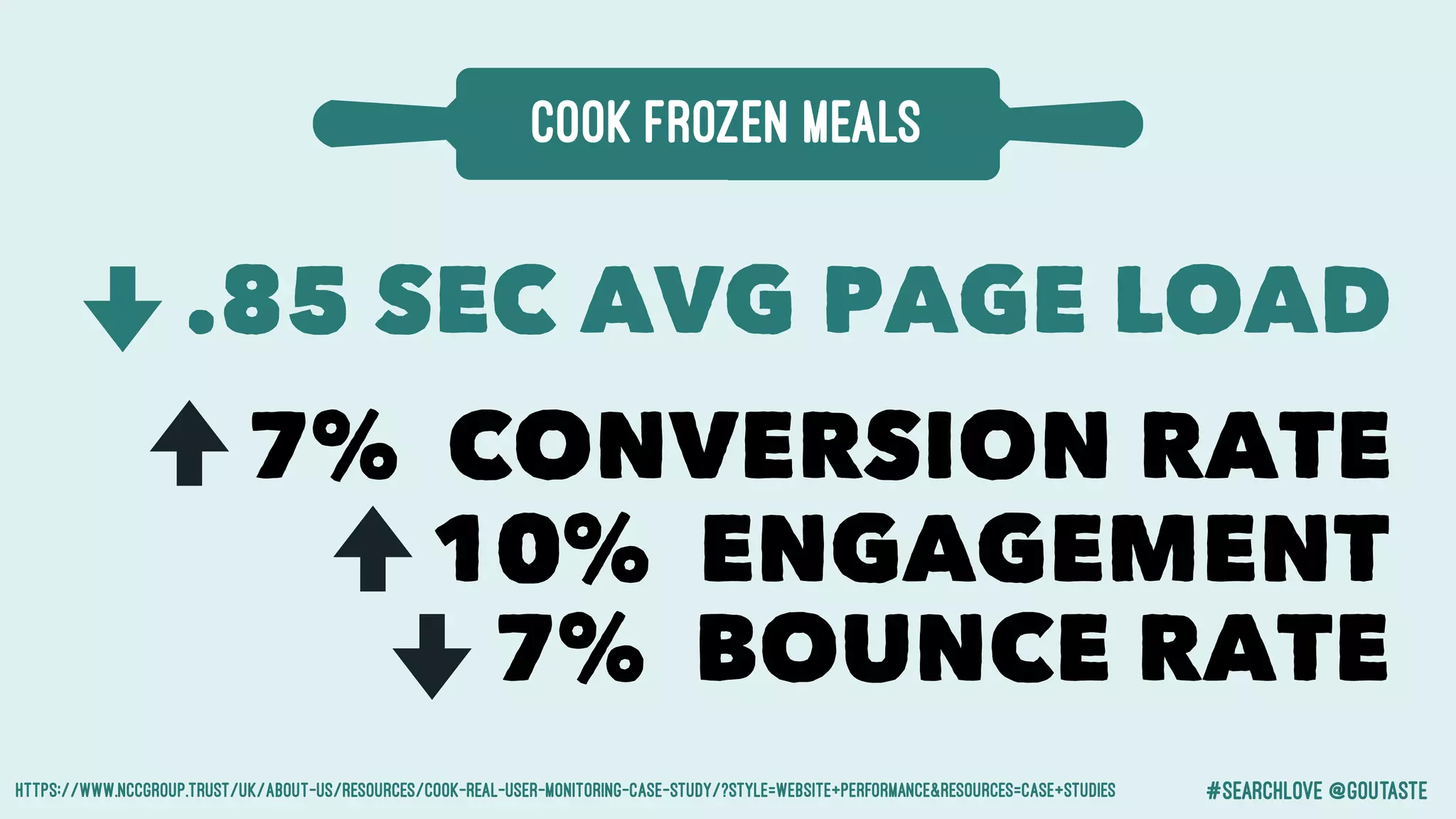
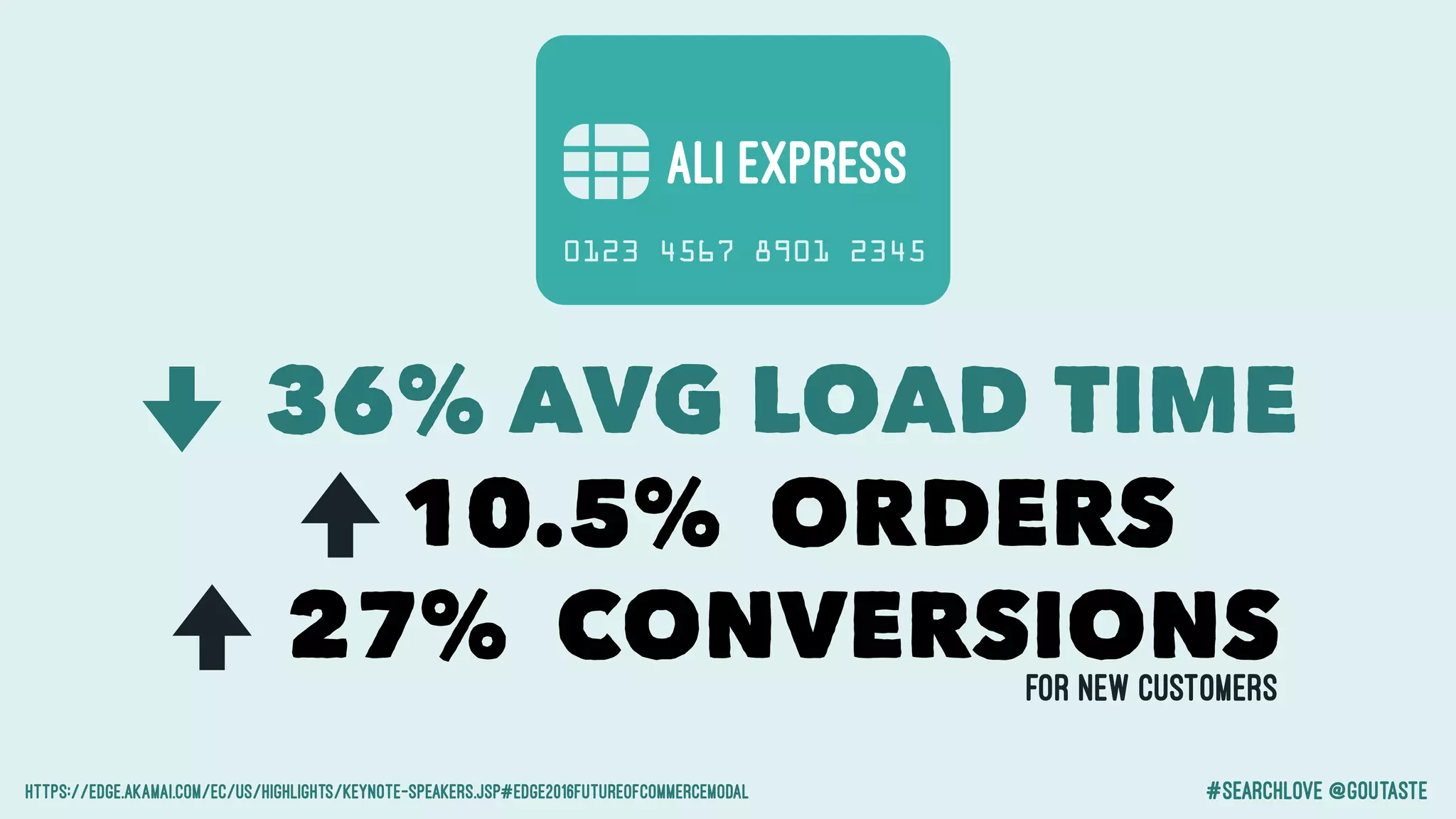
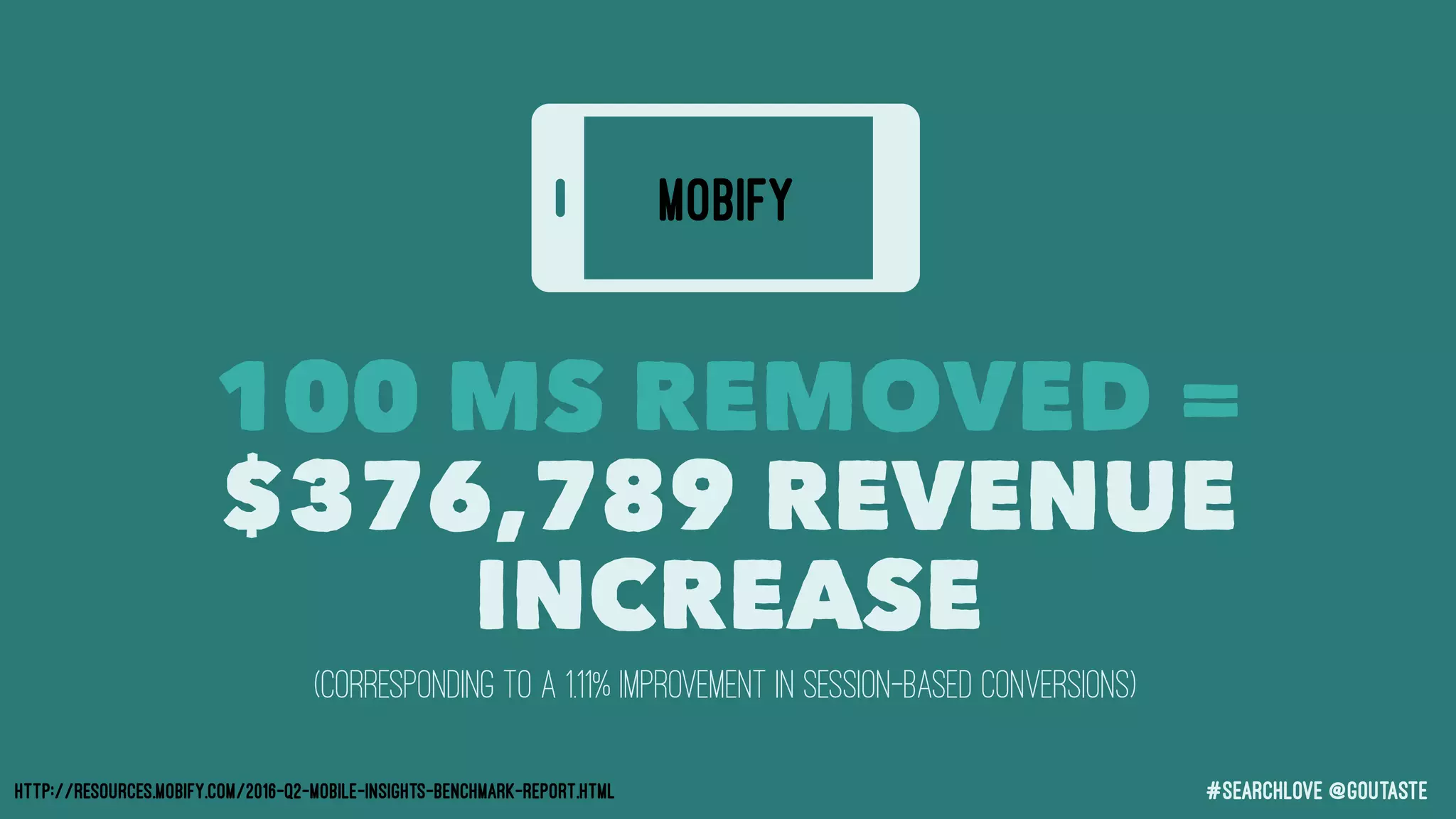
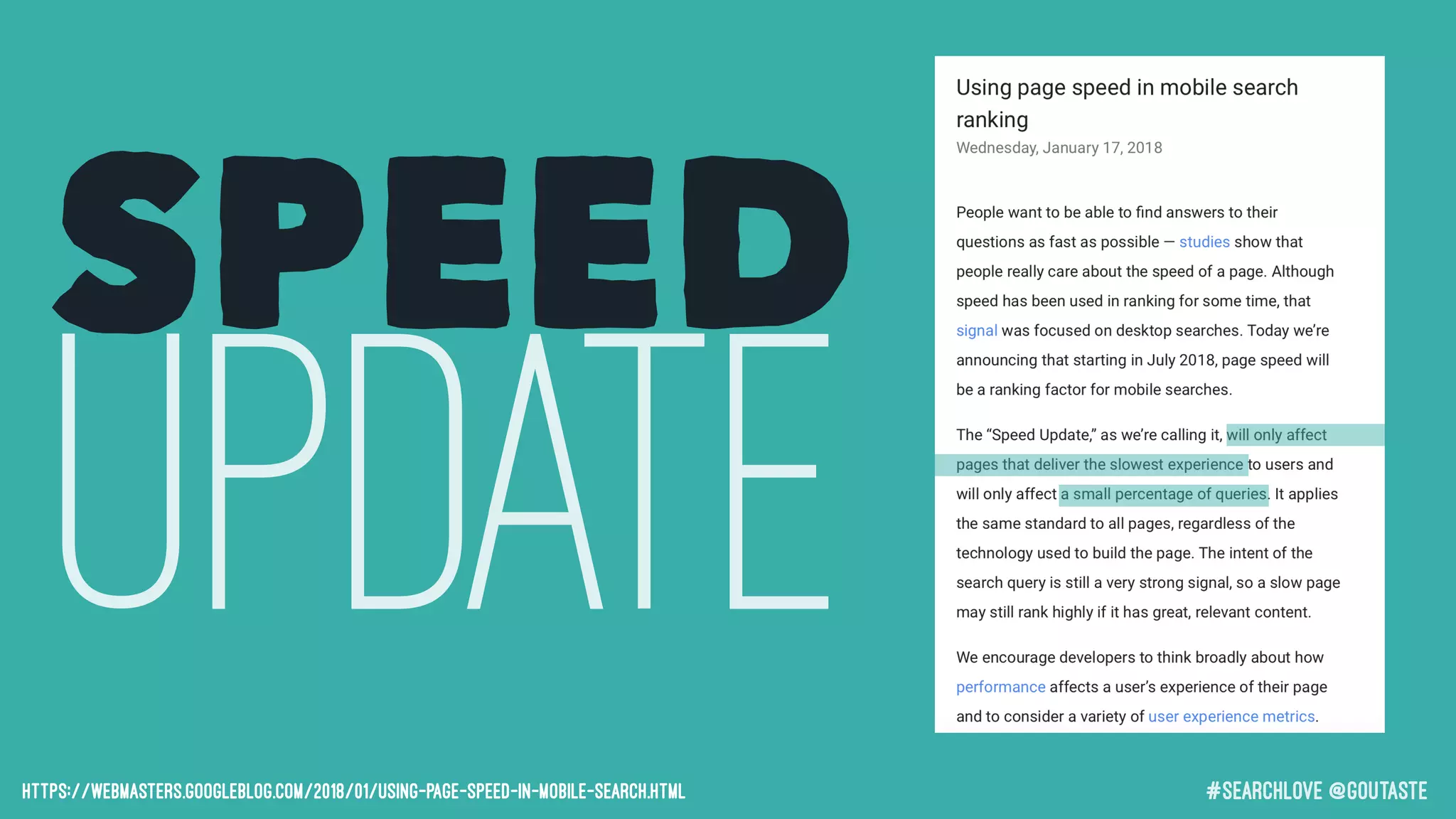
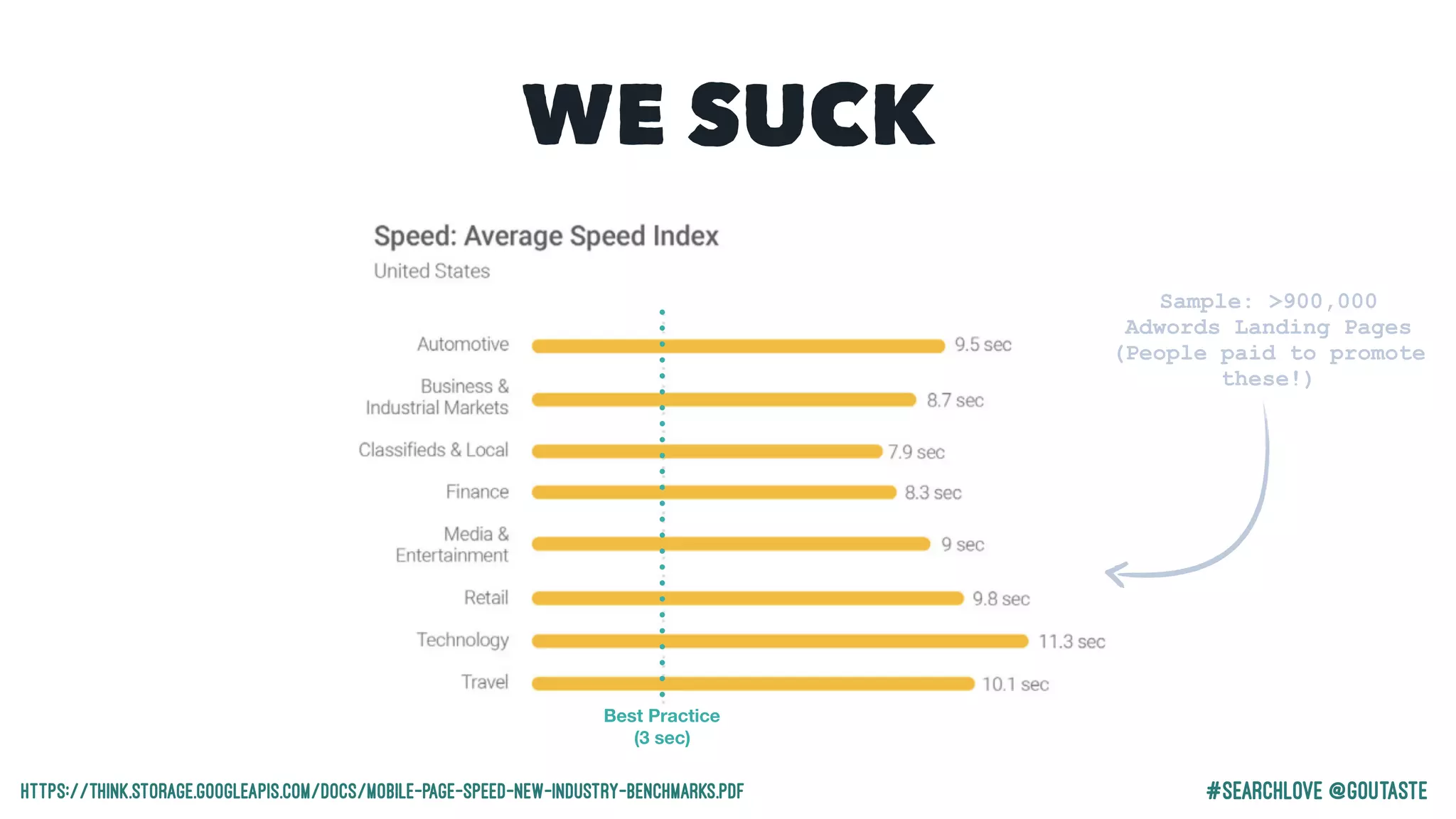
