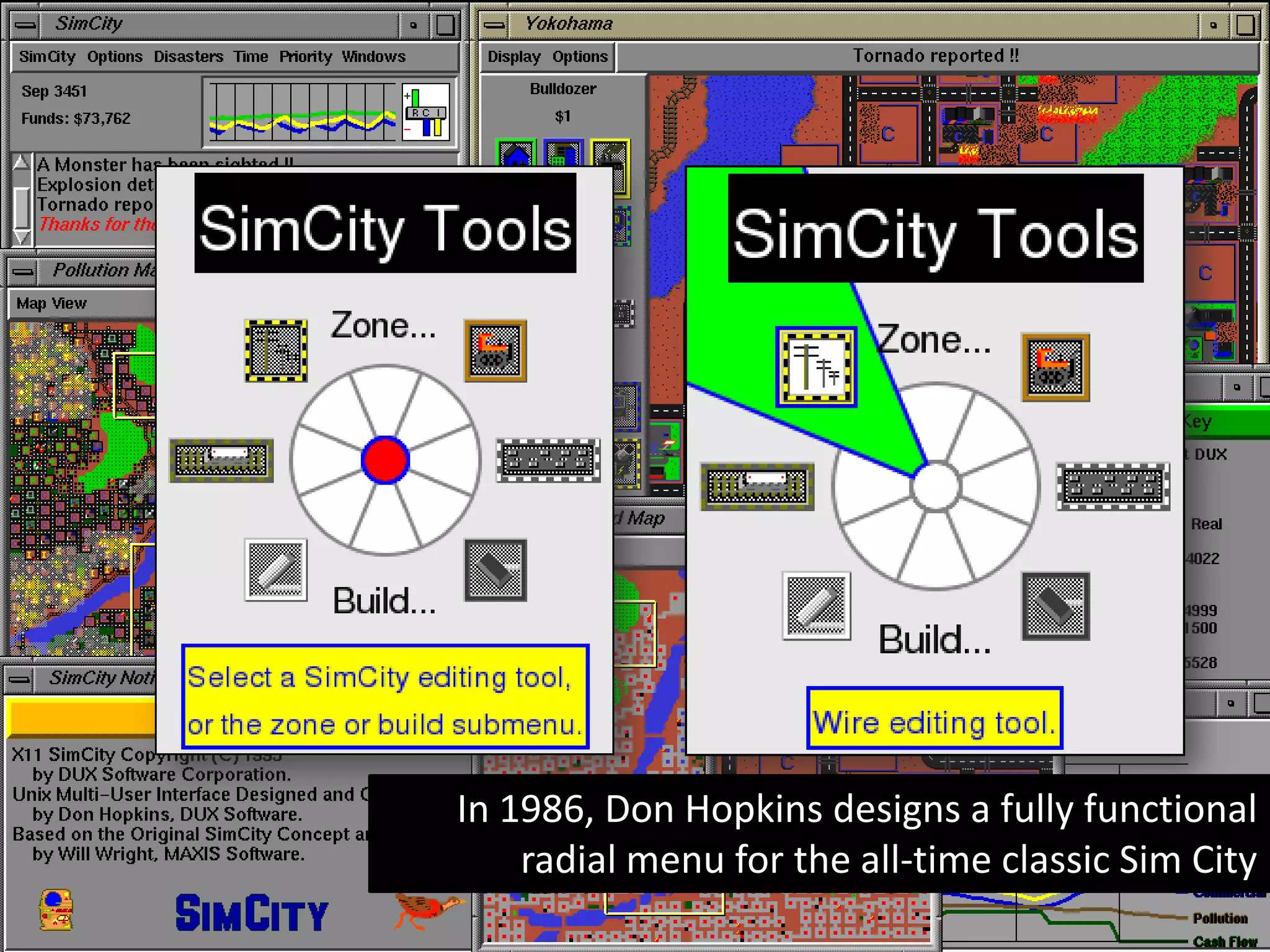
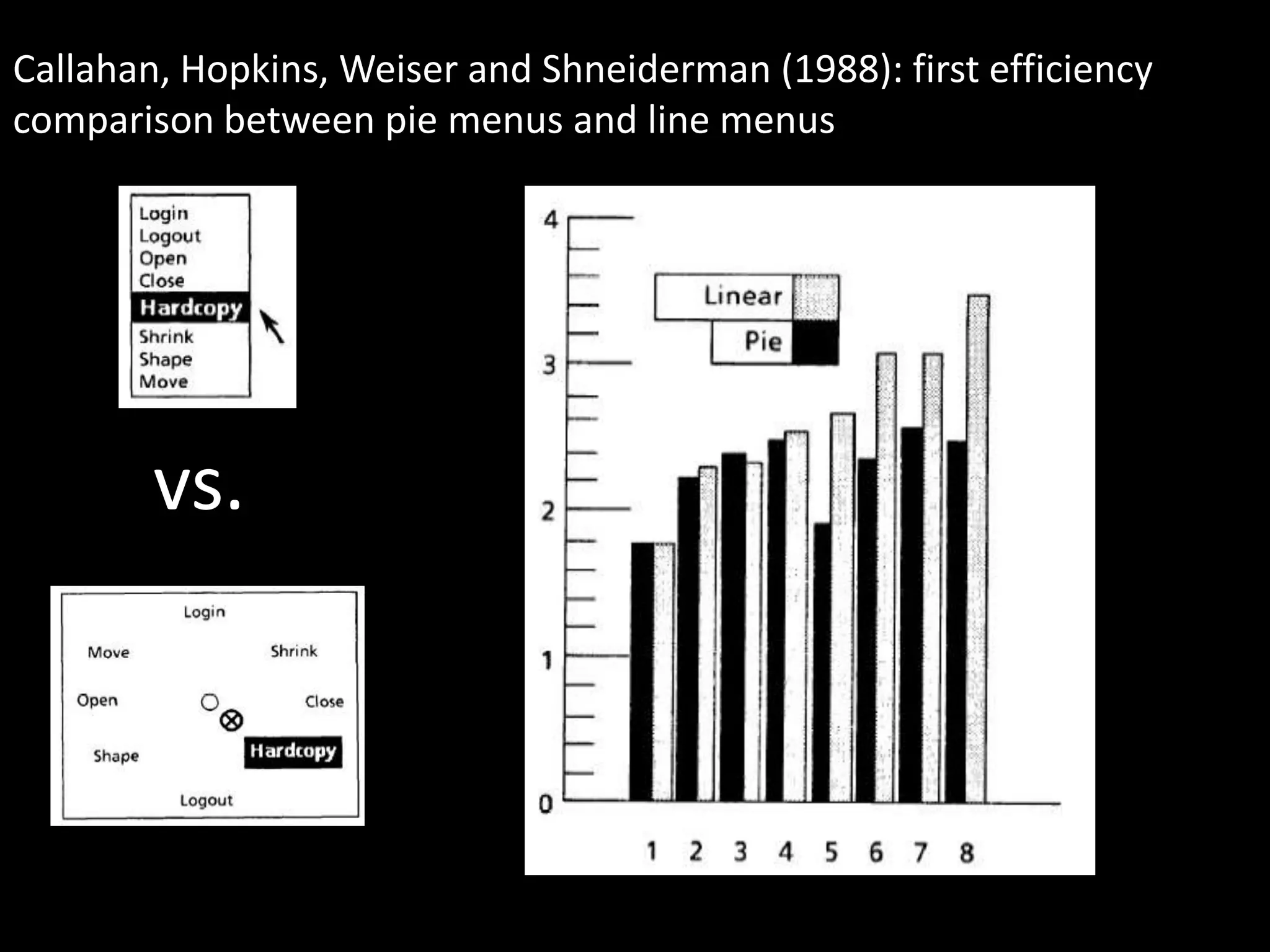
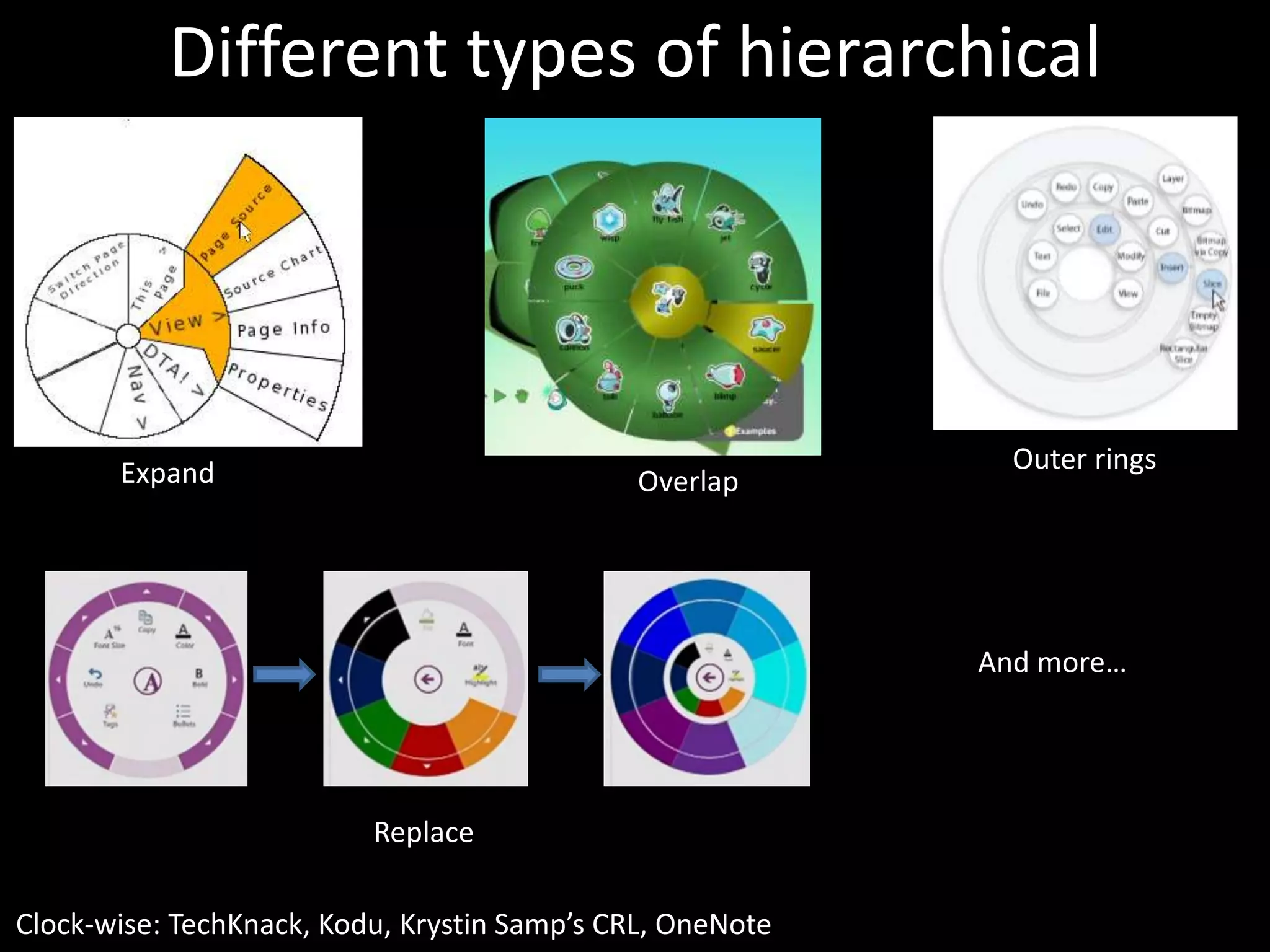
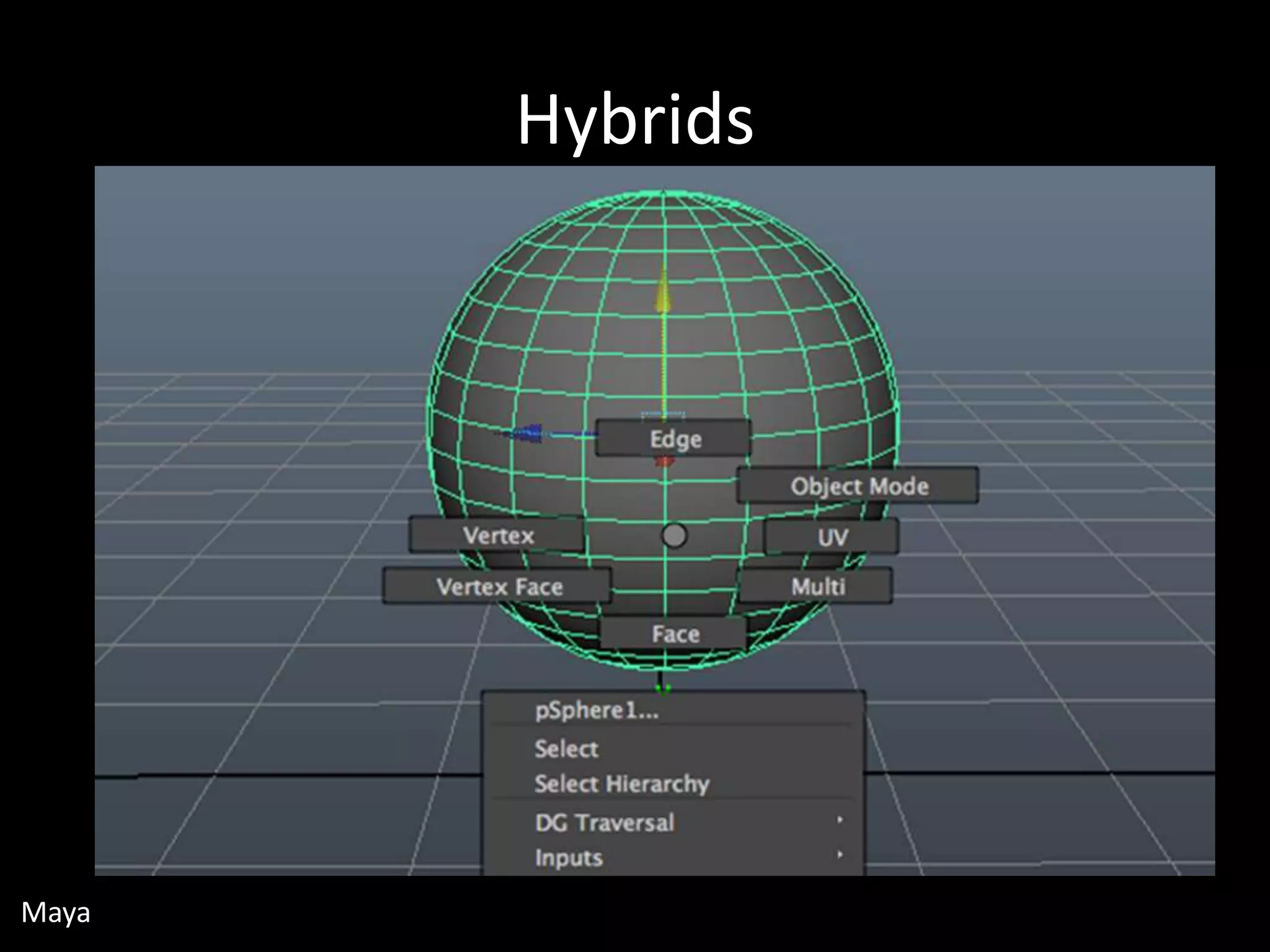
