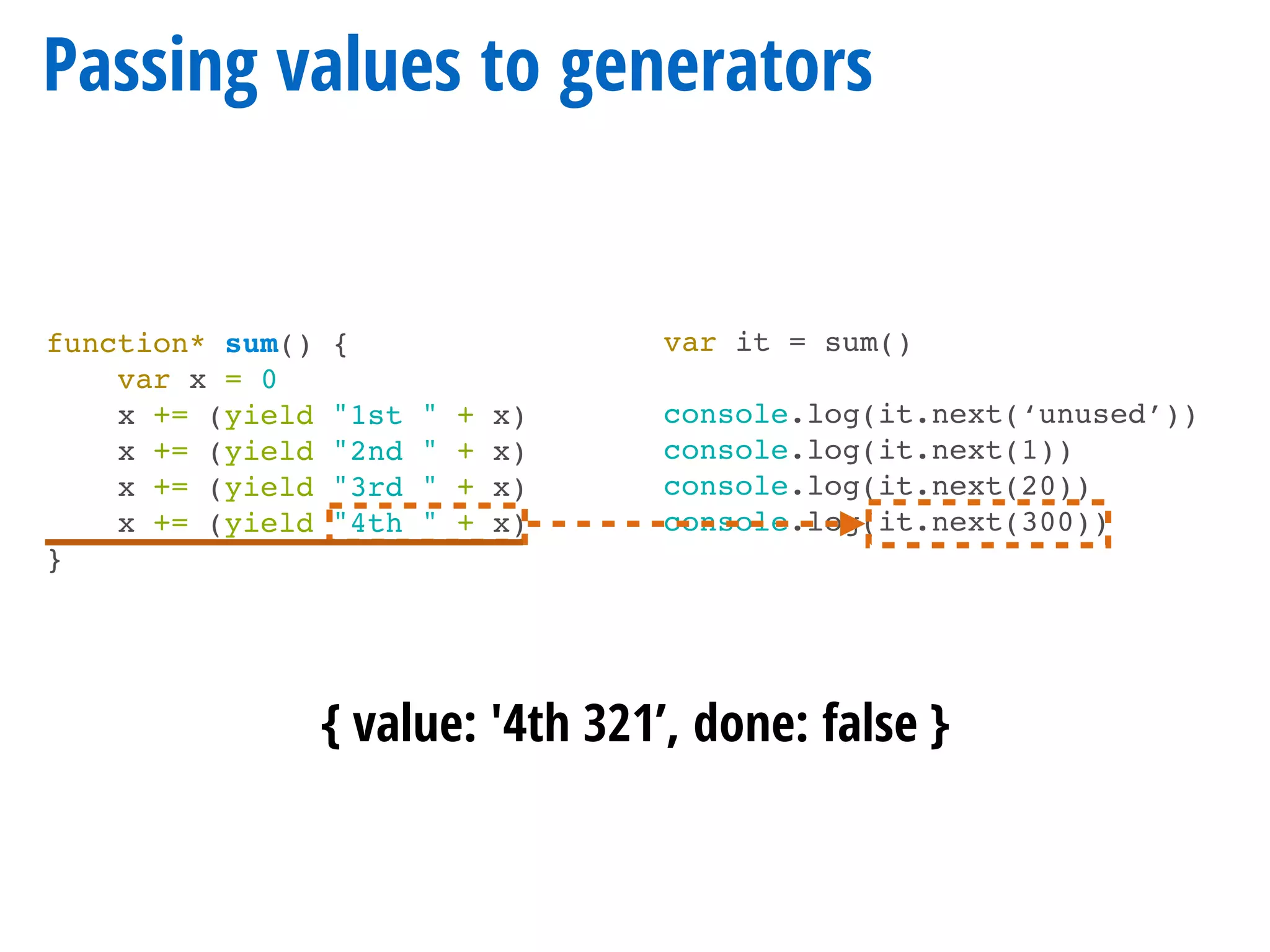
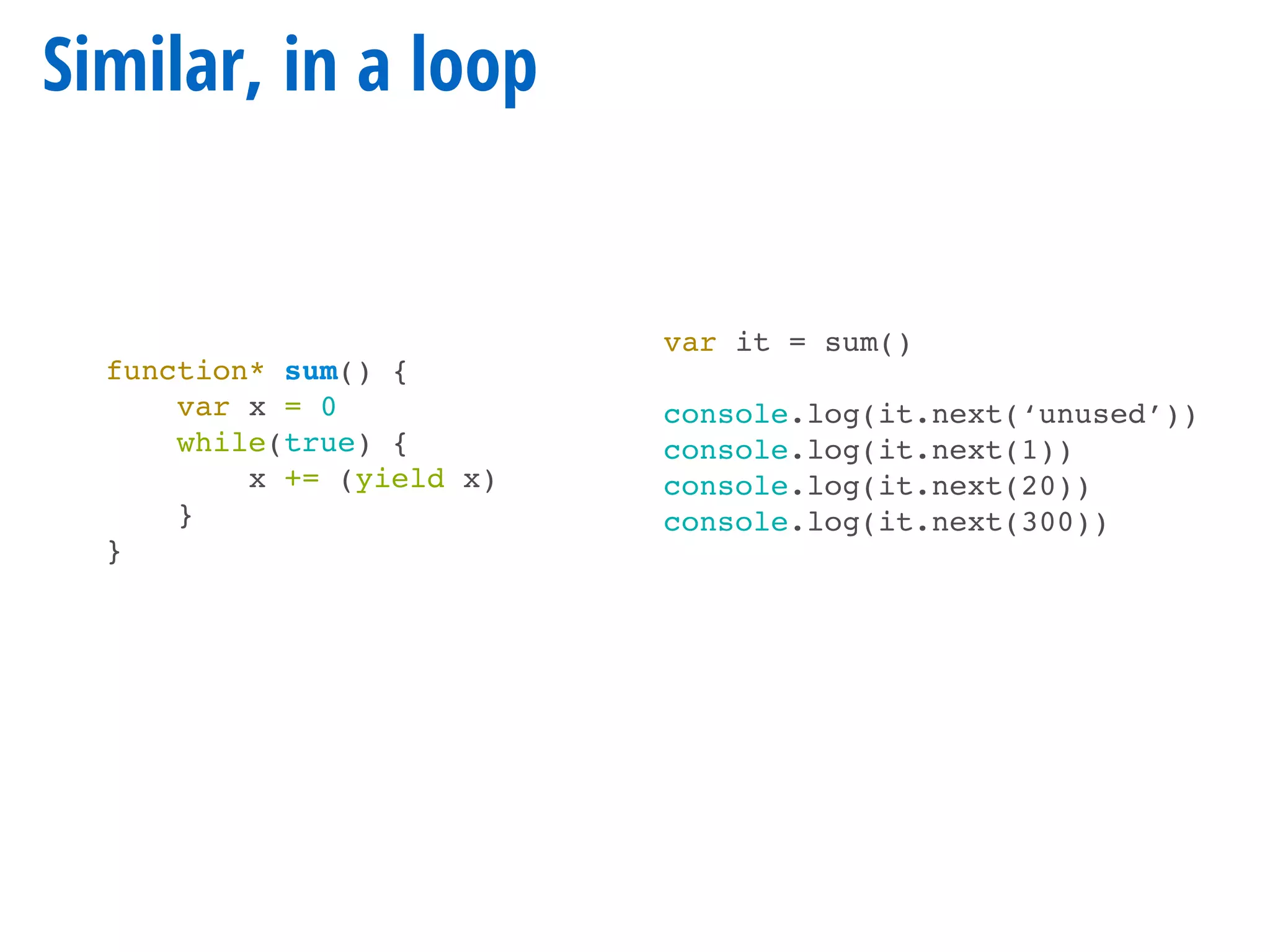
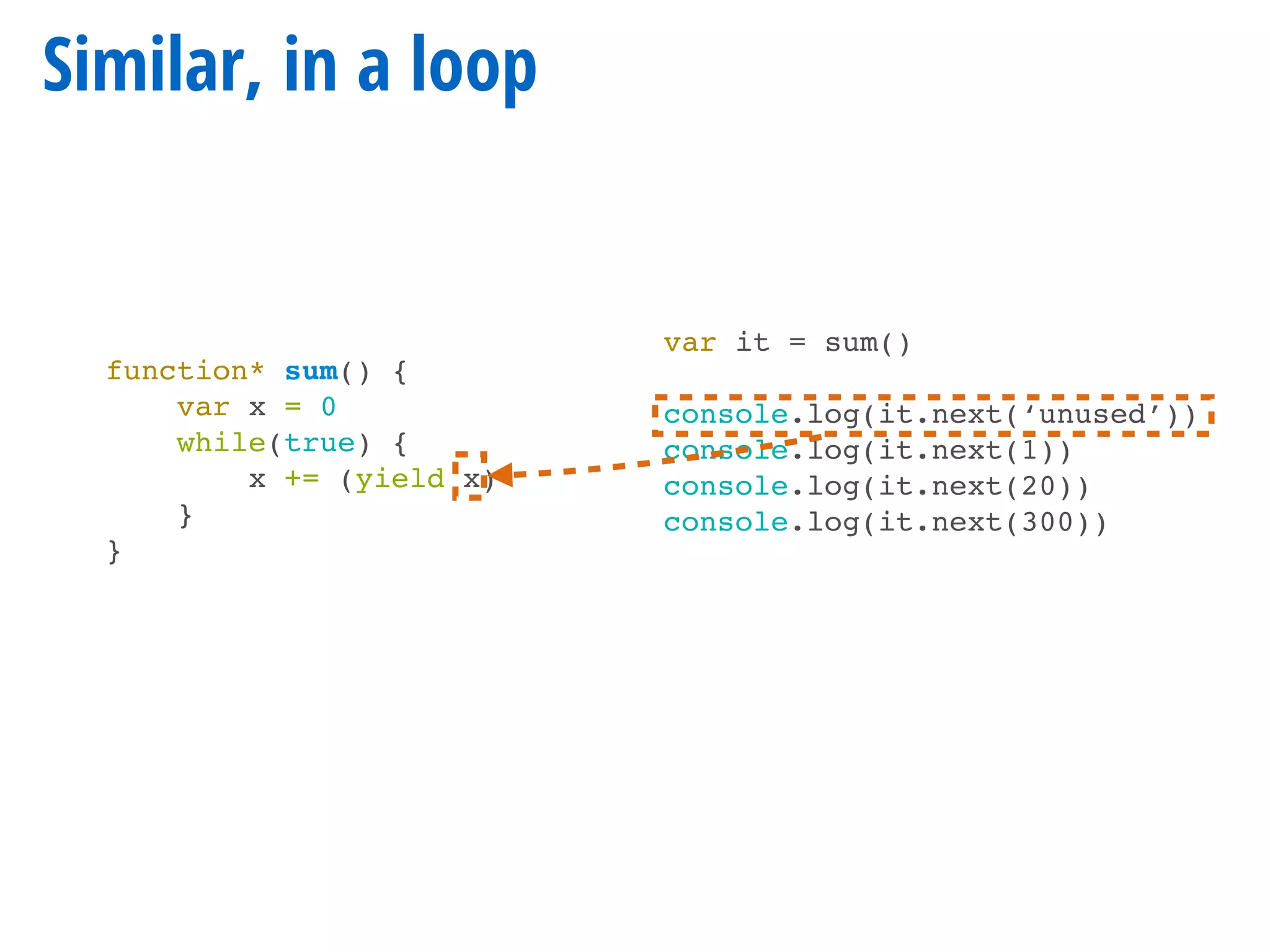
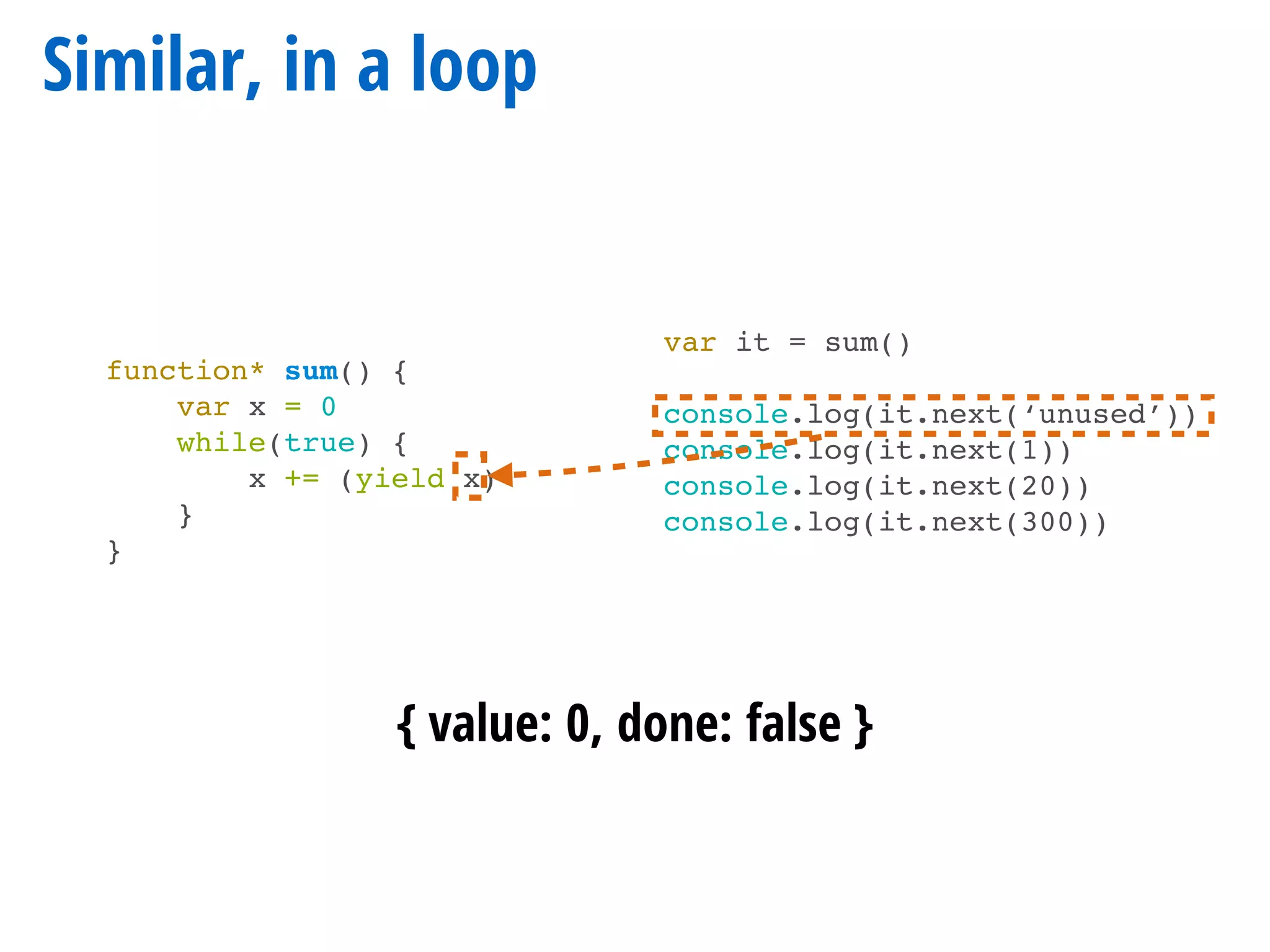
The document summarizes a presentation on Redux Sagas given at a React Native meetup in Munich in May 2017. It introduces generators and how they enable asynchronous logic to be written in a synchronous style. It provides examples of using generators to increment a value each time a new value is passed in and shows how generators can be used in a loop. The purpose of Redux Sagas is to manage asynchronous side effects in Redux applications using generator functions.



































































