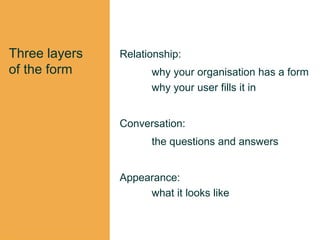
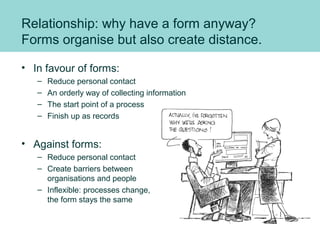
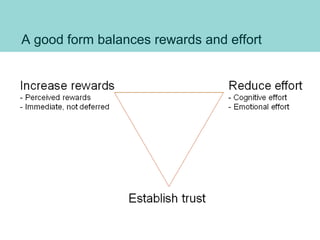
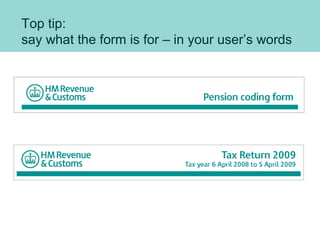
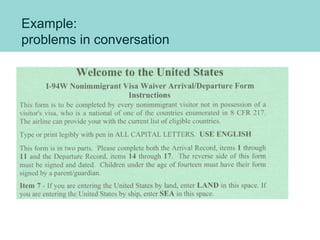
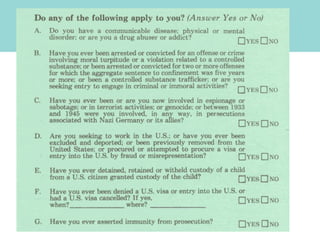
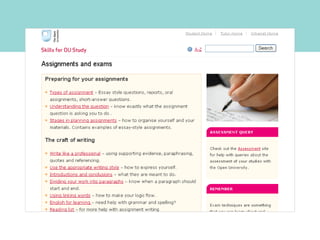
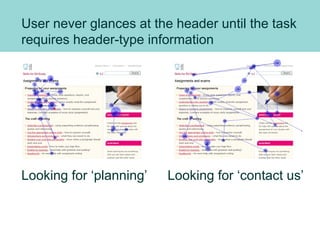
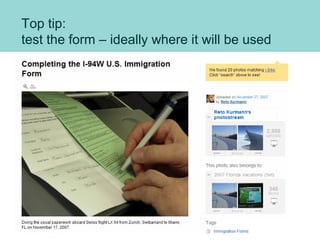
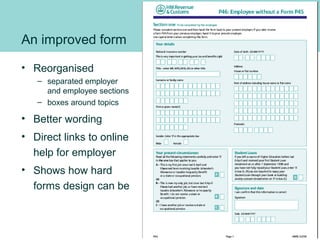
The document discusses the design of usable forms. It addresses three layers of form design: the relationship between the organization and user, the conversation established through questions and answers, and the visual appearance. Some key points include: considering why the organization needs the form and why the user will fill it out; asking questions users can answer from materials on hand; using plain language; offering help; testing forms in the intended environment; and accommodating different needs through formats like large print. The document provides examples of poorly-designed form questions and presents an improved form layout that separates employer and employee sections into boxes with clearer wording and direct links to help.