The document discusses website accessibility and why it is important. It covers what accessibility means, including designing websites that can be used by people with disabilities. It outlines laws like the ADA and Section 508 that require websites to be accessible. It provides tips on how to make a website accessible, including following WCAG 2.0 guidelines, hiring an expert to audit the site, and ensuring things like images have text alternatives and videos have captions. The goal is for all people, regardless of ability, to be able to access and understand the content on a website.



















































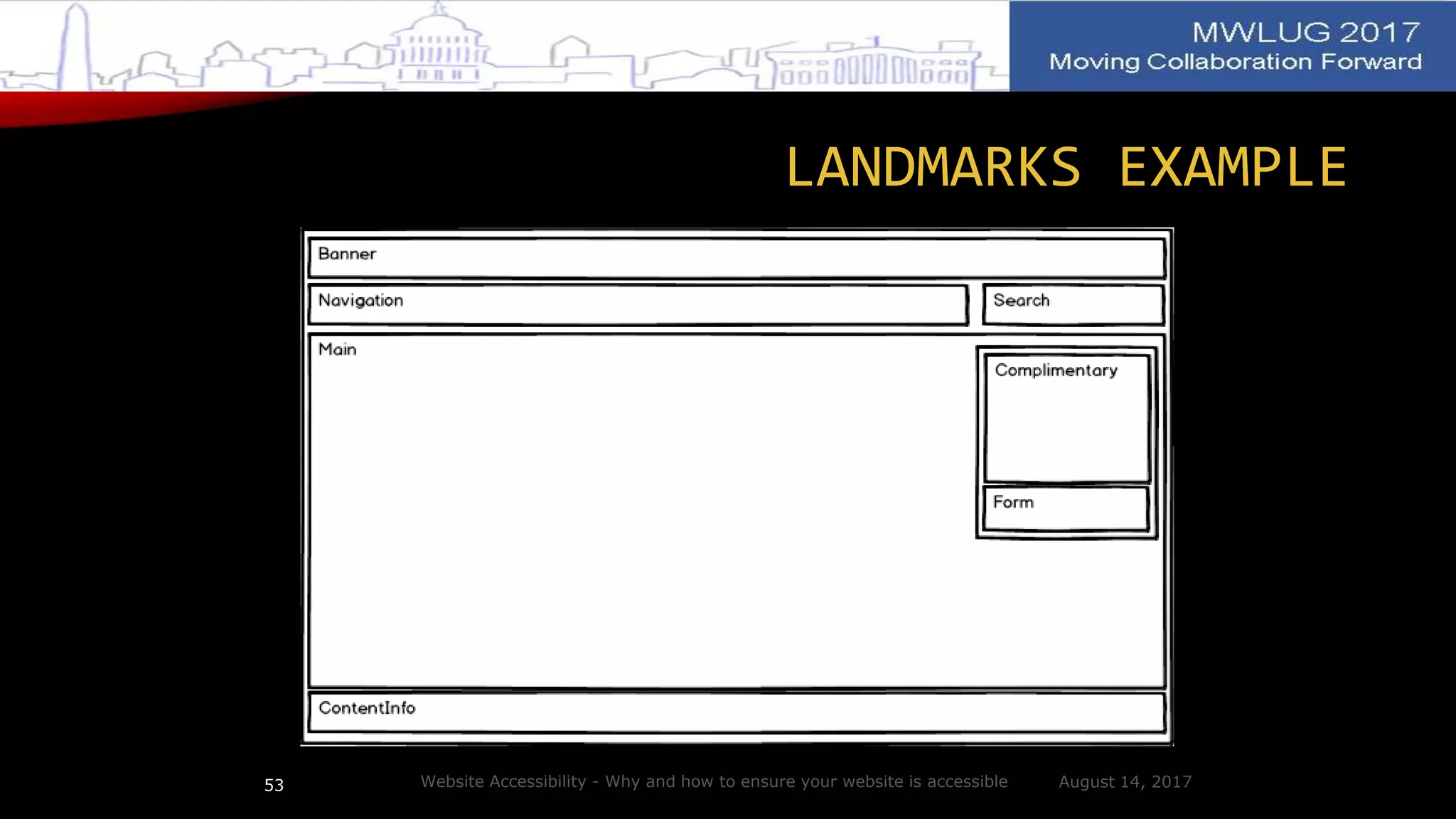
![LANDMARK ROLES
The following roles are regions of the
page intended as navigational
landmarks.
All of these roles inherit from
the landmark base type and, with the
exception of application, all are imported
from the Role Attribute [ROLE].
• application*
• banner
• complementary
• contentinfo
• form
• main
• navigation
• search
August 14, 2017Website Accessibility - Why and how to ensure your website is accessible52](https://image.slidesharecdn.com/websiteaccessibilitymwlugversionfinal-170814165545/75/Website-accessibility-presentation-made-at-MWLUG-2017-in-Washington-DC-52-2048.jpg)