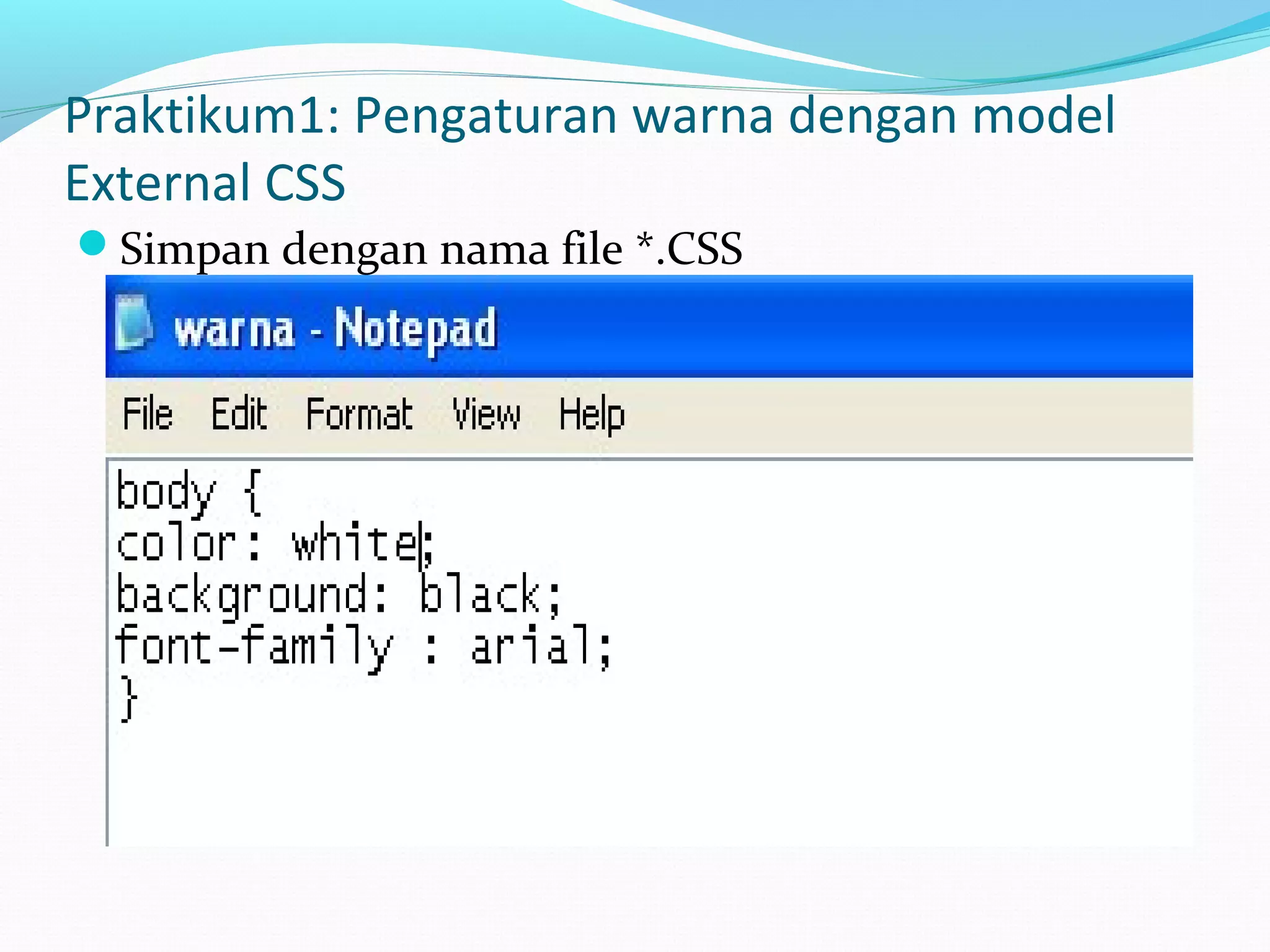
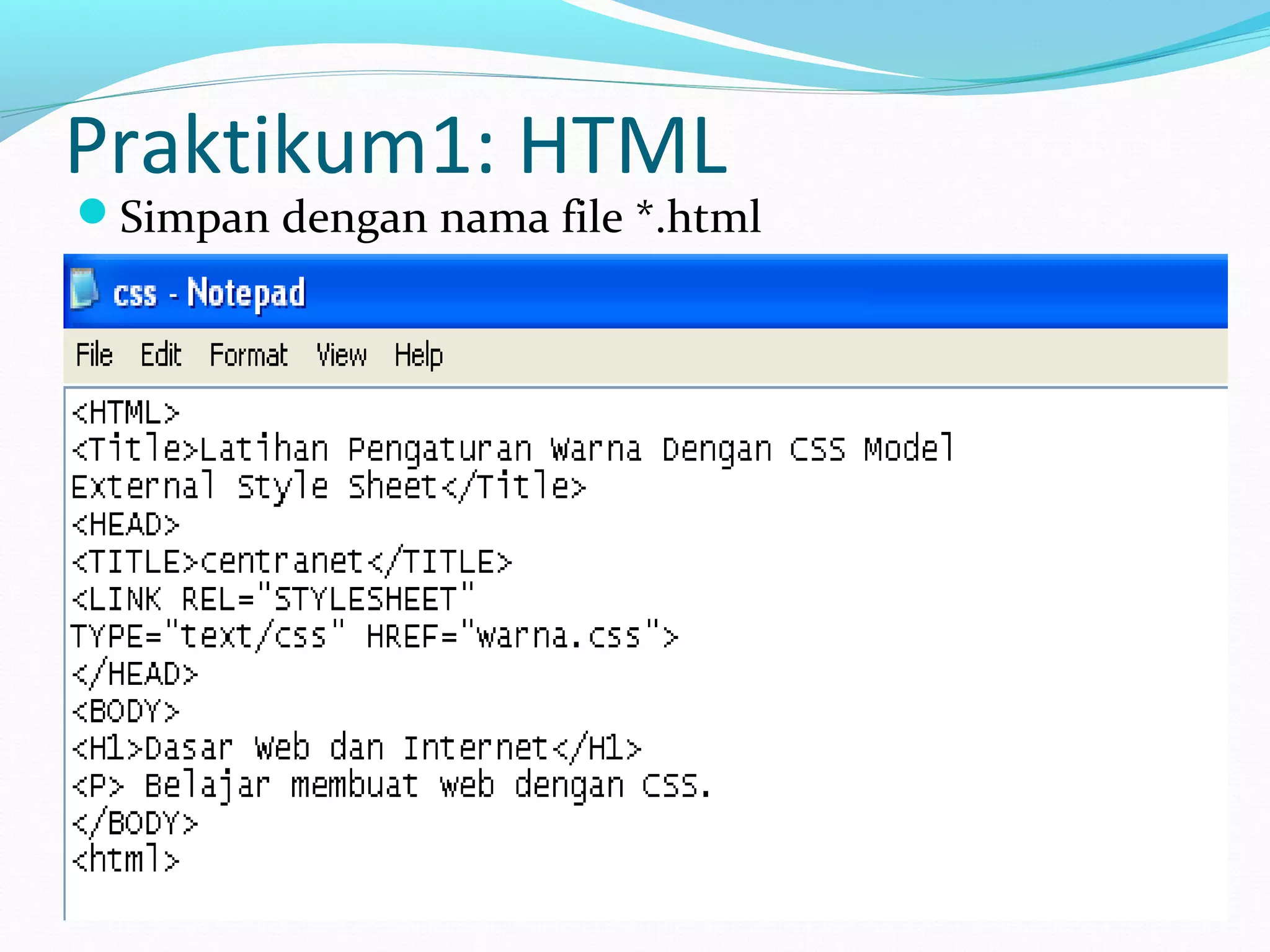
