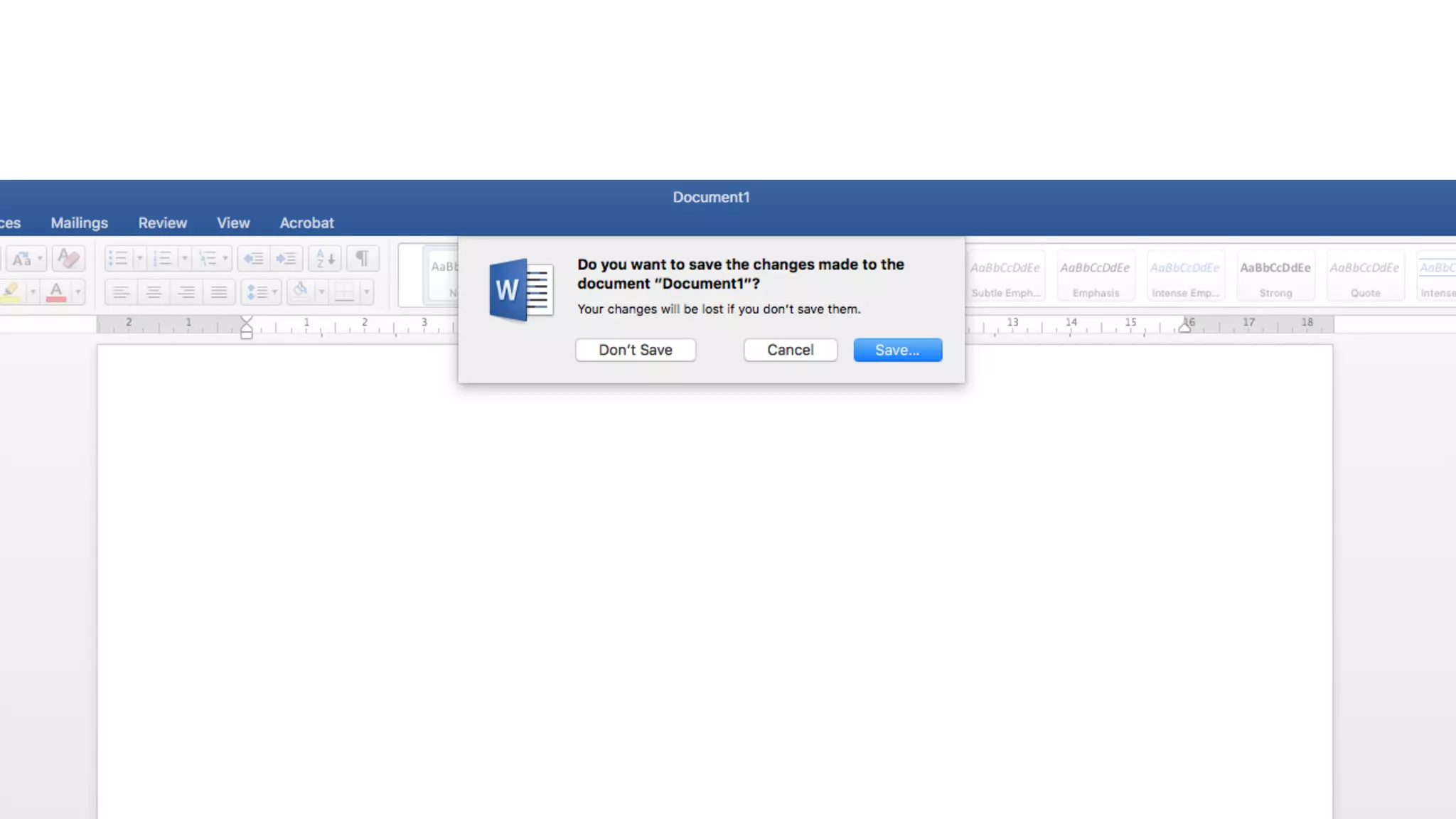
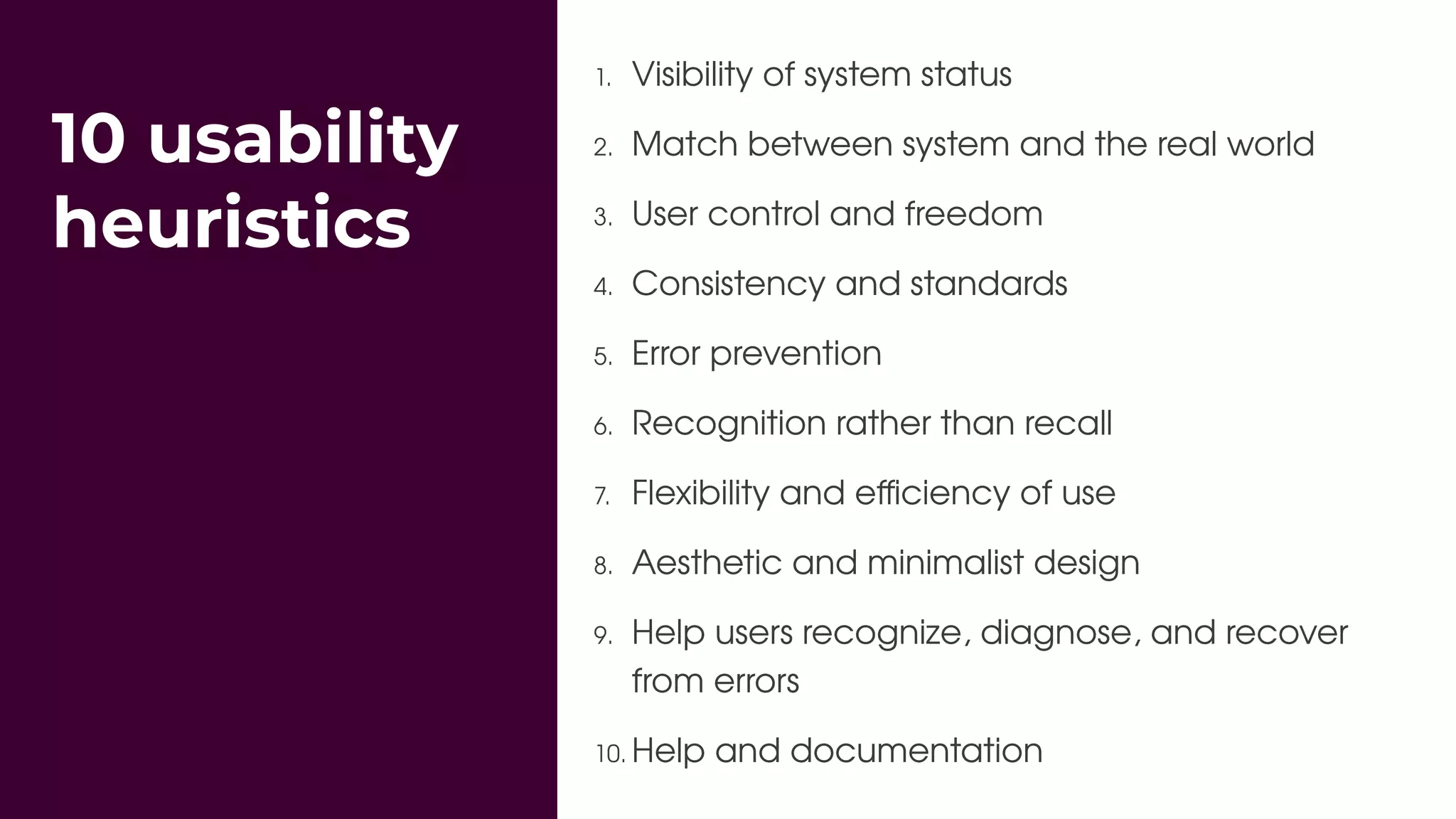
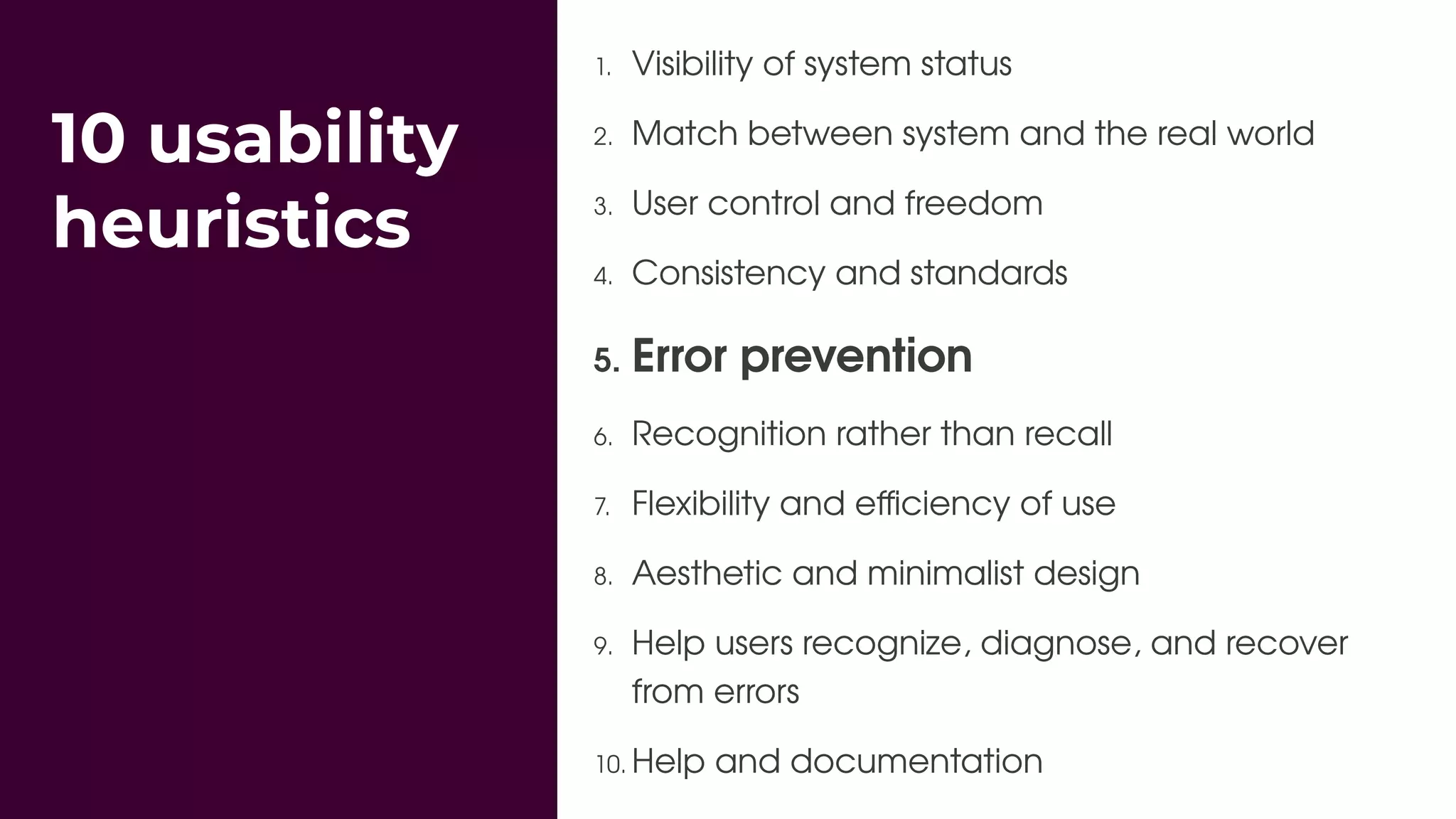
