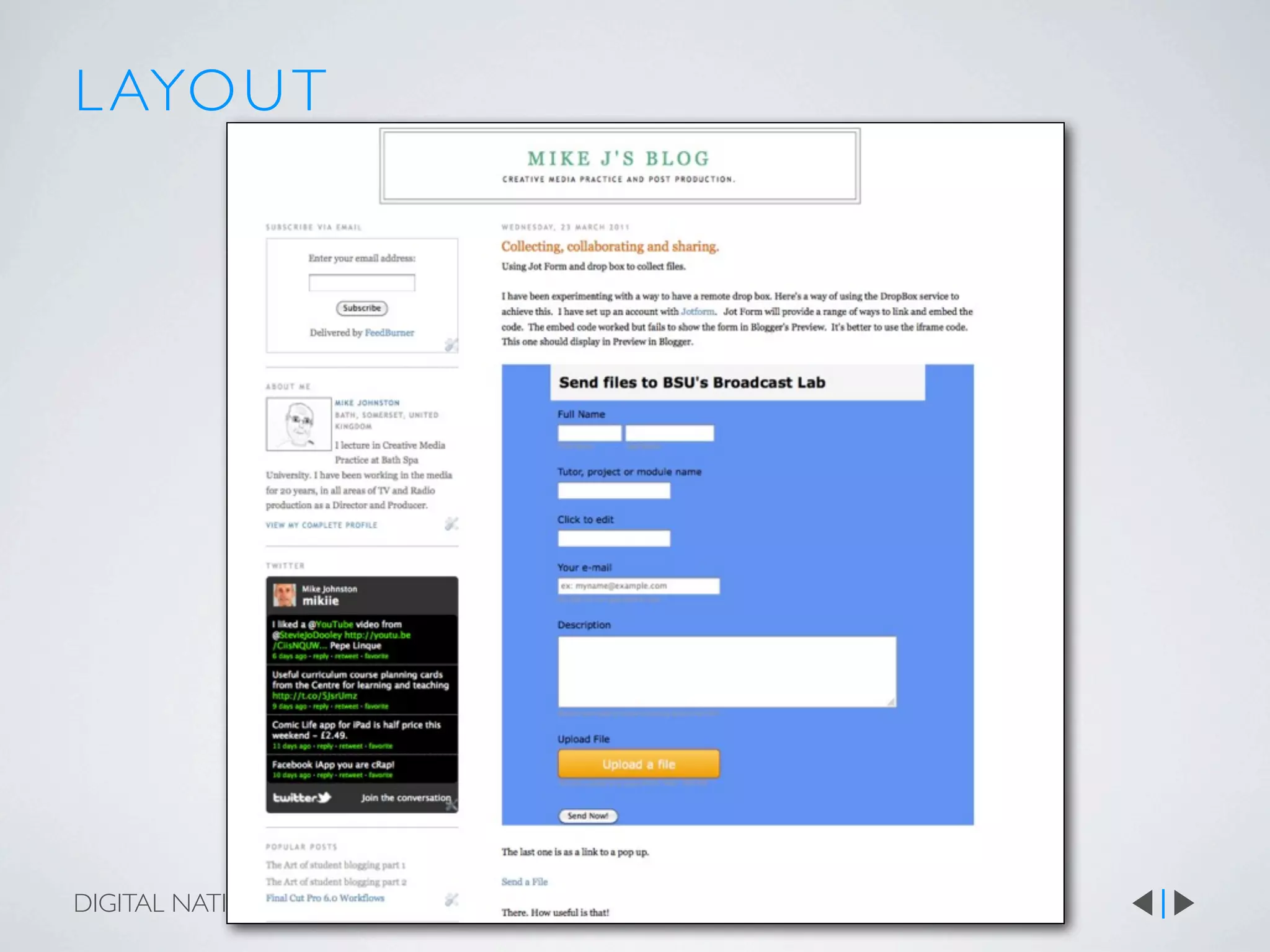
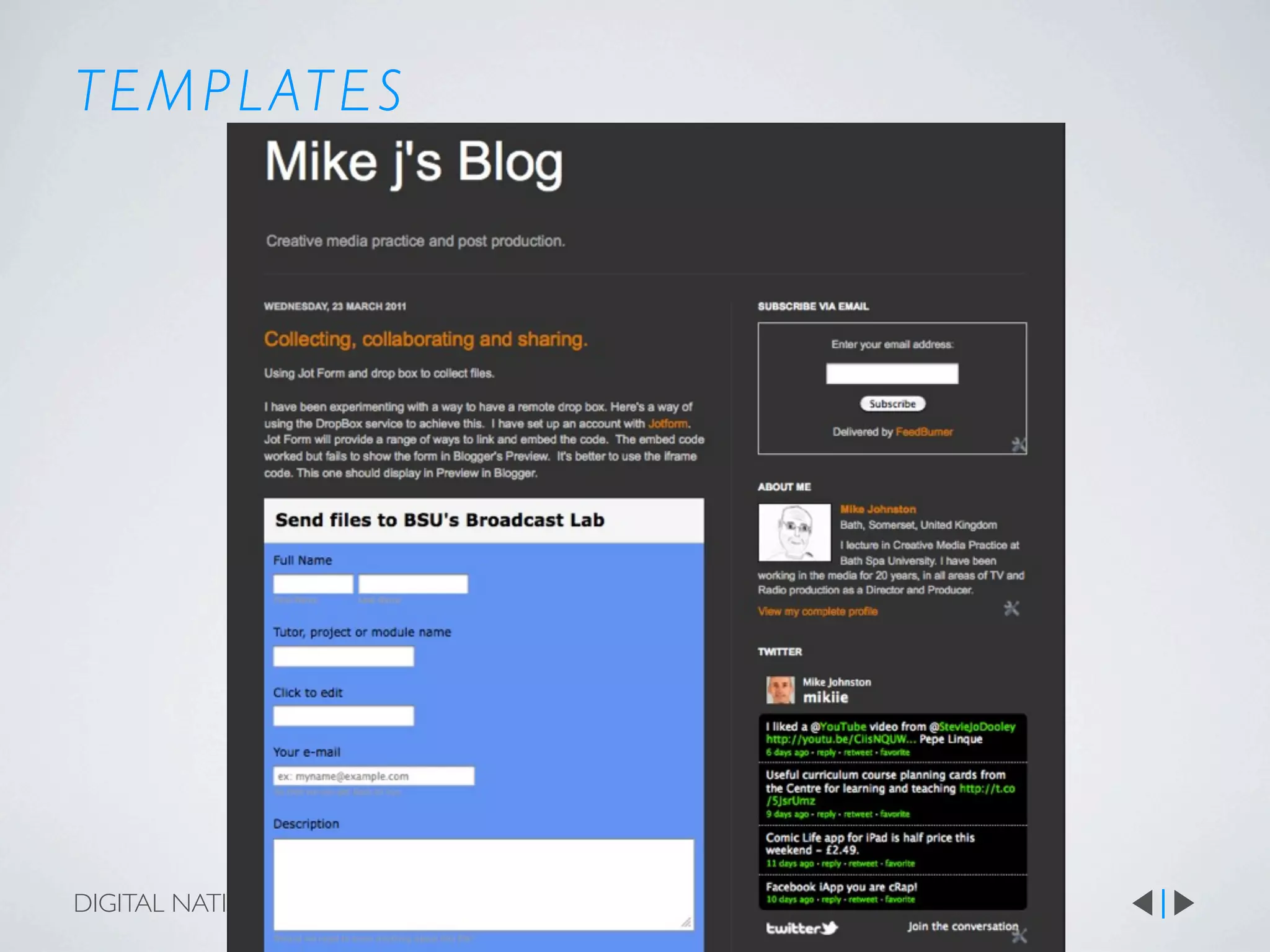
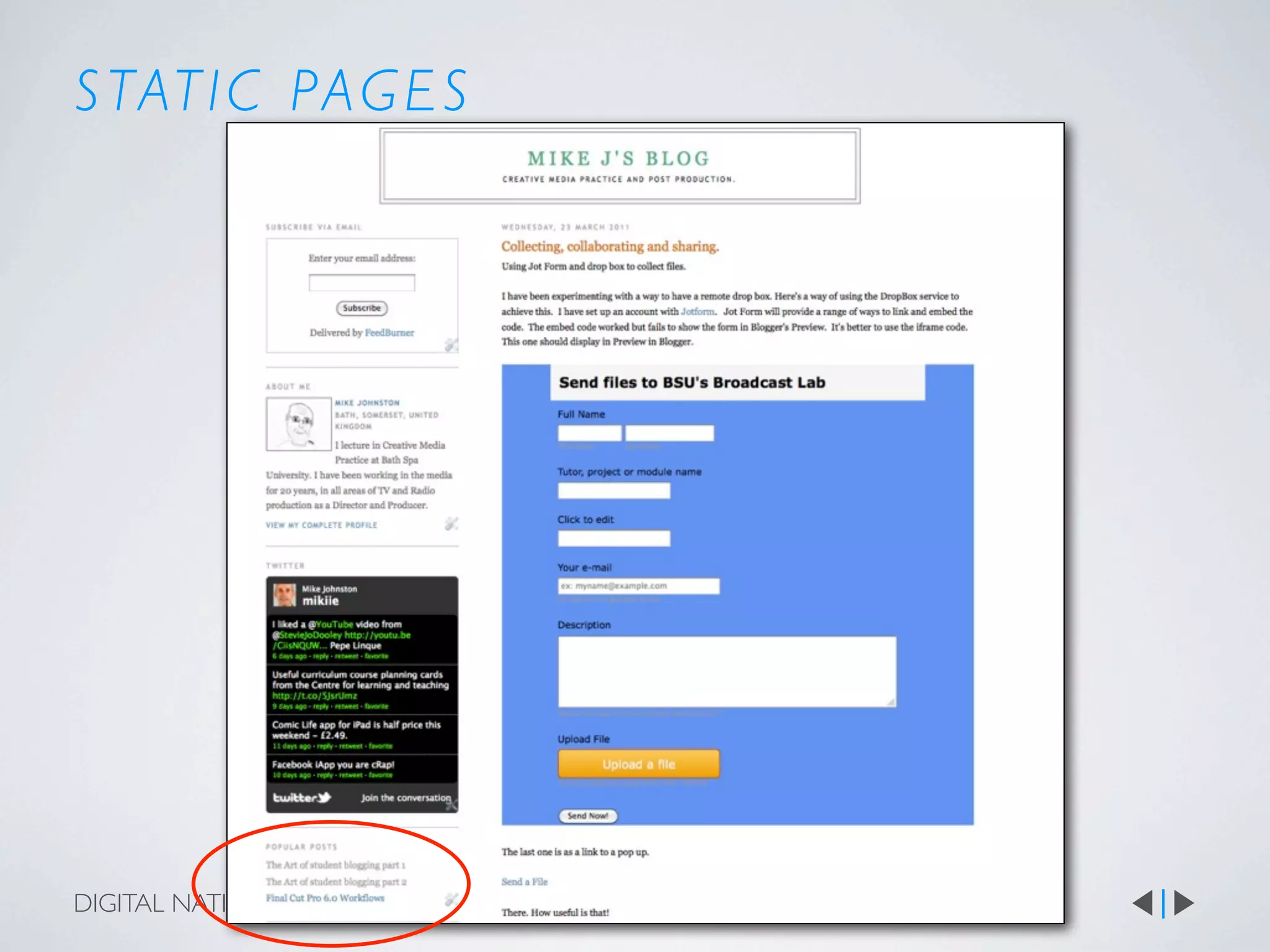
