Report
Share
Download to read offline

Recommended
Living Attitude Trend 2015-16 (Trendscope 2015-16)

“Trendscope หรือ Living Attitude Trend” คือ ข้อมูลวิจัยทัศนคติของผู้บริโภค ที่มีต่อสินค้าและบริการต่างๆ รวบรวมและวิเคราะห์ข้อมูลโดยทีมงานวิจัย BaramiziLab ผู้มีความเชี่ยวชาญในวงการผู้บริโภคไทย โดยข้อมูล “Trendscope 2015-16” นี้จะนำเสนอถึงมุมมอง หรือทัศนคติการใช้ชีวิตของกลุ่มคน 5 กลุ่ม ซึ่งมีแนวคิดในการใช้ชีวิตแตกต่างกัน มีวิธีคิดต่อการตัดสินใจเลือกซื้อสินค้าและบริการแตกต่างกัน จึงถือเป็นข้อมูลสำคัญที่ทำให้ผู้ประกอบการ หรือนักคิดนักสร้างสรรค์มีแนวทางที่ชัดเจนในการสื่อสารแบรนด์ให้ตรงใจกลุ่มเป้าหมาย
BaramiziLab , www.Trendmizi.com
Lms & MOOCs surapon

คณะกรรมการอำนวยการการพัฒนาเทคโนโลยีการศึกษาและอีเลิร์นนิ่ง
วันพฤหัสบดีที่ 23 กรกฎาคม 2558 มหาวิทยาลัยมหิดล
Lms & MOOCs
Create m-learning การสร้างเอ็มเลิร์นนิ่ง

Software and Application to create m-learning. แนะนำวิธีการ ลำดับ แนวคิด การสร้าง เอ็มเลิร์นนิ่ง Teaching with Tablets การสอนโดยใช้เครื่อง Ta
Recommended
Living Attitude Trend 2015-16 (Trendscope 2015-16)

“Trendscope หรือ Living Attitude Trend” คือ ข้อมูลวิจัยทัศนคติของผู้บริโภค ที่มีต่อสินค้าและบริการต่างๆ รวบรวมและวิเคราะห์ข้อมูลโดยทีมงานวิจัย BaramiziLab ผู้มีความเชี่ยวชาญในวงการผู้บริโภคไทย โดยข้อมูล “Trendscope 2015-16” นี้จะนำเสนอถึงมุมมอง หรือทัศนคติการใช้ชีวิตของกลุ่มคน 5 กลุ่ม ซึ่งมีแนวคิดในการใช้ชีวิตแตกต่างกัน มีวิธีคิดต่อการตัดสินใจเลือกซื้อสินค้าและบริการแตกต่างกัน จึงถือเป็นข้อมูลสำคัญที่ทำให้ผู้ประกอบการ หรือนักคิดนักสร้างสรรค์มีแนวทางที่ชัดเจนในการสื่อสารแบรนด์ให้ตรงใจกลุ่มเป้าหมาย
BaramiziLab , www.Trendmizi.com
Lms & MOOCs surapon

คณะกรรมการอำนวยการการพัฒนาเทคโนโลยีการศึกษาและอีเลิร์นนิ่ง
วันพฤหัสบดีที่ 23 กรกฎาคม 2558 มหาวิทยาลัยมหิดล
Lms & MOOCs
Create m-learning การสร้างเอ็มเลิร์นนิ่ง

Software and Application to create m-learning. แนะนำวิธีการ ลำดับ แนวคิด การสร้าง เอ็มเลิร์นนิ่ง Teaching with Tablets การสอนโดยใช้เครื่อง Ta
การสร้าง App ด้วยมือถือ

สำหรับใช้ในการฝึกปฏิบัติการสร้าง App บนมือถือ สำหรับในรายวิชา ET551 การสร้างนวัตกรรมในการเรียนการสอน
PrintCity process colour standardisation 

The purpose of this PrintCity guide is to promote the better understanding and use of process
standardisation and workflow optimisation. This guide is not intended to be a manual or a speci -
fication and is complementary to the work of ISO, PSO, Fogra, IDEAlliance®, ECI, ICC, and
other organisations.
Descriptions of a soldiers war..

