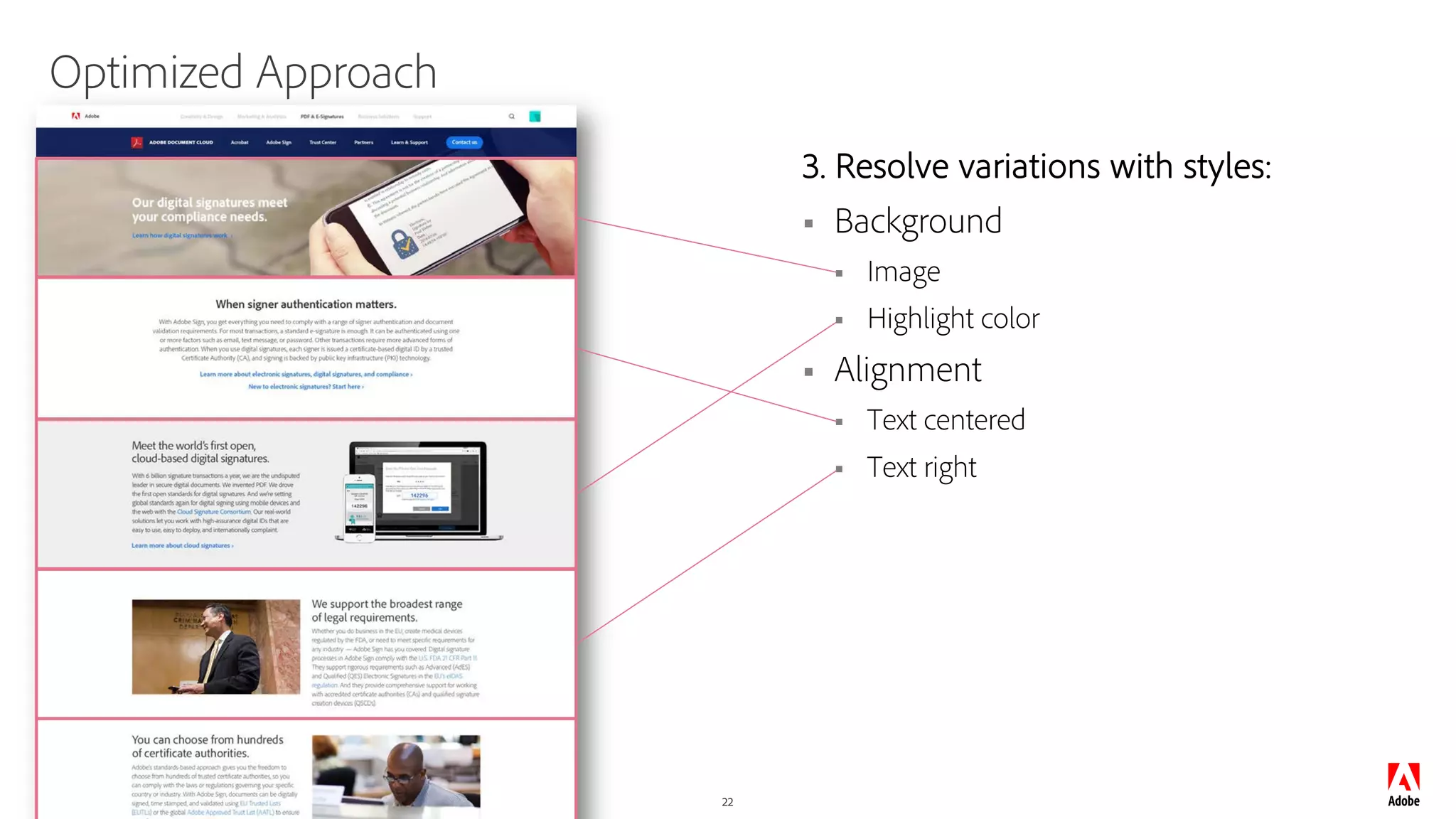
The document discusses strategies for modernizing Adobe Experience Manager (AEM), emphasizing the importance of creating impactful experiences through agility, creativity, and consistency. It introduces core components, editable templates, and experience/content fragments as pivotal features for building and utilizing reusable content effectively. Key recommendations include transitioning to a modern UI, converting templates to editable formats, and employing core components to reduce maintenance efforts.
























