The document outlines a project submitted to Dhaka International University for a complete Android application designed as a student portal system, aimed at standardizing institutional services for students. The application includes features such as student information management, academic results, and notifications, and is built to ensure easy access and connectivity for users. It is intended to enhance the overall educational experience and administrative efficiency within the institution.










![vii | P a g e
LIST OF FIGURES
Figure No. Figure Name Page No.
Figure 2.1 Software Development Life Cycle 08
Figure 2.2 Android App Lifecycle Management 10
Figure 3.1 Process Model 15
Figure 3.2 Use Case Model 16
Figure 3.3 Dataflow Diagram 17
Figure 3.4 Entity Relationship Diagram 17
Figure 3.5 Logical Data Model 18
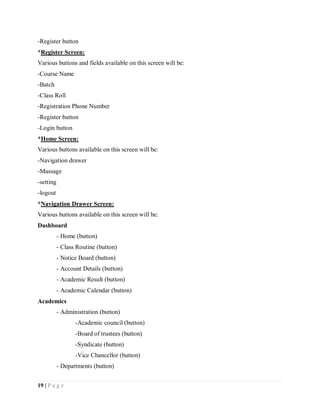
Figure 4.1 App Icon 22
Figure 4.2 login Page 22
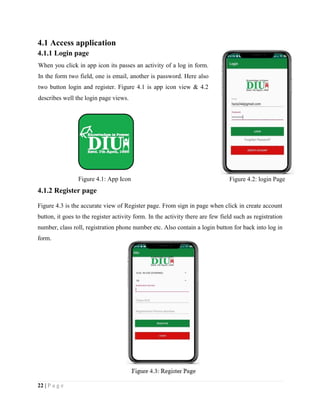
Figure 4.3 Register Page 22
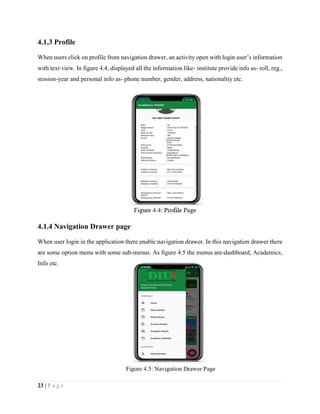
Figure 4.4 Profile Page 23
Figure 4.5 Navigation Drawer Page 23
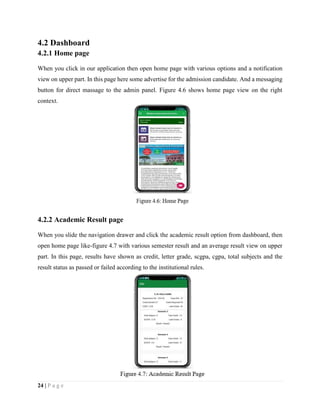
Figure 4.6 Home Page 24
Figure 4.7 Academic Result Page 24
Figure 4.8 Account Details Page 25
Figure 4.9 Statement Page 25
Figure 4.10 Notices (list) Page 25
Figure 4.11 Notices (view) Page 25
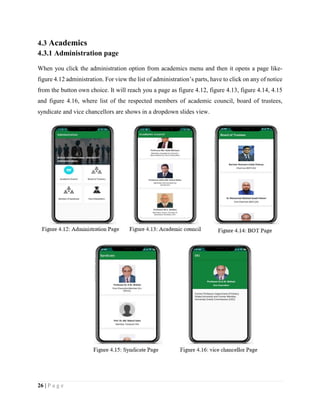
Figure 4.12 Administration Page 26
Figure 4.13 Academic council 26
Figure 4.14 Board of Trustees Page 26
Figure 4.15 Syndicate Page 26
Figure 4.16 vice chancellor Page 26
Figure 4.17 Department (list) Page 27
Figure 4.18 Department Information (view) page 27
Figure 4.19 Club & Community Page 27
Figure 4.20 Club’s information (view) Page 27
Figure 4.21 Admission Page 28
Figure 4.22 Contact Page 28
Figure 5.1 Activity Lifecycle 31
Figure 5.2 MVC Design Pattern 33
Figure 5.3 Navigation Drawer 36
[N.B. 2.1 means First Figure of Chapter 2. Similarly, 4.7 means seventh figure of chapter 4.]](https://image.slidesharecdn.com/studentportalsystemapplication-200827193522/85/Student-portal-system-application-Project-Book-11-320.jpg)






![7 | P a g e
2.1 Feedback from General Student
Before starting the project, we have talked to general student about the situation and our
institutional process. Most of them told us that it would be very much easier if there exists a mobile
application for finding information about notice, rules & regulations, admission info and updated
with notifications, result and transaction statement.
