More Related Content
PPTX
Convolutional Neural Network (CNN) PPT
PPTX
Computer vision - edge detection PPT
Video object tracking with classification and recognition of objects PDF
CVPR 2018 Paper Reading MobileNet V2 PPTX
Understanding Autoencoder (Deep Learning Book, Chapter 14) PPTX
Transfer Learning and Fine Tuning for Cross Domain Image Classification with ... PPTX
Linear models and multiclass classification What's hot
PPTX
Introduction to deep learning PPTX
Applications of Machine Learning PPTX
PDF
Support Vector Machines ( SVM ) PPTX
Linear Regression and Logistic Regression in ML PPTX
Multiple object detection PPT
Face recognition technology PPTX
Driver Drowsiness Detection Review PDF
Object tracking presentation PDF
Facial emotion recognition PDF
PDF
PPTX
Introduction to object detection PPTX
facerecognitionattendancesystem-171229223331 (1).pptx PPT
PPTX
SIFT vs other Feature Descriptor PDF
Python Web Framework – A Detailed List of Web Frameworks in Python PPTX
Support Vector Machine - How Support Vector Machine works | SVM in Machine Le... PPTX
Cat and dog classification PPTX
Machine Learning - Convolutional Neural Network Similar to スマートフォン・タブレット UIガイドライン
PDF
PDF
PDF
AndroidのUI設計で押さえておきたいポイント PDF
PDF
DeNA Creative Seminar #2 に行ってきた PPTX
PPTX
当たり前を当たり前だと思ってはいけない!スマートフォンUIデザイン PPTX
当たり前を当たり前だと思ってはいけない!スマートフォンフォンUIデザイン PDF
スマートフォンマルチデバイス時代のwebサイト戦略セミナー資料(2013/2/5) PDF
ABC2012 Spring: Android Design for Dummies KEY
PDF
PDF
マークアップ講座 03 スマートフォン・デバイス最適化 PDF
MTセミナー2011/2/21 アイデアマンズ株式会社 PDF
Mtddc hokkaido-2010-ideamans-session PDF
(デ部発表用抜粋版)プログラマとデザイナが共有すべきUIに関するAndroidの10の機能 PDF
PDF
Smartphoneseminar orso_sakamoto PDF
PDF
プログラマとデザイナが共有すべきUIに関するAndroidの10の機能 スマートフォン・タブレット UIガイドライン
- 1.
SMARTPHONE・TABLET USER INTERFACE GUIDELINE マルチデバイスLab. × ユーザビリティ研究所
スマートフォン・タブレットユーザーインターフェイス ガイドライン
スマートフォン・
2011.9.26
COPYRIGHT© IMJ CORPORATION.ALL RIGHTS RESERVED.
- 2.
目次
INDEX
00 INTRODUCTION
はじめに 2
01 SCREEN
画面 3
02 TEXT
テキスト 4
03 OBJECT SIZE / WHITE SPACE
オブジェクトサイズ・
オブジェクトサイズ・余白 5
04 OPERATION DESIGN
操作設計 6
05 NAVIGATION
ナビゲーション 7
06 LAYOUT
レイアウト 8
07 CAPACITY
ファイル容量
ファイル容量 9
08 PSD
PSDサンプル
PSDサンプル 10
1
COPYRIGHT© IMJ CORPORATION.ALL RIGHTS RESERVED.
- 3.
はじめに
00
INTRODUCTION
はじめに
ガイドライン目的
ガイドライン目的
本ガイドラインはサイト制作において、一定のクオリティを担保するための指標となるユー
ザーインターフェイスルールを記載しています。
あくまで共通ルールであるため、必要であればガイドラインを調整してご利用ください。
■対象範囲
- スマートフォン専用サイト
- タブレット専用サイト
あああ
マルチデバイスLab.
マルチデバイスLab. - Multi Device Lab.
http://mdlab.jp/
2
COPYRIGHT© IMJ CORPORATION.ALL RIGHTS RESERVED.
- 4.
