
Tugas css 1210651191
- 1. CSS Disini saya akan menerangkan tentang apa itu Css dan Contoh dari Css itu sendiri : langsung saja CSS adalah singkatan dari Cascading Style Sheets. Atau bisa diartikan sebagai CSS adalah aliran dari suatu kode ke kode lain yang saling berhubungan. CSS merupakan kumpulan kode-kode berurutan dan saling berhubungan untuk mengatur format / tampilan suatu halaman HTML dengan lebih mudah. Karna dengan Css ini kita akan mendapatkan banyak keuntungan dan kemudahan seperti : Pengantian tampilan suatu tanpa merubah layout aslinya dan lebih praktis. langsung saja masuk pada sebuah kasus : Ini tag-tagnya: <html> <head> <style type="text/css"> .topCover{ height: 200px;
- 2. width:960px; background: url(header.jpg); } .topCover h1{ color: red; font: 45px Comic Sans MS; padding: 10 10 10 100; } table{ border-colapse:colapse; border:1px solid black; } #menu{ height:40px; width:960px; background:url(bg-nav.jpg) repeat-x; } #menu table{ border:none; } #menu a{ color:white;
- 3. text-decoration:none; } #menu a:hover{ background-color:red; color:green; } #menu td{ height:40px; text-align:center; vertical-align:middle; color:#fff; font: bold 14px Candara, Arial, Tahoma; } #isi{ padding: 10 10 10 10; } #isi p{ color:black; font: 11px Candara, Arial, Tahoma; padding-bottom:5px; } r{ color:black; font: 11px Candara, Arial, Tahoma;
- 4. padding-bottom:5px; } #isi img{ boder: 1px solid black; width: 80px; height: 100px; } .table-menu{ vertical-align: top; border-colapse: colapse; border: 1px solid black; background-color: #0066cc; } #rightcofer a:hover{ background: red; color: green; } #rightcofer a{ color: white; text-decoration: none; } .footer{ background-color:#0066cc; } </style> </head> <body> <table width="70%" align="center"> <tr>
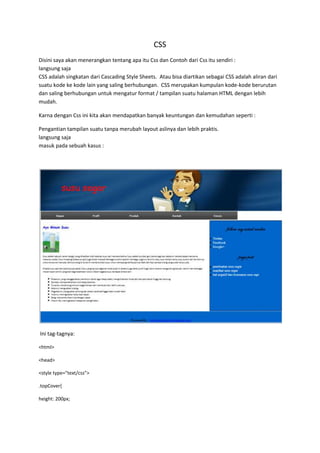
- 5. <td class="topCover" colspan=2> <h1>susu segar</h1> </td> </tr> <tr> <td colspan=2> <div id="menu"> <table width="100%"> <tr> <td align="center"><a href="index.php">Depan</a></td> <td align="center"><a href="https://plus.google.com/114347357915987457036">Profil</a></td> <link rel=”stylesheet” href=”https://plus.google.com/114347357915987457036 ” type=”text/css”> <td align="center"><a href="produk.php">Produk</td> <td align="center"><a href="kontak.php">Kontak</td> <td align="center"><a href="https://www.facebook.com/groups/pemrograman.web.mudafiq.20132/">Forum</td> </tr> </table> </div> </td> </tr> <tr> <td width="70%"> <div id="isi"> <h1 style="color:blue; font:bold 16px Comic Sans MS;"> Ayo Minum Susu</h1> <img src="susu.jpg"/> <p>Susu adalah sebuah cairan bergizi yang dihasilkan oleh kelenjar susu dari mamalia betina. Susu adalah sumber gizi utama bagi bayi sebelum mereka dapat mencerna makanan padat. Susu binatang (biasanya sapi) juga diolah menjadi berbagai produk seperti mentega, yoghurt, es krim, keju, susu kental manis, susu bubuk dan lain-lainnya untuk konsumsi manusia.