2.2 Feedback from Authority
In this project, we need to talk with authority persons who willing to give services any time to the
student. For that, we discuss with stuff from the IT team, account section, exam controller. Most
of the teachers said that they could give services and also said that a student finds the information
very easy and can make step accordingly.
2.3 Conceptual Framework
Software Development Life Cycle (SDLC) is a framework that defines the involved in the
development of software at each phase. It covers the detailed plan for building, deploying and
maintaining the software. SDLC defines the complete cycle of development, all the tasks involved
in planning, creating, testing, and deploying a software product. SDLC is a process which defines
the various stages involved in the development of software for delivering a high-quality product.
SDLC stages cover the complete life cycle of a software i.e. from inception to retirement of the
product. Adhering to the SDLC process leads to the development of the software in a systematic
and disciplined manner. In order to design an application, the relational database must be designed
first. Conceptual design can be divided into two parts: The data model and the process model. The
data model focuses on what data should be stored in the database while the process model deals
with how the data is processed [02].
The six phases are-
1. Planning.
2. Analysis.
3. Design.
4. Development or Implementation
5. Testing & Integration.
6. Maintenance [03].](https://image.slidesharecdn.com/studentportalsystemapplication-200827193522/85/Student-portal-system-application-Project-Book-18-320.jpg)

![9 | P a g e
requirements and also helps in defining overall system architecture. The system design
specifications serve as input for the next phase of the model, how to test.
2.3.3 Development/coding
On receiving system design documents, the work is divided in modules/units and actual coding is
started. Since, in this phase the code is produced so it is the main focus for the developer. This is
the longest phase of the software development life cycle.
2.3.4 Testing & Integration
After the code is developed it is tested against the requirements to make sure that the product is
actually solving the needs addressed and gathered during the requirements phase. During this
phase all types of functional testing like unit testing, integration testing, system testing, acceptance
testing are done as well as non-functional testing are also done.
2.3.5 Implementation
After successfully testing, the product is delivered to the user for their use. As soon as the product
is given to the users they will first do the beta testing. If any changes are required or if any bugs
are caught, then they will report it to the engineering team. Once those changes are made or the
bugs are fixed, then the final deployment will happen.
2.3.6 Maintenance
Once when the users start using the developed system then the actual problems come up and needs
to be solved from time to time. This process where the care is taken for the developed product is
known as maintenance.
2.4 Android Application Lifecycle Management
Android application life cycle management plan contains requirement analysis, scoping and
project and resource plan. In figure 2.2, it seems that android application lifecycle also contain
design, development and integrations, quality assurance, distribute and monitoring and continuous
optimization [04].](https://image.slidesharecdn.com/studentportalsystemapplication-200827193522/85/Student-portal-system-application-Project-Book-20-320.jpg)
![10 | P a g e
2.5 Back-End Tools
There are so many back-end tools, we use here Java, API and database. Here is all using tools of
back-end we have is given below:
2.5.1 Java
Java is a general-purpose programming language that is class-based, object-oriented, and designed
to have as few implementation dependencies as possible. It is intended to let application
developers write once, run anywhere (WORA), meaning that compiled Java code can run on all
platforms that support Java without the need for recompilation. Java applications are typically
compiled to bytecode that can run on any Java virtual machine (JVM) regardless of the
underlying computer architecture. The syntax of Java is similar to C and C++, but it has fewer low-
level facilities than either of them. As of 2019, Java was one of the most popular programming
languages in use according to GitHub, particularly for client-server web applications, with a
reported 9 million developers [05].
