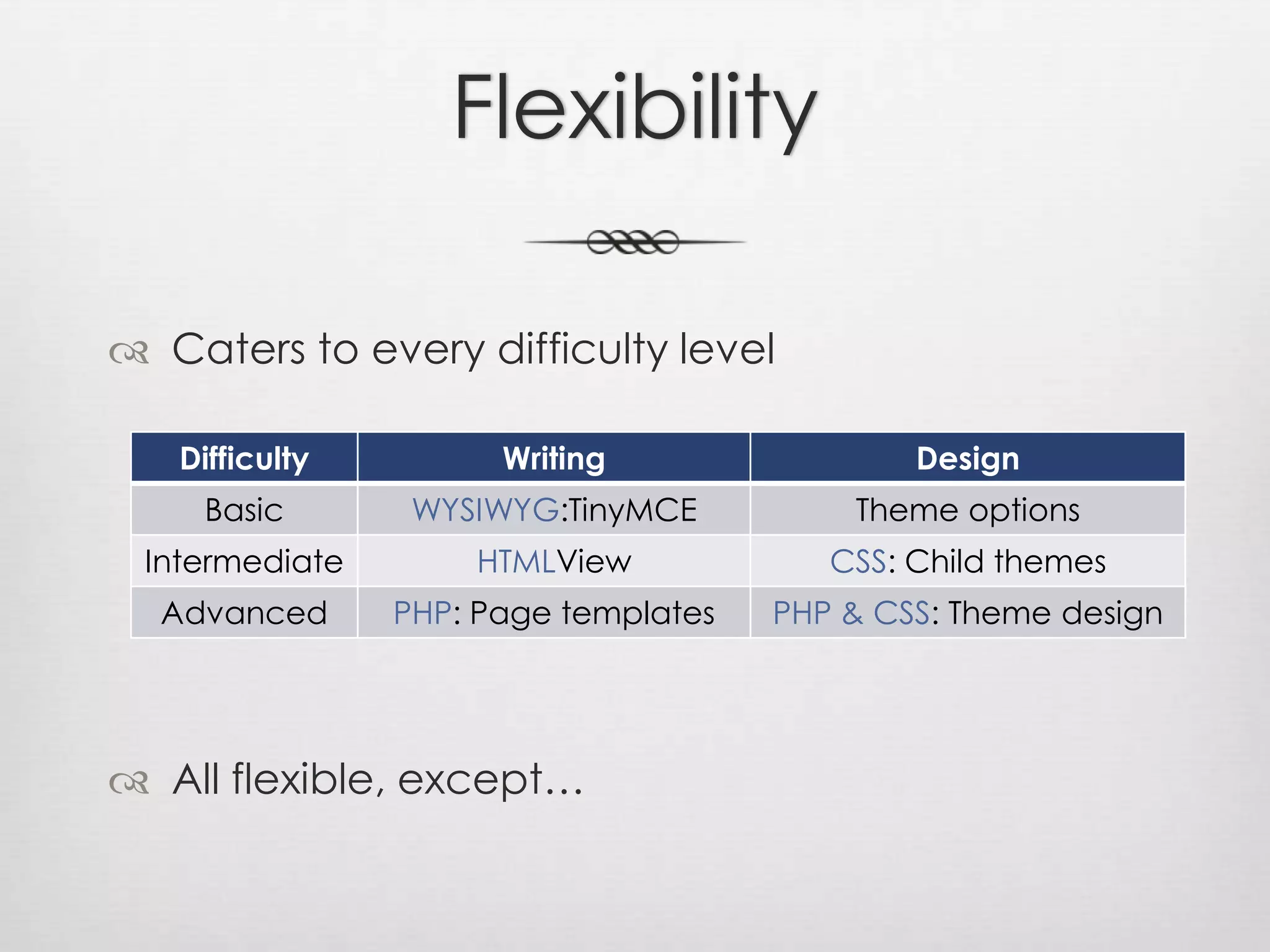
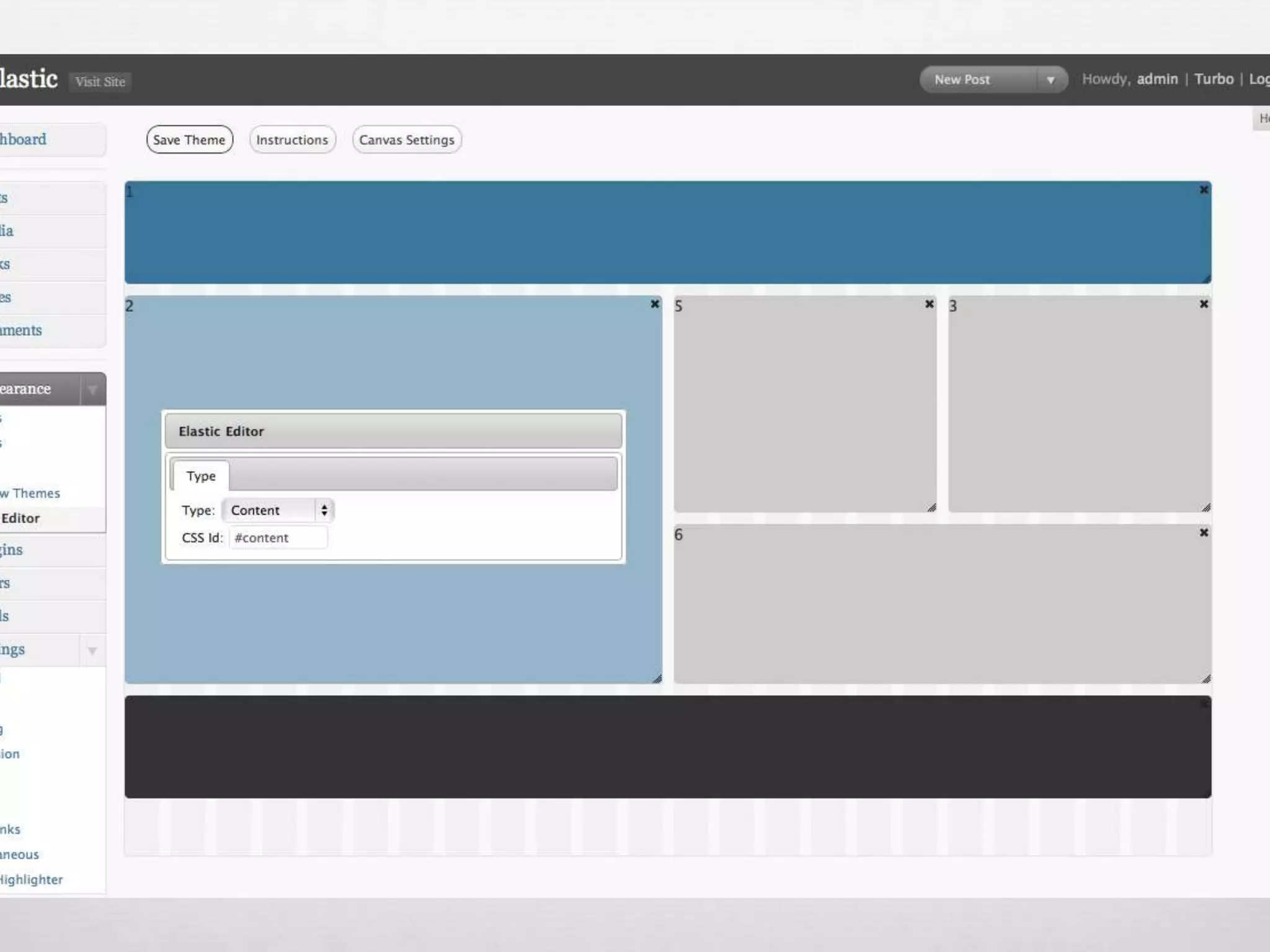
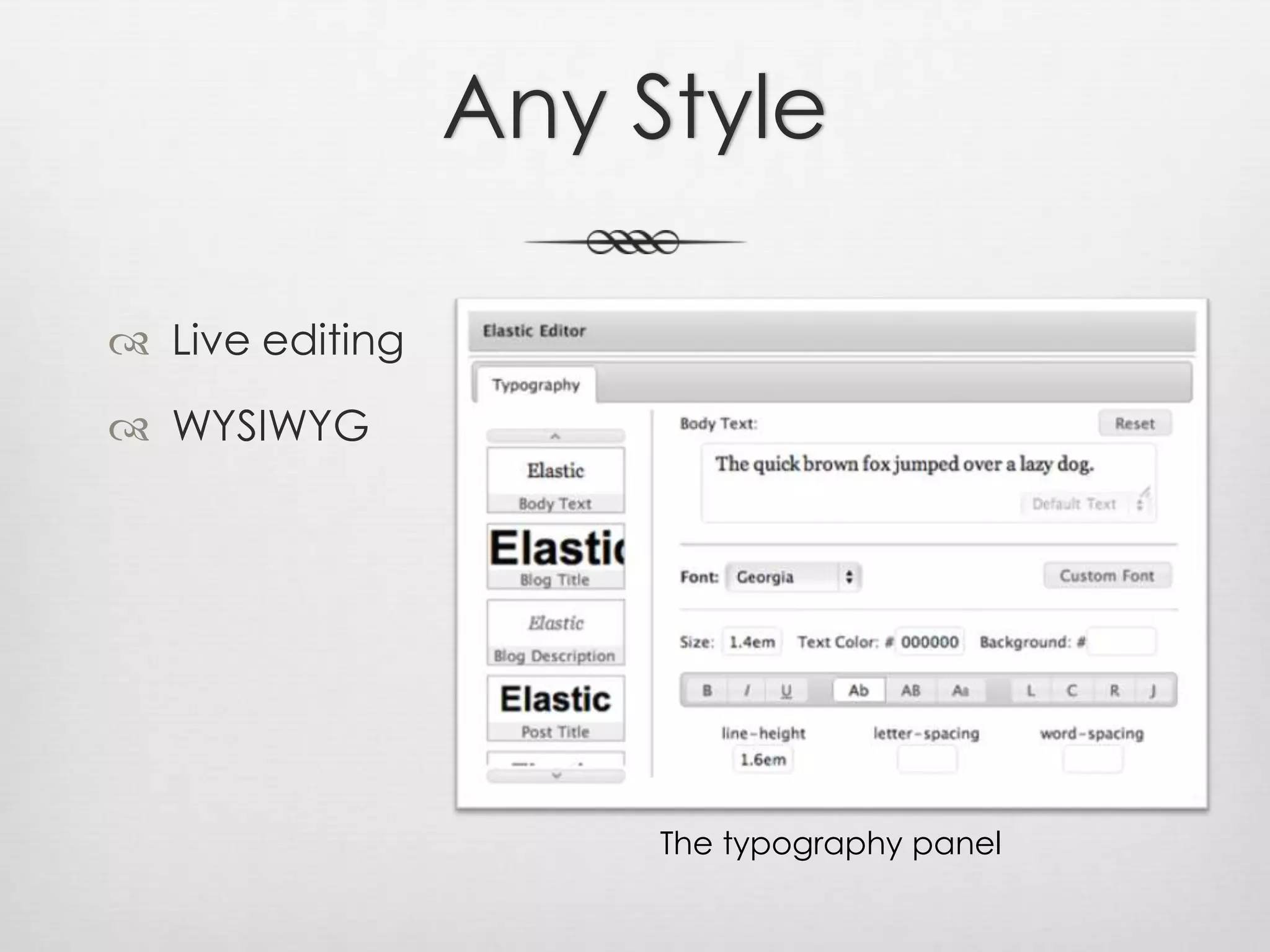
