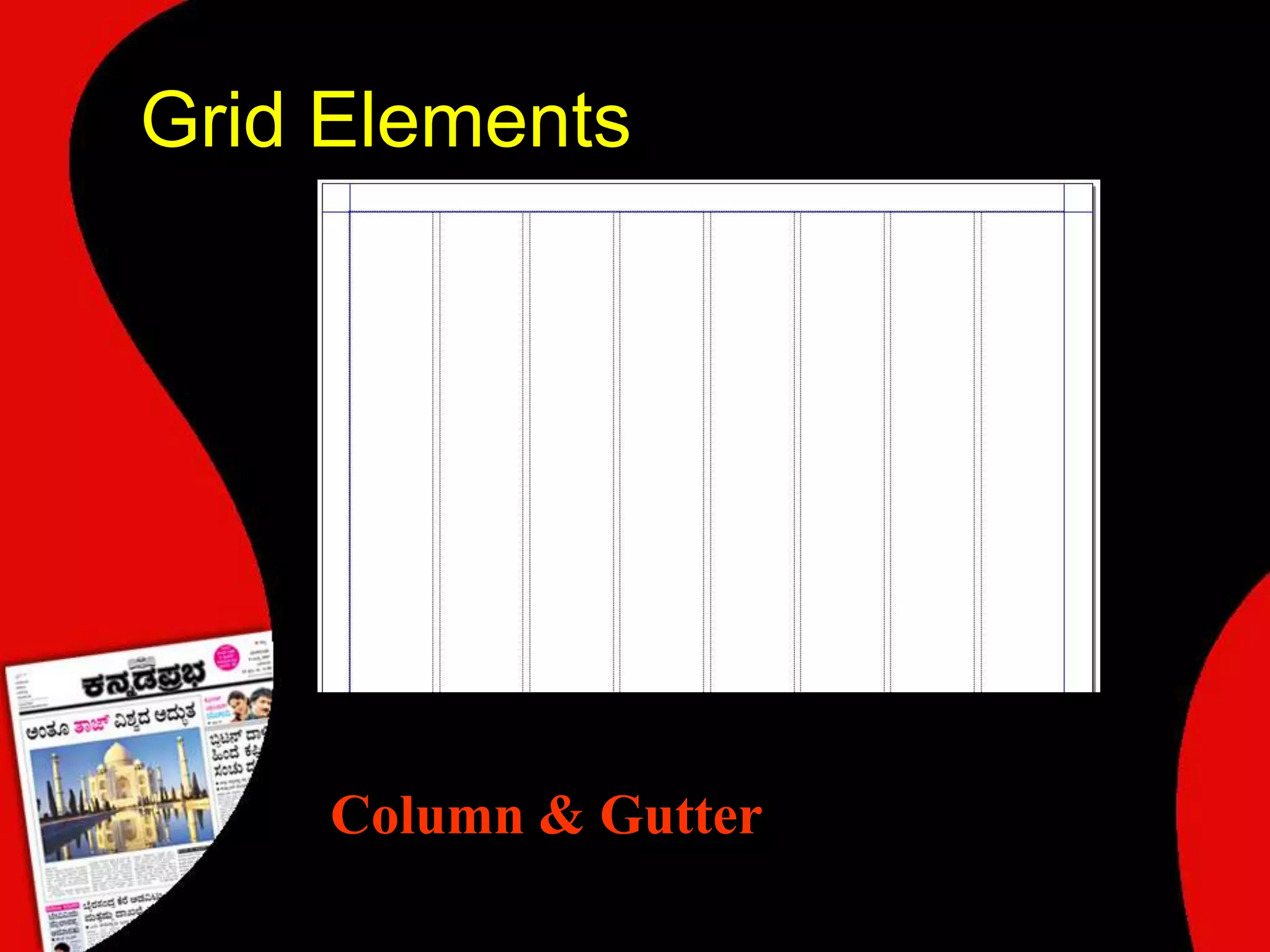
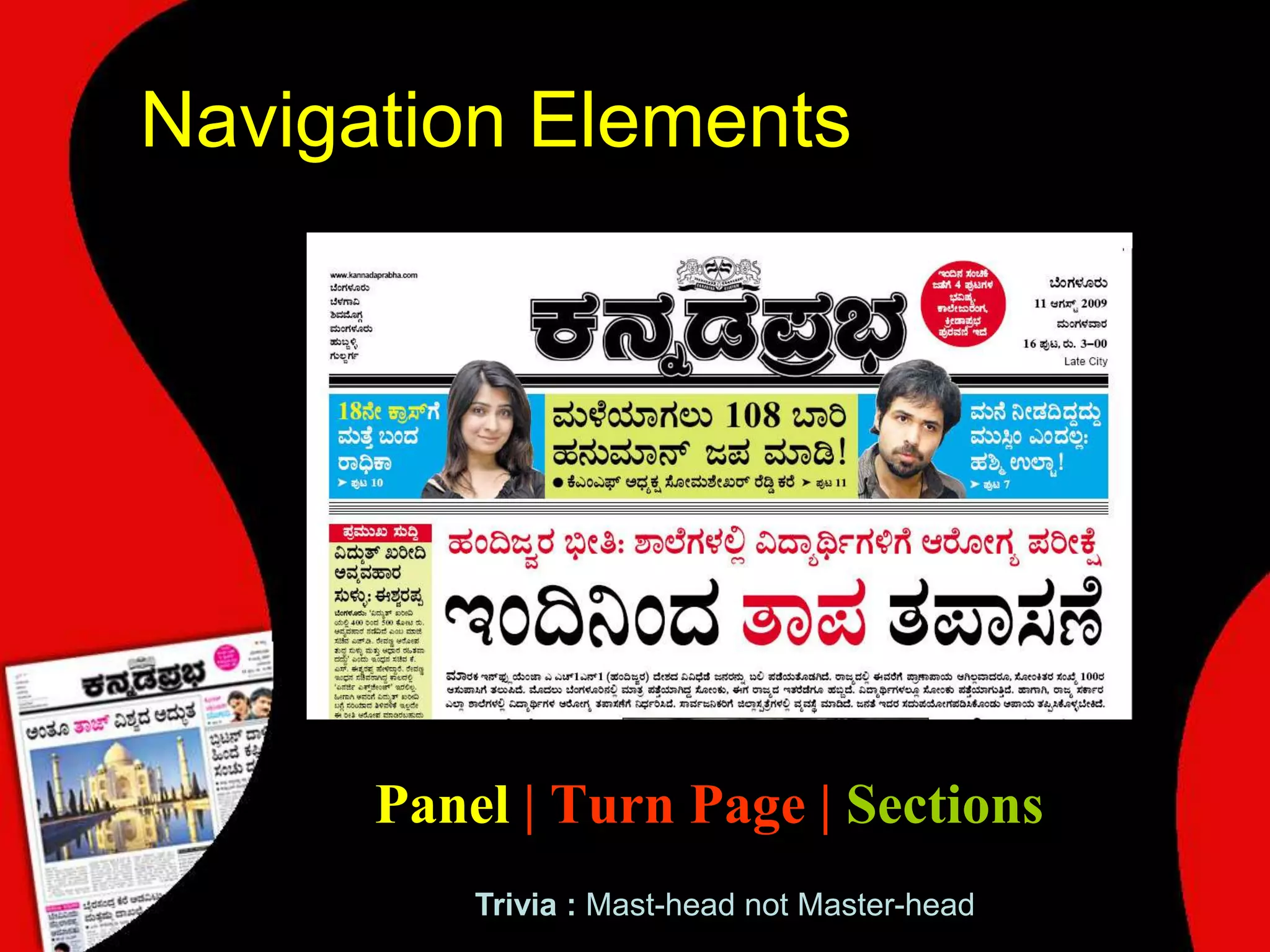
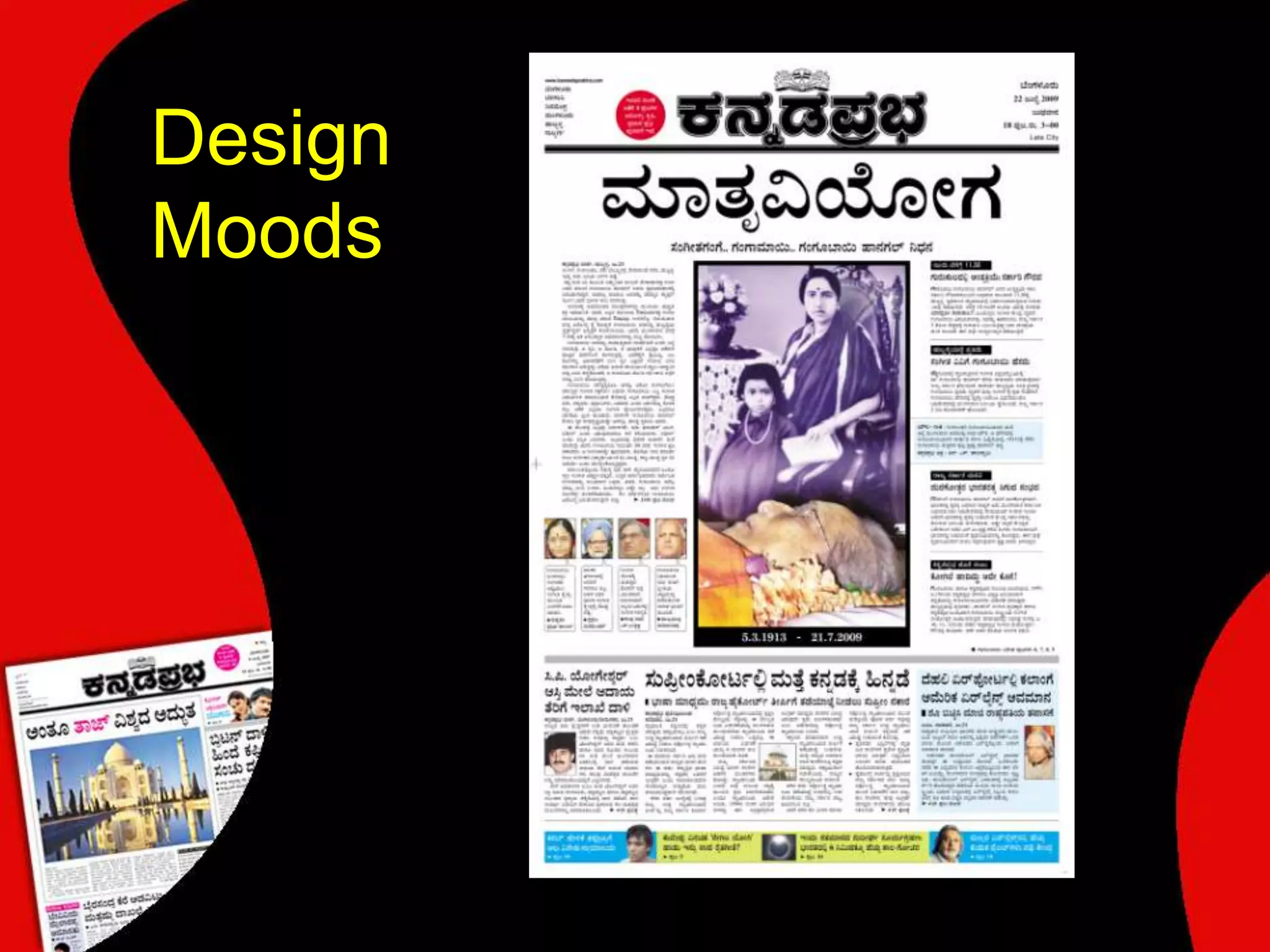
The document outlines key principles of page design for rural Kannada newspapers, focusing on the alignment of design with content and purpose while considering the target audience. It emphasizes the importance of color choice, text elements, and grid layout for effective design. The workshop, conducted by Ravi Hegde, aims to guide participants in planning and practicing design tailored to various newspaper formats and readership demographics.