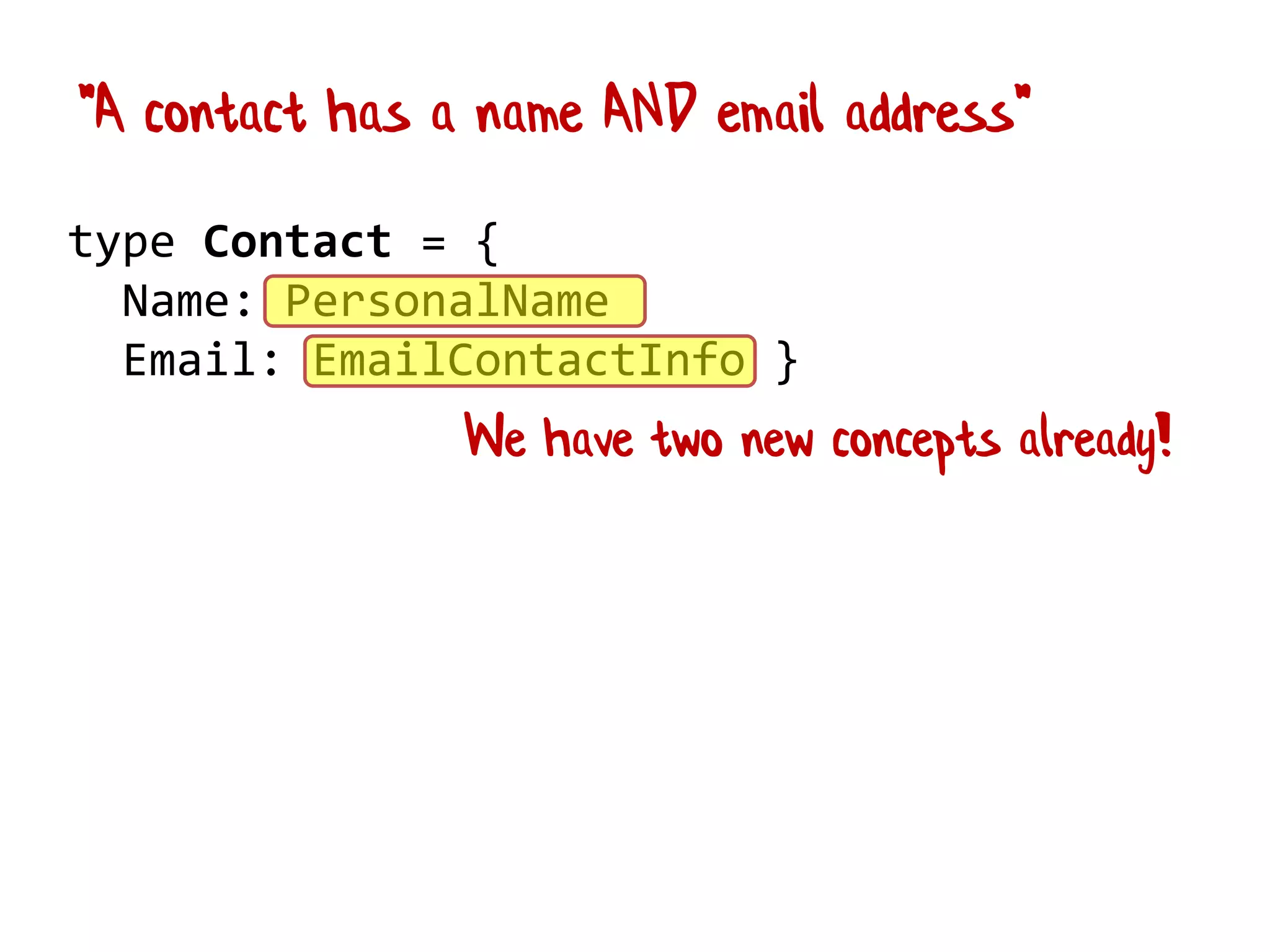
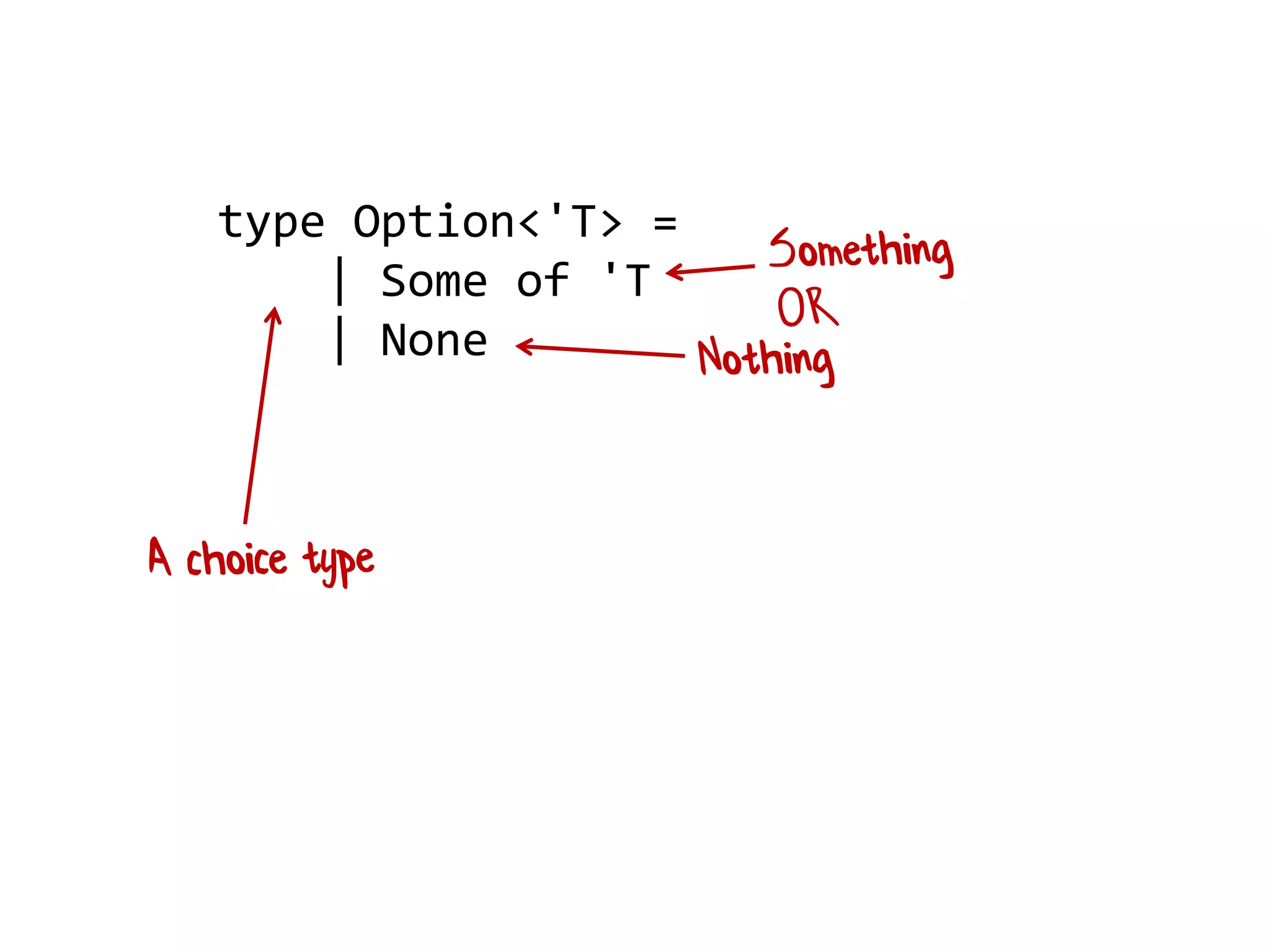
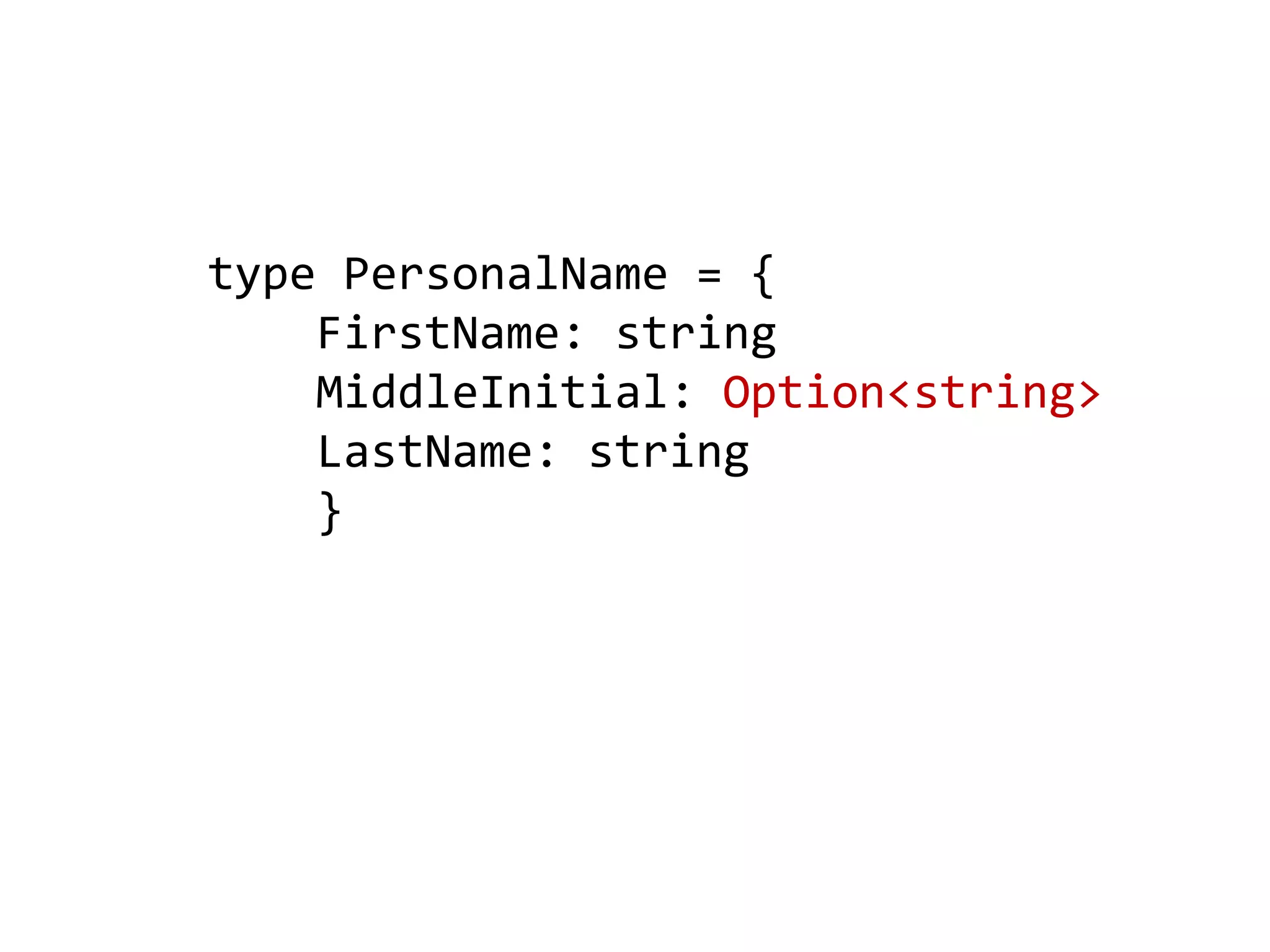
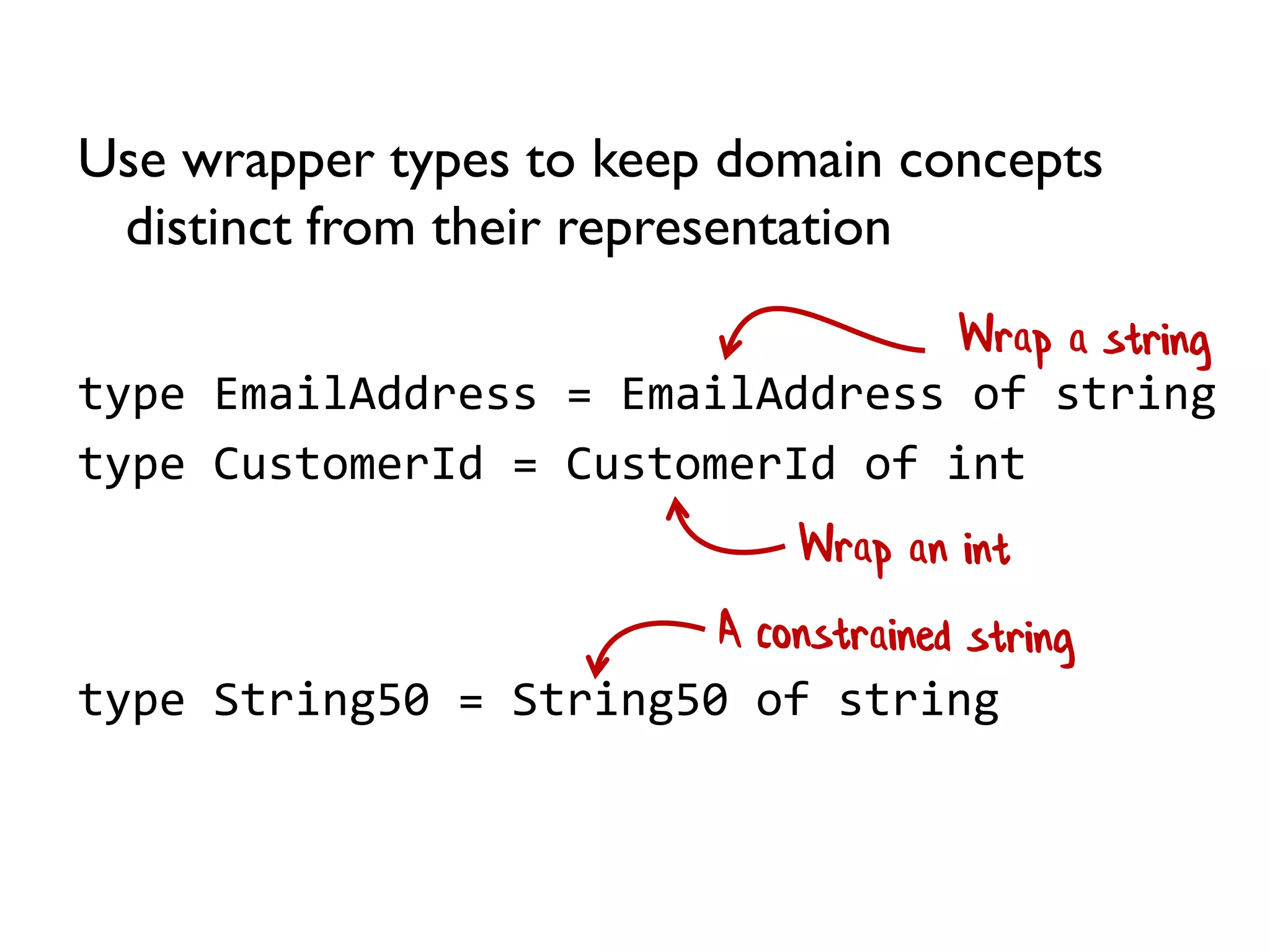