画面
01
SCREEN
画面
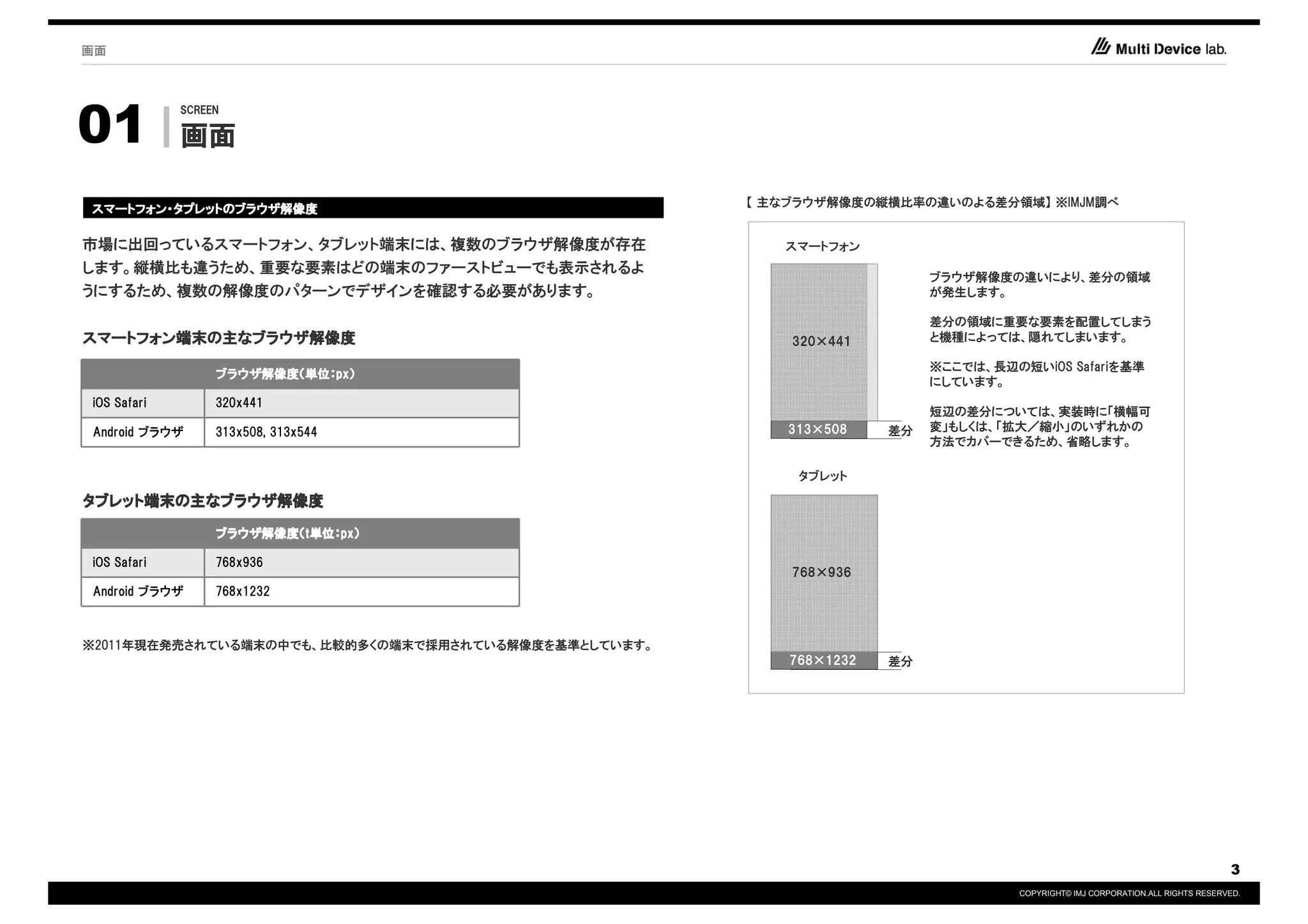
【 主なブラウザ解像度の縦横比率の違いのよる差分領域】 ※IMJM調べ
スマートフォン・タプレットのブラウザ解像度
スマートフォン・タプレットのブラウザ解像度
市場に出回っているスマートフォン、タブレット端末には、複数のブラウザ解像度が存在 スマートフォン
します。縦横比も違うため、重要な要素はどの端末のファーストビューでも表示されるよ
ブラウザ解像度の違いにより、差分の領域
うにするため、複数の解像度のパターンでデザインを確認する必要があります。 が発生します。
差分の領域に重要な要素を配置してしまう
スマートフォン端末の
スマートフォン端末の主なブラウザ解像度
端末 ブラウザ解像度 320×441 と機種によっては、隠れてしまいます。
※ここでは、長辺の短いiOS Safariを基準
ブラウザ解像度(単位:px)
ブラウザ解像度(単位:px)
解像度
にしています。
iOS Safari 320x441
短辺の差分については、実装時に「横幅可
Android ブラウザ 313x508, 313x544 313×508 差分 変」もしくは、「拡大/縮小」のいずれかの
方法でカバーできるため、省略します。
タブレット
タブレット端末の
タブレット端末の主なブラウザ解像度
端末 ブラウザ解像度
ブラウザ解像度( 単位:px)
ブラウザ解像度(t単位:px)
解像度
iOS Safari 768x936
768×936
Android ブラウザ 768x1232
※2011年現在発売されている端末の中でも、比較的多くの端末で採用されている解像度を基準としています。
768×1232 差分
3
COPYRIGHT© IMJ CORPORATION.ALL RIGHTS RESERVED.
