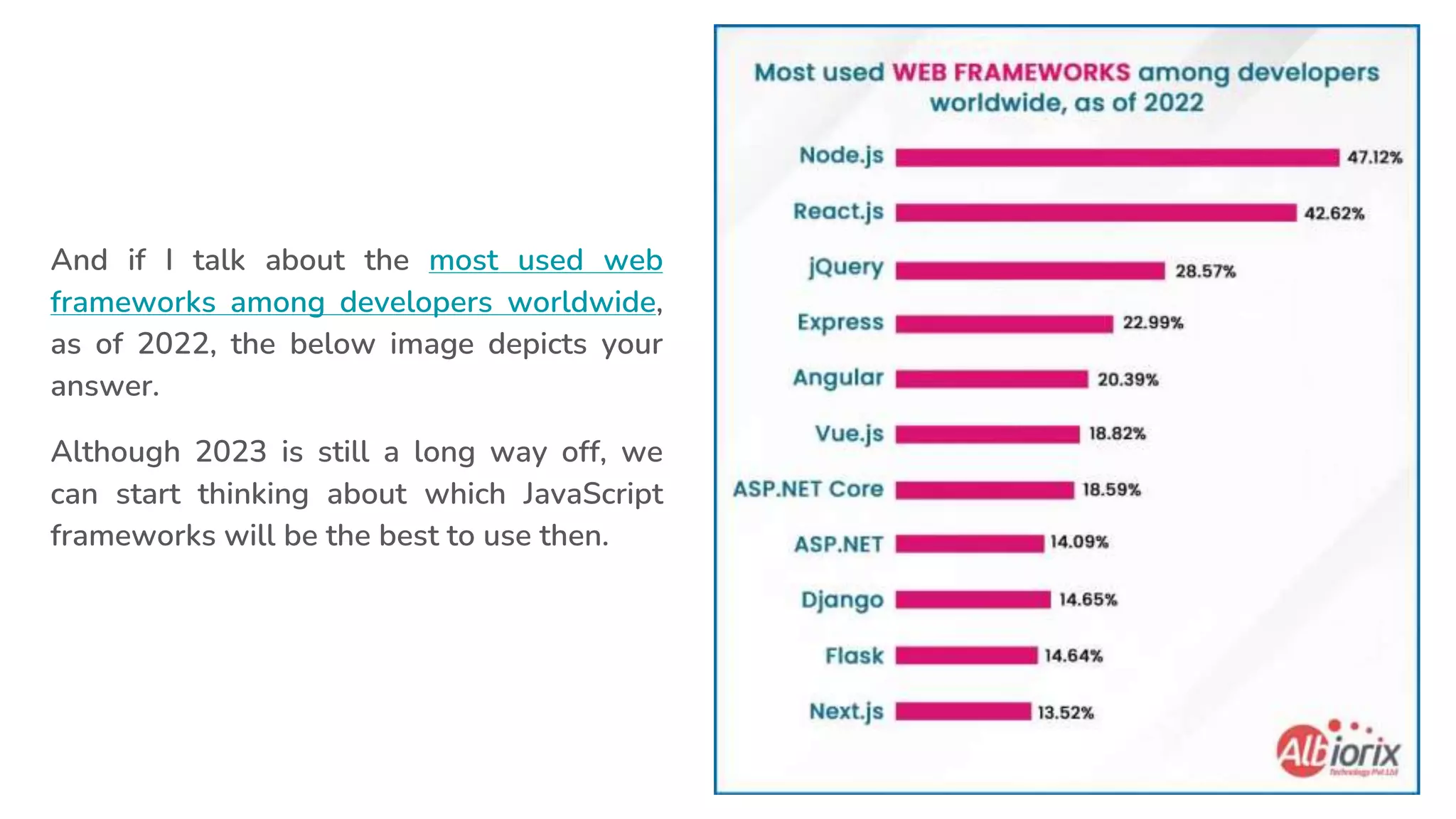
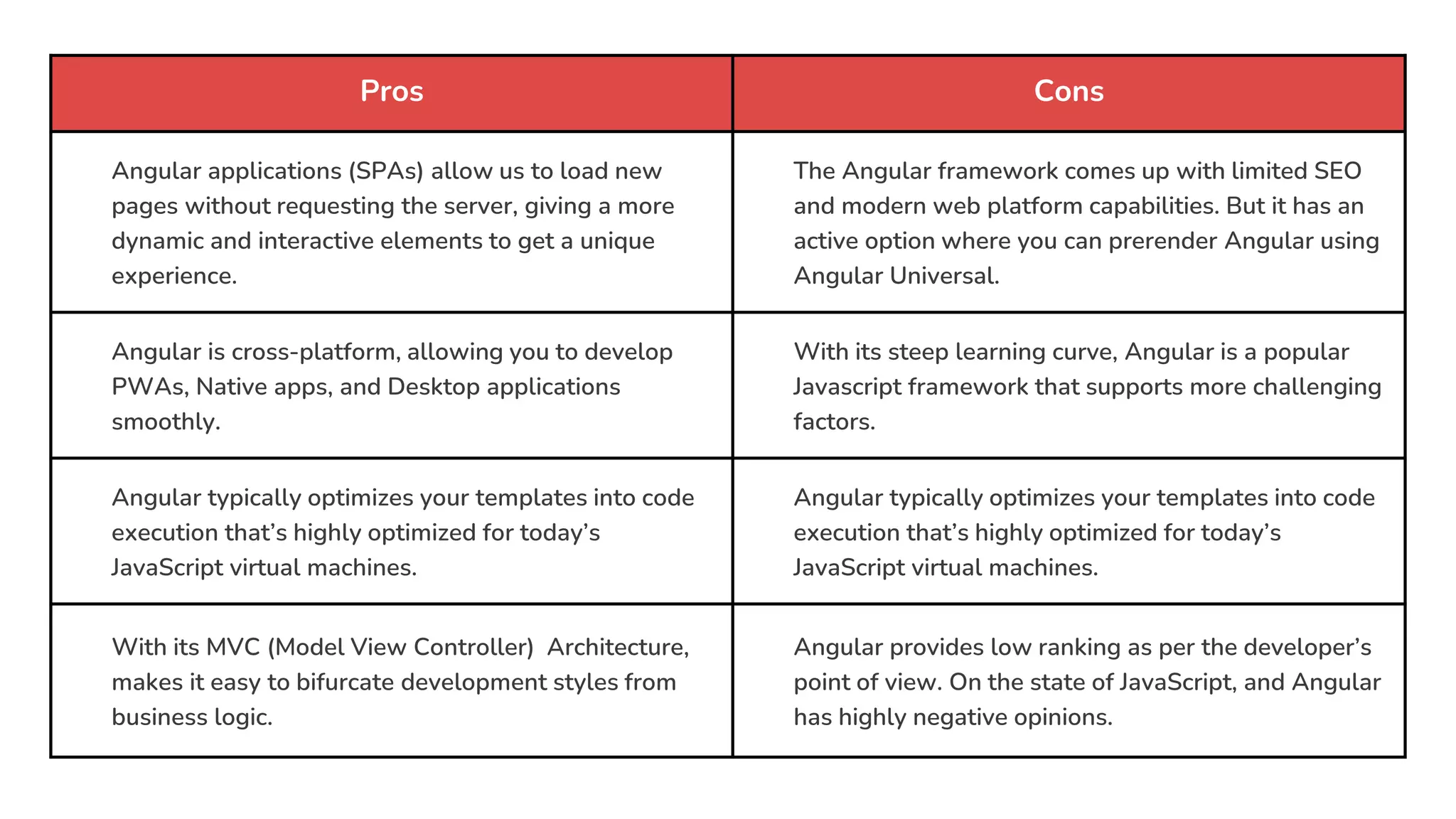
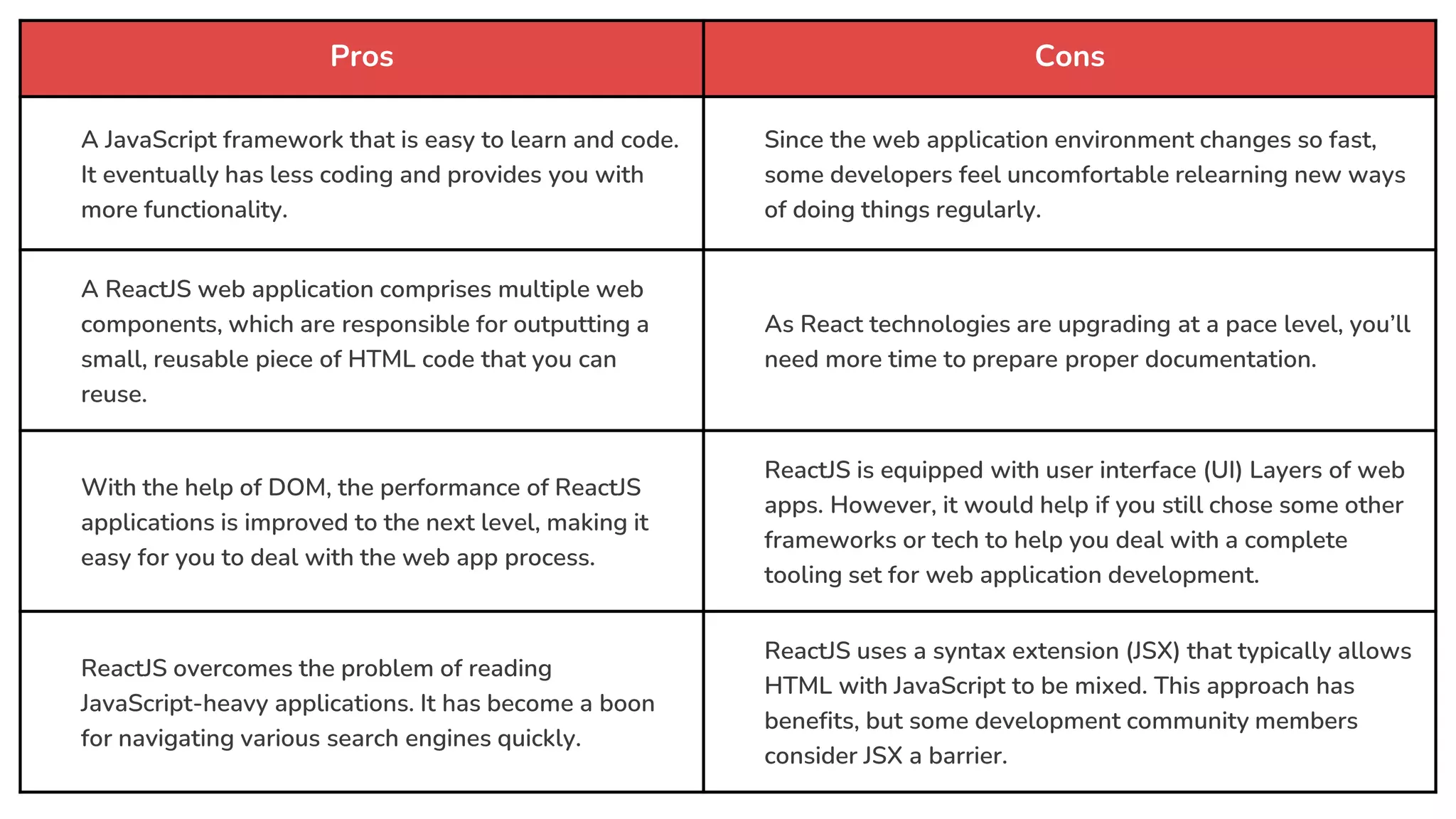