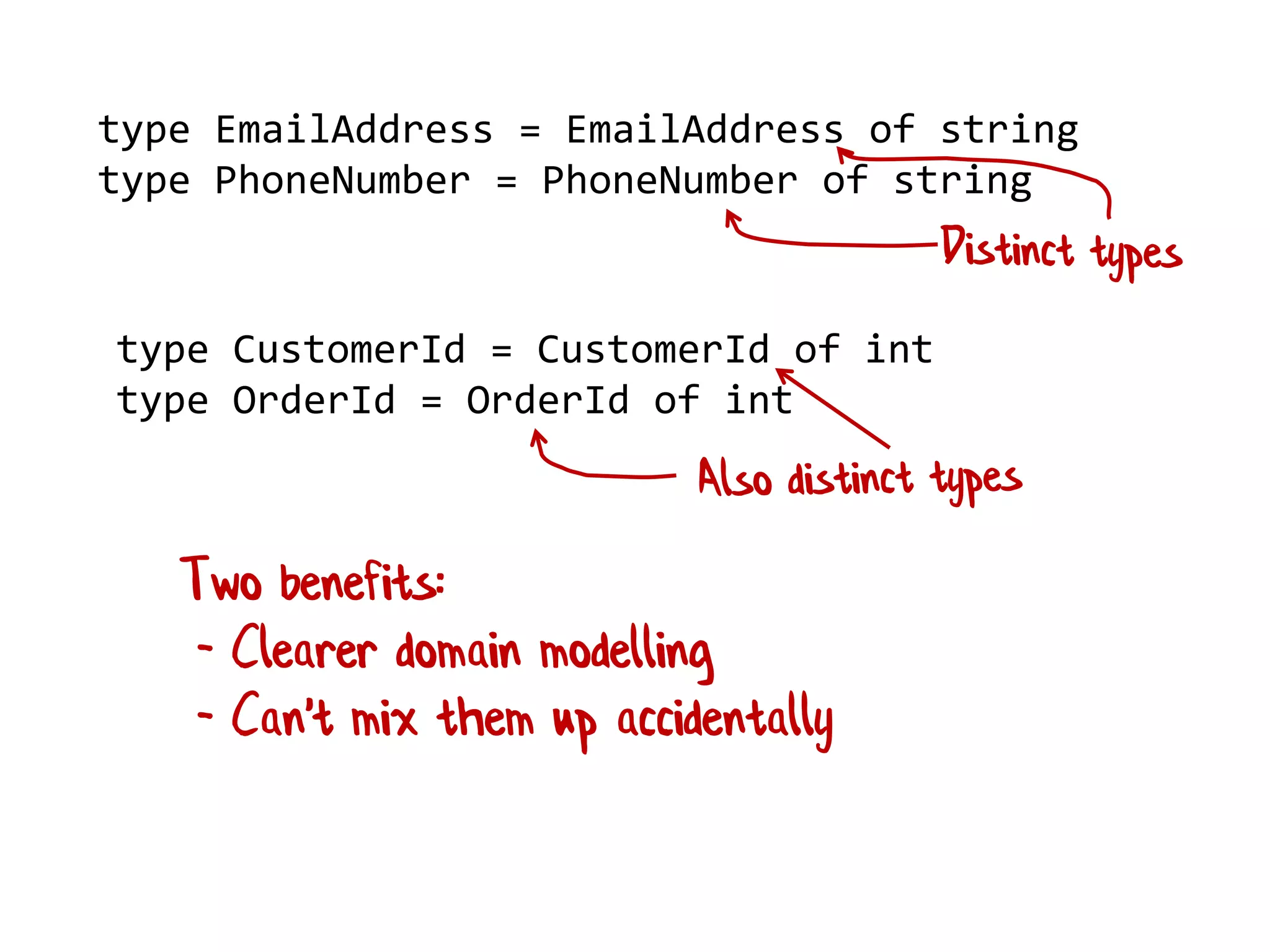
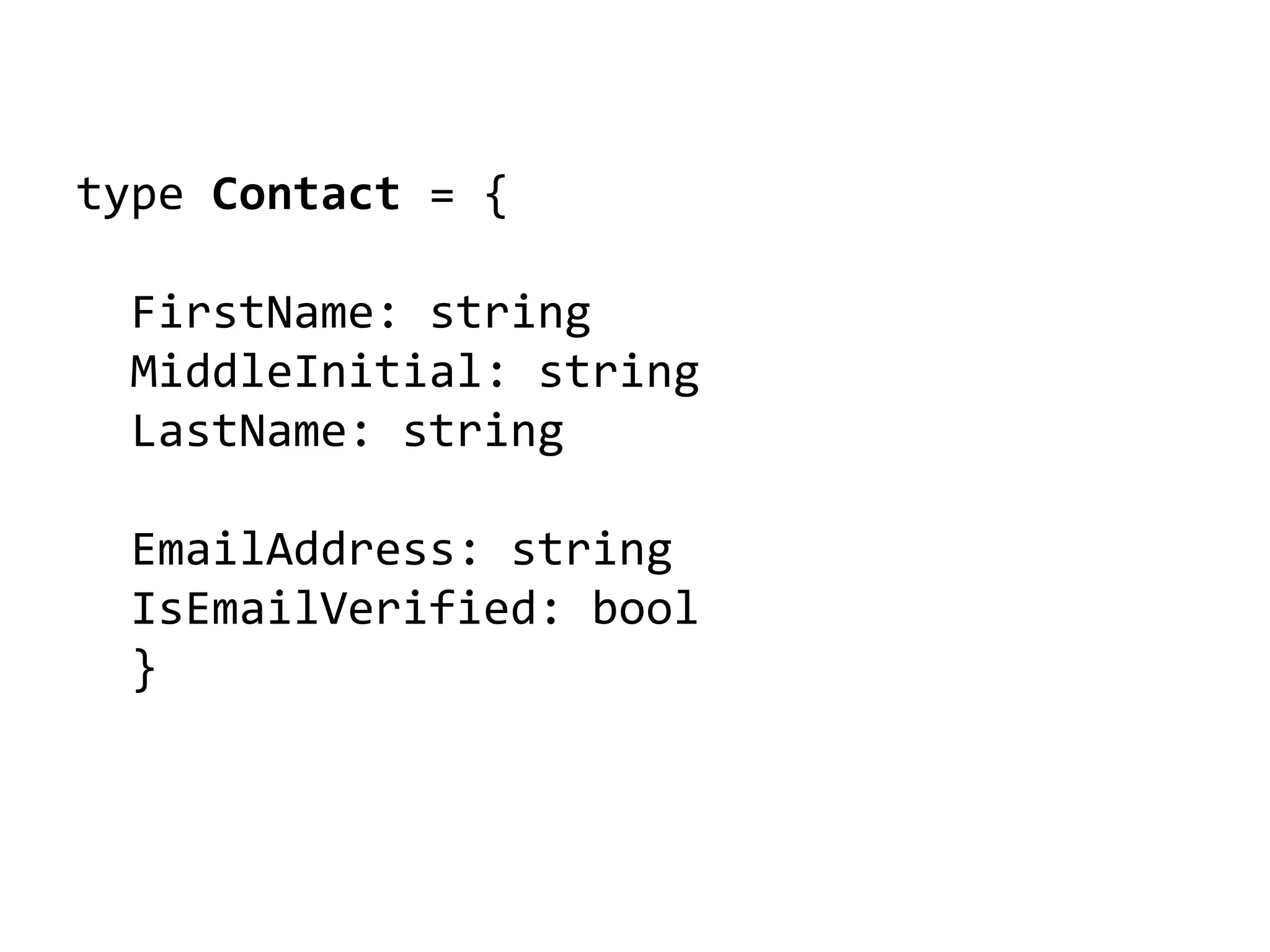
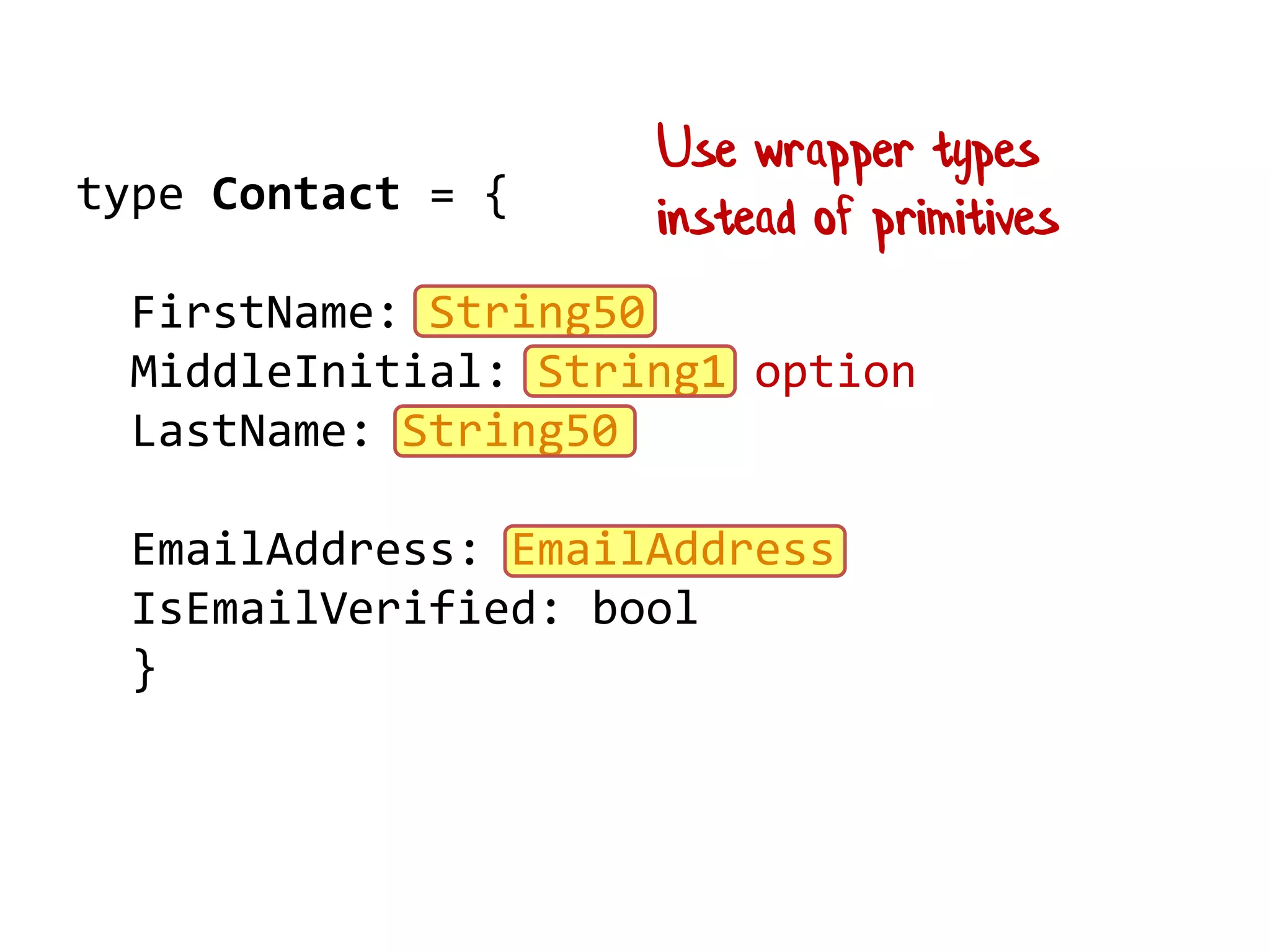
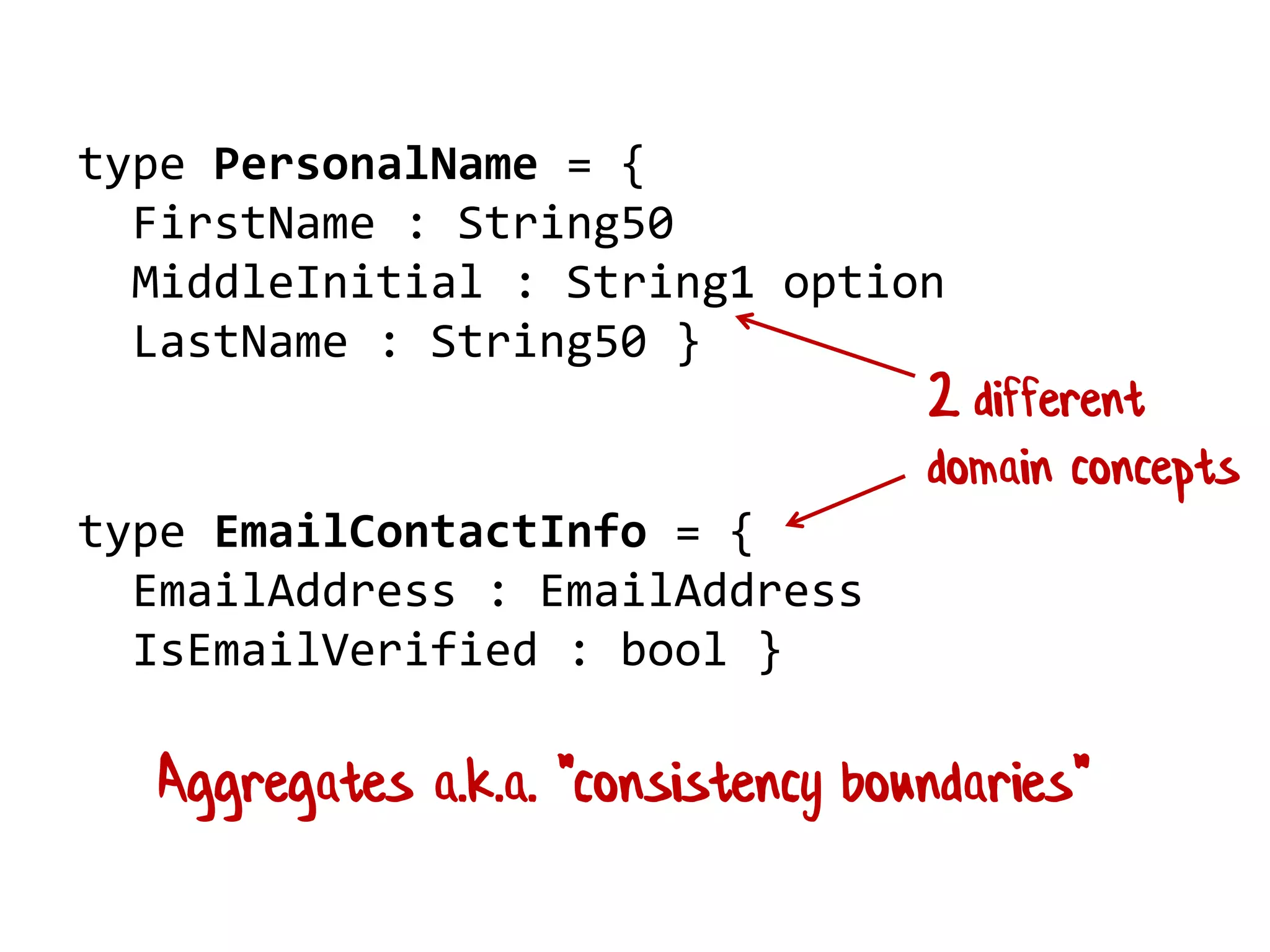
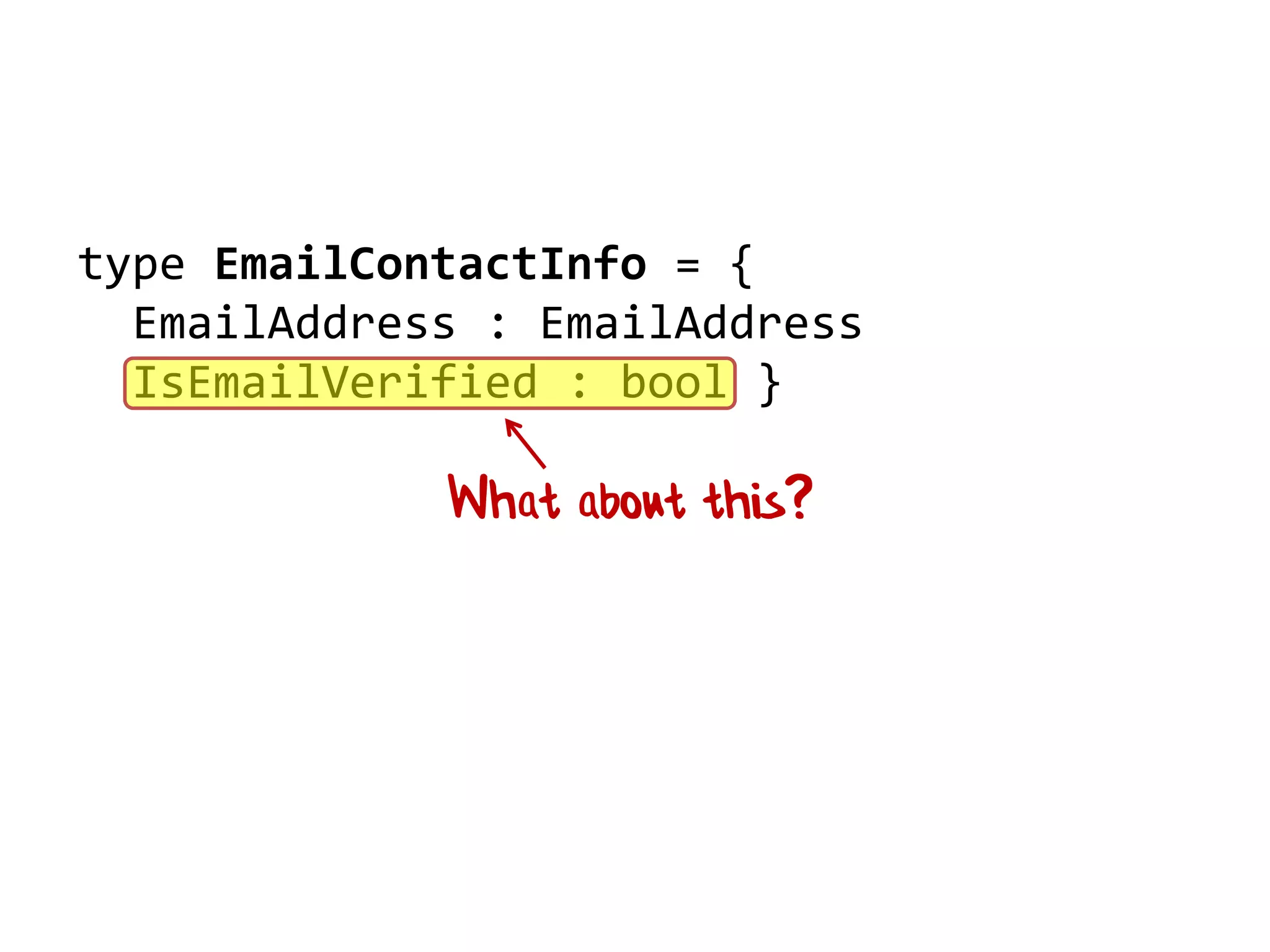
