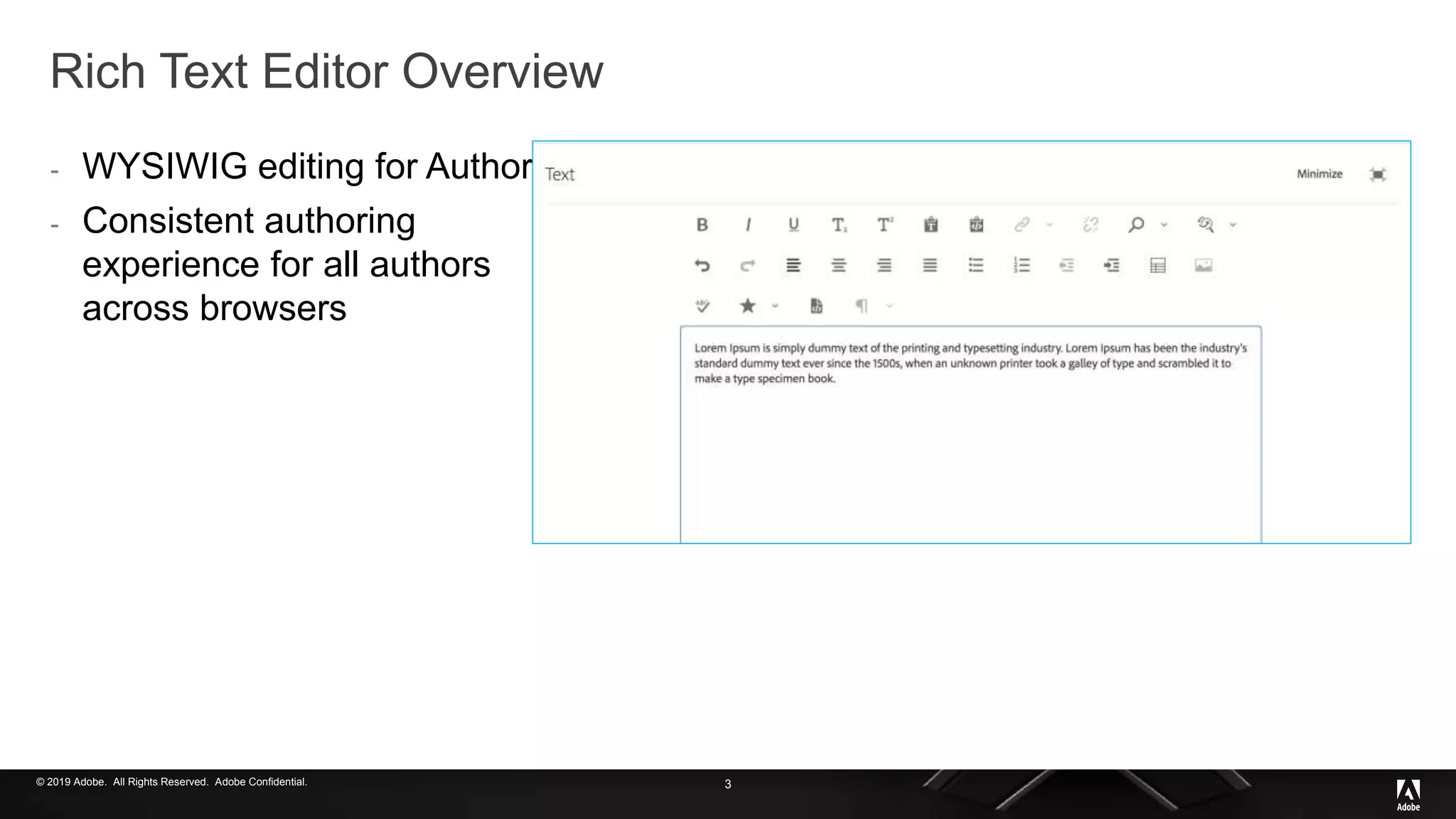
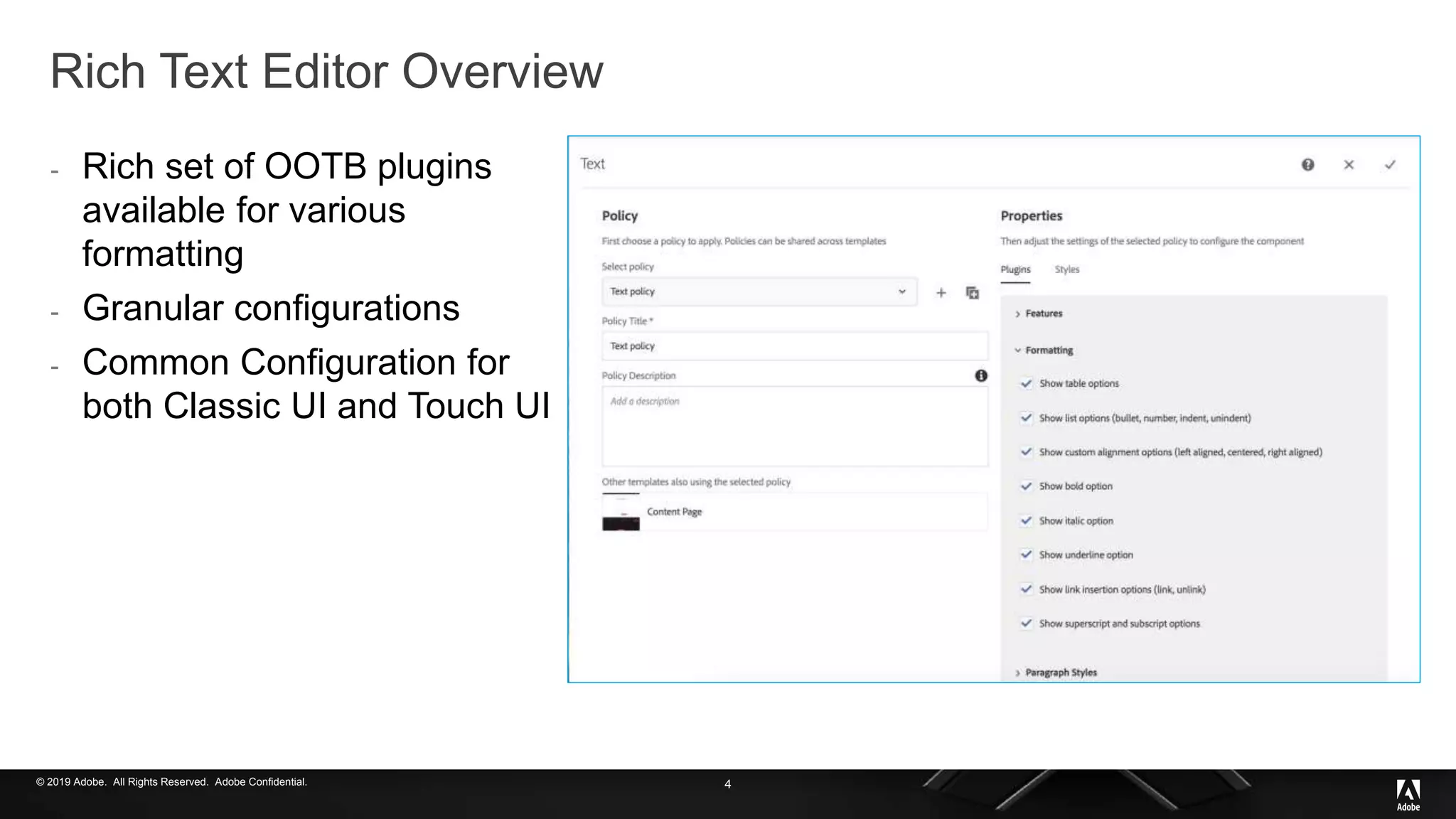
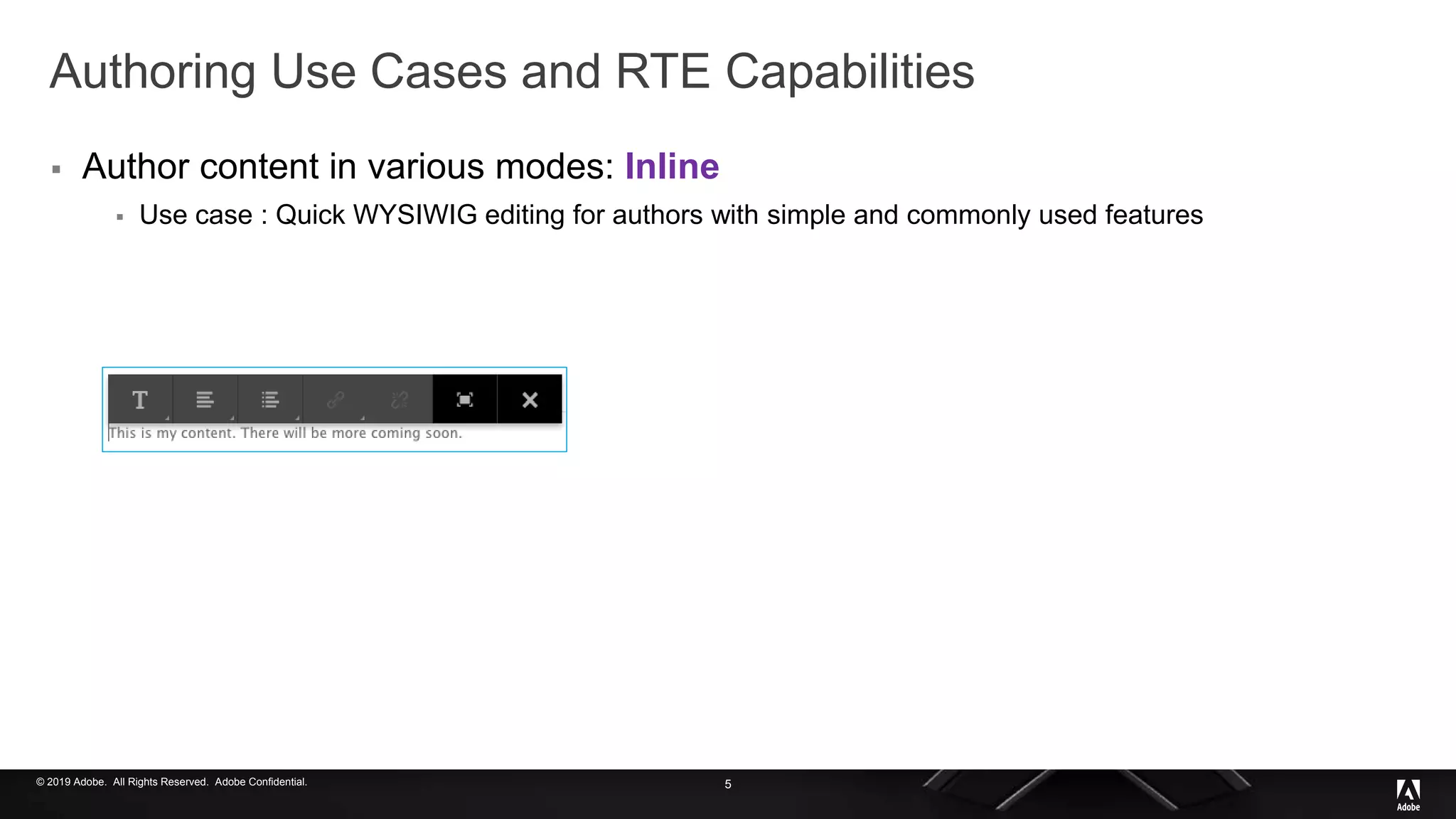