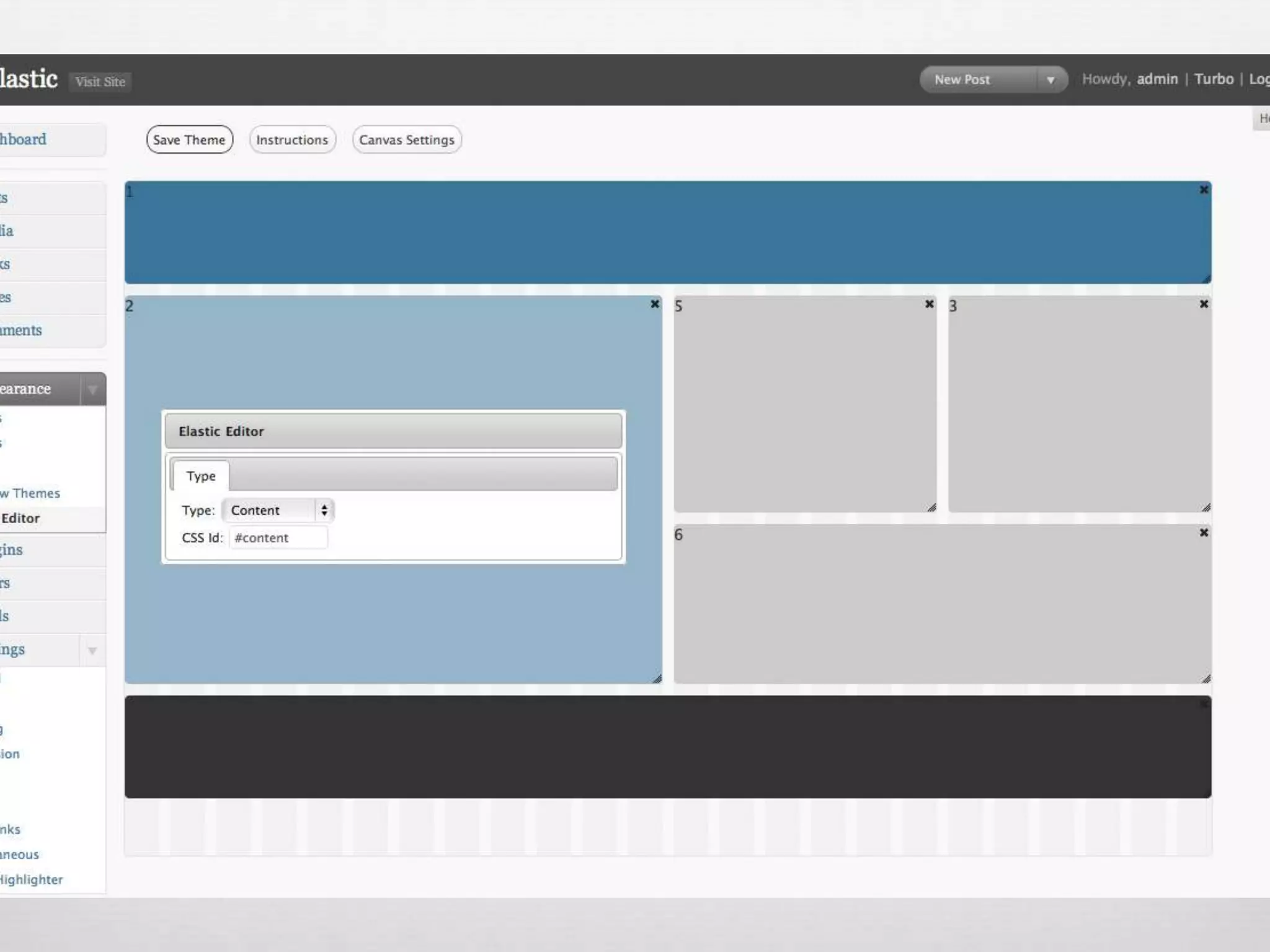
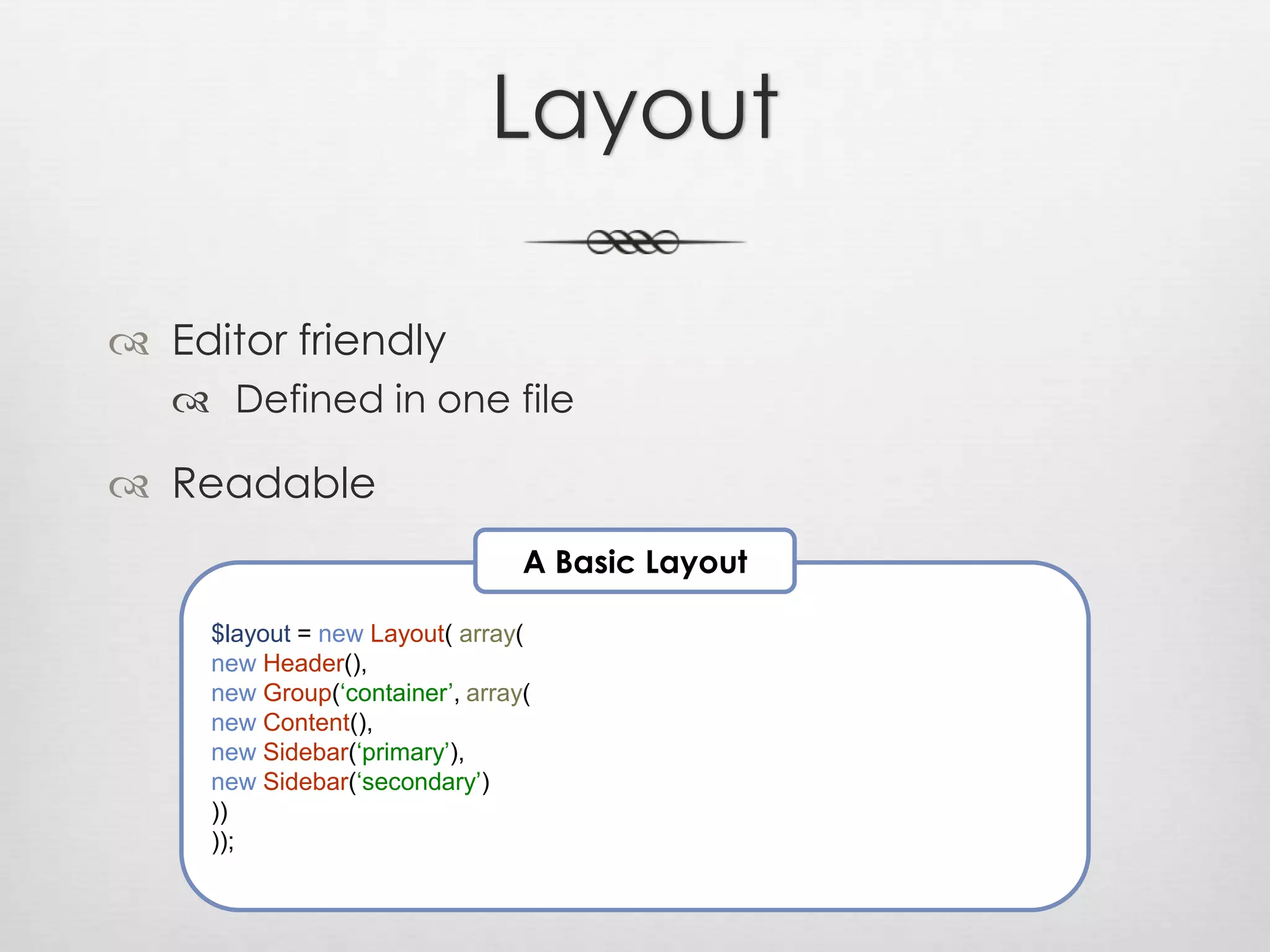
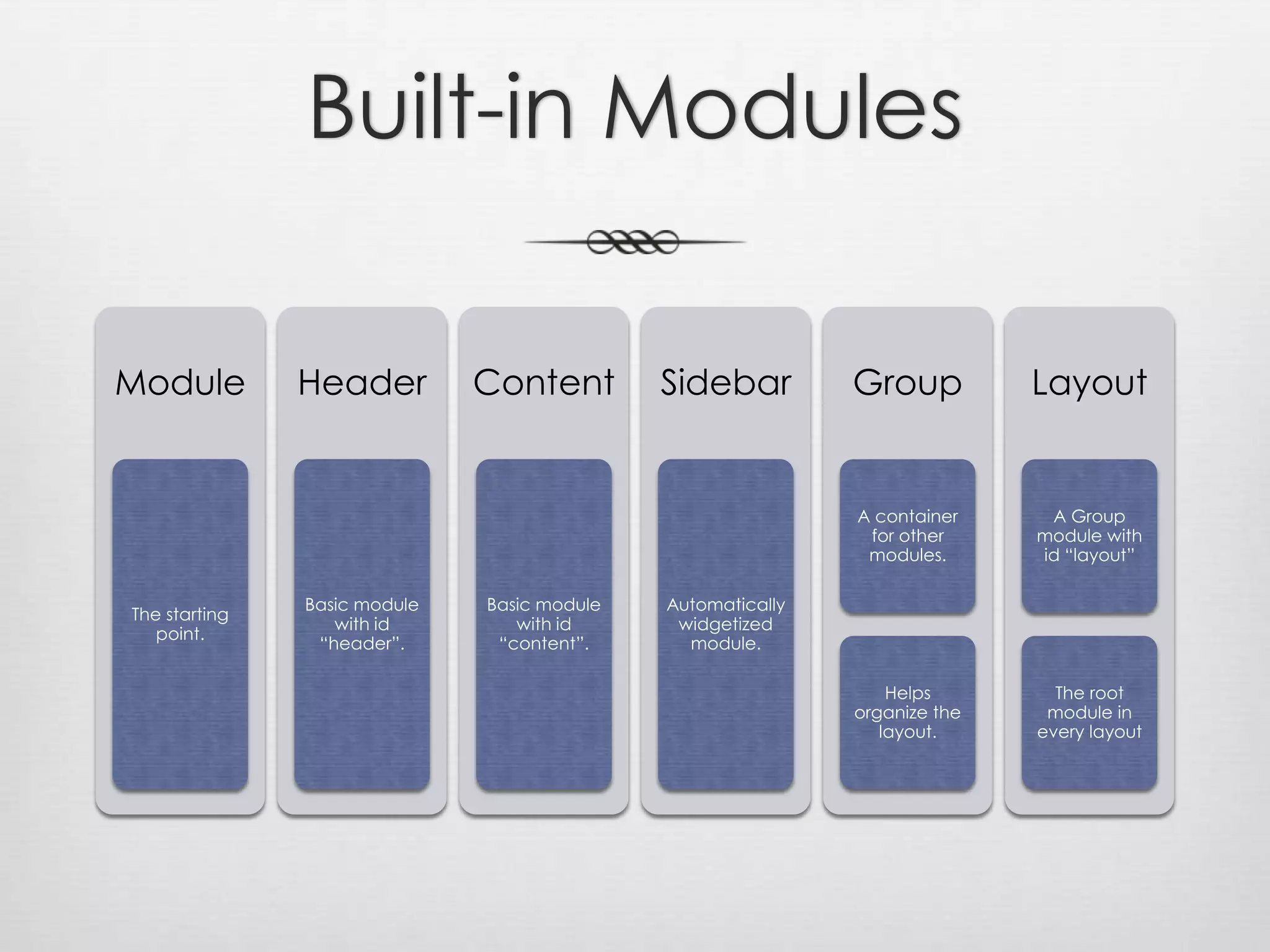