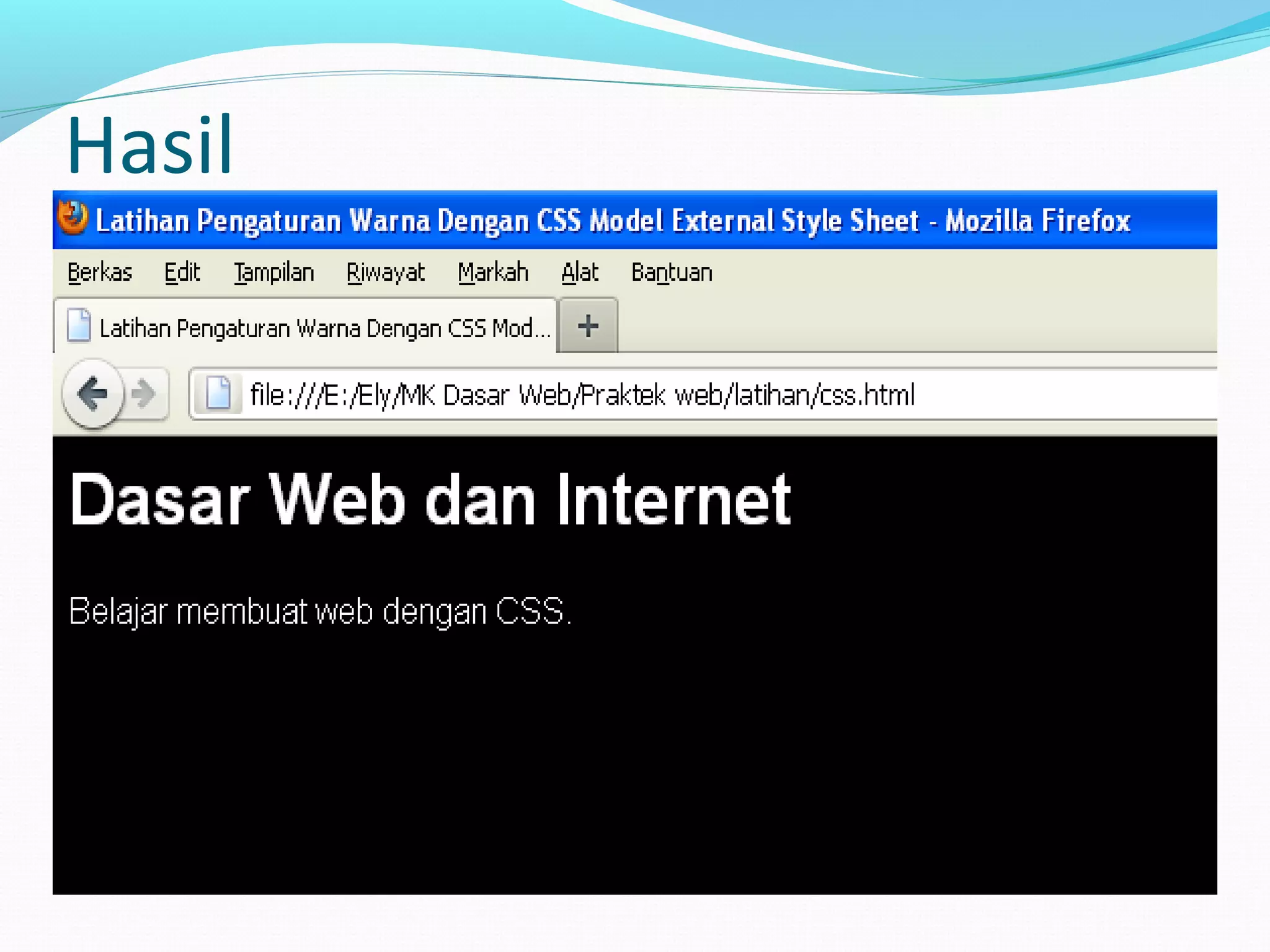
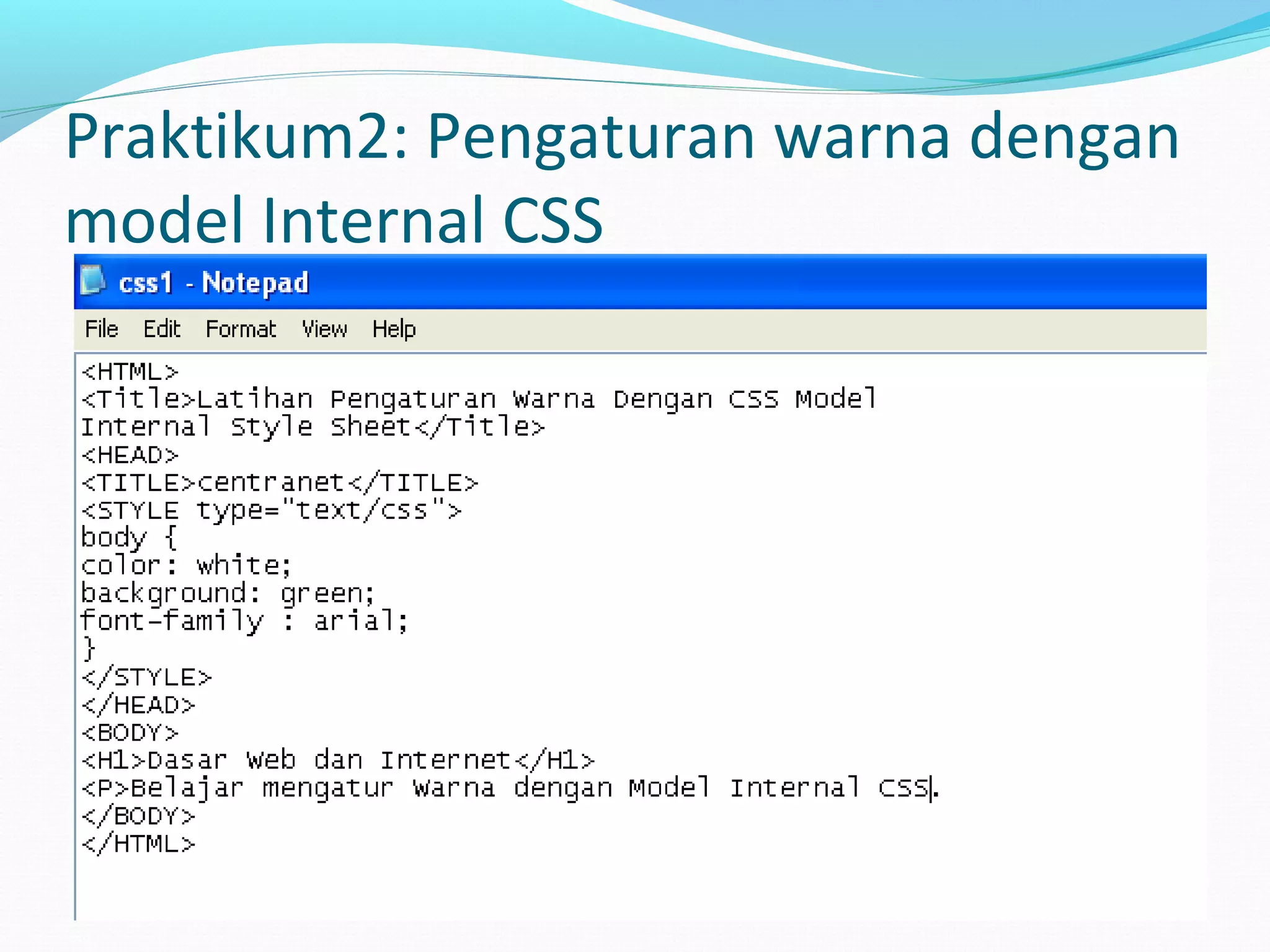
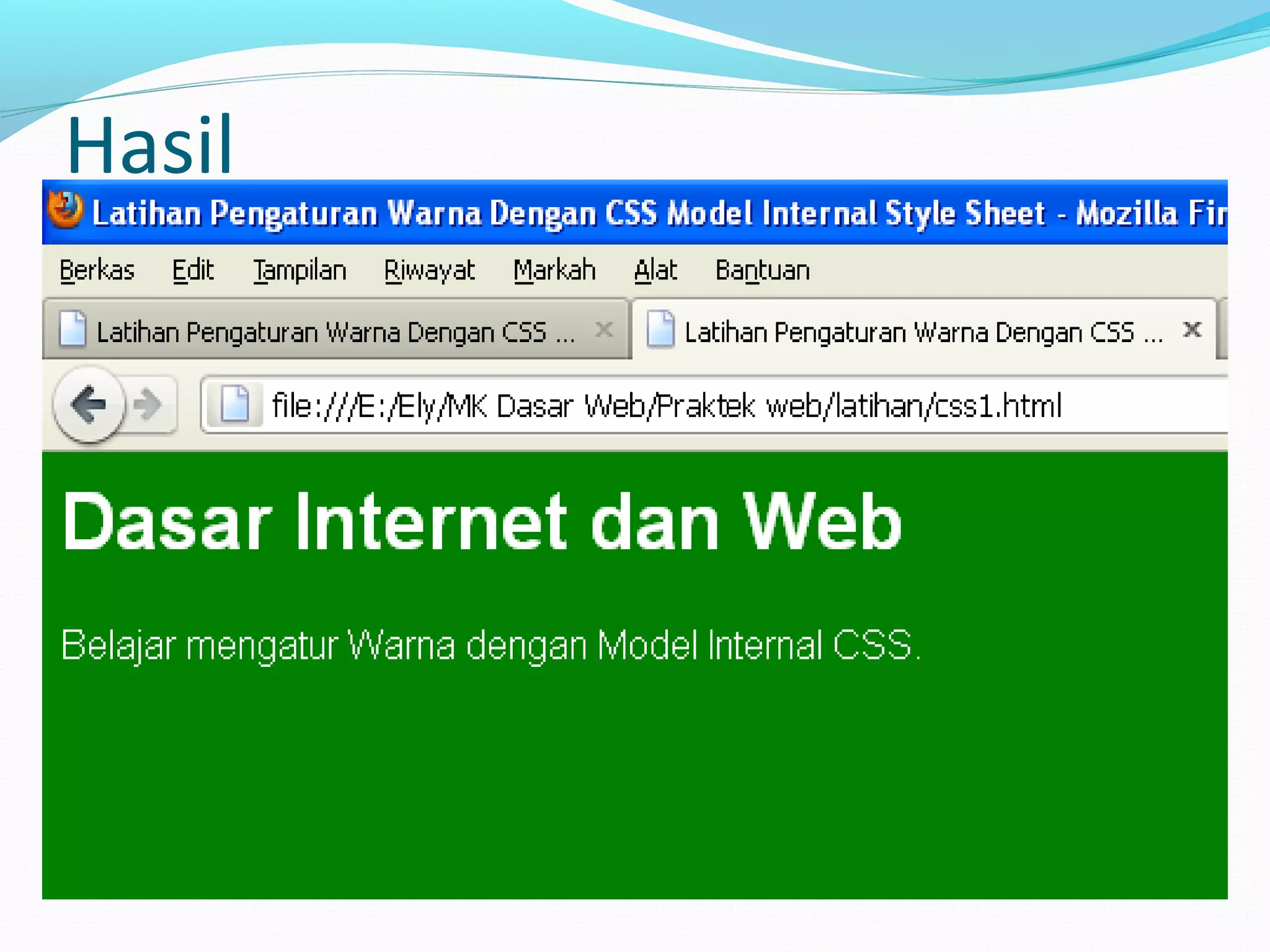