Tim O'Brien uses vivid details drawn from his experience in the Vietnam War to craft novels that immerse readers in the realities of the war. By providing rich descriptions of characters, settings, and emotions, O'Brien allows readers to feel as if they are experiencing the stories themselves. While some men avoided serving in the war, most soldiers went despite the difficulties of dealing with their experiences after returning from Vietnam. O'Brien explores how different soldiers coped with the pressures of the war through multiple characters across several novels. He stands out from other war authors through his skilled use of detail to represent how the war was experienced.
Infographic process 10 step

10 Steps To Designing An Infographic
ข้อควรจำในการออกแบบ Infographic :
- ควรตั้งคำถามก่อนลงมือทำ Infographic ว่าคุณต้องการนำเสนออะไร ทำไม กลุ่มเป้าหมายคือใคร คำตอบที่ได้จะสัมพันธ์กับดีไซน์และรูปแบบของ Infographic
- เตรียมข้อมูลน่าสนใจที่เป็นข้อเท็จจริงและสถิติที่ถูกต้อง อ้างอิงได้
- วางรูปแบบโครงร่างของสีที่จะใช้ใน Infographic นั้นก่อนลงมือ
- ออกแบบโดยยึดความง่ายเป็นอันดับหนึ่ง พยายามอย่าเพิ่มข้อมูลลงในหนึ่งภาพมากเกินไป ท่องให้ขึ้นใจว่า Infographic นี้จะต้องสื่อถึงข้อมูลอย่างรวดเร็ว
- อย่าลืมสรุปใจความสำคัญไว้ใน Infographic ก่อนจบ
- ทางที่ดีควรแทรก URL ลิงก์ข้อมูล รวมถึงเว็บไซต์ส่วนตัวหรือหน่วยงานของคุณเพื่อบอกให้คนอื่นรู้ว่า Infographic นี้เป็นความรับผิดชอบของใคร
www.facebook.com/pisitnoi
เอกสารประกอบการฝึกอบรมตามฐานสมรรถนะ หลักสูตรการผลิตสื่อมัลติมีเดียด้วยโปรแกรม...

เอกสารประกอบการฝึกอบรมตามฐานสมรรถนะ หลักสูตรการผลิตสื่อมัลติมีเดียด้วยโปรแกรม...lekruthai khantongchai
เอกสารประกอบการฝึกอบรมตามฐานสมรรถนะ หลักสูตรการผลิตสื่อมัลติมีเดียด้วยโปรแกรมสำเร็จรูป
โดย อาจารย์เล็กฤทัย ขันทองชัย
หัวข้อ
สมรรถนะที่ 1 การสร้างไฟล์งานใหม่ 2
สมรรถนะที่ 2 การบันทึกไฟล์งานใหม่ 4
สมรรถนะที่ 3 การเปิด-ปิด ไฟล์งาน 5
สมรรถนะที่ 4 การสร้างฉากพื้นหลังโดยใช้รูปภาพจากภายนอก 6
สมรรถนะที่ 5 การสร้างเลเยอร์ใหม่ (Layer) 8
สมรรถนะที่ 6 การสร้างข้อความเคลื่อนไหว (Text Animation) 9
สมรรถนะที่ 7 การนำเข้าไฟล์เสียง (Sound) 15
สมรรถนะที่ 8 การสร้างปุ่มควบคุม (Symbol Button) 17
สมรรถนะที่ 9 การเพิ่มฉาก (Scene) 20
สมรรถนะที่ 10 การเขียนคำสั่งควบคุมการทำงาน (Action Script 3.0) 21
ใบงานที่ 1 ให้นักเรียนออกแบบหน้าเมนูหลัก ลงใน Scene 2 ให้ครบถ้วนและสมบูรณ์ดังนี้ 26
ใบงานที่ 2 ให้นักเรียนออกแบบหน้าเนื้อหาบทเรียน ลงใน Scene 3 - Scene 8 และเขียนคำสั่งปุ่มควบคุม ให้สามารถเชื่อมโยงกันได้ทั้งบทเรียน ให้ครบถ้วนและสมบูรณ์ดังนี้ 28Edmodo ฉบับครูไทย

Edmodo เหมือนกับลูกครึ่งระหว่าง facebook กับ Learning Management System. เหมาะสำหรับใช้เพื่อการเรียนการสอนบนอินเทอร์เน็ต และบนมือถือทุกระบบ ขณะนี้ยังให้บริการฟรี
การประยุกต์ใช้ Cloud Computing กับงานสารสนเทศ