![Making a iterable
for (let value of myIterable) {
console.log(value); // [1, 2, 3]
}
[...myIterable]; // [1, 2, 3]
var myIterable = {};
myIterable[Symbol.iterator] = function* () {
yield 1;
yield 2;
yield 3;
};](https://image.slidesharecdn.com/redux-saga-170510234042/75/Redux-saga-managing-your-side-effects-Also-generators-in-es6-68-2048.jpg)



























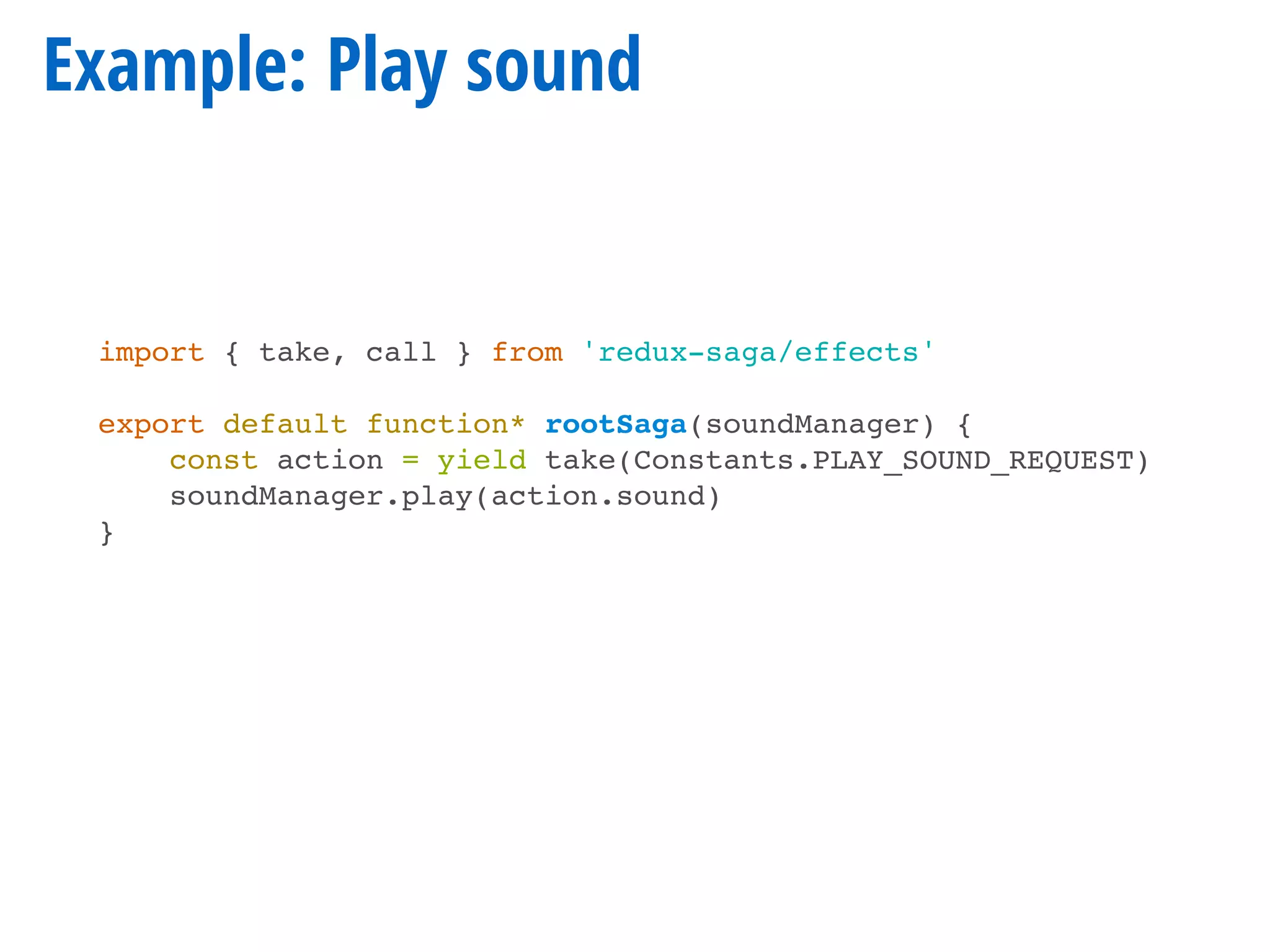
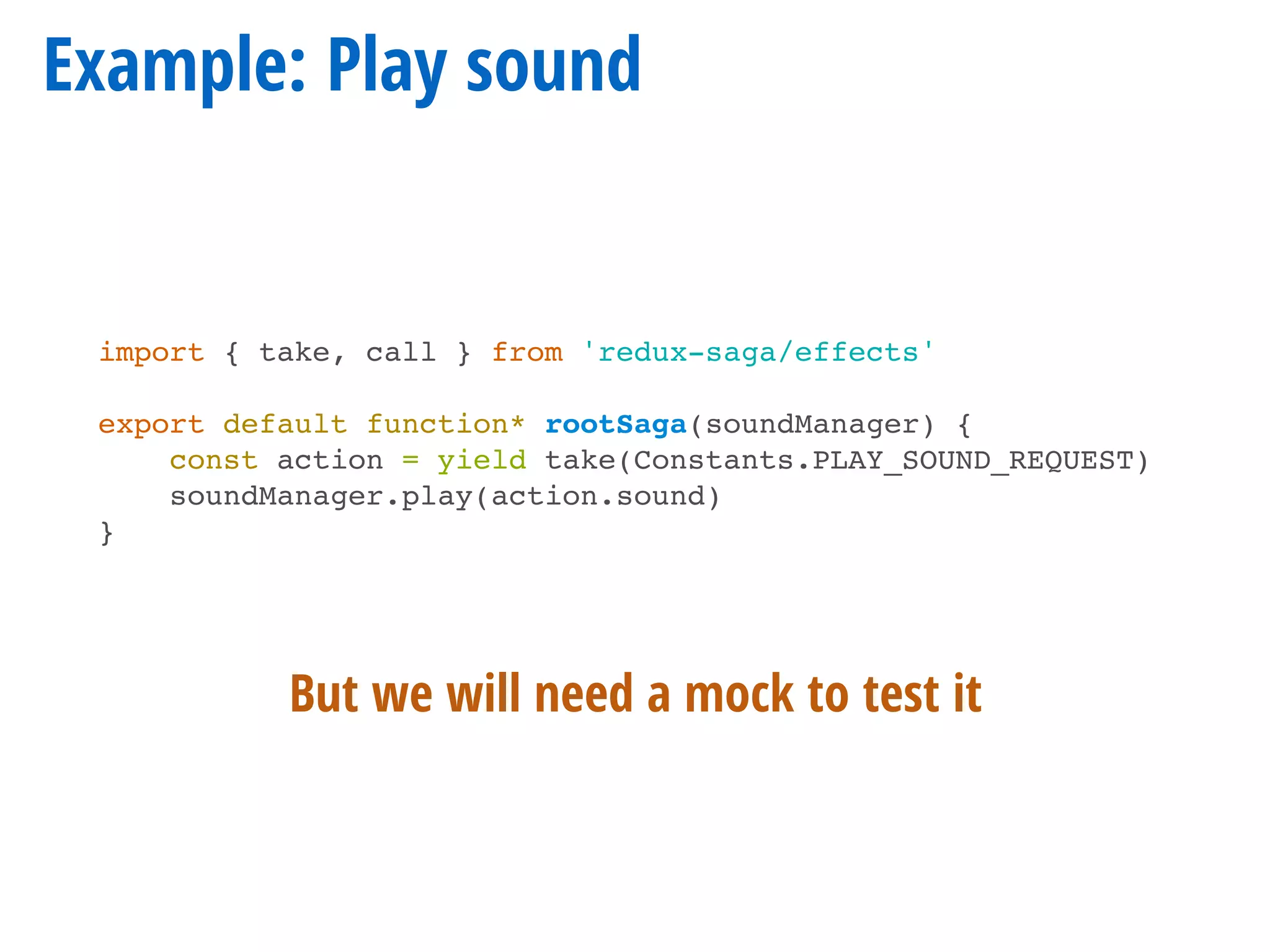
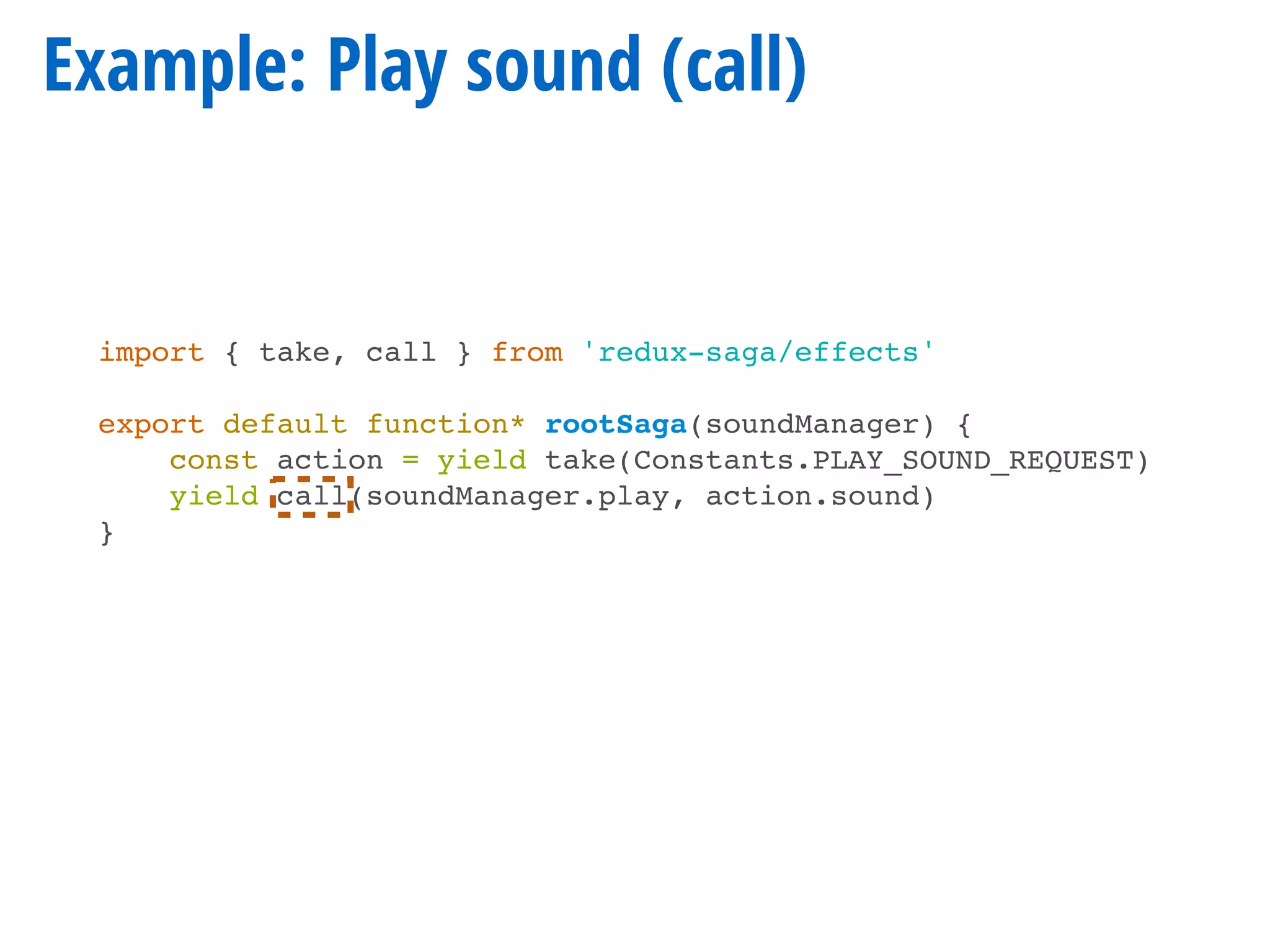
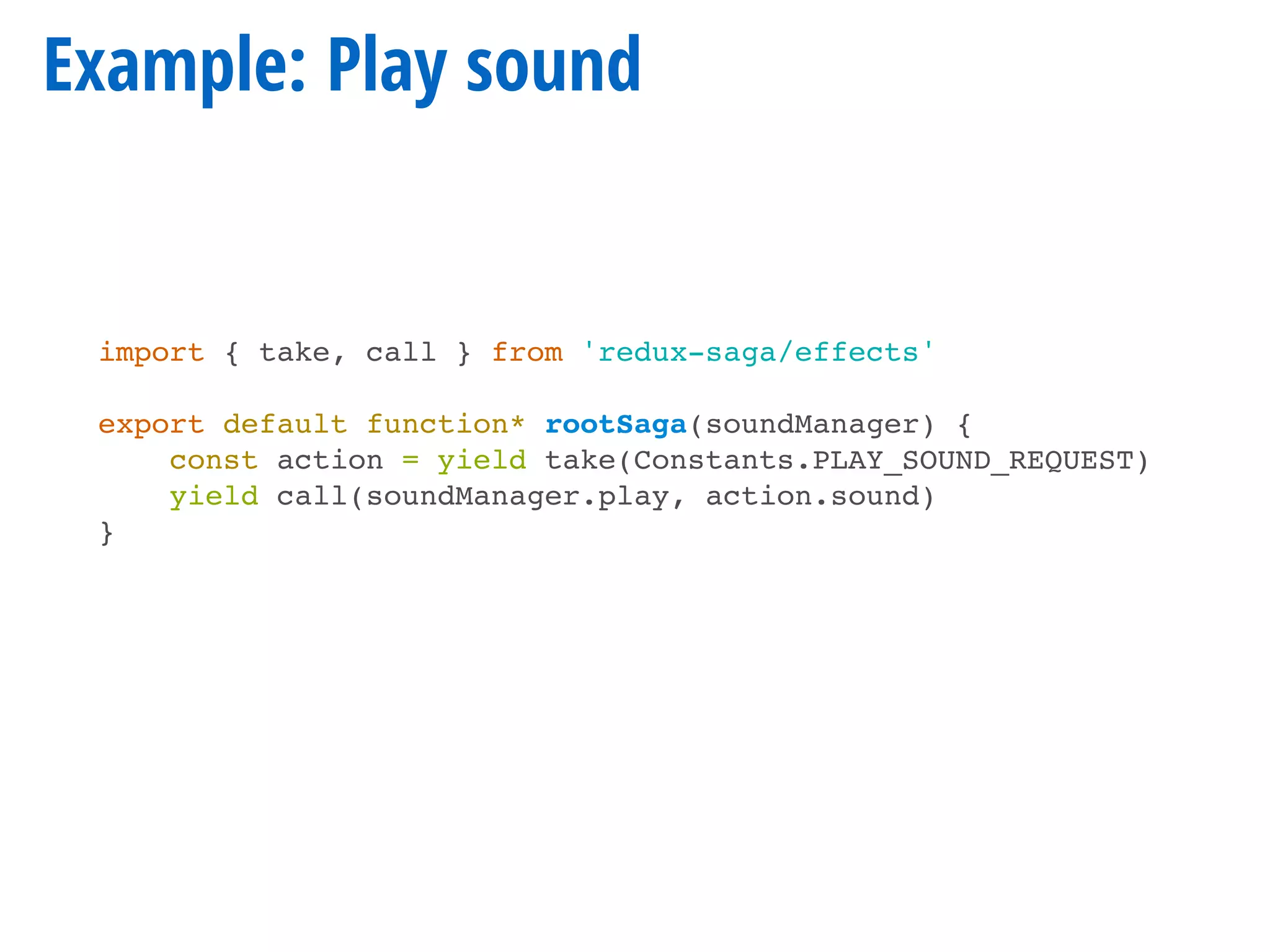
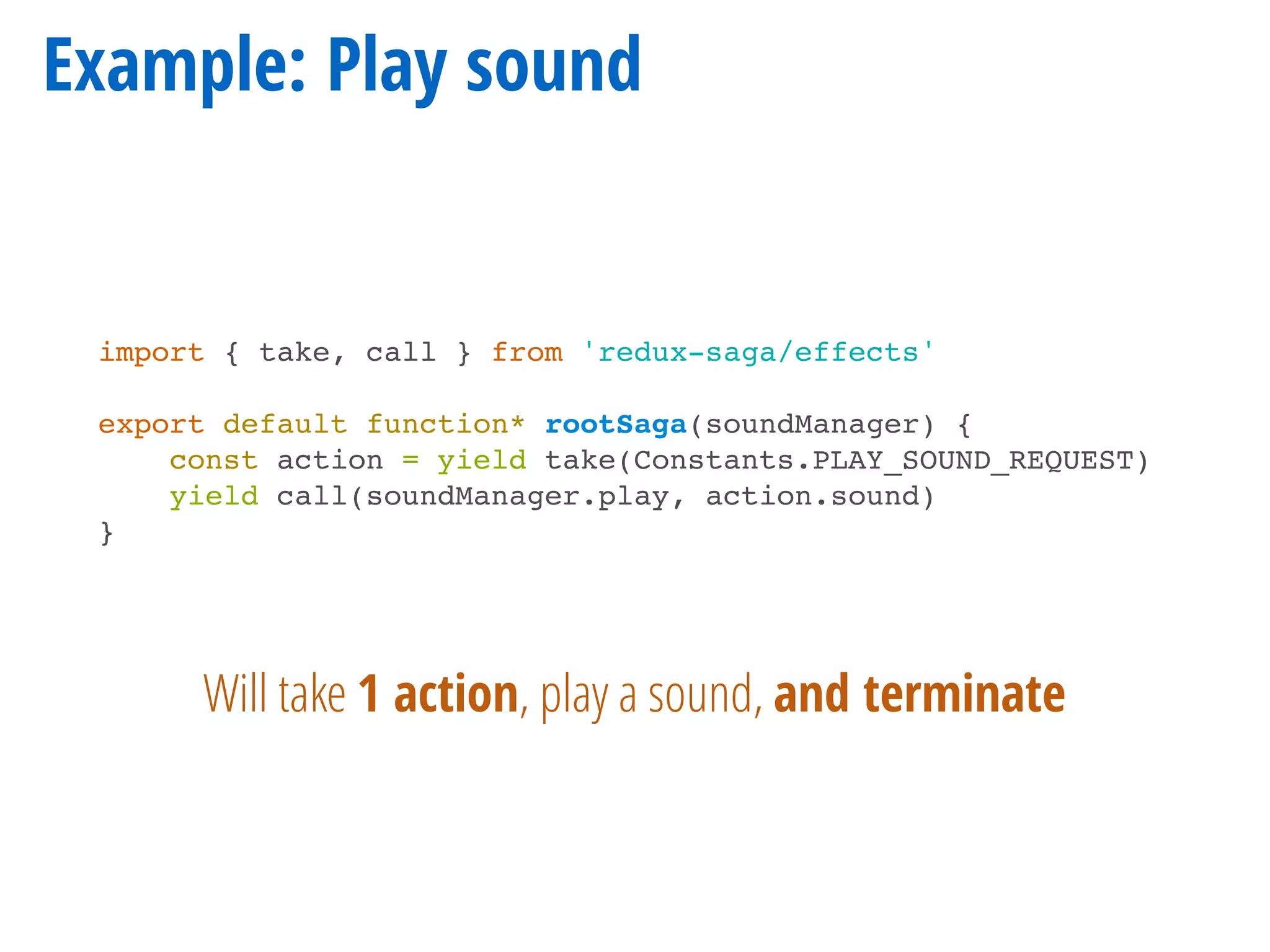
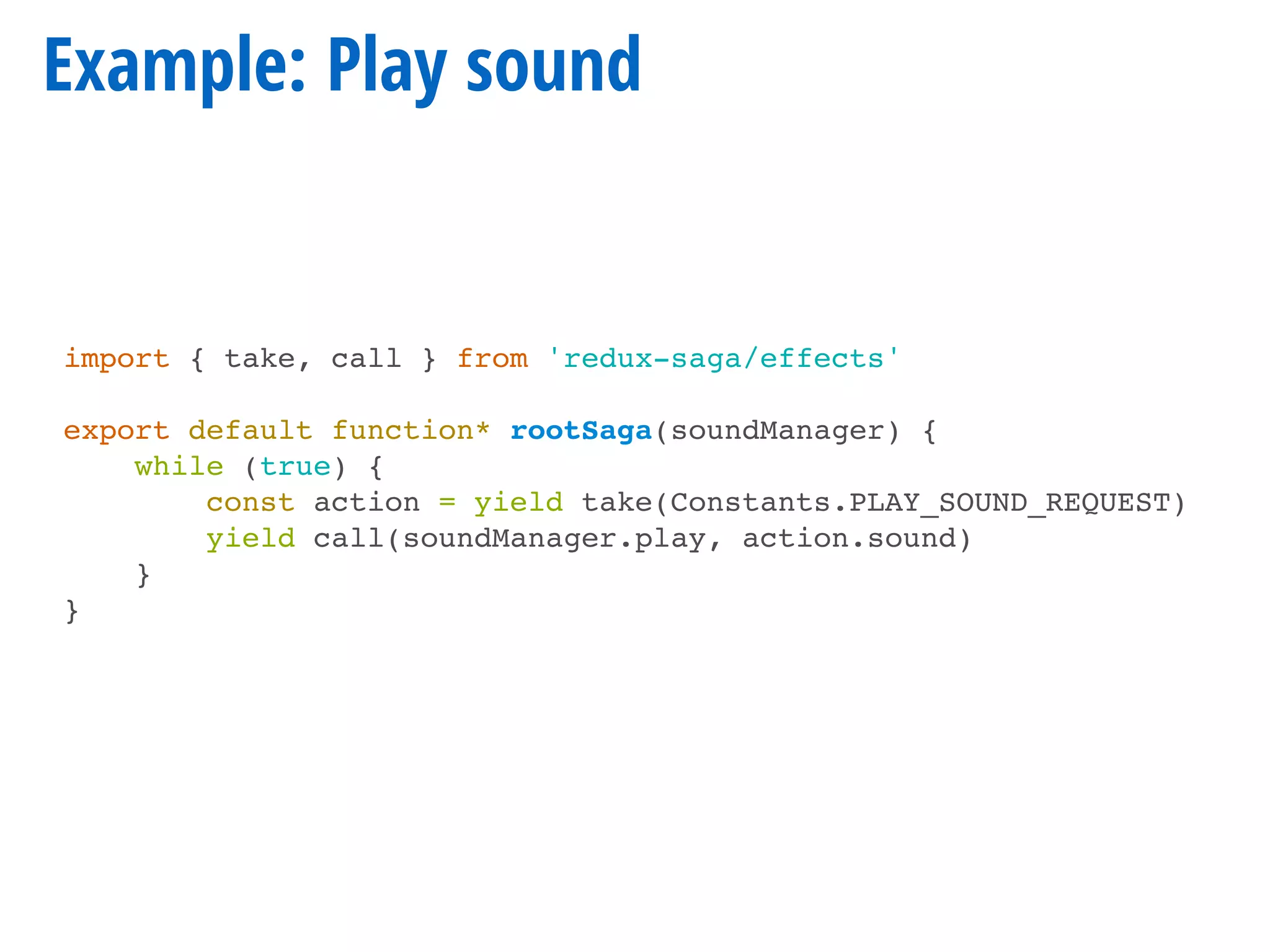
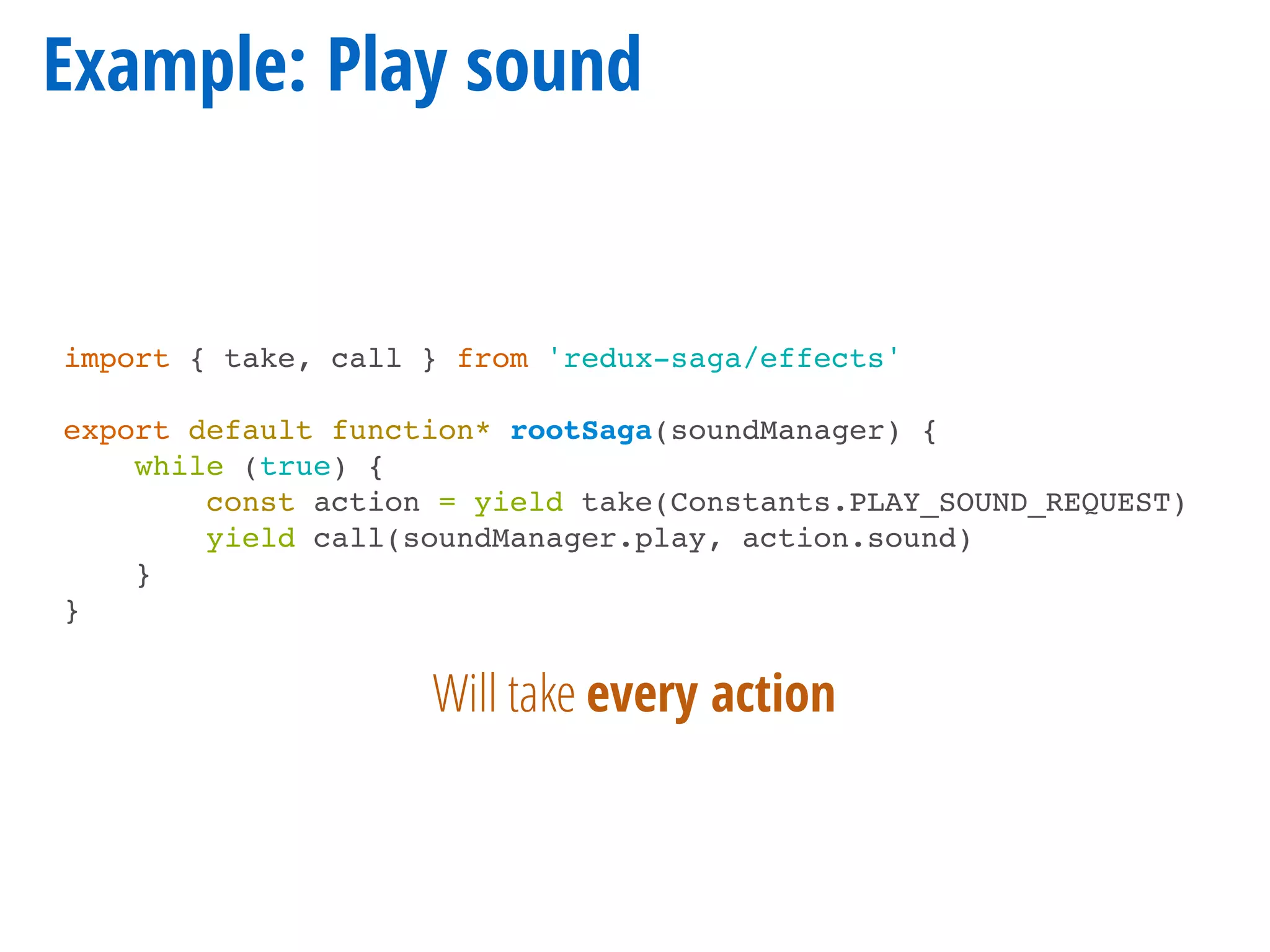
![Example: Play sound (call)
import { take, call } from 'redux-saga/effects'
export default function* rootSaga(soundManager) {