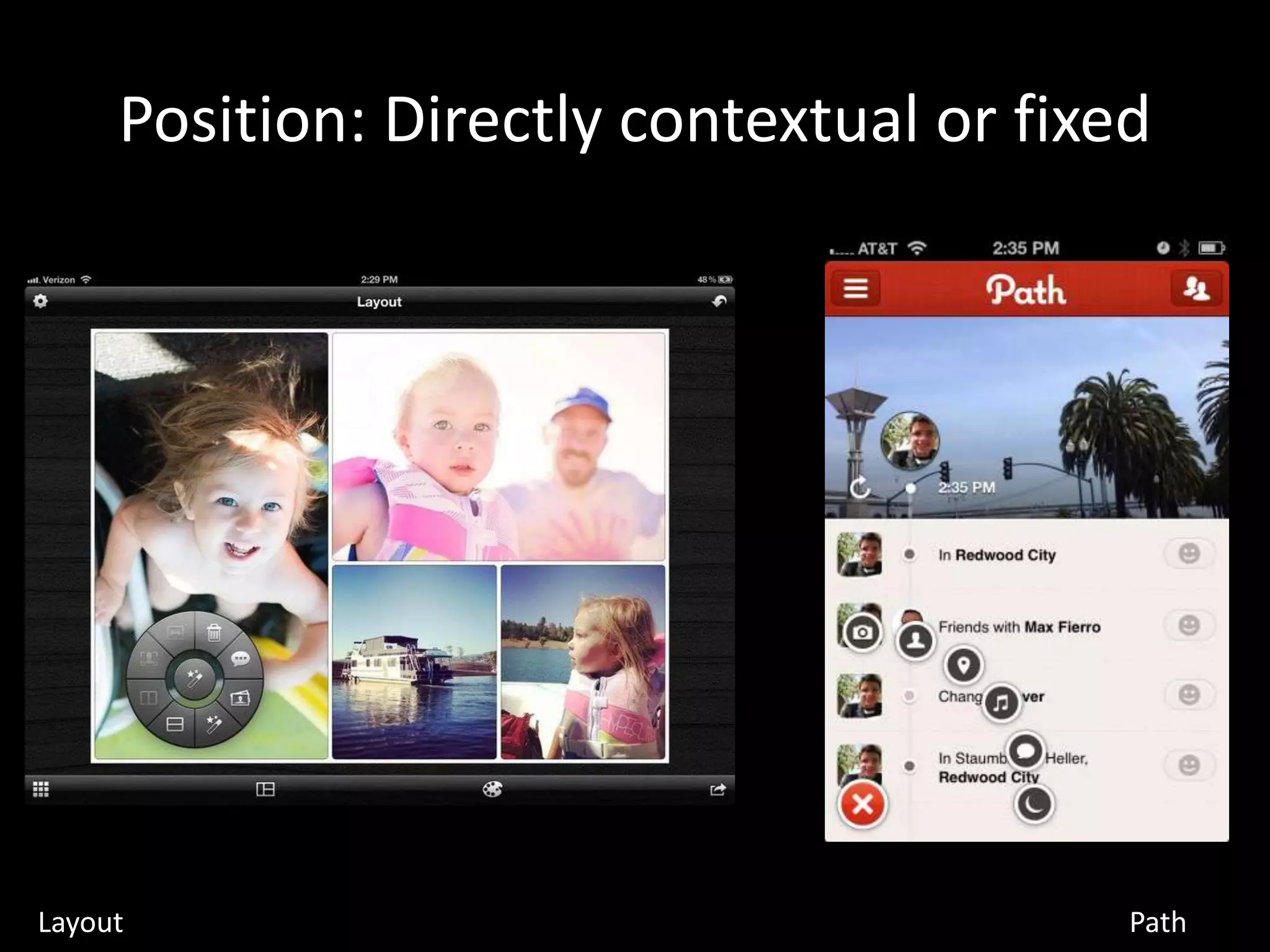
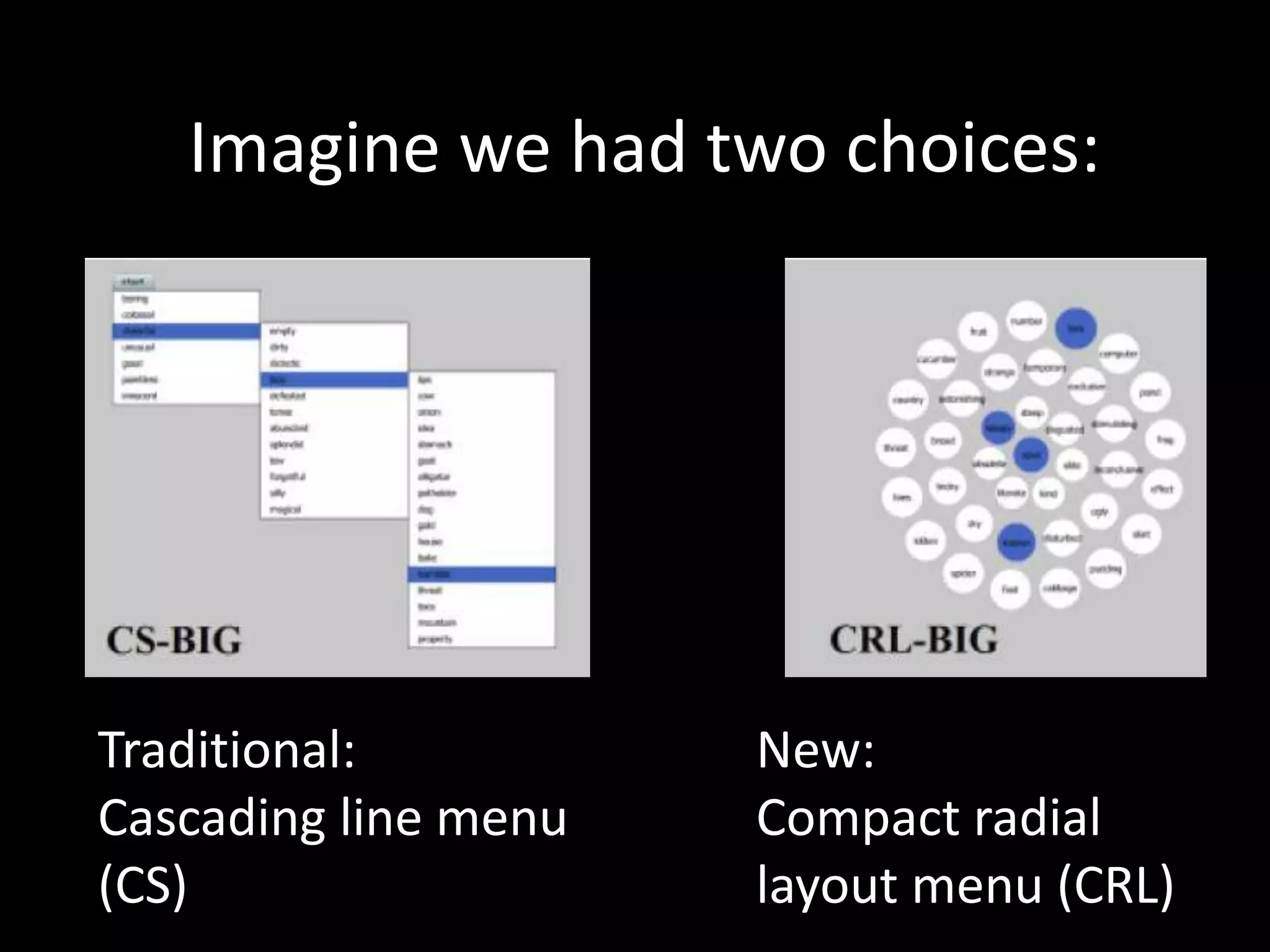
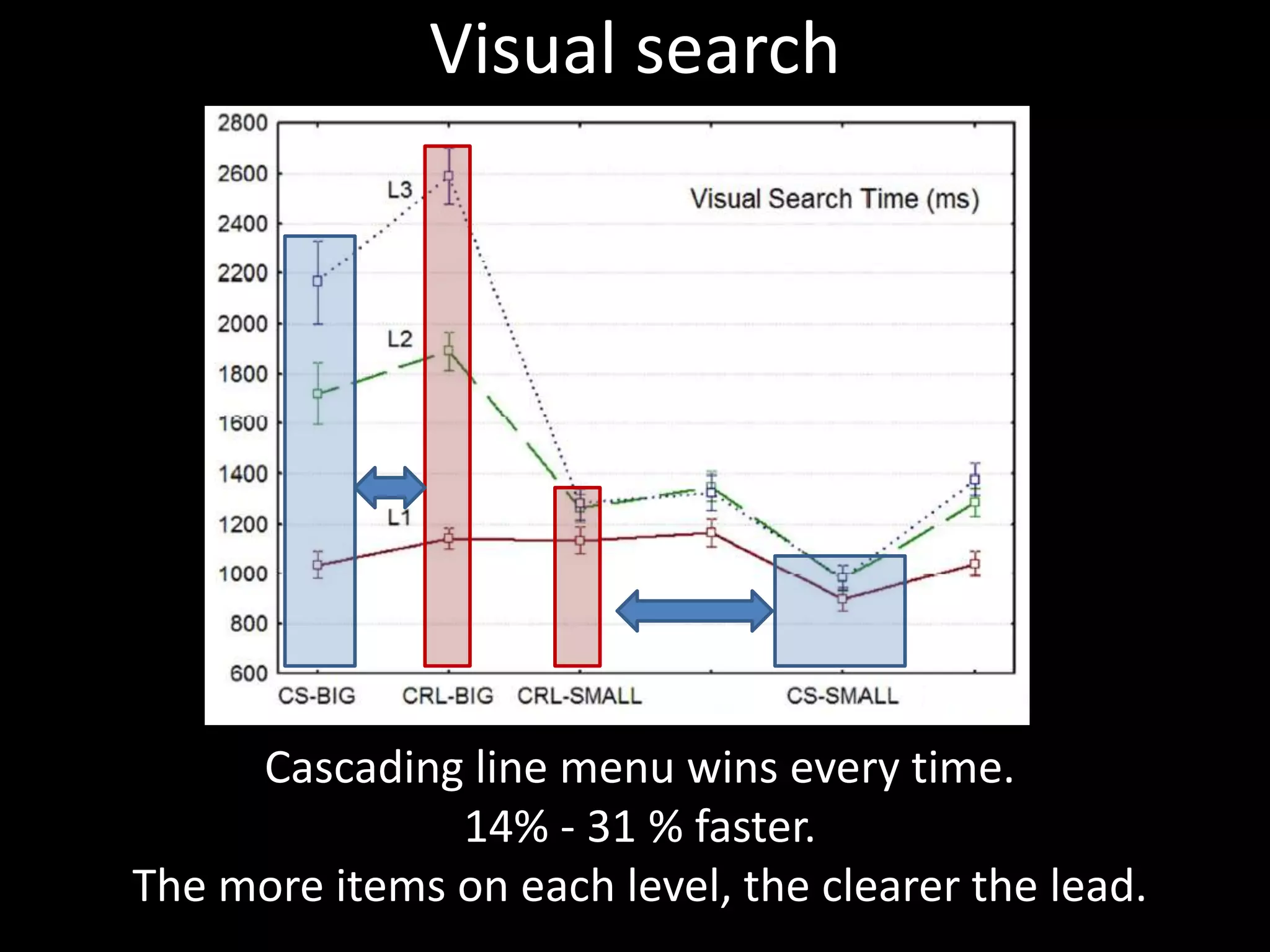
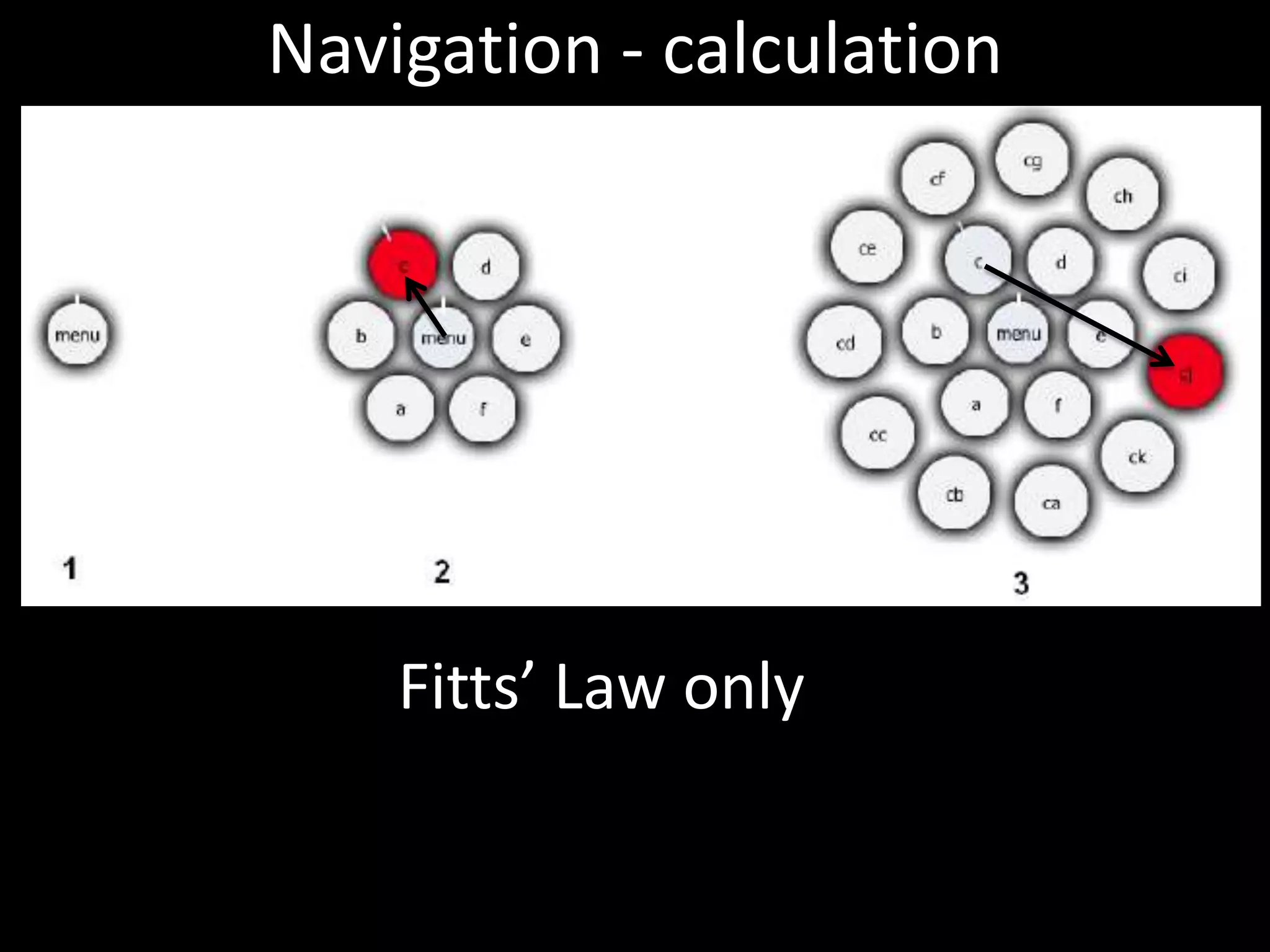