การประยุกต์ใช้ Cloud Computing กับงานสารสนเทศ
บรรยายที่มหาลัยปทุมธานี
ธีรภัทร เกษสกุล
รูปแบบการสอนแบบมุ่งสมรรถนะด้านทักษะปฏิบัติ

โครงการอบรมเชิงปฏิบัติการเรียนการสอน
เพื่อมุ่งเน้นบัณฑิตนักปฏิบัติ
มหาวิทยาลัยเทคโนโลยีราชมงคลรัตนโกสินทร์
วันที่ 16 - 18 กรกฎาคม 2557
More Related Content
Viewers also liked
การสร้าง App ด้วยมือถือ

สำหรับใช้ในการฝึกปฏิบัติการสร้าง App บนมือถือ สำหรับในรายวิชา ET551 การสร้างนวัตกรรมในการเรียนการสอน
PrintCity process colour standardisation 

The purpose of this PrintCity guide is to promote the better understanding and use of process
standardisation and workflow optimisation. This guide is not intended to be a manual or a speci -
fication and is complementary to the work of ISO, PSO, Fogra, IDEAlliance®, ECI, ICC, and
other organisations.
Descriptions of a soldiers war..

Tim O'Brien uses vivid details drawn from his experience in the Vietnam War to craft novels that immerse readers in the realities of the war. By providing rich descriptions of characters, settings, and emotions, O'Brien allows readers to feel as if they are experiencing the stories themselves. While some men avoided serving in the war, most soldiers went despite the difficulties of dealing with their experiences after returning from Vietnam. O'Brien explores how different soldiers coped with the pressures of the war through multiple characters across several novels. He stands out from other war authors through his skilled use of detail to represent how the war was experienced.
Infographic process 10 step

10 Steps To Designing An Infographic
ข้อควรจำในการออกแบบ Infographic :
- ควรตั้งคำถามก่อนลงมือทำ Infographic ว่าคุณต้องการนำเสนออะไร ทำไม กลุ่มเป้าหมายคือใคร คำตอบที่ได้จะสัมพันธ์กับดีไซน์และรูปแบบของ Infographic
- เตรียมข้อมูลน่าสนใจที่เป็นข้อเท็จจริงและสถิติที่ถูกต้อง อ้างอิงได้
- วางรูปแบบโครงร่างของสีที่จะใช้ใน Infographic นั้นก่อนลงมือ
- ออกแบบโดยยึดความง่ายเป็นอันดับหนึ่ง พยายามอย่าเพิ่มข้อมูลลงในหนึ่งภาพมากเกินไป ท่องให้ขึ้นใจว่า Infographic นี้จะต้องสื่อถึงข้อมูลอย่างรวดเร็ว
- อย่าลืมสรุปใจความสำคัญไว้ใน Infographic ก่อนจบ
- ทางที่ดีควรแทรก URL ลิงก์ข้อมูล รวมถึงเว็บไซต์ส่วนตัวหรือหน่วยงานของคุณเพื่อบอกให้คนอื่นรู้ว่า Infographic นี้เป็นความรับผิดชอบของใคร
www.facebook.com/pisitnoi
เอกสารประกอบการฝึกอบรมตามฐานสมรรถนะ หลักสูตรการผลิตสื่อมัลติมีเดียด้วยโปรแกรม...

เอกสารประกอบการฝึกอบรมตามฐานสมรรถนะ หลักสูตรการผลิตสื่อมัลติมีเดียด้วยโปรแกรม...lekruthai khantongchai
เอกสารประกอบการฝึกอบรมตามฐานสมรรถนะ หลักสูตรการผลิตสื่อมัลติมีเดียด้วยโปรแกรมสำเร็จรูป
โดย อาจารย์เล็กฤทัย ขันทองชัย
หัวข้อ
สมรรถนะที่ 1 การสร้างไฟล์งานใหม่ 2
สมรรถนะที่ 2 การบันทึกไฟล์งานใหม่ 4
สมรรถนะที่ 3 การเปิด-ปิด ไฟล์งาน 5
สมรรถนะที่ 4 การสร้างฉากพื้นหลังโดยใช้รูปภาพจากภายนอก 6
สมรรถนะที่ 5 การสร้างเลเยอร์ใหม่ (Layer) 8
สมรรถนะที่ 6 การสร้างข้อความเคลื่อนไหว (Text Animation) 9
สมรรถนะที่ 7 การนำเข้าไฟล์เสียง (Sound) 15
สมรรถนะที่ 8 การสร้างปุ่มควบคุม (Symbol Button) 17
สมรรถนะที่ 9 การเพิ่มฉาก (Scene) 20
สมรรถนะที่ 10 การเขียนคำสั่งควบคุมการทำงาน (Action Script 3.0) 21
ใบงานที่ 1 ให้นักเรียนออกแบบหน้าเมนูหลัก ลงใน Scene 2 ให้ครบถ้วนและสมบูรณ์ดังนี้ 26
ใบงานที่ 2 ให้นักเรียนออกแบบหน้าเนื้อหาบทเรียน ลงใน Scene 3 - Scene 8 และเขียนคำสั่งปุ่มควบคุม ให้สามารถเชื่อมโยงกันได้ทั้งบทเรียน ให้ครบถ้วนและสมบูรณ์ดังนี้ 28Edmodo ฉบับครูไทย