Figure 2.2: Android App Lifecycle Management](https://image.slidesharecdn.com/studentportalsystemapplication-200827193522/85/Student-portal-system-application-Project-Book-21-320.jpg)
![11 | P a g e
2.5.2 API
Application program interface (API) is a set of routines, protocols, and tools for building software
applications. An API specifies how software components should interact and APIs are used when
programming graphical user interface (GUI) components. An API is a type of program that
contains code for use in applications. This code normally allows to add certain functionalities to
your application. There is usually a documentation that comes along with that code and it explains,
how to actually use that code. Most times we'll have to follow a certain protocol before using the
API. The Android API refers to the collection of various software modules which make up the
complete Android SDK. In simpler words the Android API or Android SDK or just plain simple
Android basically refers to the same thing. Since the software you write yourself interacts with the
Android software to do various things, so the Android part is like an API [06].
2.6 User Interface Tools
There are so many user interface tools, we use here XML and Android Studio. Here is using tools
of back-end we have is given below:
2.6.1 XML
Extensible Markup Language (XML) is a markup language that defines a set of rules for
encoding documents in a format that is both human-readable and machine-readable. The World
Wide Web Consortium's XML 1.0 Specification of 1998 and several other related specifications
all of them free open standards define XML. The design goals of XML emphasize simplicity,
generality, and usability across the Internet. It is a textual data format with strong support
via Unicode for different human languages. Although the design of XML focuses on documents,
the language is widely used for the representation of arbitrary data structures such as those used
in web services. Several schema systems exist to aid in the definition of XML-based languages,
while programmers have developed many application programming interfaces (APIs) to aid the
processing of XML data [07].](https://image.slidesharecdn.com/studentportalsystemapplication-200827193522/85/Student-portal-system-application-Project-Book-22-320.jpg)
![12 | P a g e
2.6.2 Android Studio
The easiest way to get started with developing Android applications is to download the Android
Studio application suite. We can download a copy of Android Studio for a preferred platform
(Windows®, Mac OS X, or Linux) from the Android developer’s site.
Android Studio includes tools for managing multiple platform-specific features with the SDK
manager and the ability to test your application on either a real device or the emulator.
There are older generations of development tools, including Android Developer Tools (ADT),
which is the predecessor to Android Studio, and Eclipse with an Android Developer Tools plug-
in, which was the predecessor to ADT. In essence, Android Studio is the third generation of the
Android Integrated Developer Environment (IDE). There are also command-line tools and various
continuous integration tool chains that permit the building of Android applications [08].
2.7 Related Works
In our country and see other countries worldwide how they provide this kind of service through a
mobile application. We followed many apps like campusapp, rgnulerp.org etc. we collected
information from a various app, how they develop and maintain the institutional service, what do
they expects from this kind of system.
2.8 Comparative Studies
We have seen many websites and application that how they provide this service. We found a couple
of websites and application those who are providing this kind of service and we found some
drawback of them. Most of them provide paid service and most of them have some limited services.
But our application will have all the services and it will be flexible for that kind of purpose [09].
2.9 Application Sector of this Project
Student Portal application is designed for all kind of educational institute and
in future, it will be available for anyone.
The system handles all the operations and generates information as soon as in
the database, which includes required information for users.](https://image.slidesharecdn.com/studentportalsystemapplication-200827193522/85/Student-portal-system-application-Project-Book-23-320.jpg)
![13 | P a g e
Allow students to see or display his/her all information after login.
The service of Student Portal is fully online [01].
2.10 Challenges
Here are some challenges which are difficult to overcome. The main challenge is continuous
development of the application according to the global requirement of educational institute. On
the other hand, student of developing country like Bangladesh are not so concerned about internet
& application. Sometimes it is a matter of time consuming to engage them with new system.