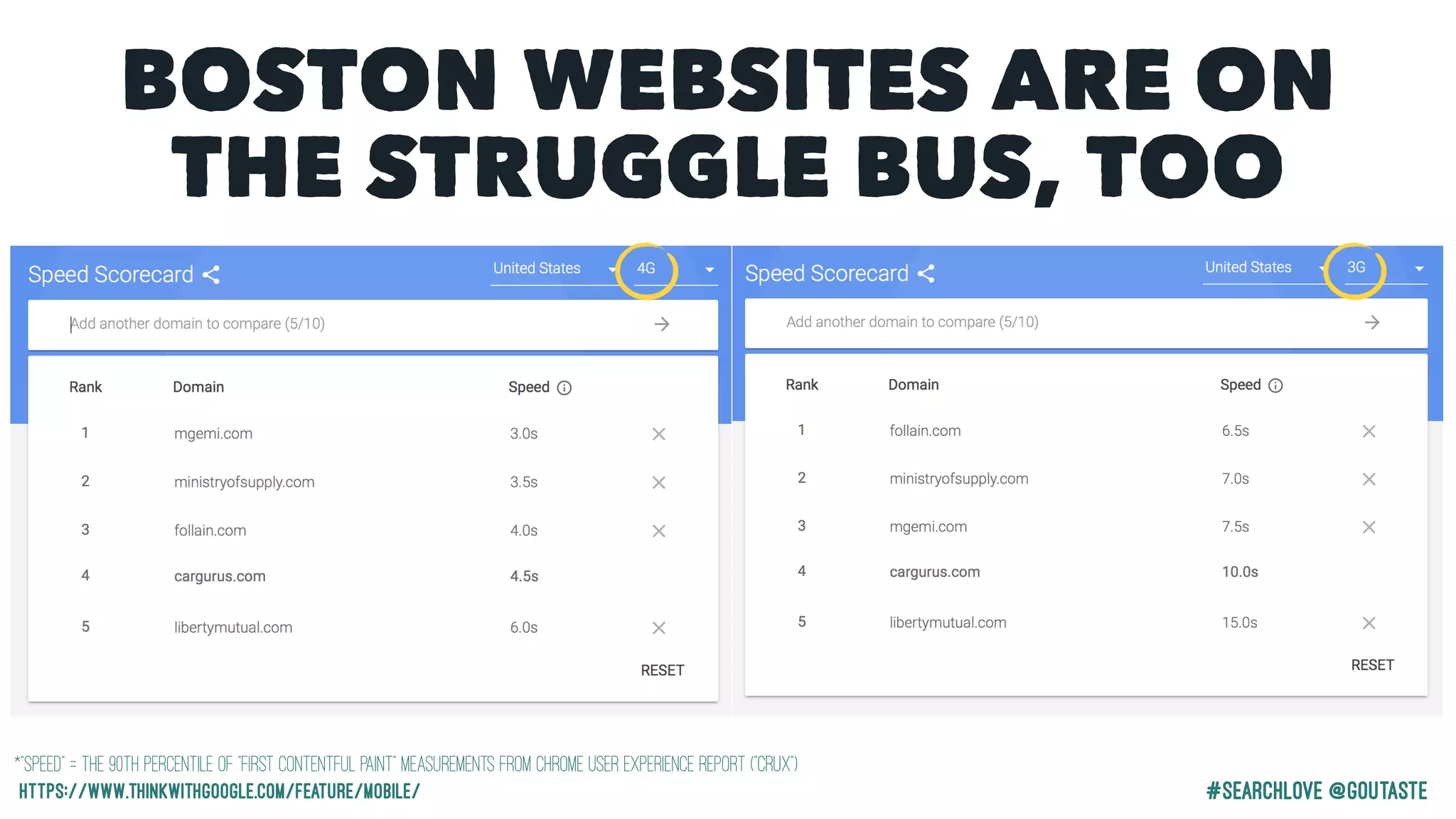
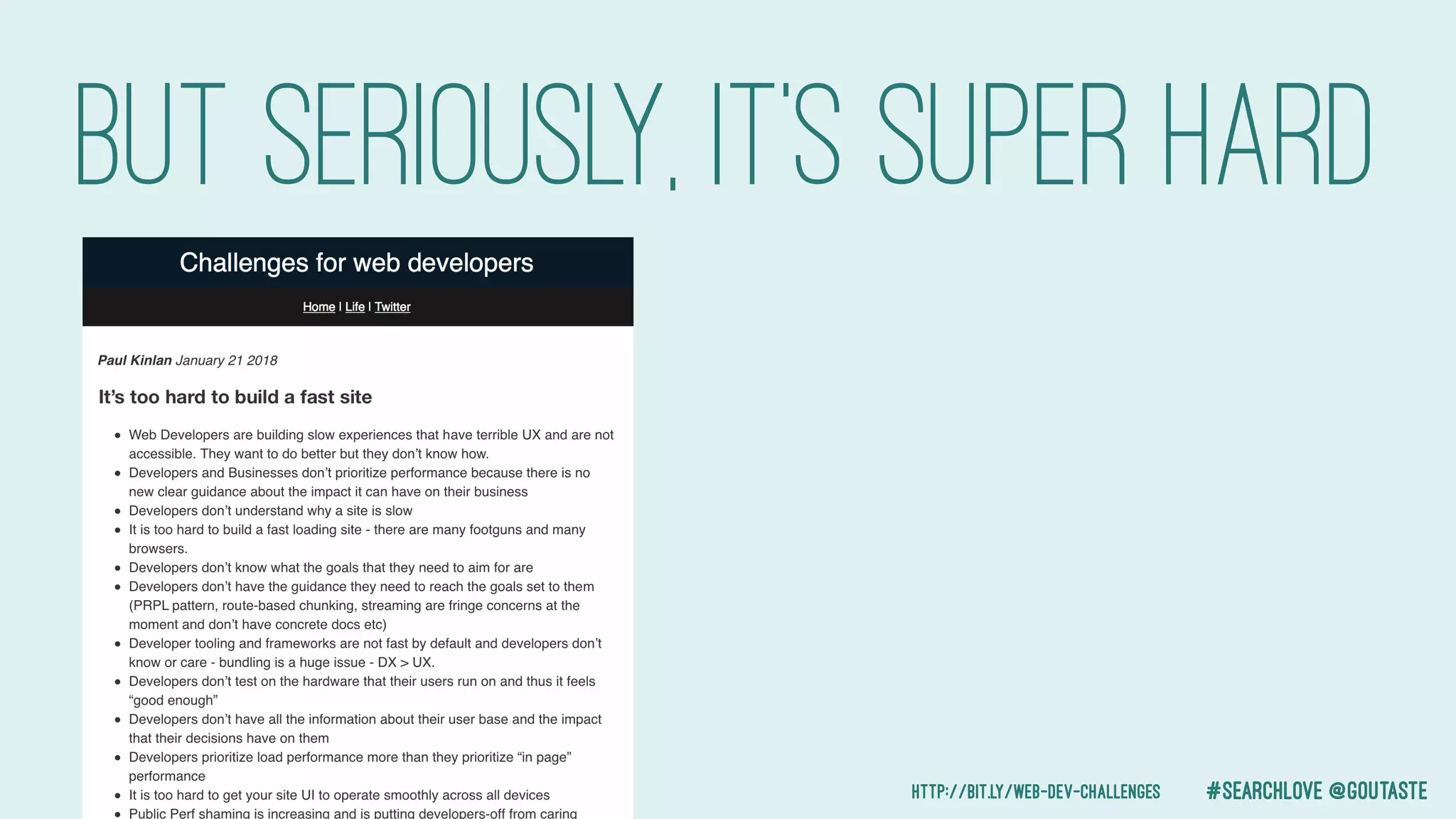
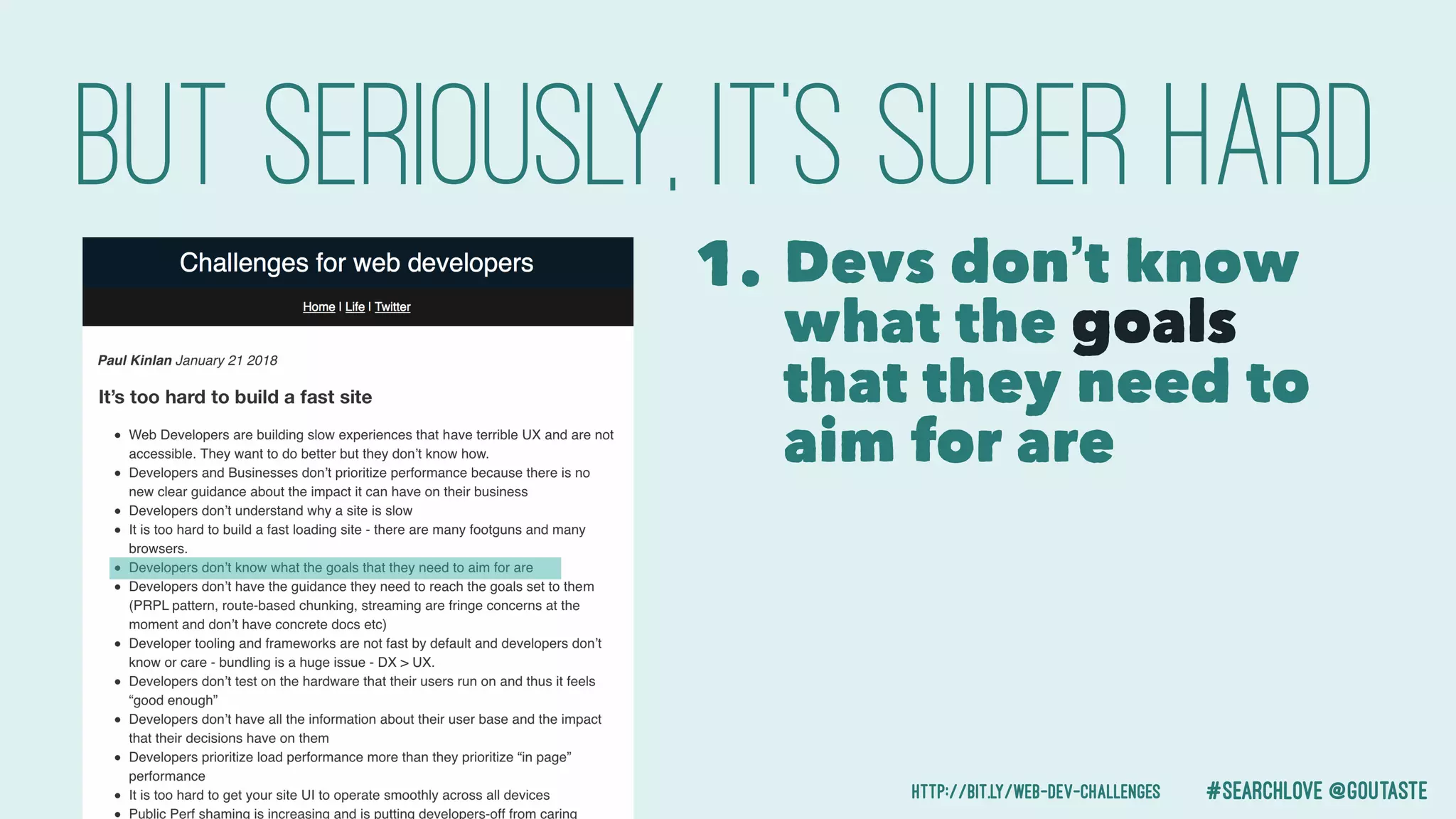
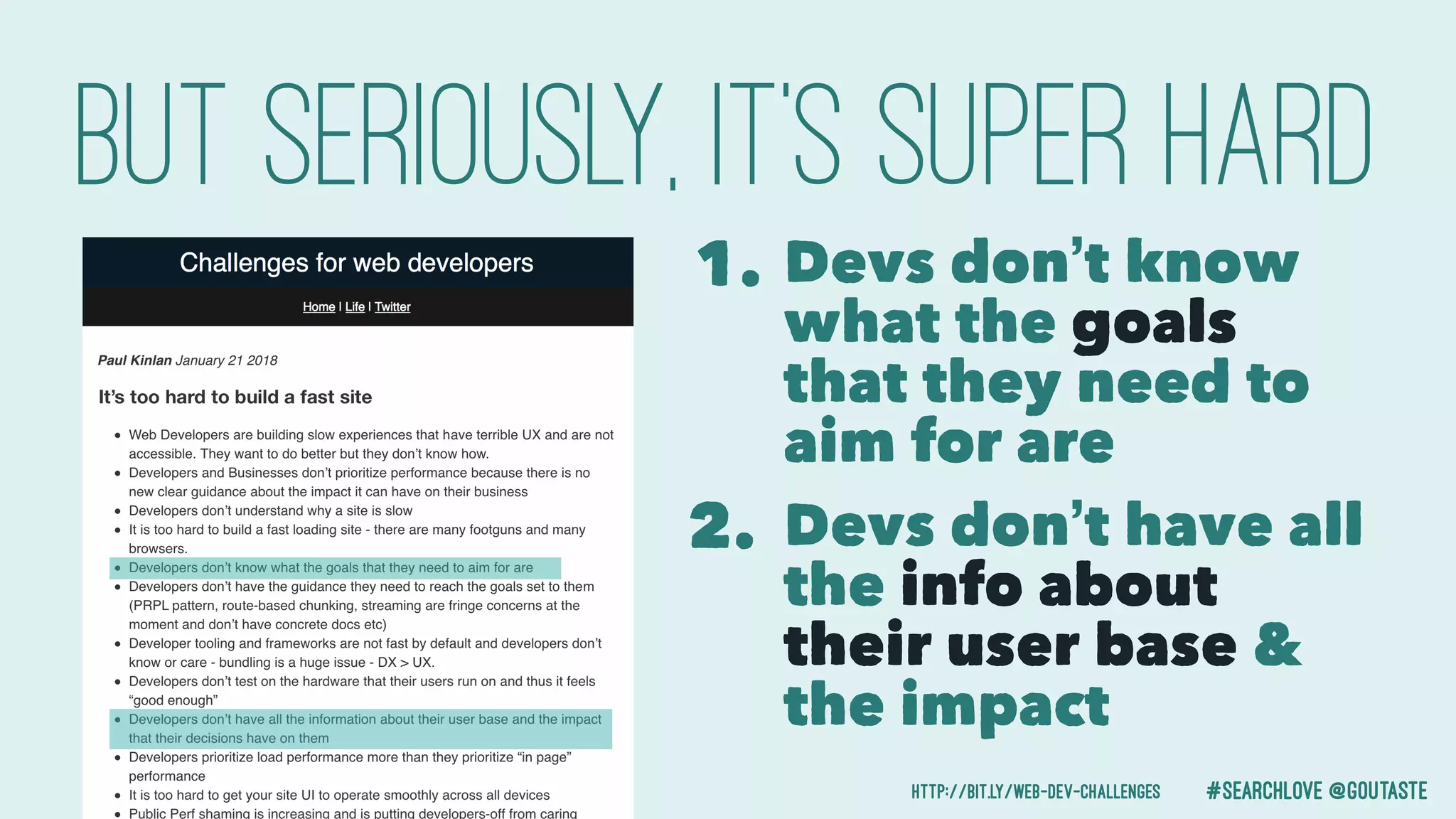
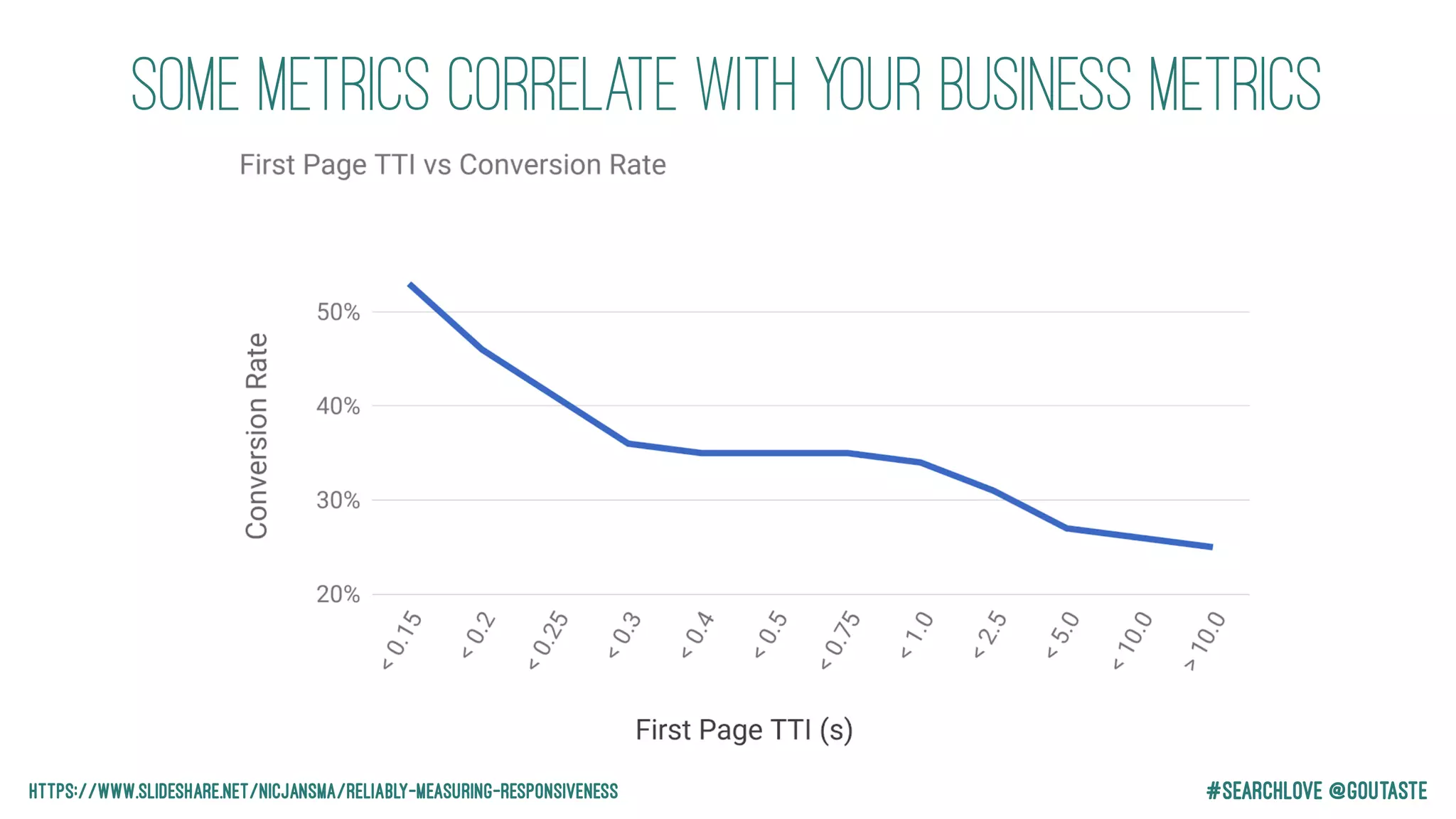