Edmodo เหมือนกับลูกครึ่งระหว่าง facebook กับ Learning Management System. เหมาะสำหรับใช้เพื่อการเรียนการสอนบนอินเทอร์เน็ต และบนมือถือทุกระบบ ขณะนี้ยังให้บริการฟรี
การประยุกต์ใช้ Cloud Computing กับงานสารสนเทศ

การประยุกต์ใช้ Cloud Computing กับงานสารสนเทศ
บรรยายที่มหาลัยปทุมธานี
ธีรภัทร เกษสกุล
รูปแบบการสอนแบบมุ่งสมรรถนะด้านทักษะปฏิบัติ

โครงการอบรมเชิงปฏิบัติการเรียนการสอน
เพื่อมุ่งเน้นบัณฑิตนักปฏิบัติ
มหาวิทยาลัยเทคโนโลยีราชมงคลรัตนโกสินทร์
วันที่ 16 - 18 กรกฎาคม 2557
Viewers also liked (18)
เอกสารประกอบการฝึกอบรมตามฐานสมรรถนะ หลักสูตรการผลิตสื่อมัลติมีเดียด้วยโปรแกรม...

เอกสารประกอบการฝึกอบรมตามฐานสมรรถนะ หลักสูตรการผลิตสื่อมัลติมีเดียด้วยโปรแกรม...
Similar to Webgallery
Recently uploaded
Recap JavaScript and TypeScript.pdf Recap JavaScript and TypeScript.pdf

Recap JavaScript and TypeScript.pdfRecap JavaScript and TypeScript.pdfRecap JavaScript and TypeScript.pdf
กำหนดการ “การประชุมวิชาการวิทยาการหลังการเก็บเกี่ยวแห่งชาติ ครั้งที่ 21”

กำหนดการ “การประชุมวิชาการวิทยาการหลังการเก็บเกี่ยวแห่งชาติ ครั้งที่ 21”Postharvest Technology Innovation Center
กำหนดการ “การประชุมวิชาการวิทยาการหลังการเก็บเกี่ยวแห่งชาติ ครั้งที่ 21” ระหว่างวันที่ 4-5 กรกฎาคม 2567Fullstack Nest.js and Next.js.pdfFullstack Nest.js and Next.js.pdfFullstack N...

Fullstack Nest.js and Next.js.pdfFullstack Nest.js and Next.js.pdfFullstack Nest.js and Next.js.pdfอ
Recently uploaded (6)
โครงงานคณิตโครงงานคณิตโครงงานคณิตโครงงานคณิตโครงงานคณิตโครงงานคณิตโครงงานคณิต...

โครงงานคณิตโครงงานคณิตโครงงานคณิตโครงงานคณิตโครงงานคณิตโครงงานคณิตโครงงานคณิต...
Recap JavaScript and TypeScript.pdf Recap JavaScript and TypeScript.pdf

Recap JavaScript and TypeScript.pdf Recap JavaScript and TypeScript.pdf
กำหนดการ “การประชุมวิชาการวิทยาการหลังการเก็บเกี่ยวแห่งชาติ ครั้งที่ 21”

กำหนดการ “การประชุมวิชาการวิทยาการหลังการเก็บเกี่ยวแห่งชาติ ครั้งที่ 21”
Fullstack Nest.js and Next.js.pdfFullstack Nest.js and Next.js.pdfFullstack N...