Summary
Background the information identifies and describes the history and nature of a well-defined
research problem with reference to the existing literature. The background information should
write down the root of the problem being studied, proper context of the problem with theory,
research, and practice. Its scope, and the extent to which earlier studies have successfully
investigated the problem, noting, in particular, where gaps exist that our study attempts to discuss.](https://image.slidesharecdn.com/studentportalsystemapplication-200827193522/85/Student-portal-system-application-Project-Book-24-320.jpg)

![15 | P a g e
3.1 Process Model Planning
In our application admin allows to register the user and provide information about login and
maintain the system. By using these this information user login and take part in student portal
service application. The following figure 3.1 shows the process model planning [10].
3.2 Requirement Collection and Analysis
Project must be planned and executed to process data timely and create viable solutions that are
both relevant and realistic. To meet these goals, every project must begin with a fully vetted and
approved requirement specification. This project is a complex project requirements are typically](https://image.slidesharecdn.com/studentportalsystemapplication-200827193522/85/Student-portal-system-application-Project-Book-26-320.jpg)
![16 | P a g e
multifaceted, covering technical, financial and operational elements and are also perception, bias
and stakeholder interests. As such requirements collection process must incorporate and address
all these realistic to identify requirements at all levels and perceptions.
3.3 Use Case Modeling
The Use Case Model describes the proposed functionality of the new system. A Use Case
represents a discrete unit of interaction between a user and the system. The use case model is
necessary to give a top view of our proposed system and make me understand how the system will
be working. The following figure 3.2 shows the use case model of this application [11].
3.4 Data Flow Diagram
A data-flow diagram (DFD) is a way of representing a flow of a data of a process or a system
(usually an information system). The DFD also provides information about the outputs and inputs
Figure 3.2: Use Case Model
User register
Give
Permission
Manage
Database
System
Login
Test
User Admin](https://image.slidesharecdn.com/studentportalsystemapplication-200827193522/85/Student-portal-system-application-Project-Book-27-320.jpg)
![17 | P a g e
of each entity and the process itself. A data-flow diagram has no control flow, there are no decision
rules and no loops. The data-flow diagram (level-1) of this project is shown in figure 3.3 [12].
3.5 Entity Relationship Diagram
An entity relationship model, also called an entity-relationship (ER) diagram, is a graphical
representation of table and fields information. Entities and their relationships to each other,
typically used in computing in regard to the organization of data within database or information
systems. An entity is a piece of data-an object or concept about which data is stored. We represent
graphically the all database table using entity, Attribute and process which is shown in below in
figure-3.4 [13].
Figure 3.4: Entity Relationship Diagram
Figure 3.3: Dataflow Diagram
Database
Get information
Register/Login
Register/Login
approval
User
Requests
User
Admin](https://image.slidesharecdn.com/studentportalsystemapplication-200827193522/85/Student-portal-system-application-Project-Book-28-320.jpg)













![31 | P a g e
5.1 Work Flow and Methodology
We are created an institutional service application, which is Student Portal. The application will
have all of the capabilities of serve the institutional support such as students.diu.ac or any other
institute. Thought this application will provide services and maintenance by admin.
5.2 Activity Lifecycle
As a user navigates through, out of, and back to app, the activity instances in app transition through
different states in their lifecycle. The activity class provides a number of callbacks that allow the
activity to know that a state has changed. Figure 5.1 indicates that the system is creating, stopping,
or resuming an activity, or destroying the process in which the activity resides [14].
Figure 5.1: Activity Lifecycle](https://image.slidesharecdn.com/studentportalsystemapplication-200827193522/85/Student-portal-system-application-Project-Book-42-320.jpg)

![33 | P a g e
5.4 Reason of Choosing the Model
The first increment is a core product. That is basic requirements are addressed, but many
Supplementary features remain undelivered. A plan is developed for the next increment. The plan
consists of modification, additional features and functionality, repeated following the delivery of
each increment, until the complete product is produced.