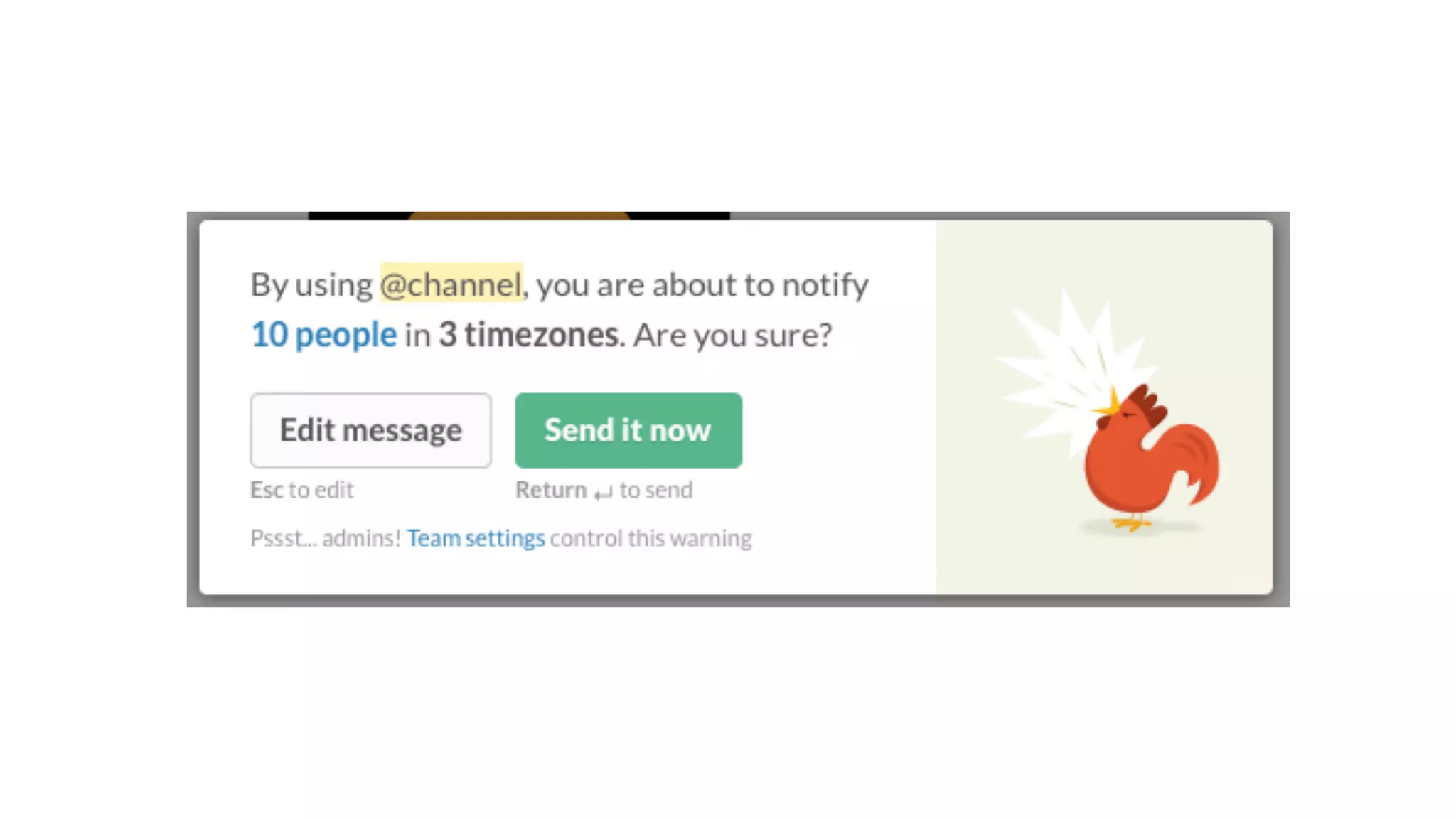
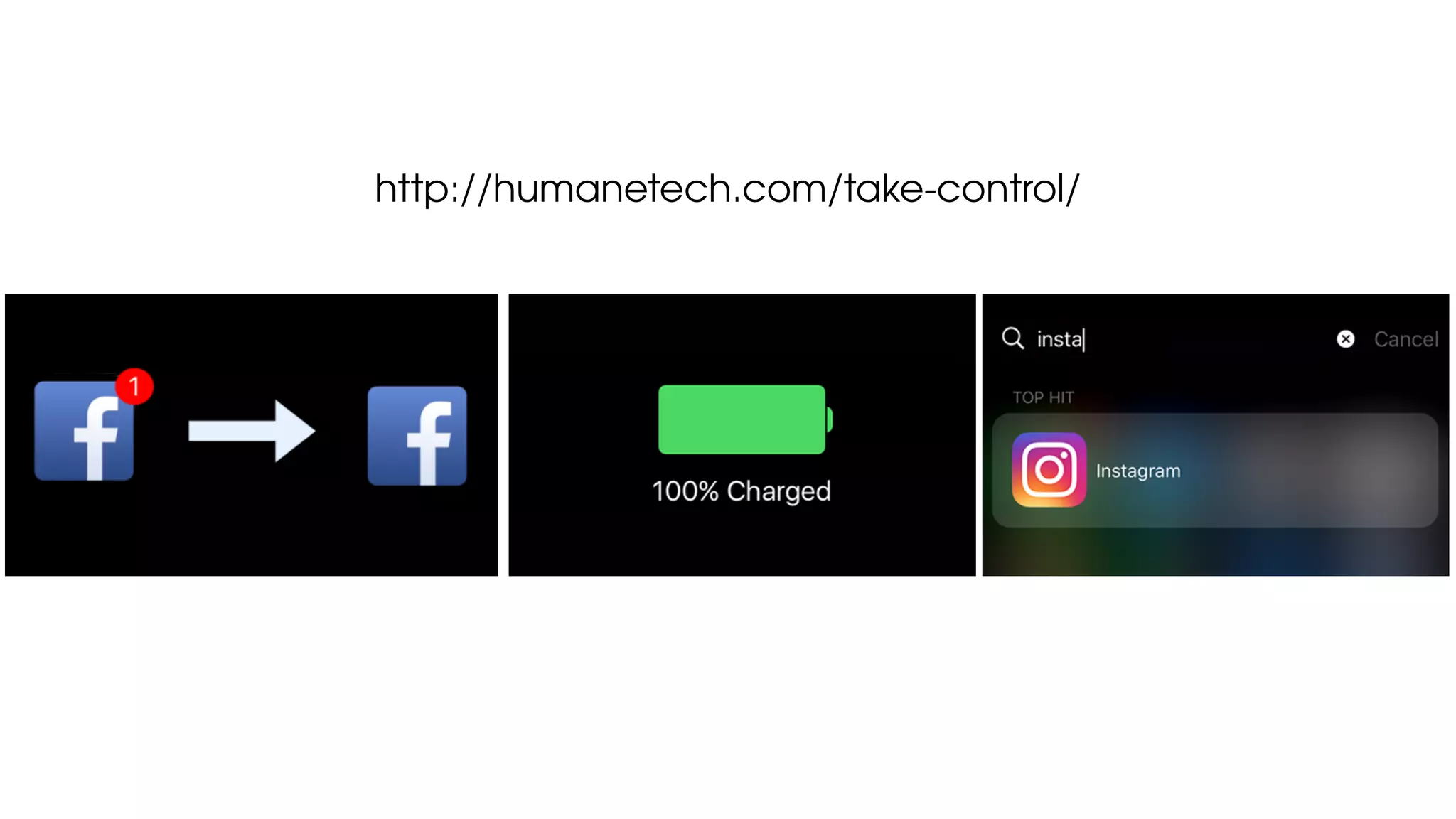