Fullstack Nest.js and Next.js.pdfFullstack Nest.js and Next.js.pdfFullstack N...
Webgallery
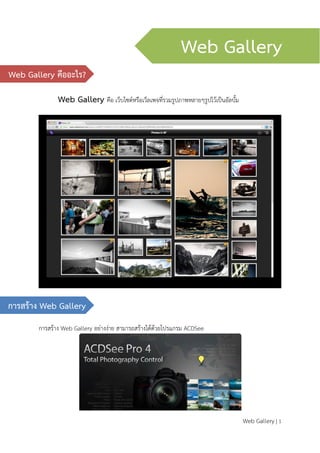
- 1. Web Gallery | 1 Web Gallery คือ เว็บไซต์หรือเว็ลเพจที่รวมรูปภาพหลายๆรูปไว้เป็นอัลบั้ม การสร้าง Web Gallery อย่างง่าย สามารถสร้างได้ด้วยโปรแกรม ACDSee Web Gallery Web Gallery คืออะไร? การสร้าง Web Gallery
- 2. Web Gallery | 2 ซึ่งมีขั้นตอนการสร้าง ดังนี้ 1. เปิดโปรแกรม ACDSee ขึ้นมา แล้วโฟลเดอร์เก็บรูปที่ต้องการทาเป็น Web Gallery เมื่อคลิกที่โฟลเดอร์นั้น ภาพที่อยู่ภาพในโฟลเดอร์ก็จะแสดงขึ้นมาในโปรแกรม 2. ให้คลิกเลือกรูปที่ต้องการโดยการกด Ctrl ค้างแล้วคลิกภาพที่ต้องการ หากต้องการเลือกทั้ง โฟลเดอร์ให้กด Ctrl+A 3. เมื่อเลือกรูปเสร็จแล้วให้เลือกเครื่องมือ Create > HTML Album
- 3. Web Gallery | 3 4. เมื่อคลิก HTML Album จะมีหน้าต่าง Create HTML Album Step 1 of 3 แสดงขึ้น ให้เลือก Web page styles ที่ต้องการ แล้วกด Next
- 4. Web Gallery | 4 5. เมื่อคลิก Next แล้วจะปรากฏหน้าต่าง Create HTML Album Step 2 of 3 ให้ทาการกาหนดชื่อ Web Gallery ในช่อง Gallery Title และทาการแก้ไขข้อมูลที่จะแสดงที่ ส่วนท้ายเว็บเพจ โดยการคลิกที่ Set Information… จะแสดงหน้าต่าง Footer Information ช่อง Text ให้ใส่ข้อความที่ต้องการแสดง ช่อง Author ให้ใส่ชื่อผู้สร้าง Web Gallery ช่อง E-mail address ให้ใส่อีเมล์ของผู้สร้าง Web Gallery ช่อง Date ให้ใส่วันที่สร้าง Web Gallery เมื่อใส่ข้อมูลครบแล้วให้คลิก OK ที่หน้าต่าง Footer Information 6. เลือกโฟลเดอร์ที่จะเก็บ Web Gallery ที่ช่อง Output folder โดยคลิกที่ปุ่ม Browse… แล้วเลือก โฟลเดอร์ที่ต้องการ เมื่อกาหนดเรียบร้อยแล้วคลิก Next ที่หน้าต่าง Create HTML Album
- 5. Web Gallery | 5 7. เมื่อคลิก Next แล้วจะปรากฏหน้าต่าง Create HTML Album Step 3 of 3 เป็นการกาหนดขนาดภาพที่ จะแสดงใน Web Gallery เมื่อกาหนดค่าต่างๆเรียบร้อยแล้วให้คลิก Preview Gallery เพื่อดูตัวอย่าง Web Gallery ที่สร้างขึ้นก่อนจะสร้างจริง
- 6. Web Gallery | 6 8. เมื่อคลิก Preview Gallery แล้วโปรแกรมจะทาการแสดงตัวอย่าง Web Gallery ในบราวน์เซอร์ 9. หากต้องการปรับปรุงแก้ไข Web Gallery ให้กลับไปที่โปรแกรมและทาการแก้ไข หากได้ผลที่ พอใจแล้วให้คลิก Next ที่หน้าต่าง Create HTML Album Step 3 of 3 โปรแกรมจะทาการสร้างและบันทึก Web Gallery ในโฟลเดอร์ที่กาหนด ให้คลิก Finish เพื่อเสร็จสิ้นการสร้าง Web Gallery