const action = yield take(Constants.PLAY_SOUND_REQUEST)
yield call(soundManager.play, action.sound)
}
{
CALL: {
fn: soundManager.play,
args: ['buzz']
}
}
Call returns an object](https://image.slidesharecdn.com/redux-saga-170510234042/75/Redux-saga-managing-your-side-effects-Also-generators-in-es6-96-2048.jpg)
![Declarative effects
Effects are declarative, so they are easier to test
export function* delayAndDo() {
yield call(delay, 1000)
yield call(doSomething)
}
test('delayAndDo Saga test', (assert) => {
const it = delayAndDo()
assert.deepEqual(
it.next().value,
call(delay, 1000),
'delayAndDo Saga must call delay(1000)'
)
assert.deepEqual(
it.next().value,
call(doSomething),
'delayAndDo Saga must call doSomething'
)
{ CALL: {fn: delay, args: [1000]}}
{ CALL: {fn: doSomething, args: []}}](https://image.slidesharecdn.com/redux-saga-170510234042/75/Redux-saga-managing-your-side-effects-Also-generators-in-es6-97-2048.jpg)





















![Parallel (all)
export default function* rootSaga() {
yield all([
playSounds(),
watchJoinGame(),
//…
])
}
Will block until all terminate](https://image.slidesharecdn.com/redux-saga-170510234042/75/Redux-saga-managing-your-side-effects-Also-generators-in-es6-119-2048.jpg)