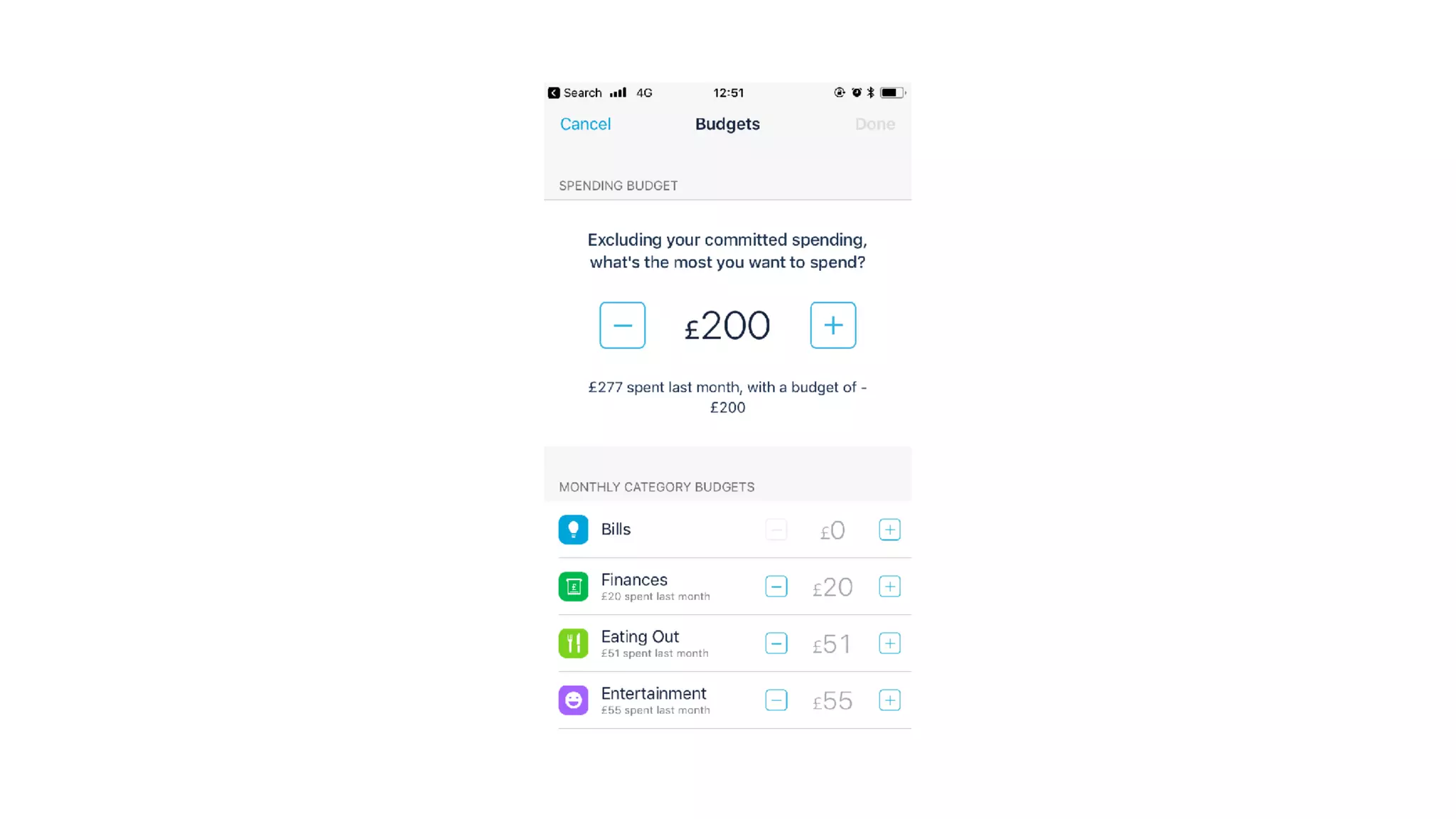
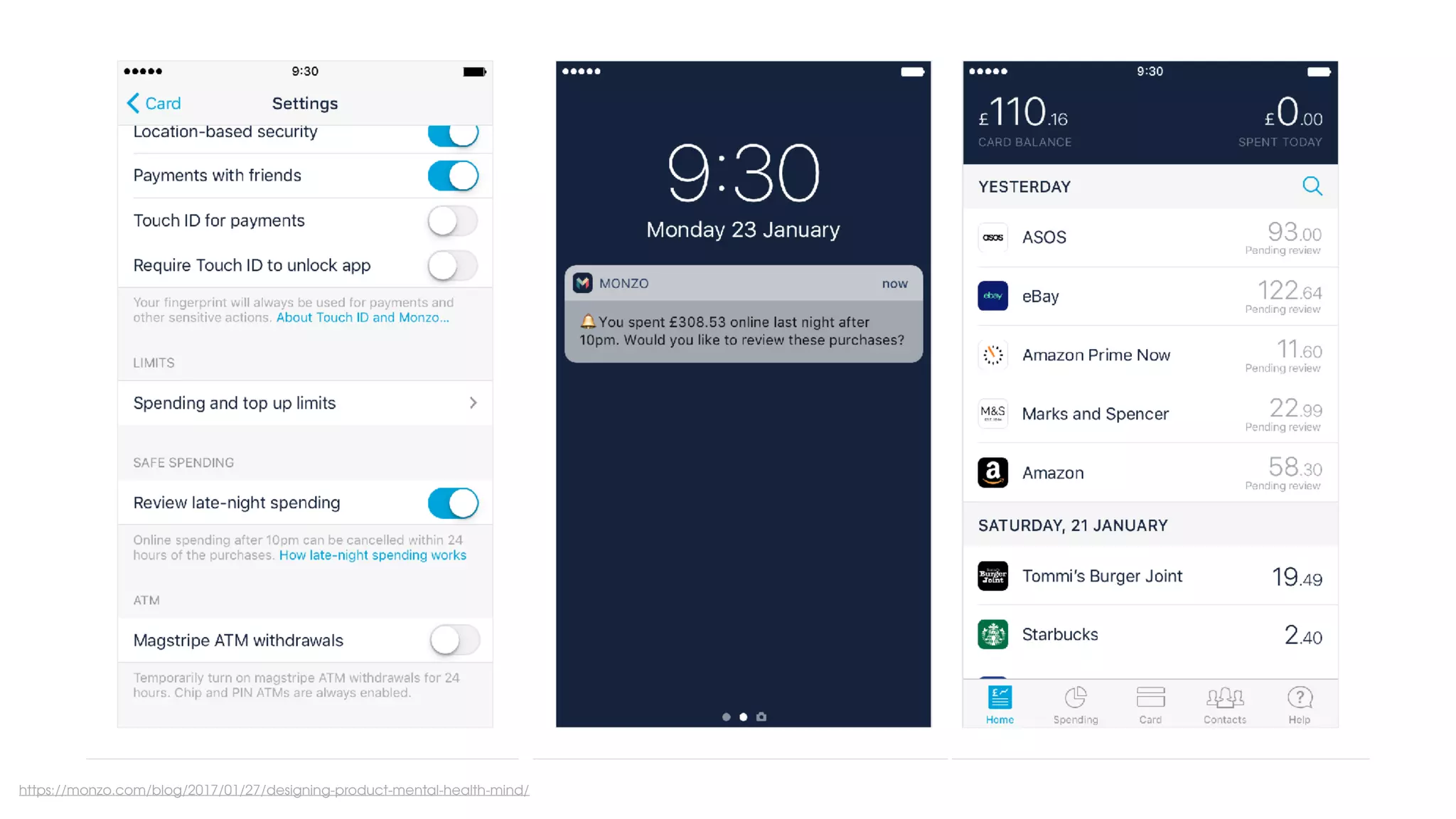
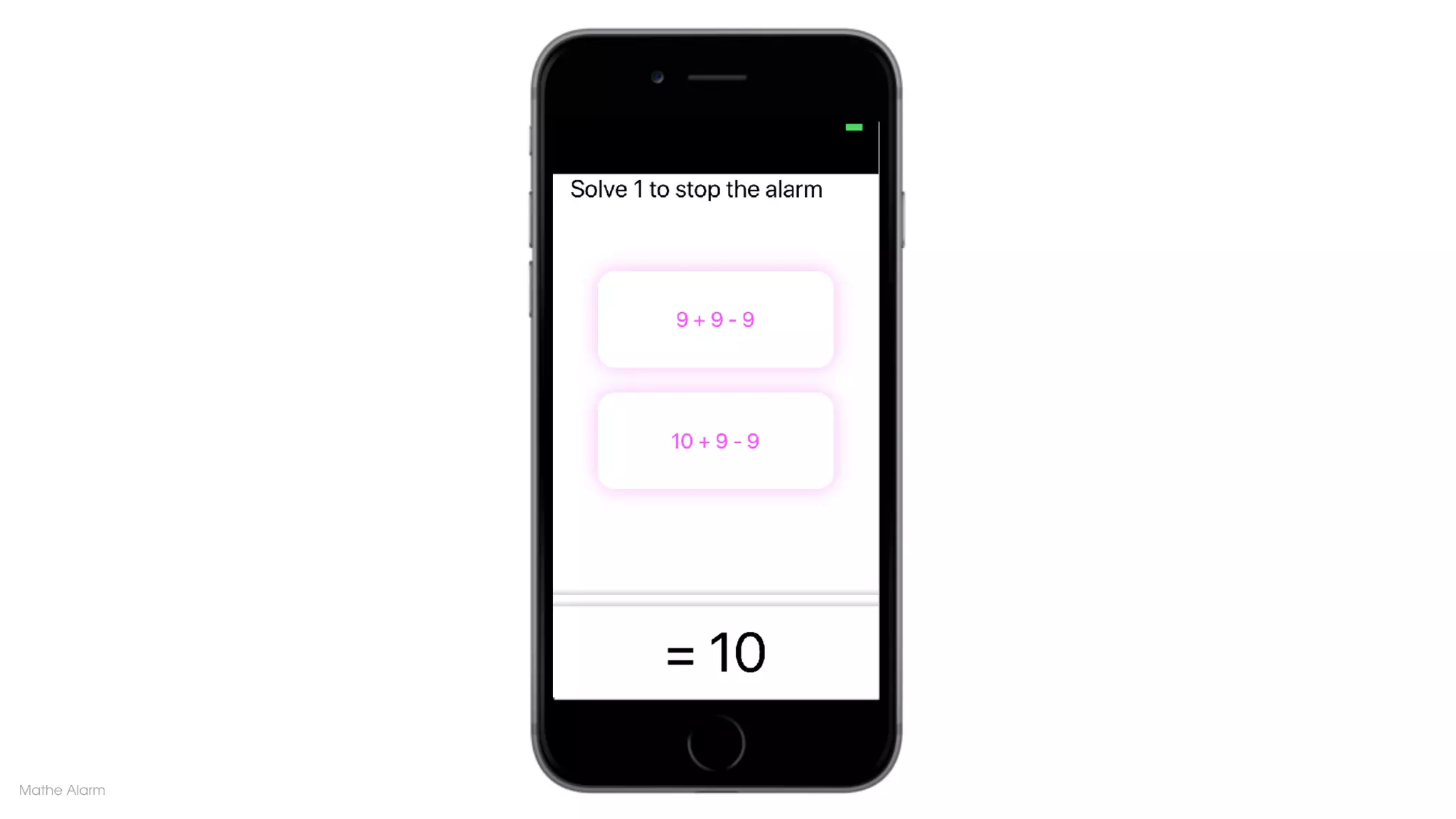