- 5.
テキスト
02
TEXT
テキスト
【 画面文字サイズ別支持率】 ※IMJMユーザビリティ研究所調べ
フォントサイズ
IMJモバイルのユーザビリティ研究所にてフォントサイズの異なる3種類のサイトを定量調
査した結果、14pt以上がユーザーに最も支持されたため、基準となるフォントサイズは
14pt以上とします。
出展:
スマートフォンの特徴である「指を
使っての操作」を考慮した制作がポ
イント
テキストリンク 【 テキストリンクの表記】
タッチパネルのデバイスにはマウスオーバーの動作が存在しないため、リンク、非リンクの
通常テキスト リンクテキスト
見分けがつきやすくなるように、テキストリンクにはアンダーラインをつけます。
詳細はこちら 詳細はこちら
※デザイン上、問題がないようであれば、リンク色は青色を推奨します。
4
COPYRIGHT© IMJ CORPORATION.ALL RIGHTS RESERVED.
- 6.
オブジェクトサイズ・余白
03
OBJECT SIZE / WHITE SPACE
オブジェクトサイズ・
オブジェクトサイズ・余白
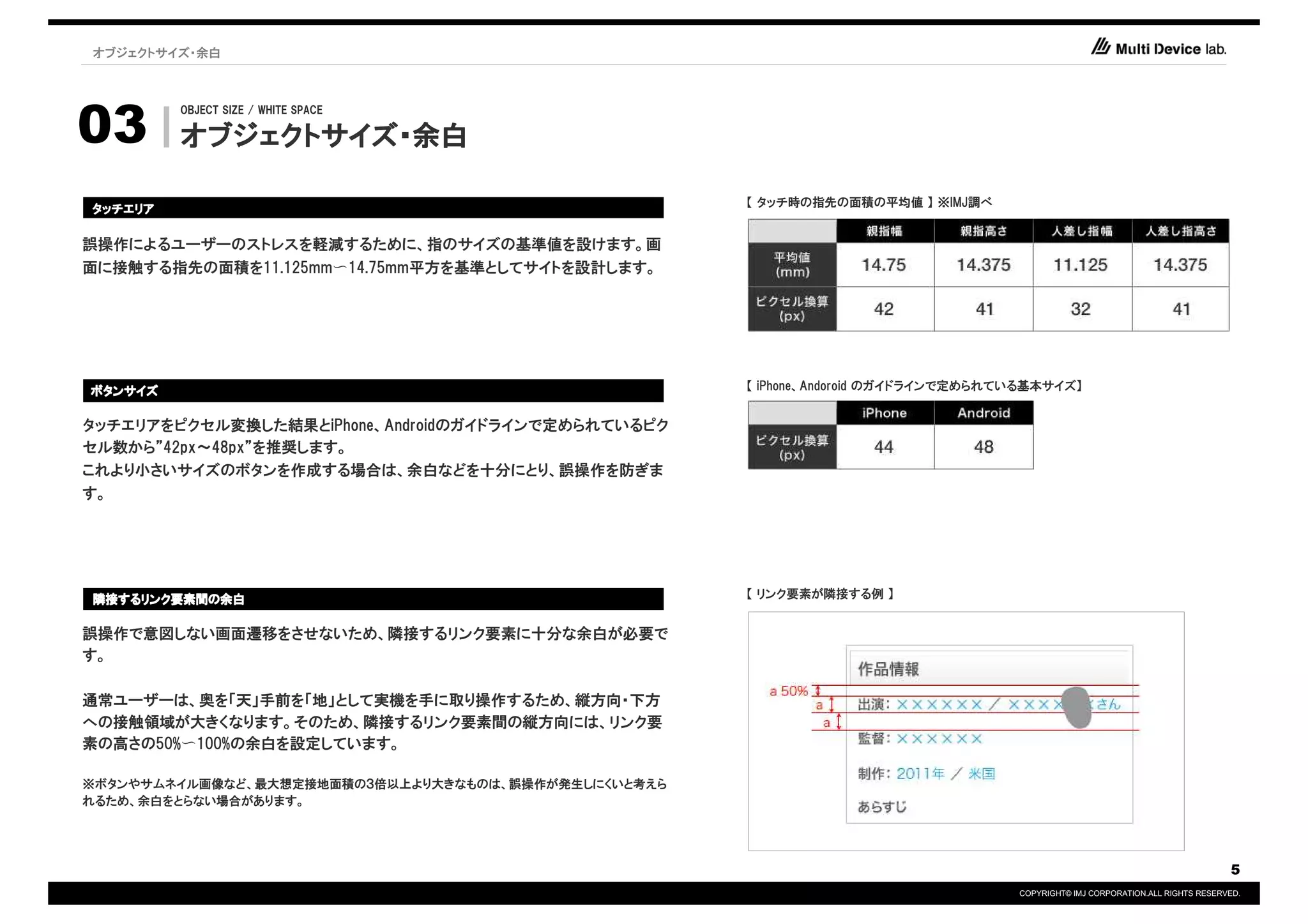
【 タッチ時の指先の面積の平均値 】 ※IMJ調べ
タッチエリア
