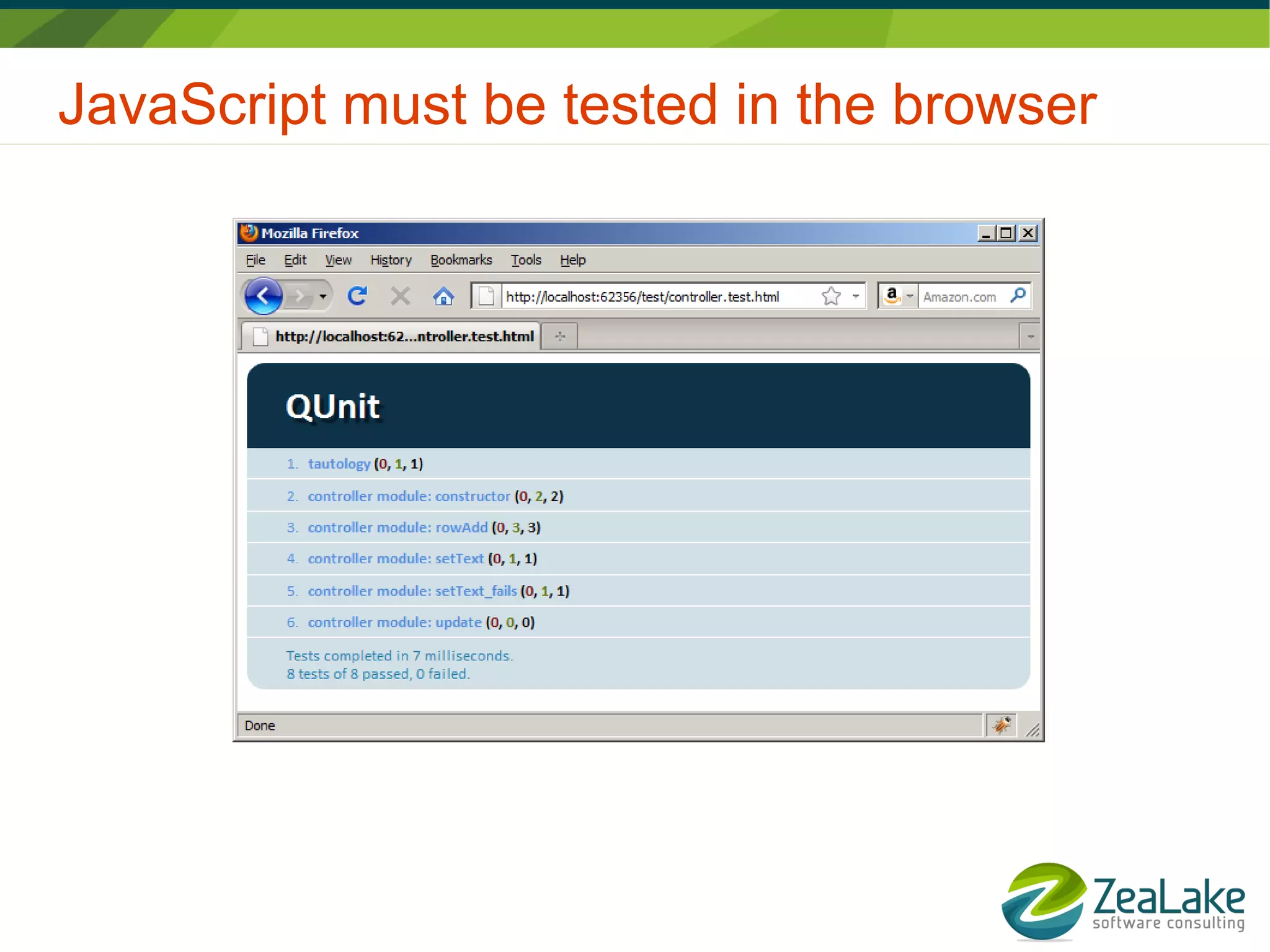
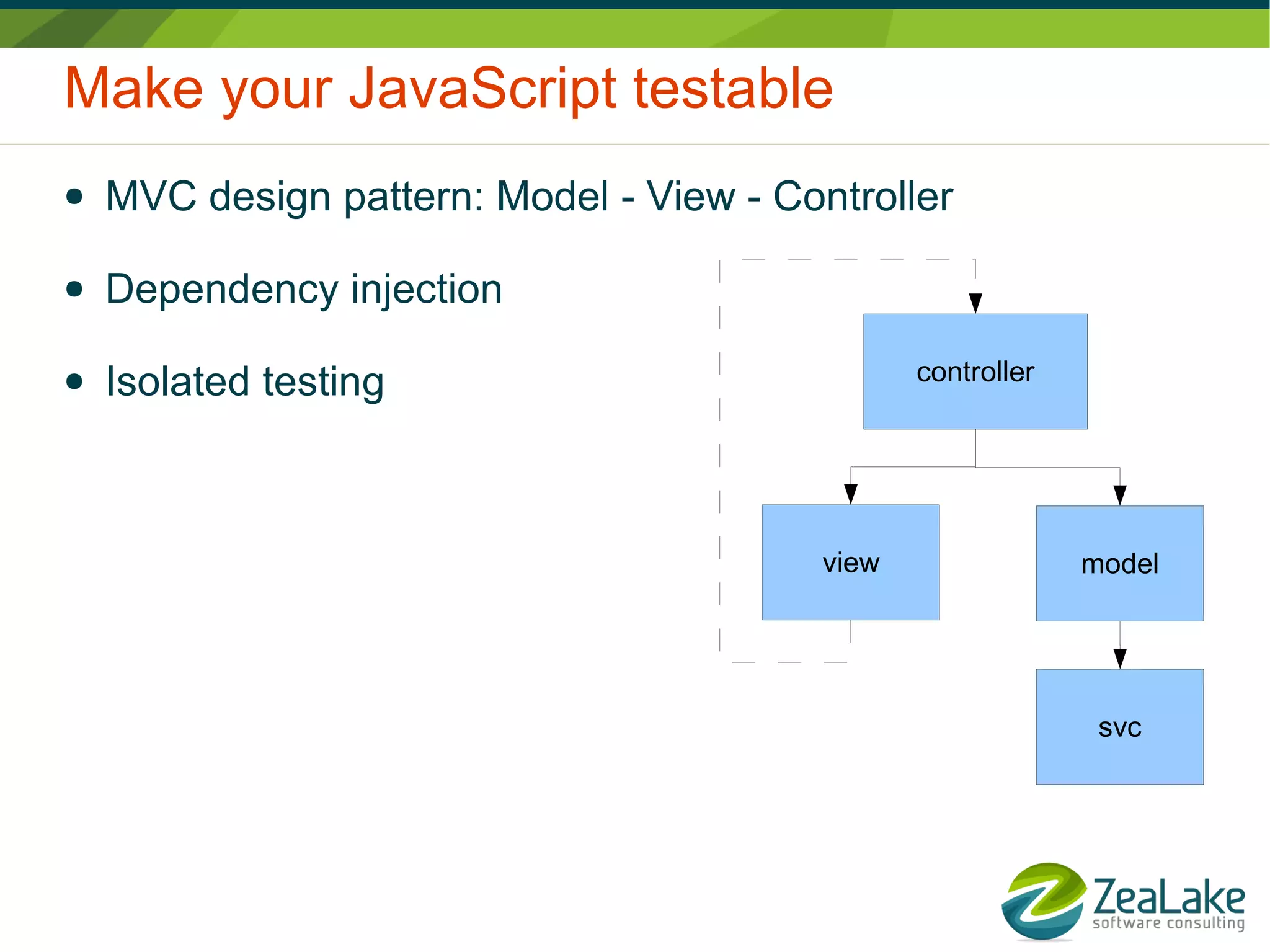
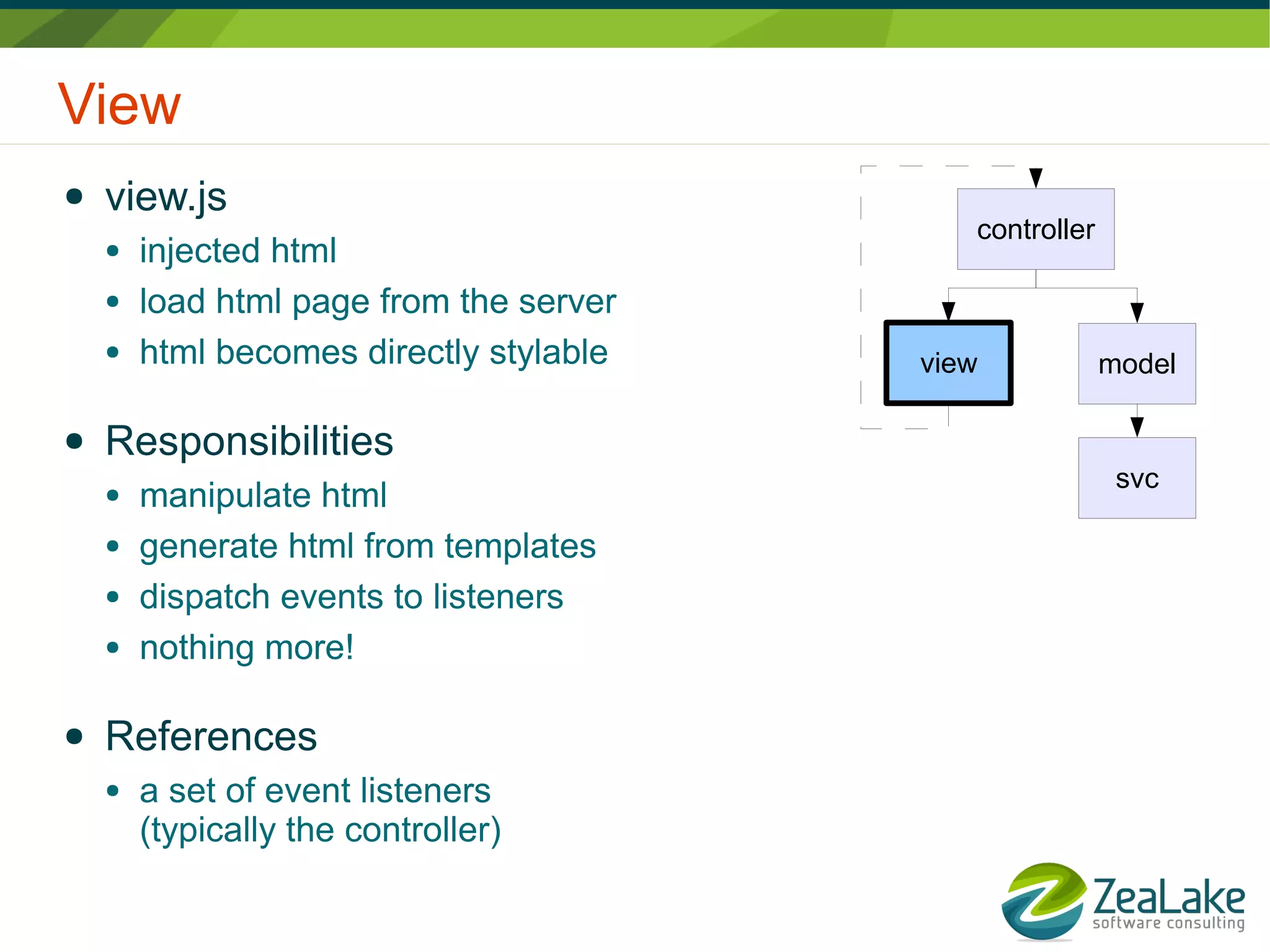