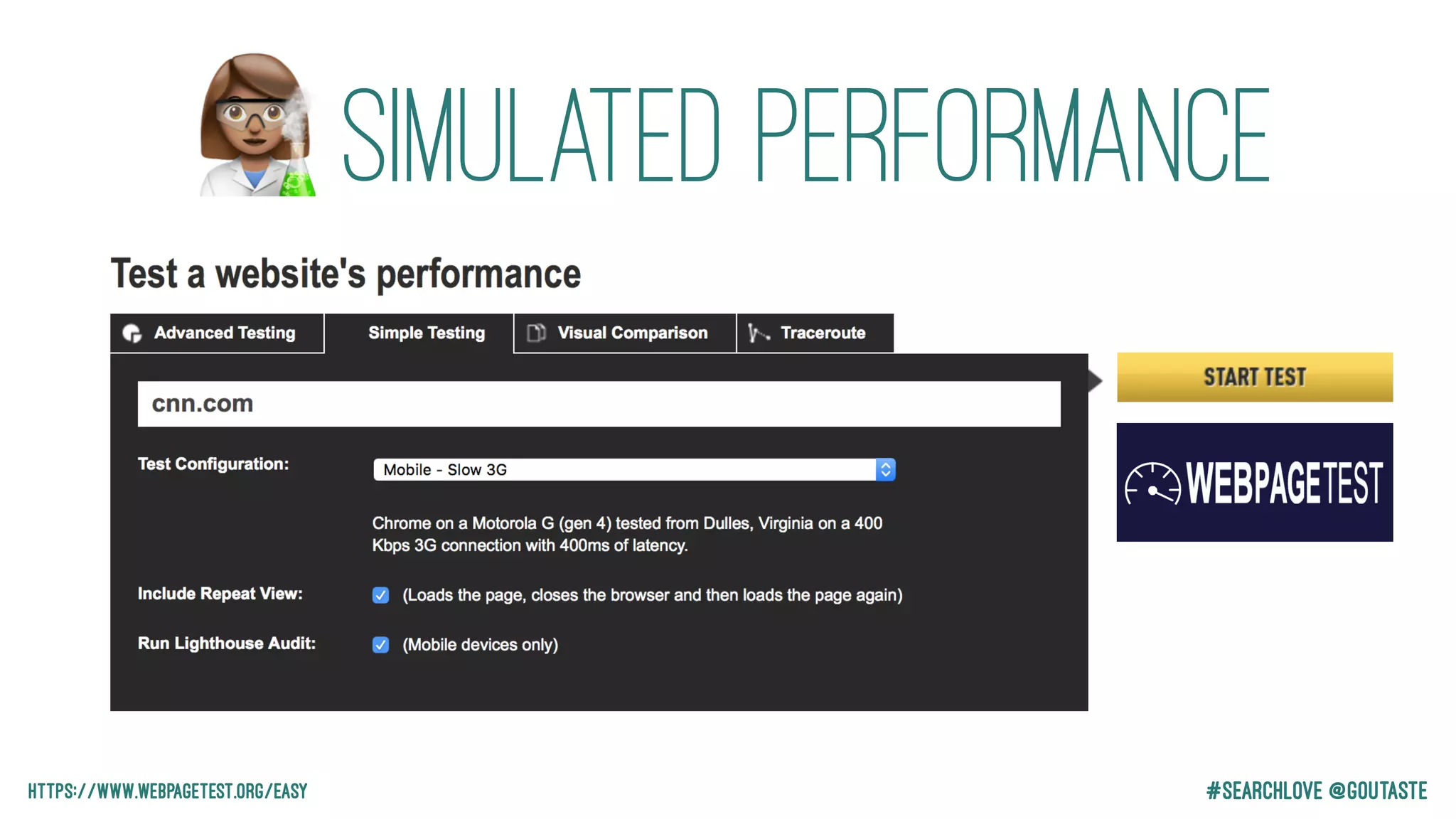
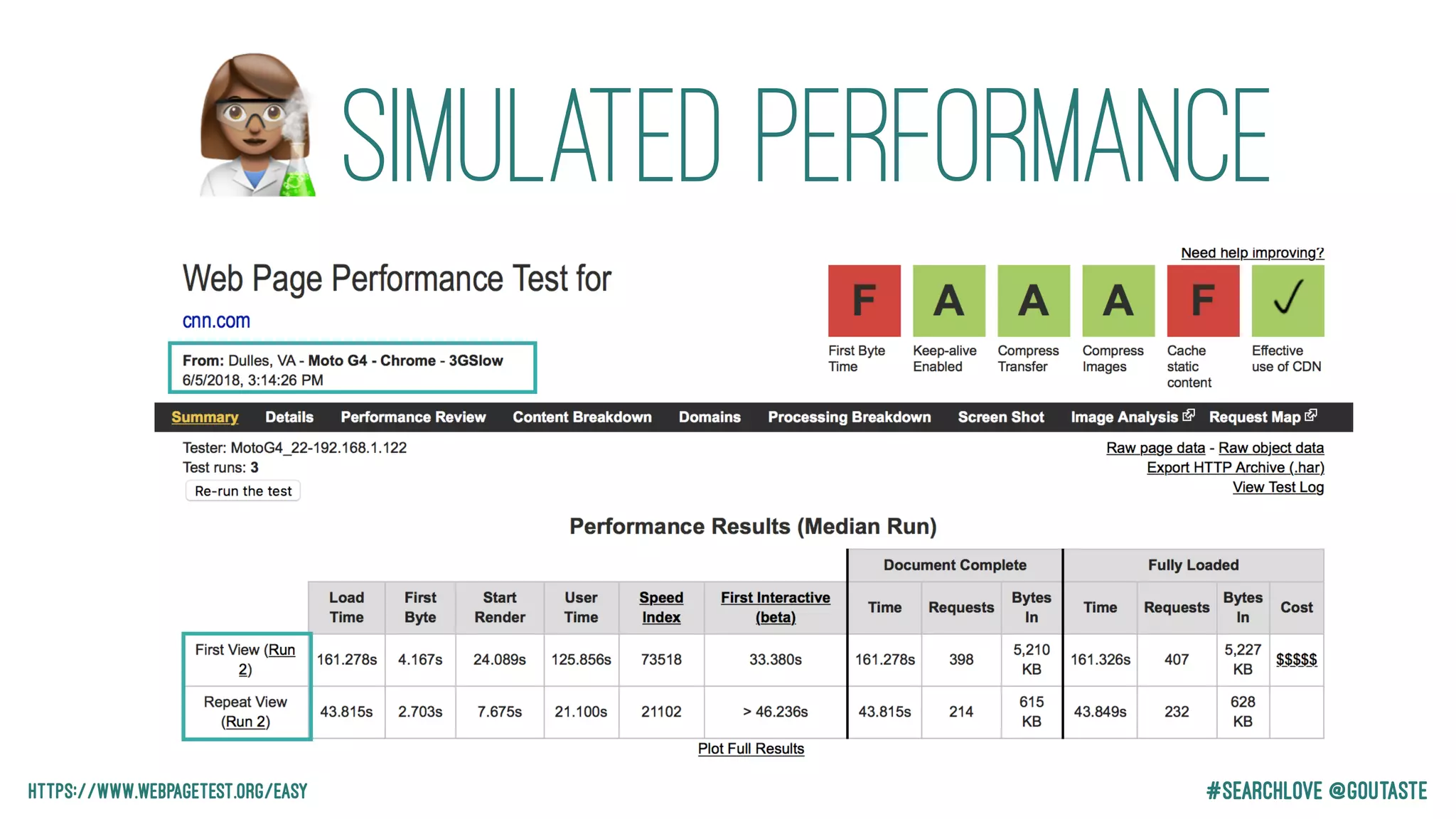
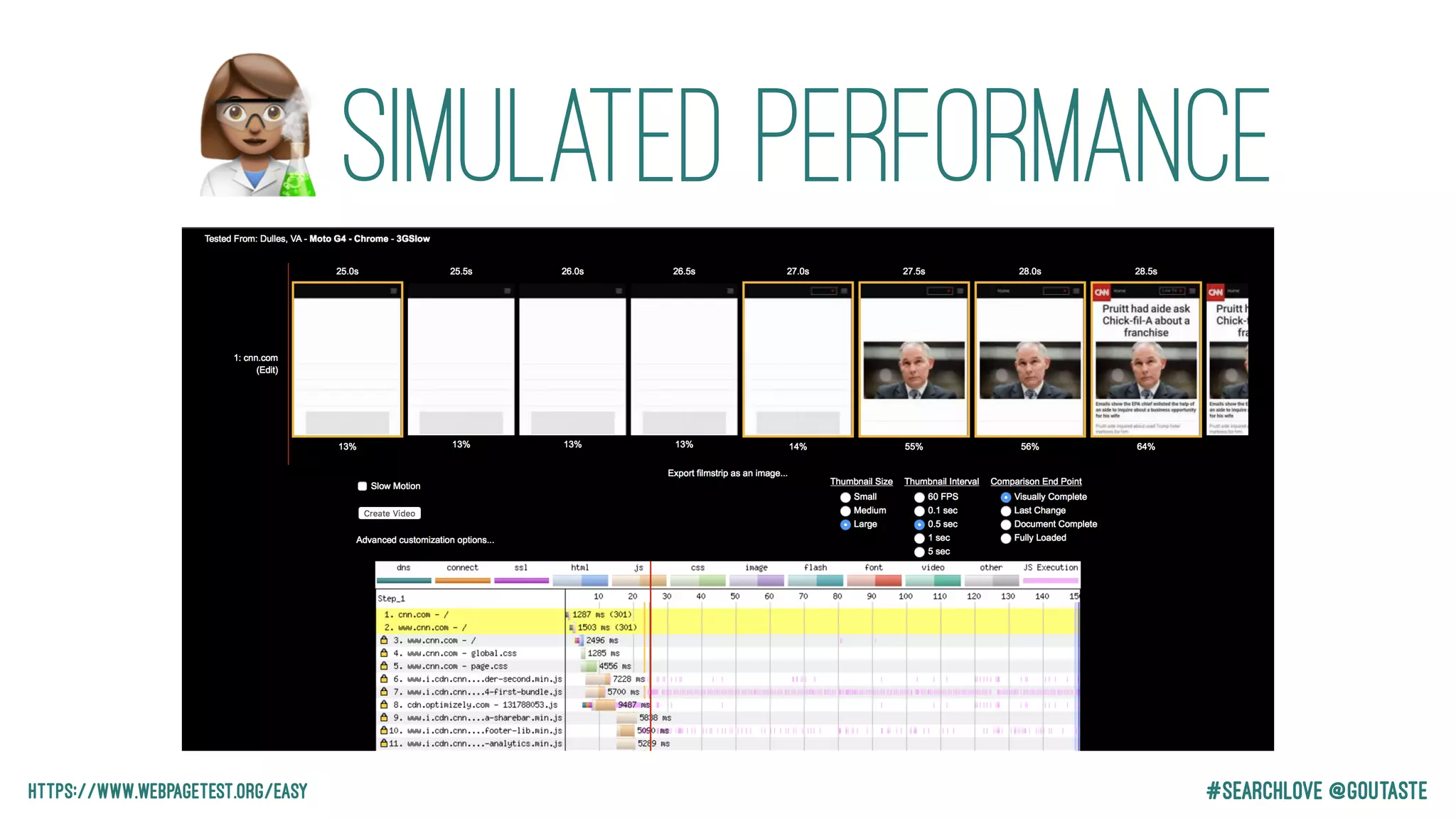
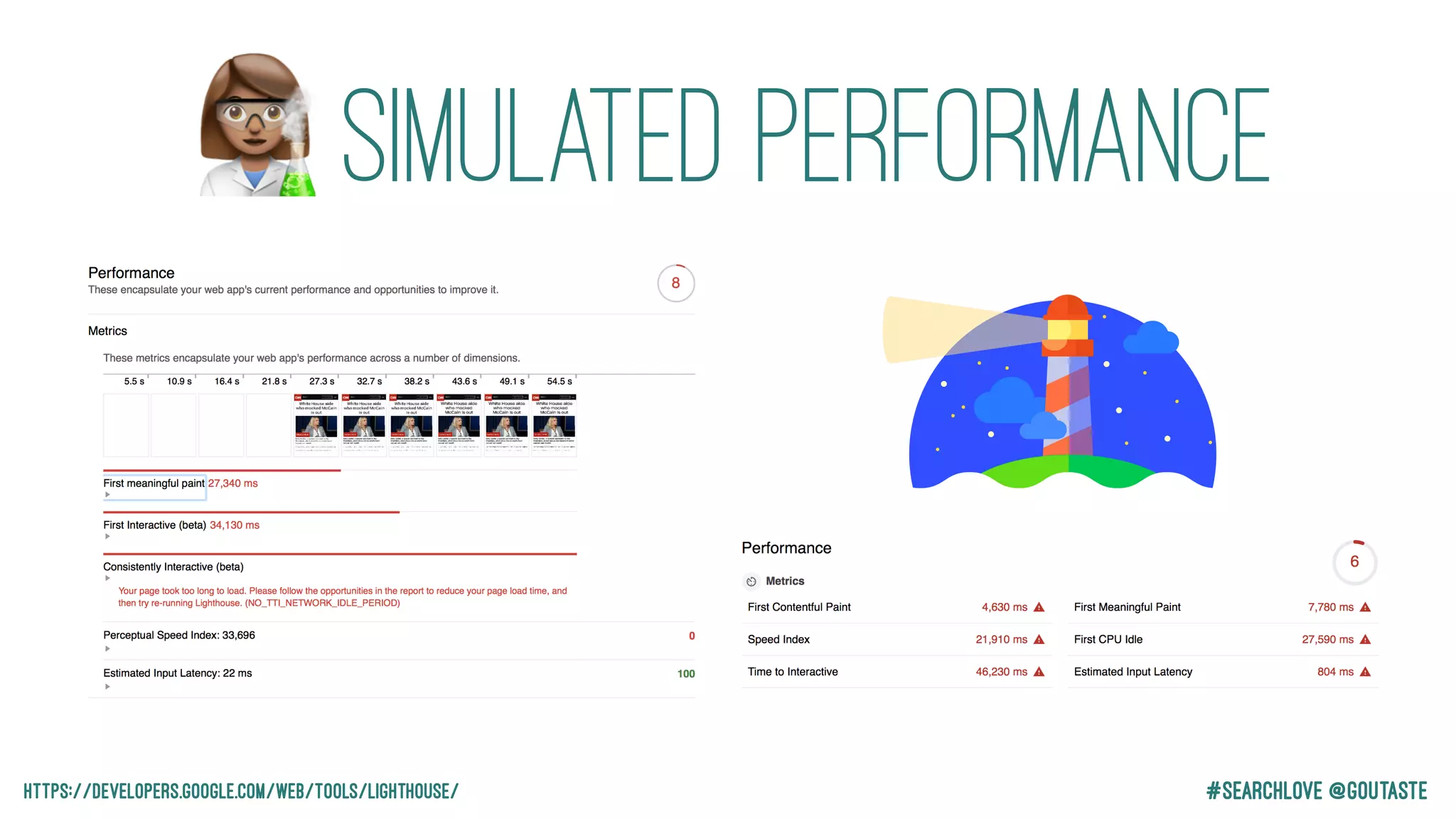
