Recommended
PDF
PPTX
PDF
Zaim 500万ユーザに向けて〜Aurora 編〜
PDF
Ansible2.9 ネットワーク対応のアップデート #ansiblejp
PDF
PDF
PDF
これで怖くない!?大規模環境で体験するDB負荷対策~垂直から水平の彼方へ~
PPTX
PDF
Yahoo! JAPANのデータ基盤とHadoop #dbts2016
PDF
PPTX
H2O Waveを使ったAIアプリケーション作成入門
PDF
PDF
PDF
PDF
セキュリティを楽しむ(CTFとbugbountyの始め方)
PPTX
ShieldOne UTM + 무선AP 소개서 v1.0
PDF
PDF
運用してわかったLookerの本質的メリット : Data Engineering Study #8
PDF
PDF
PDF
PDF
[SC03] Active Directory の DR 対策~天災/人災/サイバー攻撃、その時あなたの IT 基盤は利用継続できますか?
PPTX
PDF
オープンソースで構築するWebメタバース ~Mozilla Hubsで学ぶUX開発から運用コスト最小化まで #CEDEC2022
PDF
PPTX
Amazon EKS への道 ~ EKS 再入門 ~
PDF
PDF
PPTX
PPTX
ウェブを速くするためにDeNAがやっていること - HTTP/2と、さらにその先
More Related Content
PDF
PPTX
PDF
Zaim 500万ユーザに向けて〜Aurora 編〜
PDF
Ansible2.9 ネットワーク対応のアップデート #ansiblejp
PDF
PDF
PDF
これで怖くない!?大規模環境で体験するDB負荷対策~垂直から水平の彼方へ~
PPTX
What's hot
PDF
Yahoo! JAPANのデータ基盤とHadoop #dbts2016
PDF
PPTX
H2O Waveを使ったAIアプリケーション作成入門
PDF
PDF
PDF
PDF
セキュリティを楽しむ(CTFとbugbountyの始め方)
PPTX
ShieldOne UTM + 무선AP 소개서 v1.0
PDF
PDF
運用してわかったLookerの本質的メリット : Data Engineering Study #8
PDF
PDF
PDF
PDF
[SC03] Active Directory の DR 対策~天災/人災/サイバー攻撃、その時あなたの IT 基盤は利用継続できますか?
PPTX
PDF
オープンソースで構築するWebメタバース ~Mozilla Hubsで学ぶUX開発から運用コスト最小化まで #CEDEC2022
PDF
PPTX
Amazon EKS への道 ~ EKS 再入門 ~
PDF
PDF
Similar to HTTP/2時代のウェブサイト設計
PPTX
PPTX
ウェブを速くするためにDeNAがやっていること - HTTP/2と、さらにその先
PDF
PPTX
PPTX
HTTP/2 draft 14 preview and IETF90 httpbis WG Report
PDF
HTTP2 時代の Web - web over http2
PPTX
もしWebセキュリティのエンジニアがRFC7540の「HTTP/2アプリ」をWeb診断したら
PDF
PDF
PDF
PDF
ハイパフォーマンスブラウザネットワーキング 12章「HTTP 2.0」と現在の仕様
PPTX
新しいWEB時代の幕開けだ!次世代プロトコルHTTP2.0でWEBを最適化しよう!
PPTX
CEDEC2021 ダウンロード時間を大幅減!~大量のアセットをさばく高速な実装と運用事例の共有~
PDF
PDF
HTTP/2.0がもたらす�Webサービスの進化(後半)
PDF
第43回HTML5とか勉強会 SPDY/QUICデモ
PDF
PDF
Beginning Java EE 6 勉強会(7) #bje_study
PDF
PPTX
More from Kazuho Oku
PDF
PDF
PDF
PDF
PDF
Reorganizing Website Architecture for HTTP/2 and Beyond
PPTX
Recent Advances in HTTP, controlling them using ruby
PPTX
Programming TCP for responsiveness
PDF
Programming TCP for responsiveness
PDF
Developing the fastest HTTP/2 server
PPTX
PPTX
Cache aware-server-push in H2O version 1.5
PDF
H2O - making the Web faster
PDF
PDF
H2O - the optimized HTTP server
PPTX
JSON SQL Injection and the Lessons Learned
PPTX
JSX 速さの秘密 - 高速なJavaScriptを書く方法
PPTX
PPTX
PDF
PDF
JSX - developing a statically-typed programming language for the Web
Recently uploaded
PDF
さくらインターネットの今 法林リージョン:さくらのAIとか GPUとかイベントとか 〜2026年もバク進します!〜
PDF
100年後の知財業界-生成AIスライドアドリブプレゼン イーパテントYouTube配信
PDF
PDF
Reiwa 7 IT Strategist Afternoon I Question-1 Ansoff's Growth Vector
PPTX
PDF
2025→2026宙畑ゆく年くる年レポート_100社を超える企業アンケート総まとめ!!_企業まとめ_1229_3版
PDF
Reiwa 7 IT Strategist Afternoon I Question-1 3C Analysis
PDF
Starlink Direct-to-Cell (D2C) 技術の概要と将来の展望
PDF
第21回 Gen AI 勉強会「NotebookLMで60ページ超の スライドを作成してみた」
HTTP/2時代のウェブサイト設計 1. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
HTTP/2時代のウェブサイト設計
DeNA Co., Ltd.