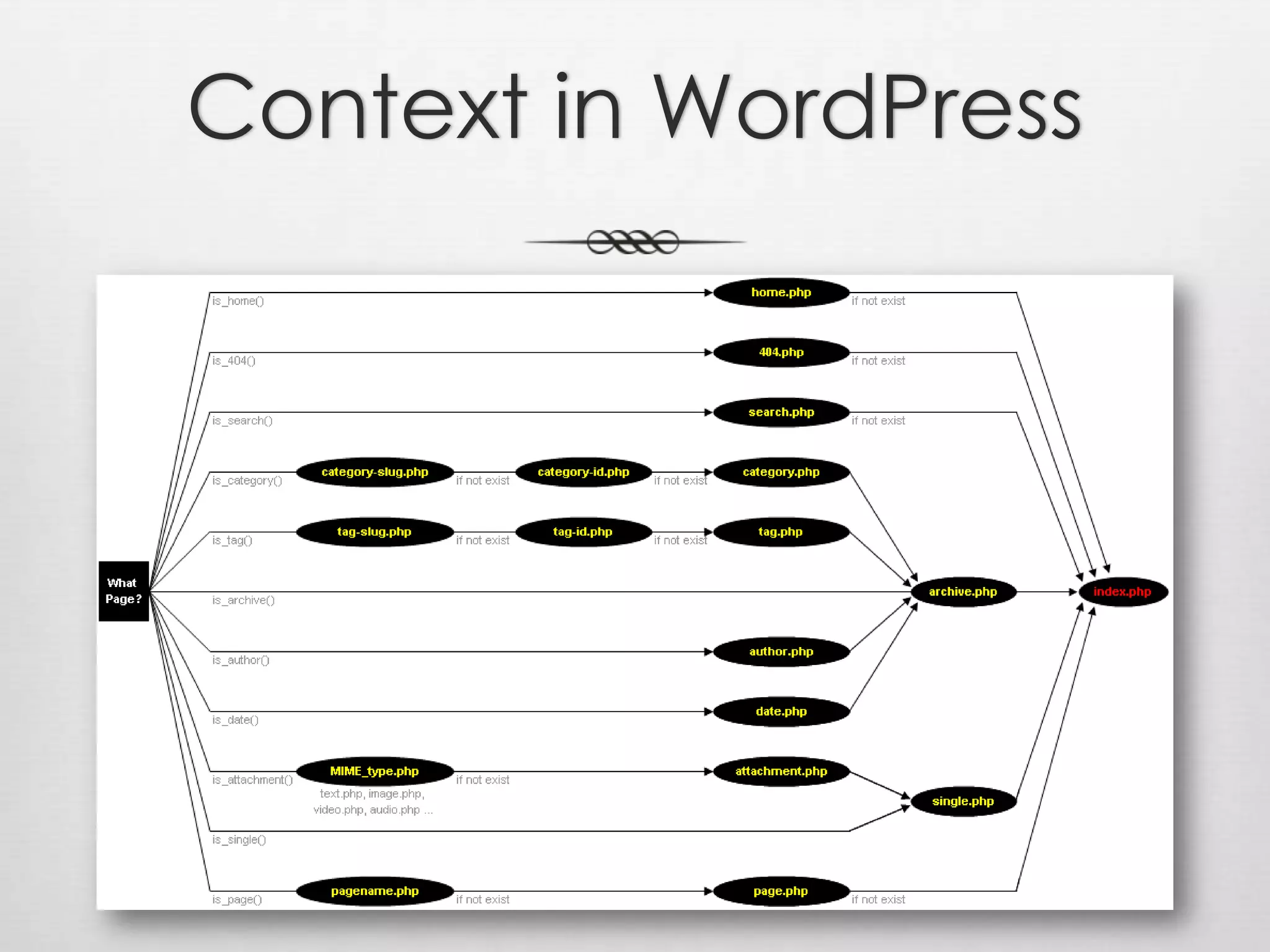
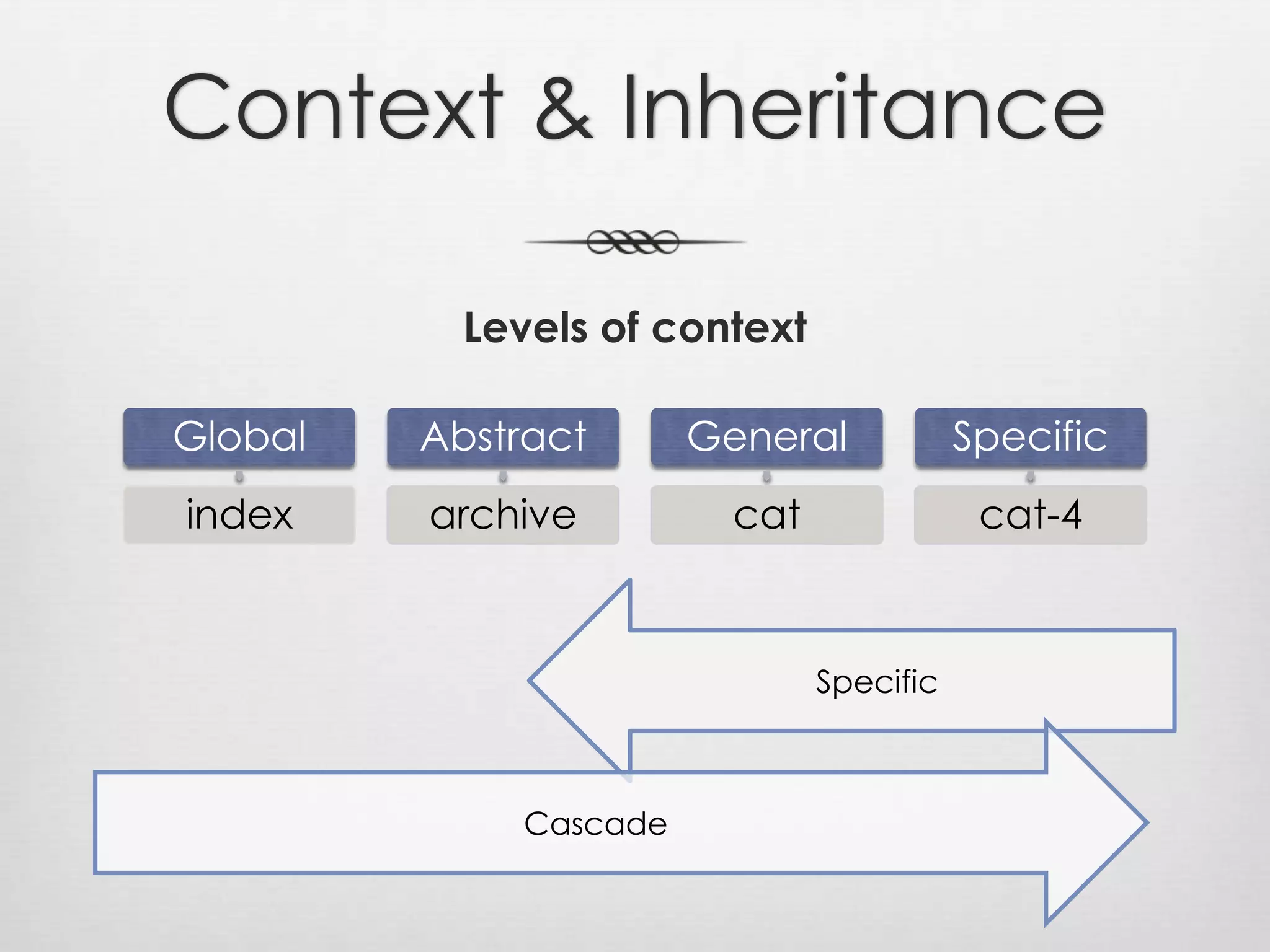
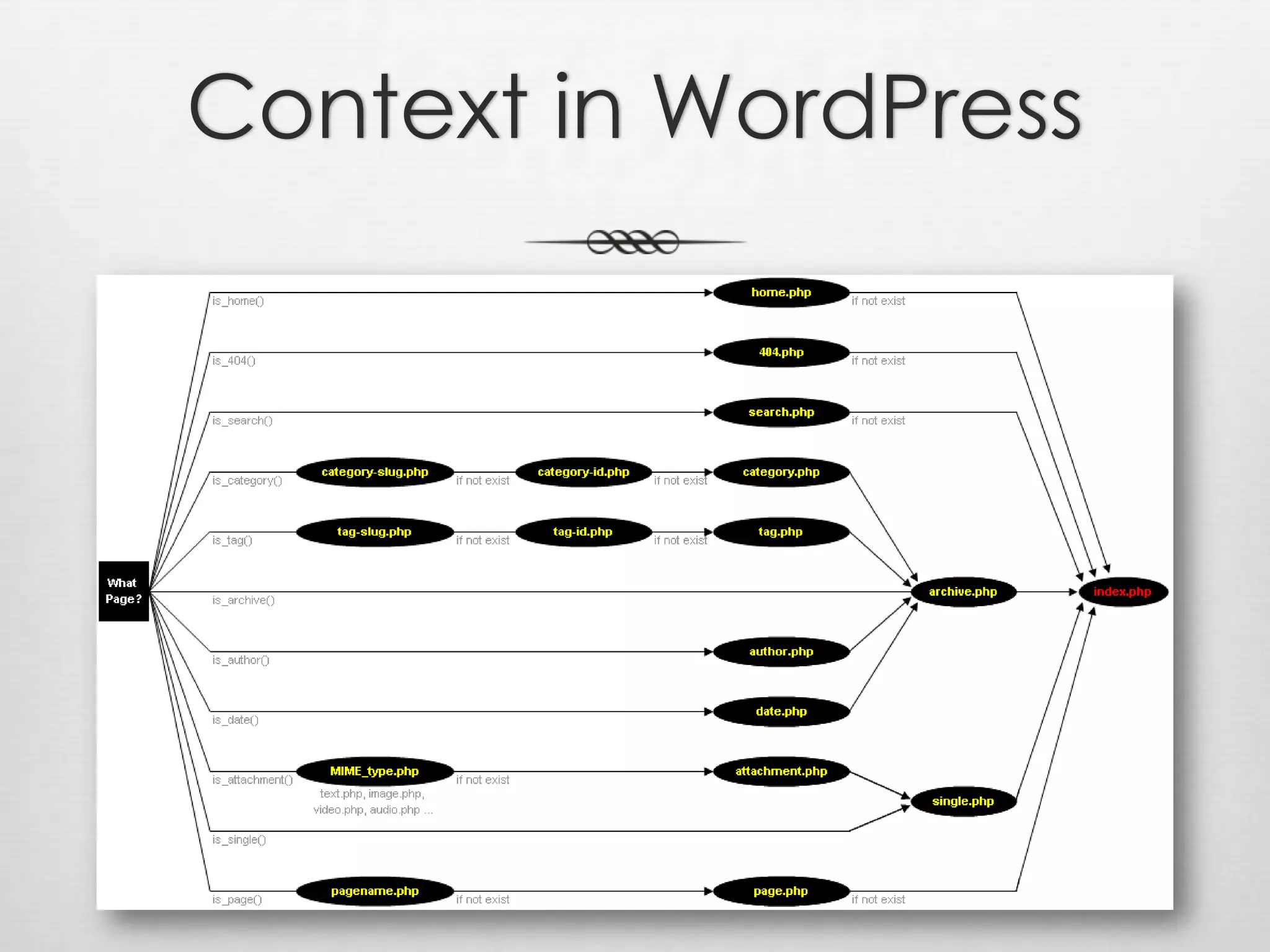
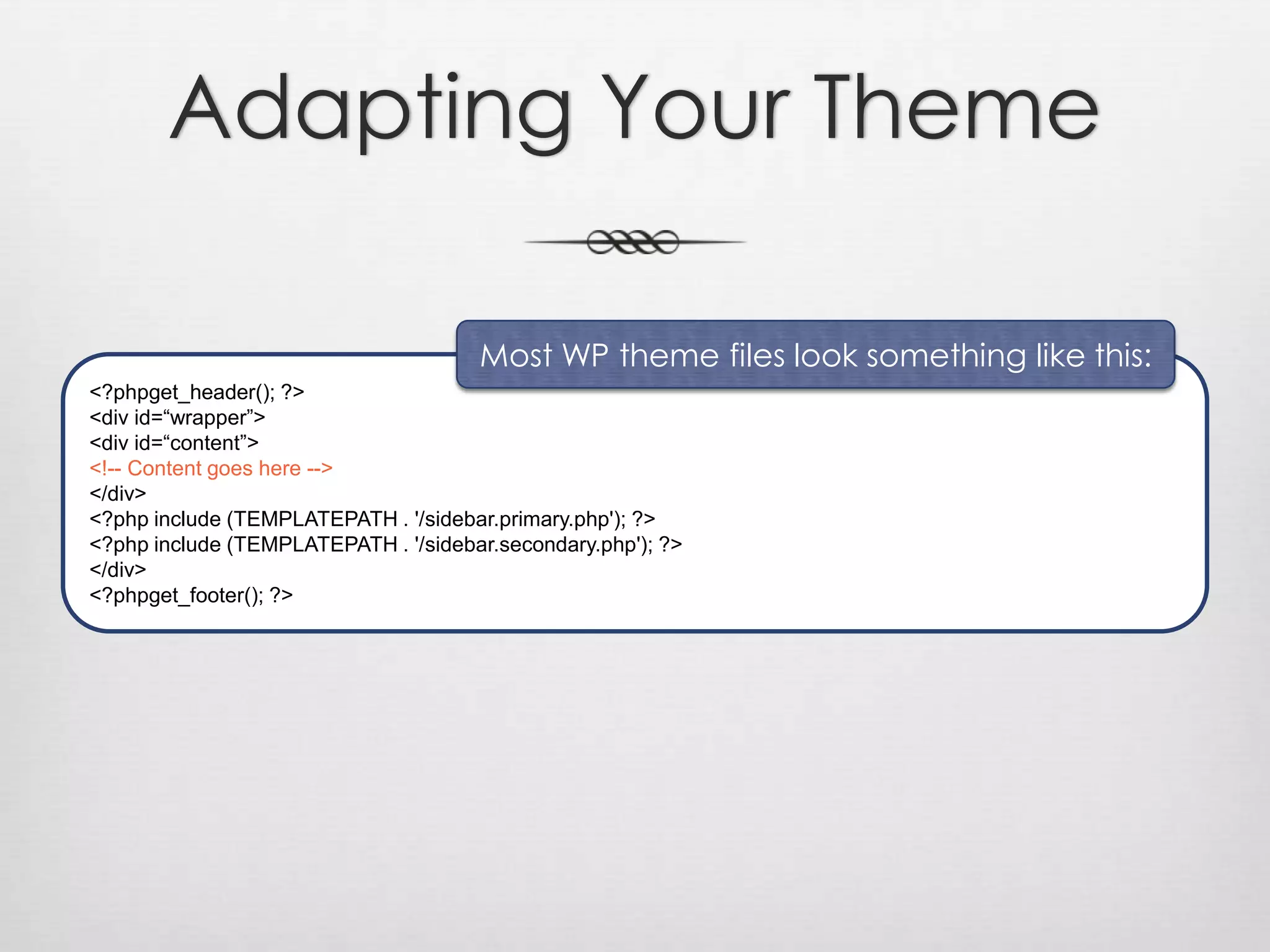