誤操作によるユーザーのストレスを軽減するために、指のサイズの基準値を設けます。画
面に接触する指先の面積を11.125mm〜14.75mm平方を基準としてサイトを設計します。
ボタンサイズ 【 iPhone、Andoroid のガイドラインで定められている基本サイズ】
タッチエリアをピクセル変換した結果とiPhone、Androidのガイドラインで定められているピク
セル数から”42px~48px”を推奨します。
これより小さいサイズのボタンを作成する場合は、余白などを十分にとり、誤操作を防ぎま
す。
隣接するリンク要素間の
隣接するリンク要素間の余白
するリンク要素間 【 リンク要素が隣接する例 】
誤操作で意図しない画面遷移をさせないため、隣接するリンク要素に十分な余白が必要で
す。
通常ユーザーは、奥を「天」手前を「地」として実機を手に取り操作するため、縦方向・下方
への接触領域が大きくなります。そのため、隣接するリンク要素間の縦方向には、リンク要
素の高さの50%〜100%の余白を設定しています。
※ボタンやサムネイル画像など、最大想定接地面積の3倍以上より大きなものは、誤操作が発生しにくいと考えら
れるため、余白をとらない場合があります。
5
COPYRIGHT© IMJ CORPORATION.ALL RIGHTS RESERVED.
- 7.