![© 2019 Adobe. All Rights Reserved. Adobe Confidential. 25
Modernize UI
1. [Must-Have] Get your authors to use the modern UI.
à Enables Content and Experience Fragments
2. Convert your classic component dialogs to the modern UI. [*]
à Reduces legacy by completing the modern UI transition.
[*] The AEM Modernise Tools Suite will help!
github.com/adobe/aem-modernize-tools](https://image.slidesharecdn.com/modernizingaem-s-190520130138/75/Modernizing-Adobe-Experience-Manager-AEM-25-2048.jpg)
![© 2019 Adobe. All Rights Reserved. Adobe Confidential. 26
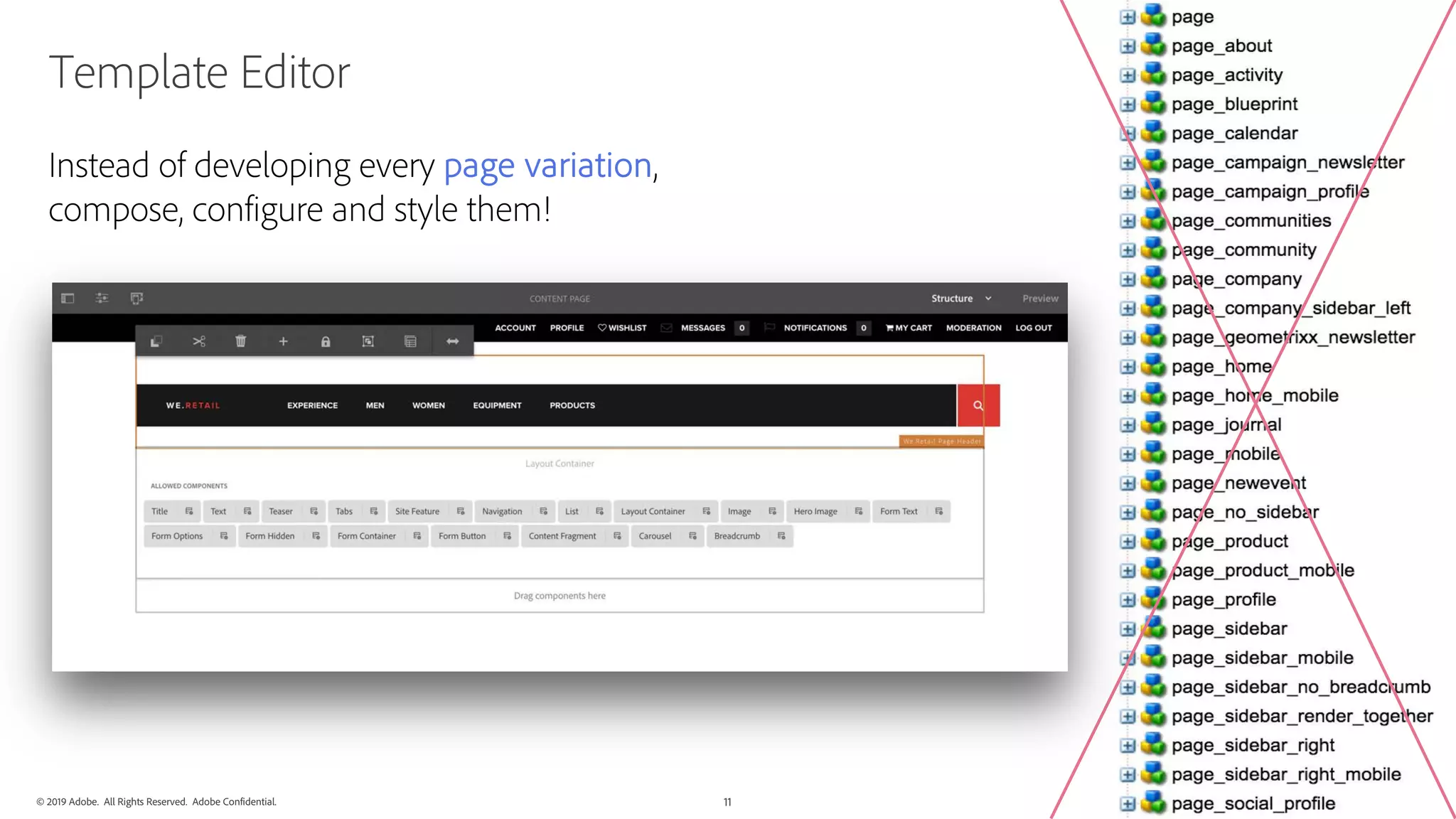
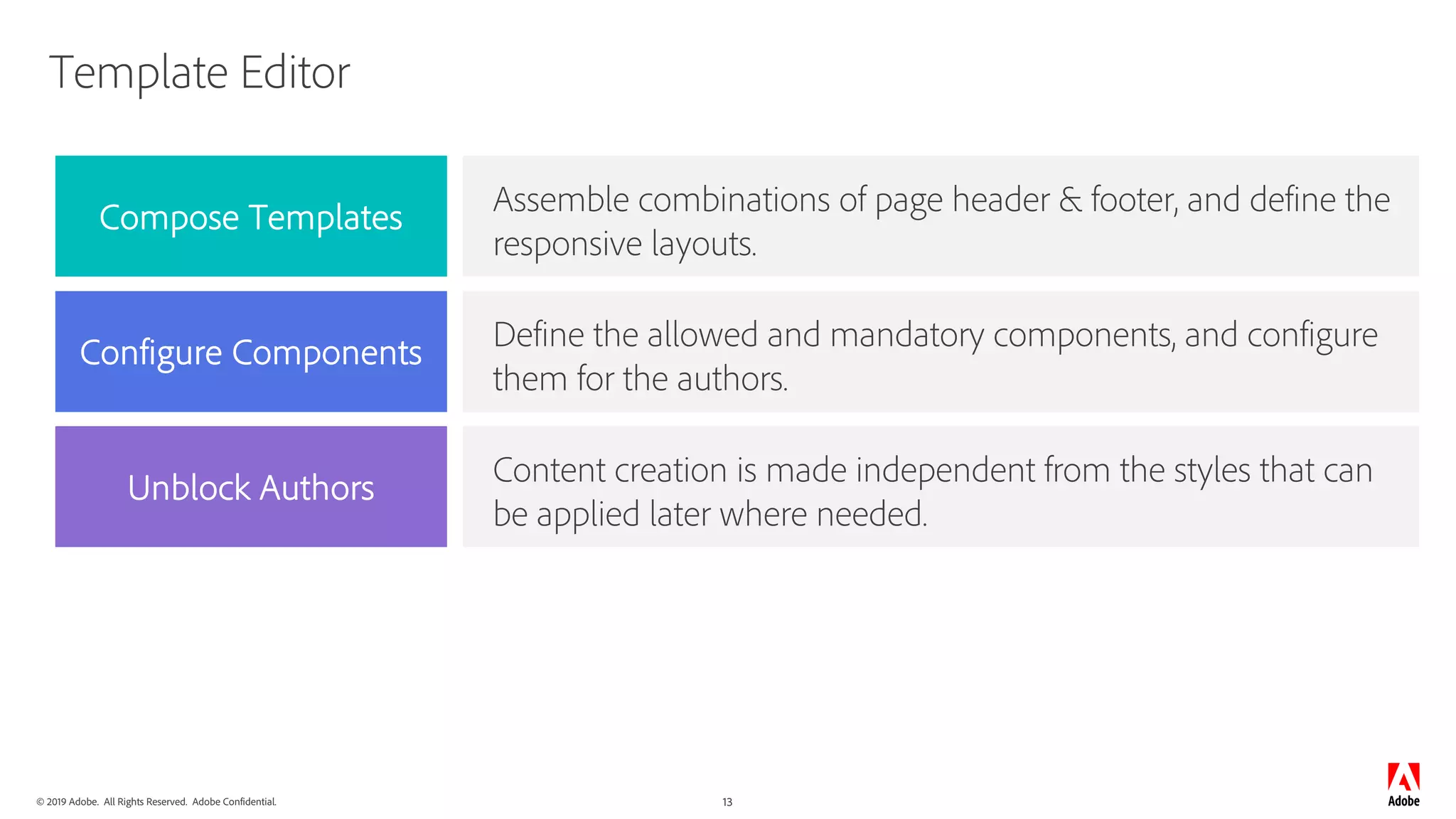
Modernize Templates
1. [Must-Have] Convert static to editable templates. [*]
à Enables configuring content policies
2. Have a generic Page component. (no hard-coded header, footer, or parsys)
à Enables editable templates for new templates
3. Refactor your templates to use the generic Page component.
à Reduces maintenance of numerous page components
[*] The AEM Modernise Tools Suite will help!
