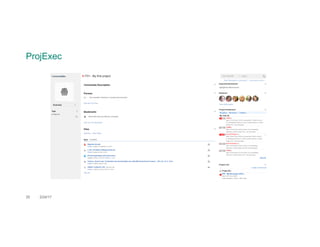
This document discusses options for integrating applications with IBM Connections, both in the cloud and on-premises. It demonstrates techniques used by the ProjExec application to authenticate users single sign-on and use OAuth tokens to access Connections APIs. The document also covers customizing the user interface by adding items to the navigation bar and using different widget technologies. It recommends developing applications to work across platforms by loading content in an iframe and supporting multiple integration options.