
Css pdf
- 1. Style pada CSS memiliki struktur sebagai berikut <!DOCTYPE html> <html> <head> <style type="text/css"> table{ border-colapse:colapse; border:1px solid black; } #menu{ height:40px; width:960px; background:url(bg-nav.jpg) repeat-x; } #menu table{ border:none; } #menu a{ color:white; text-decoration:none;
- 2. color:white; text-decoration:none; } #menu a:hover{ background-color:white; color:black; } #nex a{ color:black; text-decoration:none; } #nex a:hover{ color:white; font-weight:bold; background-color:green; } #menu td{ height:40px; text-align:center; vertical-align:middle; color:#fff; font: bold 14px Candara, Arial, Tahoma; } #isi{ padding: 10 10 10 10; } #isi p{ color:black; font: 11px Candara, Arial, Tahoma; padding-bottom:5px; } p.ar{ text-indent:30px; } #isi ul{ color:black; font: 11px Candara, Arial, Tahoma; padding-bottom:5px;
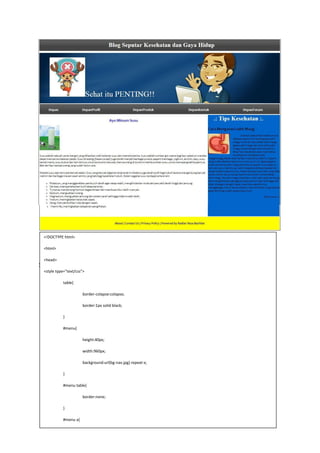
- 3. font: 11px Candara, Arial, Tahoma; padding-bottom:5px; } #isi img{ boder: 1px solid black; width: 80px; height: 100px; } .table-menu{ vertical-align: top; border-colapse: colapse; border: 0px solid black; background-color: #0066cc; } .footer{ background-color:yellow; } .header{ background:url(bg-nav.jpg) repeat-x; } .header1{ background:url(header.jpg); } .gambar{ float:left; margin-top:0px; margin-right:13px; margin-bottom:21px margin-left:0px; } </style> </head> <body> <table width="70%" align="center"> <tr> <td colspan=2 height=50 class="header"> <font face="Aklatanic TSO" size="5" color="white"><b><marquee>Blog Seputar Kesehatan dan Gaya Hidup</marquee></b></font> </td>
- 4. </td> </tr> <tr> <td colspan=2 height=200 class="header1"> <pre><font face="Kids" size="6" color="white"> <img src="coper.jpg"/>Sehat itu PENTING!!</pre> </font> </td> </tr> <tr> <td colspan=2> <div id="menu"> <table width="100%"> <tr> <td align="center"><a href="">Depan</a></td> <td align="center"><a href="">DepanProfil</a></td> <td align="center"><a href="">DepanProduk</a></td> <td align="center"><a href="">DepanKontak</a></td> <td align="center"><a href="">DepanForum</a></td> </tr> </table> </div> </td> </tr> <tr> <td width="70%"> <div id="isi"> <h1 style="color:blue; font:bold 16px Candara, Arial, Tahoma; text-align:center;">Ayo Minum Susu</h1> <img src="susu.jpg"/> <p>Susu adalah sebuah cairan bergizi yang dihasilkan oleh kelenjar susu dari mamalia betina. Susu adalah sumber gizi utama bagi bayi sebelum mereka dapat mencerna makanan padat. Susu binatang (biasanya sapi) juga diolah menjadi berbagai produk seperti mentega, yoghurt, es krim, keju, susu kental manis, susu bubuk dan lain-lainnya untuk konsumsi manusia. Semua orang di dunia ini membutuhkan susu untuk menopang kehidupannya. Baik dari bayi sampai orang yang sudah lanjut usia.</p> <p>Khasiat susu sapi ternyata banyak sekali. Susu yang banyak digemari anak-anak ini disebut juga darah putih bagi tubuh karena mengandung banyak viatmin dan berbagai macam asam amino yang baik bagi kesehatan tubuh. Dalam segelas susu terdapat antara lain: <ul>
- 5. Dalam segelas susu terdapat antara lain: <ul> <li>Potasium, yang menggerakkan pembuluh darah agar tetap stabil, menghindarkan Anda dari penyakit darah tinggi dan jantung.</li> <li>Zat besi, mempertahankan kulit tetap bersinar.</li> <li>Tyrosine, mendorong hormon kegembiraan dan membuat tidur lebih nyenyak.</li> <li>Kalsium, menguatkan tulang.</li> <li>Magnesium, menguatkan jantung dan sistem saraf sehingga tidak mudah lelah.</li> <li>Yodium, meningkatkan kerja otak cepat.</li> <li>Seng, menyembuhkan luka dengan cepat.</li> <li>Vitamin B2, meningkatkan ketajaman penglihatan.