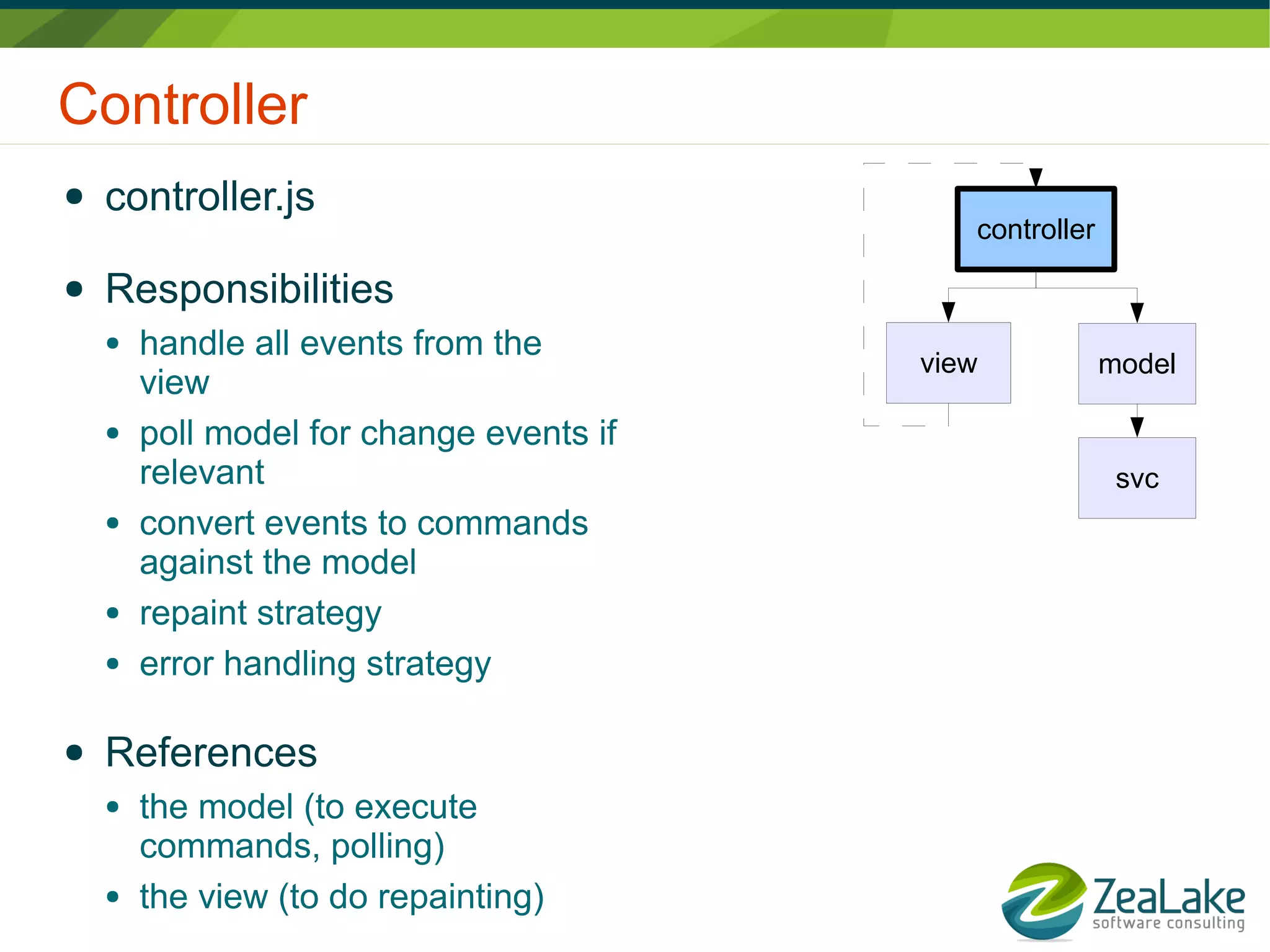
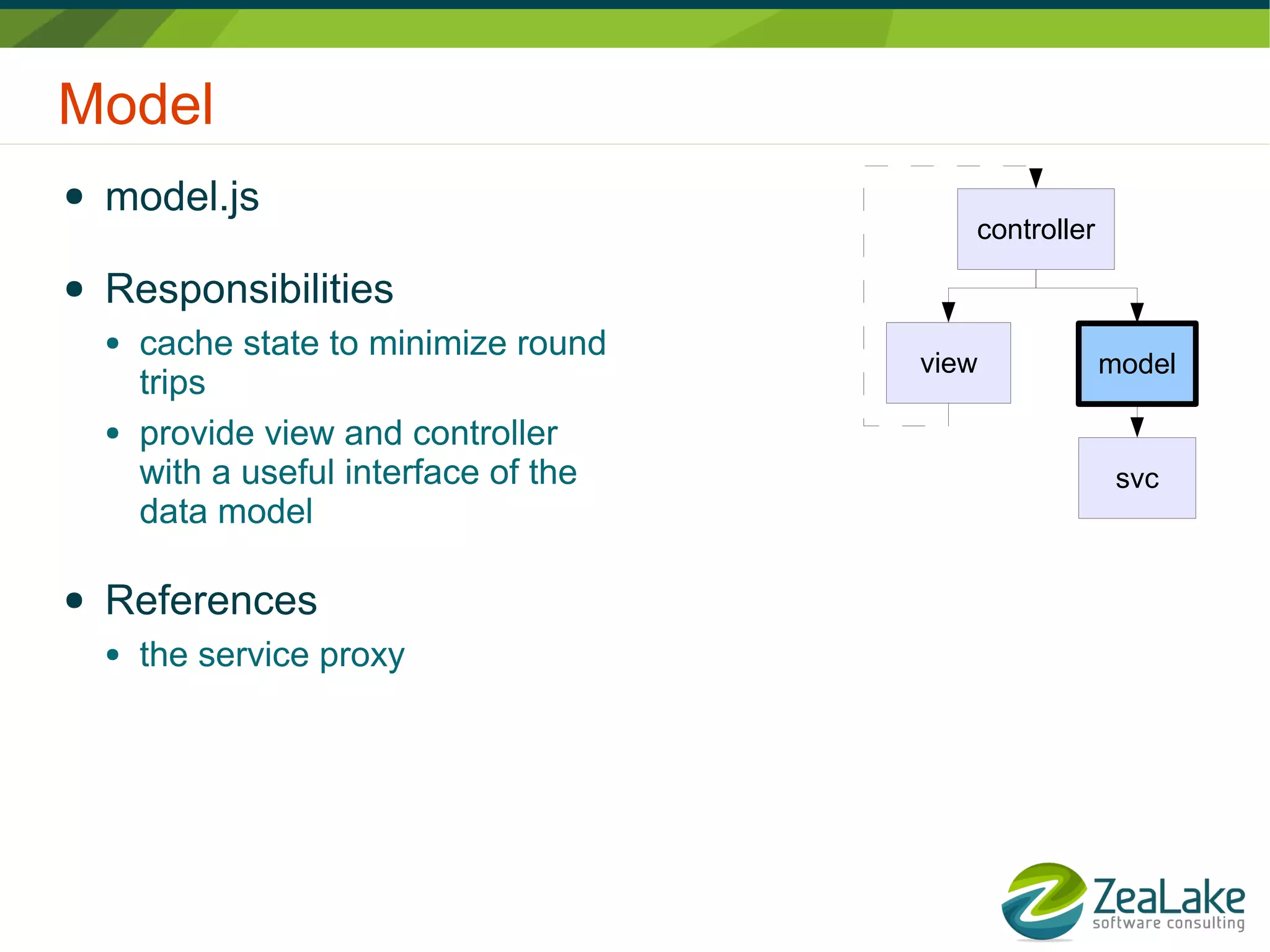
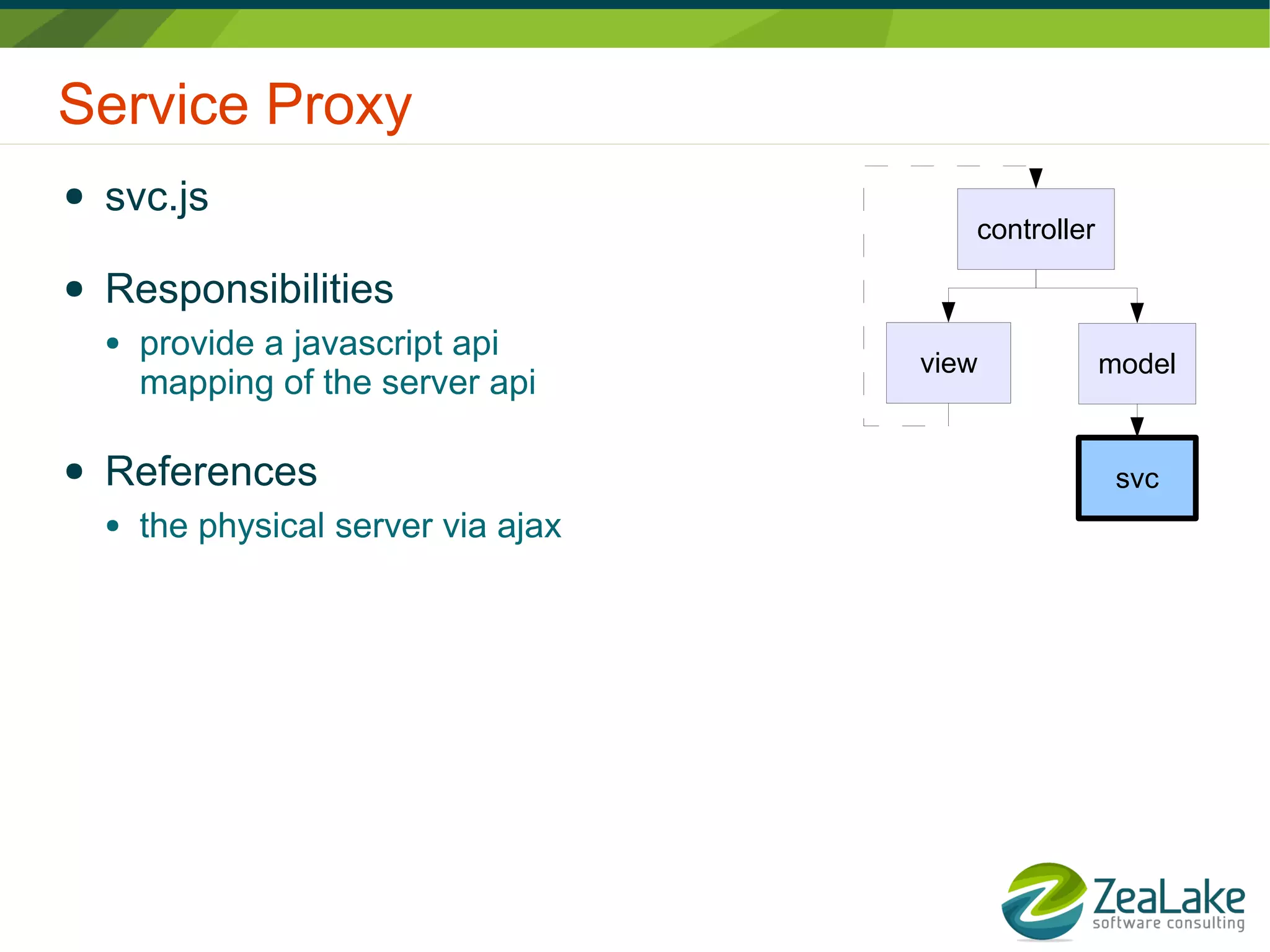