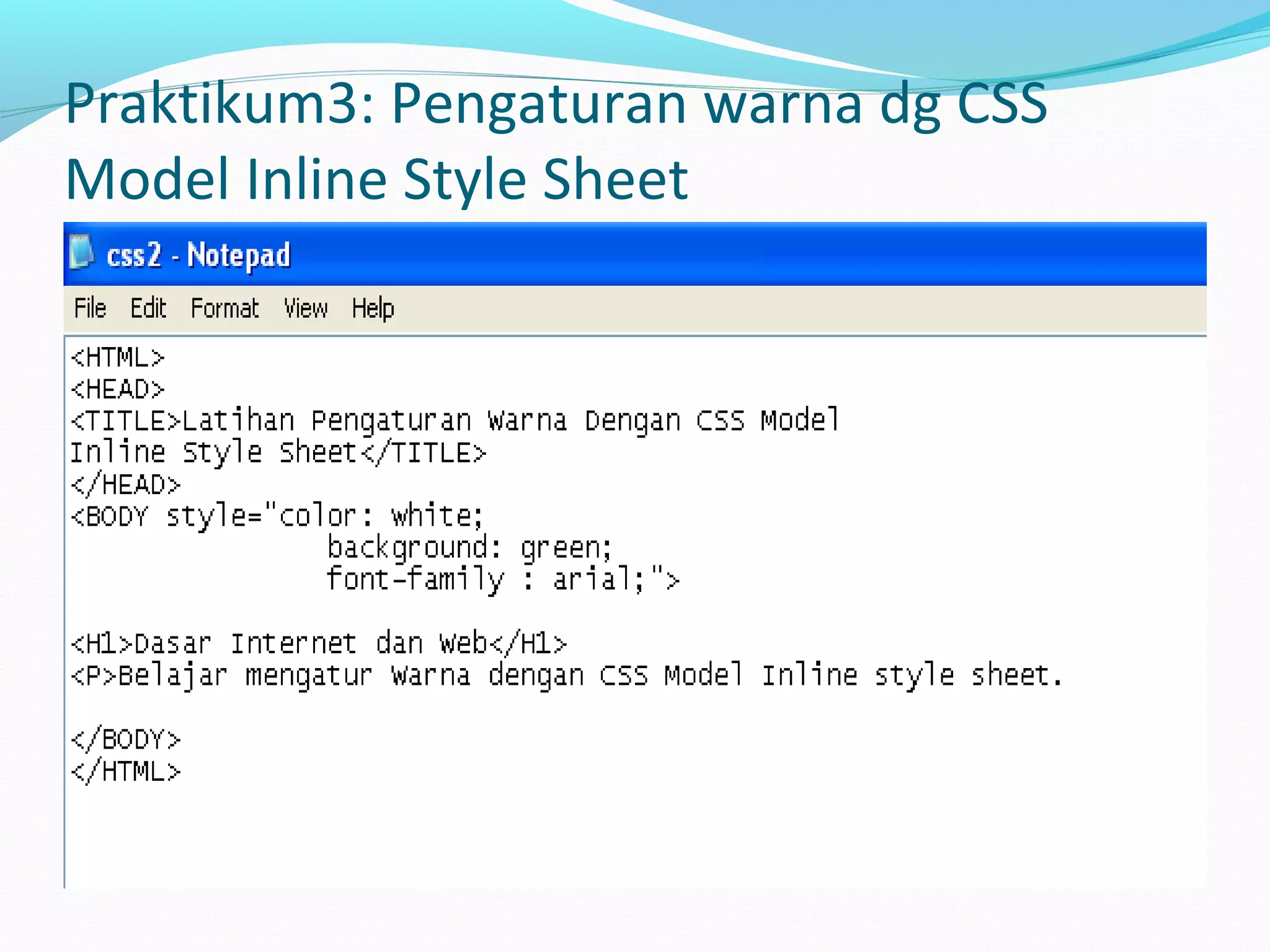
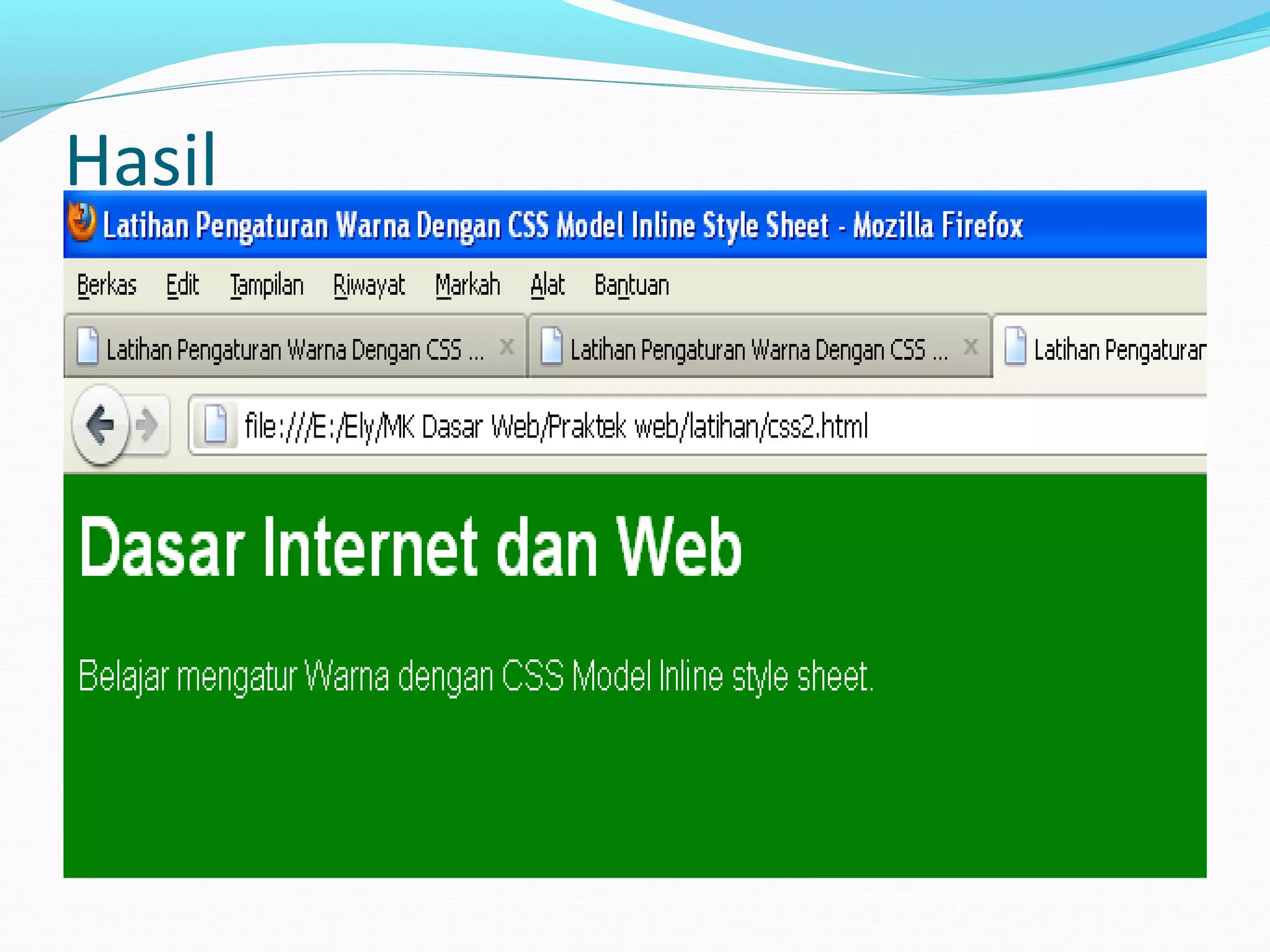
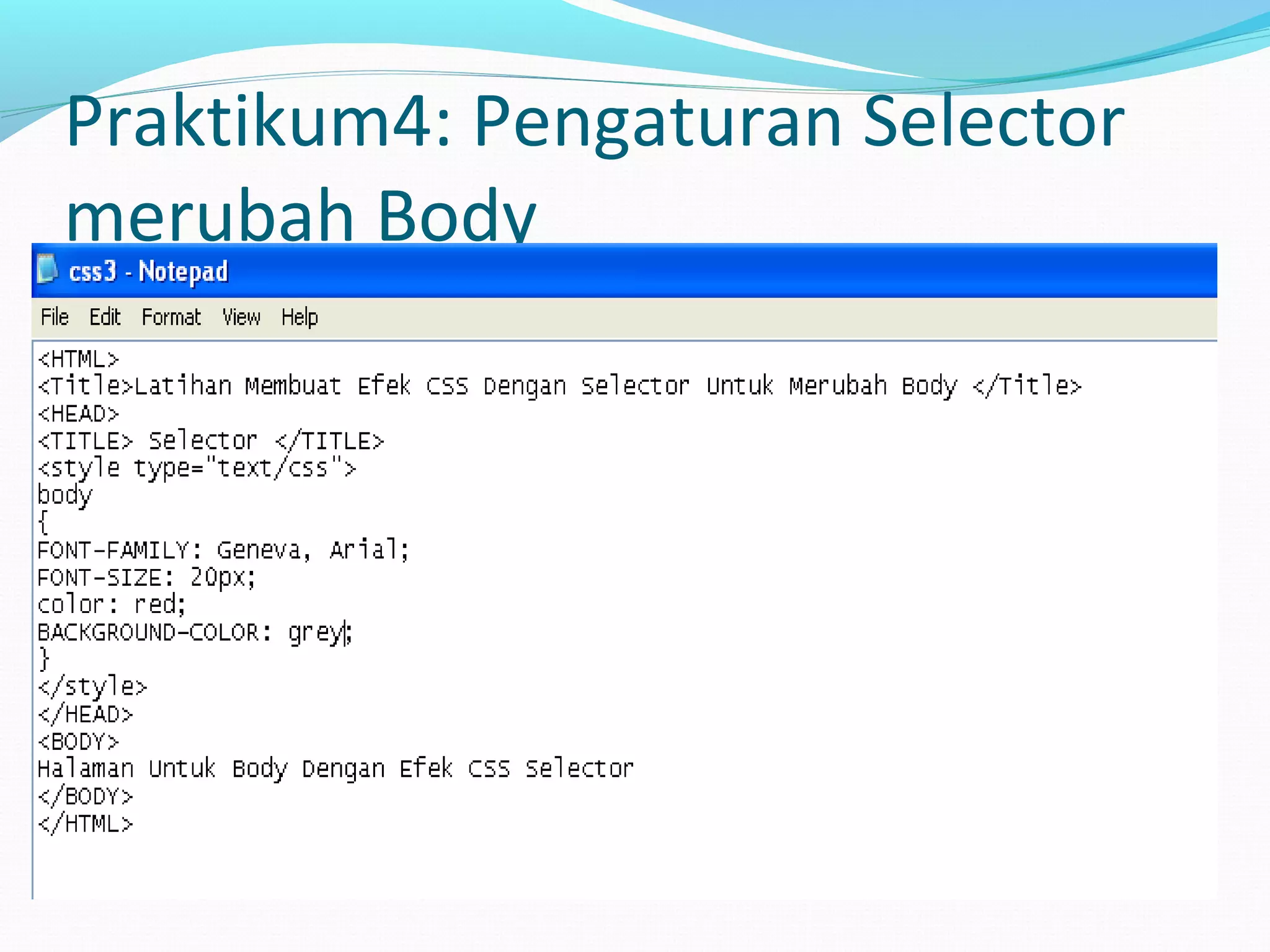