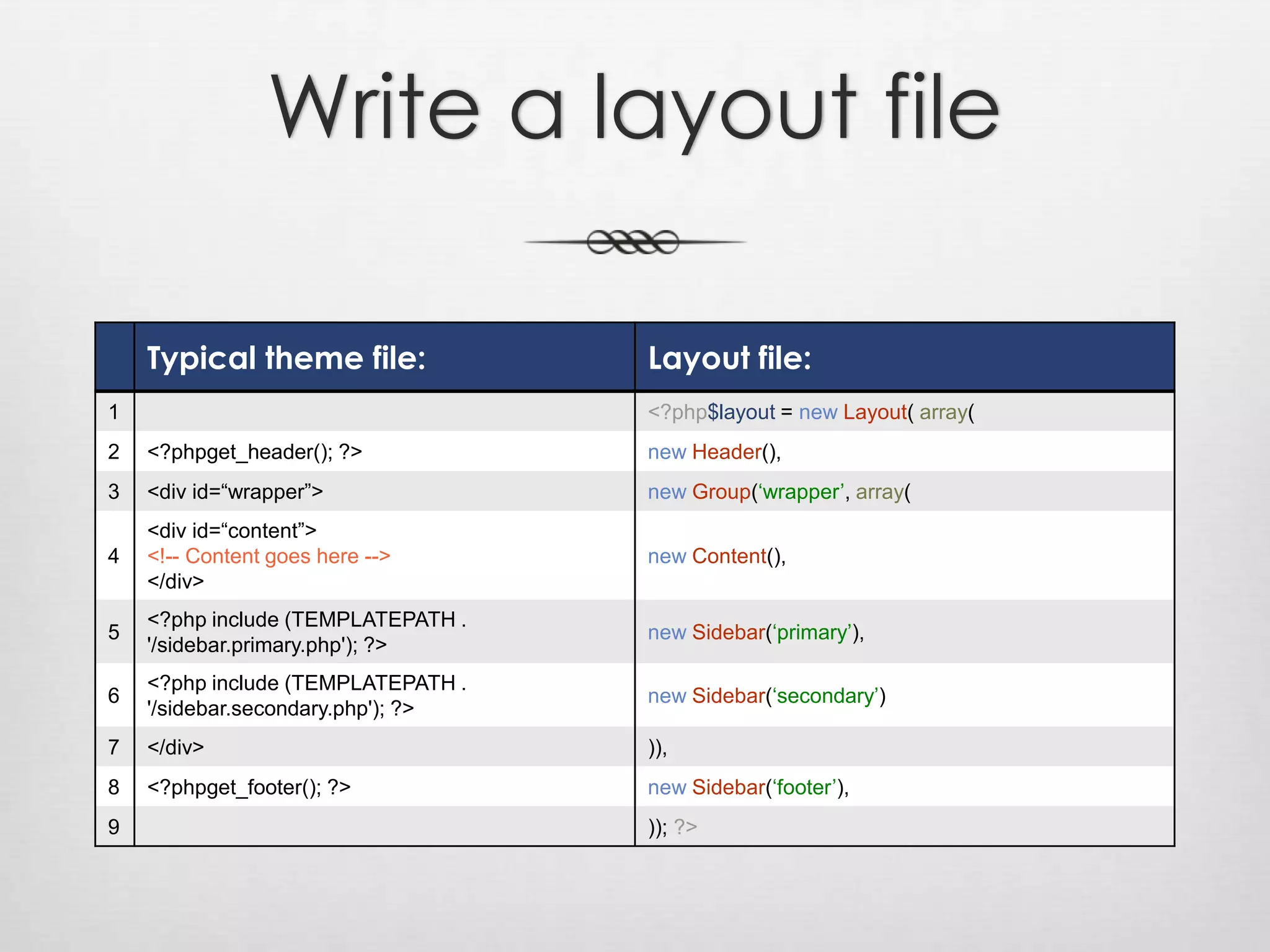
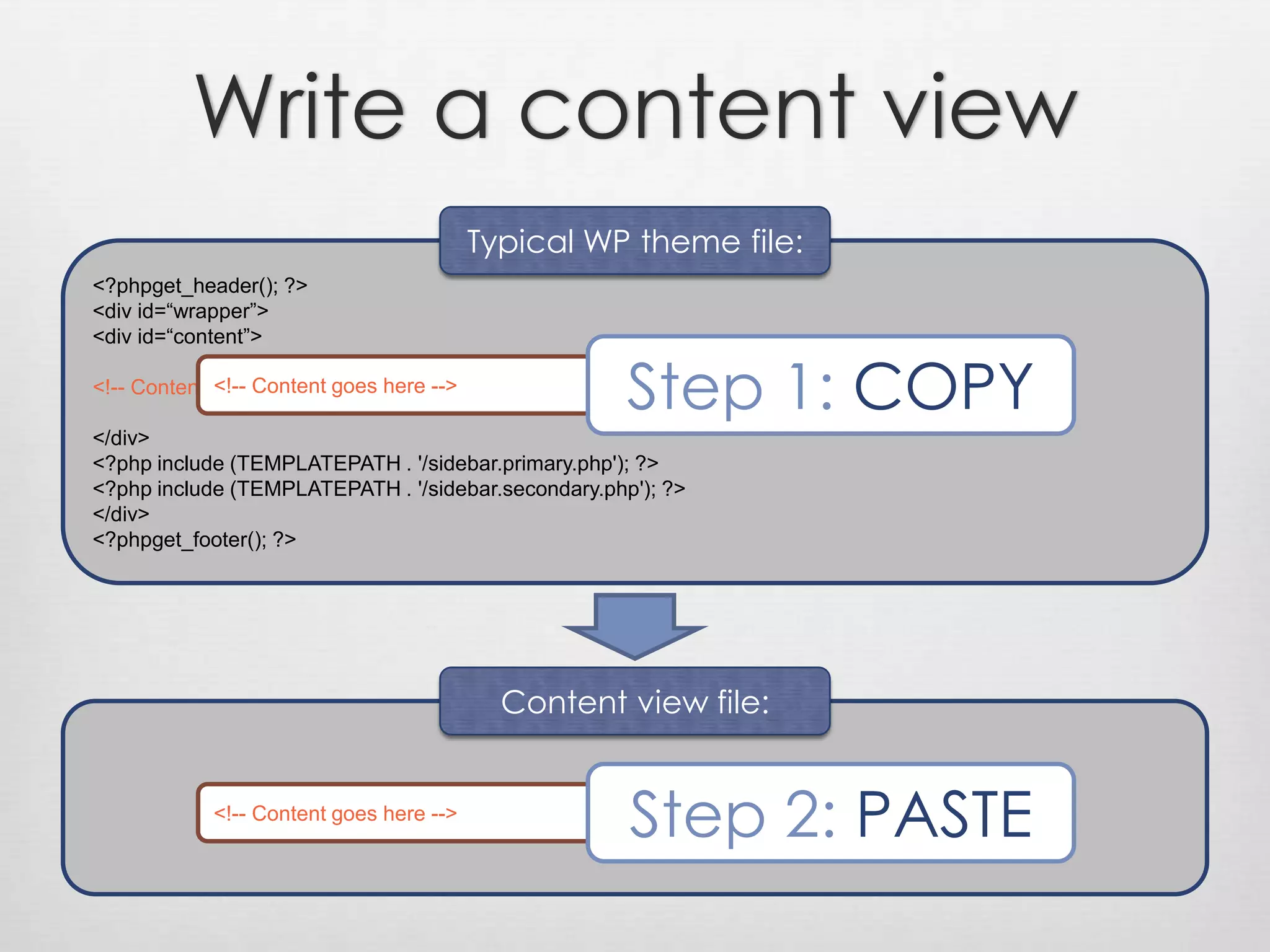
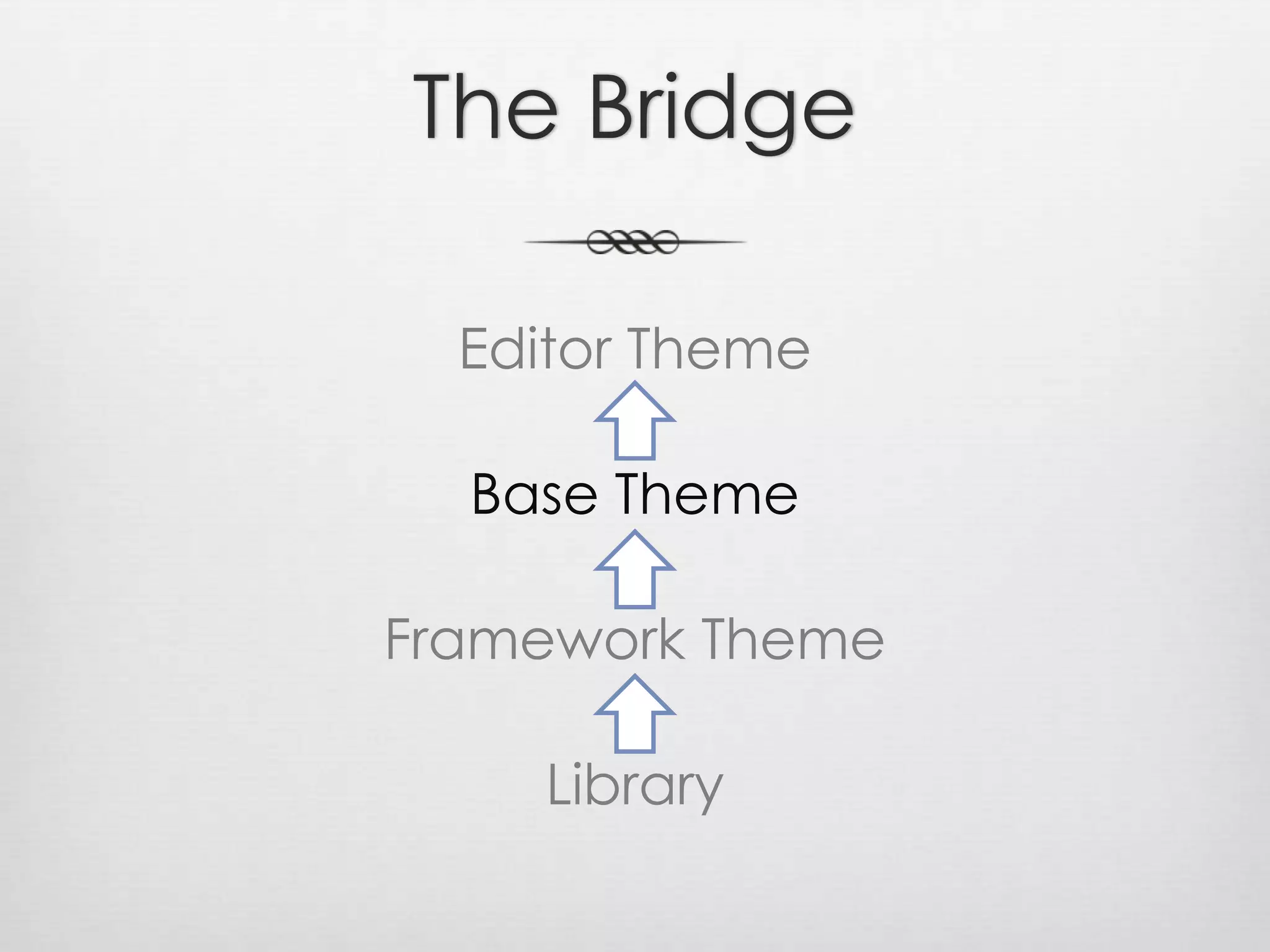