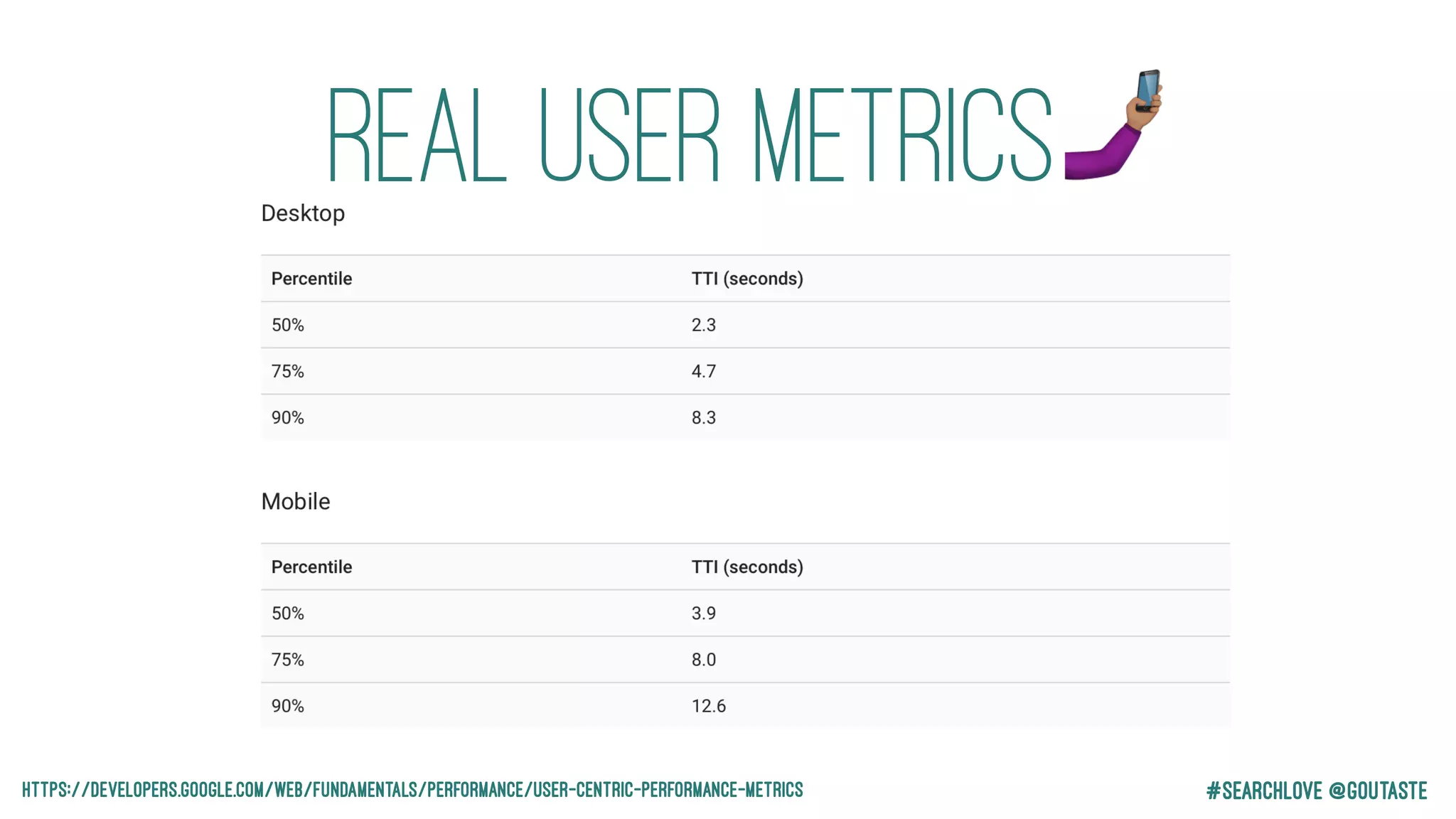
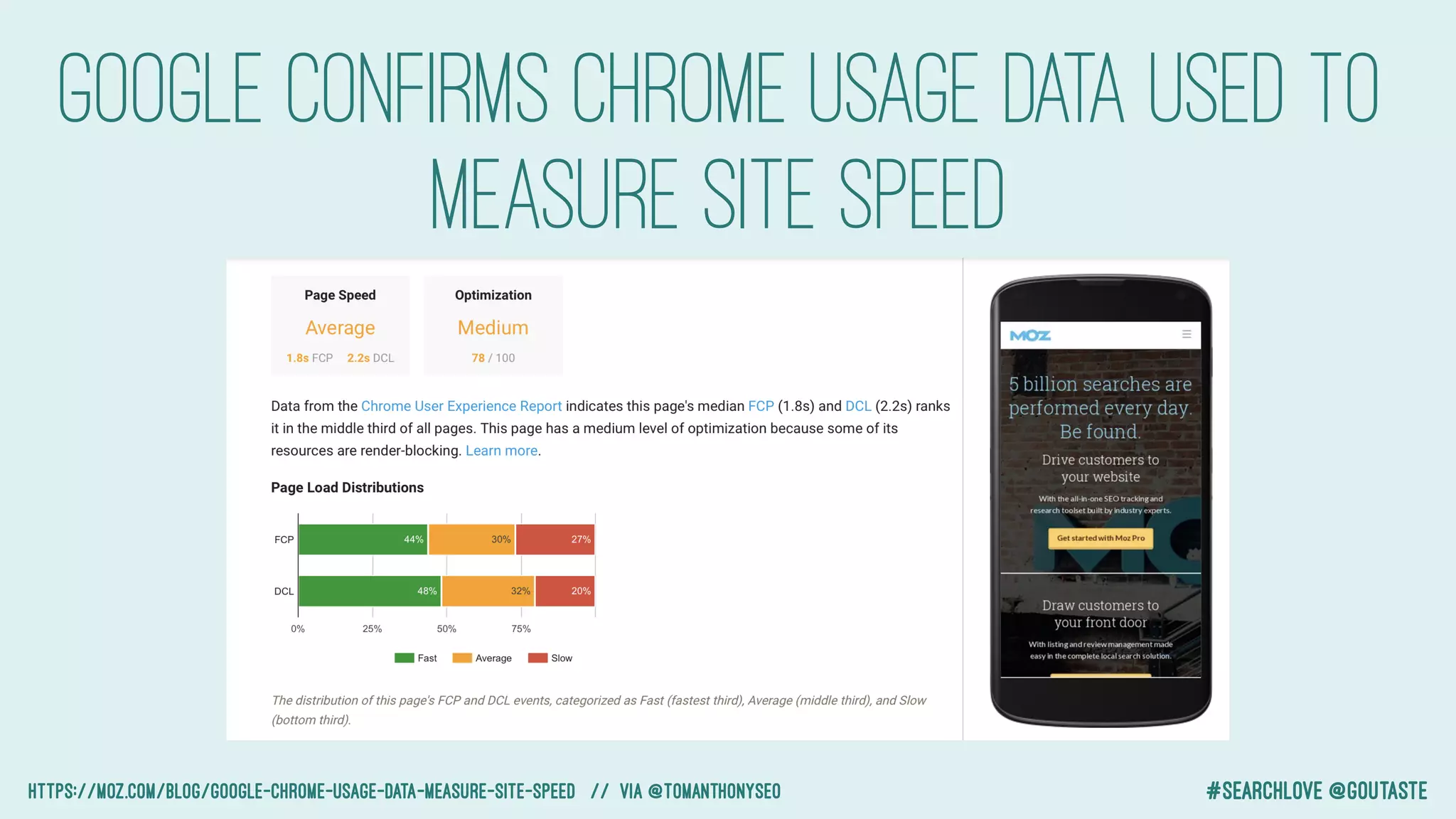
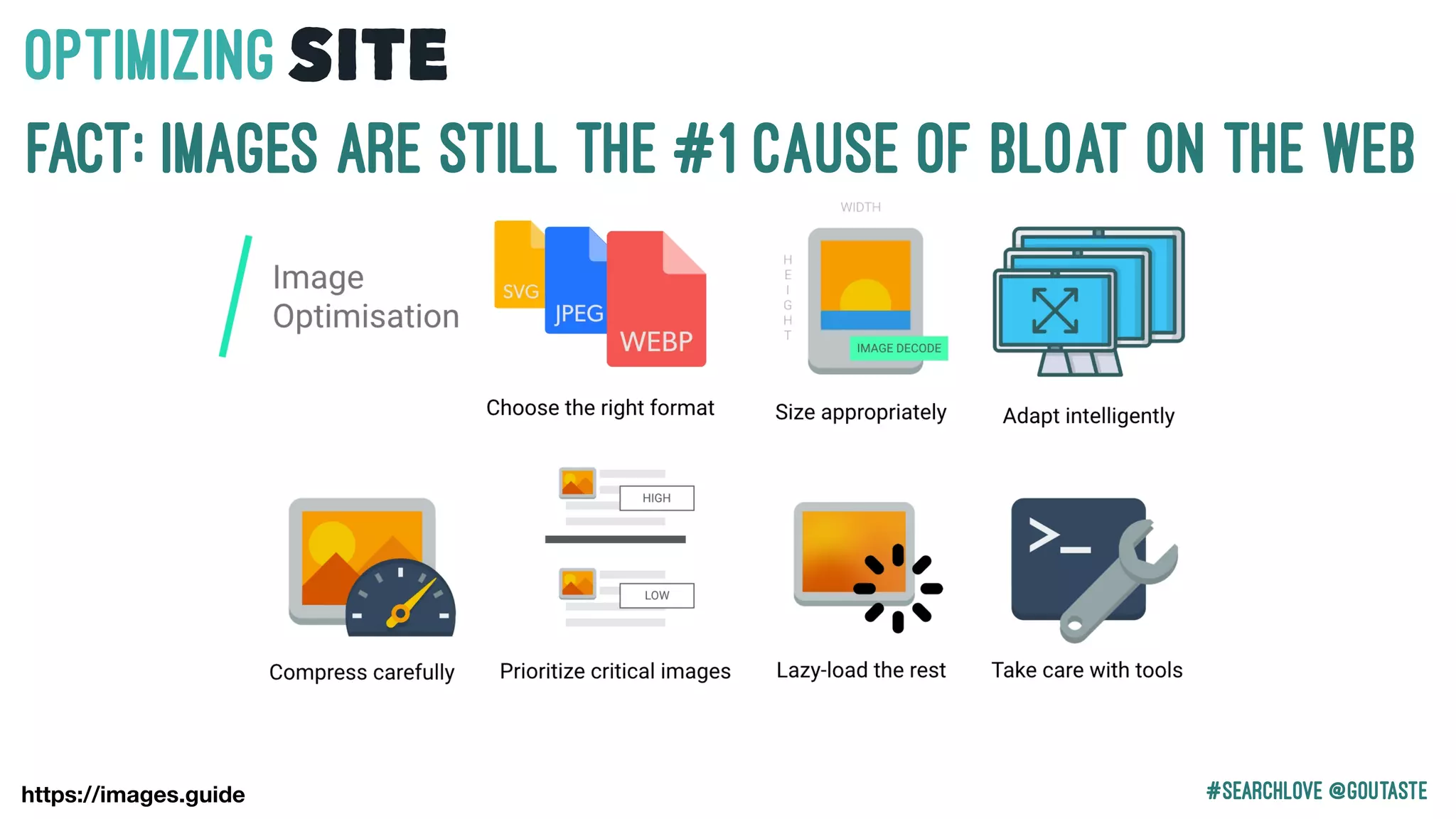
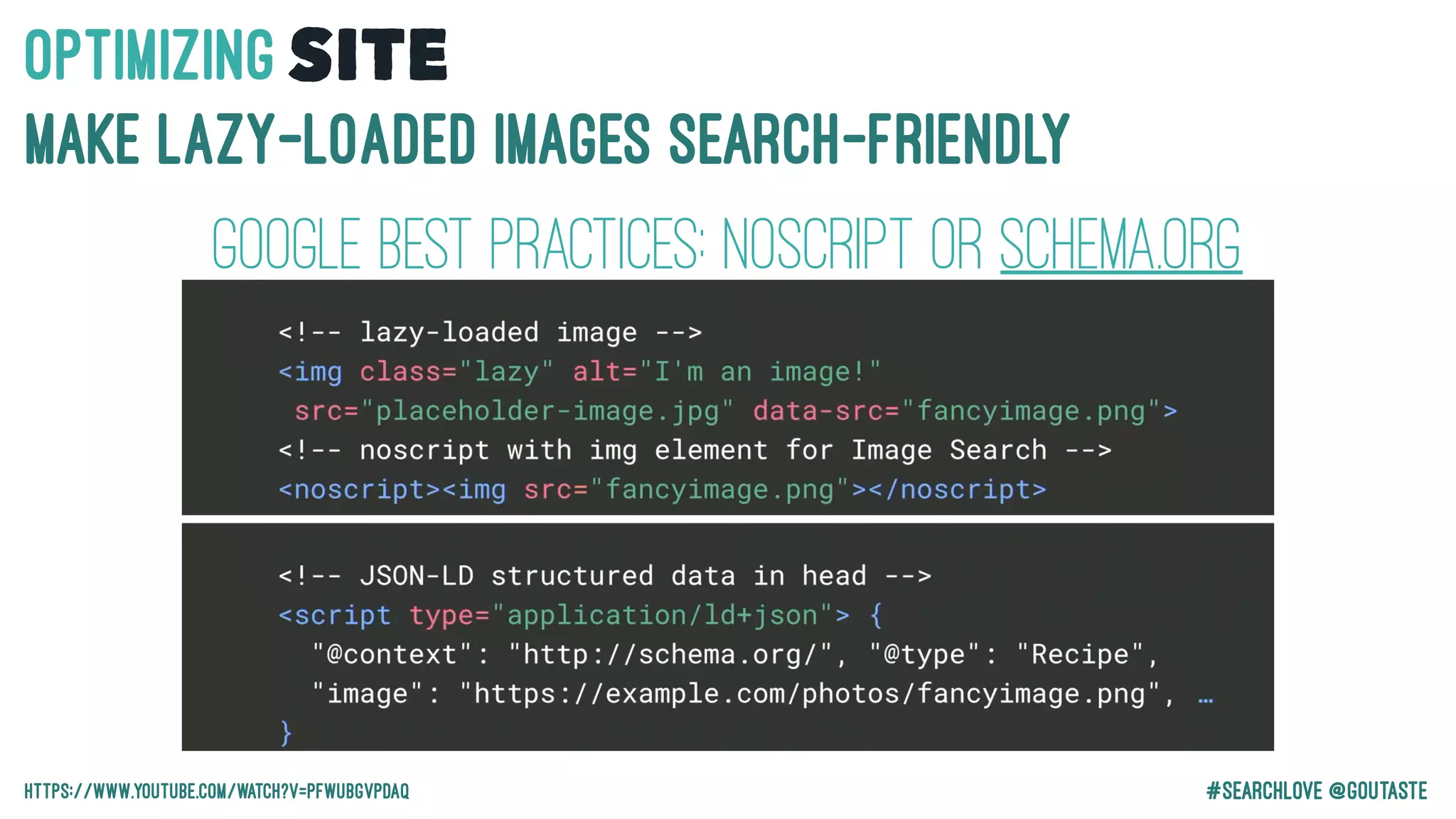
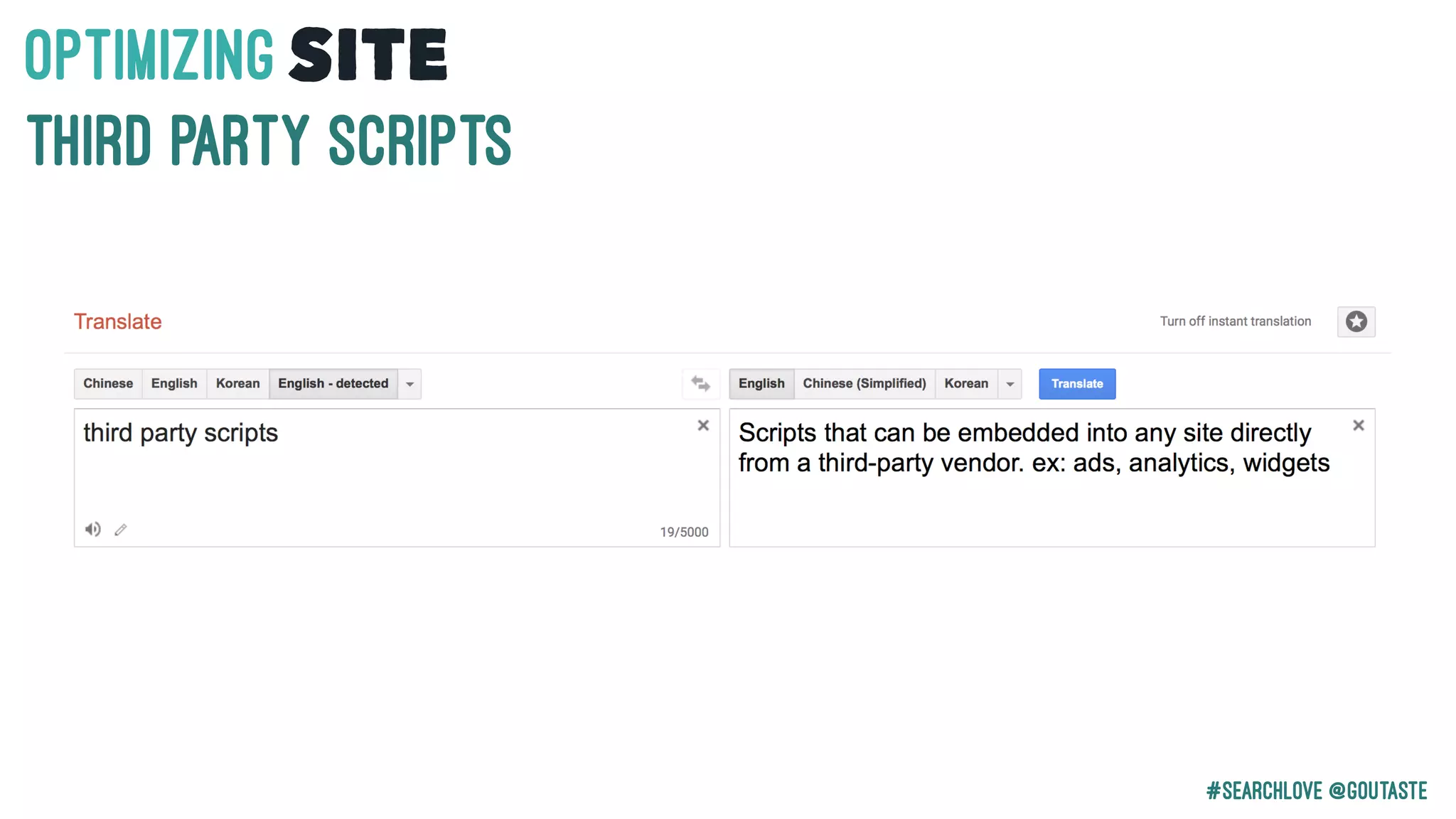