Kazuho Oku
1
2. 3. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
応答速度度重要
3
HTTP/2時代のウェブサイト設計
出典:
h>p://radar.oreilly.com/2009/06/bing-‐and-‐google-‐agree-‐slow-‐pag.html
4. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
転送データ量量は増⼤大中
4
HTTP/2時代のウェブサイト設計
出典:
h>p://h>parchive.org/trends.php?s=All&minlabel=Aug+1+2011&maxlabel=Aug+1+2015#bytesTotal&reqTotal
5. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
バンド幅も増⼤大中
n エンドユーザのバンド幅は年年率率率50%で増加(ニールセン
の法則)
5
HTTP/2時代のウェブサイト設計
出典:
h>p://www.nngroup.com/arRcles/law-‐of-‐bandwidth/
6. 7. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
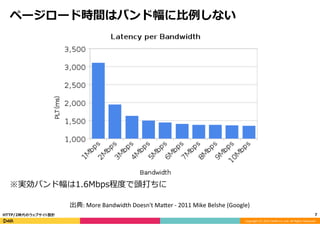
ページロード時間はバンド幅に⽐比例例しない
7
HTTP/2時代のウェブサイト設計
出典:
More
Bandwidth
Doesn't
Ma>er
-‐
2011
Mike
Belshe
(Google)
※実効バンド幅は1.6Mbps程度度で頭打ちに
8. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
ページロードはレイテンシが⼩小さいほど速い
8
HTTP/2時代のウェブサイト設計
出典:
More
Bandwidth
Doesn't
Ma>er
-‐
2011
Mike
Belshe
(Google)
9. 10. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
HTTP/1.1は多重性がない
10
HTTP/2時代のウェブサイト設計
RTT
request
response
request
response
client server
…
RTT
n HTTP/1.1では、1RTTあたり1リクエスト/レスポンスし
か送受信できない
⁃ RTT=ラウンドトリップタイム
• レイテンシの⼤大きさを表す値
n 緩和策:複数のTCP接続を使う
⁃ 同時6本が⼀一般的
• 1RTTあたり6リクエスト!!!
• それでも遅い
11. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
HTTP/1.1パイプラインの問題
11
HTTP/2時代のウェブサイト設計
RTT
requests
responses
client server
n 仕様上、レスポンス受信前に次のリクエストを送信可能
n 問題:
⁃ 切切断時に、レスポンス未受信のリクエストを再送信し
ていいかわからない
• サーバが同じリクエストを複数回処理理する可能性
⁃ 先⾏行行リクエストの処理理に時間がかかると後続が詰まる
(head-‐‑‒of-‐‑‒line blocking)
⁃ バグのあるサーバ実装が多い
12. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
レイテンシは今後も⼩小さくならない
n 光の速度度はかわらない
⁃ アメリカまで光ファイバーで往復復すれば80ミリ秒
n 携帯回線はレイテンシが⼤大きい
⁃ LTE ~∼ 50ms
12
HTTP/2時代のウェブサイト設計
13. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
やばい!ウェブが遅くなってきた!
13
HTTP/2時代のウェブサイト設計
14. 15. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
解決策:レイテンシに負けないプロトコルを作る
15
HTTP/2時代のウェブサイト設計
16. 17. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
HTTP/2
n RFC 7540 (2015/5)
⁃ Google のSPDYプロトコルの実験を参考に規格化
n 技術要素
⁃ バイナリプロトコル
⁃ 多重化
⁃ ヘッダ圧縮
⁃ 優先度度制御
⁃ サーバプッシュ
17
HTTP/2時代のウェブサイト設計
18. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
バイナリプロトコルな理理由
n 脆弱性を防ぐ
⁃ HTTP Request/Response Splitting Attack
• HTTP/1.1のパーサによる解釈の差をつく攻撃
n 転送データ量量の低減
⁃ 細かな粒粒度度でレスポンスの順序を変更更したい
• 転送単位が⼩小さいなら、その単位毎につけるヘッダは⼩小さ
くないといけない → バイナリにするしかない
⁃ ヘッダ圧縮
• 圧縮するんだから、どのみちバイナリ
18
HTTP/2時代のウェブサイト設計
19. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
フレーム
n 全ての通信データは、フレームに格納される
!
