
membuat suatu halaman web klasik seperti digambar ini menggunakan CSS
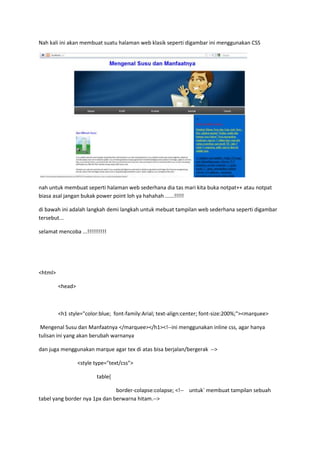
- 1. Nah kali ini akan membuat suatu halaman web klasik seperti digambar ini menggunakan CSS nah untuk membuat seperti halaman web sederhana dia tas mari kita buka notpat++ atau notpat biasa asal jangan bukak power point loh ya hahahah ......!!!!! di bawah ini adalah langkah demi langkah untuk mebuat tampilan web sederhana seperti digambar tersebut... selamat mencoba ...!!!!!!!!!! <html> <head> <h1 style="color:blue; font-family:Arial; text-align:center; font-size:200%;"><marquee> Mengenal Susu dan Manfaatnya </marquee></h1><!--ini menggunakan inline css, agar hanya tulisan ini yang akan berubah warnanya dan juga menggunakan marque agar tex di atas bisa berjalan/bergerak --> <style type="text/css"> table{ border-colapse:colapse; <!-- untuk` membuat tampilan sebuah tabel yang border nya 1px dan berwarna hitam.-->
- 2. border:1px solid black; } #menu{ height:40px; width:960px; background:url(bg-nav.jpg) repeat-x; <!--dan ini untuk membuat background menu yang mengimport gambar yang sudah disediakan sebelumnya dan repeat-x merupakan perintah untuk mengulang gambar secara horizontal atau menyamping.--> } #menu table{ border:none; } #menu a{ color:white; text-decoration:none; <!--ini untuk emberikan warna pada nama menu di ats--> } #menu a:hover{ background-color:blue; color:black; <!--ini untuk memberikan efek warna lain ketika mou menyentuh nama nama menu tersebut--> }
- 3. .table-menu a { color:black; <!--ini untuk memberkan wrna hitam pada tulisan yg sudah di link kan di samping kanan warna biru--> } .table-menu a:hover{ color:yellow; <!--ini untuk memberikan efek warna lain ketika mouse di arahkan pada tulisan tulisan di tabel biru tersebut--> } #menu td{ height:40px; text-align:center; vertical-align:middle; color:#fff; font: bold 14px Candara, Arial, Tahoma; <!--dan ini pada menu tabel tidak memiliki border, kemudian text menu akan berwarna Kuning dan ketika text tsb disorot maka secara otomatis text akan berubah menjadi hitam dengan background berwarna putih dan text tsb akan mengeluarkan efek kedap- kedip (blink). Selanjutnya menu akan berada pada posisi Center dan berada pada posisi pas di tengah-tengah (middle) dengan ketebalan border nya adalah 14px--> } #isi{ padding: 10 10 10 10; }
- 4. #isi p, li{ color:black; font: 11px Candara, Arial, Tahoma; padding-bottom:5px; <!--INI untuk merubah wwarna ukuran dan juga fon pada isi tulisan di <p></p><li></li> maka akan berubah sama semua--> } #isi img{ boder: 1px solid black; width: 80px; height: 100px; <!--untuk isi dari web yang ditentukan dengan beberapa lapisan, setelah itu dalam lapisan apabila kita menggunakan tag <p> dan </p> dalam isi maka akan secara otomatis terbentuk karena sudah ditentukan dalam CSS, begitu pula dengan tag <ul> dan </ul> sehingga secara otomatis dia akan terbentuk dengan sendiri nya.--> } .table-menu{ vertical-align: top; border-colapse: colapse; border: 1px solid black; background-color:#0066cc; <!--ini untuk sebuah tabel menu disamping kanan yg telah kita buat dengan background berwarna biru. Sedangkan isi dalam menu ini untuk text yang berwarna hitam.-- > }
- 5. .footer{ background-color:yellow; <!--ini untuk FOOTER kuning warna baground di paling bawah --> } <!--coding di atas untukfvg --> </style> </head> <body> <table width="70%" align="center"> <tr> <td colspan=2><img src="header.jpg"></td> </tr> <tr> <td colspan=2> <div id="menu"> <!--untuk mengambil atribut atribut yang sudah ada di dalam class tertentu sperti hanya memanggil class menu yang sudah di deklasrasikan di atas--> <table width="100%"> <tr> <td align="center"><a href="http://localhost/css/index2.php">Depan</a></td> <td align="center"><a href="https://www.facebook.com/YudYAjacHRezpectoR">Profil</a></td> <td align="center"><a href="">Produk</a></td> <td align="center"><a href="">Kontak</a></td>