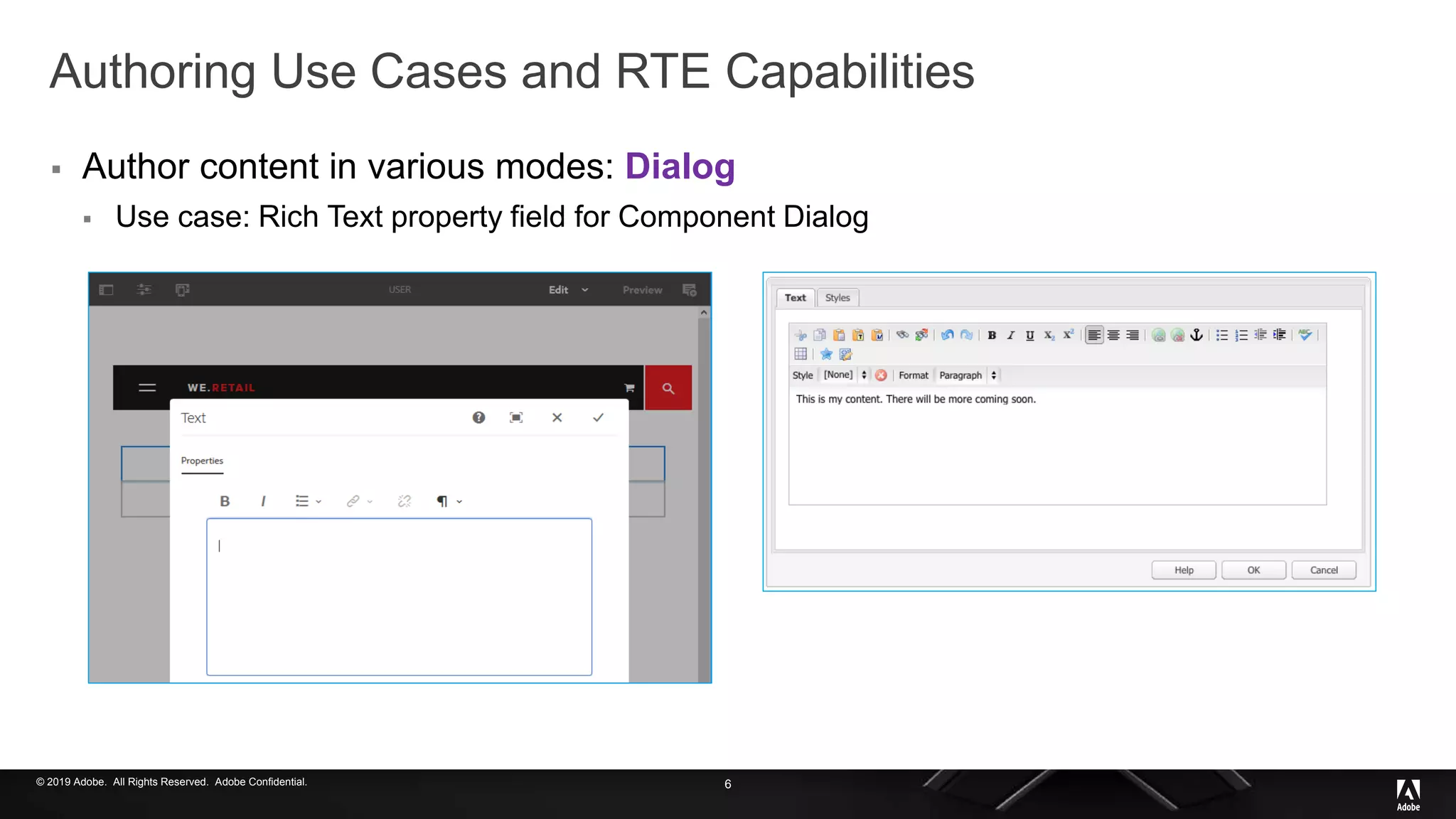
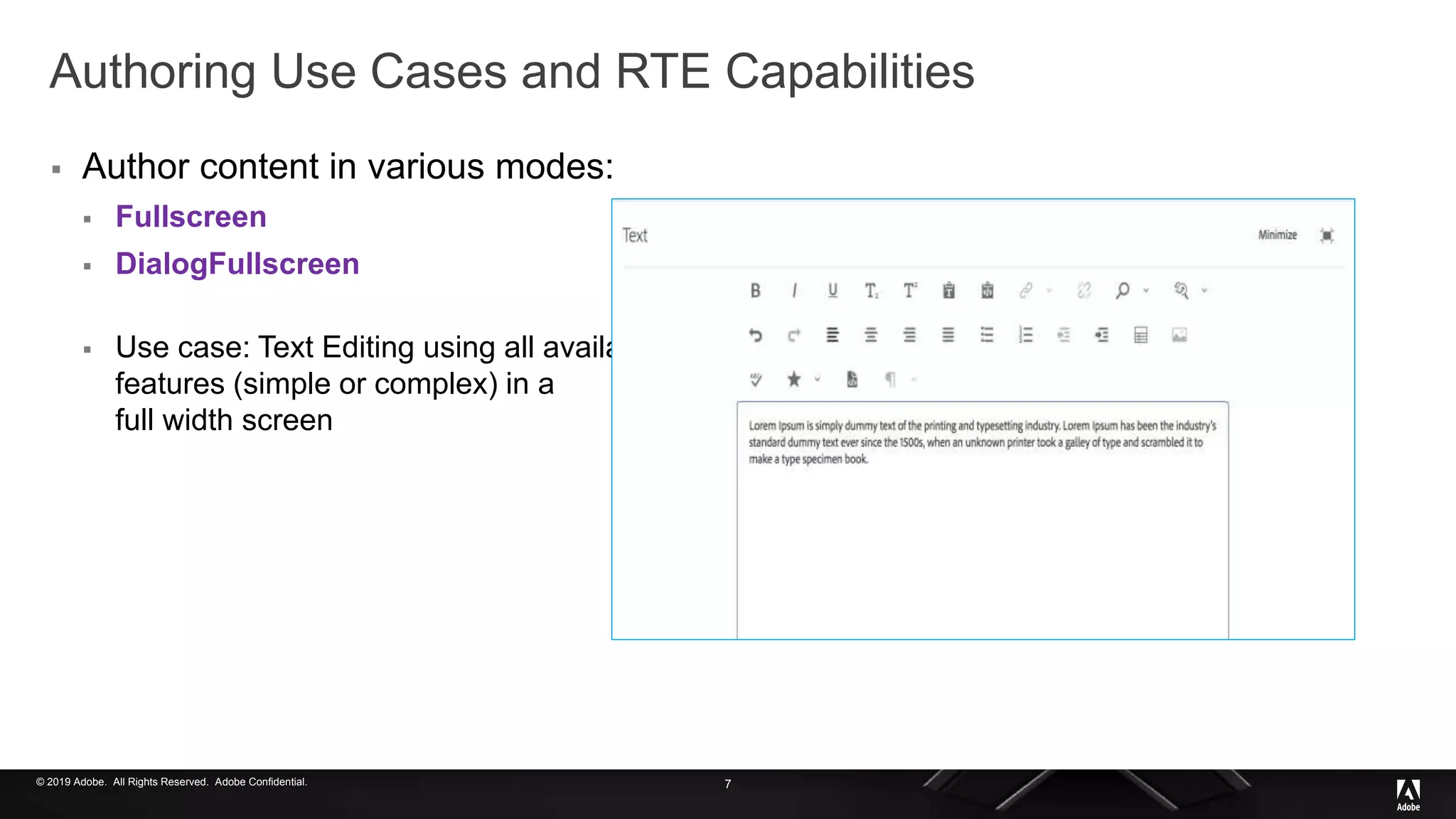
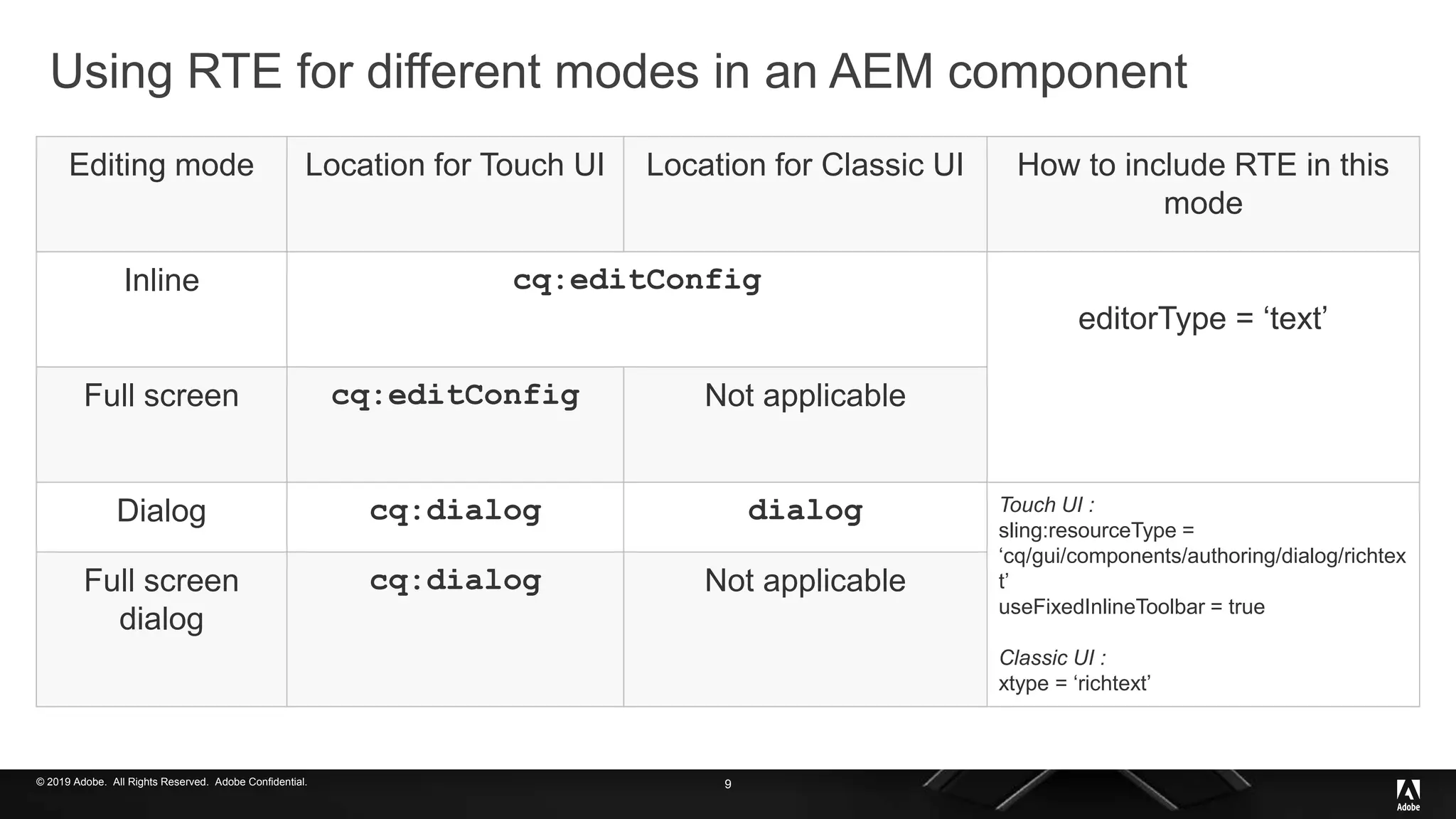
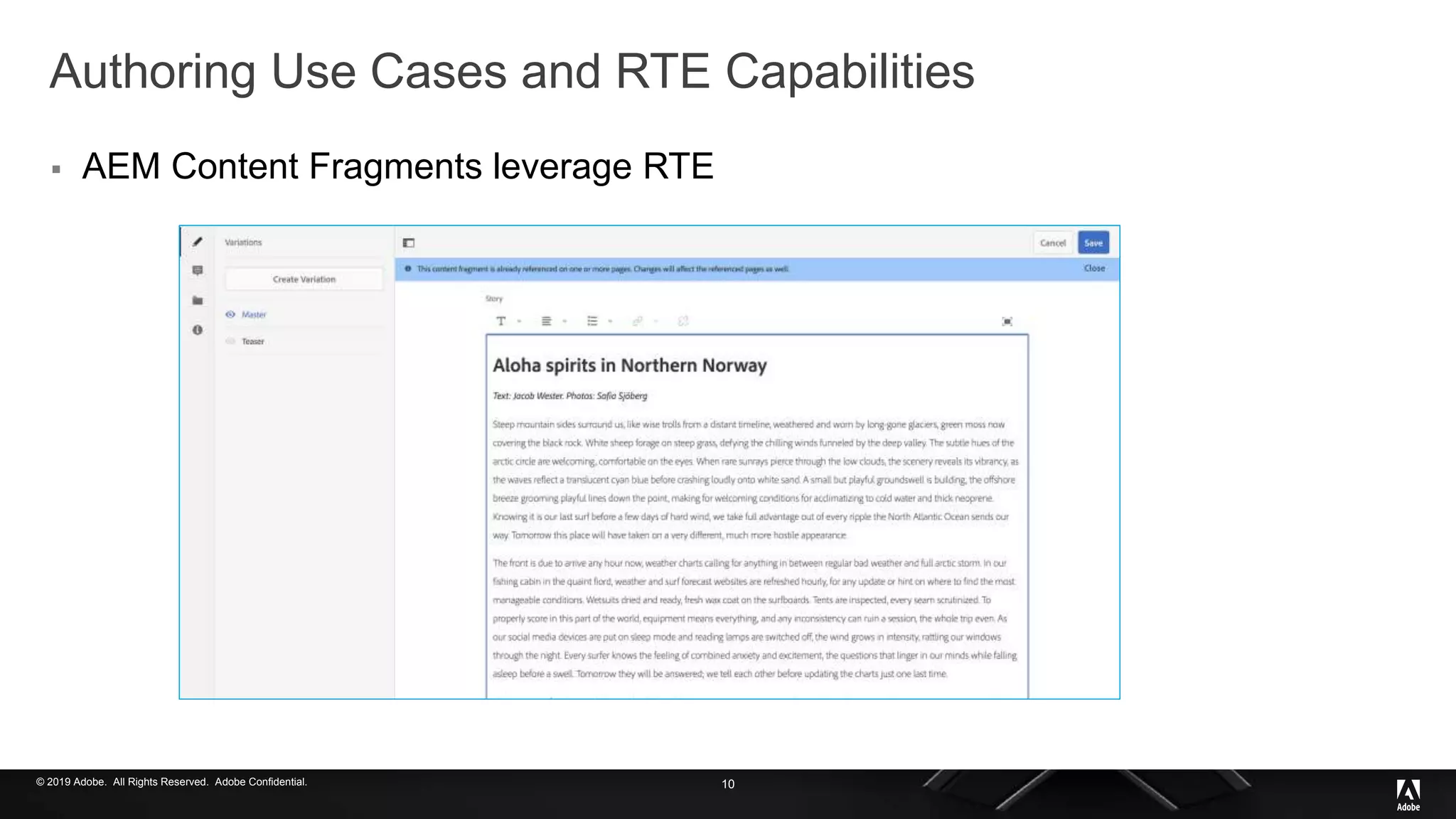