+-----------------------------------------------+!
| Length (24) |!
+---------------+---------------+---------------+!
| Type (8) | Flags (8) |!
+-+-------------+---------------+-------------------------------+!
|R| Stream Identifier (31) |!
+=+=============================================================+!
| Frame Payload (0...) ...!
+---------------------------------------------------------------+!
!
※Stream Identifier: リクエスト/レスポンスの識別子
19
HTTP/2時代のウェブサイト設計
20. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
様々なフレーム
フレームタイプ Type
Number
機能
DATA 0 HTTPのボディ
HEADERS 1 HTTPのリクエスト/レスポンスヘッダ
PRIORITY 2 優先度度制御
RST_STREAM 3 リクエスト/レスポンスの中断
SETTINGS 4 設定情報の交換
PUSH_PROMISE 5 サーバプッシュの開始
PING 6 疎通確認
GOAWAY 7 切切断開始(最後に処理理したHTTPリクエストのIDを通知)
WINDOW_UPDATE 8 レスポンス受信の⼀一時停⽌止
CONTINUATION 9 巨⼤大なヘッダ送信に使⽤用
20
HTTP/2時代のウェブサイト設計
21. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
典型的な通信フロー
(クライアントが送信)
GET / HTTP/1.1!
Host: example.com!
User-Agent: MySuperClient/1.0!
!
(サーバが送信)!
HTTP/1.1 200 OK!
Date: Thu, 20 Aug 2015 06:48:36 GMT!
Server: Apache/2.2.29 (Unix)!
Last-Modified: Wed, 12 Mar 2014 05:03:17…!
ETag: "50b5e5-33a-4f461c1300f40"!
Content-Length: 826!
Content-Type: text/html!
!
<html>!
…!
21
HTTP/2時代のウェブサイト設計
HEADERSフレーム(クライアント送信):!
:method: GET!
:scheme: https!
:authority: example.com!
:path: /!
user-agent: MySuperClient/1.0!
HEADERSフレーム(サーバ送信):!
:status: 200!
date: Thu, 20 Aug 2015 06:48:36 GMT!
server: Apache/2.2.29 (Unix)!
last-modified: Wed, 12 Mar 2014 05:03:…!
etag: "50b5e5-33a-4f461c1300f40"!
content-length: 826!
content-type: text/html!
DATAフレーム(サーバ送信):!
<html>…
22. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
デモ
n h2iコマンドを使⽤用
22
HTTP/2時代のウェブサイト設計
23. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
HEADERS
(5)
多重化
n 同時に100以上のリクエストを発⾏行行可能
n 任意のタイミングでリクエスト送信可能
n レスポンスの順序に制限なし
n レスポンスを織り交ぜ可能
⁃ DATAのstream IDを⾒見見よ
23
HTTP/2時代のウェブサイト設計
HEADERS
(stream
ID:1)
client server
HEADERS
(3)
HEADERS
(1)
DATA
(3)
DATA
(1)
DATA
(3)
HEADERS
(5)
HEADERS
(3)
DATA
(1)
DATA
(5)
…
24. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
ヘッダ圧縮 (1)
n HTTP/1.1のヘッダは⼤大きい
⁃ リクエスト:
• 最低でも300バイト程度度
• Google Analytics使うとCookieで+200バイトなど
⁃ レスポンスも通常300バイト程度度
n 100個レスポンスを受け取るなら、それだけで30KB
⁃ レイテンシがなくなるなら、ヘッダサイズも⼩小さくし
たい
• ⼤大量量に 304 Not Modified を返すこととかありますよね
24
HTTP/2時代のウェブサイト設計
25. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
ヘッダ圧縮 (2)
n HPACK (RFC 7541) として規定
n 技術要素
⁃ 初⾒見見の⽂文字列列は、静的ハフマン圧縮
⁃ 2回⽬目以降降は、前回出現時からのオフセットで表現
⁃ 頻出⽂文字列列は、固定テーブルのインデックスで表現
25
HTTP/2時代のウェブサイト設計
26. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
ヘッダ圧縮 (3)
n 想定例例:
⁃ https://example.com/ にアクセス
⁃ 参照されている /banner.jpg と /icon.png をロード
26
HTTP/2時代のウェブサイト設計
27. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
ヘッダ圧縮 (4)
n / へのリクエスト
27
HTTP/2時代のウェブサイト設計
(圧縮前: 291バイト)!