5.5 Technical Skills Acquired
This project has provided us a wonderful opportunity to acquire various technological skills.
Though it may take some more time to master those skills, at this moment. We are confident to
apply them in any of our projects. Some of the significant technical aspects that we have handled
during the project.
5.6 MVC Design Pattern
Model-View-Controller (usually known as MVC) is an architectural pattern commonly used for
developing user interfaces that divides an application into three interconnected parts. This is done
to separate internal representations of information from the ways information is presented to and
accepted from the user. The MVC design pattern decouples these major components allowing for
efficient code reuse and parallel development. Interactions within the MVC pattern are depicted
in figure 5.2 below.
Traditionally used for desktop graphical user interfaces (GUI), this architecture has become
popular for designing web applications. Popular programming languages like java, c#, python,
Ruby, and PHP have MVC frameworks that are used in web application development straight out
of the box [15].
Figure 5.2: MVC Design Pattern](https://image.slidesharecdn.com/studentportalsystemapplication-200827193522/85/Student-portal-system-application-Project-Book-44-320.jpg)
![34 | P a g e
5.7 Rapid Development
In today's startups based on experimentation, rapid prototyping, and getting our minimum viable
product out in the world as fast as possible, development speed is fast.
Android Studio selects the best implementations to common problems from the open-source
community and building on top of them provides us with an application architecture to guide our
development.
5.7.1 Easier Maintenance
By providing a sound structure for our application and nudging us towards software development
best practices and patterns, android studio guides us towards writing code that is loosely coupled
and repeats itself as little as possible. In other words, it's easy to read, test, maintain, and develop
further.
5.7.2 Stronger Teamwork
As a developer, to know used classes and functions by heart and can use them easily. But as we
bring in team members, the situation changes.
5.7.3 The Community is there for you
Finally, a significant benefit of using Android Studio comes from the active communities of
developers and users that gather around them.
5.8 Some Design and Development Tools
We are using some open source design and development tools for developed our application.
Bellow some open source tools description.
5.8.1 Common Android Tag
int describeContents()
-Describe the kinds of special objects contained in this parcelable instance's
marshaled representation.
byte[] getId()
-Get the Tag Identifier (if it has one).](https://image.slidesharecdn.com/studentportalsystemapplication-200827193522/85/Student-portal-system-application-Project-Book-45-320.jpg)
![35 | P a g e
String[] getTechList()
-Get the technologies available in this tag, as fully qualified class names.
String toString()
-Human-readable description of the tag, for debugging.
void writeToParcel(Parcel dest, int flags)
-Flatten this object in to a Parcel.
5.8.2 API use in application
Get the API key. We must have at least one API key associated with our project. An API that has
data in JSON format from where we will fetch [16].
To use an API:
Create a list view XML file which has a list that will show when we finish it.
Create an XML file; it will have the element which we want to show in our list. That
means in a section of list what we want to show meant TextView, ImageView and so
on.
Now we will go to the main activity where we will find how to fetch data from API.
There we should understand two things when we are going to work on networking. We
could not do this on main thread so we will use AsyncTask and we have to get response
from network as it is the response of request.
AsyncTask- It is nothing but a thread to do process in background and show result in
UI. This is because when we do all network process in the main thread that will crash
the application so we will use this.
Response in our main activity; there is a code as in the following,
In our async Task we will get Adapter class which have set adapter method in the
following Adapter. We will make our custom adapter here.
Adapter class is abstract class in android so we have to implement all our methods
given in that class or make it abstract but we will implement all methods. The method
getview is important because we will write code here to show the second XML file.
Layout info later class is here to take XML element into android or in scr type to which
we will set our required field. To load image from internet our adapter and the entire
code for this is given in zip file where we have other adapter service handler and](https://image.slidesharecdn.com/studentportalsystemapplication-200827193522/85/Student-portal-system-application-Project-Book-46-320.jpg)
![36 | P a g e
different file for same task. We have not represented it here because it will create
redundancy, so Adapter class for Load image is here.