- 6. Semua orang di dunia ini membutuhkan susu untuk menopang kehidupannya. Baik dari bayi sampai orang yang sudah lanjut usia.</p> <p>Khasiat susu sapi ternyata banyak sekali. Susu yang banyak digemari anak-anak ini disebut juga darah putih bagi tubuh karena mengandung banyak viatmin dan berbagai macam asam amino yang baik bagi kesehatan tubuh. Dalam segelas susu terdapat antara lain: <ul> <r><li>Potasium, yang menggerakkan pembuluh darah agar tetap stabil, menghindarkan Anda dari penyakit darah tinggi dan jantung.</li> <li>Zat besi, mempertahankan kulit tetap bersinar.</li> <li>Tyrosine, mendorong hormon kegembiraan dan membuat tidur lebih nyenyak.</li> <li>Kalsium, menguatkan tulang.</li> <li>Magnesium, menguatkan jantung dan sistem saraf sehingga tidak mudah lelah.</li> <li>Yodium, meningkatkan kerja otak cepat.</li> <li>Seng, menyembuhkan luka dengan cepat.</li> <li>Vitamin B2, meningkatkan ketajaman penglihatan.</li></r> </ul> </p> </div> </td> <td width="30%" class="table-menu"> <div id="rightcofer" > <h1 style="color:black; font:bold 30px Edwardian Script ITC; text-align:center;"> follow my sosial media</h1> <li><a class="twitter" href="http://twitter.com/prima_cyber/">Twitter</a></li> <li><a class="fb" href="http://facebook.com/cyberghost0243id/">Facebook</a></li> <li><a class="gplus" href="https://plus.google.com/114347357915987457036/">Google+</a></li> </ul> <h1 style="color:black; font:bold 30px Edwardian Script ITC; text-align:center;"> page post</h1> <li><a href="">pembuatan susu segar</a></li> <li><a href="">manfaat susu segar</a></li> <li><a href="">hal negatif dari konsumsi susu sapi</a></li>
- 7. </td> </tr> <tr> <td colspan=2 height=50 class="footer"> <p style="color:black; font:bold 12px candara, arial, tahoma; text-align:center;"></p> <p style="color:red; font:bold 12px candara, arial, tahoma; text-align:center;"></p> <div id="footer" align="center"> <br> Powered By : <a href="http://www.primacyber.blogspot.com/">www.primacyber.blogspot.com/<a> </td> </tr> </table> </body> </html> Penjelasan ari tag-tag diatas : Dalam cover atas saya mengunakan code Cssuntuk memasukkan image gambar dan tulisan posisi tagnya yaitu pada : Dan dieksekusi dalam tag pada body html : Jadi tag pada gambar ke 1 itu adalah rangka Css untuk jalan eksekusi tag ke 2
- 8. Kemudian pada tampilan menu : Pada menu saya menyelipkan link dan loncatan untuk menuju menu menu pada display depan pada #menu disitu kita bis megatu ukuran dan panjang dari gambar cover atas dan menentukan gambara yang akan dipasang #menu a:hover Disitu kita bisa menganti warna ali tampilan jika cursor diarahkan pada menu
- 9. pada tag isi ini kita bisa menganti font warna font besar font dan mentukan besar yang sama pada paragraf yang berbeda : yaitu dengan perintah pada #p{ } dan r{ } dengan itu 2 paragraf ini sama besarnya.
- 10. pada cover seelah kiri ini saya juga membuat code tag Css yang menghubungkan cover dengan isi cover. Yaitu pada id “rightcofer” kita akan memangil eksekusi dari cover sebelah kiri dengan id class rightcofer itu sendiri. Dengn perintah <div id=”rightcofer”> maka perintah akan ter eksekusi dan <li></li> untuk membuat bullet pada tulisan yang ada di situ.sss Dan yang terakhir yaitu footer pada footer ini saya Cuma menaglihka dari web yang saya buat ke blogspot saya dengan memasukkan link dibawah tag pemangilan id footer dan memasukkan perintah: <a herf=”halan yang akan dituju(link,atau format txt,htm,dan php)”/>text untuk eksekusi</a>
- 11. Dan ini hasil dari link yang saya masukkan pada menu menu diatas :
- 14. Lebih lengkapnnya download aja di link ini : http://www.4shared.com/rar/R4SWw-aEba/css_1210651191.html Semoga bermanfaat saya minta maaf jika ada salah kata atau pun pengertian penjelasn saya diatas salam Laros primacyber.blogspot.com