RxJs - demystified provides an overview of reactive programming and RxJs. The key points covered are:
- Reactive programming focuses on propagating changes without explicitly specifying how propagation happens.
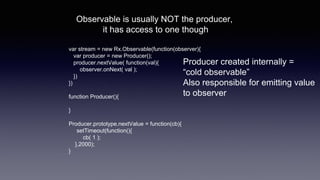
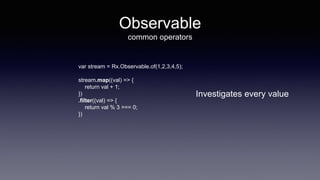
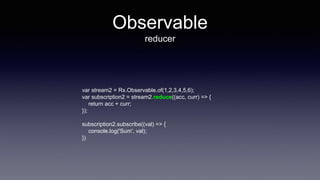
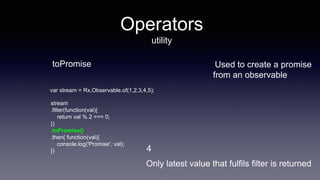
- Observables are at the heart of RxJs and emit values in a push-based manner. Operators allow transforming, filtering, and combining observables.
- Common operators include map, filter, reduce, buffer, and switchMap. Over 120 operators exist for tasks like error handling, multicasting, and conditional logic.
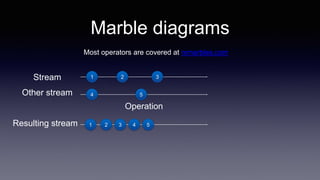
- Marble diagrams visually demonstrate how operators transform observable streams.
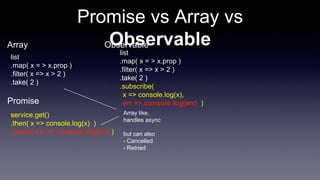
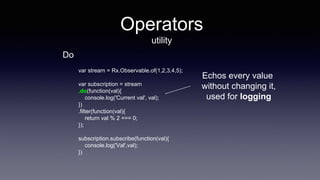
- Creating observables from events, promises, arrays and iterables allows wrapping different data sources in a uniform API




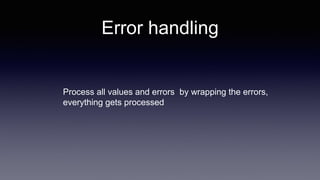
![Functional over imperative
var list = [ 1,2,3,4,5 ];
var newList = list.map( function(value) {
return value + 1;
})
Produces a new list
list NOT mutated/changed
but projected
Functional
Imperative
var list = [ 1,2,3,4,5 ];
list.forEach( function(value) {
value += 1;
})
X number invocation changes state](https://image.slidesharecdn.com/rxjs-ppt-160831093346/85/Rxjs-ppt-5-320.jpg)




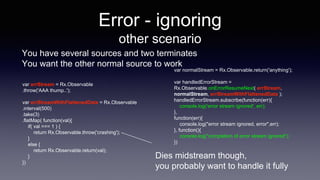
![Observable vs Observable pattern
function Producer(){
this.listeners = [];
}
Producer.prototype.add = function(listener){
this.listeners.push( listener );
}
Producer.prototype.notify = function(message){
this.listeners.forEach( function(listener){
listener.update( message );
})
}
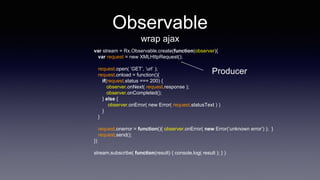
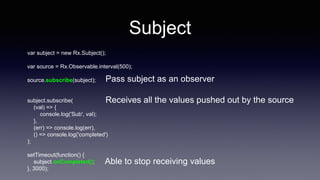
var stream = new Rx.Observable(function(observer) {
observer.onNext('message');
})
stream.subscribe( function(val){
console.log( val );
})](https://image.slidesharecdn.com/rxjs-ppt-160831093346/85/Rxjs-ppt-10-320.jpg)