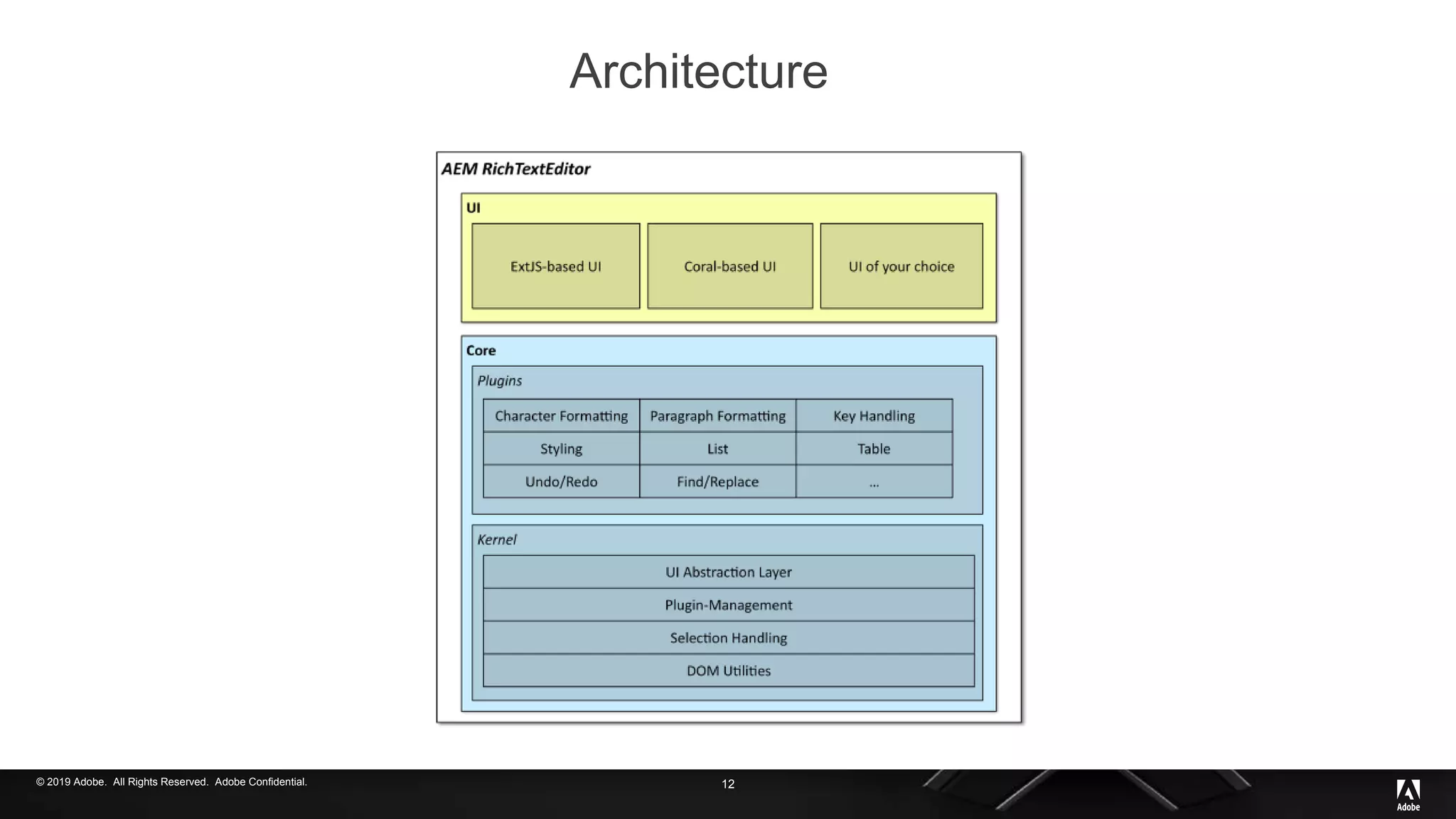
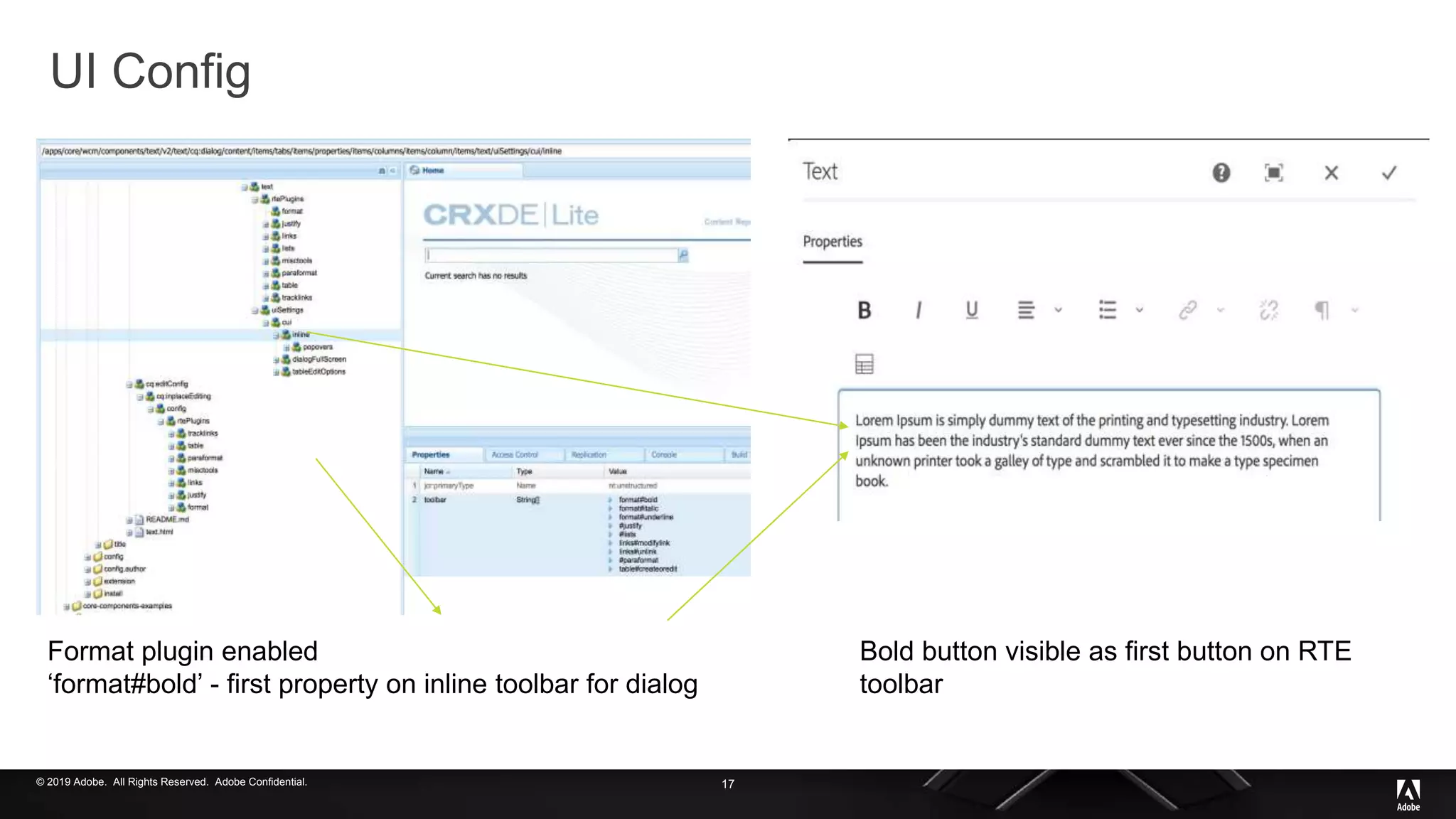
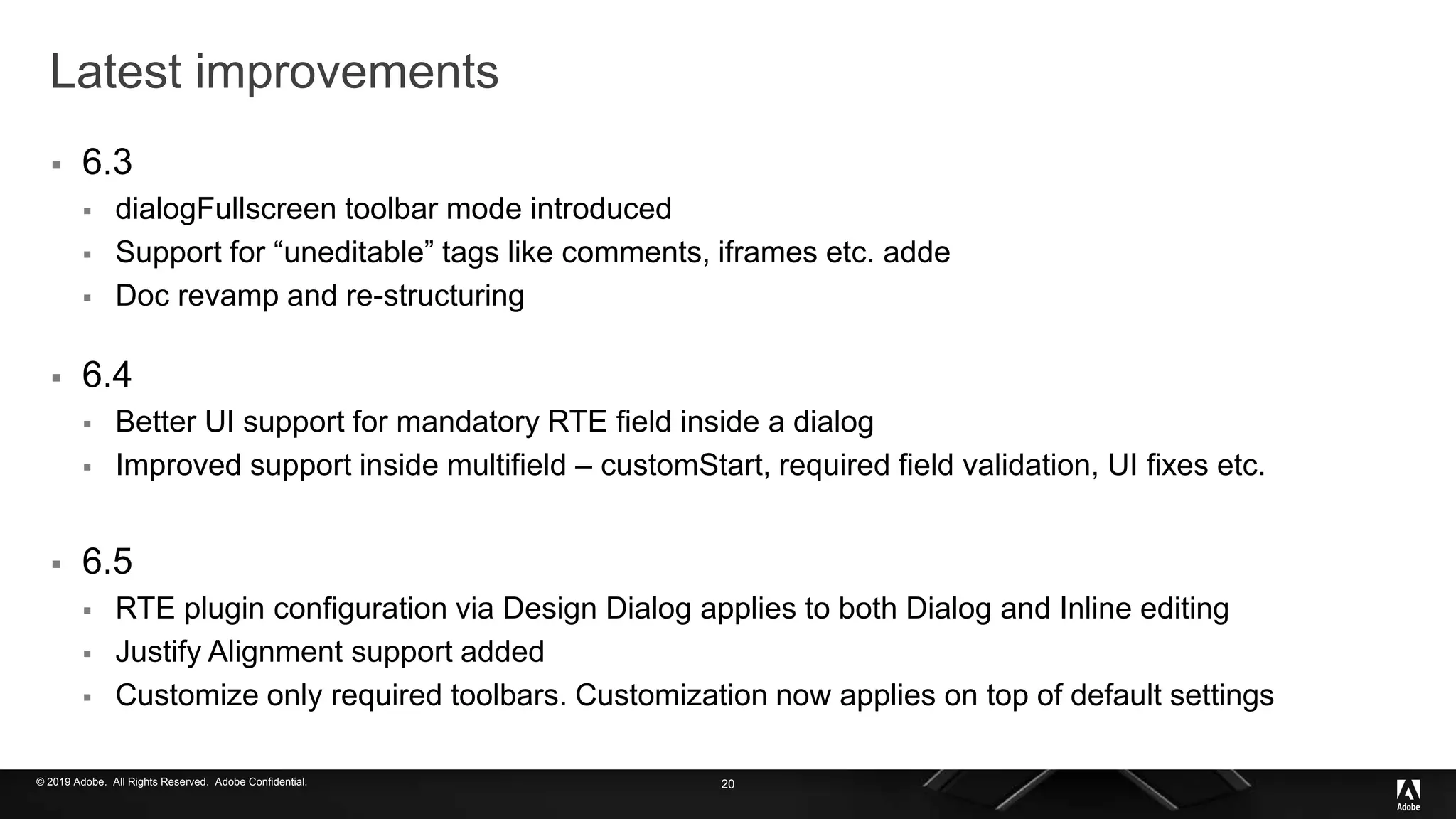
