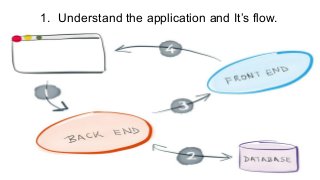
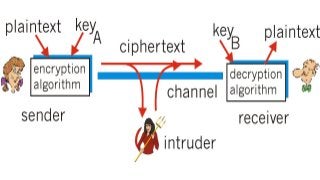
Now every financial sector applications i.e. mobile or web, use one more security layer which is encryption mechanism so the attacker who able to intercept the traffic through any MITM tools can not able to understand the request data. When we do pen-testing we follow some methodology, we have to test each and every parameter and request. well as we all know attackers don't follow any rules or regulations, when they want to attack they will find the way to do it. So as keeping the mindset of the attacker, we will understand this kind of encryption mechanism, what developer thinks when they implement this? also what kind of mistakes they do? why they feel putting encryption means the application is secure? what makes them think that no one can break there logic? so they hide sensitive information behind the encryption. So keeping all above maybe some more cases in my mind, I prepared my own "Debugging methodology" for this, which I follow when I face this kind of scenarios
https://nsconclave.net-square.com/cold-war-with-javascript.html



































![function fuzz(){
var textArea = document.getElementById('payloads');
var lines = textArea.value.split('n');
for (var j = 0; j < lines.length; j++) {
console.log('Payload: ' + lines[j]);
var mykey = "myKey123"
otpEncrypt = CryptoJS.AES.encrypt( lines[j],
mykey, {format: CryptoJSAesJson} );
$.post("otpvalidate.php",{
otp: otpEncrypt.toString()
},
function(res){
var data2 =
CryptoJS.AES.decrypt(JSON.stringify(res), mykey,
{format:
CryptoJSAesJson}).toString(CryptoJS.enc.Utf8);
var data = JSON.parse(data2);
console.log(data);
}](https://image.slidesharecdn.com/nsconclavejsdebugging-200129065624/85/JS-debugging-Sameer-Bhatt-36-320.jpg?cb=1580386621)