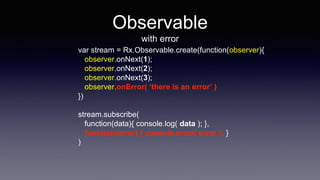
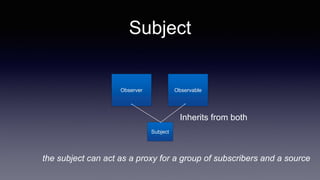
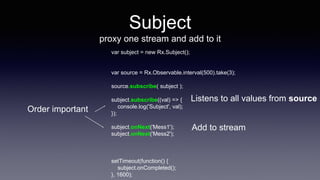
![Observable,
creating
Rx.Observable.fromArray([ 1,2,3,4 ])
Rx.Observable.fromEvent(element, ‘event’);
Rx.Observable.fromArray(eventEmitter, ‘data’, function(){})
Rx.Observable.fromNodeCallback(fs.createFile)
Rx.Observable.fromCallback(obj.callback)
Rx.Observable.fromPromise(promise)
Rx.Observable.fromIterable(function *() { yield 20 })
Rx.Observable.range(1,3)
Rx.Observable.interval(miliseconds)](https://image.slidesharecdn.com/rxjs-ppt-160831093346/85/Rxjs-ppt-24-320.jpg)








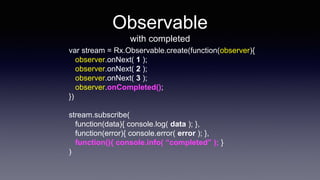
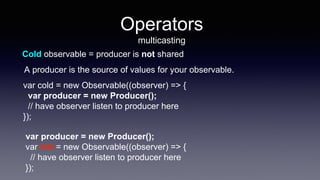
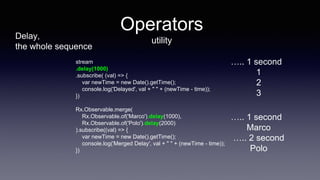
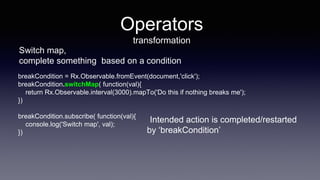
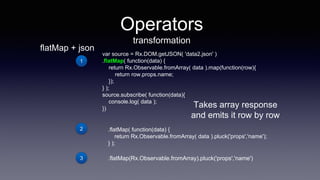
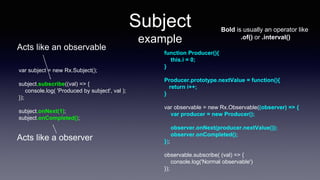
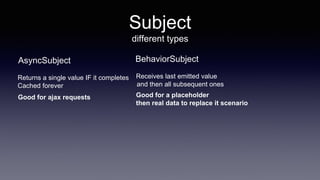
![Operators
combination
concat
merge
var concat = Rx.Observable.concat(
stream,
stream2
);
var stream = Rx.Observable.fromArray([1,2,3,4]);
var stream2 = Rx.Observable.fromArray([5,6,7,8]);
1, 2, 3, 4, 5, 6, 7 ,8
var merge = Rx.Observable.merge(
stream,
stream2
);
1, 5, 2, 6, 3, 7, 4 ,8
first stream emits all values
then remaining value
streams take turn
There is difference so choose wisely](https://image.slidesharecdn.com/rxjs-ppt-160831093346/85/Rxjs-ppt-33-320.jpg)
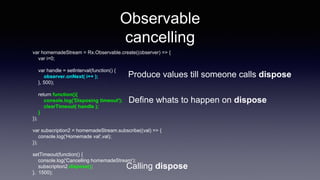
![Operators
combination
var stream = Rx.Observable.fromArray([1,2,3,4]);
var stream2 = Rx.Observable.fromArray([5,6,7,8]);
var combineLatest = Rx.Observable.combineLatest(
stream,
stream2
);
combineLatest.subscribe( function(val) {
console.log( 'combine ', val )
})
combineLatest
[1,5], [2,6], [3,7], [4,8]](https://image.slidesharecdn.com/rxjs-ppt-160831093346/85/Rxjs-ppt-34-320.jpg)

![Operators
conditional
var stream =
Rx.Observable
.fromArray([1,2,3,4])
.every( function(val){
return val % 2 === 0;
});
false
var evenStream =
Rx.Observable
.fromArray([2,4,8])
.every( function(val){
return val % 2 === 0
});
true
Condition needs to be fulfilled on all values](https://image.slidesharecdn.com/rxjs-ppt-160831093346/85/Rxjs-ppt-36-320.jpg)