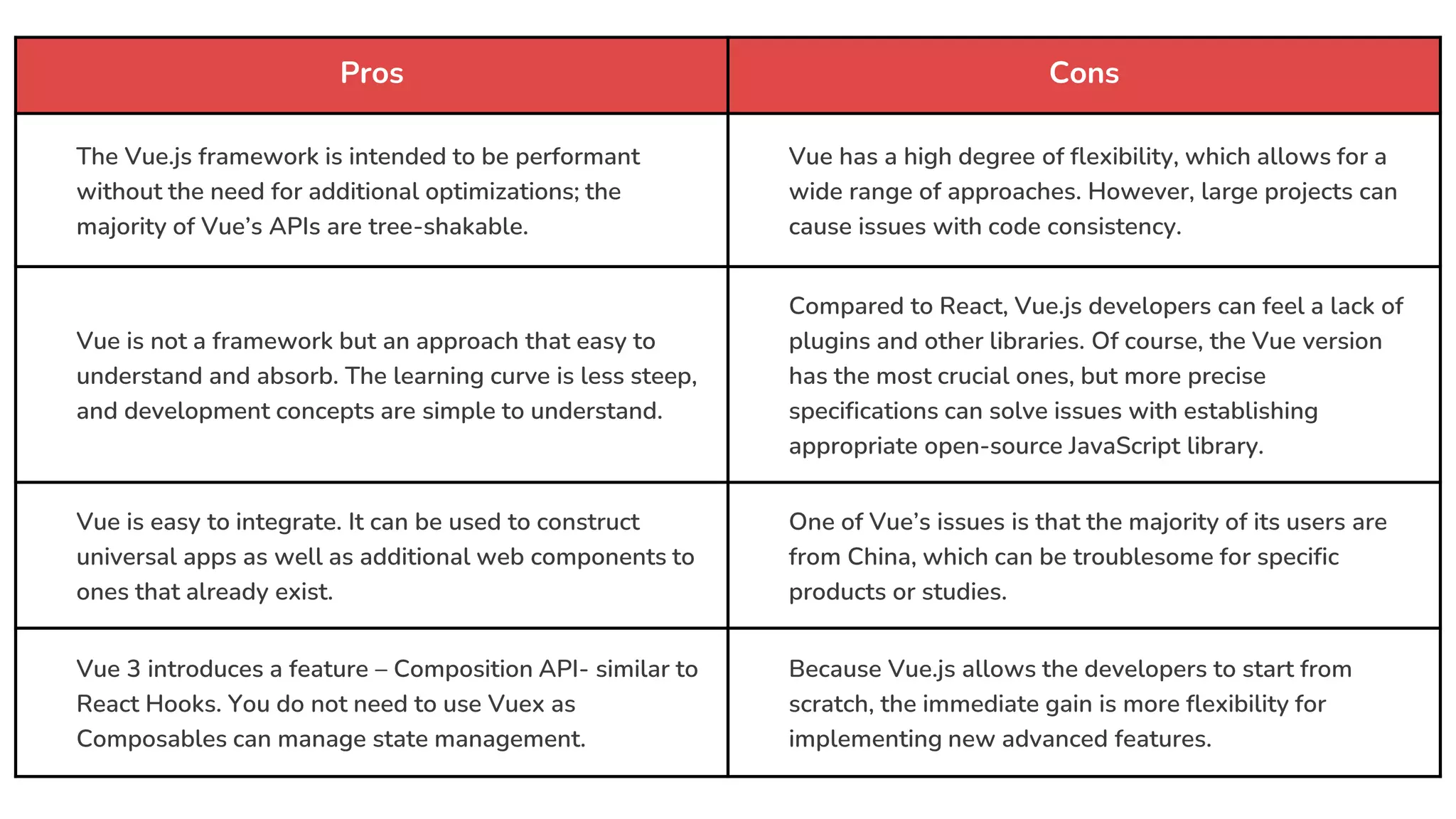
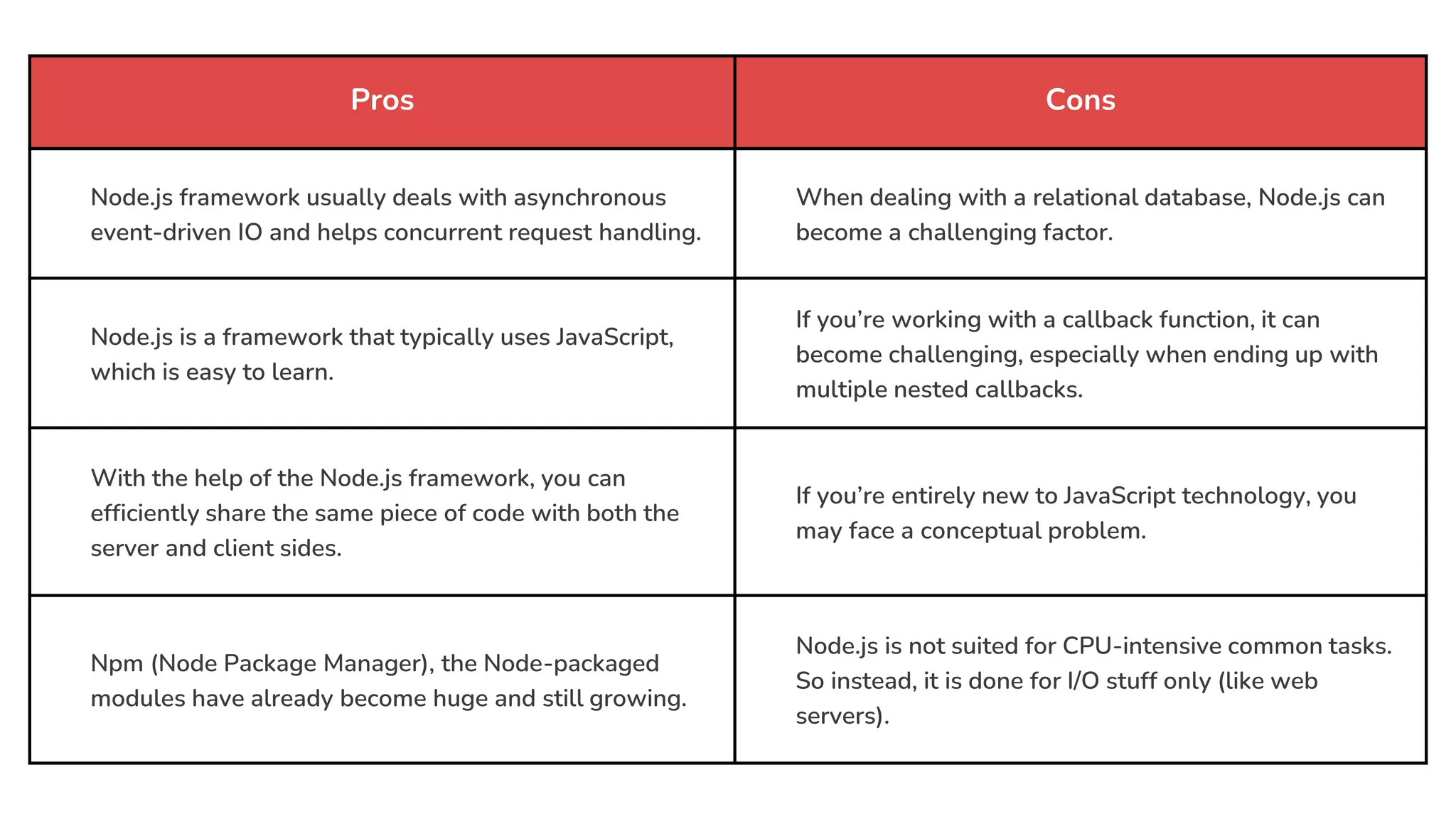
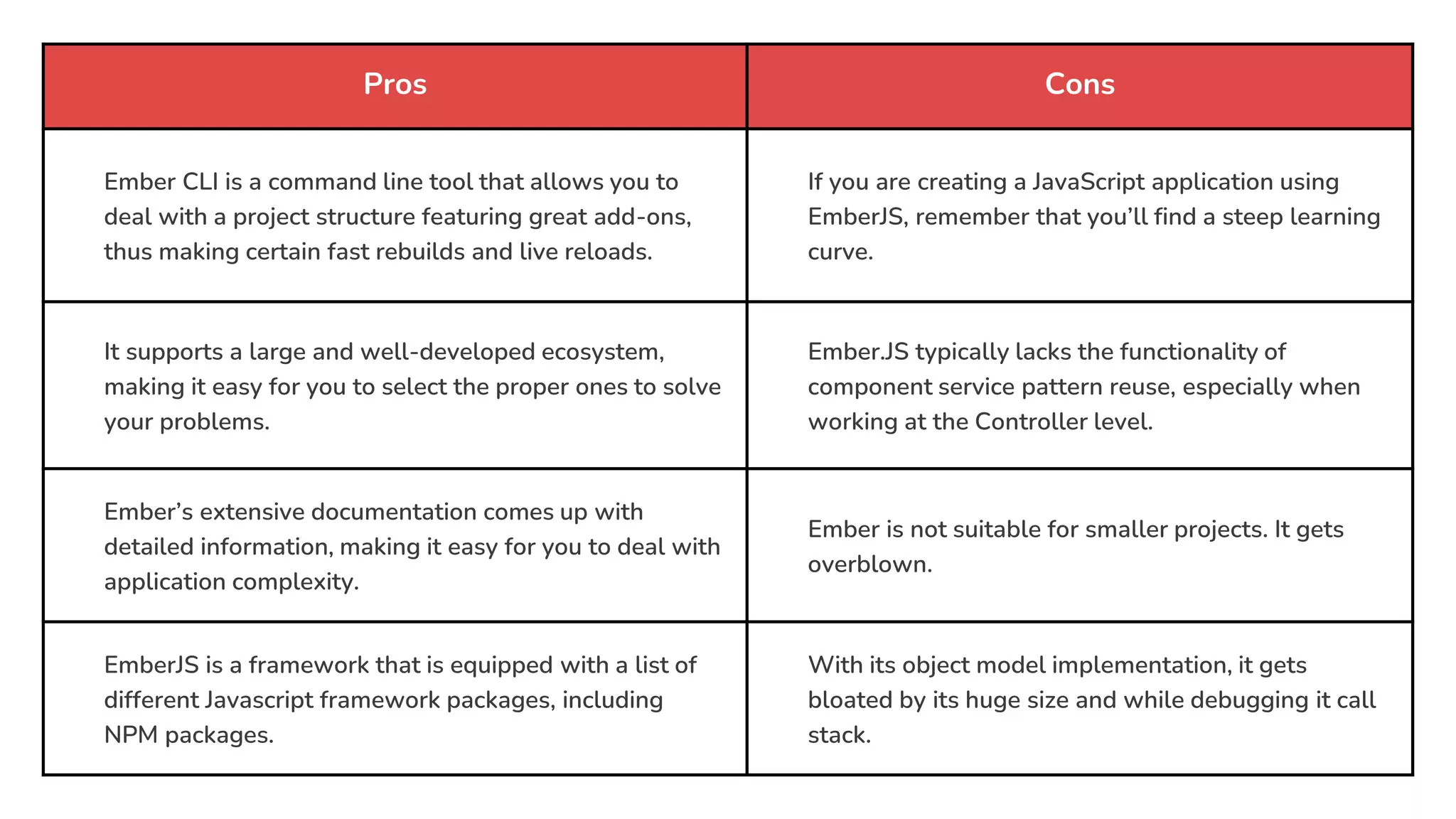