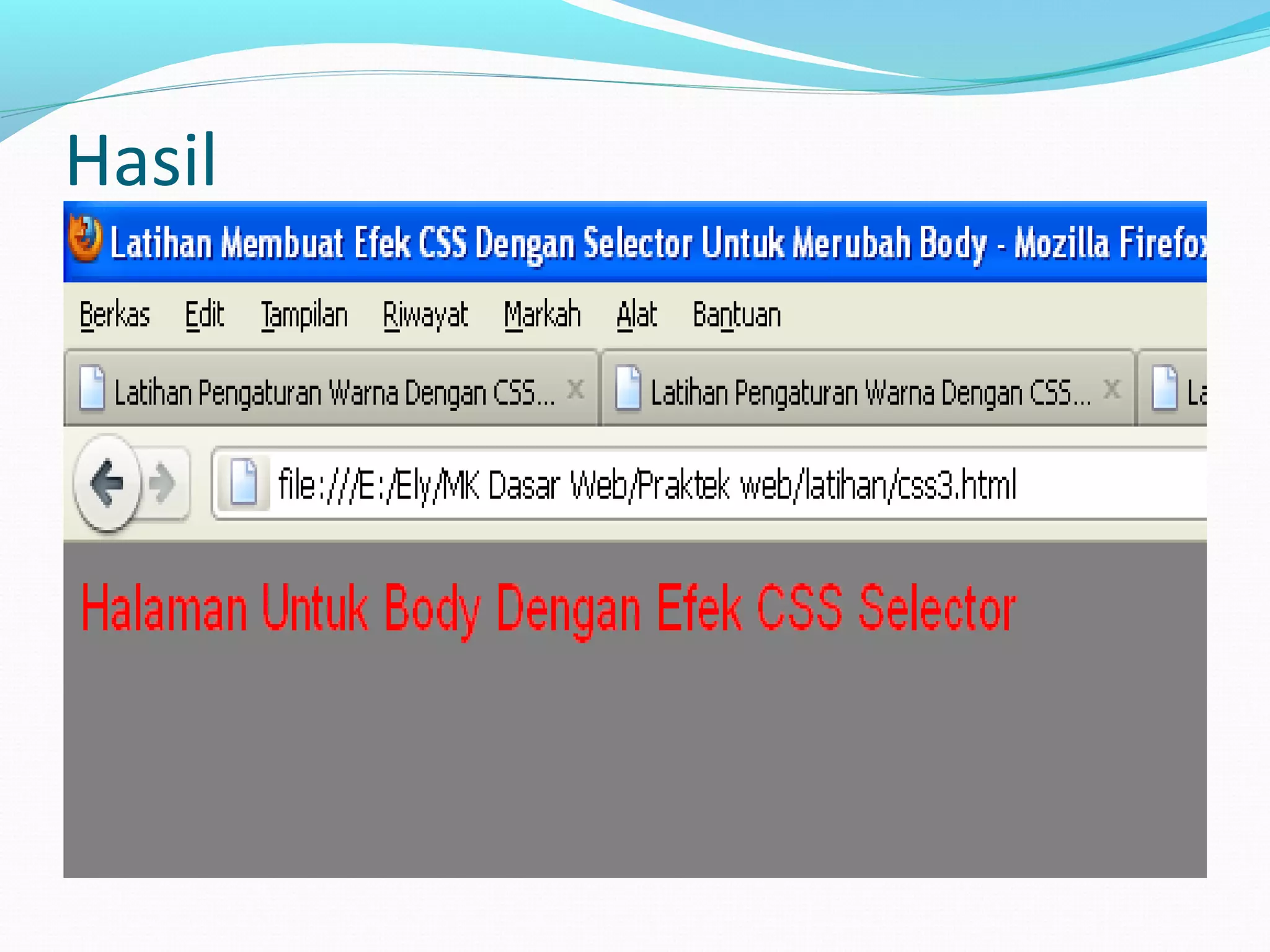
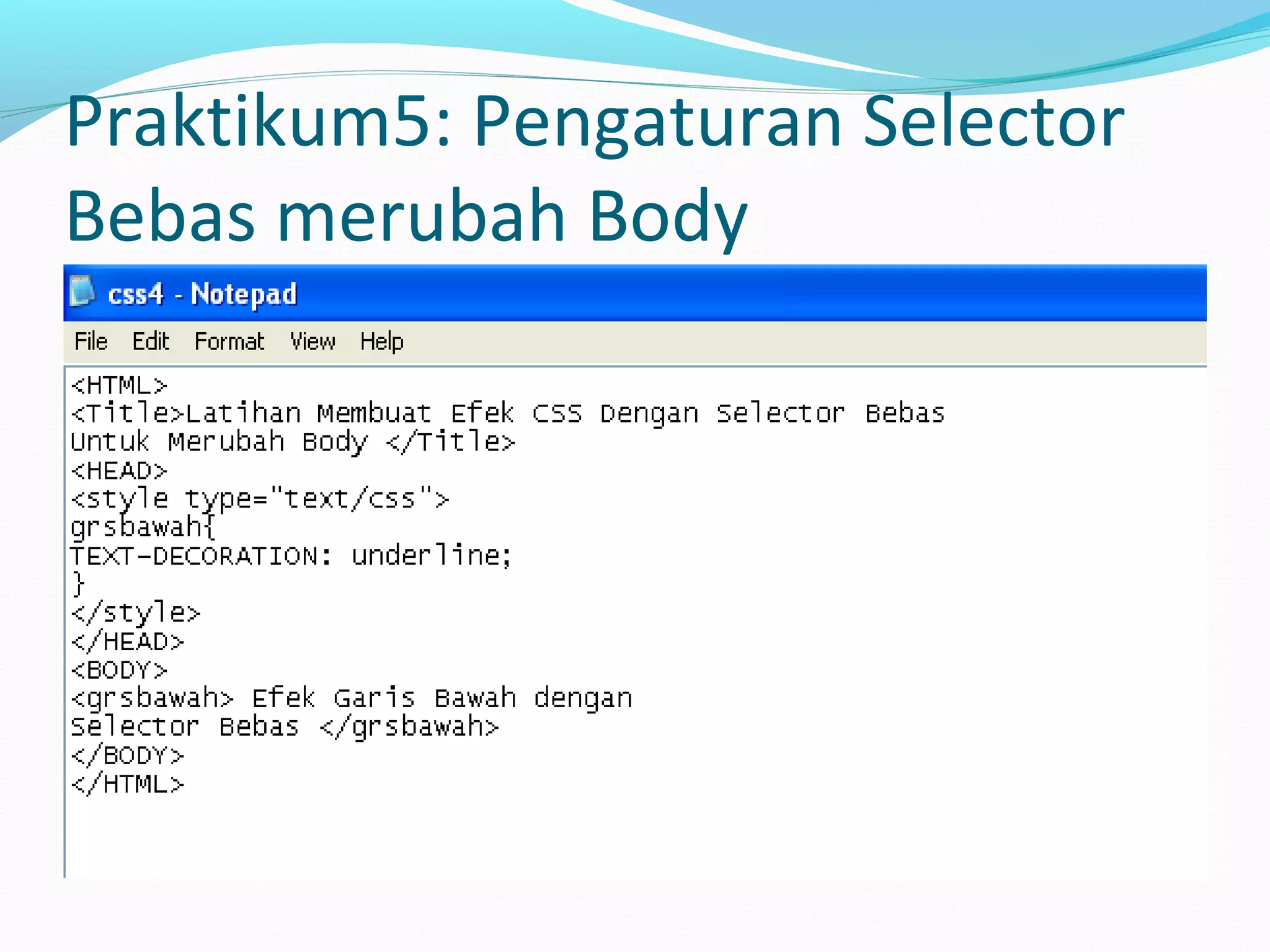