View holder class is used to create a static instance of the ViewHolder and attach it to
the view item the first time it is loaded, and then it will be retrieved from that view tag
on the future calls. As we know getView() method is called very frequently, especially
when lots of elements in the listview to scroll, in fact, it is called each time a listview
item becomes visible on scroll.
We have implemented the data model class in which we write the set and get method.
This will help us to get the element of the array list made very easy and manage projects
and help in the future to handle the project.
5.8.4 Navigation Drawer
The navigation drawer is a UI panel that shows app's main navigation menu. According to figure
5.3, the drawer appears when the user touches the drawer icon in the app bar or when the user
swipes a finger from the left edge of the screen [17].
Summary
This chapter describes well about the workflow and methodology. Where technological skill
requirement is set. Here model-view-controller, activity lifecycle and API briefly discussed. API
uses process is followed in step by step. Following chapter also classifies the design pattern and
some development tools with common development tags of android.](https://image.slidesharecdn.com/studentportalsystemapplication-200827193522/85/Student-portal-system-application-Project-Book-47-320.jpg)



![40 | P a g e
REFERENCES
[01] App without internet- https://www.opensourceforu.com/2017/01/mobile-app-without-internet [last
accessed time: 22.06.20, 02:32 pm]
[02] SDLC- https://www.guru99.com/software-development-life-cycle-tutorial.html [last accessed time:
09.07.20, 10:17 am]
[03] SDLC Step- https://stackify.com/what-is-sdlc [last accessed time: 09.07.20, 10:23 am]
[04] Activity Lifecycle-https://www.w3adda.com/android-tutorial/android-activity-lifecycle [last
accessed time: 01.07.20, 10:33 am]
[05] Java-https://en.wikipedia.org/wiki/Java_(programming_language) [last accessed time: 09.07.20,
10:37 am]
[06] API-https://www.quora.com/What-is-API-for-android-mean-What-software-apps-do-I-need-to-do-
an-API-programming-Is-there-any-website-for-tutorial [last accessed time: 09.07.20, 10:45 am]
[07] XML-https://en.wikipedia.org/wiki/XML [last accessed time: 01.07.20, 10:48 am]
[08] Android Studio-https://en.wikipedia.org/wiki/Android_Studio [last accessed time: 09.07.20,
10:52 am]
[09] Comparative Studies- https://www.researchgate.net/publication/327992809_Comparative_Study_
of_Mobile_Applications_Testing_Techniques_for_Context_Events [last accessed time: 01.07.20,
4:30 pm]
[10] Process Model-https://www.igi-global.com/dictionary/adaptive-exception-management-uncertain-
environments/23587 [last accessed time: 10.07.20, 11:00 am]
[11] Use Case- http://www.utm.mx/~caff/doc/OpenUPWeb/openup/guidances/concepts/use_case_model
_CD178AF9.html [last accessed time: 09.07.20, 4:53 pm]
[12] DFD-https://en.wikipedia.org/wiki/Data-flow_diagram [last accessed time: 06.07.20, 09:40 am]
[13] ER Diagram-https://beginnersbook.com/2015/04/e-r-model-in-dbms [last accessed time: 10.07.20,
11:20 am]
[14] Activity Manage-https://www.javatpoint.com/android-life-cycle-of-activity [last accessed time:
1.06.20, 10:37 am]
[15] MVC-https://www.geeksforgeeks.org/mvc-design-pattern [last accessed time: 01.07.20, 10:17 am]
[16] Use API- https://www.c-sharpcorner.com/UploadFile/9ab05e/how-to-fetch-data-from-web-api-in-
android [last accessed time: 01.07.20, 05:10 pm]
[17] Navigation-https://developer.android.com/guide/navigation/navigation-ui [last accessed time:
09.07.20, 09:40 am]](https://image.slidesharecdn.com/studentportalsystemapplication-200827193522/85/Student-portal-system-application-Project-Book-51-320.jpg)