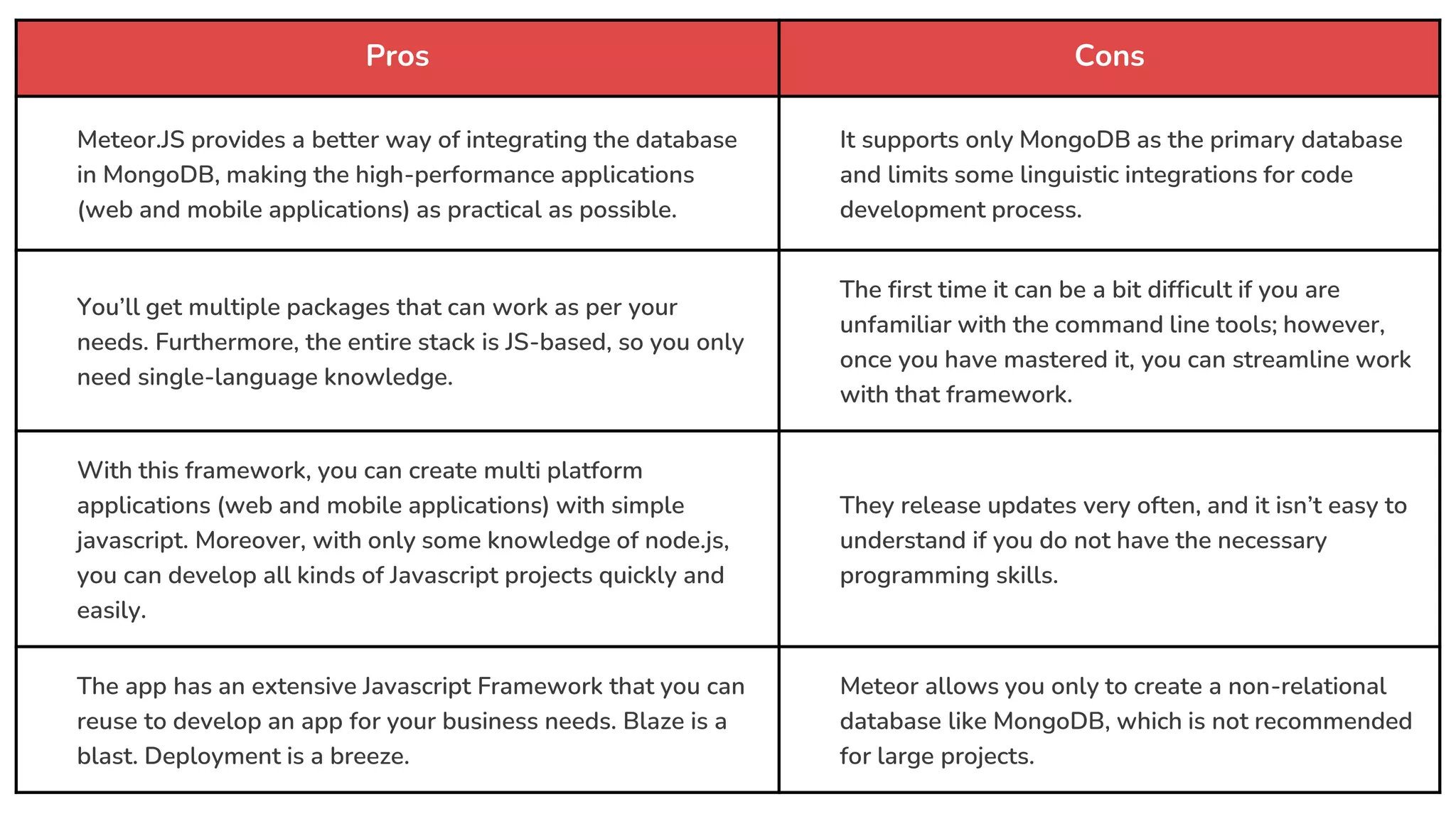
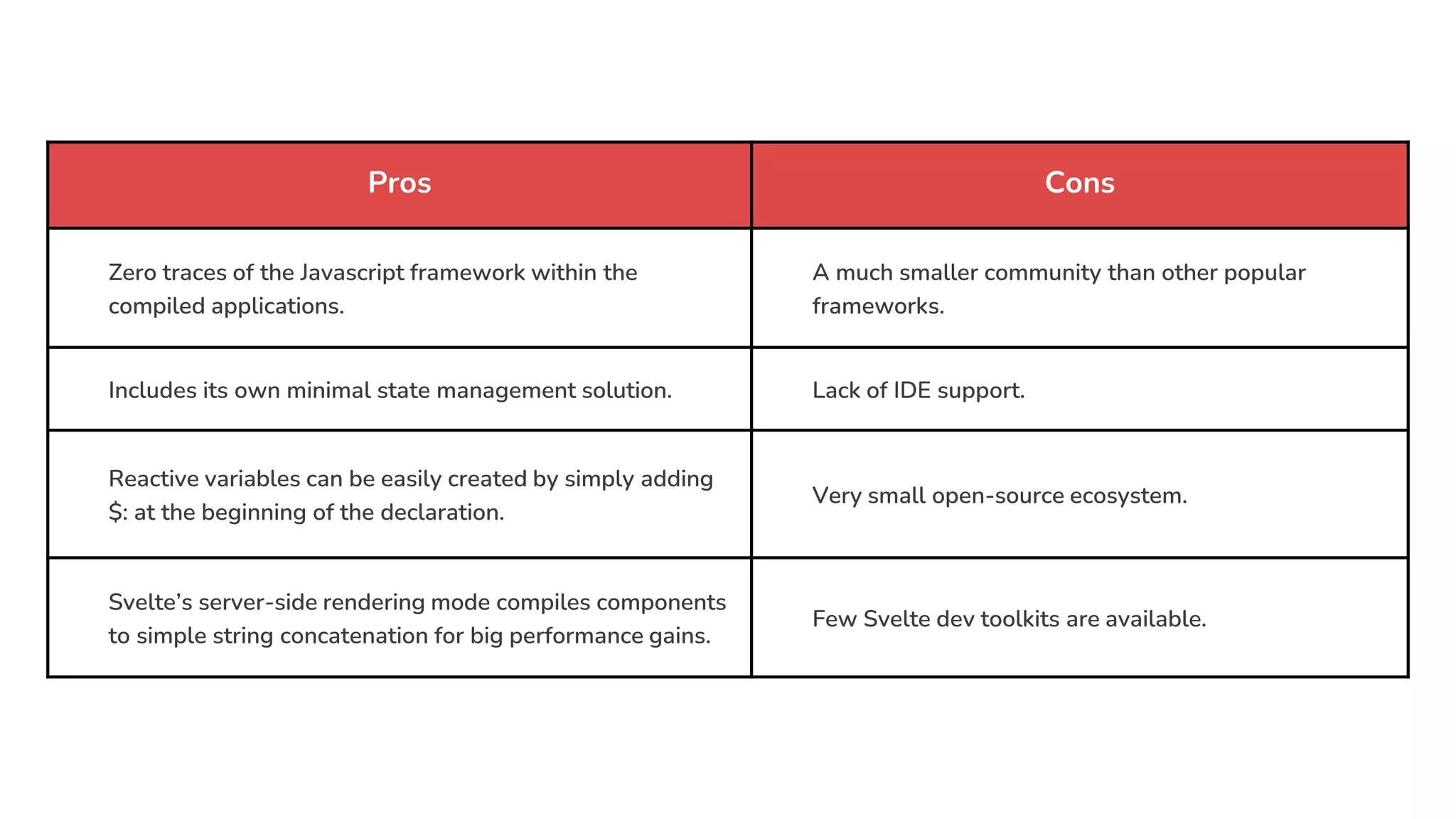
