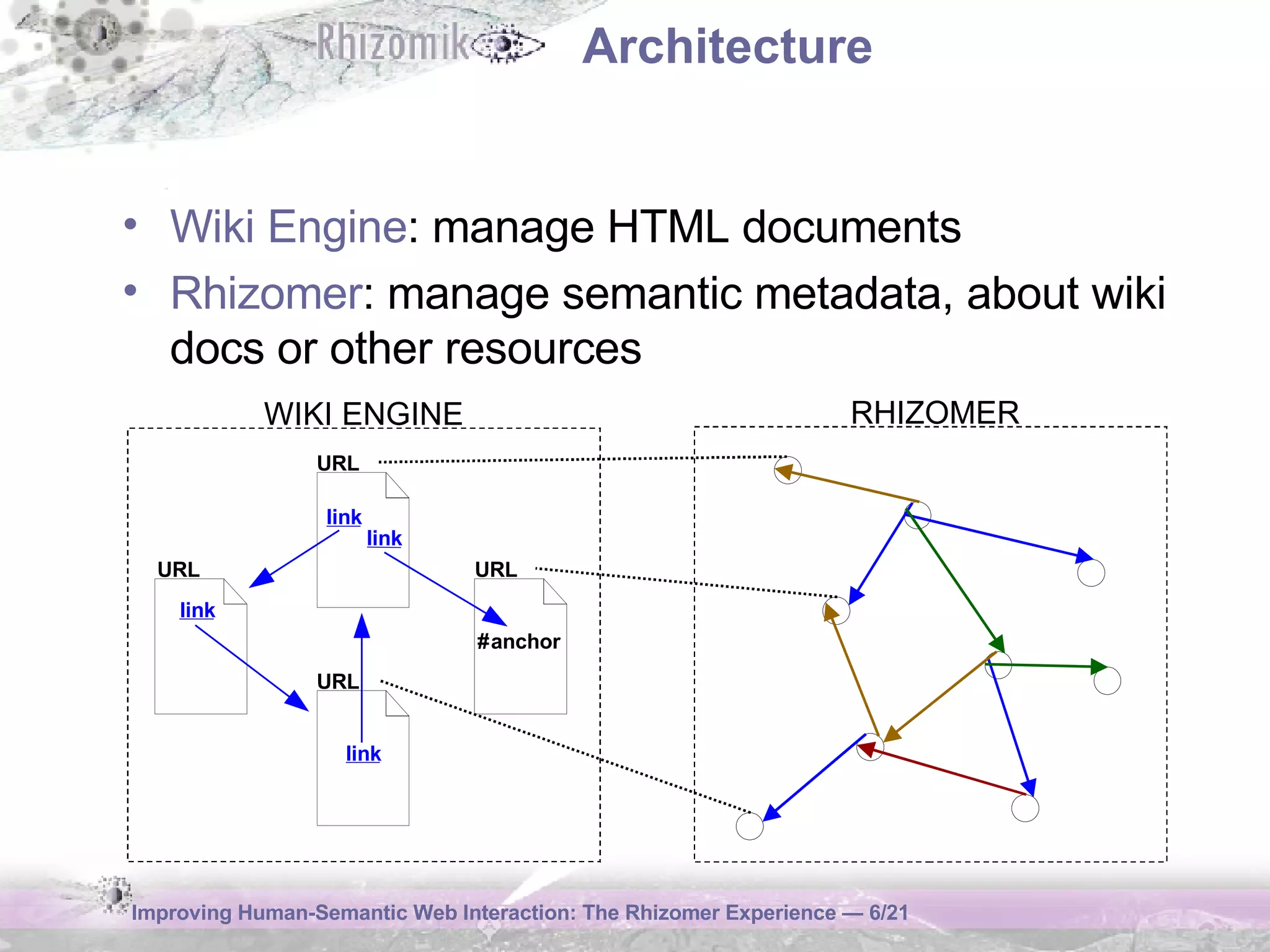
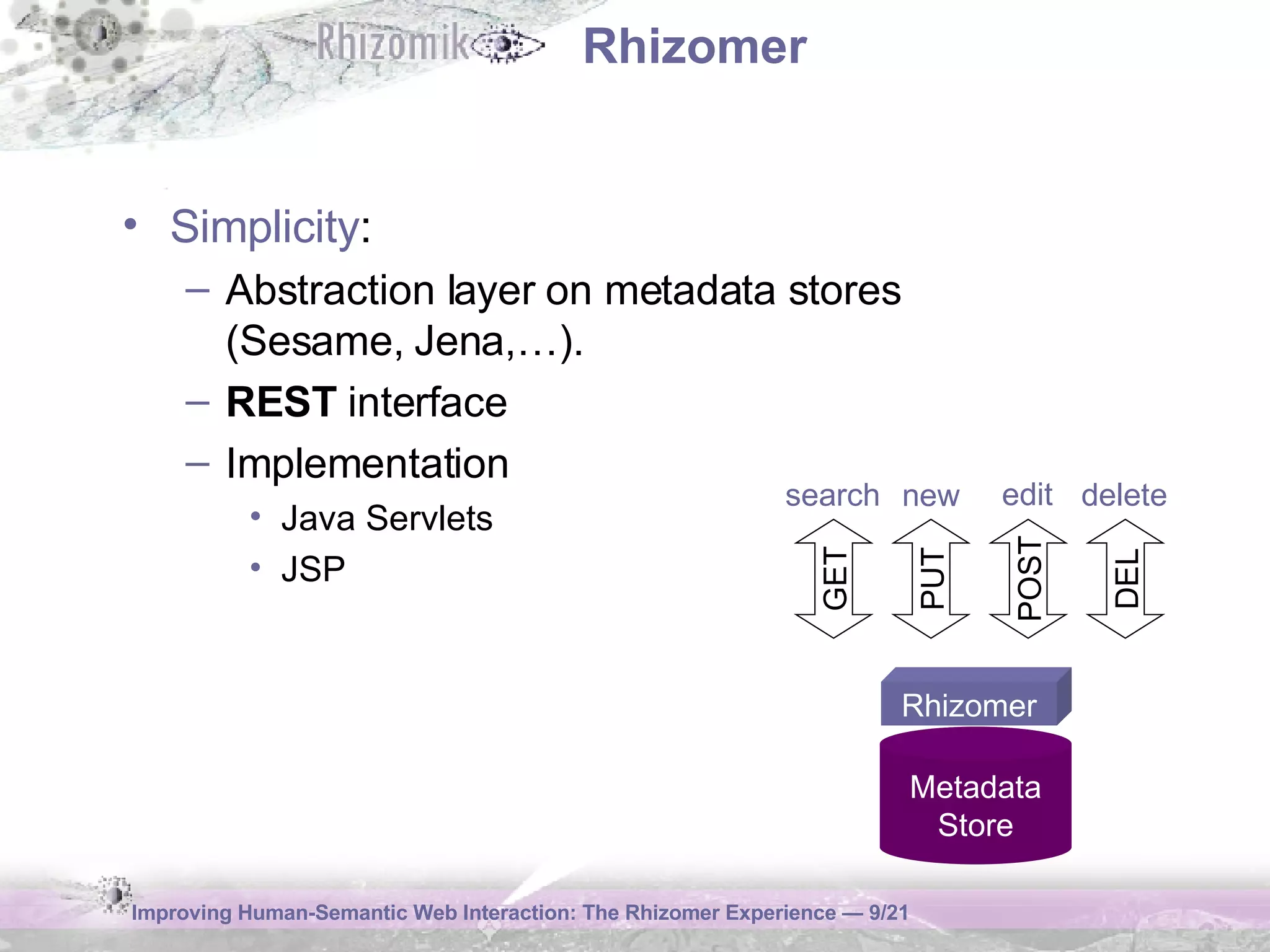
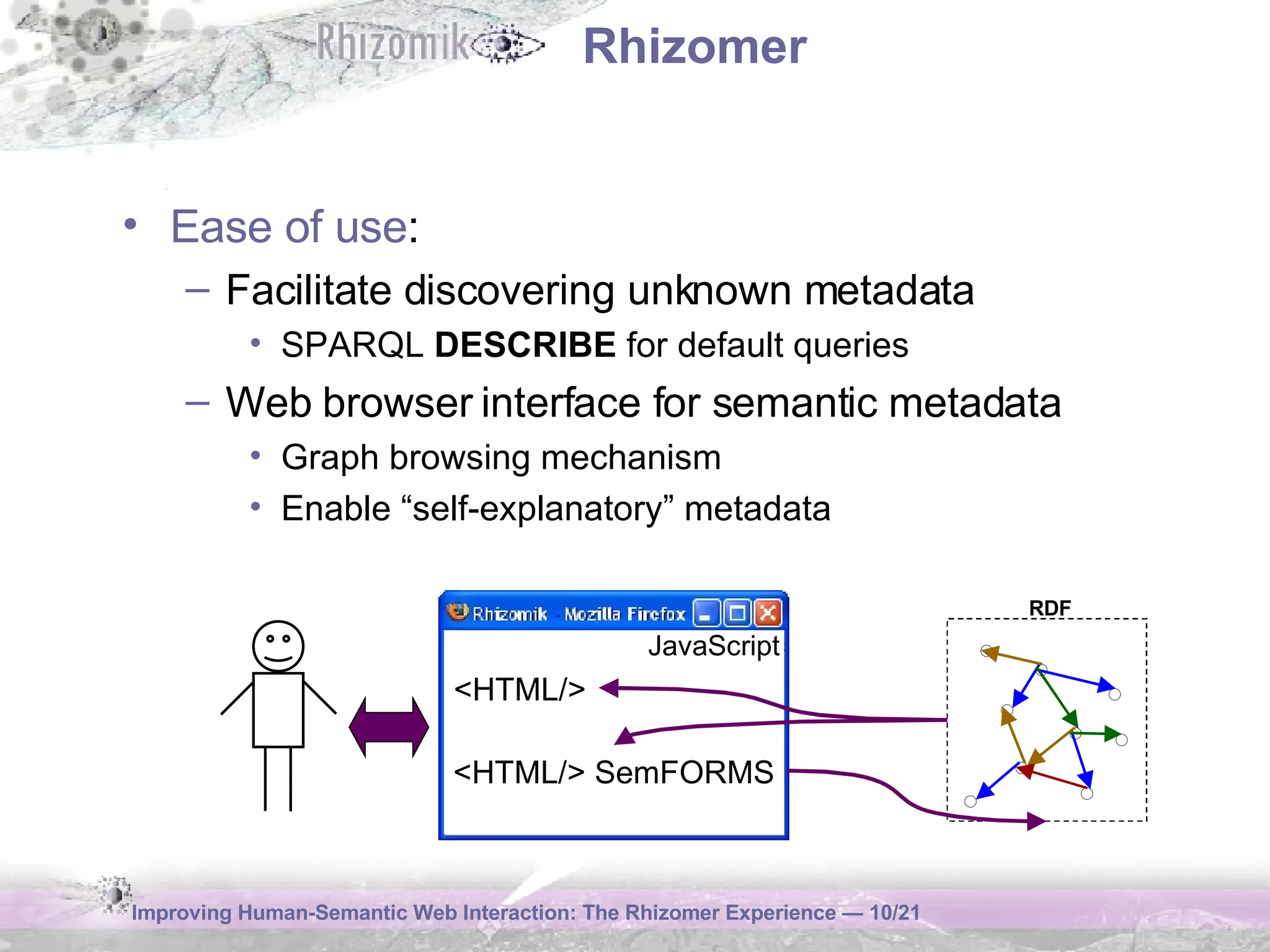
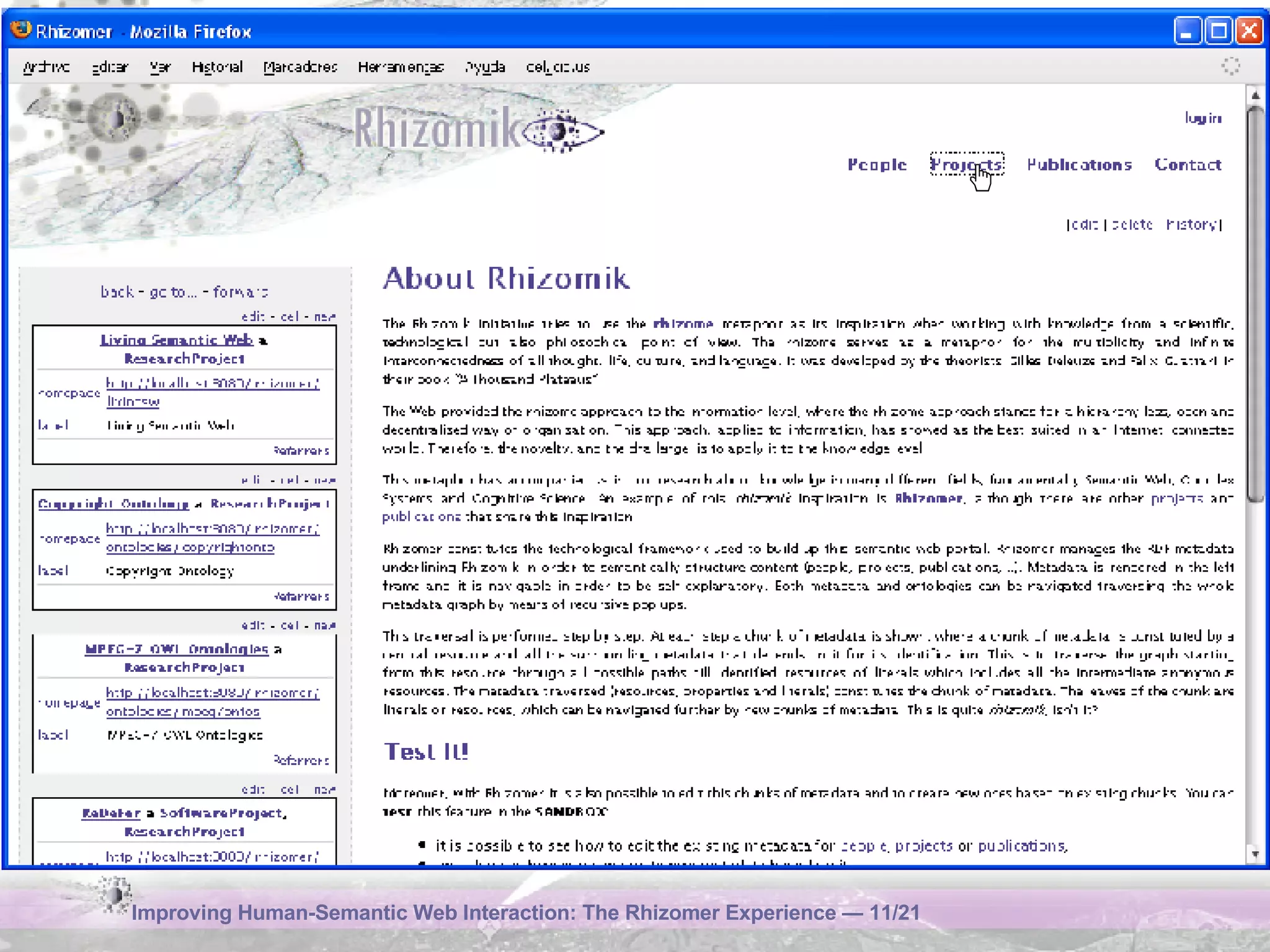
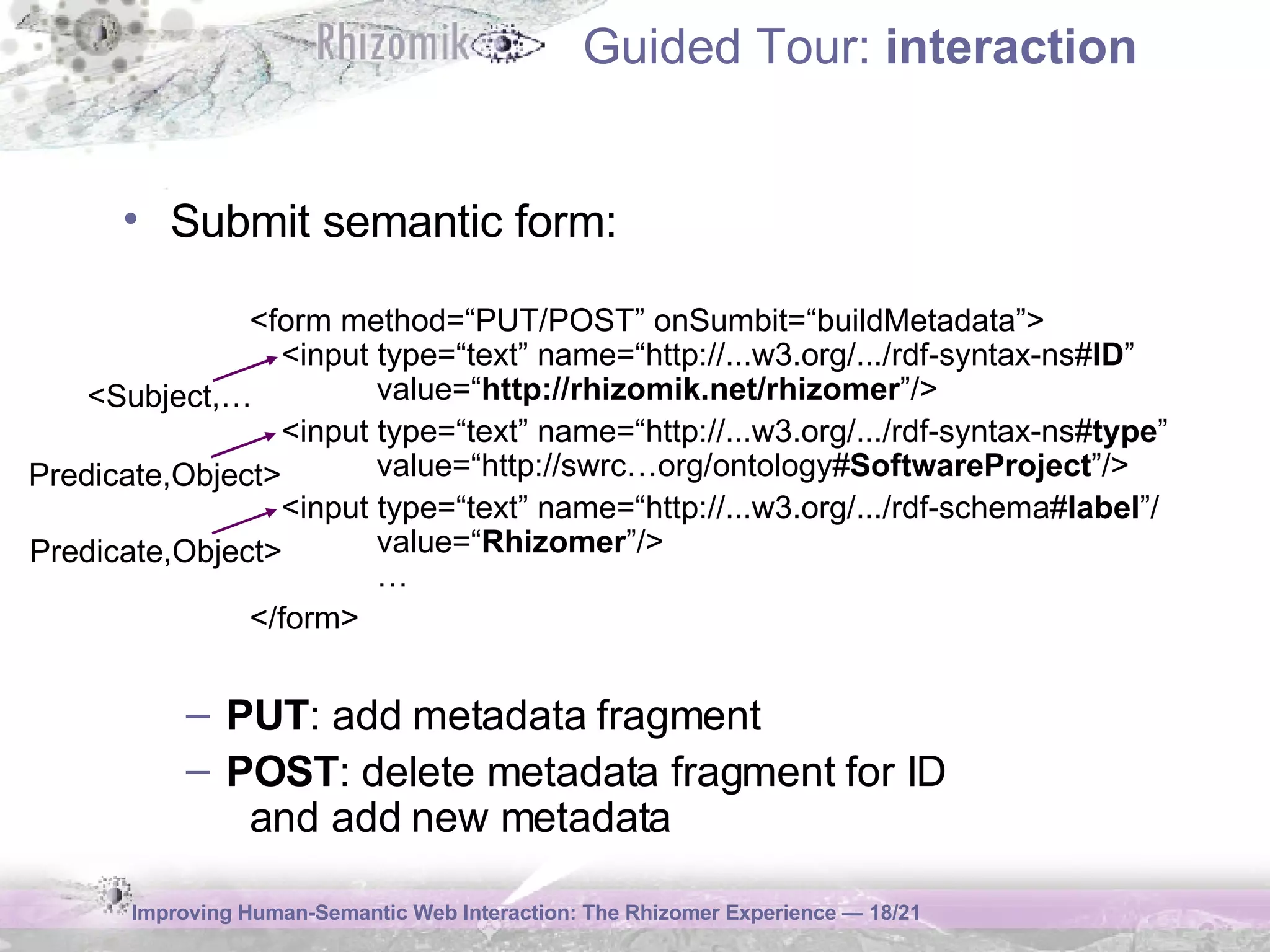
Rhizomer is a framework that aims to improve human interaction with the semantic web by separating HTML content and semantic