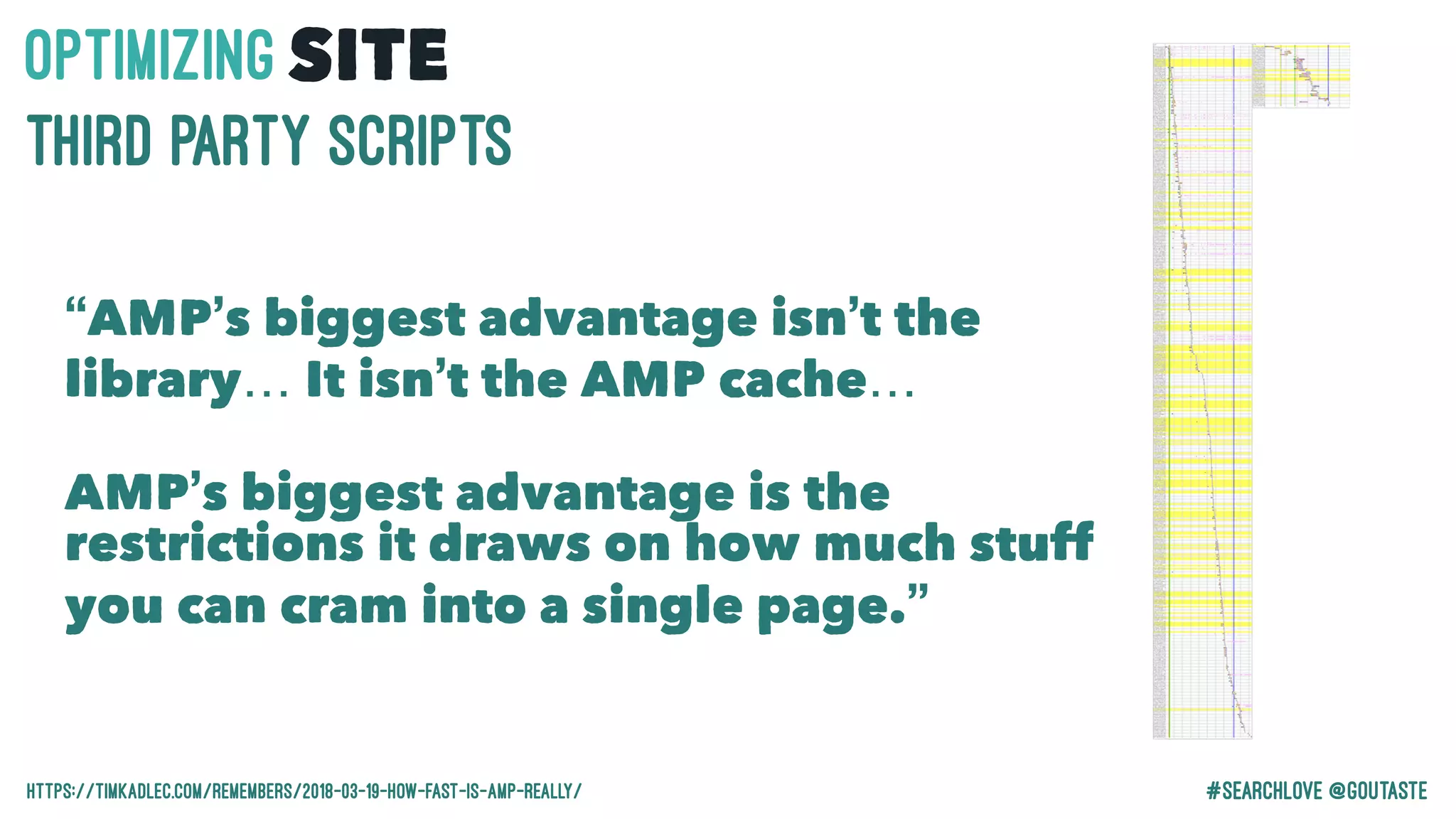
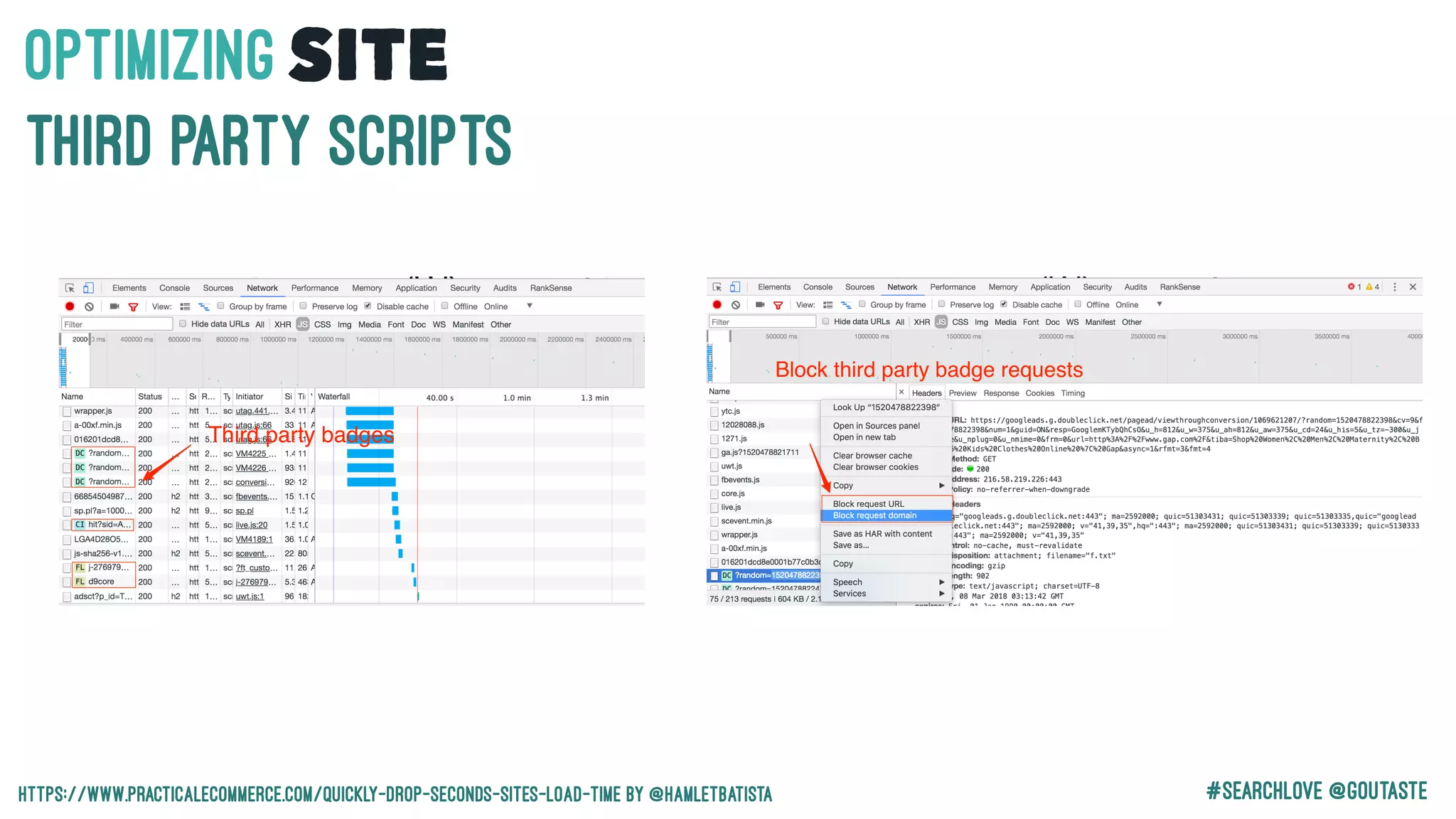
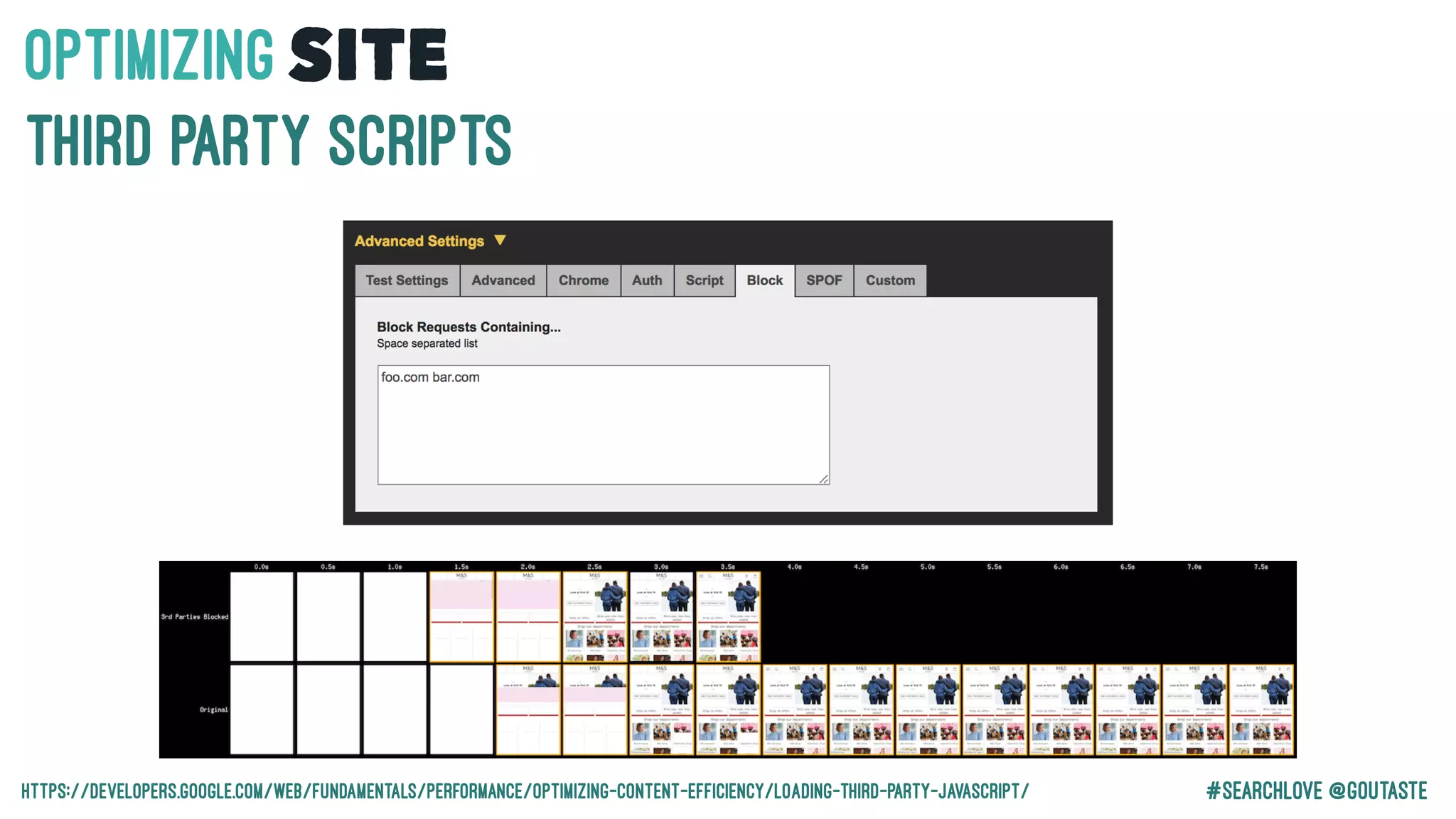
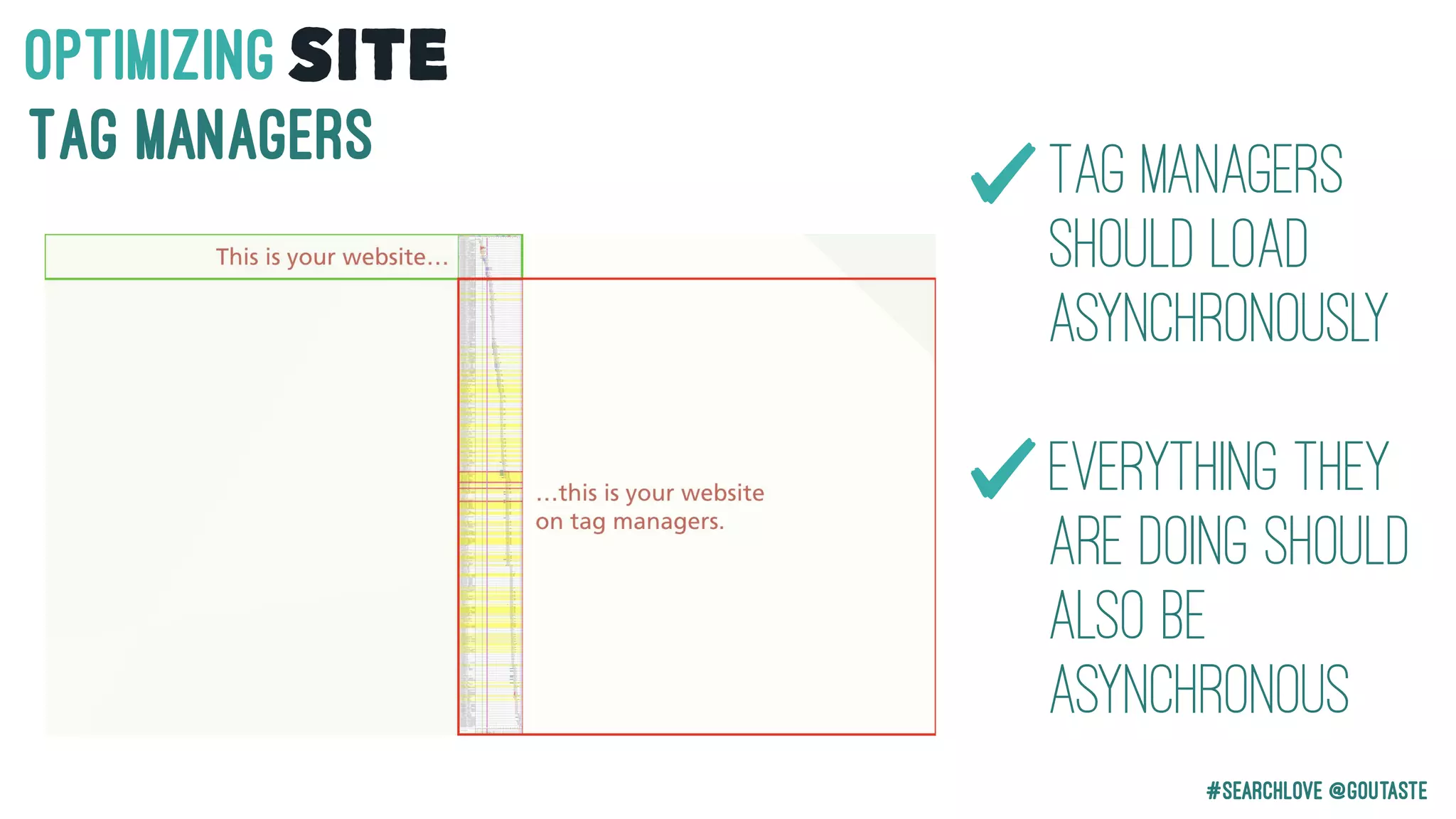
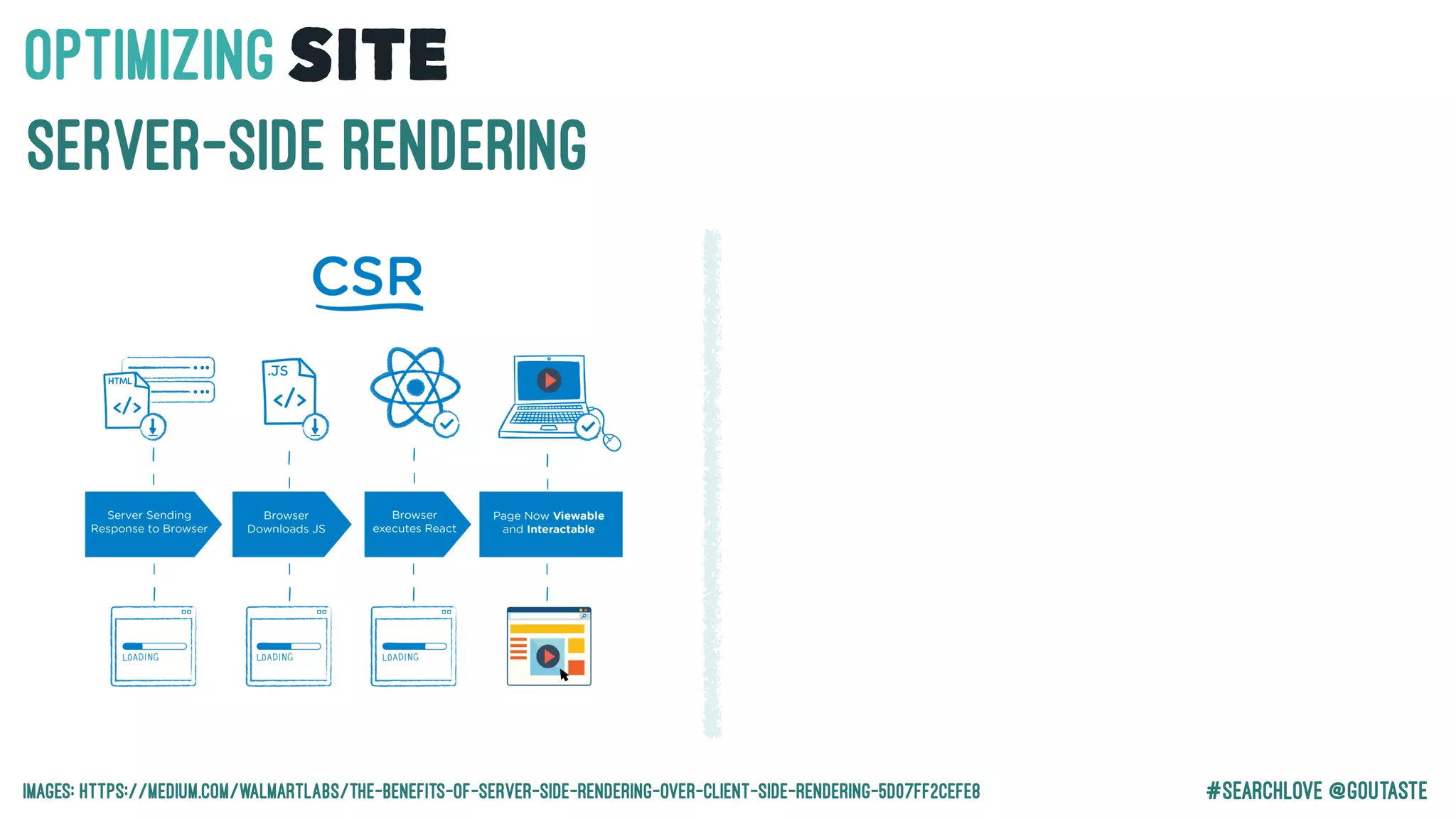