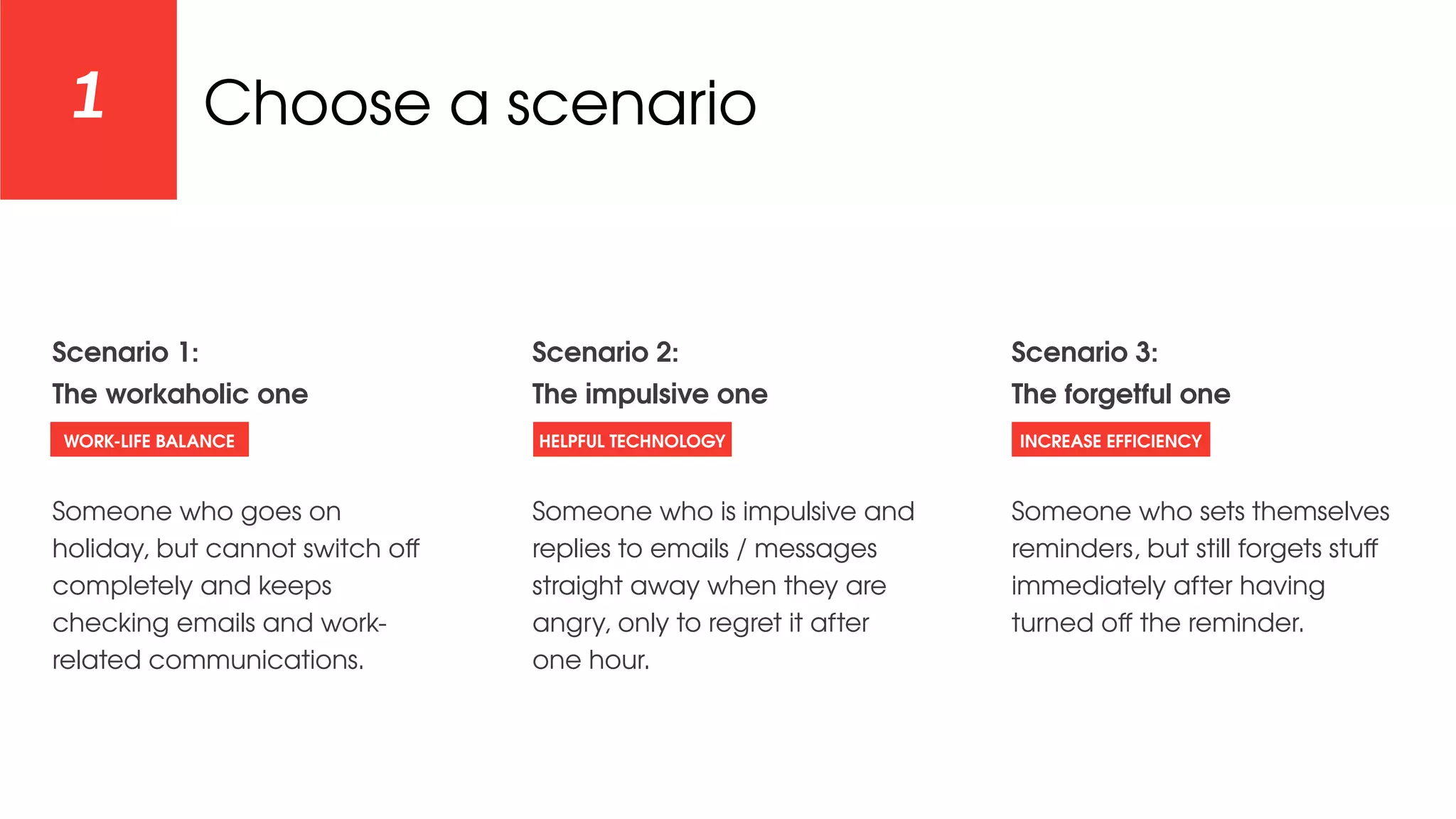
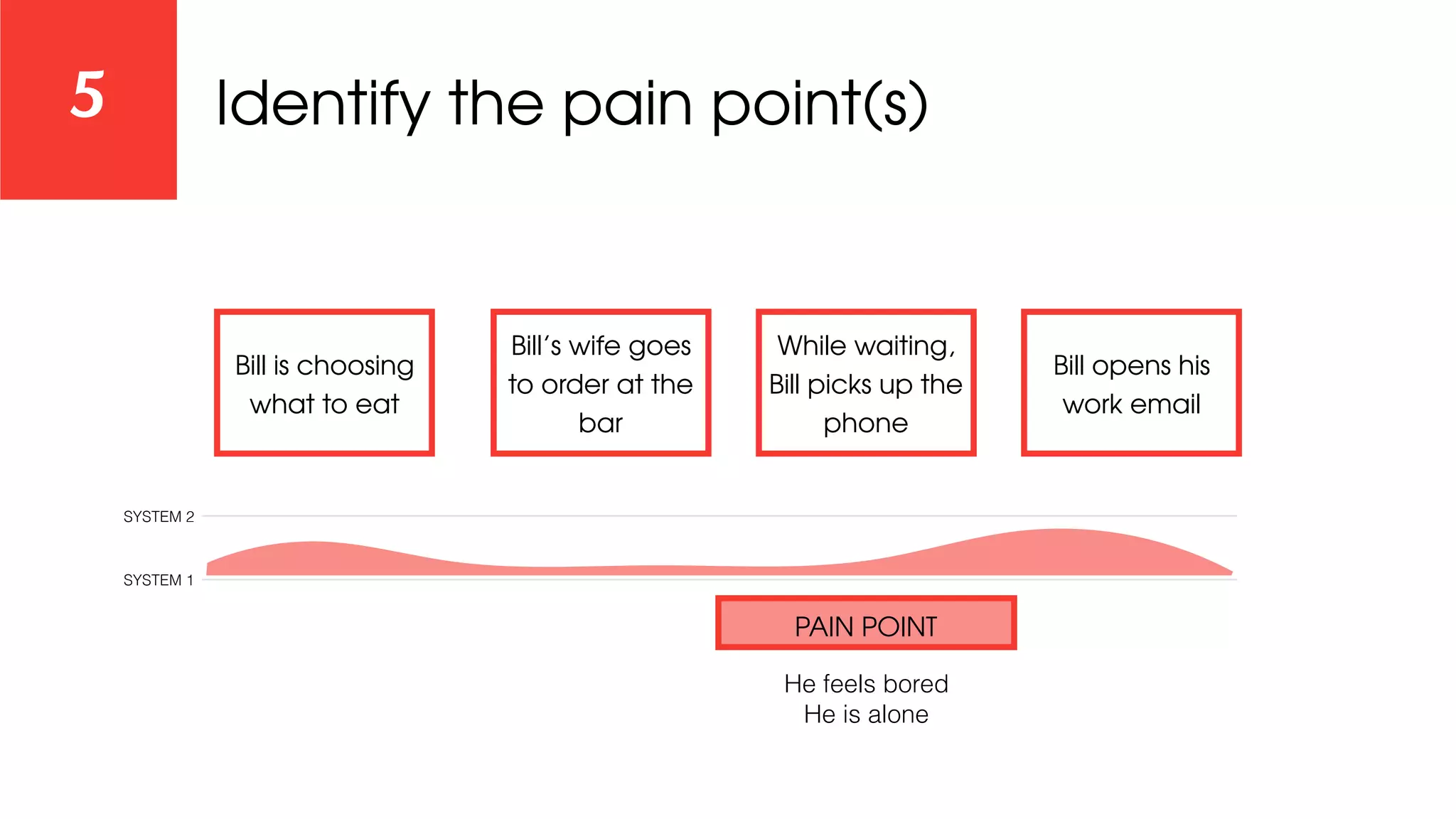