github.com/adobe/aem-modernize-tools](https://image.slidesharecdn.com/modernizingaem-s-190520130138/75/Modernizing-Adobe-Experience-Manager-AEM-26-2048.jpg)
![© 2019 Adobe. All Rights Reserved. Adobe Confidential. 27
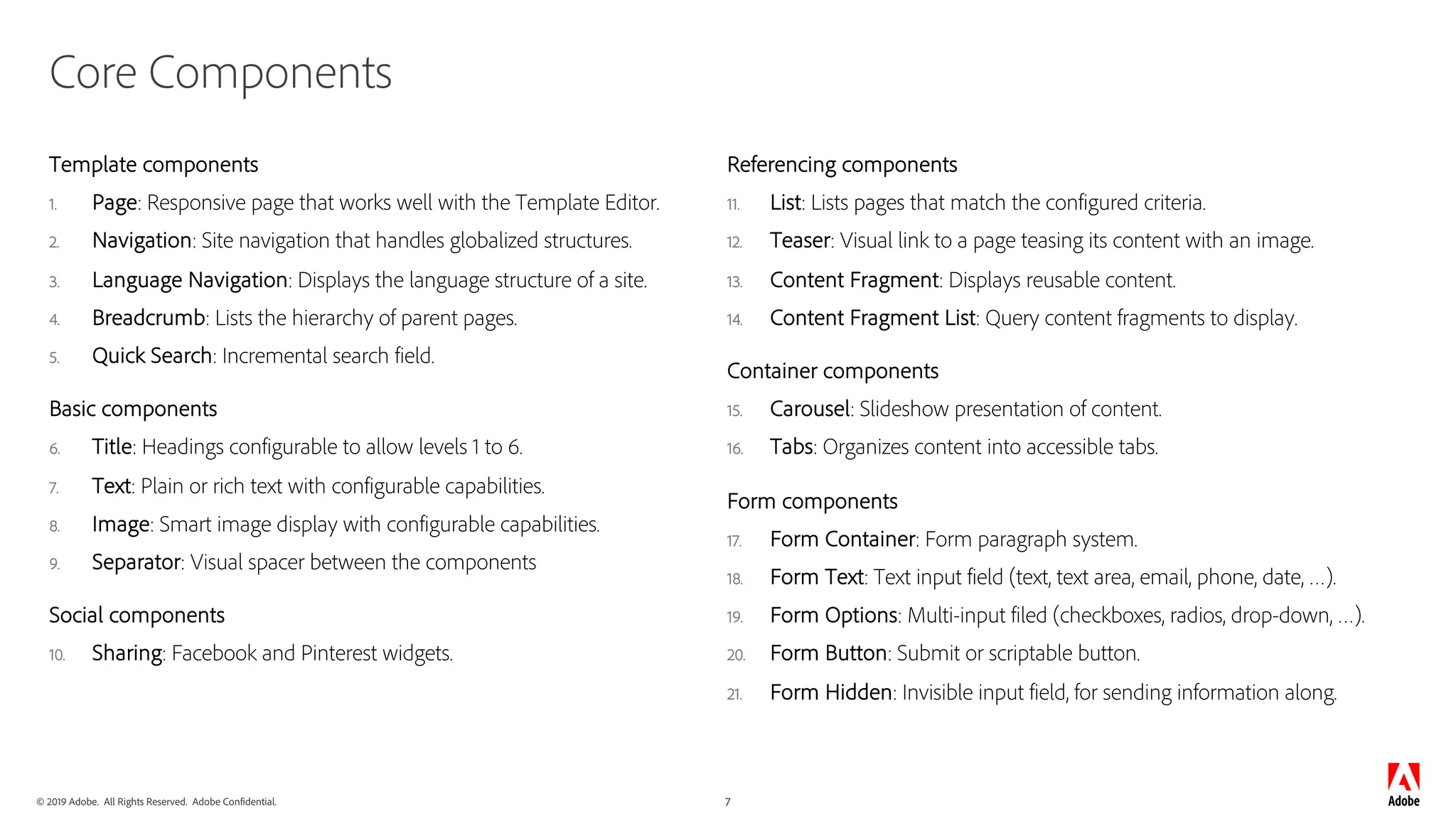
