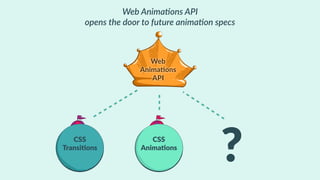
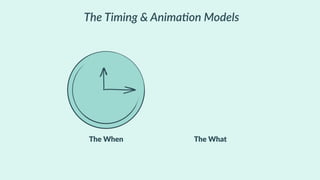
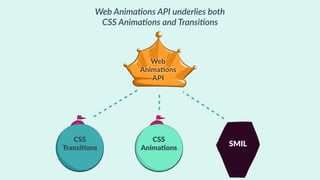
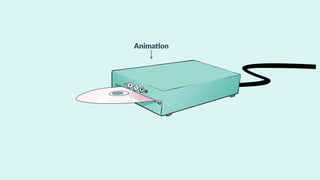
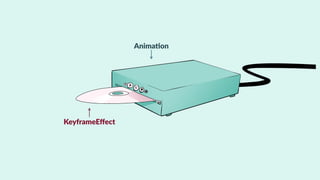
This document provides an overview of the history and core concepts of web animations. It discusses how the Web Animations API underlies CSS animations and transitions. It covers keyframe effects, timing models, and animation constructors. Interactive examples are provided for animation playback controls, callbacks, and randomizing animations. The document also explores concepts like playback rate and how the API could enable future specs.











































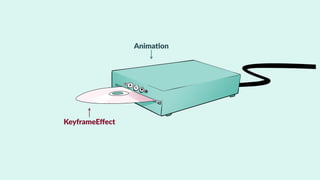
![new KeyframeEffect(
);
whiteRabbit,
[
{ transform: 'translateY(0%)' },
{ transform: 'translateY(100%)' }
],
{
duration: 3000,
fill: 'forwards'
}
var rabbitDownKeyframes =](https://image.slidesharecdn.com/aliceinwebanimationsapiland-160408201306/85/Alice-in-Web-Animations-API-Land-44-320.jpg)




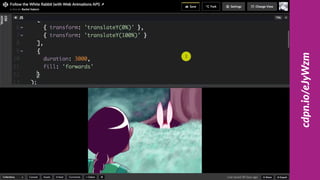
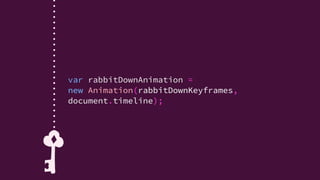
![var rabbitDownKeyframes =
new KeyframeEffect(
whiteRabbit,
[
{ transform: 'translateY(0%)' },
{ transform: 'translateY(100%)' }
],
{
duration: 3000,
fill: 'forwards'
}
);](https://image.slidesharecdn.com/aliceinwebanimationsapiland-160408201306/85/Alice-in-Web-Animations-API-Land-49-320.jpg)












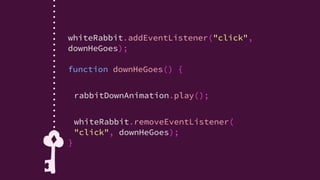
![var aliceKeyframes = [
{
transform: 'rotate(0) …',
color: '#000'
},
{
color: '#431236',
},
{
transform: 'rotate(360deg) …',
color: '#000'
}
];
offset: 0.3](https://image.slidesharecdn.com/aliceinwebanimationsapiland-160408201306/85/Alice-in-Web-Animations-API-Land-62-320.jpg)














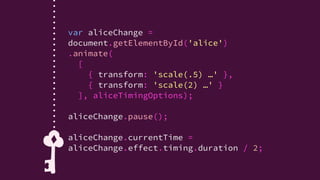
![var aliceChange =
document.getElementById('alice')
.animate(
[
{ transform: 'scale(.5) …' },
{ transform: 'scale(2) …' }
], aliceTimingOptions);
aliceChange.pause();](https://image.slidesharecdn.com/aliceinwebanimationsapiland-160408201306/85/Alice-in-Web-Animations-API-Land-77-320.jpg)

![var aliceChange =
document.getElementById('alice')
.animate(
[
{ transform: 'scale(.5) …' },
{ transform: 'scale(2) …' }
], aliceTimingOptions);
aliceChange.pause();
aliceChange.currentTime =
aliceChange.effect.timing.duration / 2;](https://image.slidesharecdn.com/aliceinwebanimationsapiland-160408201306/85/Alice-in-Web-Animations-API-Land-79-320.jpg)