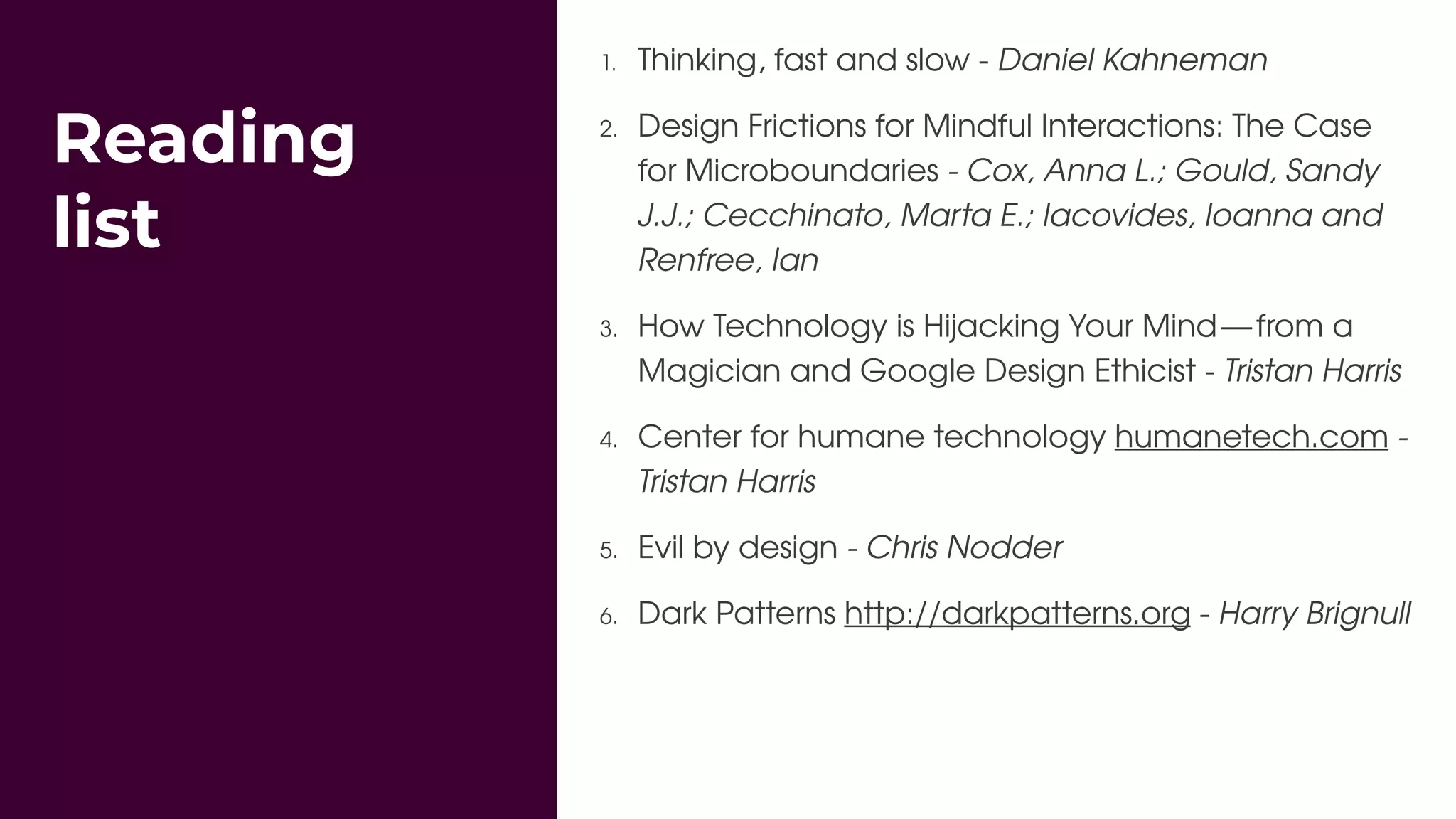
Cristina Viganò discusses the concept of positive friction in design, emphasizing its role in fostering mindful interactions by disrupting mindless behaviors. The document highlights ten usability heuristics and presents scenarios to illustrate how design frictions can prevent errors and enhance user experience. It concludes with a reading list for further exploration of the topic.