:method: GET!
:scheme: https!
:authority: example.com!
:path: /!
user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.9; rv:40.0) Gecko/…!
accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8!
accept-language: ja,en-US;q=0.7,en;q=0.3!
accept-Encoding: gzip, deflate
(圧縮後: 147バイト)!
02 # :method: GET!
07 # :scheme: https!
41 88 2f 91 d3 5d 05 5c 87 a7 # :authority: example.com!
04 # :path: /!
7a bc d0 7f 66 a2 81 b0 da e0 53 ...(46 bytes) # user-agent: ...!
53 b0 49 7c a5 89 d3 4d 1f 43 ae ...(50 bytes) # accept: ...!
51 93 e8 3f a2 d4 b7 0d df 7d a0 ...(21 bytes) # accept-language: ...!
10 # accept-encoding: ...!
28. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
ヘッダ圧縮 (5)
n /banner.jpg へのリクエスト
28
HTTP/2時代のウェブサイト設計
(圧縮前: 300バイト)!
:method: GET!
:scheme: https !
:authority: example.com!
:path: /banner.jp!
user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.9; rv:40.0) Gecko/…!
accept: image/png,image/*;q=0.8,*/*;q=0.5!
accept-language: ja,en-US;q=0.7,en;q=0.3!
accept-encoding: gzip, deflate!
referer: https://example.com/
(圧縮後: 62バイト)!
02 # :method: GET!
07 # :scheme: https!
c1 # :authority: example.com!
44 89 62 31 d5 51 6c 5f a5 73 7f # :path: /banner.jpg!
c1 # user-agent: ...!
53 9a 35 23 98 ac 57 54 df 46 a4 ...(28 bytes) # accept: ...!
c0 # accept-language: ...!
10 # accept-encoding: ...!
73 8f 9d 29 ad 17 18 60 be 47 4d ...(17 bytes) # referer: ...!
29. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
ヘッダ圧縮 (6)
n /icon.png へのリクエスト
29
HTTP/2時代のウェブサイト設計
(圧縮前: 298バイト)!
:method: GET!
:scheme: https !
:authority: example.com!
:path: /icon.png!
user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10.9; rv:40.0) Gecko/…!
accept: image/png,image/*;q=0.8,*/*;q=0.5!
accept-language: ja,en-US;q=0.7,en;q=0.3!
accept-encoding: gzip, deflate!
referer: https://example.com/
(圧縮後: 17バイト)!
02 # :method: GET!
07 # :scheme: https!
c4 # :authority: example.com!
44 87 60 c4 3d 4b d7 54 df # :path: /icon.png!
c4 # user-agent: ...!
c0 # accept: ...!
c2 # accept-language: ...!
10 # accept-encoding: ...!
bf # referer: ...!
30. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
ヘッダ圧縮 (7)
n 最初のリクエストでもそこそこ圧縮される
n 画像等アセットへのリクエストが繰り返すとすごい縮む
⁃ レスポンスも同様
30
HTTP/2時代のウェブサイト設計
リクエストパス ヘッダサイズ(圧縮前,バイト) ヘッダサイズ(圧縮後,バイト) 圧縮率率率
/ 291 147 50.5%
/banner.jpg 300 62 20.7%
/icon.png 298 17 5.7%
31. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
ここまでのまとめ
n HTTP/2の技術的特徴
⁃ 多重化によりRTTの影響を低減
⁃ ヘッダ圧縮により通信量量を低減
⁃ (まだまだ続くけど)
n 上記2点を体感できるデモ
⁃ https://www.symfony.fi/entry/compare-‐‑‒
resource-‐‑‒loading-‐‑‒between-‐‑‒http-‐‑‒2-‐‑‒and-‐‑‒http-‐‑‒1-‐‑‒1
31
HTTP/2時代のウェブサイト設計
32. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
優先度度制御
n 2種類の制御⼿手法の組み合わせ
⁃ 重みづけ (weight)
• 値に⽐比例例したバンド幅の配分
⁃ 依存関係 (dependency)
• 依存されているレスポンスを先に送信
• グループ化にも利利⽤用
n クライアントが優先度度を指定する
n サーバは指定された優先度度を「尊重」する
32
HTTP/2時代のウェブサイト設計
33. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
優先度度制御 (Firefoxの場合)
33
HTTP/2時代のウェブサイト設計
n HTTP/1.1, SPDY と⽐比較して first-‐‑‒paint が⼤大幅短縮
⁃ load complete は⼤大差なし(転送総量量が同じだから)
• TCP接続本数が多いHTTP/1.1がやや有利利
34. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
優先度度制御 (Firefoxの場合)
34
HTTP/2時代のウェブサイト設計
Root
Leader
weight:
201
Follower
weight:
1
Unblocked
weight:
101
n 1. 初期状態(接続直後)
35. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
優先度度制御 (Firefoxの場合)
35
HTTP/2時代のウェブサイト設計
Root
Leader
weight:
201
Follower
weight:
1
HTML
weight:
32
Unblocked
weight:
101
n 2. HTML受信開始
36. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
優先度度制御 (Firefoxの場合)
36
HTTP/2時代のウェブサイト設計
Root
Leader
weight:
201
Follower
weight:
1
HTML
weight:
32
CSS
weight:
32
JS
(HEAD)
weight:
32
Unblocked
weight:
101
n 3. <HEAD>にあったCSSとJavaScriptをリクエスト
⁃ CSS/JSを圧倒的に優先
• Follower vs. CSS/JS の weight は 1:32:32:32…
37. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
優先度度制御 (Firefoxの場合)
37
HTTP/2時代のウェブサイト設計
Root
Leader
weight:
201
Follower
weight:
1
HTML
weight:
32
Unblocked
weight:
101
n 4. CSSとJavaScriptの受信完了了
⁃ HTMLの<BODY>部も届き始める
⁃ first paint (ウェブページをレンダリングできるぞ!)
38. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
優先度度制御 (Firefoxの場合)
38
HTTP/2時代のウェブサイト設計
Root
Leader
weight:
201
Follower
weight:
1
HTML
weight:
32
Image
weight:
22
Image
weight:
22
Image
weight:
22
Unblocked
weight:
101
n 5. <BODY>にあった<IMG>の画像をリクエスト
⁃ 画像はHTMLよりちょっと低めのweight
• ブラウザ画⾯面では画像がじわじわ表⽰示
39. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
優先度度制御 (Firefoxの場合)
39
HTTP/2時代のウェブサイト設計
Root
Leader
weight:
201
Follower
weight:
1
HTML
weight:
32
Image
weight:
22
Image
weight:
22
Image
weight:
22
Unblocked
weight:
101
JS
(BODY)
weight:
32
n 6. <BODY>末尾のJavaScriptは別の優先度度で
40. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
優先度度制御 (Firefoxの場合)
40
HTTP/2時代のウェブサイト設計
Root
Leader
weight:
201
Follower
weight:
1
Image
weight:
22
Image
weight:
22
Image
weight:
22
Unblocked
weight:
101
JS
(BODY)
weight:
32
n 7. HTMLの配信完了了
41. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
優先度度制御 (Firefoxの場合)
41
HTTP/2時代のウェブサイト設計
Root
Leader
weight:
201
Follower
weight:
1
Image
weight:
22
Image
weight:
22
Unblocked
weight:
101
n 8. JavaScriptの配信も完了了
⁃ DOMContentLoaded
42. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
優先度度制御 (Firefoxの場合)
42
HTTP/2時代のウェブサイト設計
Root
Leader
weight:
201
Follower
weight:
1
Unblocked
weight:
101
n 9. 全てのダウンロードが完了了
⁃ onload event
43. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
優先度度制御 (Firefoxの場合)
43
HTTP/2時代のウェブサイト設計
Root
Leader
weight:
201
Follower
weight:
1
HTML
weight:
32
Image
weight:
22
Image
weight:
22
Image
weight:
22
CSS
weight:
32
JS
(HEAD)
weight:
32
Unblocked
weight:
101
JS
(BODY)
weight:
32
n まとめ:
⁃ 優先度度(図の縦⽅方向)と重みづけを併⽤用
⁃ リソースの「利利⽤用形態」にあわせて優先度度を設定
44. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
優先度度制御 (Chromeの場合)
44
HTTP/2時代のウェブサイト設計
n 重みづけのみを使⽤用(依存関係は未使⽤用)
n HTTP/2でfirst-‐‑‒paintは劣劣化
45. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
優先度度制御 (Chromeの場合)
45
HTTP/2時代のウェブサイト設計
n 1. HTMLを受信開始
Root
HTML
weight:
256
46. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
優先度度制御 (Chromeの場合)
46
HTTP/2時代のウェブサイト設計
n 2. <HEAD>をパース、CSSとJSをリクエスト
Root
HTML
weight:
256
CSS
weight:
220
JS
weight:
183
47. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
優先度度制御 (Chromeの場合)
47
HTTP/2時代のウェブサイト設計
n 3. <BODY>が徐々に到着、画像もリクエスト
⁃ この時点でのバンド幅の配分は?