</li> </ul> </p> </div> </td> <td style="color:black; font:11px Candara, Arial, Tahoma;" width="30%" class="table-menu"> <font face="Aklatanic TSO" size="5" color="white"><b><marquee>.: Tips Kesehatan :.</marquee></b></font> <h1 style="color:black; font:bold 16px Candara, Arial, Tahoma;">Cara Mengatasi sakit Maag</h1> <img src="lambung.jpg" width="30%" height="20%" class="gambar"/> <p class="ar">Setelah pada artikel sebelumnya dibahas secara rinci tentang penyakit maag, mulai dari penyebab sakit maag, gejala sakit maag, dan jenis-jenis sakit maag, sesuai dengan janji saya kali ini Blog Tips Kesehatan akan membahas tentangcara mengatasi sakit maagmenggunakan obat herbal/ tradisional (alami). Seperti yang sudah dibahas sebelumnya bawa ciri-ciri / gejala-gejala anda menderita sakit maag diantaranya adalah nyeri pada ulu hati, dan perut kembung. Sakit maag bisa datang kepada kita tanpa disadari sebelumnya. Meski terkesan penyakit yang tidak terlalu berat namun bukan berarti kita boleh meremehkan sakit maag. Penyakit maag yang dipicu oleh sakit pada lambung bisa mengakibatkan gangguan pada pencernaan sehingga bila tidak ditangani dengan tepat maka bisa saja akhirnya mengganggu tubuh secara keseluruhan bila sakit yang diderita pada lambung sudah tergolong kronis.</p> <div align="right" id="nex"><em><a href="">Read more --></a></em></div> </td> </tr>
- 6. Contoh : p { text-indent:30px; } Pada code di atas terdapat style untuk mengatur tampilan elemen paragraf (<p>) untuk mengatur teks indent atau teks yang agak menjorok ke dalam paragraf dalam jarak 30 pixel. Selector digunakan untuk menentukan pada elemen apa style tersebut diterapkan. Selector dapat berupa nama id elemen atau nama class. Bagian deklarasi menerangkan style yang akan dibuat. Bagian ini terdiri dari properti dan value. Properti dapat diisi dengan jenis warna, ukuran, perataan margin dll, sedangkan value diisi dengan nilai dari propertinya, misalnya red untuk warna dll. Setiap akhir penulisan properti dan value harus diakhiri dengan tanda titik koma (semicolon). Tanda ini juga digunakan sebagai pemisah antar satu properti dengan properti lain. Contoh : table{ border-colapse:colapse; border:1px solid black; } Pada code di atas terdapat style untuk mengatur tampilan elemen tabel (<table>) dengan property border-colapse yang value colapse, dan juga tipe garis bordernya solid yang berukuran 1 pixel berwarna hitam. Apabila Anda lupa memberikan tanda titik koma, maka style tersebut tidak akan dijalankan oleh browser. <tr> <td colspan=2 height=50 class="footer"> <div style="color:black; font:bold 12px candara, arial, tahoma; text-align:center;" id="nex"><a href="">About</a> | <a href="">Contact Us</a> | <a href="">Privacy Policy</a> | Powered by Radian Reza Bachtiar</div> </td> </tr> </table> </body> </html>
- 7. Class dapat digunakan untuk mengelompokkan beberapa elemen supaya memiliki style sama. Secara umum sintaks style untuk class tertentu adalah sbb: .table-menu{ vertical-align: top; border-colapse: colapse; border: 0px solid black; background-color: #0066cc; } Class (.table-menu) untuk mengelompokkan beberapa elemen yang digunakan untuk mengatur table, property vertical-align untuk mengatur garis vertikal dari tabel dengan value top, vertical-align: top vertical-align: middle vertical-align: bottom Property border-colapse dengan tipe colapse, tipe garis untuk tabel border-nya solid yang berukuran 0 pixel berwarna hitam, dan property background-color untuk memberikan warna pada tabel dengan value #0066cc. .footer{ background-color:yellow; } Class (.footer), untuk mengelompokkan beberapa elemen yang digunakan untuk mengatur bagian bawah web, yakni yang berproperty background-color untuk memberikan warna pada bagiah bawah web dengan value yellow. .header{ background:url(bg-nav.jpg) repeat-x; } Class (.header), untuk mengelompokkan beberapa elemen yang digunakan untuk mengatur bagian atas web dengan property background untuk mengatur latar belakang yang digunakan untuk bagian atas web yang memiliki value berupa URL, artinya dengan style ini akan memberikan latar belakang image pada bagian atas dengan nama file bg-nav.jpg dan repeat-x ini untuk gambar ditampilkan secara horizontal. .header1{ background:url(header.jpg); } Class (.header1) ini tak jauh beda dengan style class (.header) untuk mengatur latar belakang yang digunakan untuk bagian atas web yang memiliki value berupa URL, dengan memberikan latar belakang image dengan nama file header.jpg. .gambar{ float:left; margin-top:0px; margin-right:13px; margin-bottom:21px margin-left:0px; } Class (.gambar), untuk mengelompokkan beberapa elemen yang digunakan untuk mengatur tata letak gambar pada web dengan property float untuk mengatur posisi gambar tersebut yang
- 8. memiliki value left artinya gambar terletak disebelah kiri. Property margin-top untuk mengatur batas atas gambar yang valuenya 0 pixel, property margin-right untuk mengatur batas kanan gambar yang valuenya 13 pixel, property margin-bottom untuk mengatur batas bawah gambar yang valuenya 21 pixel, dan property margin-left untuk mengatur batas kiri gambar yang valuenya 0 pixel. Style juga dapat digunakan untuk mengatur tampilan elemen dengan id tertentu. Berikut ini adalah contohnya: #menu{ height:40px; width:960px; background:url(bg-nav.jpg) repeat-x; } #isi{ padding: 10 10 10 10; } Style tersebut hanya akan mengatur tampilan pada elemen yang memiliki id bernama menu dan isi. Pada id menu untuk mengatur tampilan menu yang ada pada halaman dan id ini memiliki 3 property yaitu height untuk mengatur tinggi ukuran menu yang valuenya 40 pixel, property width untuk mengatur lebar ukuran menu yang valuenya 960 pixel, dan dengan property background untuk mengatur latar belakang menu yang memiliki value berupa URL, artinya dengan style ini akan memberikan latar belakang image pada menu dengan nama file bg-nav.jpg. Pada id isi terdapat property padding yaitu untuk mengatur seleksi batas jarak pada bagian dalam yang memiliki value bagian atas 10,kanan 10, bawah 10, kiri 10. #menu table{ border:none; } Style ini akan diterapkan pada elemen <table> yang memiliki id bernama menu. Untuk property border berfungsi menentukan tipe garis untuk tabel dan valunya none. #menu a{ color:white; text-decoration:none; } #nex a{ color:black; text-decoration:none; } Style ini akan diterapkan pada elemen <a> yang memiliki id bernama menu dan nex. Property color untuk mengatur warna font, pada id menu valuenya white maka font akan berwarna putih dan pada id nex valuenya black maka font akan berwarna hitam. Property text- decoration untuk mempercantik text halaman dan value none untuk membuat tulisan tanpa dekorasi. #menu a:hover{ background-color:white; color:black; } #nex a:hover{
- 9. color:white; font-weight:bold; background-color:green; } Style ini akan diterapkan pada elemen <a> berproperty hover yang memiliki id bernama menu dan nex. Fungsi dasar hover adalah untuk merubah tampilan sebuah link pada saat link tersebut disentuh oleh cursor, biasanya sebuah text link akan berubah warna pada saat link tersebut tersentuh oleh cursor. Property pada id menu terdapat color untuk mengatur warna font valuenya black maka font akan berwarna hitam dan property background-color untuk mengatur latar belakang font valuenya white maka font akan berlatar belakang putih. Property pada id nex terdapat color yang valuenya white maka font akan berwarna putih, property background- color yang valuenya green maka font akan berlatar belakang