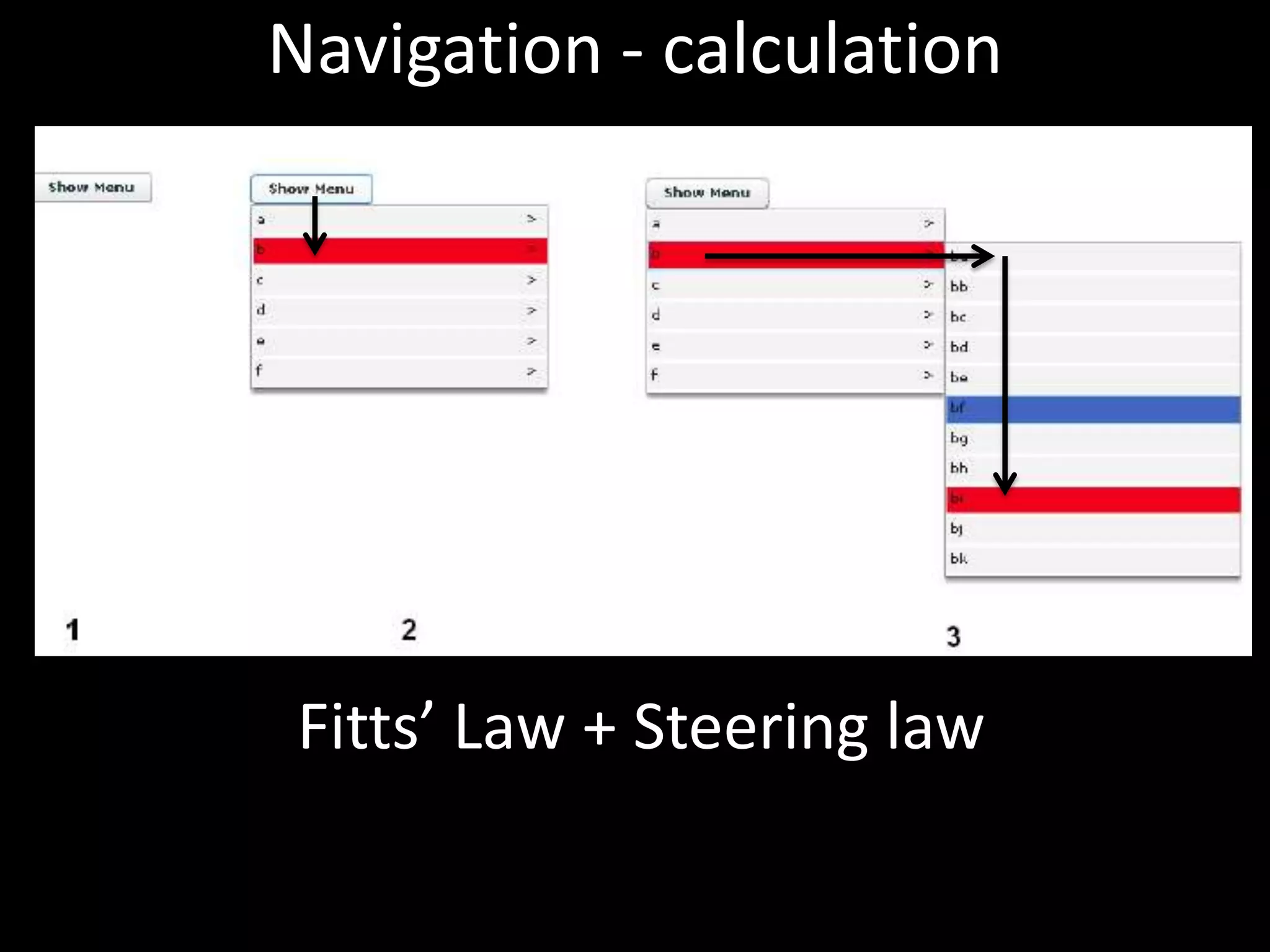
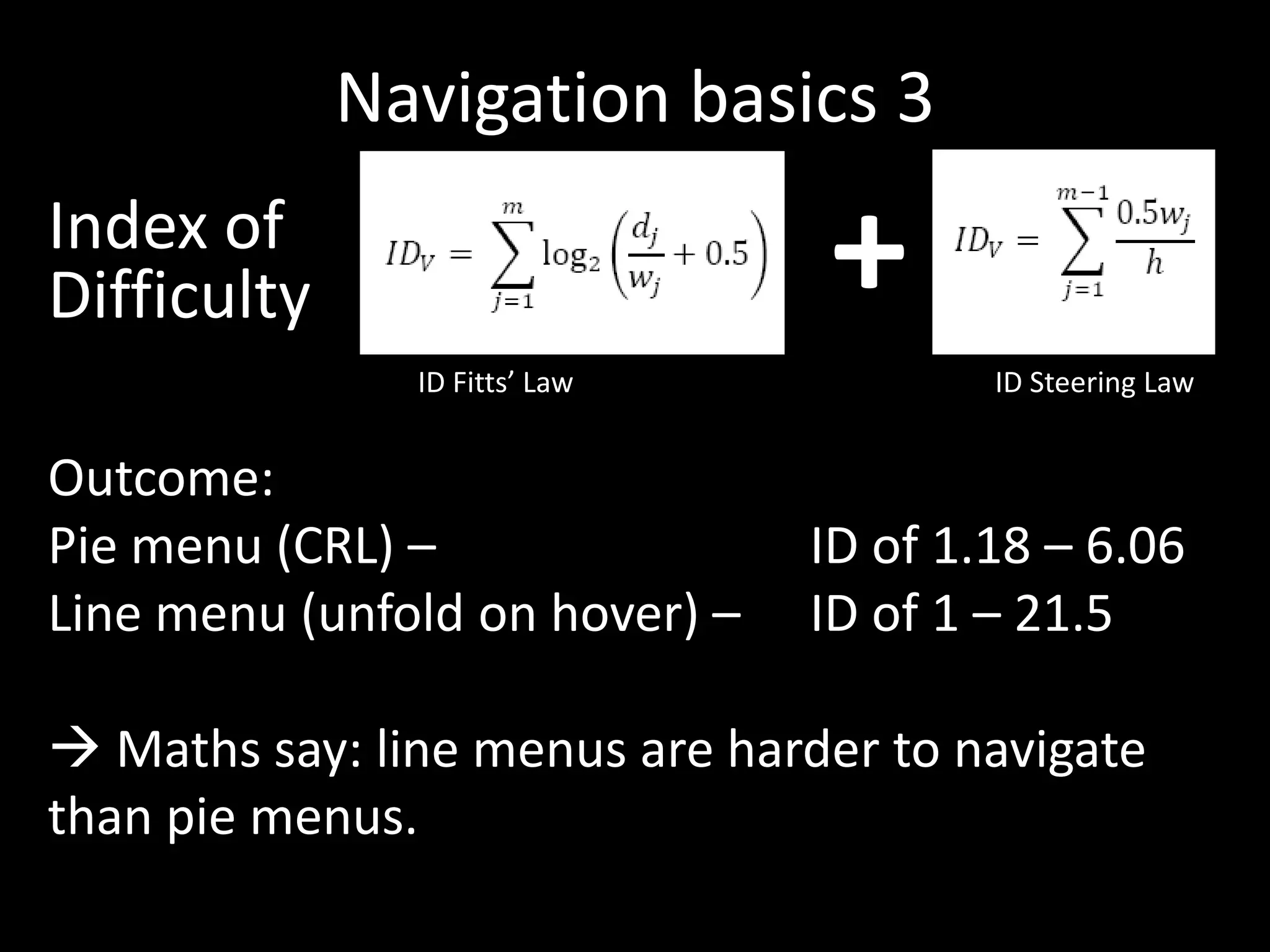
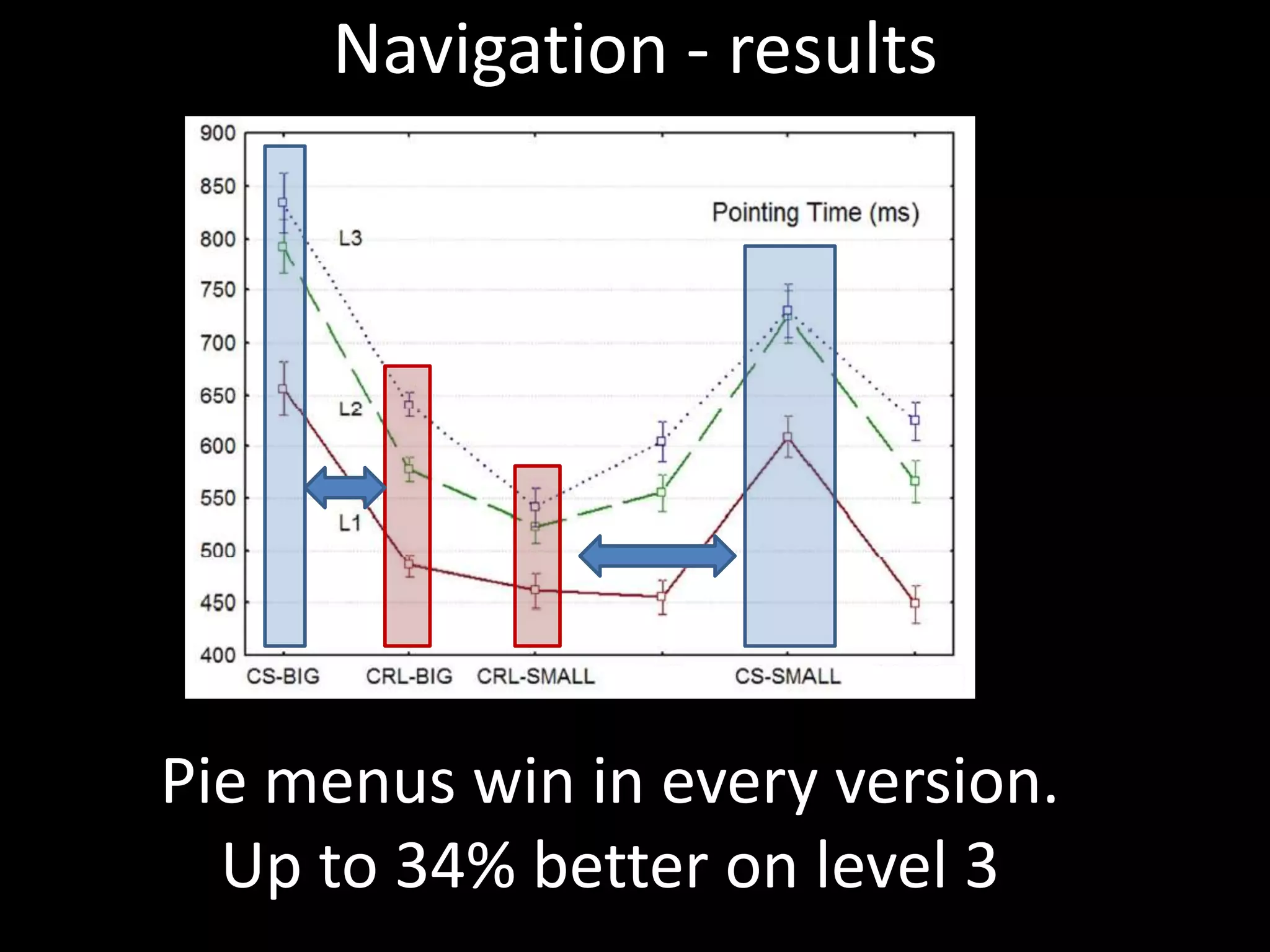
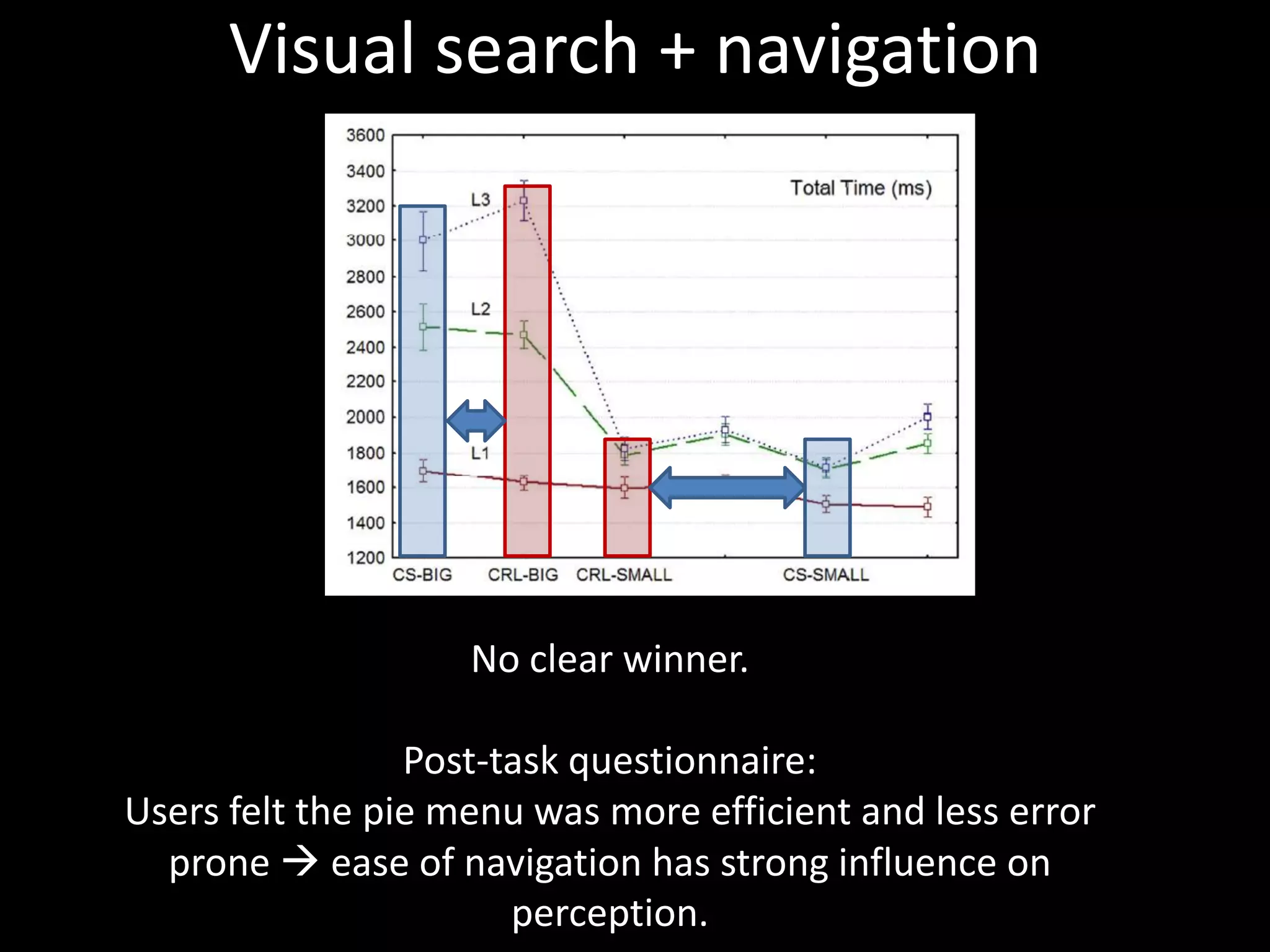