操作設計
04
OPERATION DESIGN
操作設計
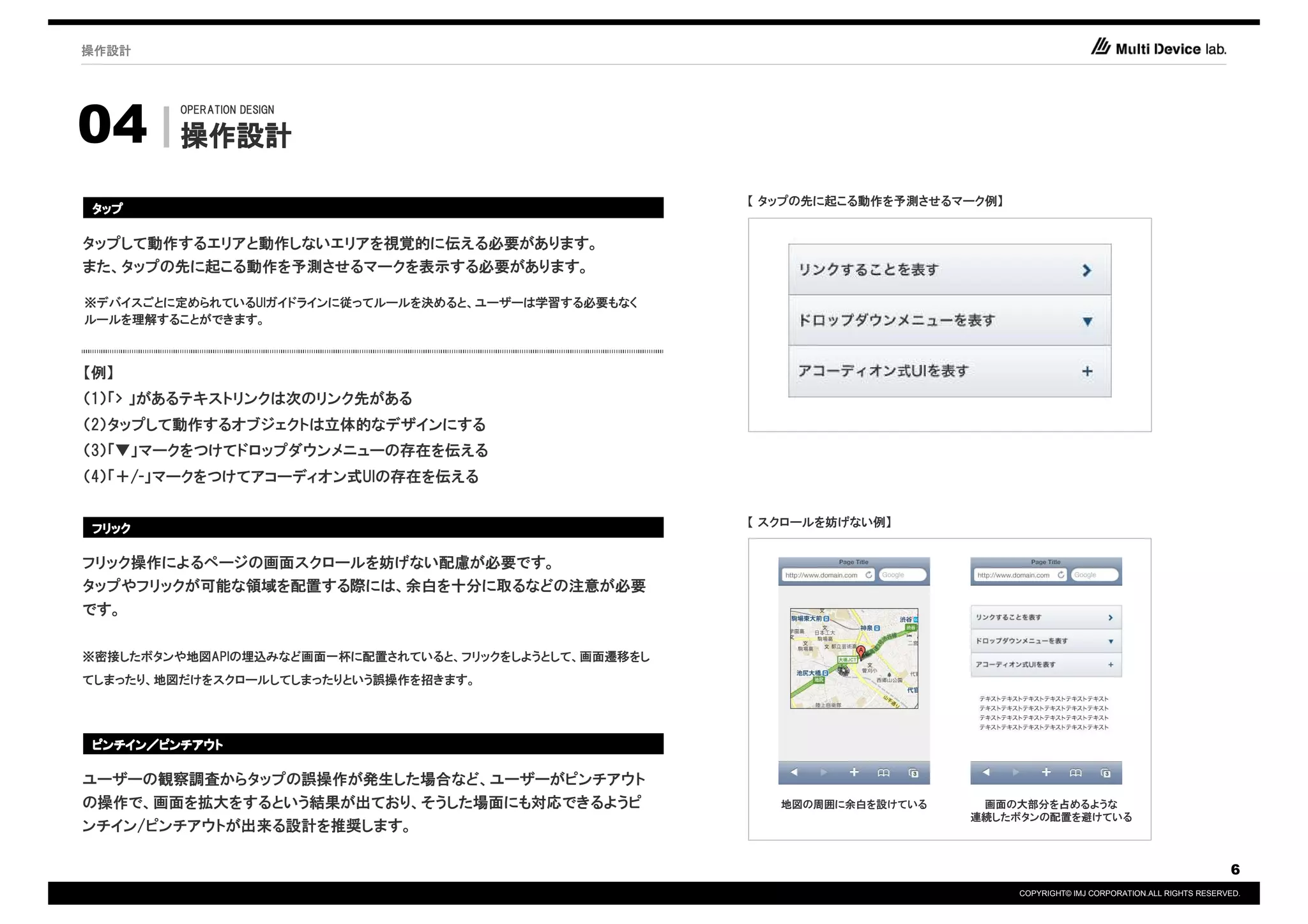
【 タップの先に起こる動作を予測させるマーク例】
タップ
タップして動作するエリアと動作しないエリアを視覚的に伝える必要があります。
また、タップの先に起こる動作を予測させるマークを表示する必要があります。
※デバイスごとに定められているUIガイドラインに従ってルールを決めると、ユーザーは学習する必要もなく
ルールを理解することができます。
【例】
(1)「> 」があるテキストリンクは次のリンク先がある
(2)タップして動作するオブジェクトは立体的なデザインにする
(3)「▼」マークをつけてドロップダウンメニューの存在を伝える
(4)「+/-」マークをつけてアコーディオン式UIの存在を伝える
【 スクロールを妨げない例】
フリック
フリック操作によるページの画面スクロールを妨げない配慮が必要です。
タップやフリックが可能な領域を配置する際には、余白を十分に取るなどの注意が必要
です。
※密接したボタンや地図APIの埋込みなど画面一杯に配置されていると、フリックをしようとして、画面遷移をし
てしまったり、地図だけをスクロールしてしまったりという誤操作を招きます。
ピンチイン/
ピンチイン/ピンチアウト
ユーザーの観察調査からタップの誤操作が発生した場合など、ユーザーがピンチアウト
の操作で、画面を拡大をするという結果が出ており、そうした場面にも対応できるようピ 地図の周囲に余白を設けている 画面の大部分を占めるような
連続したボタンの配置を避けている
ンチイン/ピンチアウトが出来る設計を推奨します。
6
COPYRIGHT© IMJ CORPORATION.ALL RIGHTS RESERVED.
