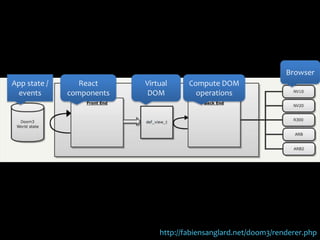
The document discusses the React library for creating user interfaces, emphasizing the importance of building reusable components for better separation of concerns and maintainability. It highlights React's design of re-rendering the entire app on updates and utilizing a virtual DOM for performance optimization. Key takeaways include favoring components over templates, re-rendering instead of mutating, and the efficiency provided by the virtual DOM.















![“View model” tightly couples
template to display logic.
[{“price”: “7.99”, “product”: “Back
scratcher”, “tableRowColor”:
“rgba(0, 0, 0, 0.5)”}]](https://image.slidesharecdn.com/reactpreso-v2-130926131844-phpapp01/85/Rethinking-Best-Practices-16-320.jpg)