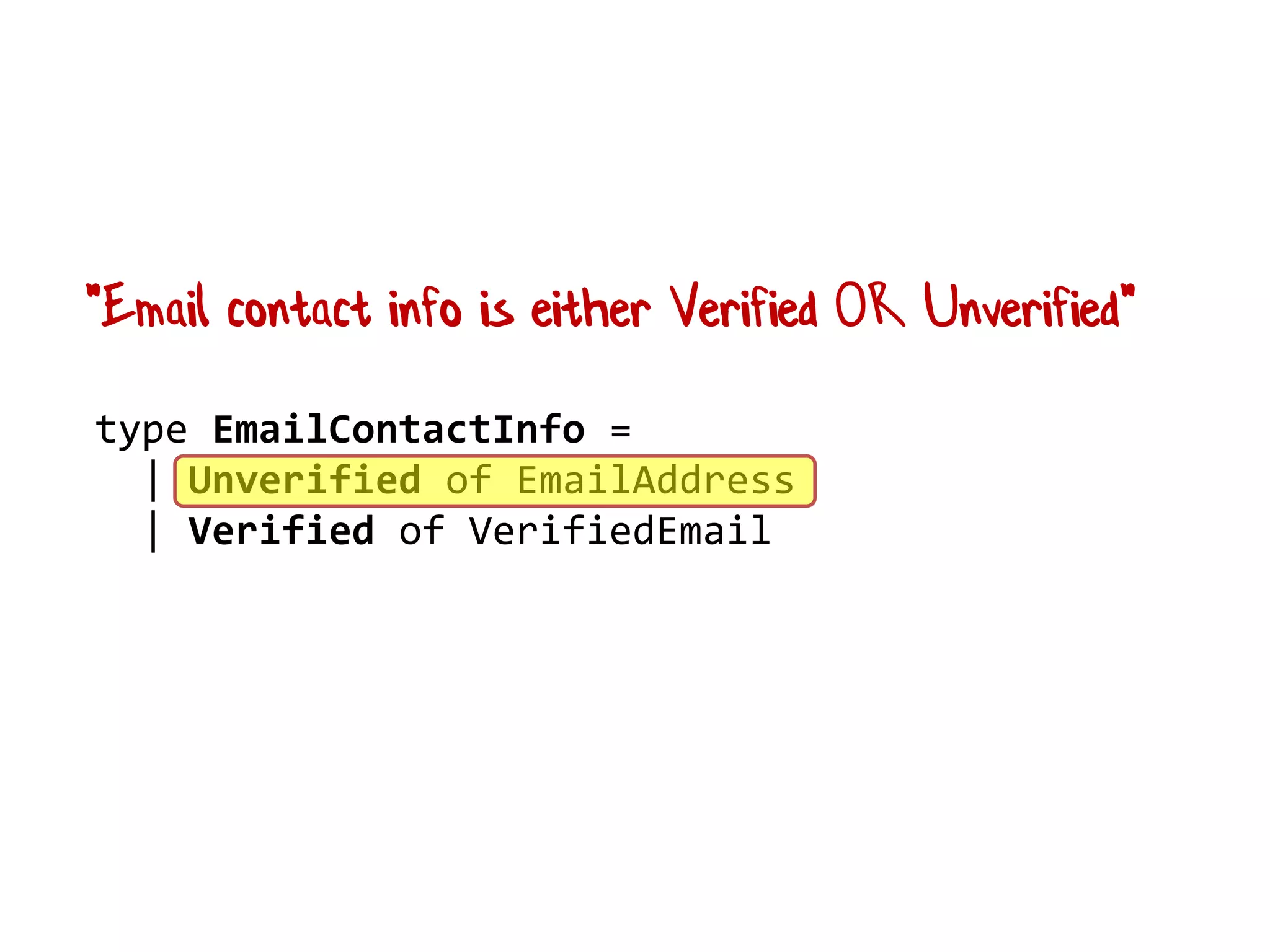
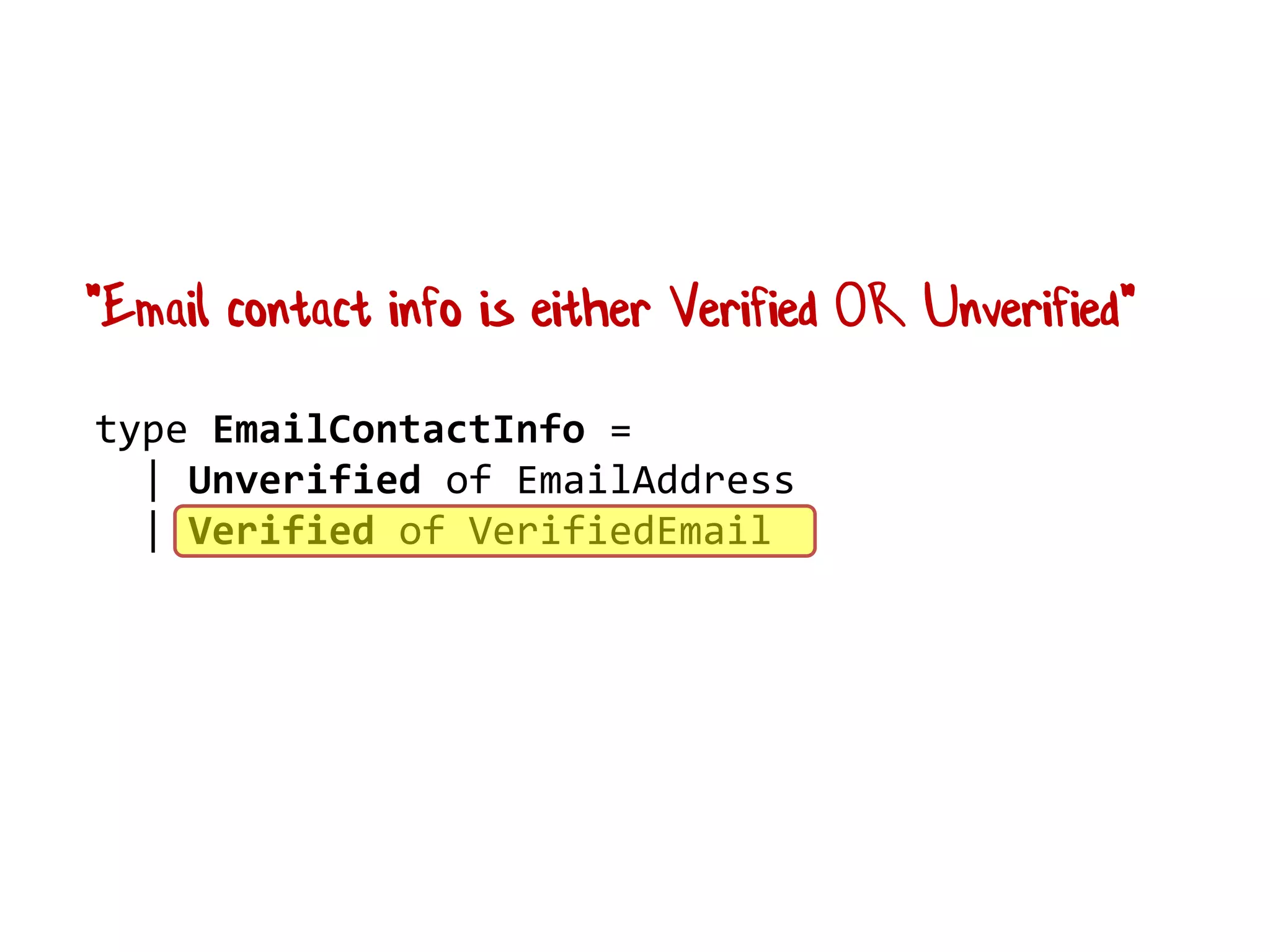
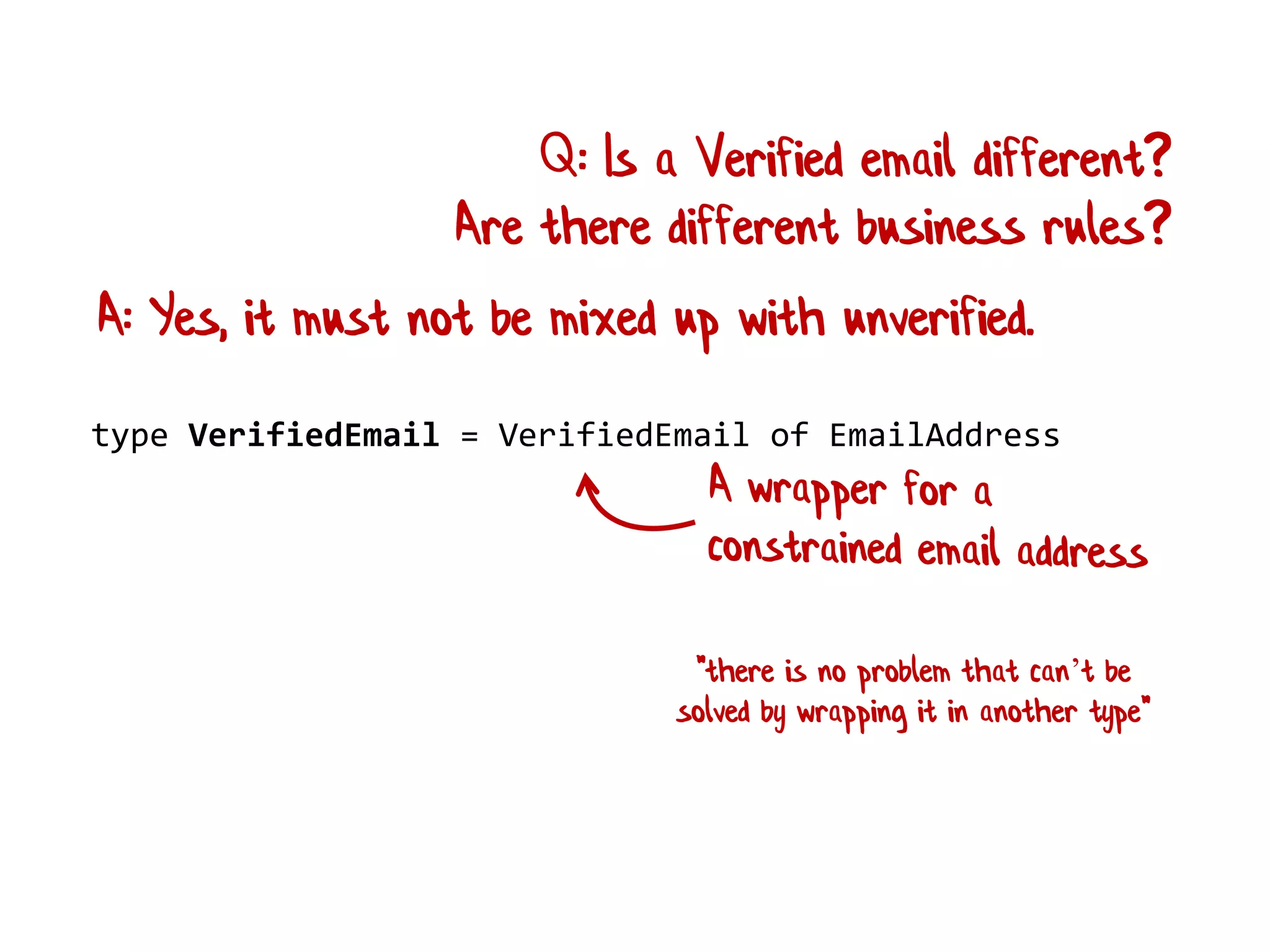
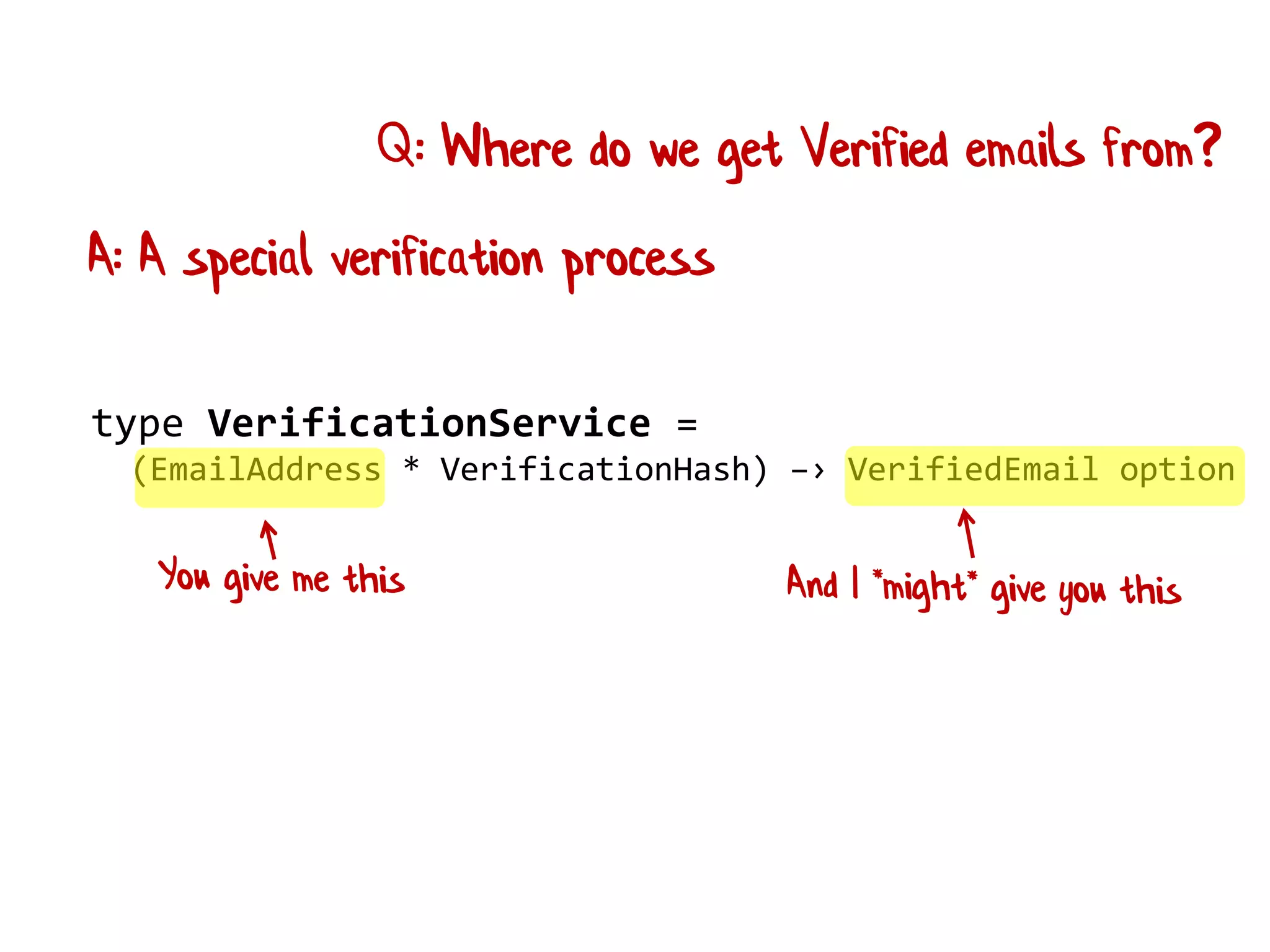