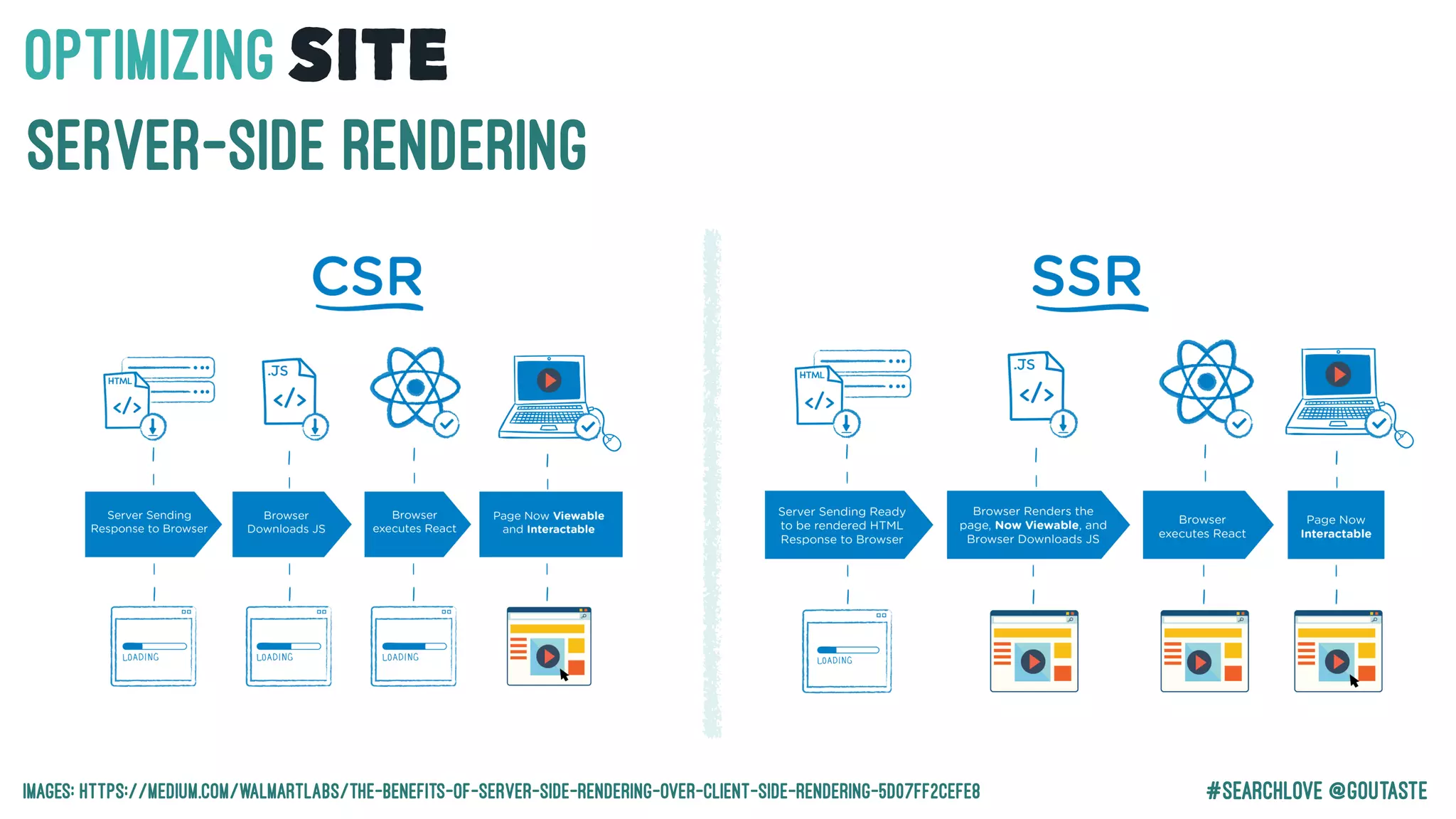
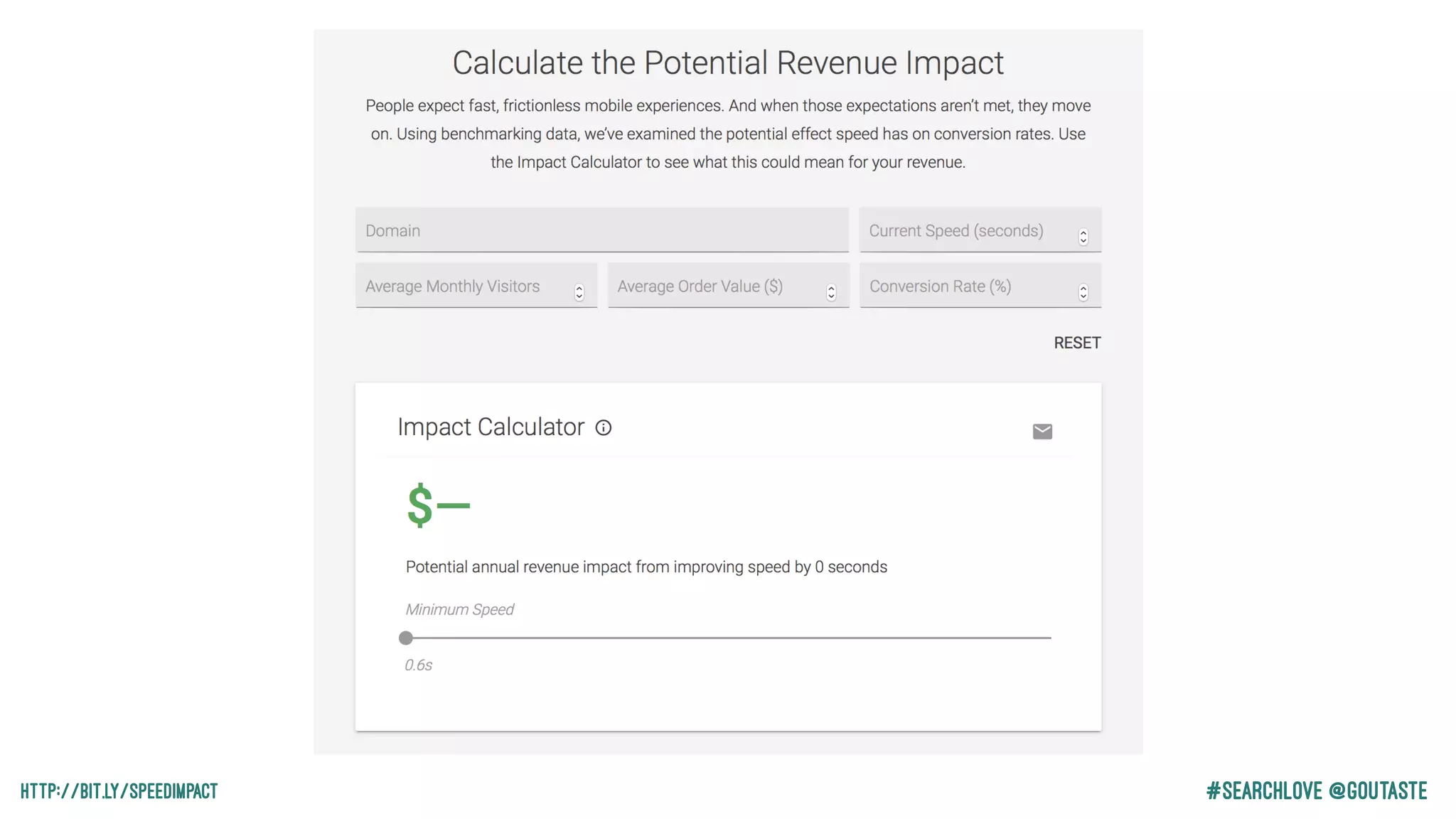
The document emphasizes the importance of website performance optimization for marketing effectiveness, illustrating various case studies showing how improvements in load times can significantly boost conversion rates and revenue. It discusses the challenges developers face in achieving optimal page speed and outlines a framework for measuring and enhancing user experience. Key strategies include choosing metrics, gathering data, and optimizing various site elements, particularly images and third-party scripts.