- 8.
ナビゲーション
05
NAVIGATION
ナビゲーション
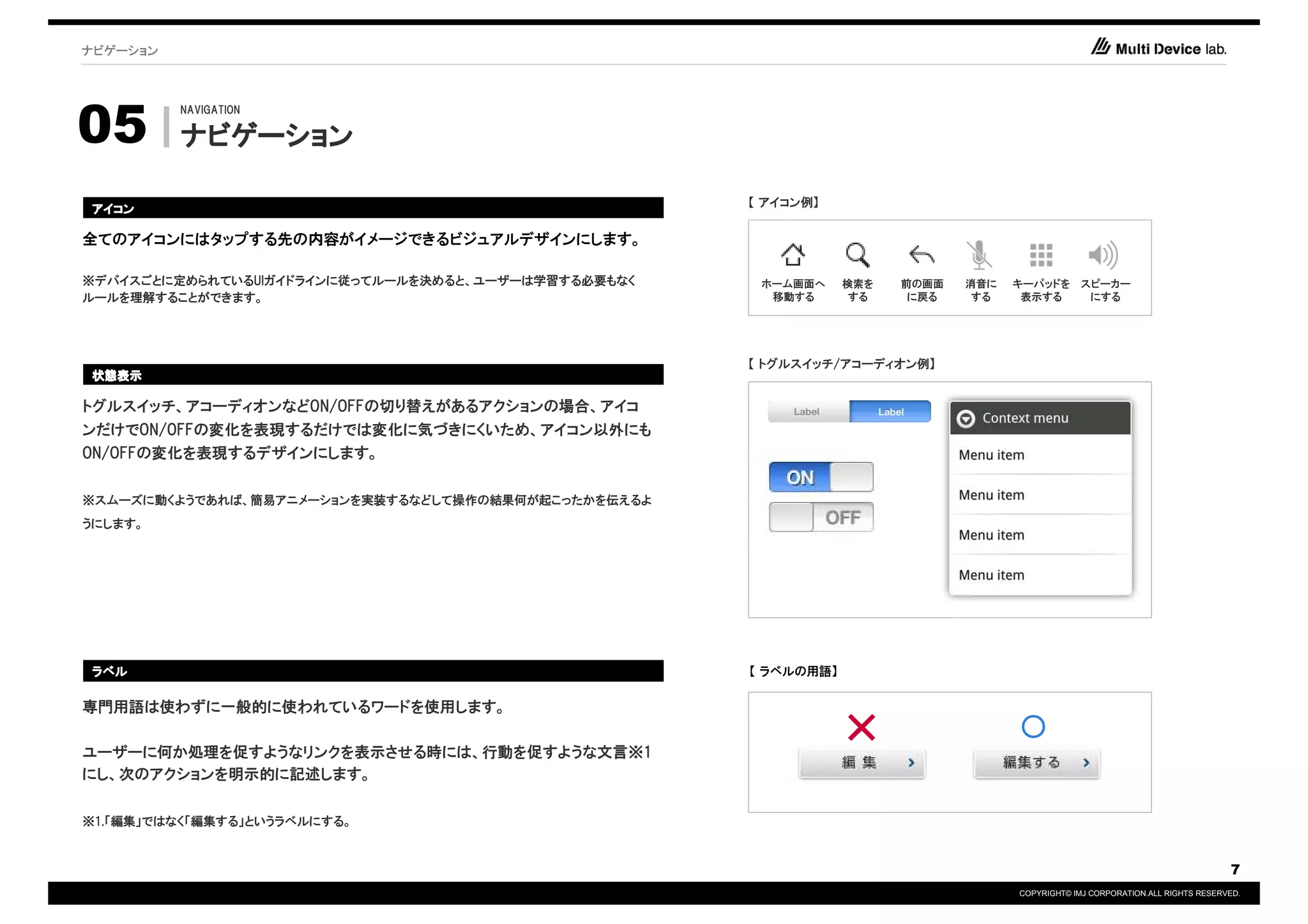
【 アイコン例】
アイコン
全てのアイコンにはタップする先の内容がイメージできるビジュアルデザインにします。
※デバイスごとに定められているUIガイドラインに従ってルールを決めると、ユーザーは学習する必要もなく ホーム画面へ 検索を 前の画面 消音に キーパッドを スピーカー
ルールを理解することができます。 移動する する に戻る する 表示する にする
【 トグルスイッチ/アコーディオン例】
状態表示
トグルスイッチ、アコーディオンなどON/OFFの切り替えがあるアクションの場合、アイコ
ンだけでON/OFFの変化を表現するだけでは変化に気づきにくいため、アイコン以外にも
ON/OFFの変化を表現するデザインにします。
※スムーズに動くようであれば、簡易アニメーションを実装するなどして操作の結果何が起こったかを伝えるよ
うにします。
ラベル 【 ラベルの用語】
専門用語は使わずに一般的に使われているワードを使用します。
ユーザーに何か処理を促すようなリンクを表示させる時には、行動を促すような文言※1
× ○
にし、次のアクションを明示的に記述します。
※1.「編集」ではなく「編集する」というラベルにする。
7
COPYRIGHT© IMJ CORPORATION.ALL RIGHTS RESERVED.
- 9.
レイアウト
06
LAYOUT
レイアウト
縦、横の切り替え 【 縦・横レイアウトの変化】
縦と横の2種類の持ち方が出来るため、両方の持ち方を意識したレイアウトにた場合、縦
縦レイアウト
で表示するレイアウトを基準とした場合、横に持ったときには各エリアが横に伸びるフレ
グローバル
キシブルなレイアウト対応をします。 ナビゲーション
横レイアウト
画面タイトル
画面タイトル
グローバルナビゲーション
画面タイトル
画面タイトル
コンテンツエリア コンテンツエリア
ローカルナビゲーション
関連ナビゲーション