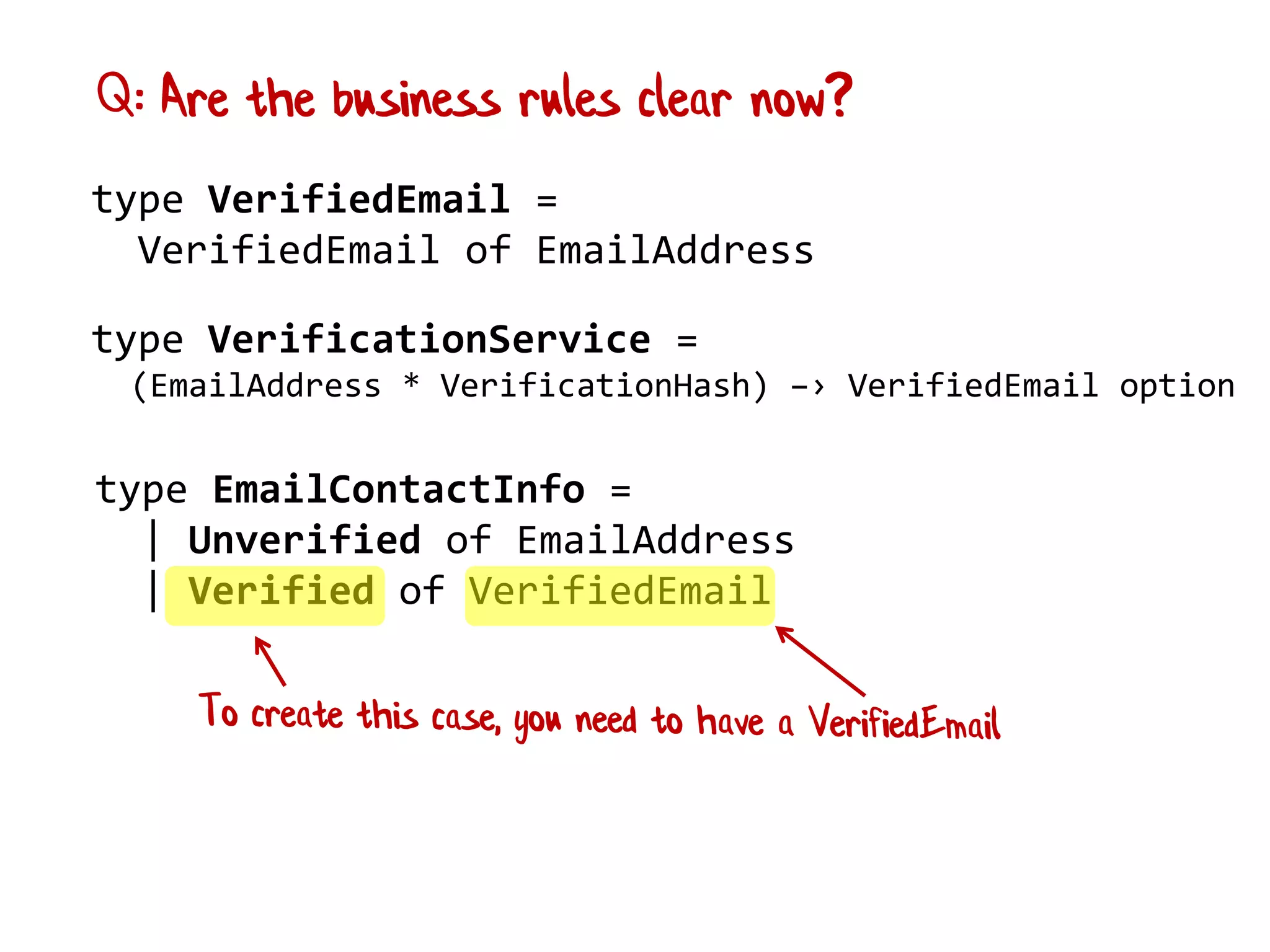
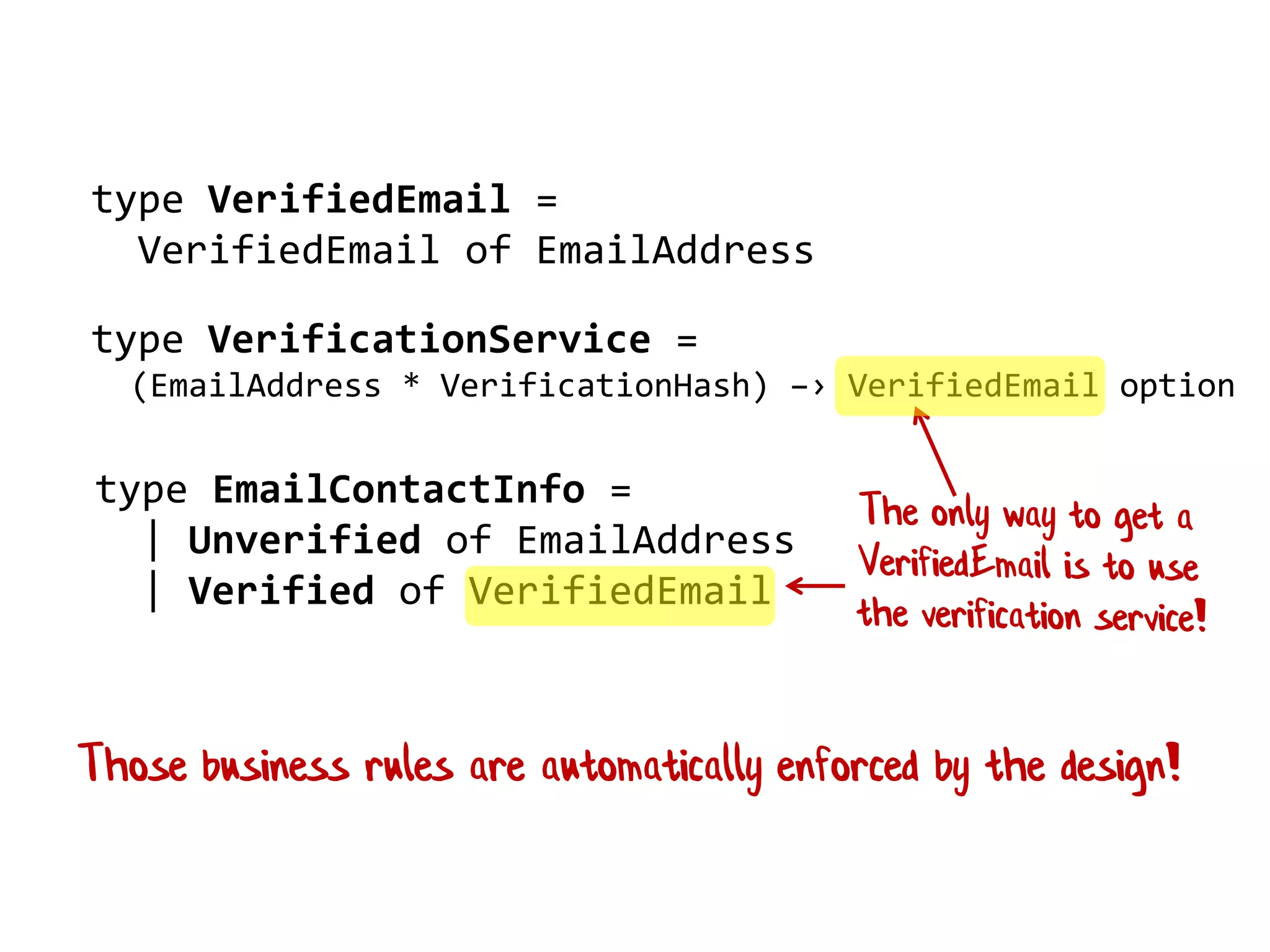
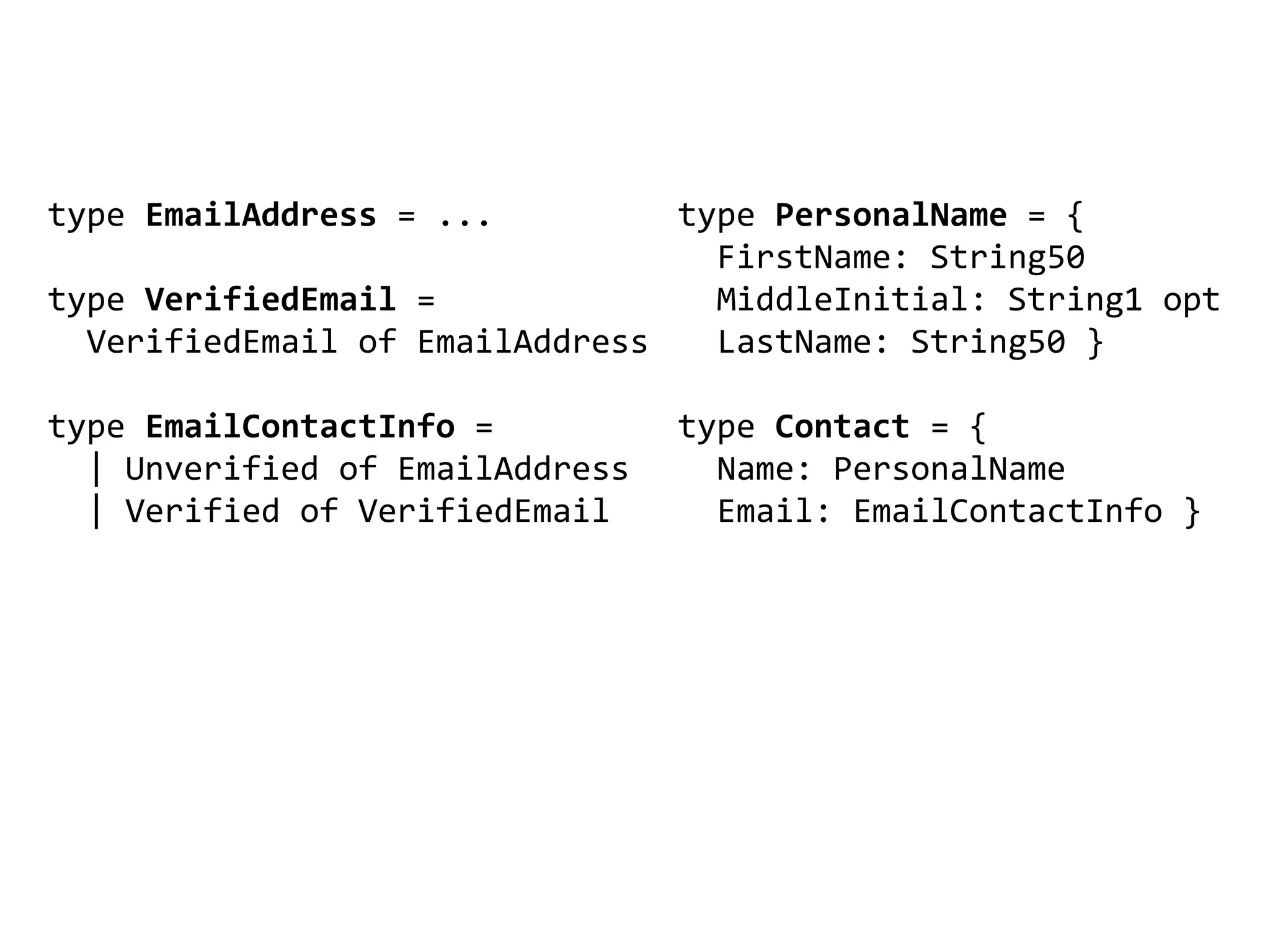
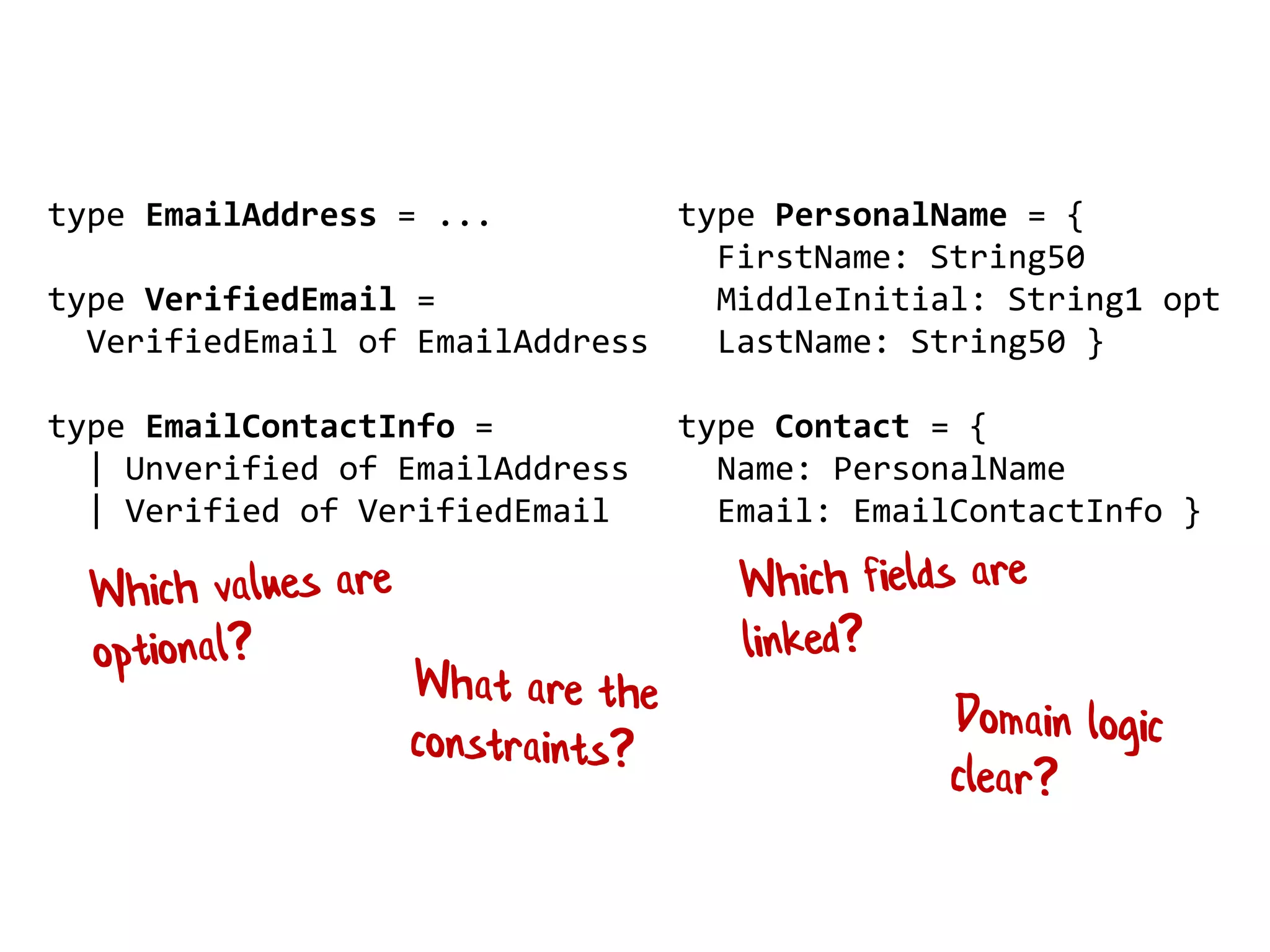
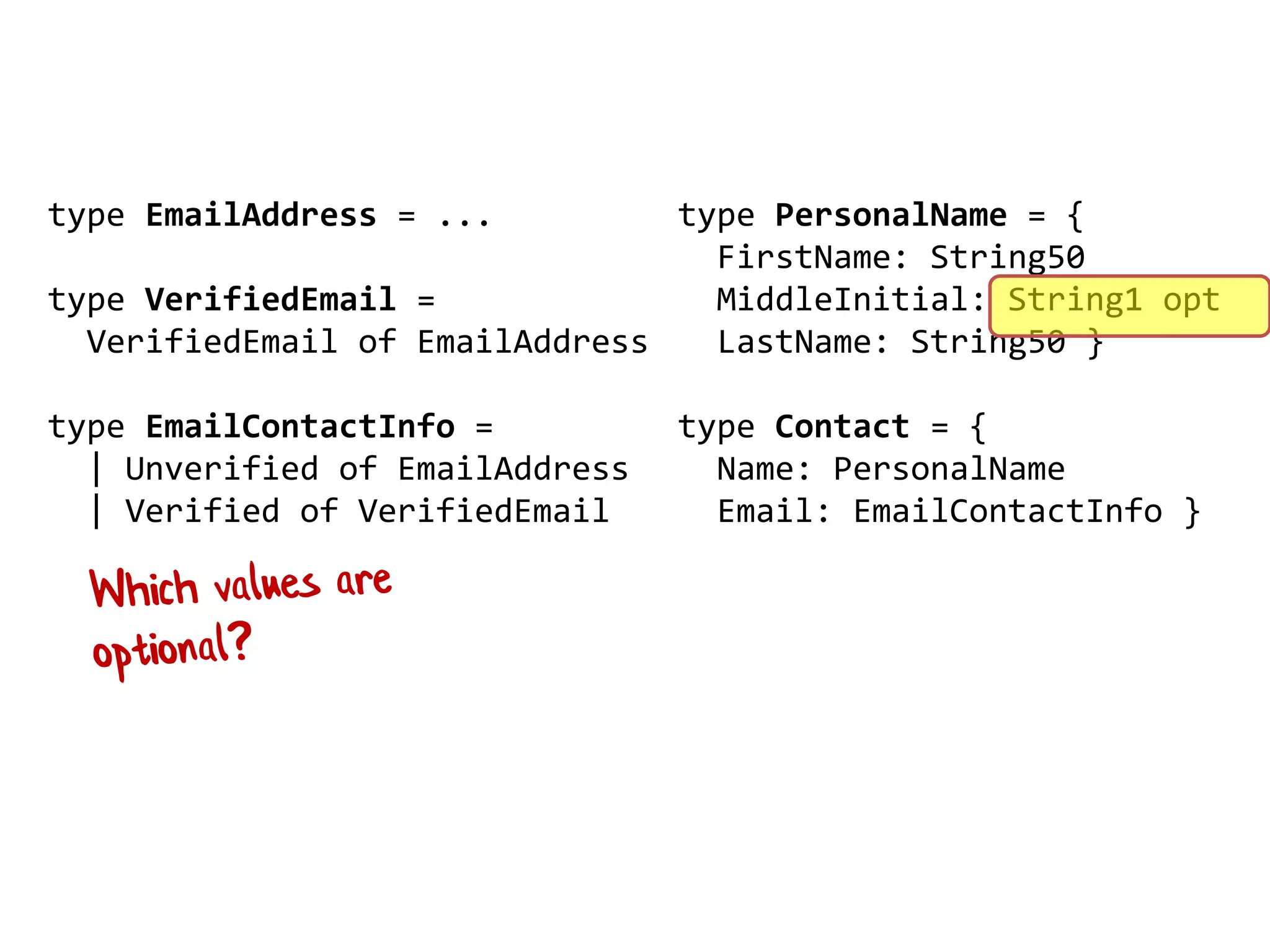