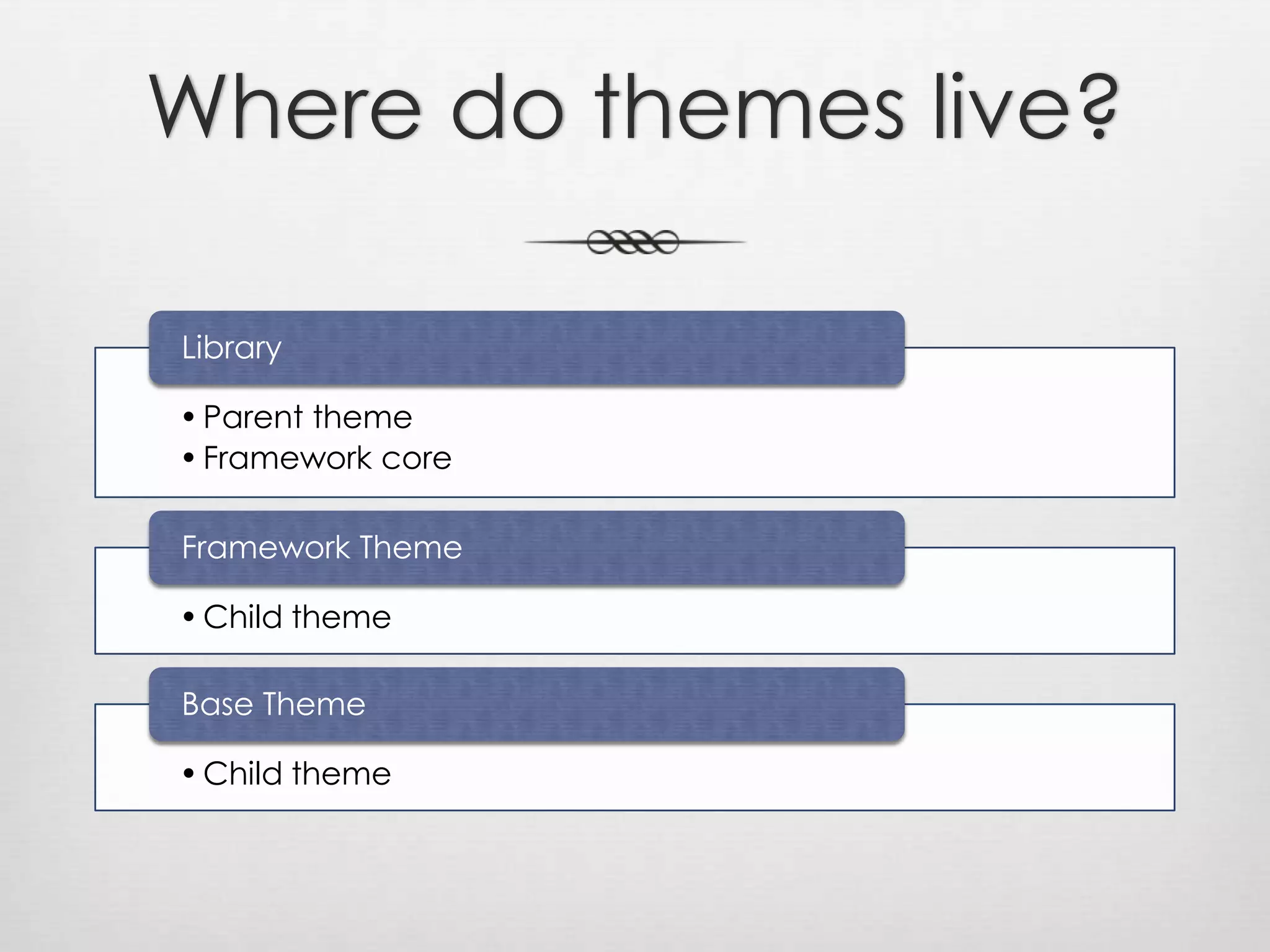
The document introduces Elastic, a WYSIWYG theme editor for WordPress aimed at average users and developers, allowing for infinite layouts and live editing capabilities. It discusses the modular theming framework and how users can create themes by adapting existing ones, emphasizing a flexible yet structured approach to theme development. The author, Daryl Koopersmith, invites interested individuals to contribute to the project and offers contact information for further inquiries.