Embed presentation
Downloaded 152 times

























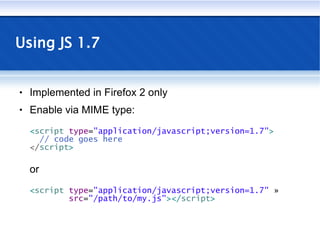
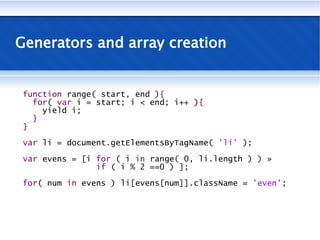
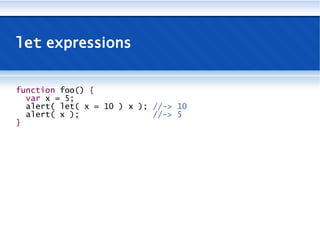
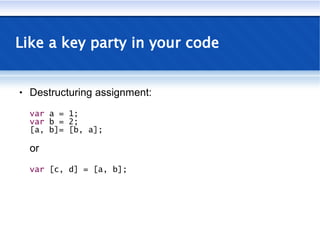
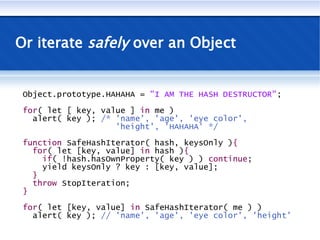
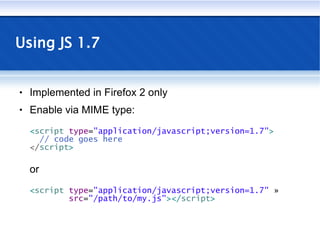
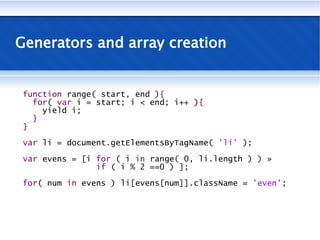
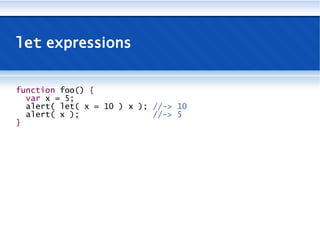
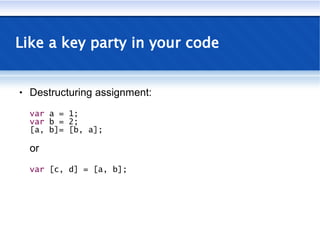
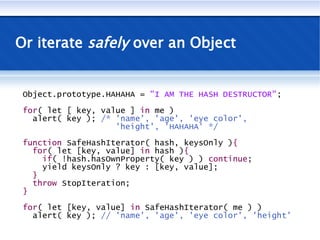
The document summarizes new features in JavaScript 1.6 and 1.7 including: - Iterative array methods like map(), filter(), forEach() added in 1.6. - Generators and iterators introduced in 1.7 for optimized iterative generation of DOM elements. - Let blocks allow block scope without needing a function in 1.7. - Destructuring assignment allows extracting array elements or object properties into distinct variables.