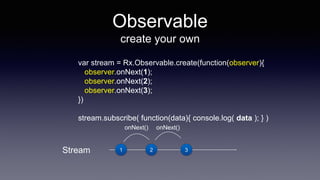
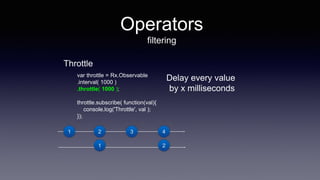
![Operators
filtering
var debounceTime = Rx.Observable
.fromEvent(button,'click')
.debounce(2000);
debounceTime.subscribe( function(){
console.log('mouse pressed');
})
waits x ms and
returns latest emitted
var debouncedStream = Rx.Observable
.fromArray([1,2])
.debounce(25);
debouncedStream.subscribe( function(val){
console.log('debounce stream', val );
});
returns 2
ex1
ex2
Ignores all generated
mouse click events
for 2 seconds](https://image.slidesharecdn.com/rxjs-ppt-160831093346/85/Rxjs-ppt-38-320.jpg)



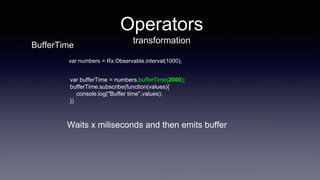
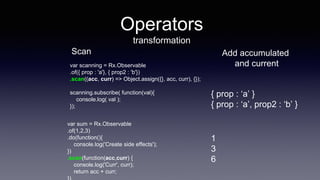
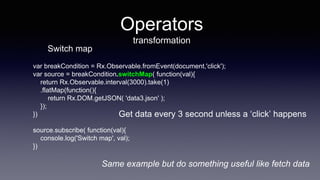
![Operators
transformation
var numbers = Rx.Observable.interval(1000);
var bufferBy = Rx.Observable.fromEvent(document,'click');
var buffered = numbers.buffer( bufferBy );
buffered.subscribe(function(values){
console.log('Buffered',values);
});
[1,2]
[3,4,5,6,7]
etc…
Numbers are generated to a buffer
until condition is met,
then the buffer content is emitted
Buffer](https://image.slidesharecdn.com/rxjs-ppt-160831093346/85/Rxjs-ppt-42-320.jpg)






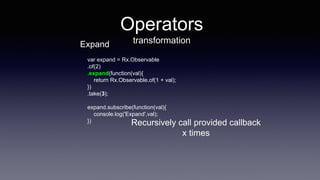
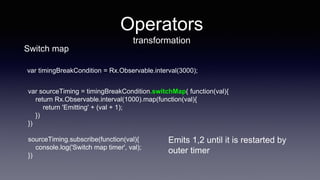
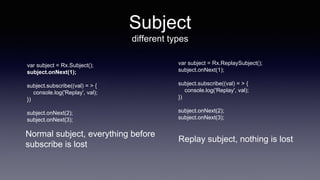
![flatMap
Takes an array of observables and
merges these into one meta stream
var stream= Rx.Observable
.fromArray([1,2,3,4])
.take(2)
.flatMap(function(val){
return Rx.Observable.interval(500).map(function(){
return val;
});
});
stream.subscribe(function(val){
console.log( val );
});
Creates observables
Will emit 1,2 in eternity
Operators
transformation](https://image.slidesharecdn.com/rxjs-ppt-160831093346/85/Rxjs-ppt-49-320.jpg)





















![Scheduler
bend it like beckham
Switch from Rx.Scheduler.currentThread to Rx.Scheduler.default
var stream = Rx.Observable.of(1,2,3,4,5);
var now = new Date().getTime();
stream.subscribe(
(val) => {
console.log('Current thread')
},
err => {},
() => {
var done = new Date().getTime();
console.log( (done - now) + "ms" );
})
5ms
ar defaultStream = Rx.Observable.from([1,2,3,4,5],null,null,
Rx.Scheduler.default);
defaultStream.subscribe((val) => {
console.log('Default', val);
},
err => {},
() => {
var done = Date.now();
console.log( "default " + (done - now) + "ms" );
})
console.log('default');
This happens first
default is async 143ms !!](https://image.slidesharecdn.com/rxjs-ppt-160831093346/85/Rxjs-ppt-71-320.jpg)