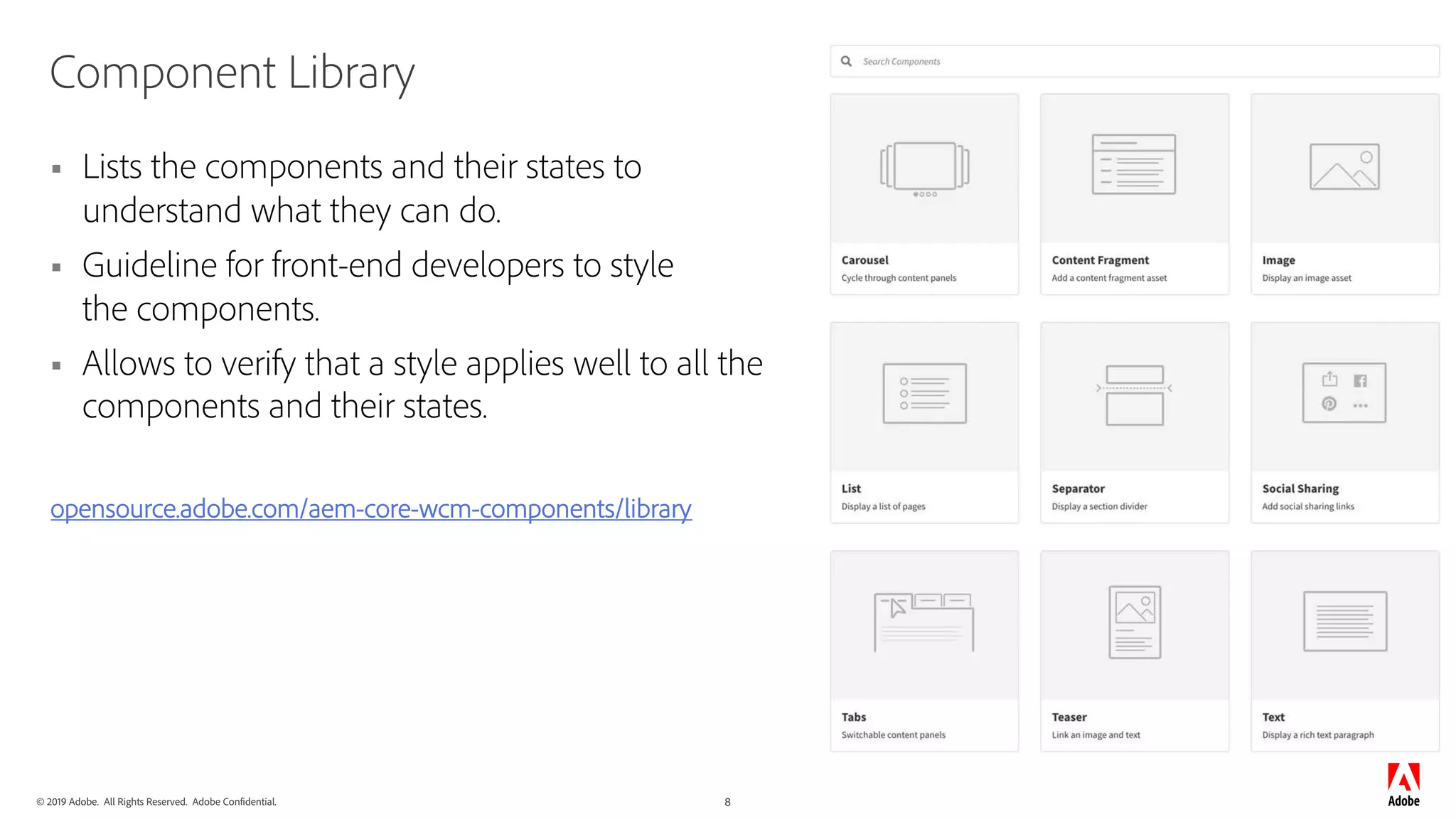
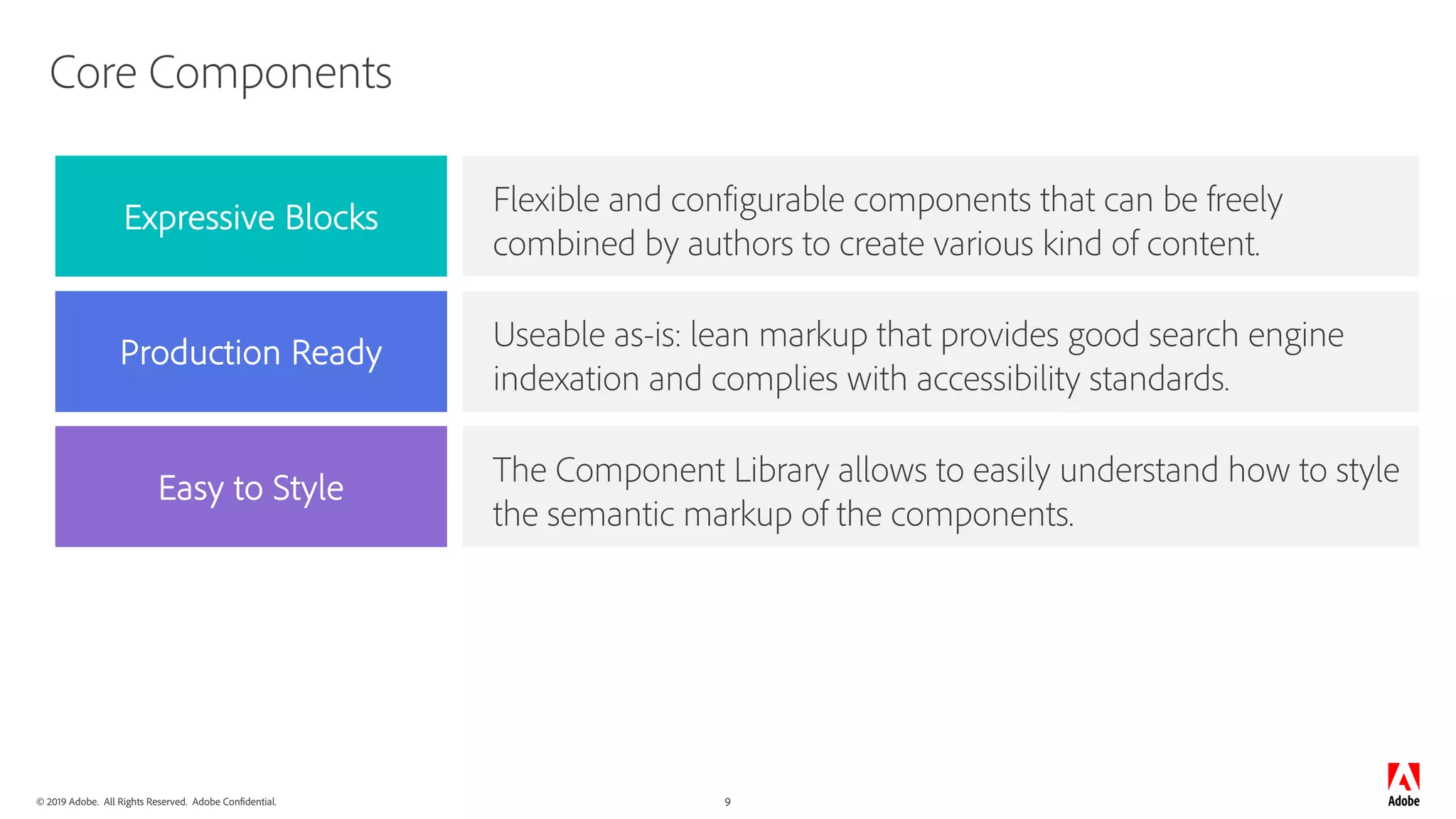
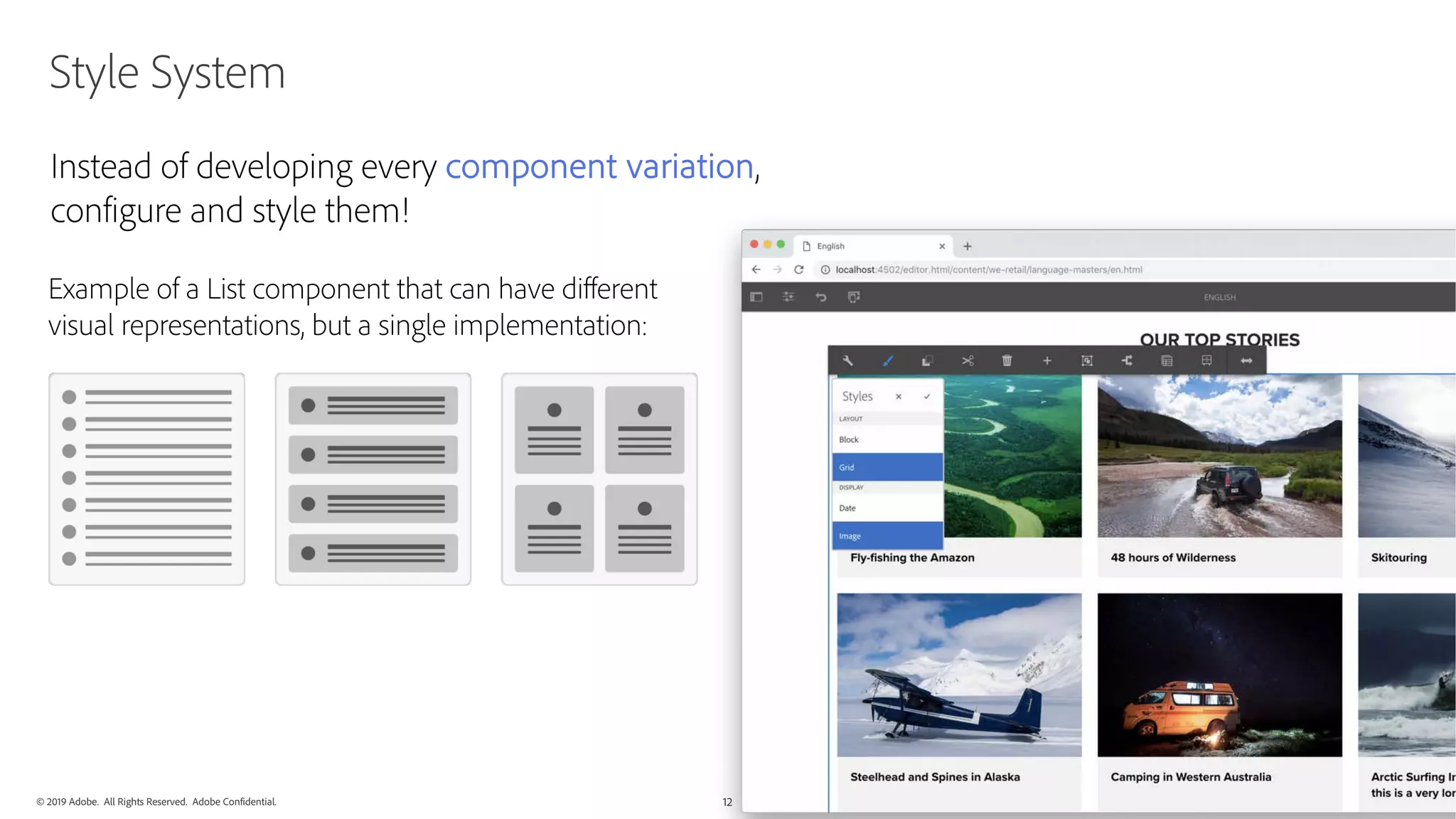
Modernize Components
1. Allow Core Components to be used and disable the corresponding custom components.
à Enables Core Components with Style System
2. Convert content using disabled components to use the corresponding Core Components. [*]
à Reduces maintenance of custom components
3. Refactor your components to use the Style System.
à Reduces maintenance of custom components
[*] The AEM Modernise Tools Suite will help!
github.com/adobe/aem-modernize-tools](https://image.slidesharecdn.com/modernizingaem-s-190520130138/75/Modernizing-Adobe-Experience-Manager-AEM-27-2048.jpg)