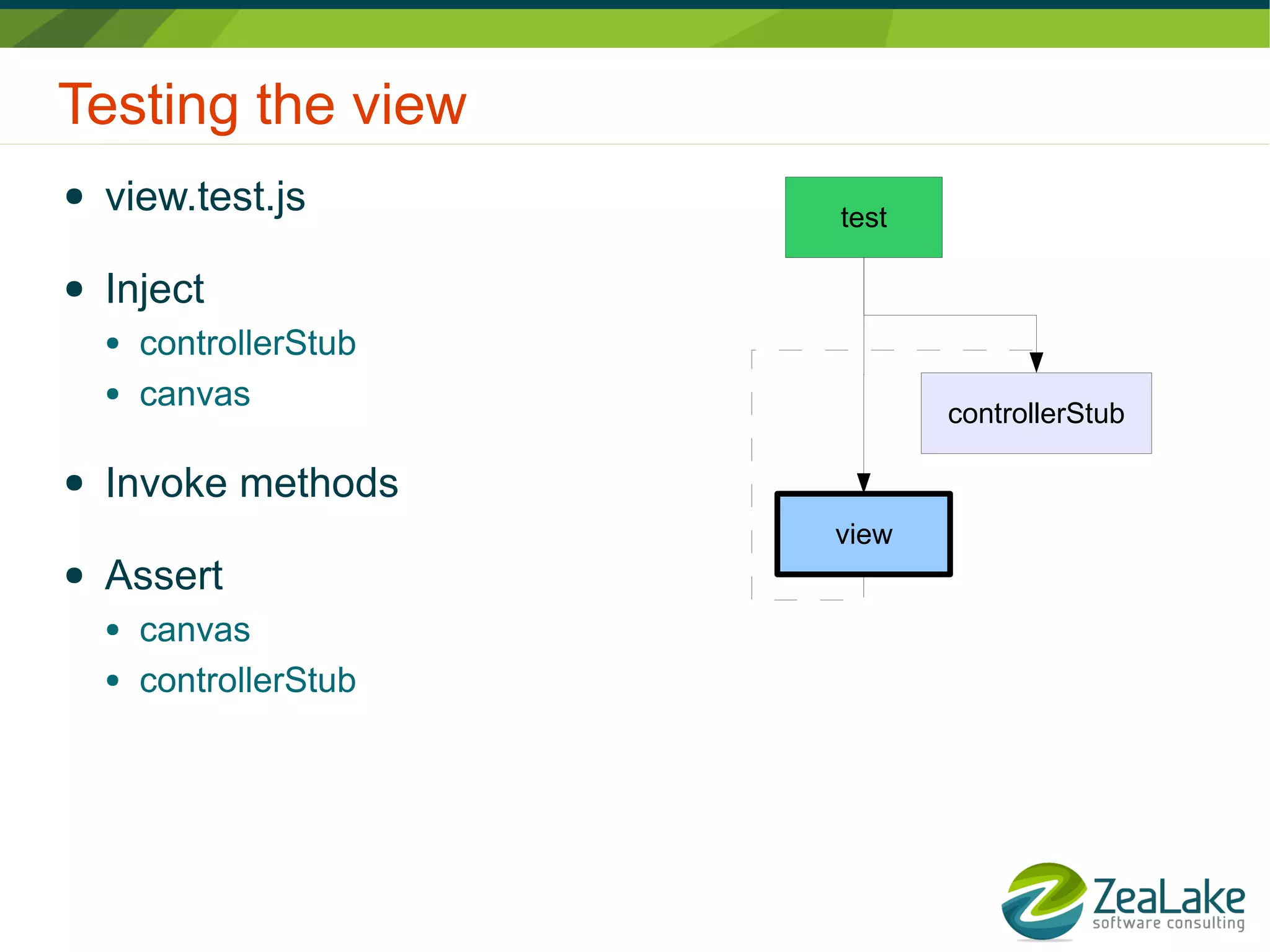
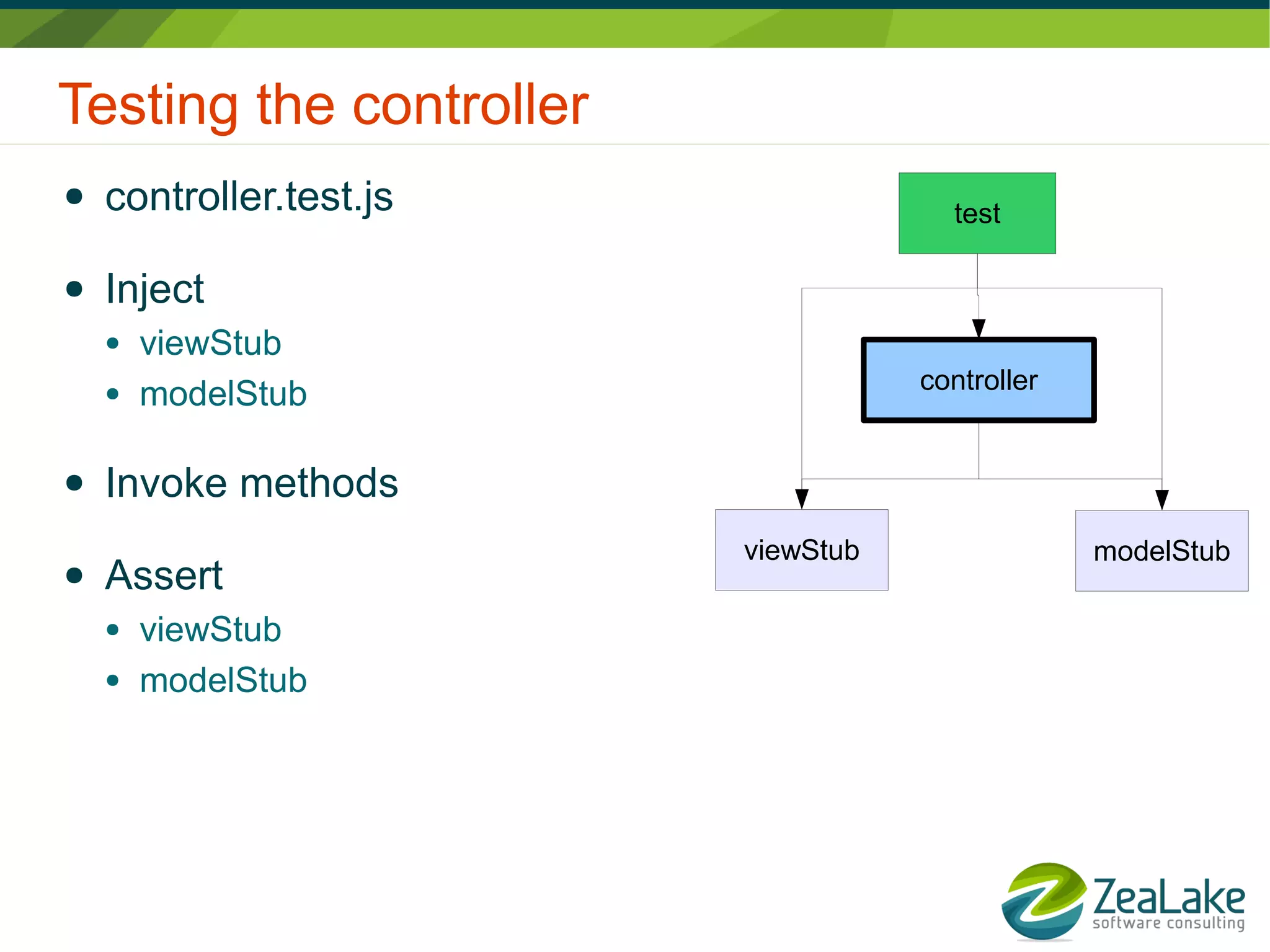