metadata in a wiki system. It uses a simple wiki engine to manage HTML documents and a semantic metadata engine called Rhizomer to manage metadata about the wiki documents or other resources. Rhizomer provides a guided tour interface and forms to enable non-experts to easily view, query and edit semantic metadata using only a web browser. Future work will focus on improving interaction through AJAX and assisted metadata creation and specialised visualisation services.



![Introduction However, most Semantic Wikis… Mix human and machine-oriented content Quite unusable notation for HTML content and/or semantic metadata [[Category:ResearchProject]] [[label:=Rhizomer]] [[homepage:=rhizomik.net/rhizomer]] Require user aware of available classes, props,… Difficult reuse of external data and ontologies More usable approaches: PlatypusWiki, OntoWiki,…](https://image.slidesharecdn.com/improving-humansemantic-web-interaction-the-rhizomer-experience-27624/75/Improving-Human-Semantic-Web-Interaction-The-Rhizomer-Experience-4-2048.jpg)
















![Thank you for your attention More at: http:// rhizomik.net Contact [email_address] [email_address]](https://image.slidesharecdn.com/improving-humansemantic-web-interaction-the-rhizomer-experience-27624/75/Improving-Human-Semantic-Web-Interaction-The-Rhizomer-Experience-21-2048.jpg)