• HTML:CSS:JS:Image*3 = 256:220:183:330
• CSSやJSよりも画像のほうがバンド幅を⾷食ってる
⁃ これではfirst-‐‑‒paint が早くならない
Root
HTML
weight:
256
CSS
weight:
220
JS
weight:
183
Image
weight:
110
Image
weight:
110
Image
weight:
110
48. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
優先度度制御 (他のウェブブラウザの場合)
48
HTTP/2時代のウェブサイト設計
n Edge – 優先度度制御なし
n Safari – 優先度度制御なし
n サーバ側でなんとかしないと…
Root
HTML
weight:
16
CSS
weight:
16
JS
weight:
16
Image
weight:
16
Image
weight:
16
Image
weight:
16
49. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
H2O の reprioritize-‐‑‒blocking-‐‑‒assets オプション
n クライアントが依存関係ツリーを構築しない場合に
n レンダリングをブロックしそうな content-‐‑‒type のレス
ポンスを最優先で配信
49
HTTP/2時代のウェブサイト設計
Root
HTML
weight:
16
CSS
weight:
max
JS
weight:
max
Image
weight:
16
Image
weight:
16
Image
weight:
16
(internal
root)
50. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
H2O の reprioritize-‐‑‒blocking-‐‑‒assets オプション
n first paint が⼤大幅に改善
50
HTTP/2時代のウェブサイト設計
51. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
サーバ側の優先度度制御対応
サーバ 優先度度制御
Apache
HTTP
Server
+
mod_h2 RFC準拠
(ngh>p2を使⽤用)
Apache
Traffic
Server なし
H2O RFC準拠
&
サーバ側でさらに最適化
ngh>p2 RFC準拠
nginx
(alpha) sRll
broken
OpenLiteSpeed
(beta) sRll
broken
51
HTTP/2時代のウェブサイト設計
n 改善が望まれる分野
⁃ サーバがRFCの期待にそった実装をしないと、クライ
アント側でチューニングできない
• 最悪、(サーバ側がバグバグで)使い物にならなかった
HTTP/1.1 パイプライン化の⼆二の舞に
52. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
優先度度制御まとめ
n ユーザの体感速度度を⼤大幅に向上させる技術
⁃ first-‐‑‒paint time が改善するため
n 多くのクライアント、サーバで改善が望まれる
52
HTTP/2時代のウェブサイト設計
53. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
サーバプッシュ
n HTTP/2はRTTを隠蔽する技術
n でも、1RTT(リクエストを投げてからレスポンスを受け
取るまで)は絶対かかるよね?
n それ、0RTTでできるよ!
⁃ サーバが、クライアントの発⾏行行するリクエストを予測
して、レスポンスをプッシュすればいい
※これ以外の⽬目的でも使える技術ですが、今回はウェブブラ
ウザのレスポンスタイムに絞った議論論をします
53
HTTP/2時代のウェブサイト設計
54. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
サーバプッシュ
n 対応サーバ: H2O, nghttpx (nghttp2)
n ウェブアプリケーションの返す Link ヘッダを認識識
GET / HTTP/1.1!
Host: example.com!
!
HTTP/1.1 200 OK!
Content-Type: text/html; charset=utf-8!
Link: </style.css>; rel=preload # このヘッダ!!!!
!
<HTML>…
54
HTTP/2時代のウェブサイト設計
55. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
サーバプッシュ
n RFC どおり実装してあっても、あまり役に⽴立立たない
⁃ プッシュされるレスポンスは、プッシュを
起動したレスポンスに依存する形でスケ
ジュールされるから
n H2O 実装上の⼯工夫
⁃ プッシュするリソースは常に最優先
• reprioritize-‐‑‒blocking-‐‑‒assets と同様
⁃ 1.5 からは、mime-‐‑‒type を⾒見見て優先度度制御
55
HTTP/2時代のウェブサイト設計
HTML
weight:
??
CSS
(pushed)
weight:
16
56. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
サーバプッシュの難しさ
n 要件:
⁃ CSS や JavaScript をプッシュしたい
⁃ ブラウザキャッシュにある場合はプッシュしたくない
n どうやればいい?
