More Related Content
Similar to Pwpdata 7.1-7.4
Similar to Pwpdata 7.1-7.4 (20)
More from mill0917047796 (20)
Pwpdata 7.1-7.4
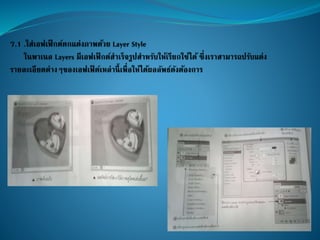
- 4. 7.2 แต่งภาพด้วยสไตล์สาเร็จรูปในพาเนล Styles
Photoshop ได้รวบรวมเอฟเฟ็ต์สำเร็จรูปที่นิยมใช้ในกำรตกแต่งภำพไว้ในพำเนล Styles ซึ่งเรำสำมำรถ
สำมำรถตกแต่งภำพได้เพียงคลิกเมำส์เลือก Style ไม่ต้องปรับแต่งค่ำเหมือนกับกำรใช้Layer Style ที่
1.เปิดไฟล์ภำพแล้วคลิกเมำส์เลือกเลเยอร์ที่เรำต้องกำรทำเป็น
ภำพตัวต่อ (เรำใช้สไตล์สำเร็จรูปกับเลเยอร์Background
ไม่ได้ดังนั้นเรำควรดับเบิลคลิกเพื่อเปลี่ยนชื่อเลเยอร์
Background ให้เป็นเลเยอร์ปกติเสียก่อน)
2.เปิดพำเนล Styles ขึ้นมำโดยใช้คำสั่ง Window>Styles ให้
มีเครื่องหมำยถูกเกิดขึ้นหน้ำคำสั่ง Styles
3.คลิกเมำส์เลือกสไตล์ชื่อ Puzzle เพื่อตกแต่งเป็นภำพตัวต่อ
- 7. 7.3 เจาะภาพให้โปรงใสด้วย Layer Mask
เป็นกำรเจำะภำพด้ำนบนให้โปร่งใส เพื่อให้ภำพด้ำนล่ำงลอดขึ้นมำด้ำนบนตำมช่องของหน้ำกำก เรำ
เรำเรียกเทคนิคนี้ว่ำ “Layer Mask”
- 8. ส่วนที่เป็นสีดา ส่วนที่เป็นสีเทา ส่วนที่เป็นสีขาว
เป็นส่วนที่โปร่งแสง คือ ภาพจาก ด้านล่าง
สามารถแสดงลอดขึ้นมาได้ 100%
จะโปร่งแสงน้อยกว่าสีดา แต่ไม่ทึบแสง ภาพ
จะแสดงได้ตามขนาดความโปร่งแสง
จะทึบแสง ภาพจากเลเยอร์ด้านล่างไม่อาจ
แสดงลอดขึ้นมาได้
การซ้อนภาพโดยอาศัย Layer Mask นั้นสามารถทาได้ 4 รูปแบบด้วยกันดังนี้
สร้าง Layer Mask โดยการไล่โทนสี
สร้าง Layer Mask โดยการคัดลอกภาพ
ใช้เส้นพาธสร้าง Vector Mask
ตกแต่ง Layer Mask อย่างอิสระ
- 9. สร้าง Layer Mask โดยการไล่โทนสี
จำกควำมรู้ที่กล่ำวไปข้ำงต้น เรำสำมำรถนำ Layer Mask มำใช้ตกแต่งภำพได้อย่ำงกลมกลืน โดยกำร
โดยกำรนำภำพ 2 ภำพมำซ้อนกัน แล้วให้ภำพหนึ่งเป็น Mask หรือเป็นหน้ำกำกเพื่อให้ภำพในเลเยอร์
เยอร์ล่ำงลอดออกมำจำกช่องของหน้ำกำก
- 10. 1.ลากภาพ 2 ภาพให้ซ้อนกัน
2.จากนั้นคลิกเมาปุ่ม เพื่อสร้าง Layer Mask
3.จะปรากฏ Layer Mask ในเลเยอร์ที่กาลัง Active อยู่
4.คลิกเมาส์ที่ Gradient Tool เพื่อทาการไล่โทนสี
5.เลือกสีที่จะไล่โทนสีเป็นโฟร์กราวนด์ = สีดา และแบ็คกราวนด์ = สีขาว
6.เลือกไล่โทนสีแบบ Linear ไล่โทรสีจากโฟร์กราวนด์ไปยังแบ็คกรานด์
7.ไล่โทนสีในเลเยอร์ที่ต้องการ โดยให้ส่วนที่โปรงแสงมากกว่าอยู่ด้านที่เป็นสีดา
8.แสดงผลการซ้อนเลเยอร์โดยการใช้ Layer Mask
- 11. สร้าง Layer Mask โดยการคัดลอกภาพ
ในตัวอย่ำงนี้เรำจะเปลี่ยนพื้นหลังของภำพ ด้วยกำรสร้ำง Mask บังส่วนของพื้นหลังเดิม จำกนั้นใช้กำร