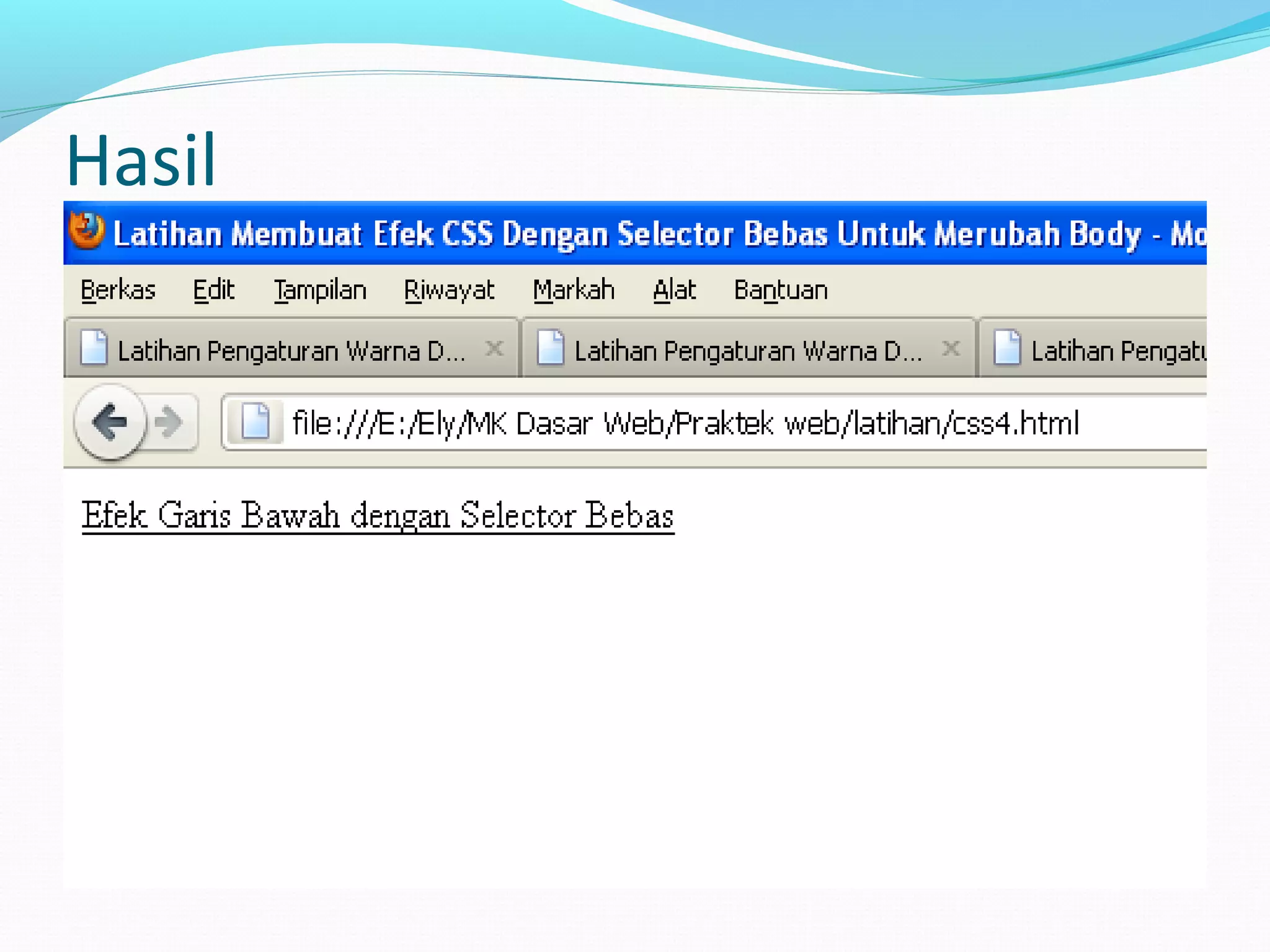
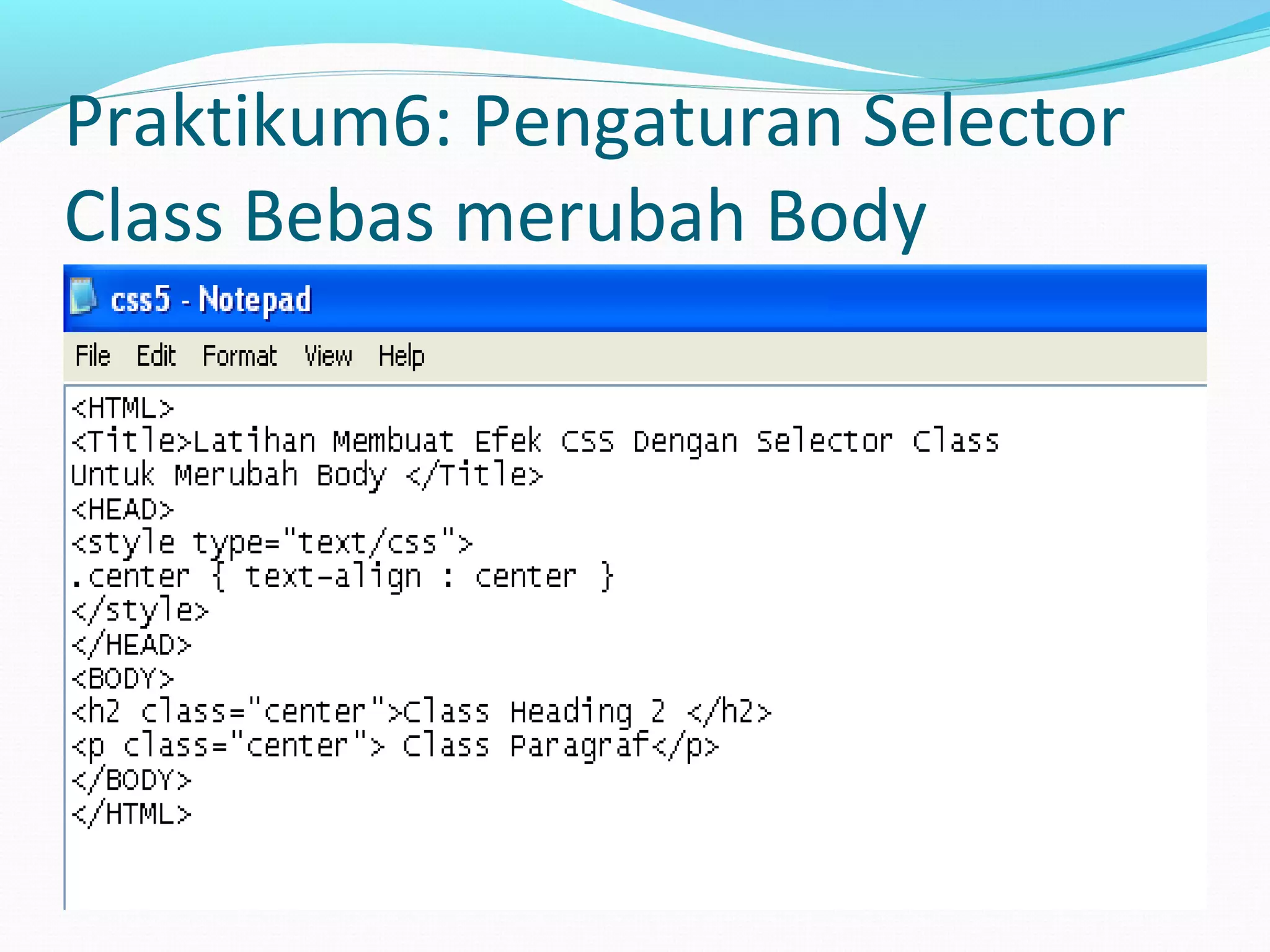