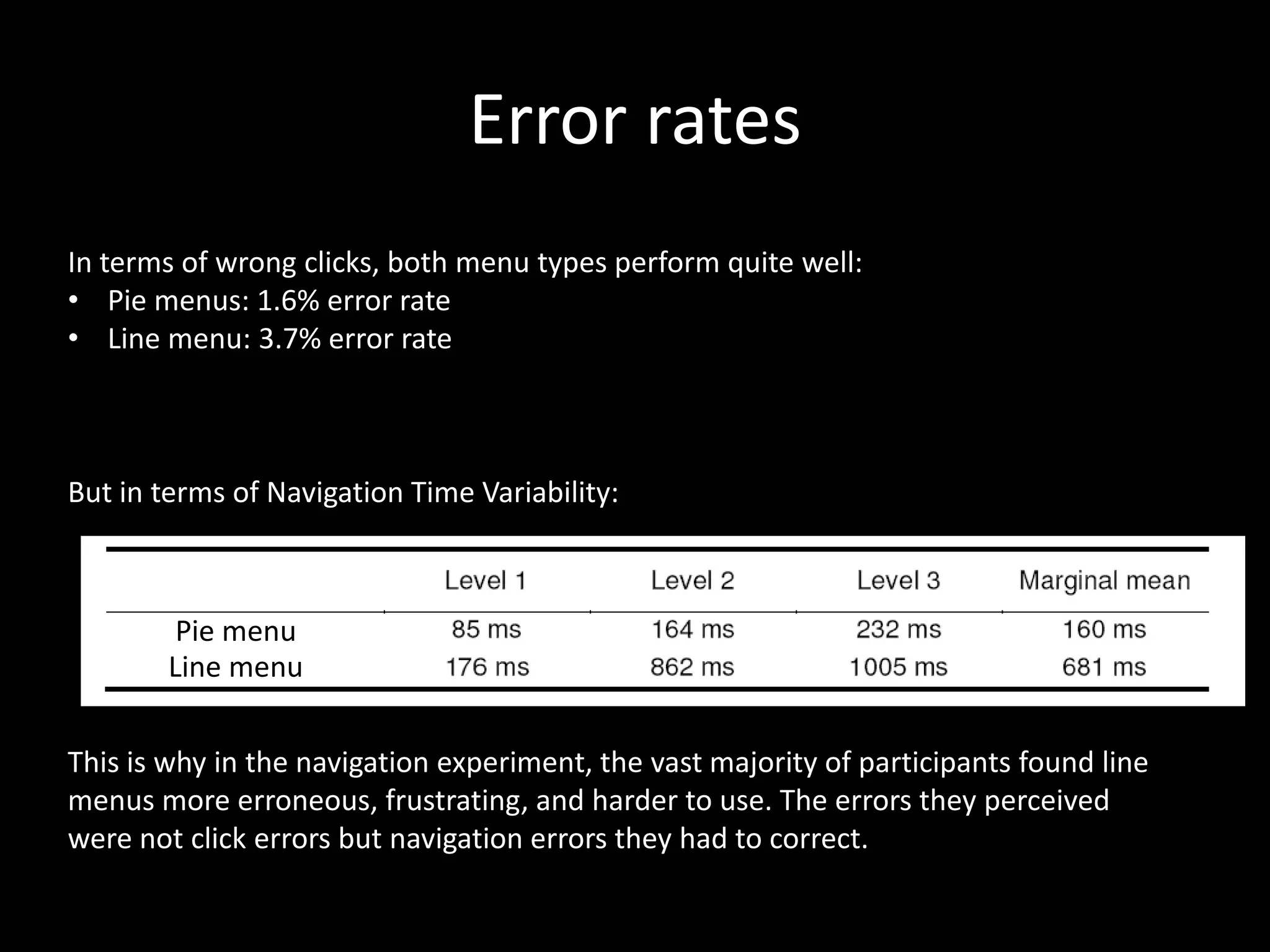
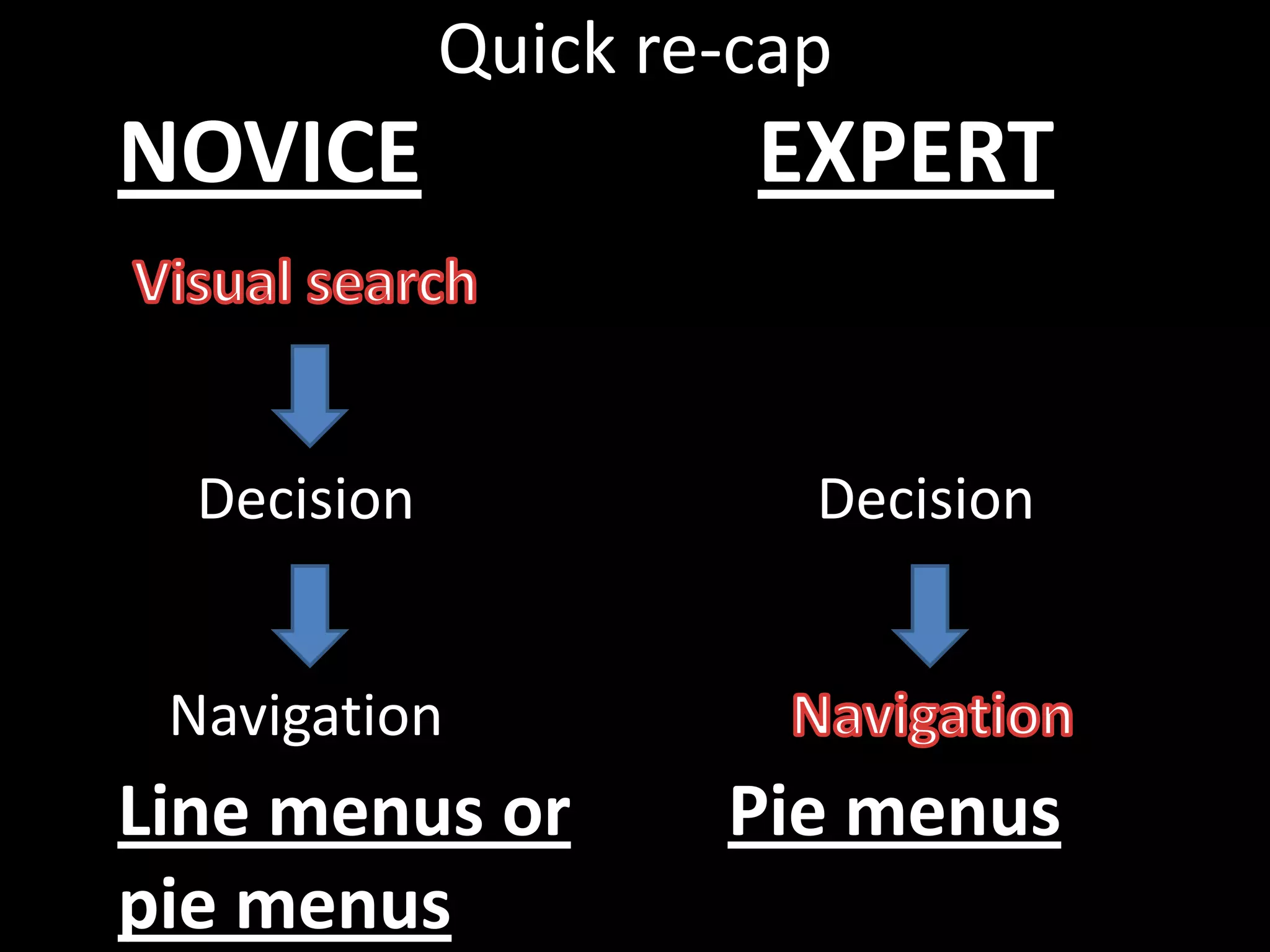
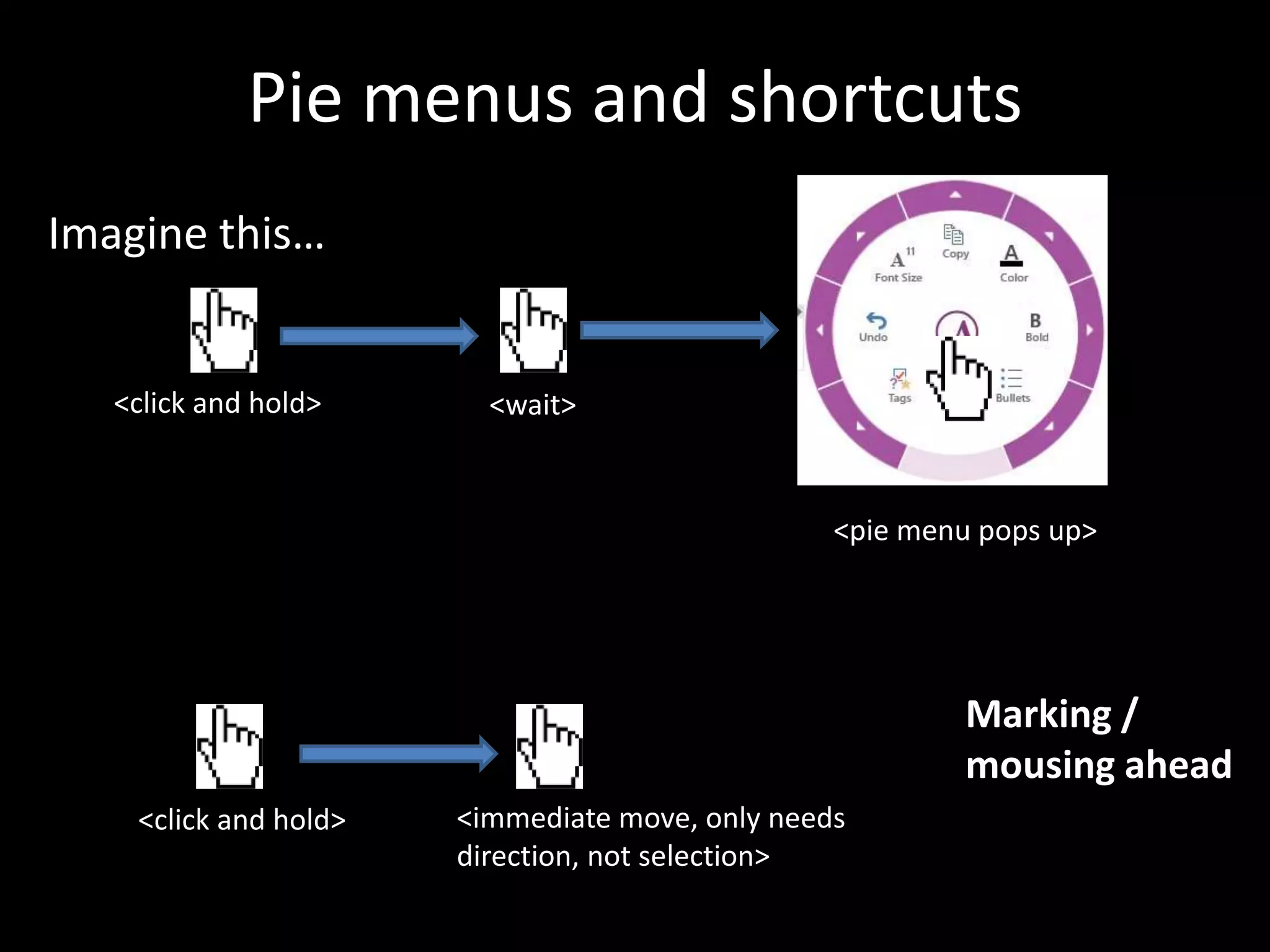