คัดลอกพื้นหลังอันใหม่มำใส่แทน
- 12. 1.ใช้เครื่องมือ Marquee Tool เลือกเฉพาะพื้นหลังของภาพที่ต้องการเปลี่ยน
2.ไปยังภาพพื้นหลังใหม่ เลือกทั้งภาพด้วยคาสั่ง Select>All หรือกดแป้ น <Ctrl>+A
3.คัดลอกภาพพื้นหลังใหม่ ด้วยคาสั่ง Edit>Copy หรือกดแป้ น<Ctrl>+C
4.กลับมายังภาพที่จะเปลี่ยนพื้นหลัง แล้วเลือกคาสั่งEdit>Paste lnto หรือกดแป้ น <Shift>+<
Ctrl>+V
5.ภาพพื้นหลังใหม่จะถูกนามาวาง ให้เราใช้ Move Tool เลื่อนภาพพื้นหลังใหม่ให้อยู่ในตาแหน่งที่
ต้องการ
ใช้เส้นพาธสร้าง Vector Mask
เป็นการสร้าง Layer Mask อีกรูปแบบหนึ่ง คือ การใช้เส้นพาธมาบังส่วนของภาพที่เราไม่ต้องการ
ซึ่งเราเรียกการสร้างในลักษณะนี้ว่า “Vector Mask” ลองดูตัวอย่างต่อไป
- 14. 7.4 เล็บส่วนเกินของภาพออกด้วย Clipping Mask
เป็นกำรนำเลเยอร์ที่ Active มำแสดงโดยเล็มส่วนที่เกินขอบเขตตัวอักษรหรือรูปภำพในอีกเลเยอร์หนึ่ง
หนึ่งออก ดังตัวอย่ำงนี้เรำมีเลเยอร์ 3 เลเยอร์ประกอบกัน โดยเรียงจำกบนล่ำง ดังนี้
1.เรียงเลเยอร์ที่ต้องกำรสร้ำง Clipping Mask โดยให้เลเยอร์ที่ต้องกำรเล็ม อยู่เหนือเลเยอร์ที่เป็นขอบเขต
กำรเล็ม
2.คลิกเมำส์เลือกเลเยอร์ที่ต้องกำรเล็ม
3.เลือกคำสั่ง Layer>Create Clipping Mask หรือกด <Alt>+<Ctrl>+G
4.เรำจะผลลัพธ์เป็นข้อควำม MOSAIC ที่พื้นหลังของข้อควำมเป็นลวดลำย
- 15. 7.5 ตกแต่งภาพด้วย Fill Layer และ Adjustment Layer
เป็นกำรตกแต่งภำพโดยกำรสร้ำงเลเยอร์ภำพที่ต้องกำรปรับแต่ง ข้อดีของวิธีนี้ คือ เรำสำมำรถลอง
ลองเอฟเฟ็ต์ต่ำงๆในเลเยอร์นี้ได้โดยไม่มีผลกับภำพโดยตรง และเมื่อใดที่ต้องกำรยกเลิกเอฟเฟ็ต์ก็ลบ
ก็ลบเพียงเลเยอร์นี้เท่ำนั้น ซึ่งควำมหมำยของ Fill Layer และ Adjustment Layer มีดังนี้
Fill Layer เป็นกลุ่มคำสั่งที่ใช้เติมสี เทสี และไล่สีเพิ่มลงในภำพ ได้แก่ Solid Color, Gradient และ
และ Pattern
Adjustment Layer เป็นกลุ่มคำสั่งที่ปรับแต่งสี และควำมสว่ำงของภำพ ได้แก่ Levels,Curves และ
Color Balance เป็นต้น
- 16. เติมสีด้วย Fill Layer
ตัวอย่ำงนี้เรำจะเติมสีโดยกำรใช้เอฟเฟ็กต์ Gradient เพื่อไล่สีขำว-ดำลงในฉำกหลังของภำพ
1.เลือกพื้นที่บริเวณที่เรำต้องกำรตกแต่ง(หำกต้องกำรตกแต่งทั้งภำพก็ไม่จำเป็นต้องเลือกพื้นที่บน
ภำพ)ในตัวอย่ำงต้องกำรตกแต่งเฉพำะฉำกหลังของถ้วยกำแฟ เรำจึงเลือกเฉพำะฉำยหลัง
2.ที่พำเนล Layers คลิก จำกนั้นเลือกคำสั่งเกี่ยวกับกำรเทสีลงในภำพ ในตัวอย่ำงเลือก Gradient
3.ปรับกำรไล่โทนสีใน Fill Layer ตำมที่เรำต้องกำร
4.แสดงผลเป็นกำรซ้อนเลเยอร์ภำพด้ำนล่ำง และเลเยอร์ของกำรไล่โทนสีด้ำนบน