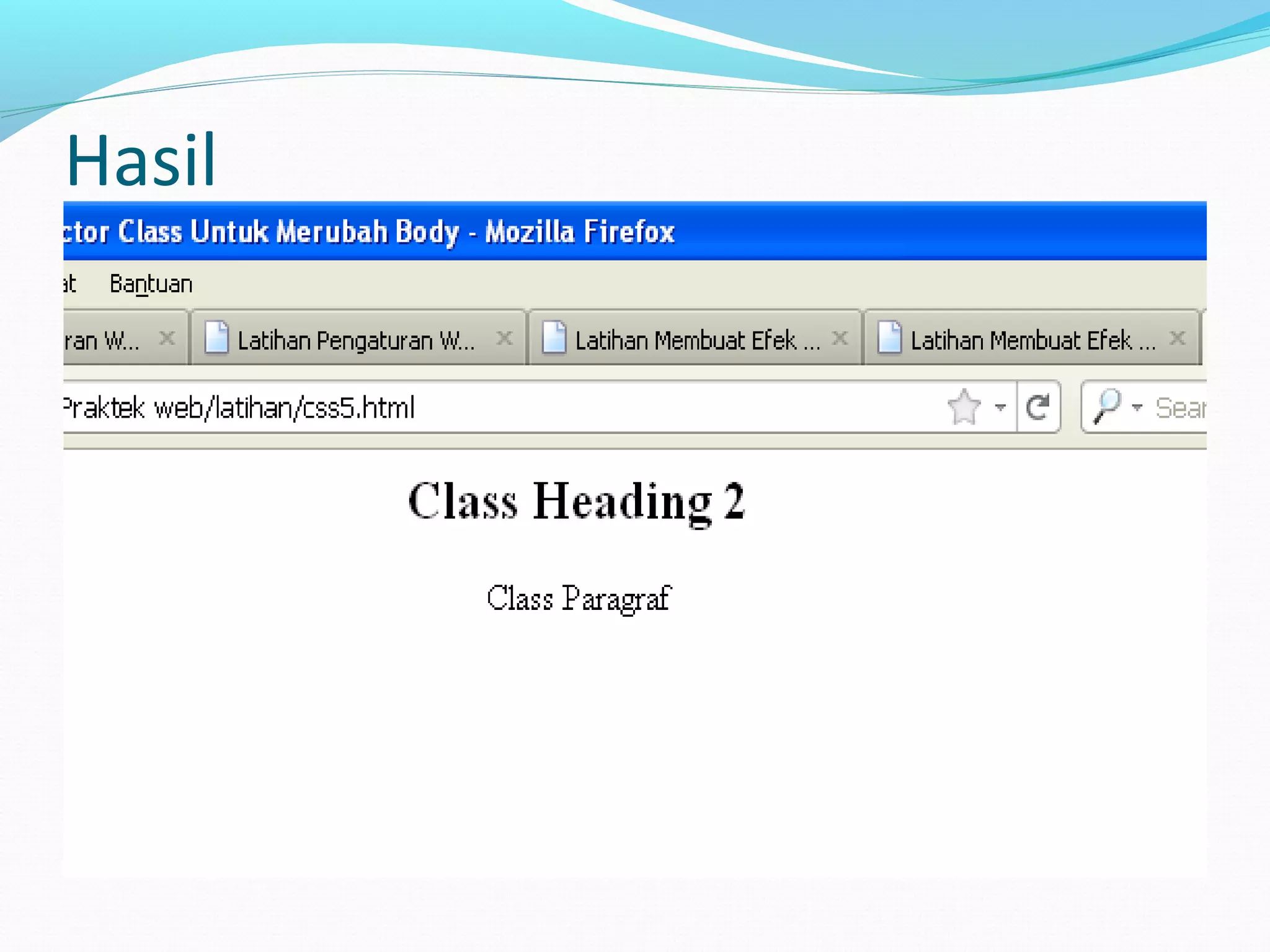
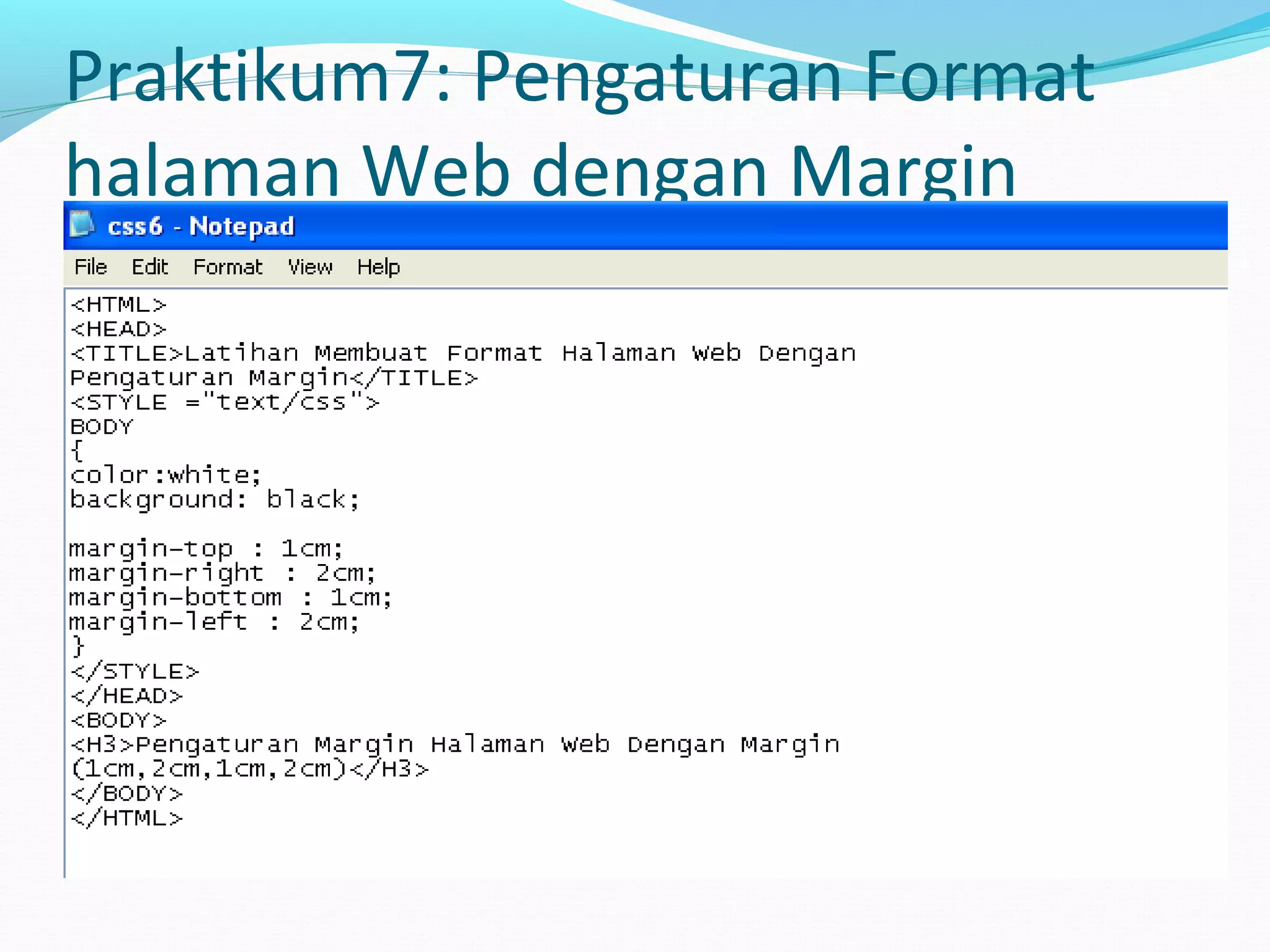
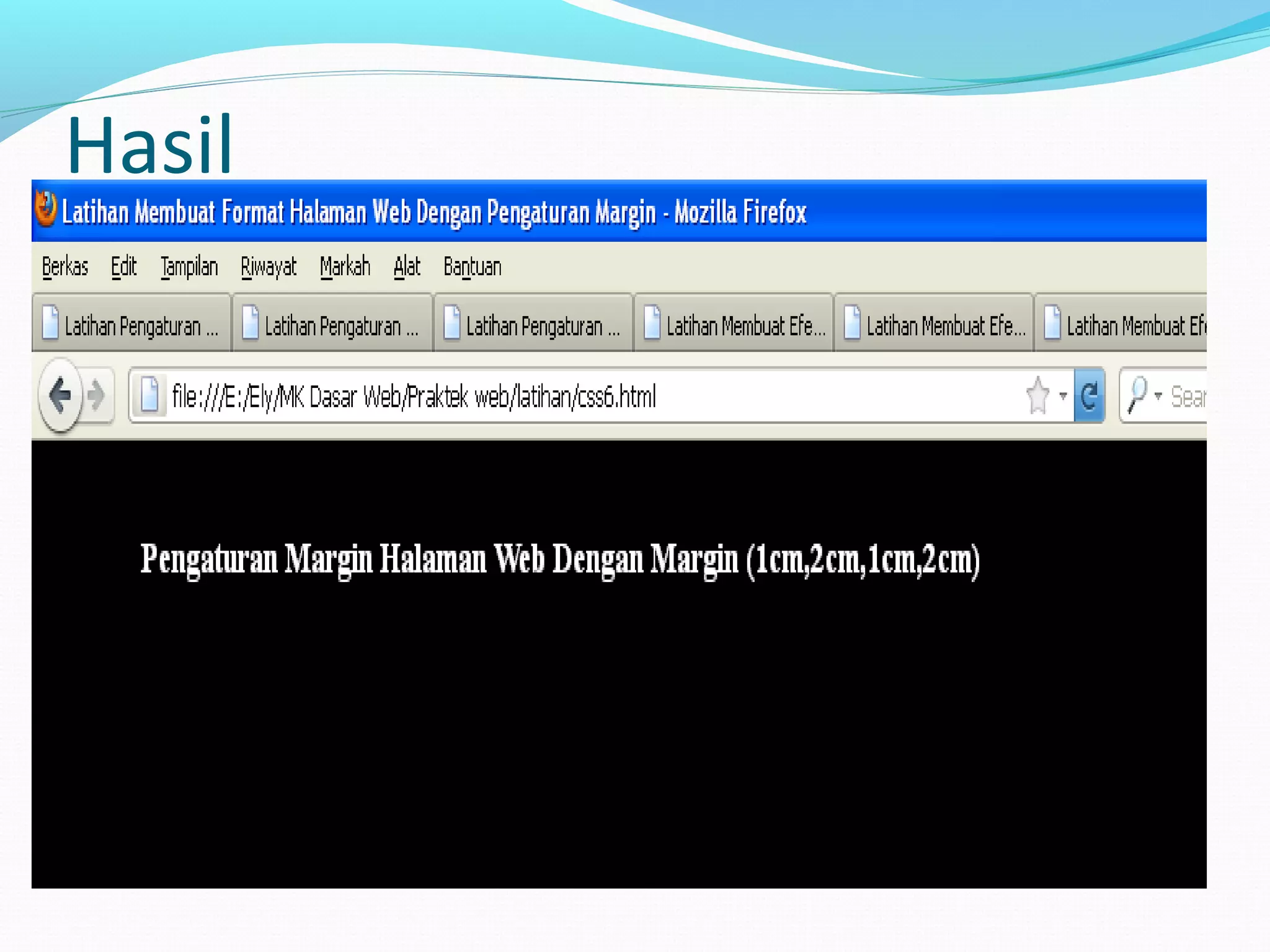
