Embed presentation
Download as PDF, PPTX







![import ballerina.lang.system;
function main(string[] args) {
system:println("Hello, World!");
}](https://image.slidesharecdn.com/2017-02-wso2conus-ballerina-170220192008/75/Introducing-Ballerina-8-2048.jpg)















![•
– package org.wso2.foo;
•
•
packagename:symbolname
–
•
– import org.wso2.foo [as xx];
• ballerina.*
•](https://image.slidesharecdn.com/2017-02-wso2conus-ballerina-170220192008/75/Introducing-Ballerina-24-2048.jpg)







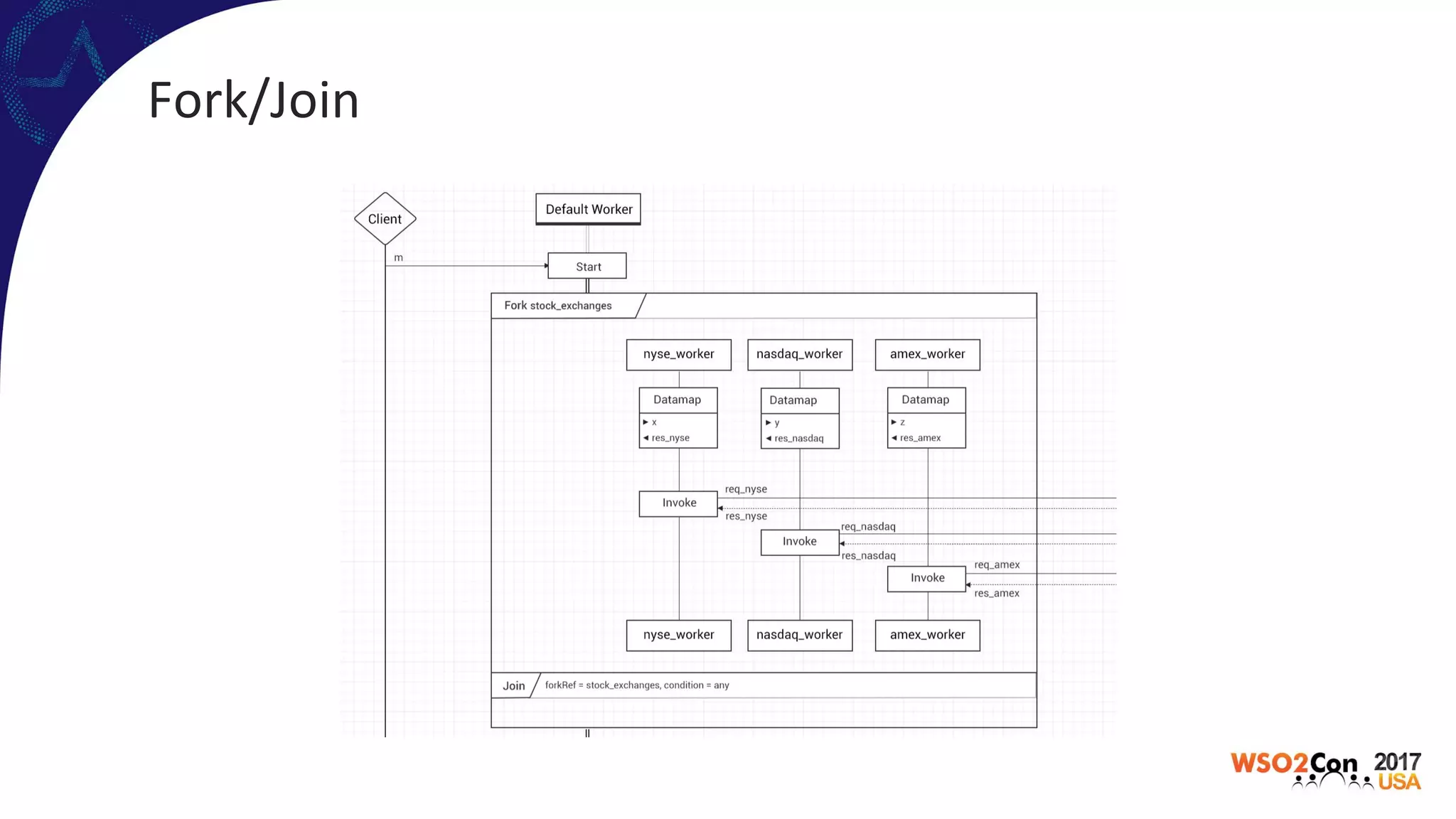
![fork (MessageName) {
worker WorkerName (message VariableName) {
Statement;+
[reply MessageName;]
}+
} [join (JoinCondition) (message[] VariableName) {
Statement;*
} timeout (Expression) (message[] VariableName) {
Statement;*
}]](https://image.slidesharecdn.com/2017-02-wso2conus-ballerina-170220192008/75/Introducing-Ballerina-32-2048.jpg)

![worker WorkerName (message m) {
Statement;+
[reply MessageName;]
}
•
MessageName -> WorkerName;
MessageName <- WorkerName;](https://image.slidesharecdn.com/2017-02-wso2conus-ballerina-170220192008/75/Introducing-Ballerina-34-2048.jpg)


















Ballerina, announced at WSO2Con 2017 in San Francisco, is a brand new programming language built from the ground to make it easier to design, describe and develop programs. It uses a unique visual approach allows you to create programs and integrate services and apps via sequence diagrams. In this slide deck, Sanjiva Weerawarana, CEO of WSO2, explains the workings of Ballerina and how it'll impact the future of integration. Try it now and experience its capabilities at: http://ballerinalang.org/







![import ballerina.lang.system;
function main(string[] args) {
system:println("Hello, World!");
}](https://image.slidesharecdn.com/2017-02-wso2conus-ballerina-170220192008/75/Introducing-Ballerina-8-2048.jpg)















![•
– package org.wso2.foo;
•
•
packagename:symbolname
–
•
– import org.wso2.foo [as xx];
• ballerina.*
•](https://image.slidesharecdn.com/2017-02-wso2conus-ballerina-170220192008/75/Introducing-Ballerina-24-2048.jpg)







![fork (MessageName) {
worker WorkerName (message VariableName) {
Statement;+
[reply MessageName;]
}+
} [join (JoinCondition) (message[] VariableName) {
Statement;*
} timeout (Expression) (message[] VariableName) {
Statement;*
}]](https://image.slidesharecdn.com/2017-02-wso2conus-ballerina-170220192008/75/Introducing-Ballerina-32-2048.jpg)

![worker WorkerName (message m) {
Statement;+
[reply MessageName;]
}
•
MessageName -> WorkerName;
MessageName <- WorkerName;](https://image.slidesharecdn.com/2017-02-wso2conus-ballerina-170220192008/75/Introducing-Ballerina-34-2048.jpg)