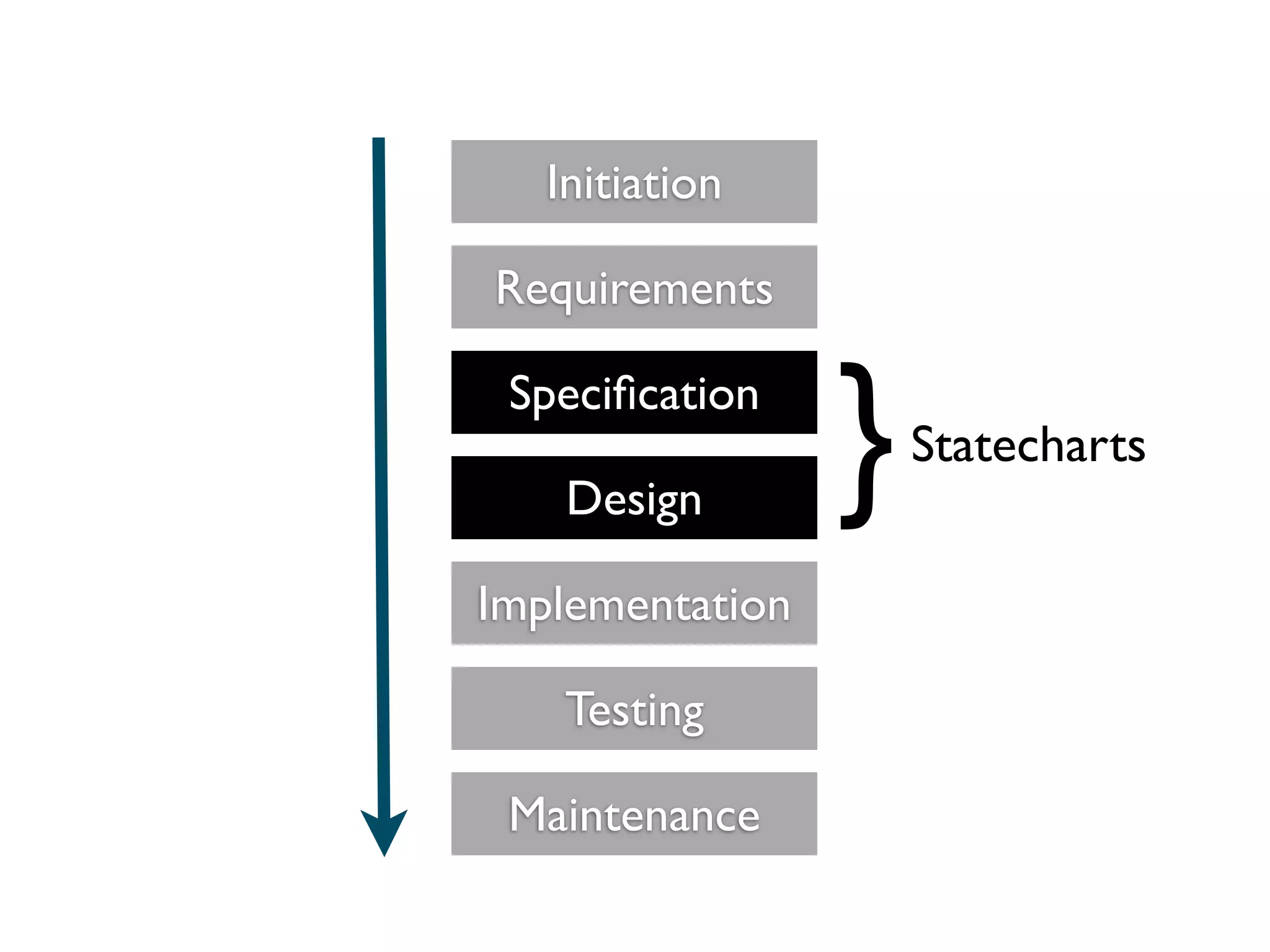
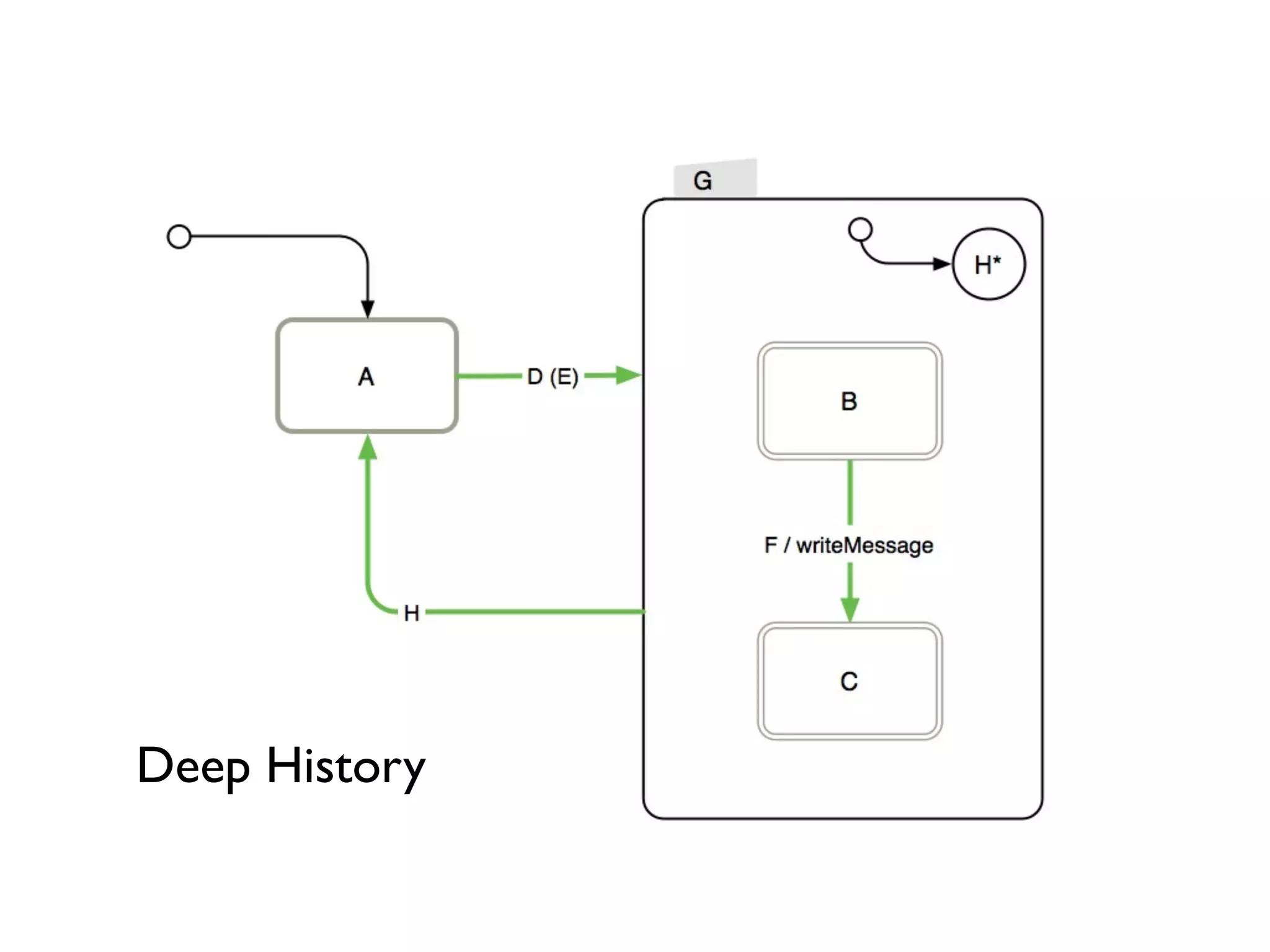
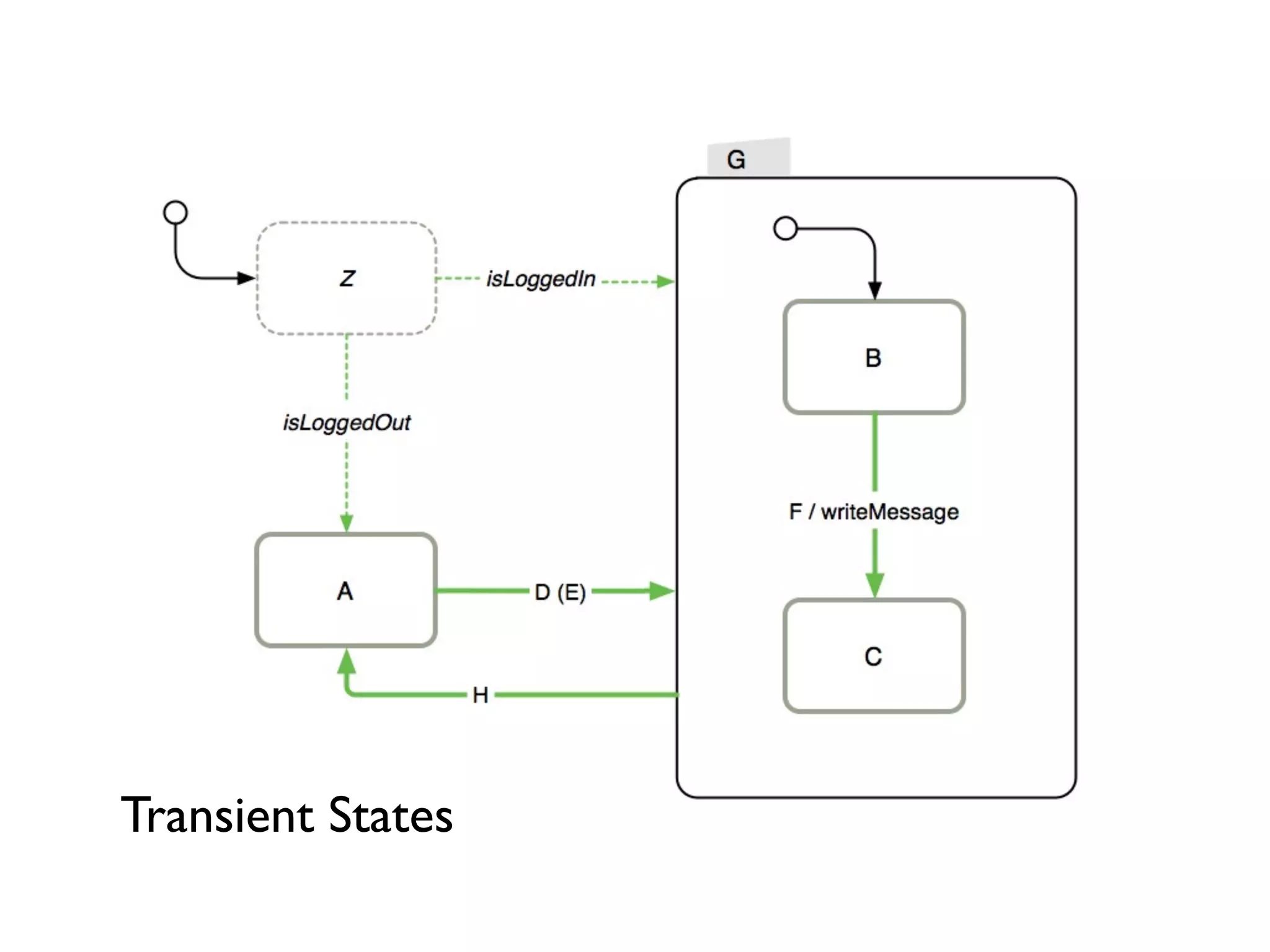
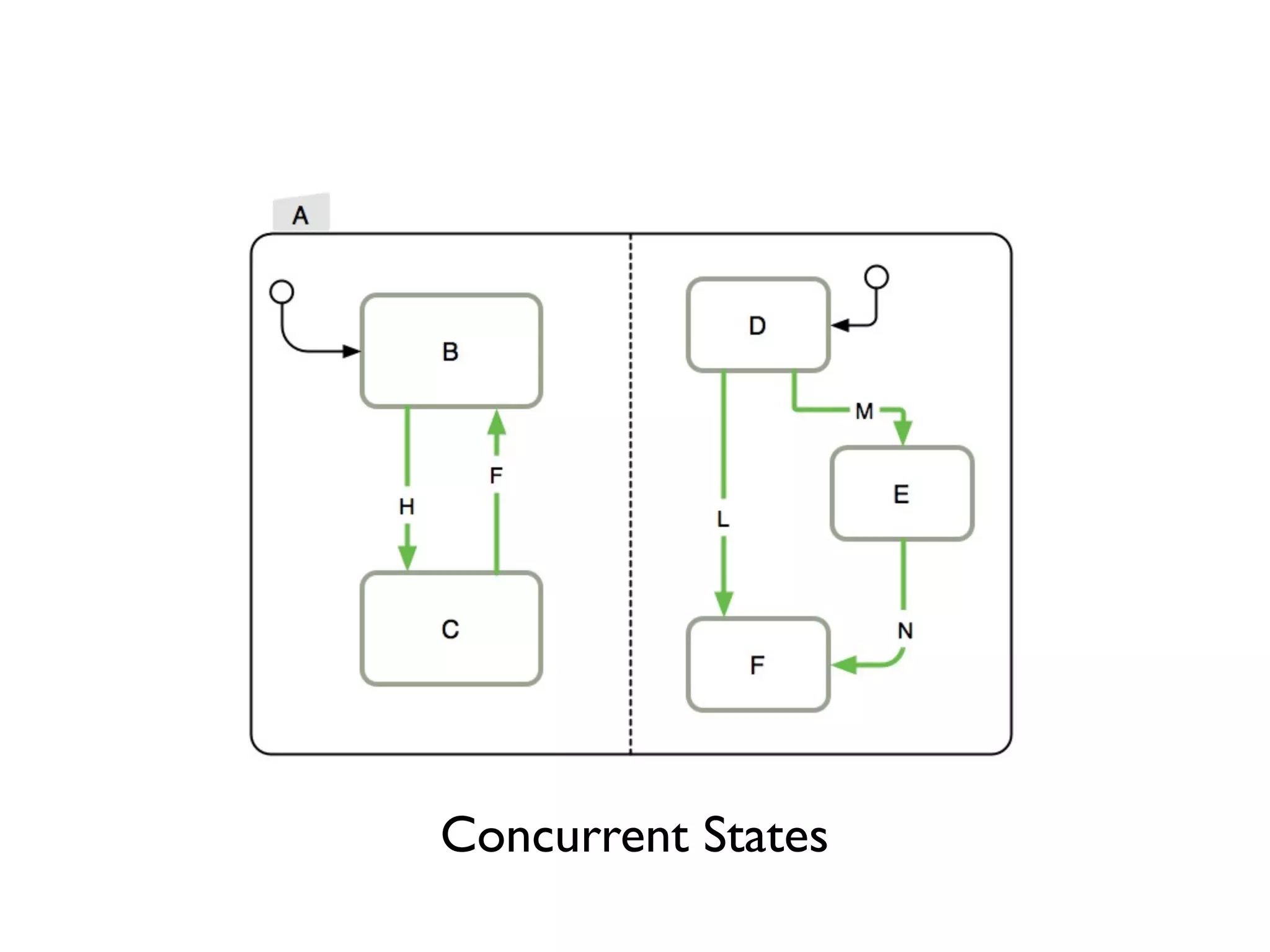