- 6. <td align="center"><a href="http://forum.susu.org/">Forum</a></td> <!--dan di atas adalah link di menu yang mana link nama menu di atas akan menuju link baru dan juga warnanya akan berubah karena class menu di atas sudah di atur terlebih dahulu--> </tr> </table> </div> </td> </tr> <tr> <td width="70%"> <div id="isi"> <!--untuk mengambil atribut atribut yang sudah ada di dalam class tertentu sperti hanya memanggil class isi yang sudah di deklasrasikan di atas/head--> <h1 style="color:blue; font:bold 16px Candara, Arial, Tahoma;"> Ayo Minum Susu</h1> <!--dan ini menggunakan inline css agar hanya tlisan ini saja yang berubah--> <img src="susu.jpg"/> <!--dan ini memanggil file gambar untuk di tampilkan--> <p>Susu adalah sebuah cairan bergizi yang dihasilkan oleh kelenjar susu dari mamalia betina. Susu adalah sumber gizi utama bagi bayi sebelum mereka dapat mencerna makanan padat. Susu binatang (biasanya sapi) juga diolah menjadi berbagai produk seperti mentega, yoghurt, es krim, keju, susu kental manis, susu bubuk dan lain- lainnya untuk konsumsi manusia. Semua orang di dunia ini membutuhkan susu untuk menopang kehidupannya. Baik dari bayi sampai orang yang sudah lanjut usia.</p> <p>Khasiat susu sapi ternyata banyak sekali. Susu yang banyak digemari anak-anak ini disebut juga darah putih bagi tubuh karena mengandung banyak viatmin dan berbagai macam asam amino yang baik bagi kesehatan tubuh.
- 7. Dalam segelas susu terdapat antara lain: <ul> <li>Potasium, yang menggerakkan pembuluh darah agar tetap stabil, menghindarkan Anda dari penyakit darah tinggi dan jantung.</li> <li>Zat besi, mempertahankan kulit tetap bersinar.</li> <li>Tyrosine, mendorong hormon kegembiraan dan membuat tidur lebih nyenyak.</li> <li>Kalsium, menguatkan tulang.</li> <li>Magnesium, menguatkan jantung dan sistem saraf sehingga tidak mudah lelah.</li> <li>Yodium, meningkatkan kerja otak cepat.</li> <li>Seng, menyembuhkan luka dengan cepat.</li> <li>Vitamin B2, meningkatkan ketajaman penglihatan.</li> </ul> </p> </div> </td> <td width="30%" class="table-menu"> <div id="isi"> <> <h1 style="color:red; font:bold 16px Candara, Arial, Tahoma;"> Daftar Artikel Lainnya</h1> <a href="http://mazinubersahabat.blogspot.sg/2013/11/manfaat-minum-susu-untuk- kesehatan.html">Manfaat Minum Susu dan Jenis-jenis Susu - Hay sahabat mazinu? Kalian sudah tahu tentang susu bukan? Susu merupakan rangkaian yang ke-5
- 8. dalam lagu yang kita sering nyanyikan saat masih TK yaitu 4 sehat 5 sempurna, nahh yang ke lima itu adalah susu.</a> </div> <div id="isi"> <a href="http://www.untukku.com/artikel- untukku/11-manfaat-susu-untukku.html">11 manfaat susu untukku, Setiap 100 gram susu terkandung panas sebesar 70.5 kilokalori, protein sebanyak 3.4 gram, lemak 3.7 gram, mengandung kalsium sebesar 125 miligram, sementara prosentase penyerapan dalam tubuh sebesar 98% – 100%</a> </div> <div id="isi"> <a href="http://caramembuatsemua.blogspot.sg/2013/05/cara-membuat-yogurt-dari-susu- kambing.html#">Cara Membuat Yogurt Dari Susu Kambing 0 0 NewYogurt atau susu fermentasi sering menjadi minumanyang disukkai oleh anak-anak hingga orang dewasa sekalipun.Biasanya yogurt dibuat dari susu sapi tapi kali ini kita akan membuat yogurt dari susu kambing tentunya anda dapat membuat yogurt dengan cara mudah dan bahan yang murah. Bahan 1. 1 Liter susu kambing 2. 100gr guka pasir</a> <!--pada tulisan di atas tersebut sudah di linkkan kepada situas artikel, yang mana ketika di klik tulisan tersebut akan berubah warna dan juga menuju link yang sudah di tetntukan--> </td>
- 9. </div> </tr> <tr> <!--dan dsini sebagai batasan tabel kuning mengambil dari claass foter di atas/head--> <td colspan=2 height=50 class="footer"> <p style="color:blue; font:bold 12px candara, arial, tahoma; text-align:center;">Hidup akan lebih terasa, apabila kita sehat, Hidup Sehat Dimanapun Kapanpun</p> </td> </tr> </table> </body> </html>