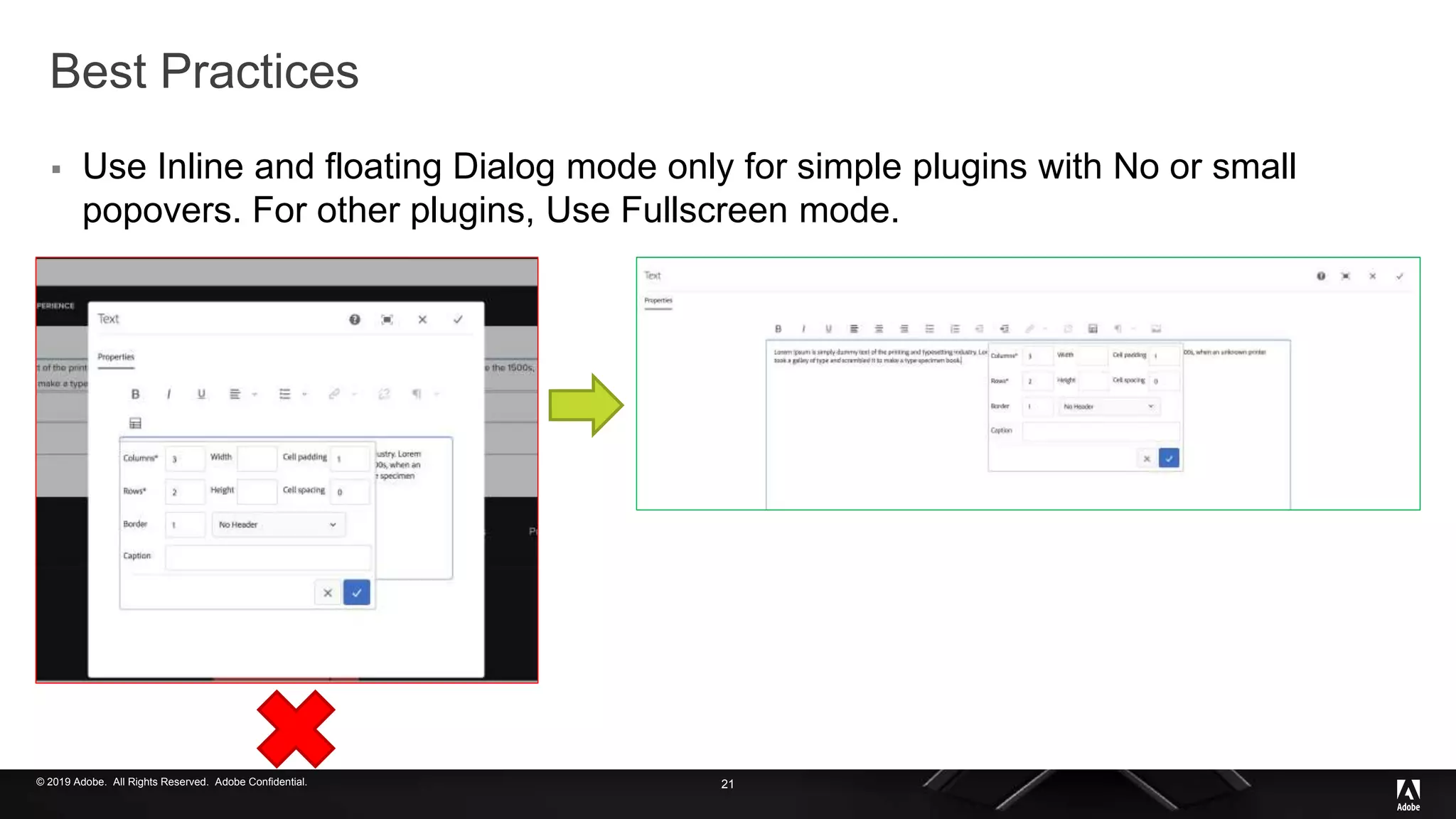
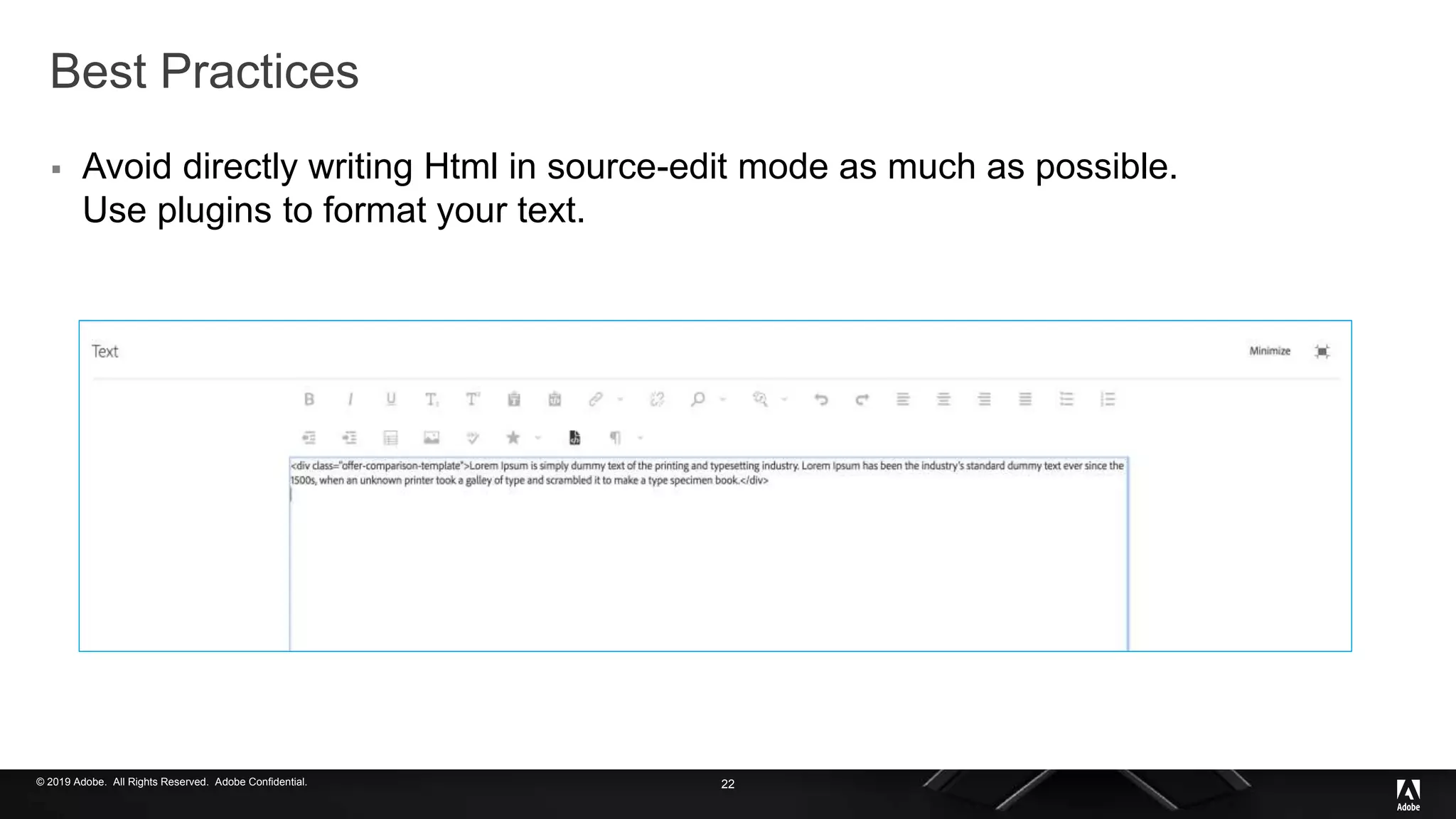
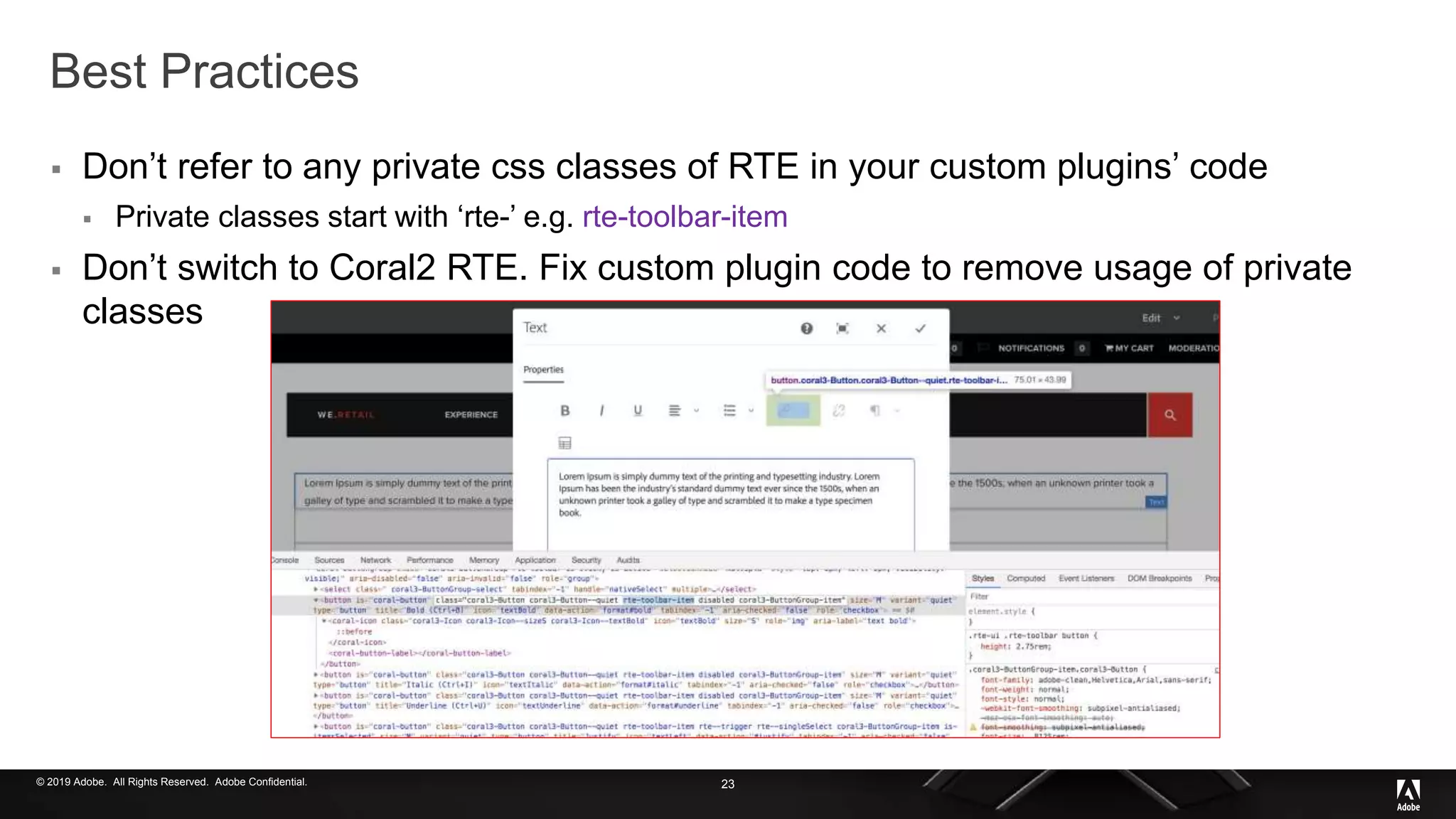
The document provides an in-depth overview of Adobe's Rich Text Editor (RTE), highlighting its use cases, configurations, and best practices for effective content authoring within Adobe Experience Manager (AEM). It details the capabilities of RTE, its integration within different editing modes (inline, dialog, fullscreen), and the architectural framework supporting consistent functionality across various browsers. Additionally, it addresses common issues, limitations, and offers troubleshooting guidance to optimize user experience with RTE in AEM.