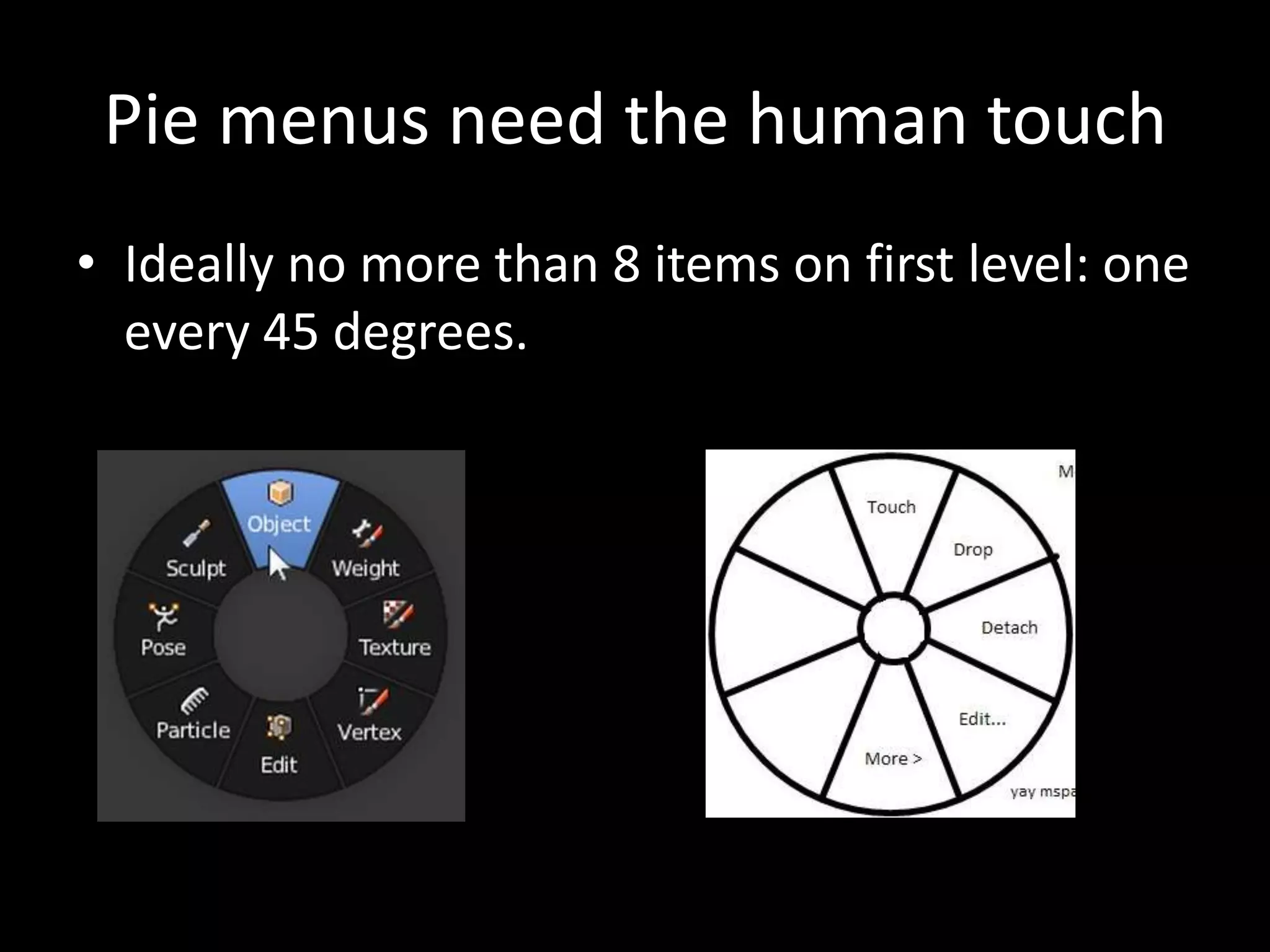
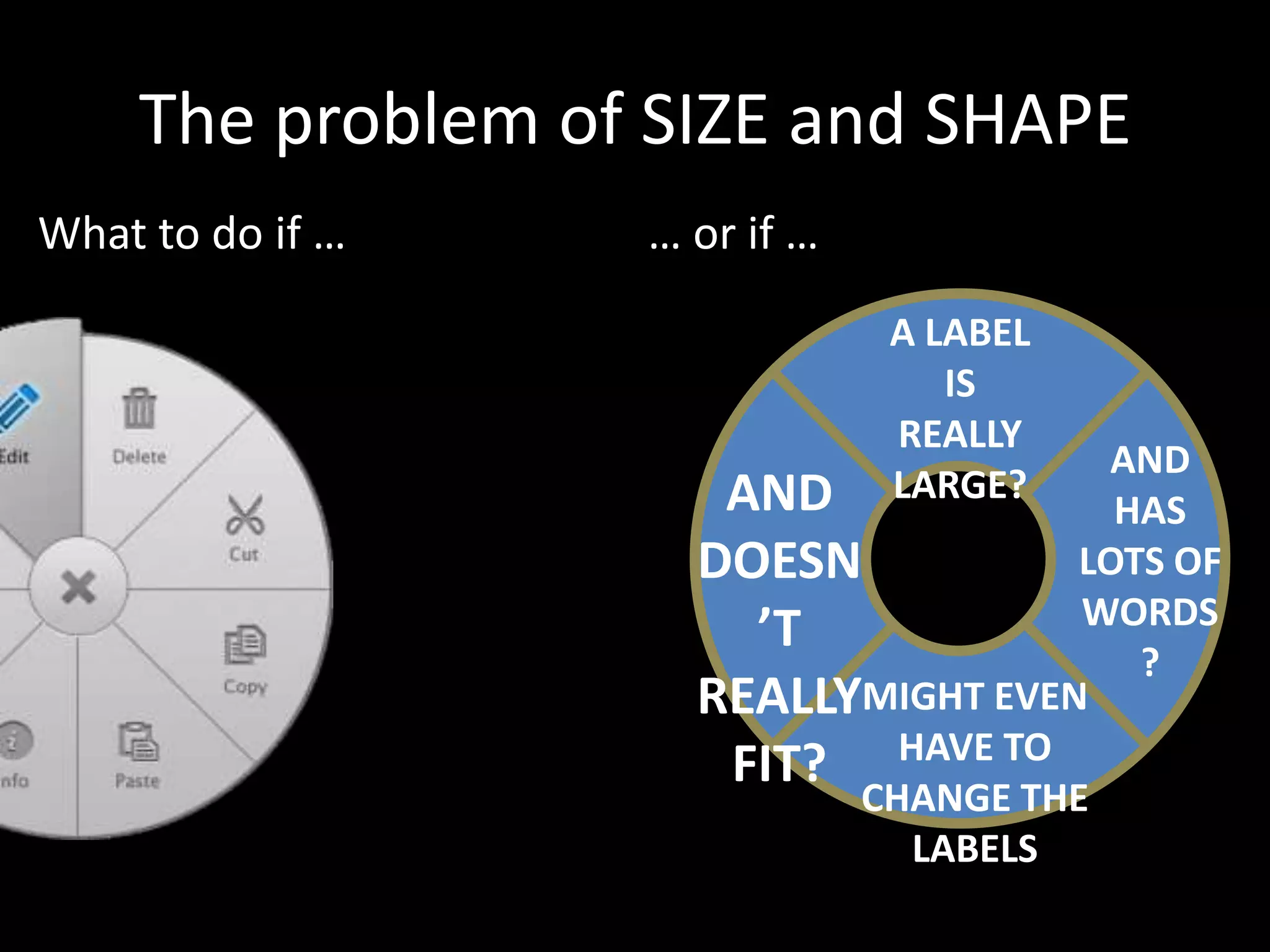
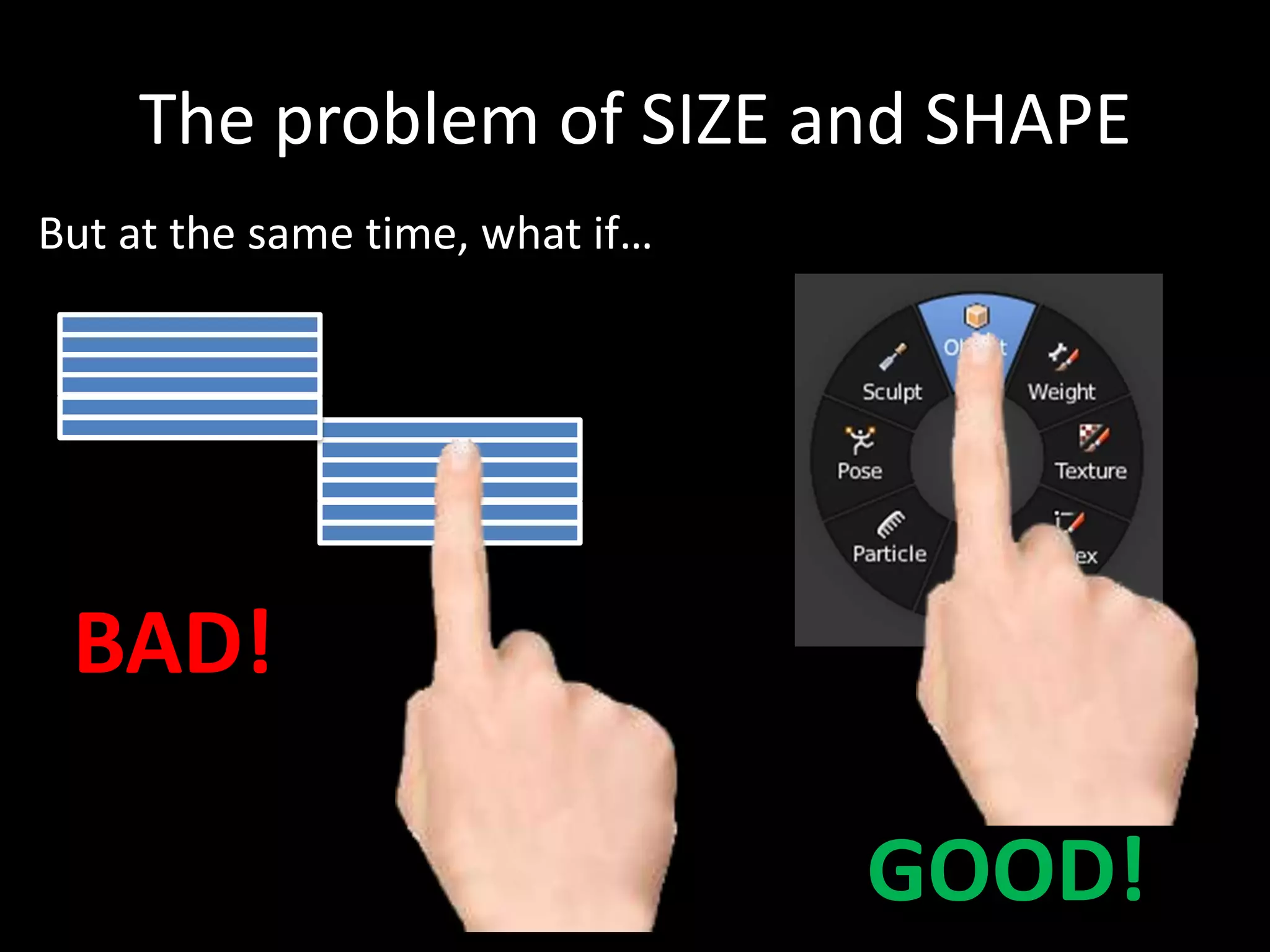
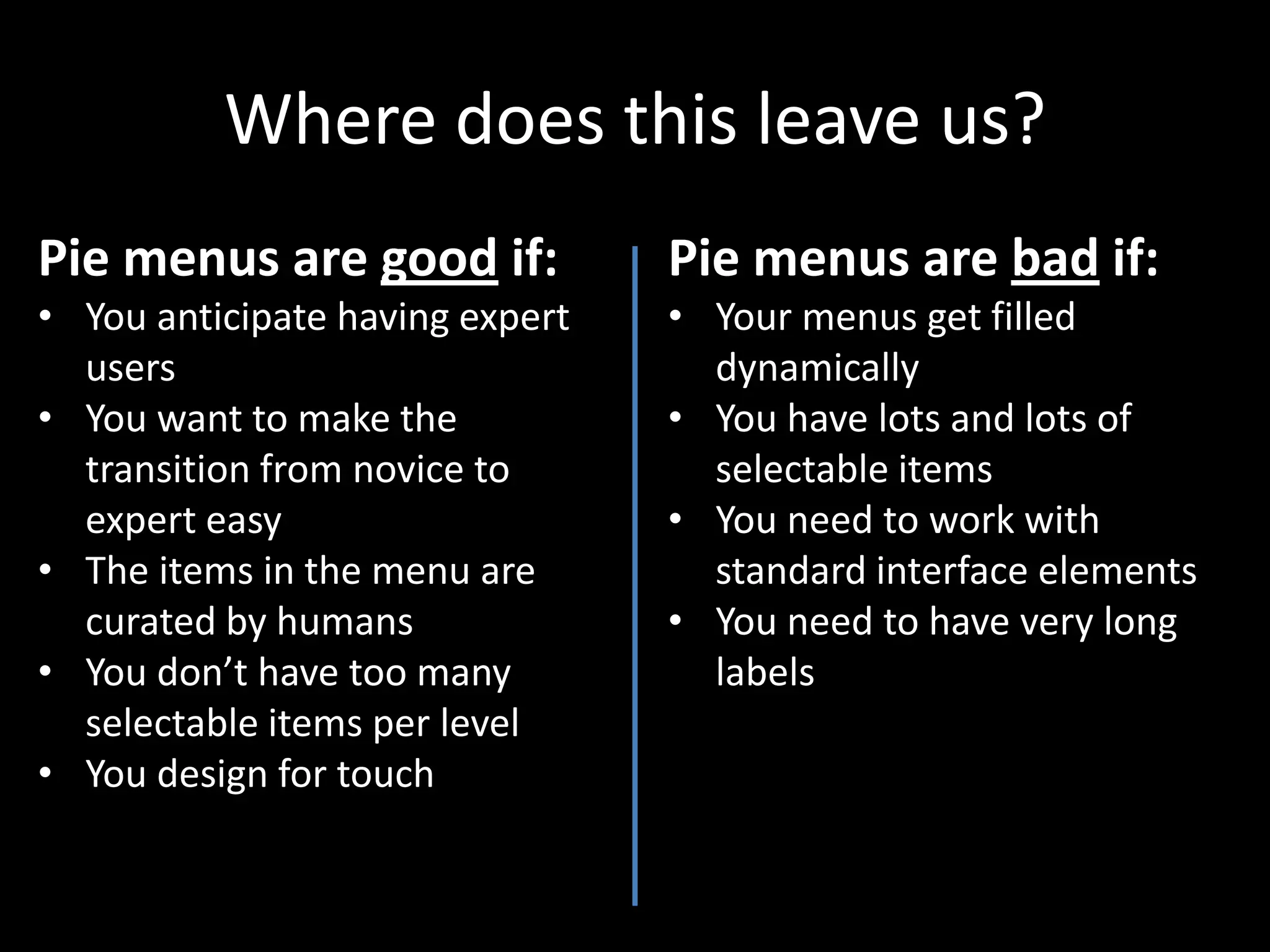
The document discusses the effectiveness of pie menus, also known as radial menus, compared to traditional line menus in user interface design. It highlights the advantages of each for novice and expert users, emphasizing that pie menus excel in navigation speed and efficiency for experts, while line menus are better for visual search and usability for novices. Ultimately, the choice between the two types of menus depends on user expertise, menu complexity, and the context of use.