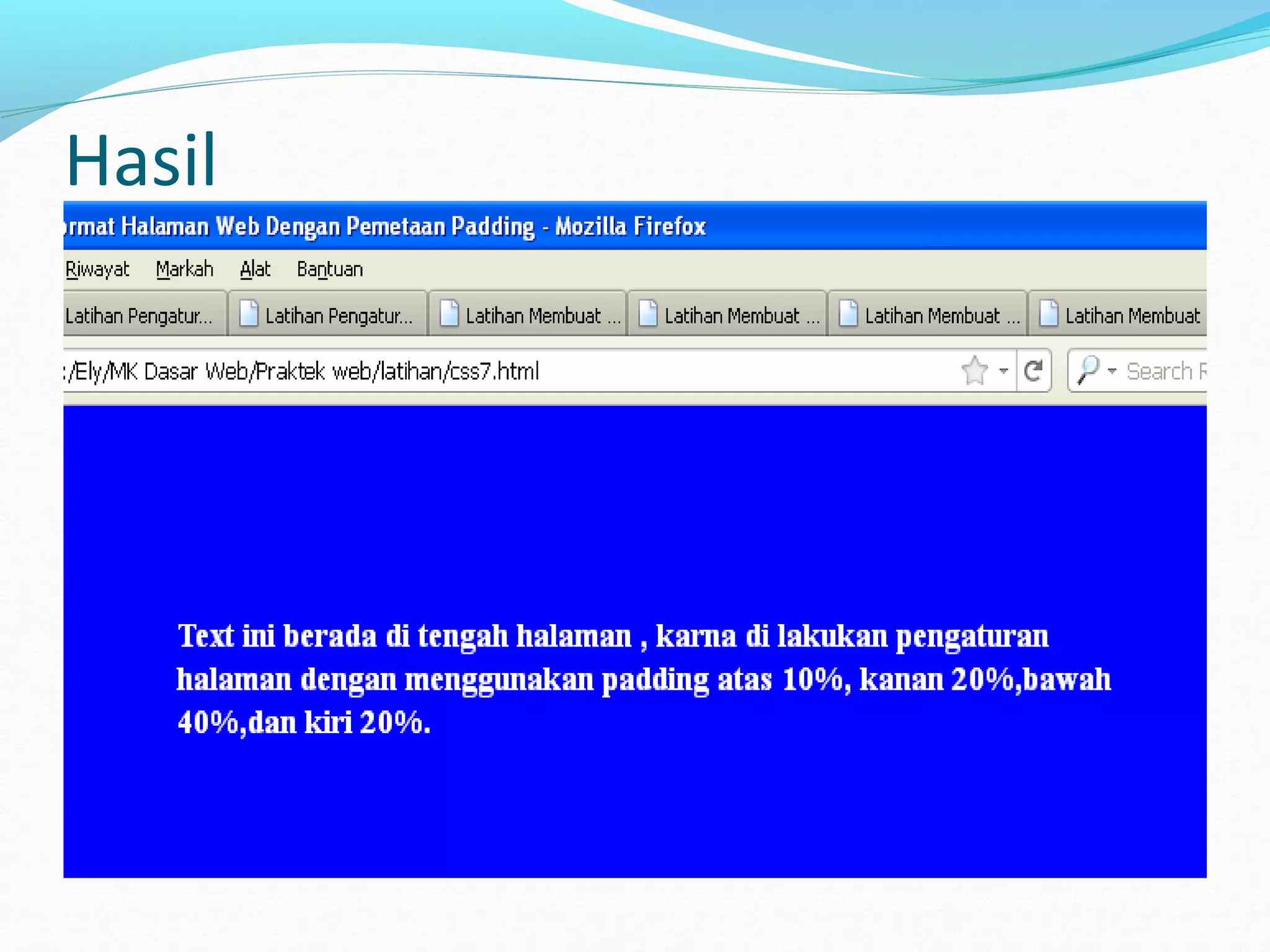
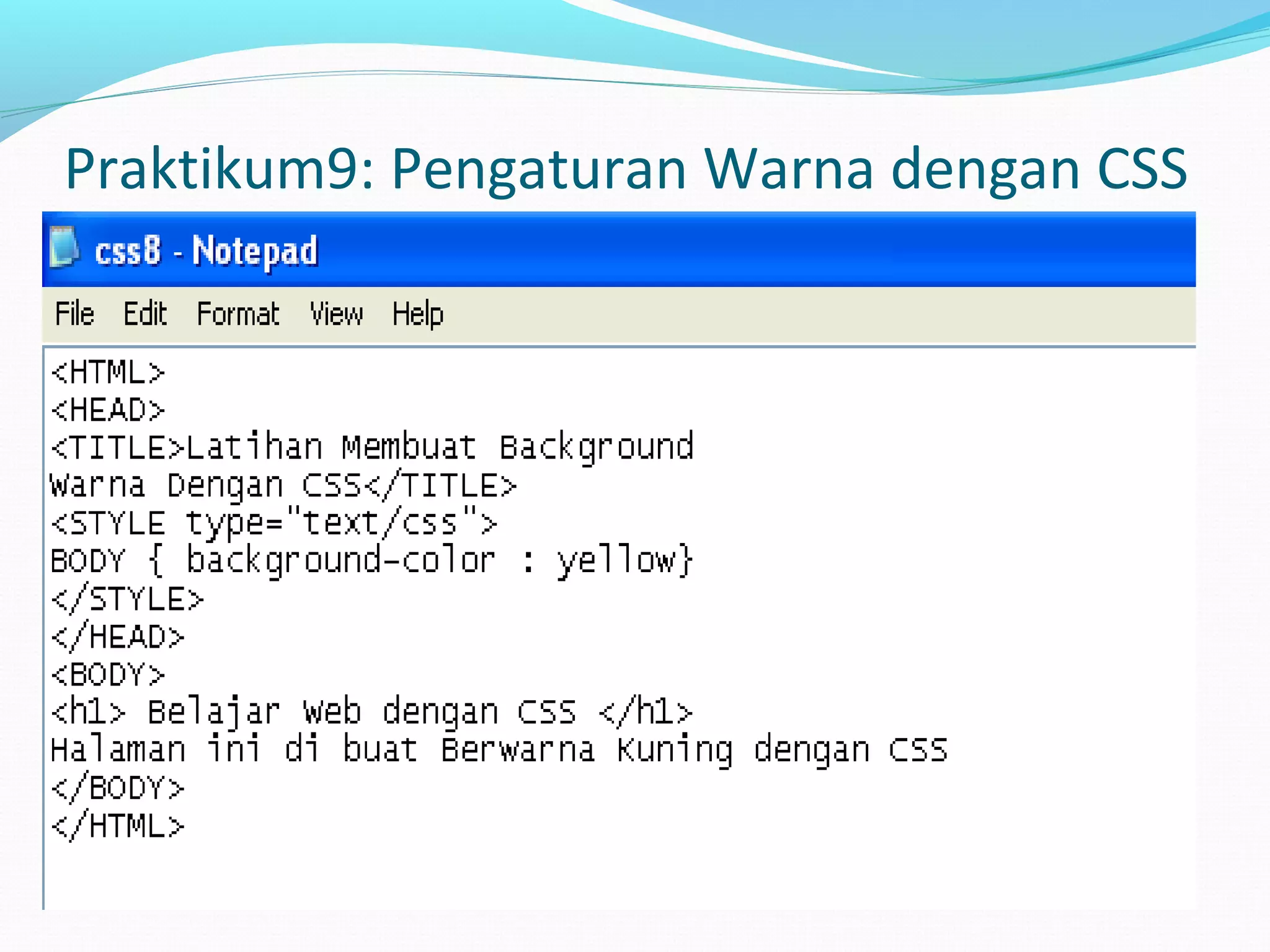
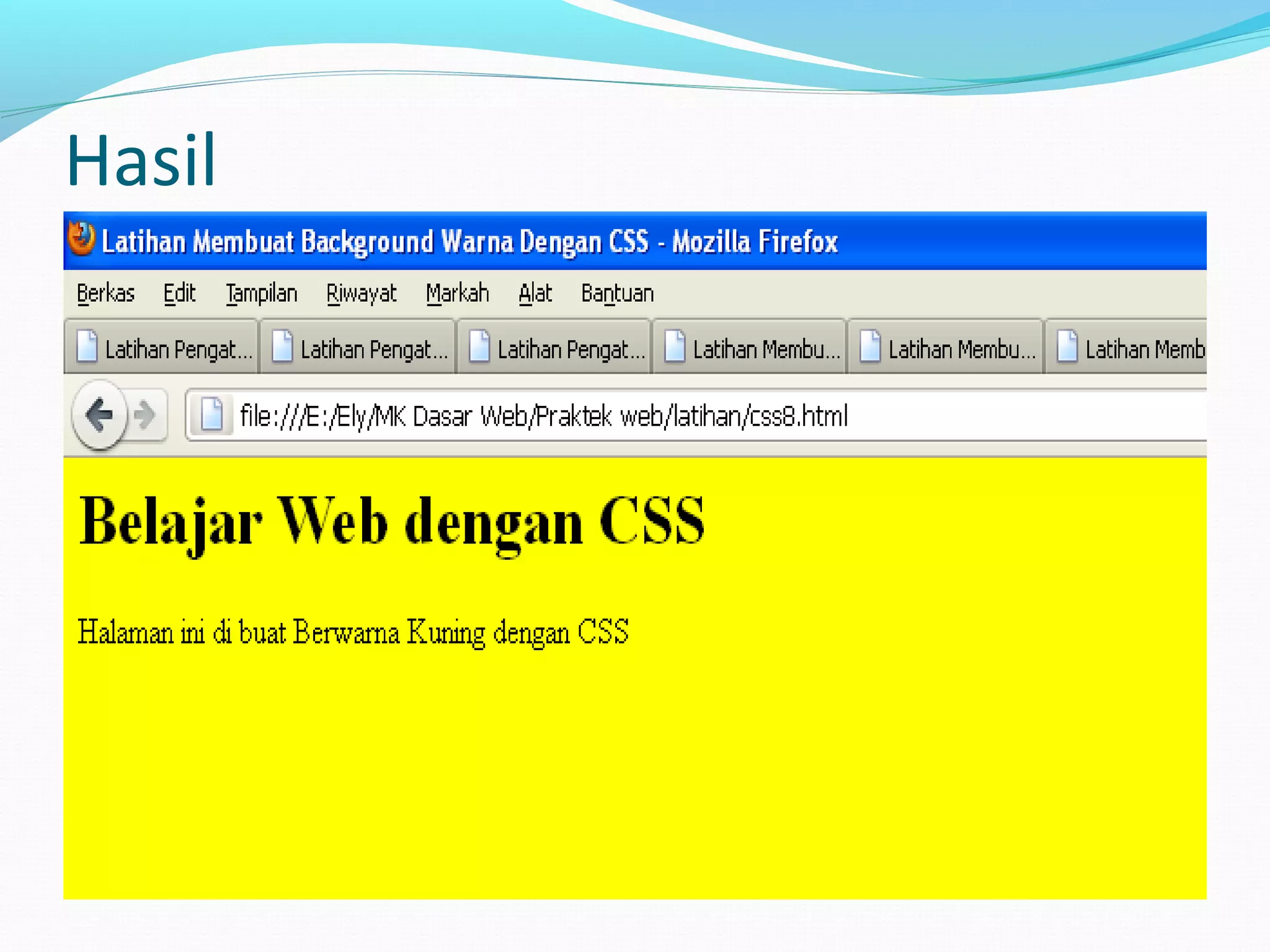
