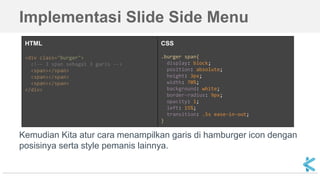
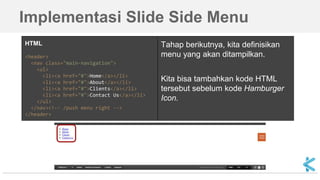
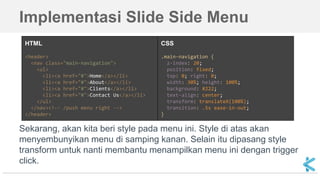
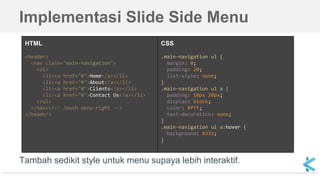
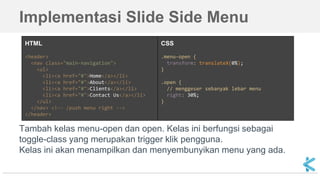
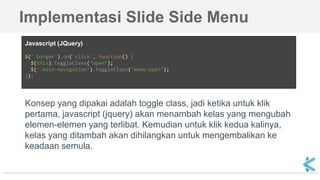
Dokumen ini menjelaskan cara membuat slide side menu menggunakan CSS, HTML, dan jQuery, yang dapat dipicu dengan mengklik ikon hamburger. Selain memberikan implementasi teknis, dokumen juga mencakup pengaturan gaya untuk menu dan kelas JavaScript untuk mengelola interaksi pengguna. Pembaca diharapkan dapat menyesuaikan dan memodifikasi menu sesuai kebutuhan mereka.