hijau dan property font-weight untuk membuat font tebal. #menu td{ height:40px; text-align:center; vertical-align:middle; color:#fff; font: bold 14px Candara, Arial, Tahoma; } Style ini akan diterapkan pada elemen <td> yang memiliki id bernama menu. Pada selector <td> ini terdapat property height untuk mengatur tinggi ukuran kolom pada tabel valunya 40 pixelx, property text-align untuk mengatur letak text valunya center text akan berletak di tengah, property vertical-align untuk mengatur garis vertikal dari tabel yang valunya middle maka garis terletak di tengah, property color untuk mengatur warna font/huruf pada kolom yang valuenya #fff, dan property font untuk mengatur font itu sendiri yang valuenya bold 14px Candara, Arial, Tahoma maka huruf tebal 14 pixel dengan jenis huruf Candara, Arial, Tahoma. #isi p{ color:black; font: 11px Candara, Arial, Tahoma; padding-bottom:5px; } Style ini akan diterapkan pada elemen <p> yang memiliki id bernama isi. Property color untuk mengatur warna font valuenya black maka font akan berwarna hitam. Property font untuk mengatur font itu sendiri yang valuenya bold 11px Candara, Arial, Tahoma maka huruf tebal 11 pixel dengan jenis huruf Candara, Arial, Tahoma. Property padding- bottom untuk mengatur batas jarak pada bagian dalam-bawah yang valuenya 5 pixel. #isi ul{ color:black; font: 11px Candara, Arial, Tahoma; padding-bottom:5px; } Style ini akan diterapkan pada elemen <ul> yang memiliki id bernama isi. Property color untuk mengatur warna font valuenya black maka font akan berwarna hitam. Property font untuk mengatur font itu sendiri yang valuenya bold 11px Candara, Arial, Tahoma maka huruf tebal 11 pixel dengan jenis huruf Candara, Arial, Tahoma. Property padding- bottom untuk mengatur batas jarak pada bagian dalam-bawah yang valuenya 5 pixel.
- 10. #isi img{ boder: 1px solid black; width: 80px; height: 100px; } Style ini akan diterapkan pada elemen <img> yang memiliki id bernama isi. Property border berfungsi menentukan tipe garis untuk gambar dan valunya 1px solid black maka tebal garis tepi 1 pixel bertipe solid dan berwarna hitam, property height untuk mengatur tinggi ukuran gambar yang valuenya 100 pixel, property width untuk mengatur lebar ukuran gambar yang valuenya 80 pixel. p.ar{ text-indent:30px; } Style ini akan diterapkan pada elemen <p> yang memiliki class bernama ar. Property text- indent untuk mengatur teks indent atau teks yang agak menjorok ke dalam paragraf dalam jarak 30 pixel. Fungsi tag-tag yang ada pada kode HTML diatas : Tag Deskripsi <style> </style > Mendefinisikan informasi style untuk dokumen HTML <div> </div > DIVISION, Mendefinisikan sebuah section dalam dokumen <img> Menampilkan sebuah gambar <ul> </ul> Unordered List (digunakan dengan <li>) <li></li> Elemen List <a> </a> Membuat link ke dokumen atau situs lainnya. <em></em> Membuat teks miring. Fungsi tag ini sama dengan tag<i> tetapi tag<em> yang lebih dianjurkan/ditekankan pada penggunaan untuk teks miring Daftar beberapa Atrribut CSS : Atribut Value Deskripsi font-family Semua jenis huruf (verdana, arial, Courier dll.) Untuk menentukan jenis huruf font-size 8px, 9px, 10px dsb. Untuk mengatur ukuran huruf font-variant Small-caps, Normal-caps Untuk membuat huruf menjadi KAPITAL font-weight Normal, Bold, Bolder, Lighter Untuk membuat huruf tebal text-decoration - none - underline - overline - line-through - tidak ada style - garis bawah - garis diatas text - garis ditengah text text-align left, center, right Untuk mengatur letak text font-style Normal, italic Gaya huruf margin-left margin-top margin-bottom margin-right Angka (dalam cm) Batas kiri halaman Batas atas halaman Batas bawah halaman Batas kanan halaman