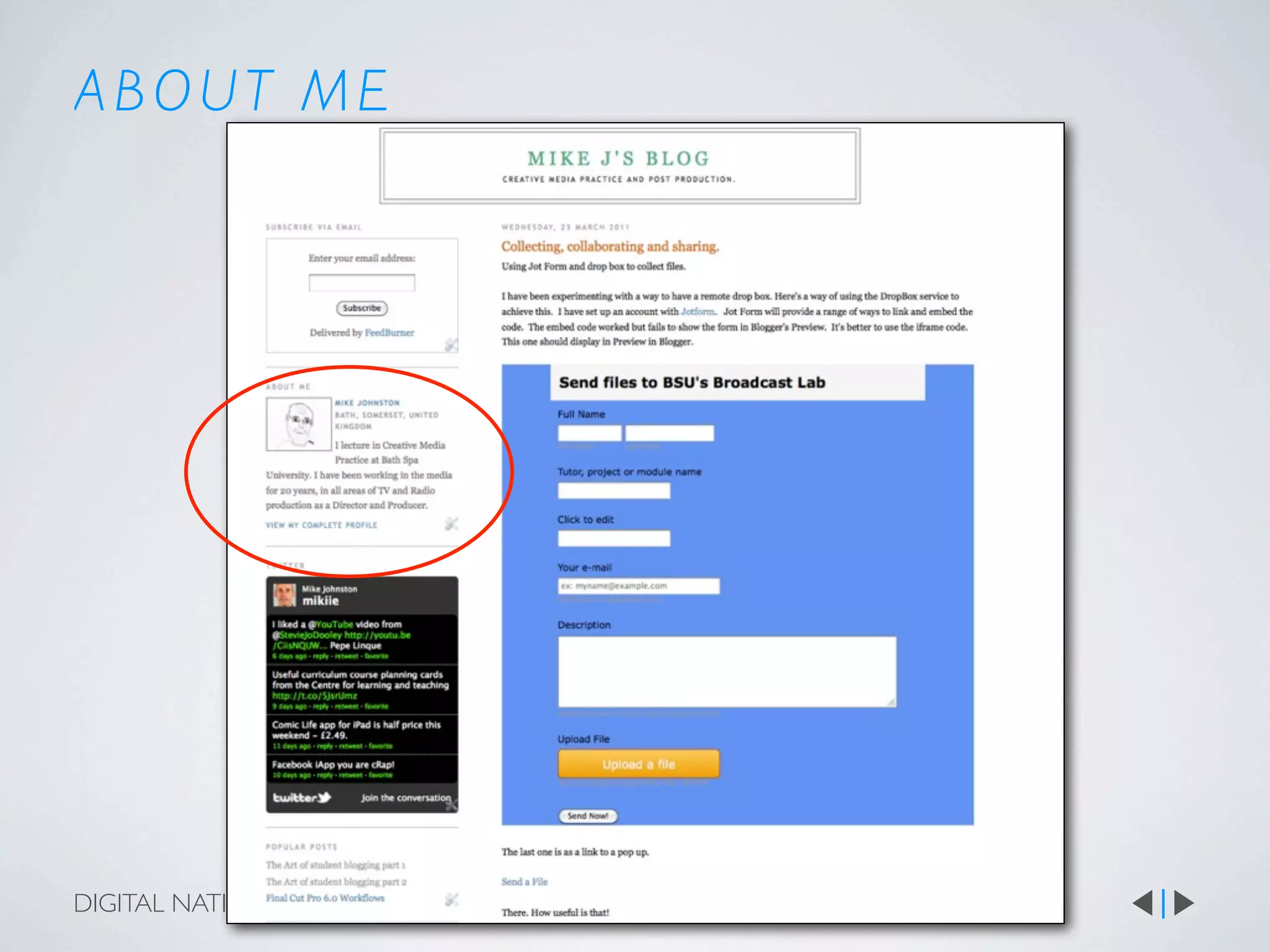
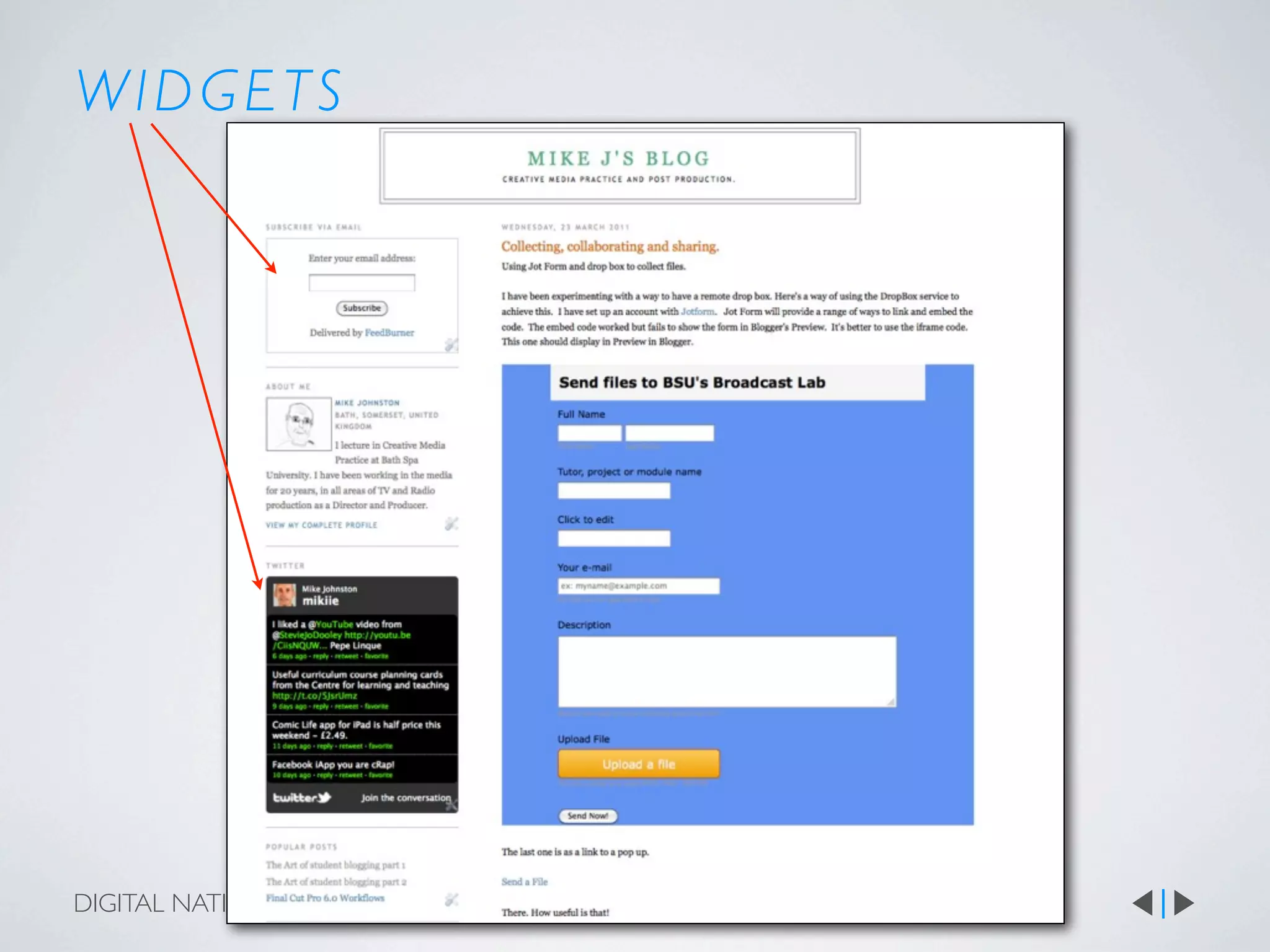
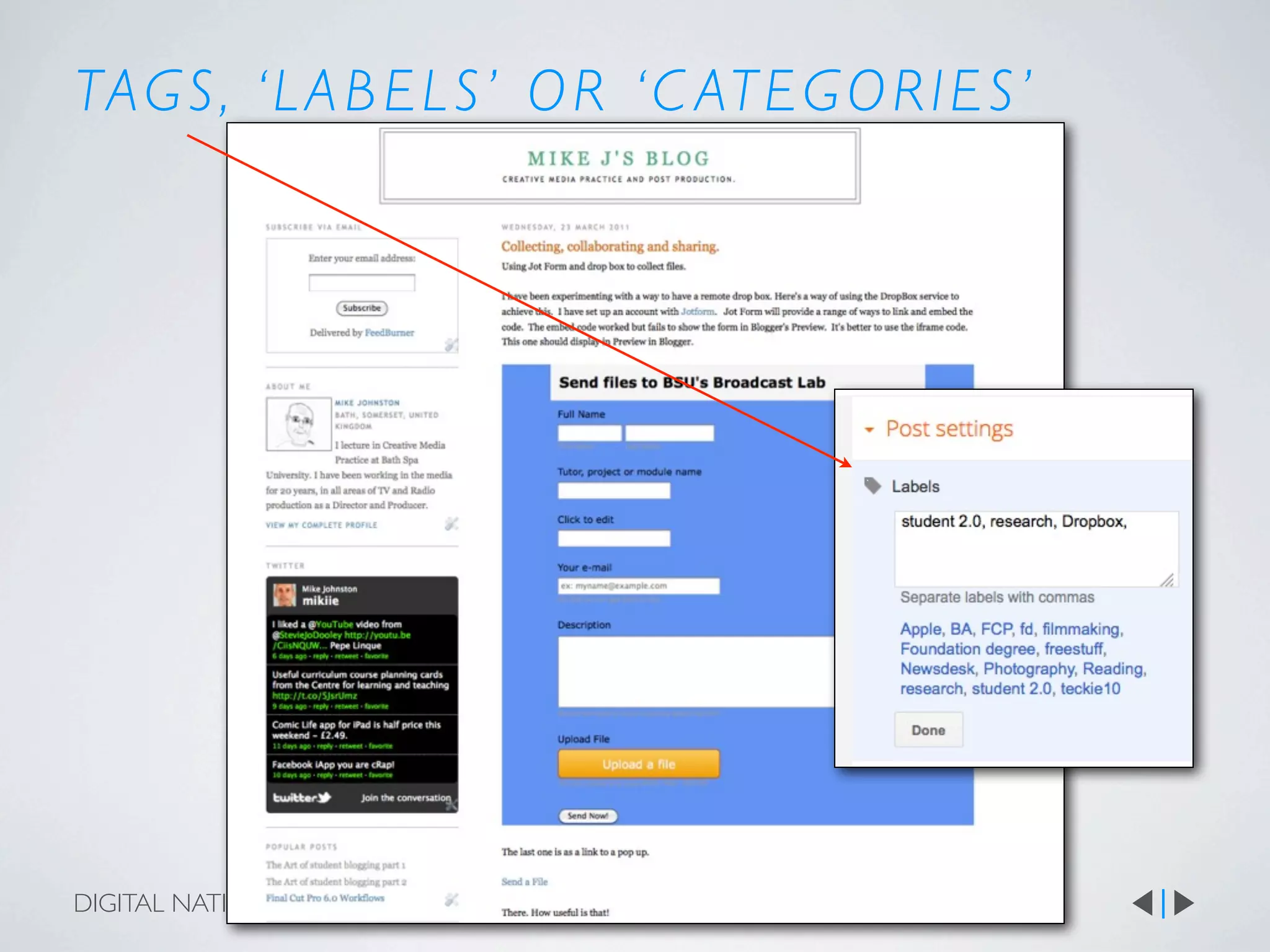