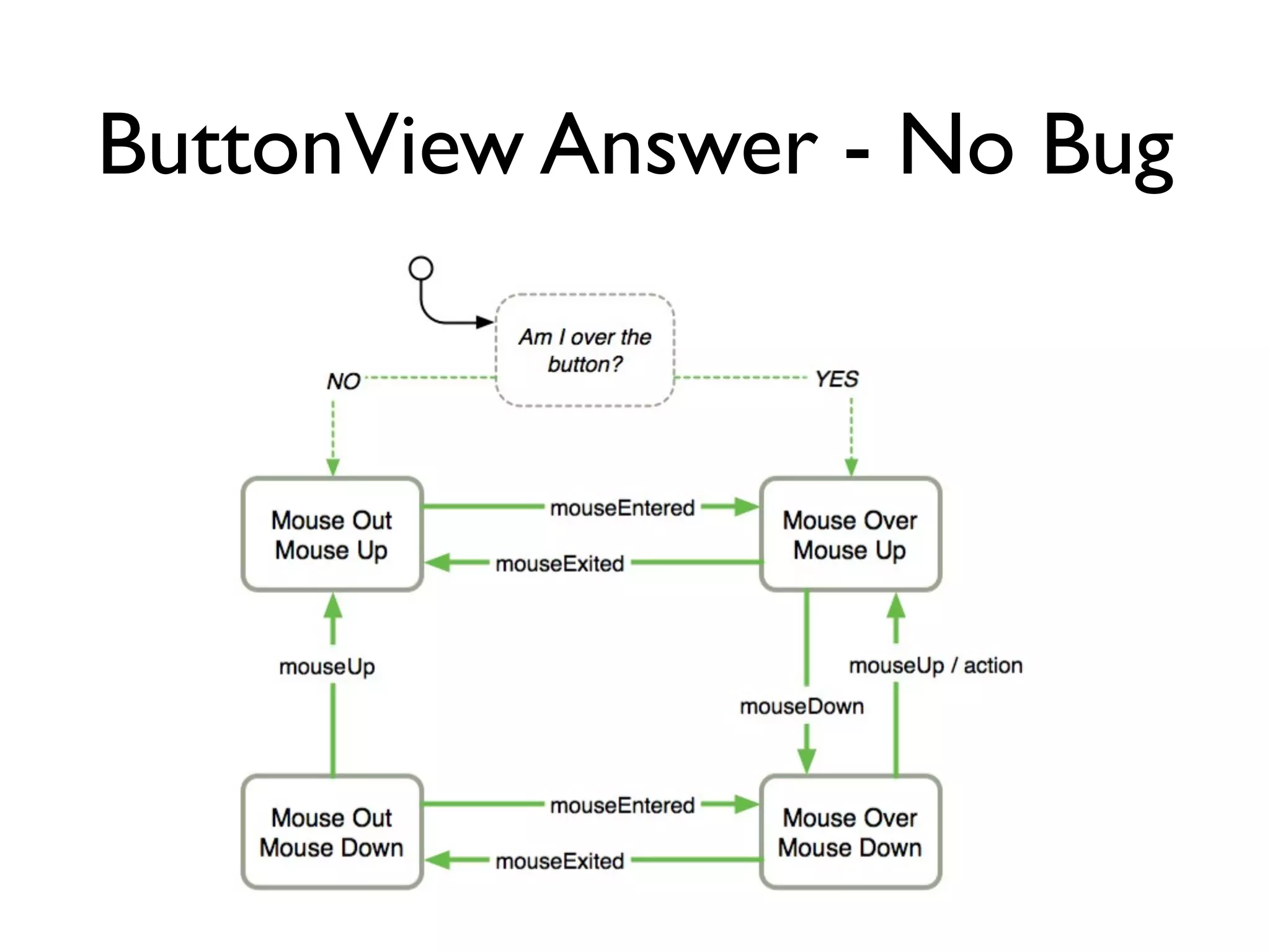
Statecharts are a visual formalism for specifying reactive systems that can be in different states. They extend traditional state diagrams with concepts like depth, orthogonality, concurrency and broadcasting to handle complex systems. Stativus is a JavaScript library that implements statecharts to help with specification, design, implementation, testing and maintenance of reactive systems. Statecharts help address issues in reactive systems by providing a visual model, improving communication and encouraging developers to think ahead about all possible states and transitions.