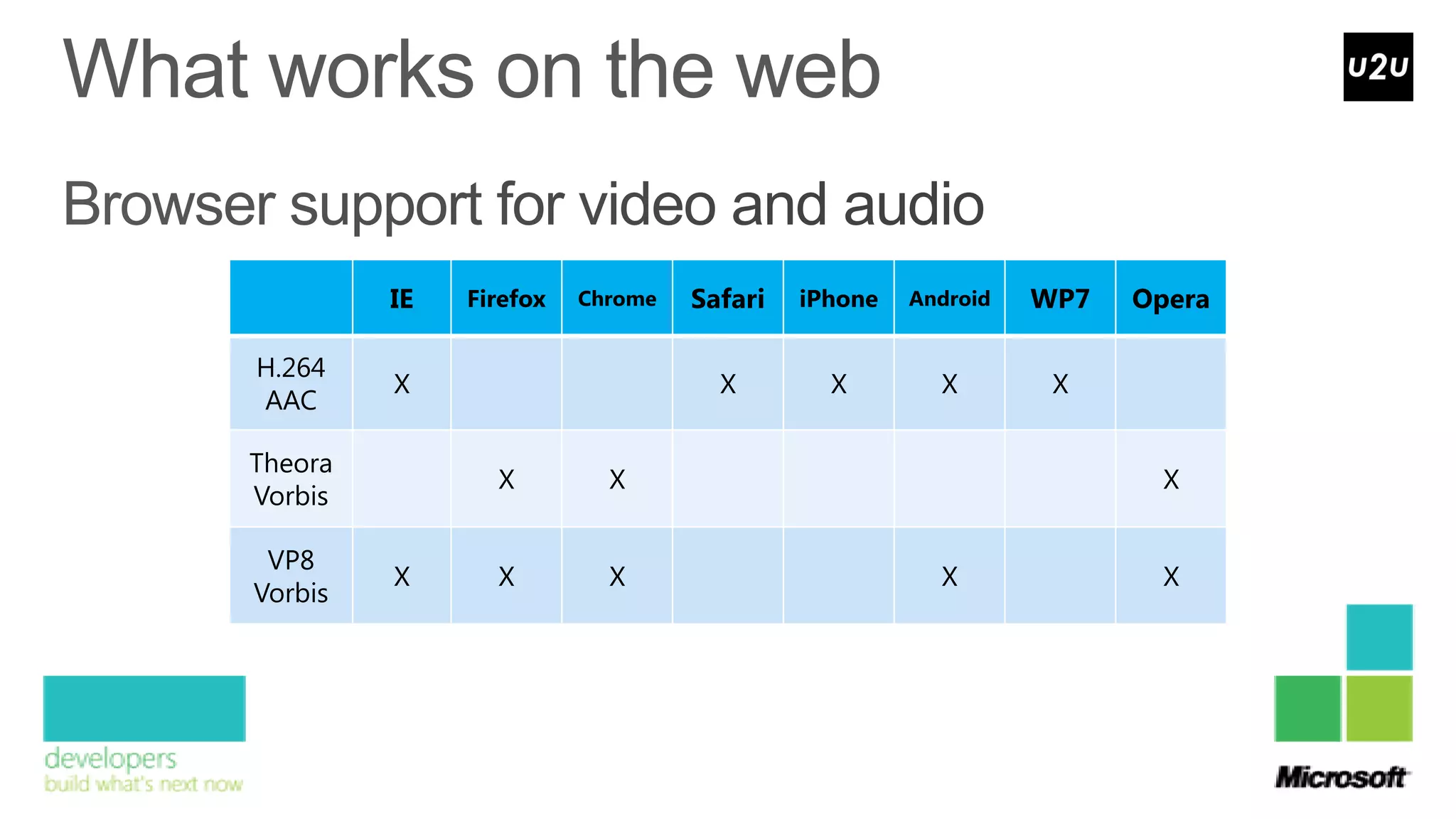
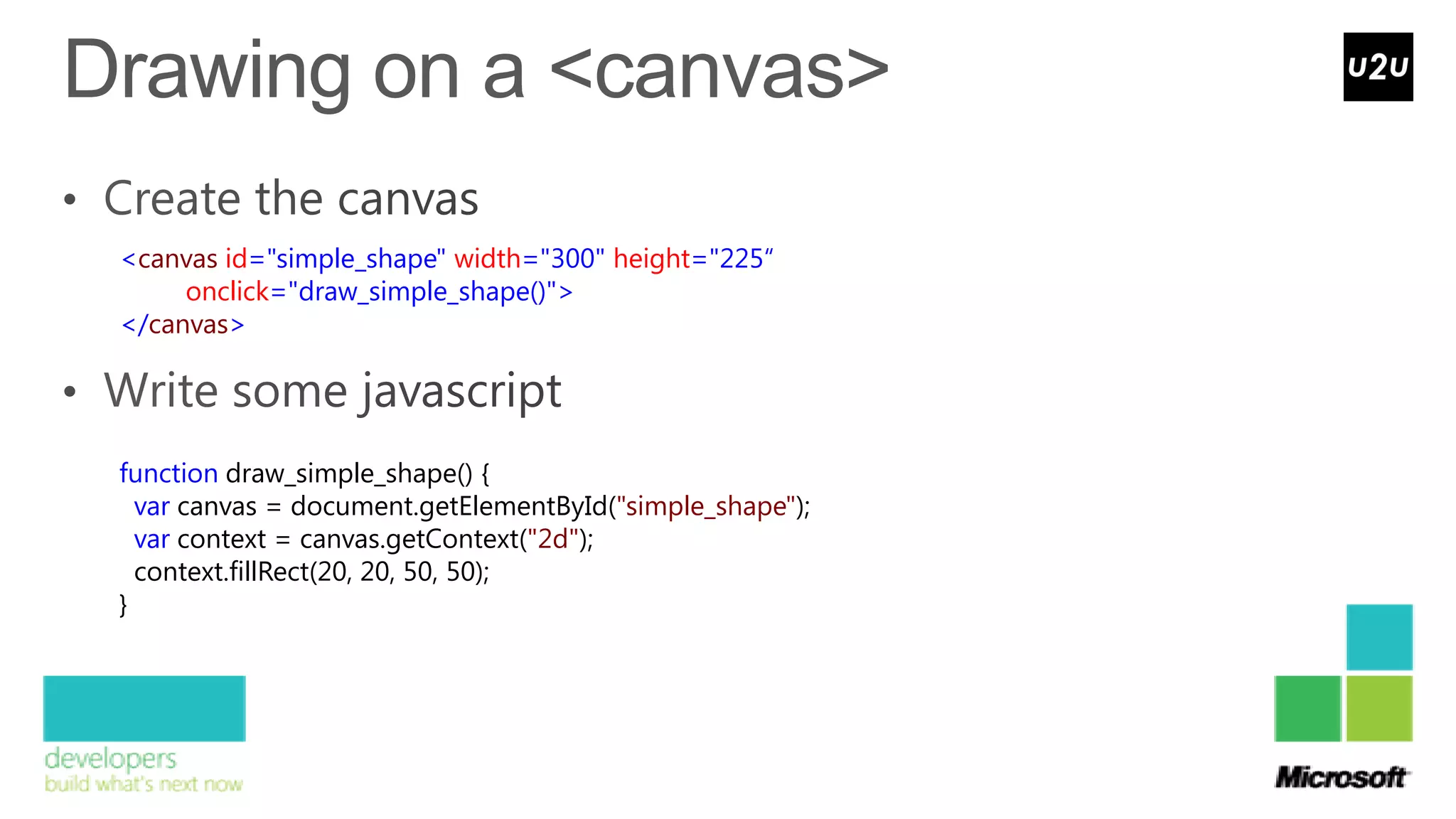
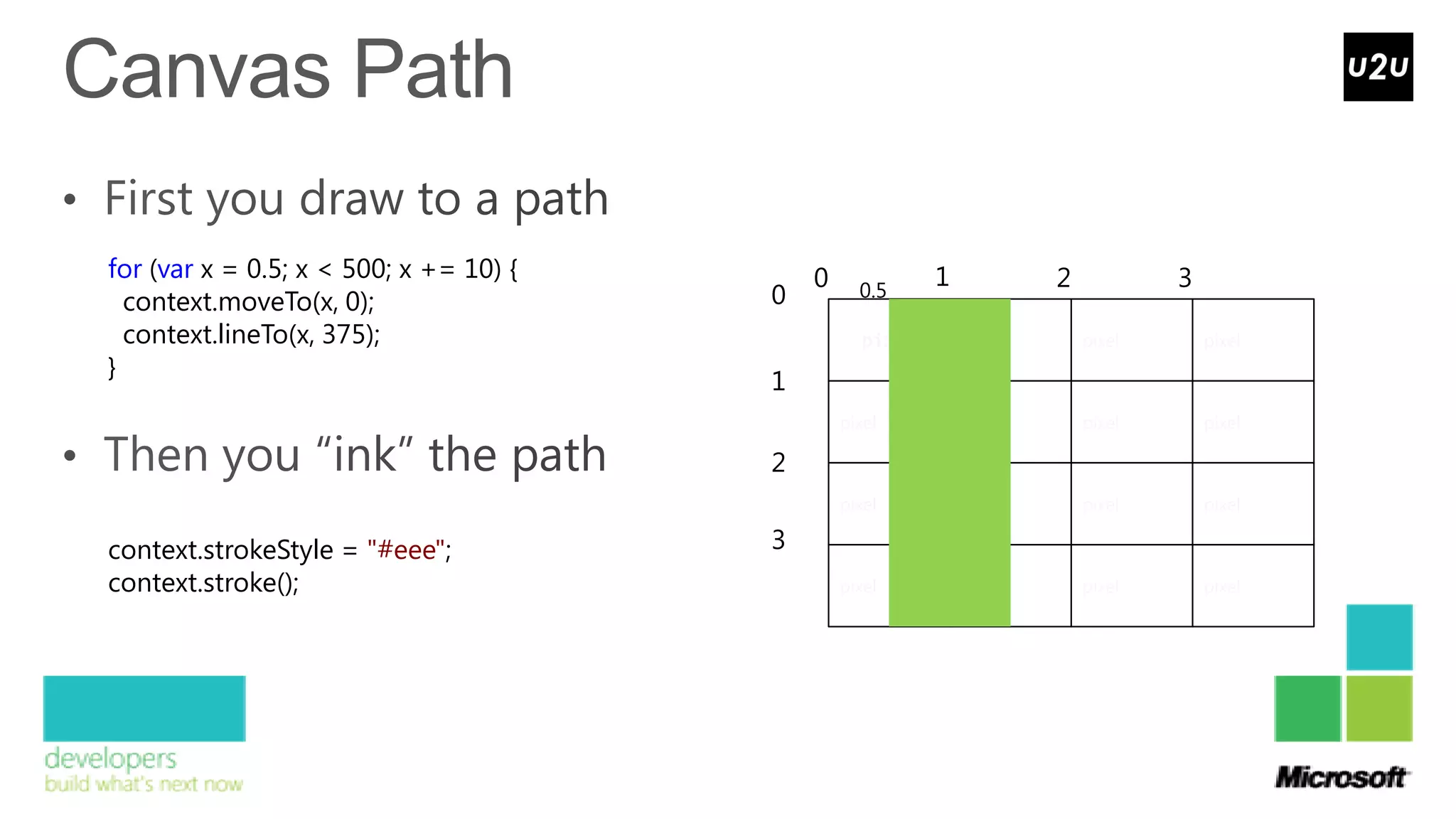
The document discusses the HTML5 canvas element for rendering graphics and provides a code example for drawing shapes on a canvas. It also covers local storage for saving and retrieving data, geolocation for tracking user location, and media elements for video playback compatibility across various browsers. Additionally, it includes references to caching strategies and responsive design principles.
















![localStorage.setItem("message", “some object");
value = localStorage.getItem("message");
localStorage["message"] = “some object";
value = localStorage["message"];](https://image.slidesharecdn.com/250room8peterhimschoot-120220054907-phpapp01/75/Building-HTML5-enabled-web-applications-with-Visual-Studio-2011-17-2048.jpg)