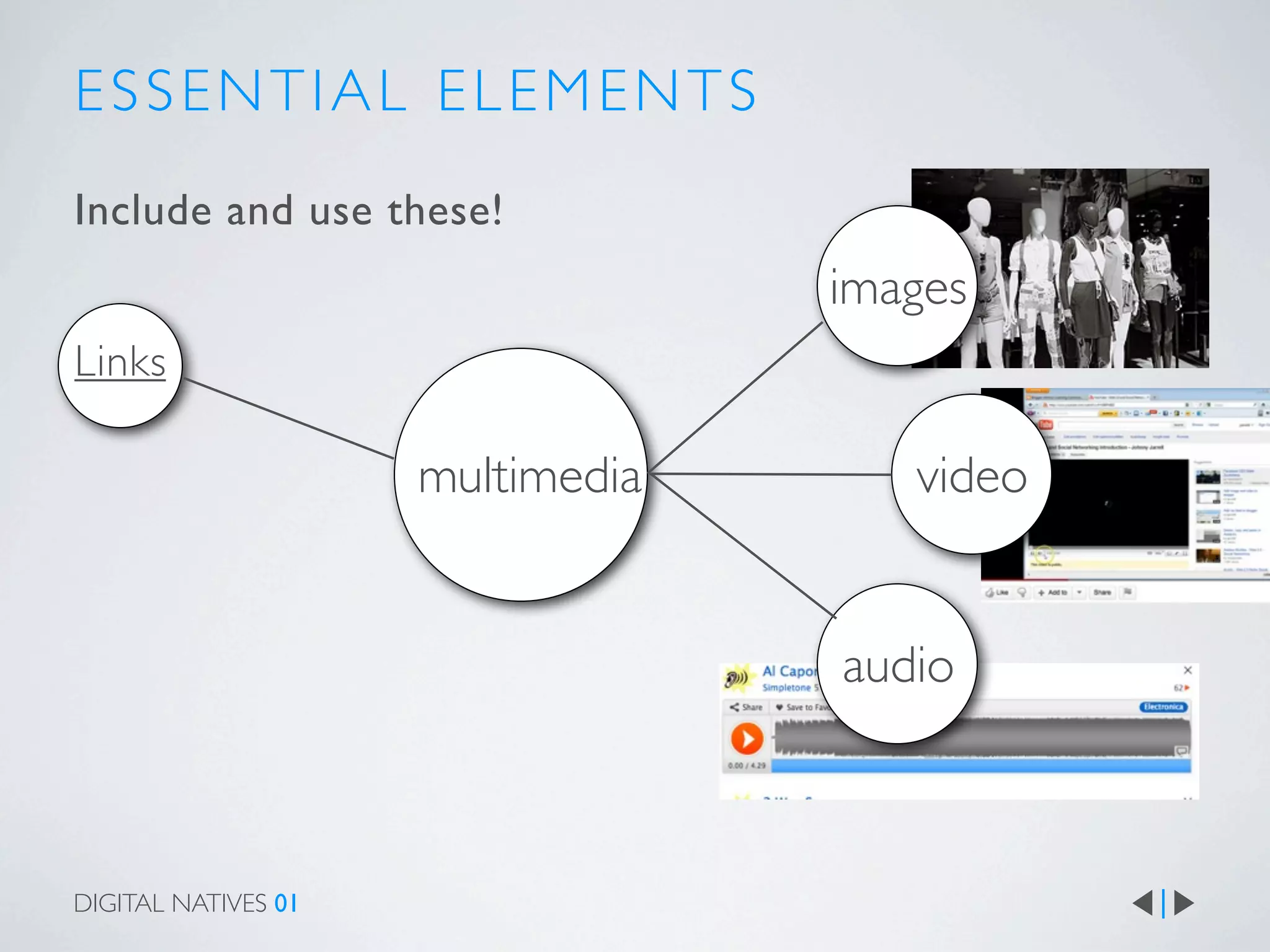
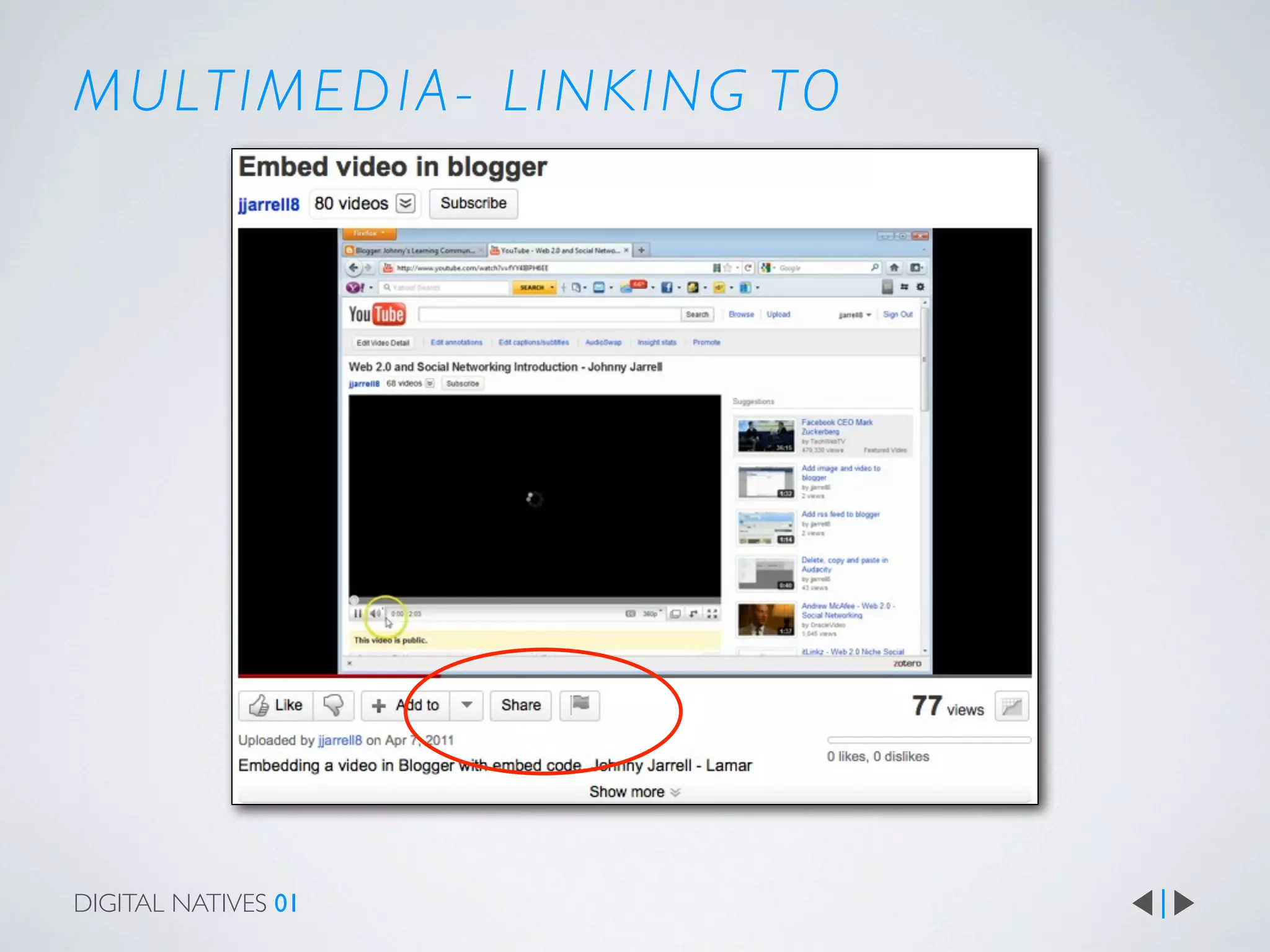