関連ナビゲーション
ローカルナビゲーション
機能ナビゲーション
機能ナビゲーション
関連ナビゲーション
関連ナビゲーション
機能ナビゲーション
機能ナビゲーション
8
COPYRIGHT© IMJ CORPORATION.ALL RIGHTS RESERVED.
- 10.
ファイル容量
07
CAPACITY
ファイル容量
ファイル容量
ファイル容量
ファイル容量
通信速度、古い機種への対応も考えると制限ギリギリではなく、ファイル容量が1byteで
も軽くなるように心がけて制作します。
【上限の一例】
(1)GIF、PNG、TIFF画像はデコード時の状態で3メガピクセル以下
(2)サブサンプリングされたJPEG画像は、デコード時の状態で32メガピクセル以下
(3)canvas要素は3メガピクセル以下
(4)HTML、CSS、JavaScript、画像を含む総量で500KB以下
(5)3G回線経由でダウンロードできるiPhoneアプリのサイズは20MBまで
(6)AndroidのAPKファイルサイズは最大50MB
9
COPYRIGHT© IMJ CORPORATION.ALL RIGHTS RESERVED.
- 11.
PSD
08
PSD SAMPLE
PSDサンプル
PSDサンプル
TIPS 制作に役立つヒント
PSDファイル格納場所
PSDファイル格納場所
ファイル
iPhone3G/3GS用のディスプレイ(320*480)と、iPhone4用のディスプレイ
(640*960)では解像度が異なるので、Photoshopで「解像度200%」「解像度
カルーセルやプルダウンなど、基本的なパーツを網羅したpsdです。
50%」のアクションを作っておくと便利です。
ボタンサイズの目安やマージン設定など、実際に設計する上での
参考にしてください。
図形や罫線などは、シェイプツールでピクセルグリッドに併せてくっきり配
置しましょう。(解像度が変わったときにボヤける為)
10
COPYRIGHT© IMJ CORPORATION.ALL RIGHTS RESERVED.