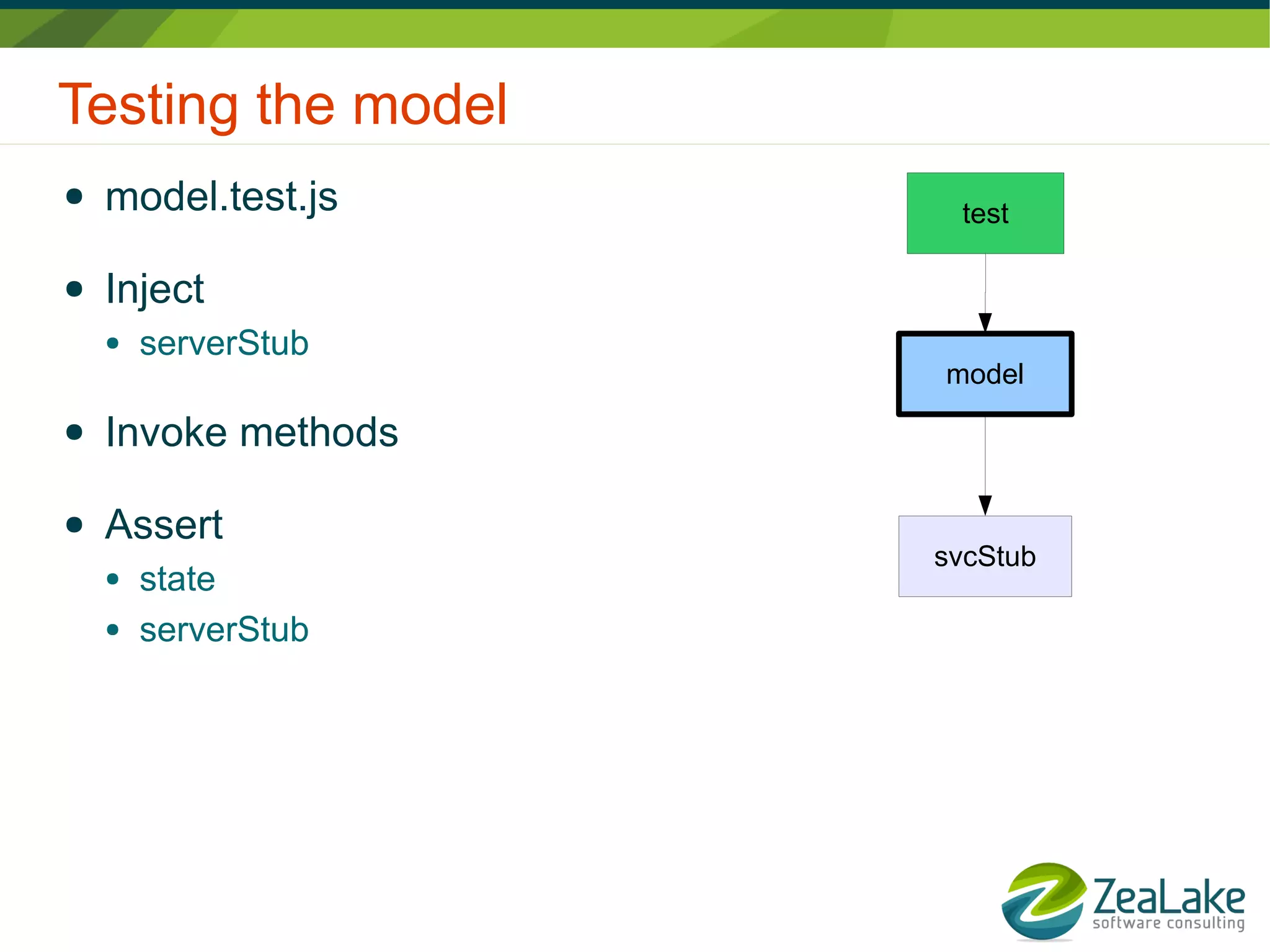
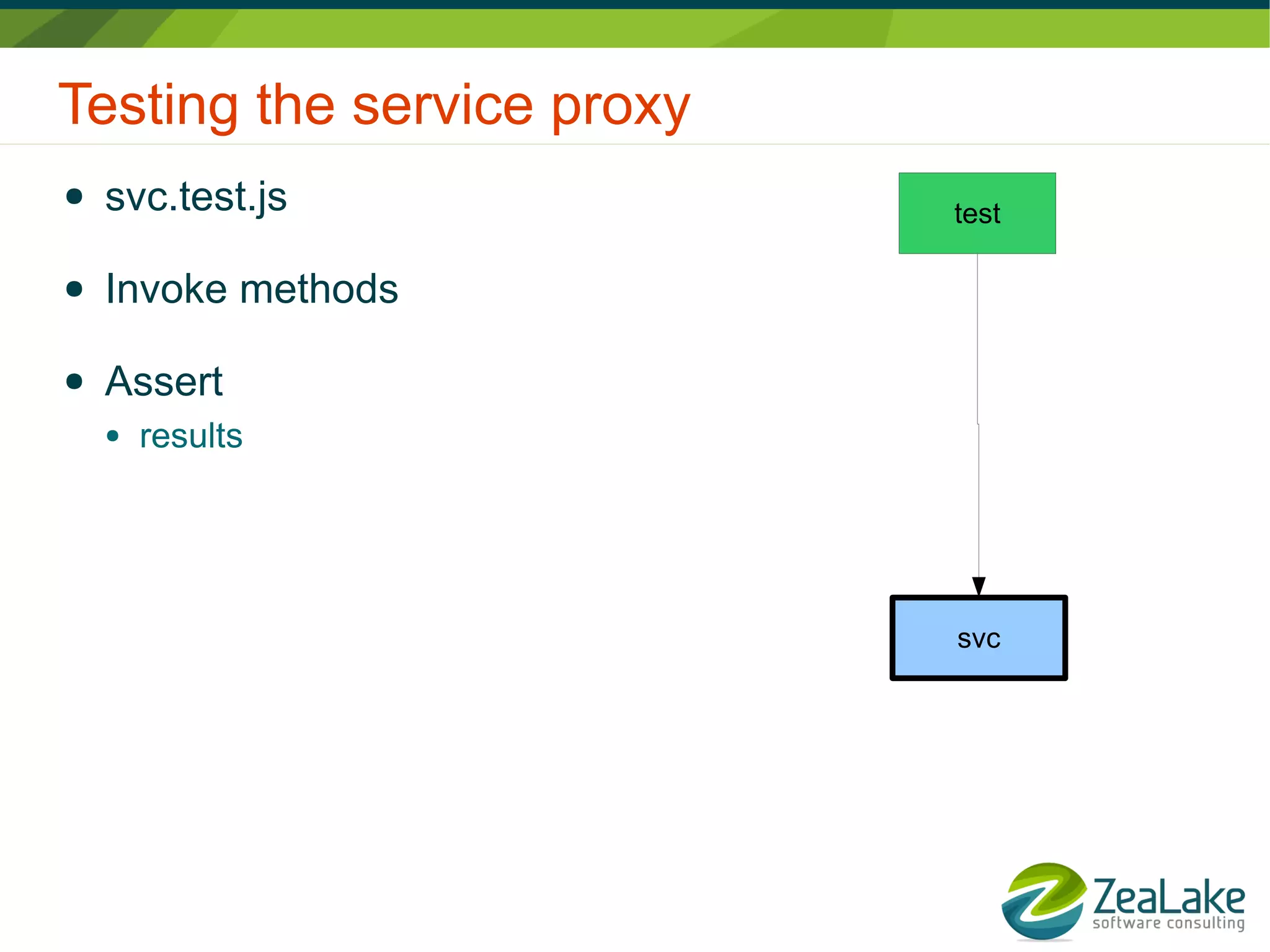
Lars Thorup presents on unit testing JavaScript applications with the MVC pattern and QUnit testing framework. He discusses testing views, controllers, models, and services. The document recommends setting up tests for each component in isolation by injecting stubs for their dependencies. Asynchronous testing is also covered, including techniques like stopping/starting to synchronize async calls in tests. The MVC pattern with dependency injection is advocated to make the code more modular and testable.