⁃ ブラウザキャッシュ内の状況を確認するためにリクエ
スト/レスポンスを送信してはいけない
• そのために1RTTかかるとプッシュのメリットがなくなる
56
HTTP/2時代のウェブサイト設計
57. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
cache-‐‑‒aware server-‐‑‒push
n H2O 1.5 の新機能
n ブラウザキャッシュ内の CSS, JS を fingerprinting
⁃ Golomb coded sets (bloom filterの圧縮版) を使⽤用
n fingerprint を全てのリクエストに cookie として添付
⁃ cookie サイズは100バイト程度度
• さらに HPACK による圧縮が効く
n H2O は fingerprint を基に、ウェブアプリの要求するプ
ッシュを実際に⾏行行うか判定
⁃ プッシュした場合は fingerprint を更更新
57
HTTP/2時代のウェブサイト設計
58. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
サーバプッシュまとめ
n ポテンシャルはあるが使いにくい(と思われてきた)
⁃ H2O 1.5 で実⽤用的になります
58
HTTP/2時代のウェブサイト設計
59. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
HTTP/2 の特徴まとめ
n ウェブを⾼高速化する技術である
⁃ レイテンシを隠蔽
⁃ 優先度度制御
n ⼩小さなレスポンスが⼤大量量に流流れても問題ない
n HTTP/2 では(レイテンシではなく)バンド幅が再び表
⽰示速度度の律律速条件になる
59
HTTP/2時代のウェブサイト設計
60. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
HTTP/2 でオワコンになる最適化
n アセットの結合 (asset pipeline, CSS sprite)
⁃ 理理由1: 不不要なデータまで転送するから
⁃ 理理由2: ⼀一部変更更したら全部再転送になるから
n expiresの利利⽤用
⁃ 例例. expiresの利利⽤用 (/style.css?date=2015073101)
⁃ 理理由1: HTTP/2 なら 304 レスポンス使い放題
⁃ 理理由2: ファイル毎に ?... を管理理するの⾯面倒だから
• ファイル毎に管理理していない場合は、別のファイル更更新で
全部再転送するのは良良くないから
n 迷ったら、転送データ量量を基準に考えればよい
60
HTTP/2時代のウェブサイト設計
61. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
HTTP/2 でオワコンになる最適化
n ドメインシャーディング
⁃ アセットを別ホストに置くことで HTTP/1 の同時接
続本数を6本以上にするハック
• CDNとか
⁃ オワコンの理理由:
• ホストが異異なると HTTP/2 でも別の TCP 接続に
• だが、複数の TCP 接続にまたがった優先度度制御は不不可能
• 結果、first-‐‑‒paint time が遅くなる
⁃ CDN使ってる場合は、Webアプリからの応答もCDN
経由で流流すようにしましょう
• 詳しくは、ご利利⽤用中のCDNサービサーまで
61
HTTP/2時代のウェブサイト設計
62. 63. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
まとめ
n HTTP/2 はウェブを速くする技術
n ウェブサイトを速くすればページビューが増える
⁃ cf. 冒頭の bing のリサーチ
⁃ Googleの検索索順位上昇
n ページビューが増えれば売上が増える
n つまり、HTTP/2 にすれば売上が増える
63
HTTP/2時代のウェブサイト設計
64. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
まとめ
n HTTP/2 はウェブを速くする技術
n ウェブサイトを速くすればページビューが増える
⁃ cf. 冒頭の bing のリサーチ
⁃ Googleの検索索順位上昇
n ページビューが増えれば売上が増える
n つまり、HTTP/2 にすれば売上が増える
H2O は⼀一番速い HTTP/2 サーバ
(cf. 優先度度制御、サーバプッシュ)
つまり、H2O を使えば⼀一番売上が増えるJ
64
HTTP/2時代のウェブサイト設計
65. 66. 67. 68. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
HTTP/2とHTTPS
n HTTP/2は多くのウェブブラウザでHTTPS限定
⁃ Chrome, Firefox, Safari?, ...
n サーバ証明書買わないといけないの?