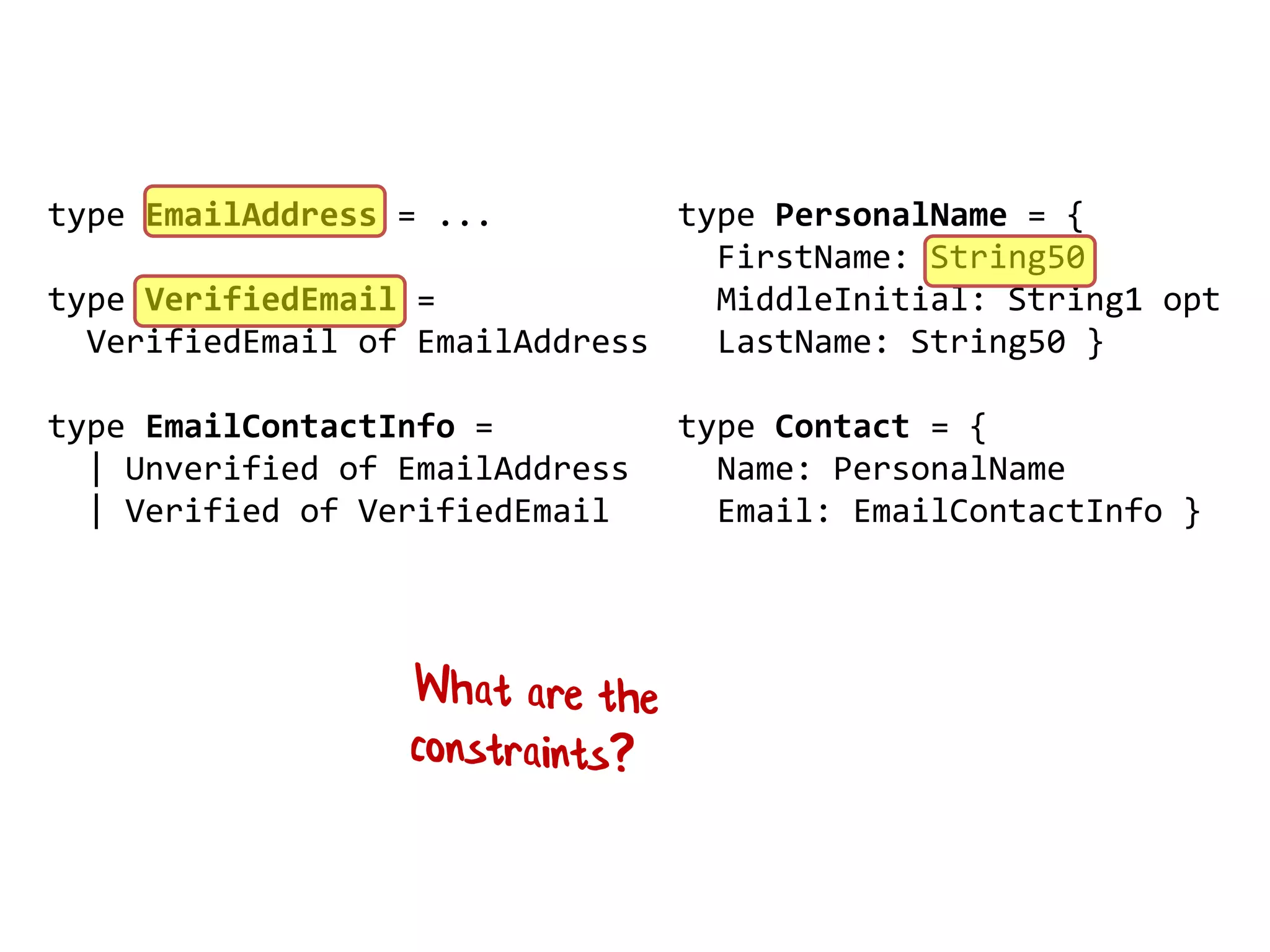
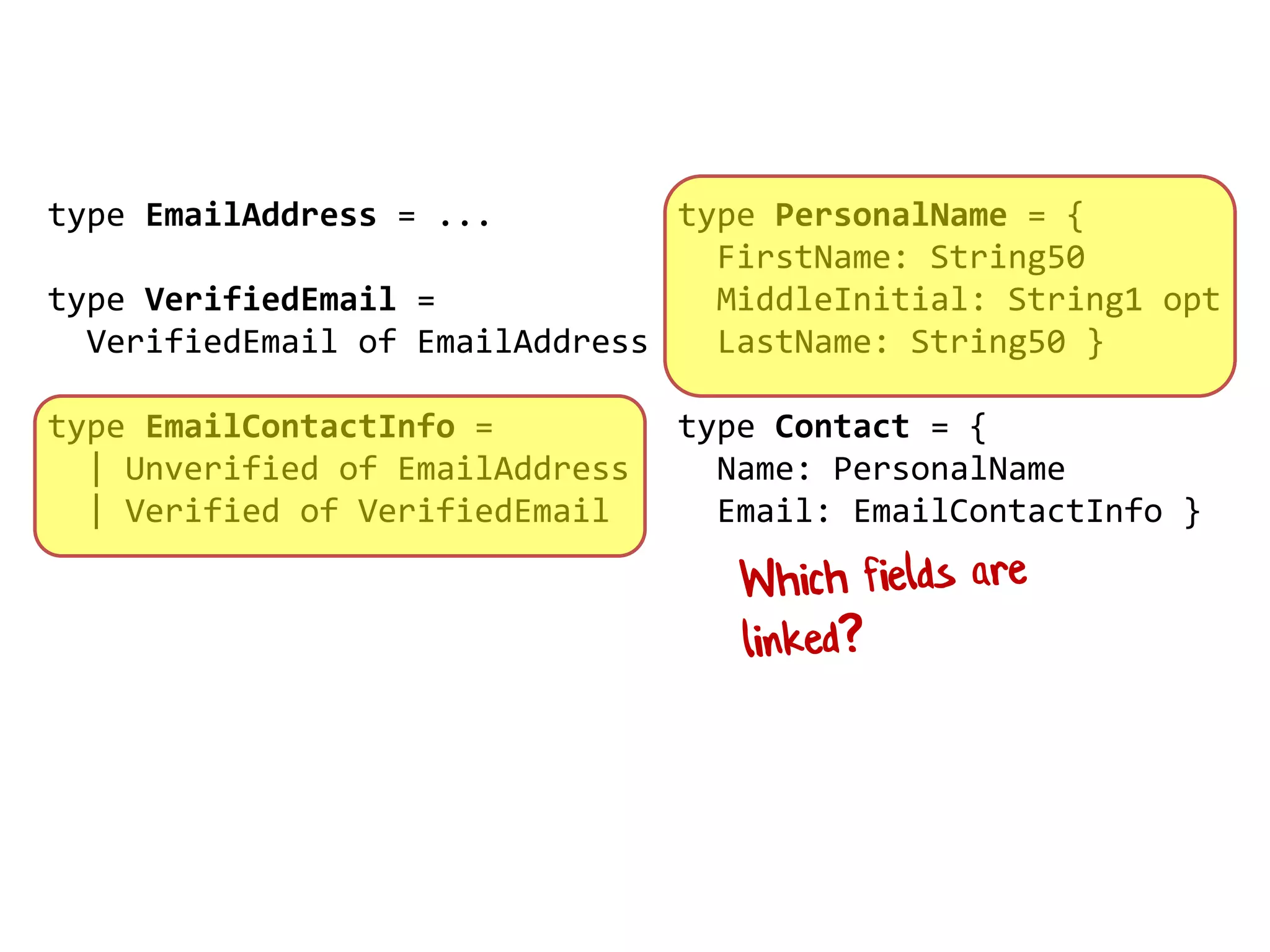
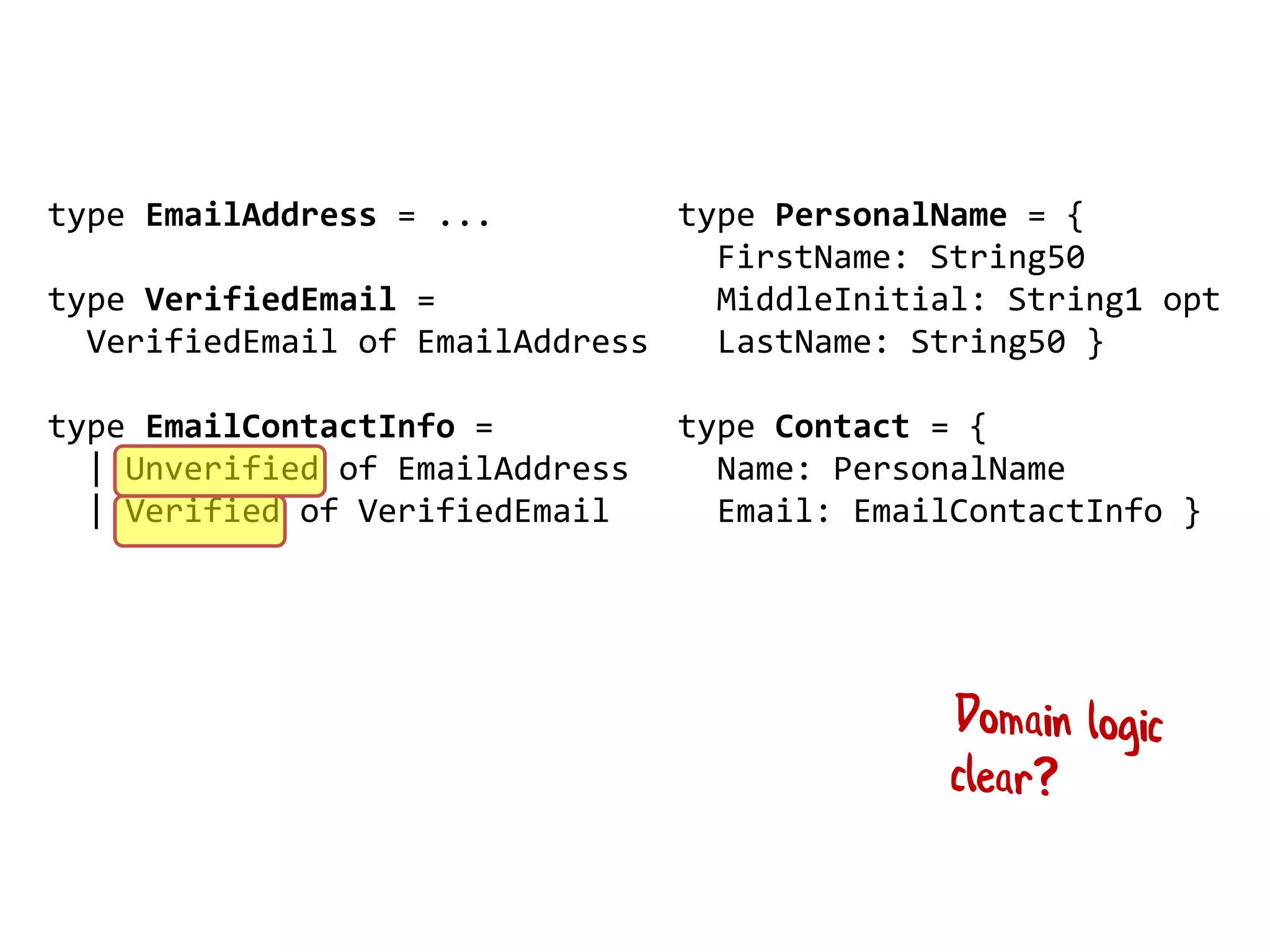
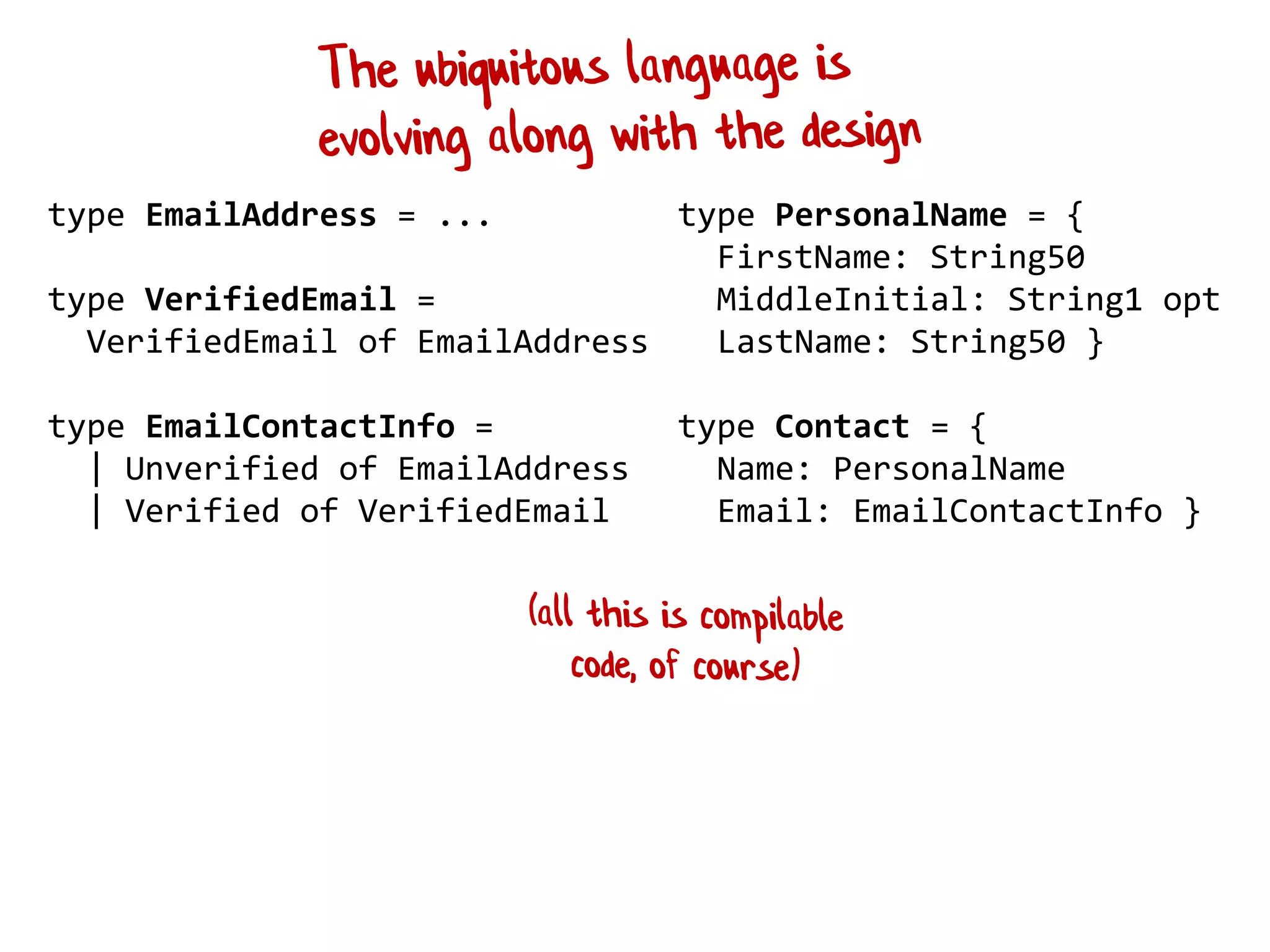
The document discusses the application of functional programming in domain-driven design, emphasizing the importance of accurately representing domain models through interactive collaboration and a shared mental model among stakeholders. It highlights techniques such as composing types, using option types for optional values, and employing wrapper types for clarity in domain representation. The presentation concludes by summarizing key principles for effective domain modeling, including collaboration and leveraging a composable type system.