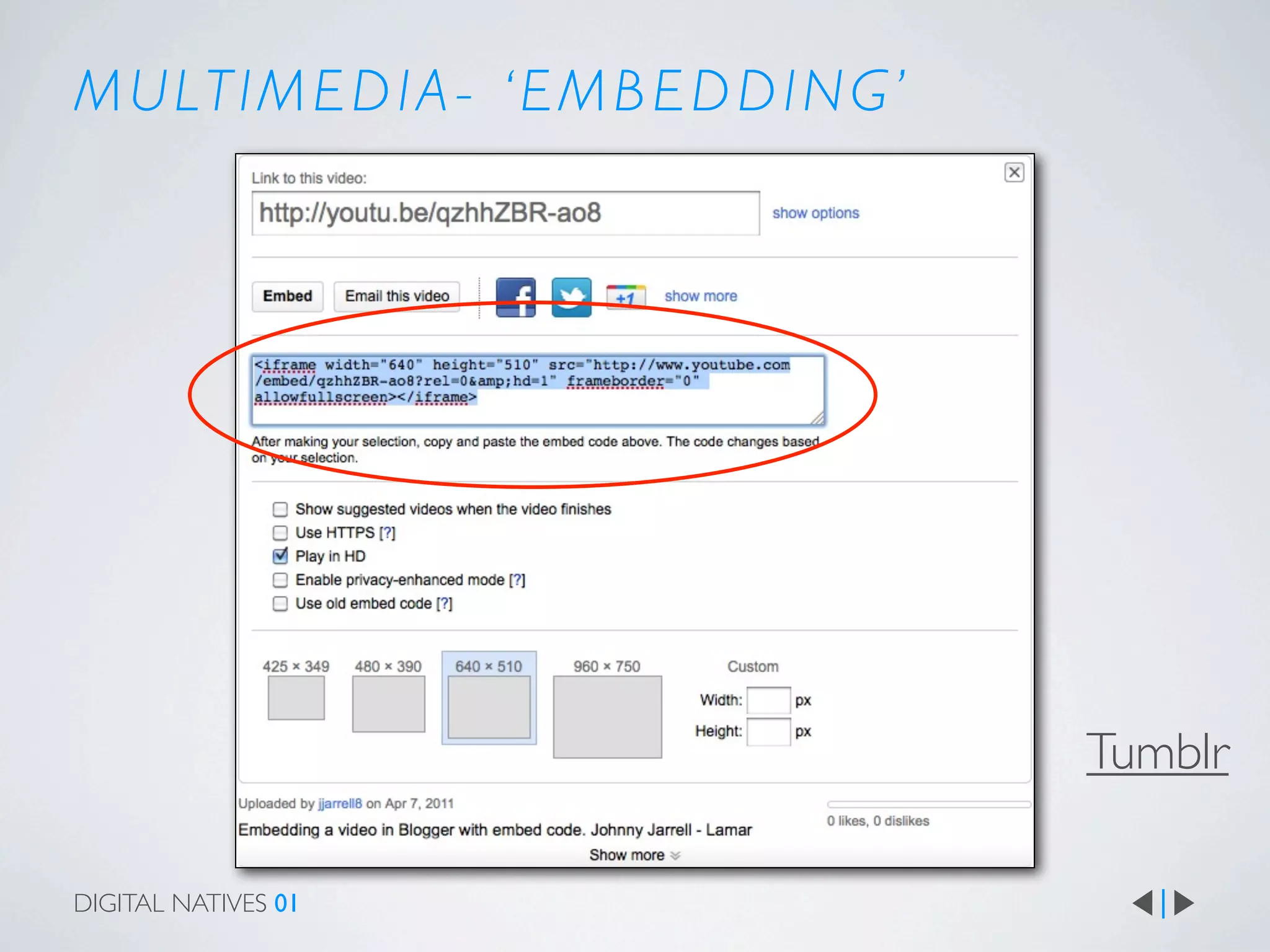
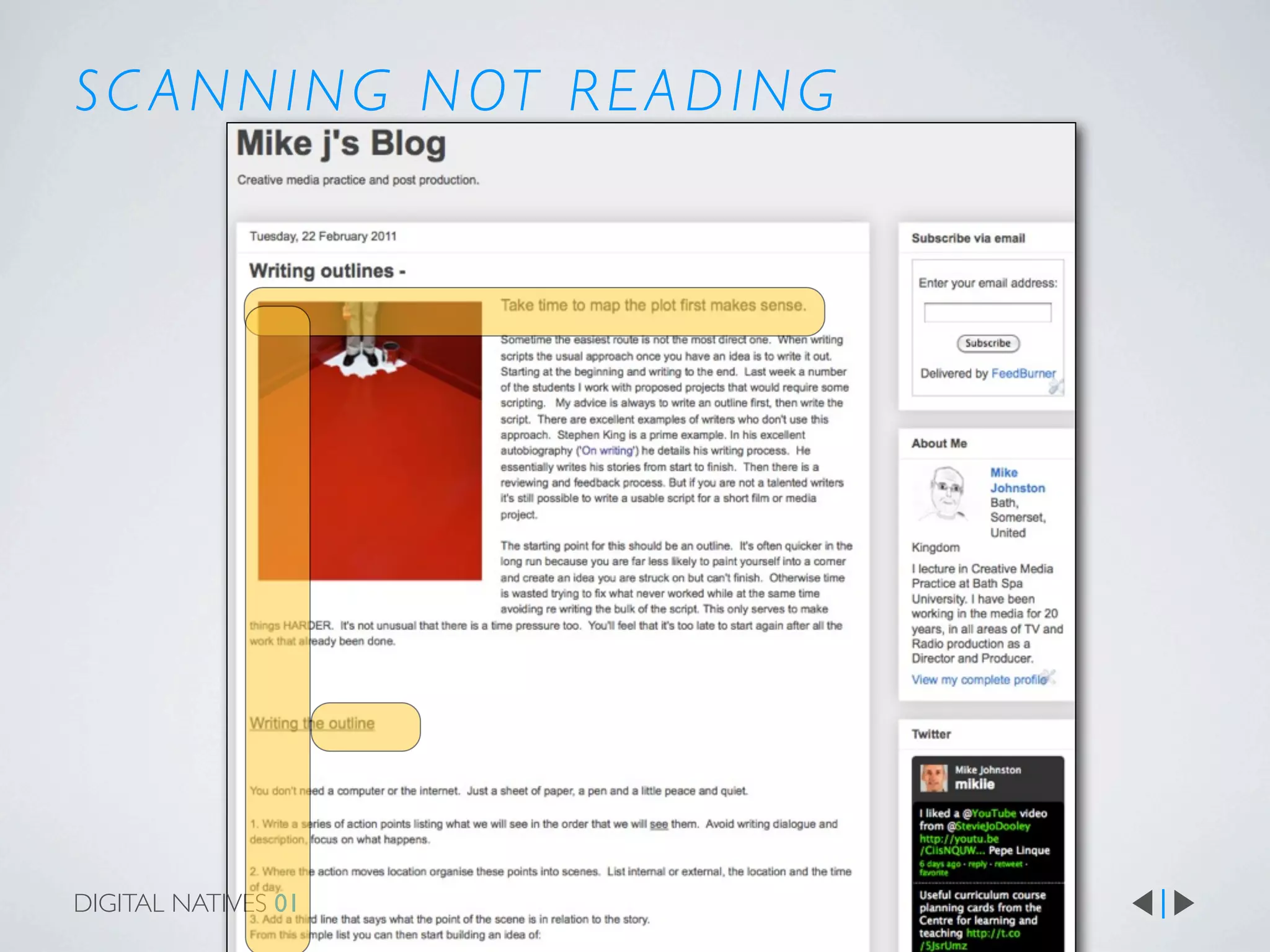
This document provides an overview of basic blogging. It discusses why people blog and read blogs, including using a blog as a shop window, learning space, and way to join conversations. It covers blog structure, layout, templates, widgets, tags, and essential elements like images, links, and multimedia. Tips for writing for the web include being succinct, using short sections, and scanning rather than reading. Examples of professional and student blogs are provided, along with 10 tips and tricks for blogging.