⁃ 無料料で証明書もらえるようになるよ
• LetsEncrypt – 11⽉月16⽇日サービス開始予定
68
HTTP/2時代のウェブサイト設計
69. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
TLS の設定は難しい
n ciphersuites
n Perfect Forward Secrecy
n Session Resumption
n Session Ticket
n …
69
HTTP/2時代のウェブサイト設計
70. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
Ciphersuites
n 使って良良い暗号化⼿手法の⼀一覧
⁃ クライアントが送付する⼀一覧とつきあわせて、⼀一覧の
先頭にあるものが選択される
n サーバとクライアント、どちらの⼀一覧の順序を使うか
⁃ デフォルトはクライアント
⁃ 古いウェブブラウザでもForward Secrecyを提供した
い場合はサーバ優先に設定
• 新しいウェブブラウザなら、何もしなくてもForward-‐‑‒
Secretになる
70
HTTP/2時代のウェブサイト設計
71. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
Forward Secrecy
n Forward Secrecyとは
⁃ ⻑⾧長期鍵(e.g. サーバの秘密鍵)が漏漏洩/解析されても、
過去の通信内容が解読可能にならないという性質
n Perfect Forward Secrecyとは
⁃ 全ての暗号化セッション (e.g. TLS接続) が異異なる暗
号鍵を使うという性質
n よくある誤解
⁃ 「ciphersuitesを設定したぞ!これでPFSになった」
⁃ 間違いです
71
HTTP/2時代のウェブサイト設計
72. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
2種類のセッションキャッシュ
n TLSのハンドシェイクは重たい
⁃ 公開鍵暗号計算の負荷
• 最近のCPUだと割と余裕ですが
⁃ 2 RTTかかってしまう
• TLS 1.3 で 0〜~1 RTT に削減予定
n セッションキャッシュ:
⁃ 前回交換した暗号通信⽤用の共通鍵を再利利⽤用
⁃ 公開鍵暗号計算が不不要
⁃ 1 RTTで可能
• TLS 1.3 で 0〜~1 RTT になる予定
72
HTTP/2時代のウェブサイト設計
73. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
2種類のセッションキャッシュ
n session resumption
⁃ サーバとクライアントがTLSで使う共通鍵を保存
n session ticket
⁃ サーバが使う共通鍵を、クライアントが覚える
• サーバは、共通鍵を(サーバしか知らない秘密鍵で暗号化
&署名して)クライアントに送信
⁃ この暗号化&署名された共通鍵が「session ticket」
• クライアントは受け取った session ticket を次回接続時に
サーバに送信
⁃ 多数のウェブサーバをクラスタ化してる場合に便便利利
73
HTTP/2時代のウェブサイト設計
74. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
⼀一般的なウェブサーバのsession ticket実装
n 多くのウェブサーバはsession ticketを優先
n session ticketの暗号化に使う鍵は、サーバ動作中は変わ
らない
⁃ PFS対応のciphersuiteを使っていても、この鍵がバレ
たら、全通信が解読可能になる
• PFSになってないじゃん!!!
n ⼀一般的なサーバではsession ticketを無効化しましょう
⁃ もしくは、⾃自分でがんばって session ticket を切切り替
えて⾏行行く仕組みを実装しましょう
• https://blog.twitter.com/2013/forward-‐‑‒secrecy-‐‑‒at-‐‑‒twitter
74
HTTP/2時代のウェブサイト設計
75. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
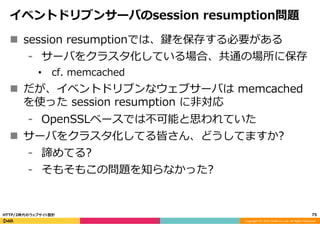
イベントドリブンサーバのsession resumption問題
n session resumptionでは、鍵を保存する必要がある
⁃ サーバをクラスタ化している場合、共通の場所に保存
• cf. memcached
n だが、イベントドリブンなウェブサーバは memcached
を使った session resumption に⾮非対応
⁃ OpenSSLベースでは不不可能と思われていた
n サーバをクラスタ化してる皆さん、どうしてますか?
⁃ 諦めてる?
⁃ そもそもこの問題を知らなかった?
75
HTTP/2時代のウェブサイト設計
76. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
H2O ならセッションキャッシュも簡単です
76
HTTP/2時代のウェブサイト設計
サーバ
1台 クラスタ化
resump,on ,cket resump,on ,cket
Apache
(prefork) ○ △
(⼿手動rollover) ○
(memcached) △
(⼿手動rollover)
Apache
(worker) ○ △
(⼿手動rollover) ○
(memcached) △
(⼿手動rollover)
Apache
(event) ○ △
(⼿手動rollover) × △
(⼿手動rollover)
H2O ○ ○
(⾃自動rollover) ○
(memcached) ○
(⾃自動rollover)
nginx ○ △
(⼿手動rollover) × △
(⼿手動rollover)
n Webサーバクラスタでのresumptionに対応
n session ticketの秘密鍵の⾃自動更更新機能を実装
n クラウドの普及で、Webサーバのクラスタ化が⼀一般的に
⁃ ⼩小規模でも⼩小さなVMを並べて⾼高可⽤用性を実現
77. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
おまけのまとめ
n H2O は HTTP/2 に加え TLS の実装でも優れている
n HTTPS サーバをクラスタ化するなら H2O
77
HTTP/2時代のウェブサイト設計
78. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
ちなみに
n こういう話はnginxの開発者ともしています
n きっとnginxも追いかけてくる
n H2Oは更更に先を⽬目指します
78
HTTP/2時代のウェブサイト設計
79. Copyright
(C)
2015
DeNA
Co.,Ltd.
All
Rights
Reserved.
H2O – making the Web faster and better
79
HTTP/2時代のウェブサイト設計