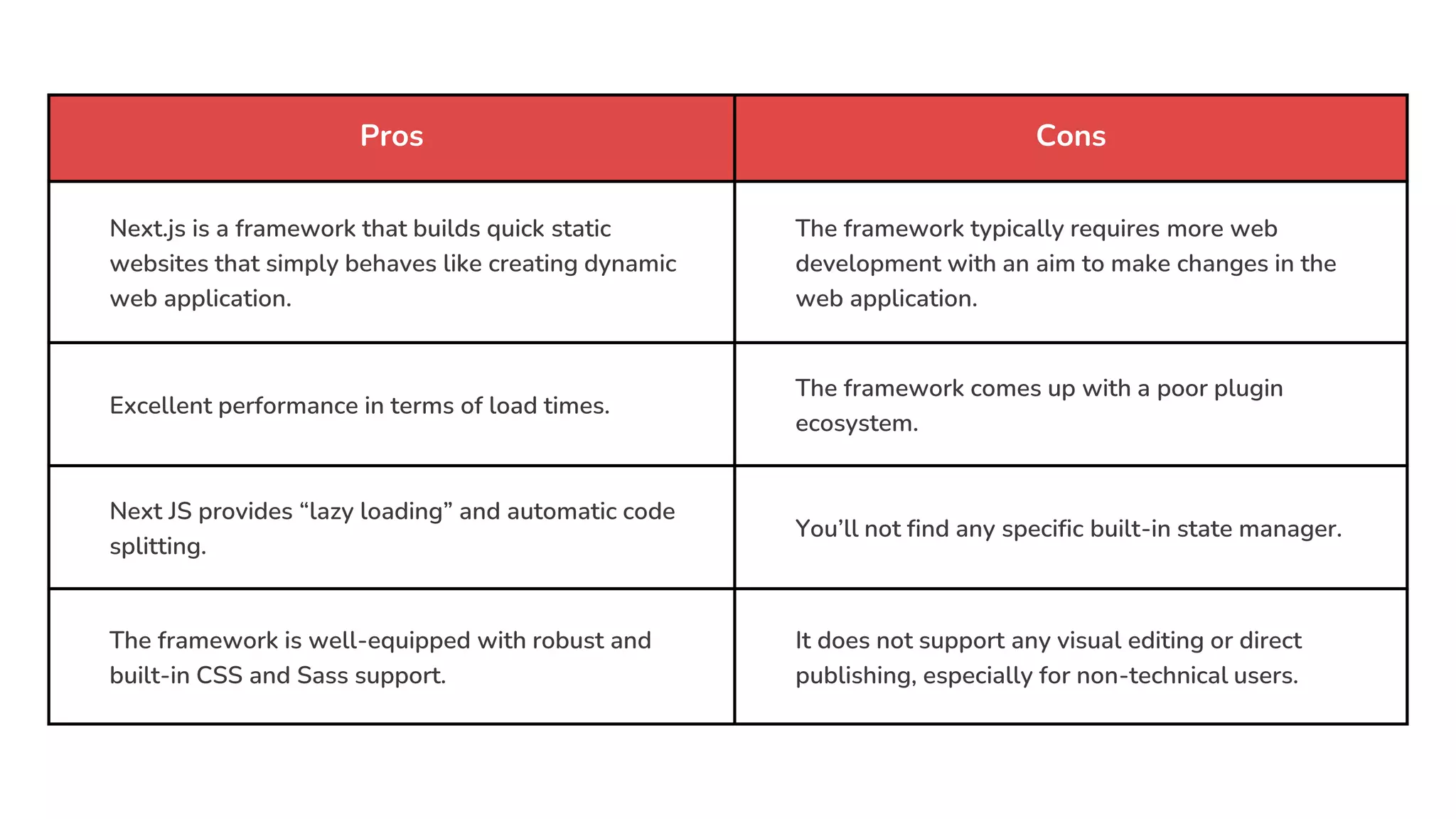
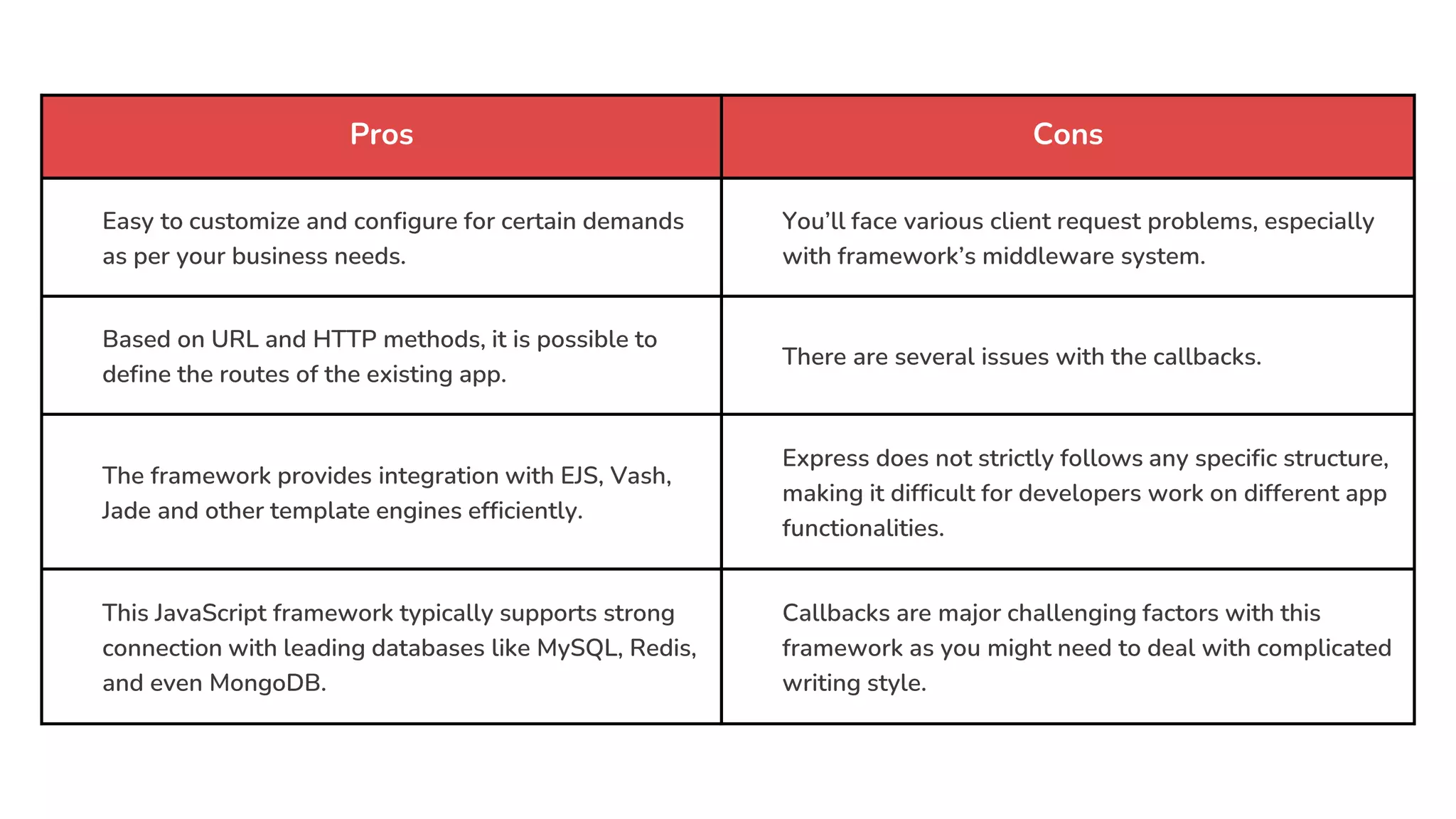
The document reviews the best JavaScript frameworks for front-end and mobile development in 2023, highlighting popular options such as Angular, React, Vue, Node.js, Ember.js, Meteor, Svelte, Next.js, and Express.js. It provides insights into each framework's features, pros, cons, and typical use cases to help developers make informed decisions based on project needs. The analysis emphasizes the importance of understanding specific project requirements when choosing a framework for web application development.