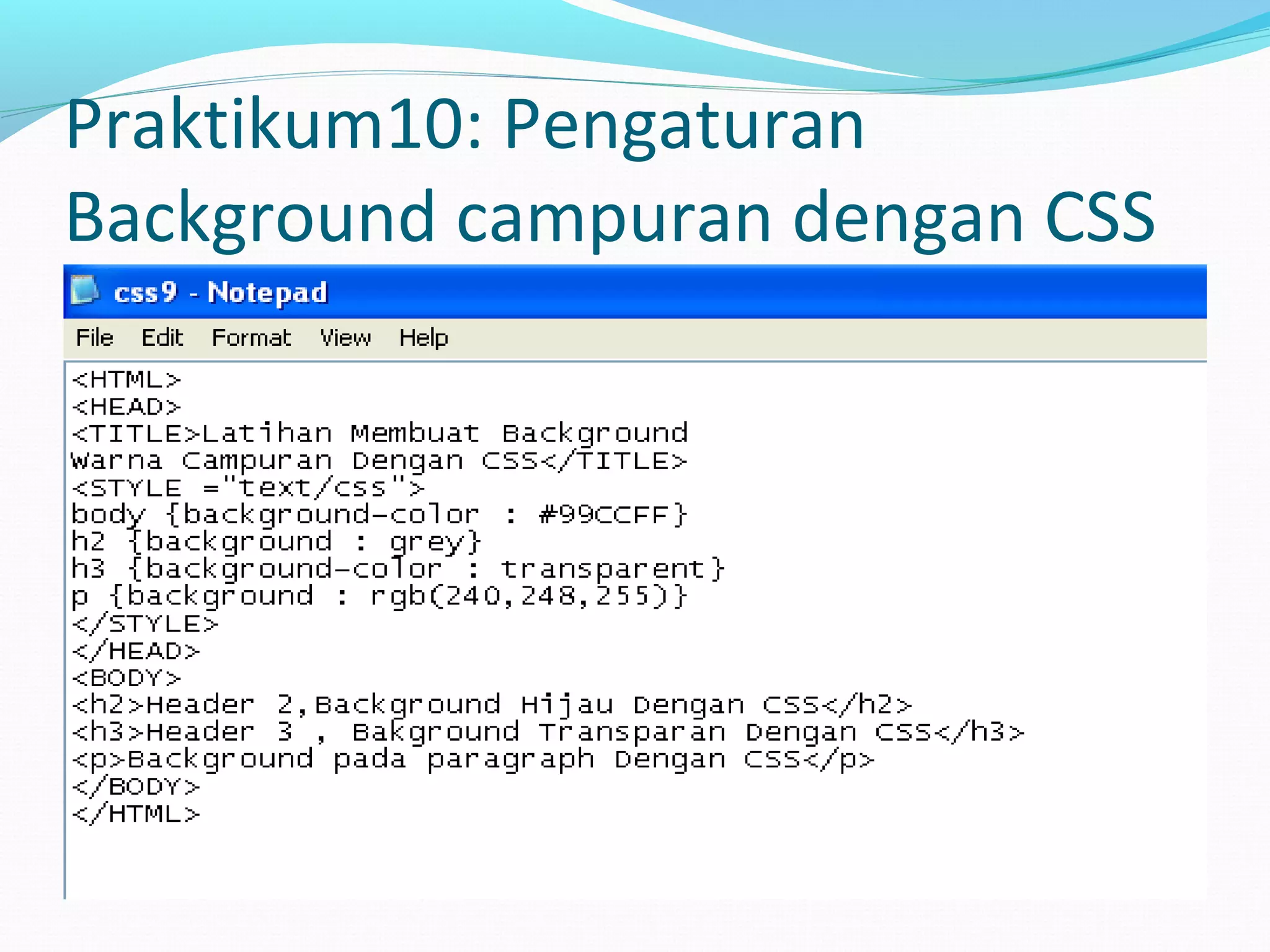
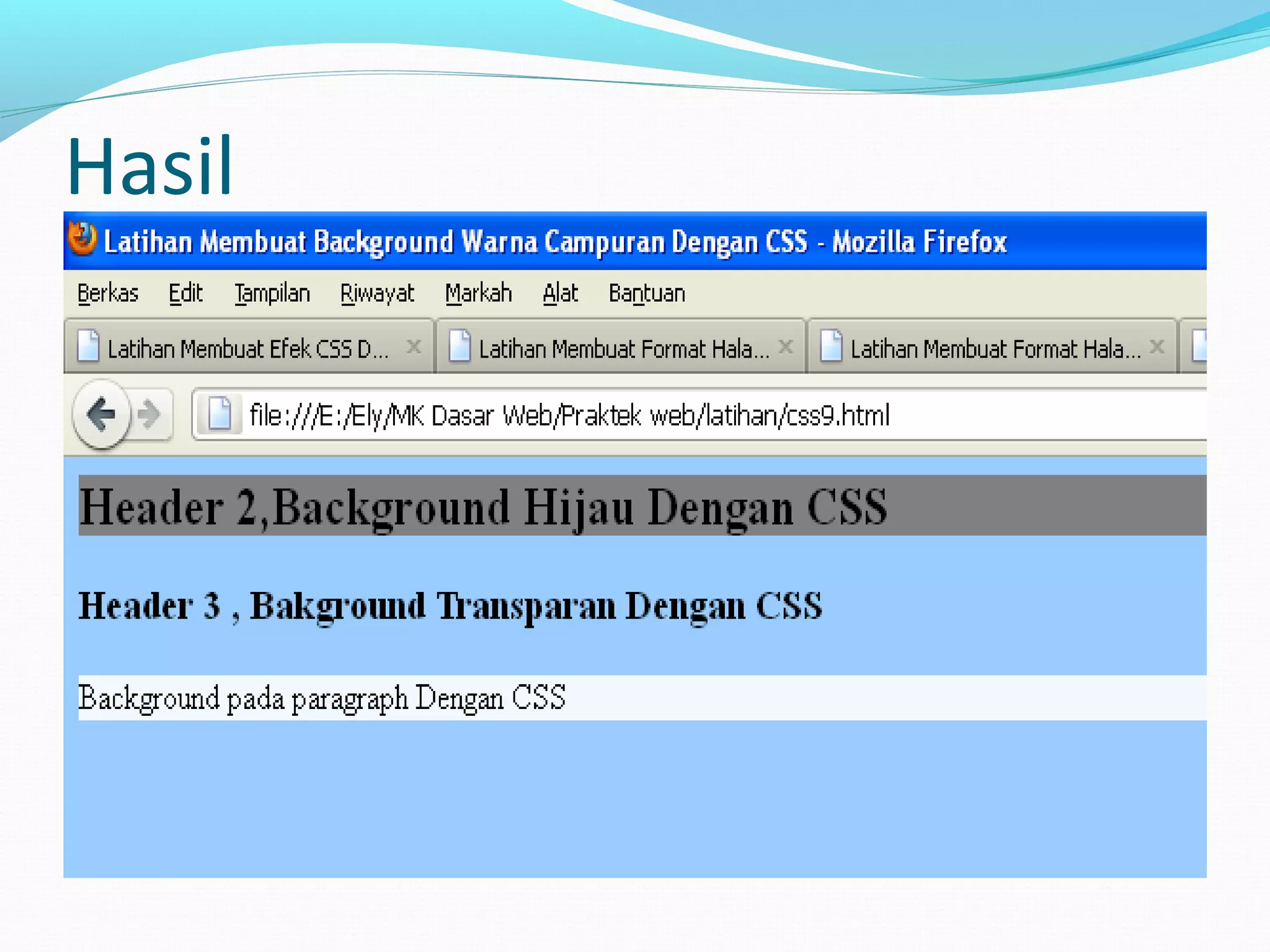
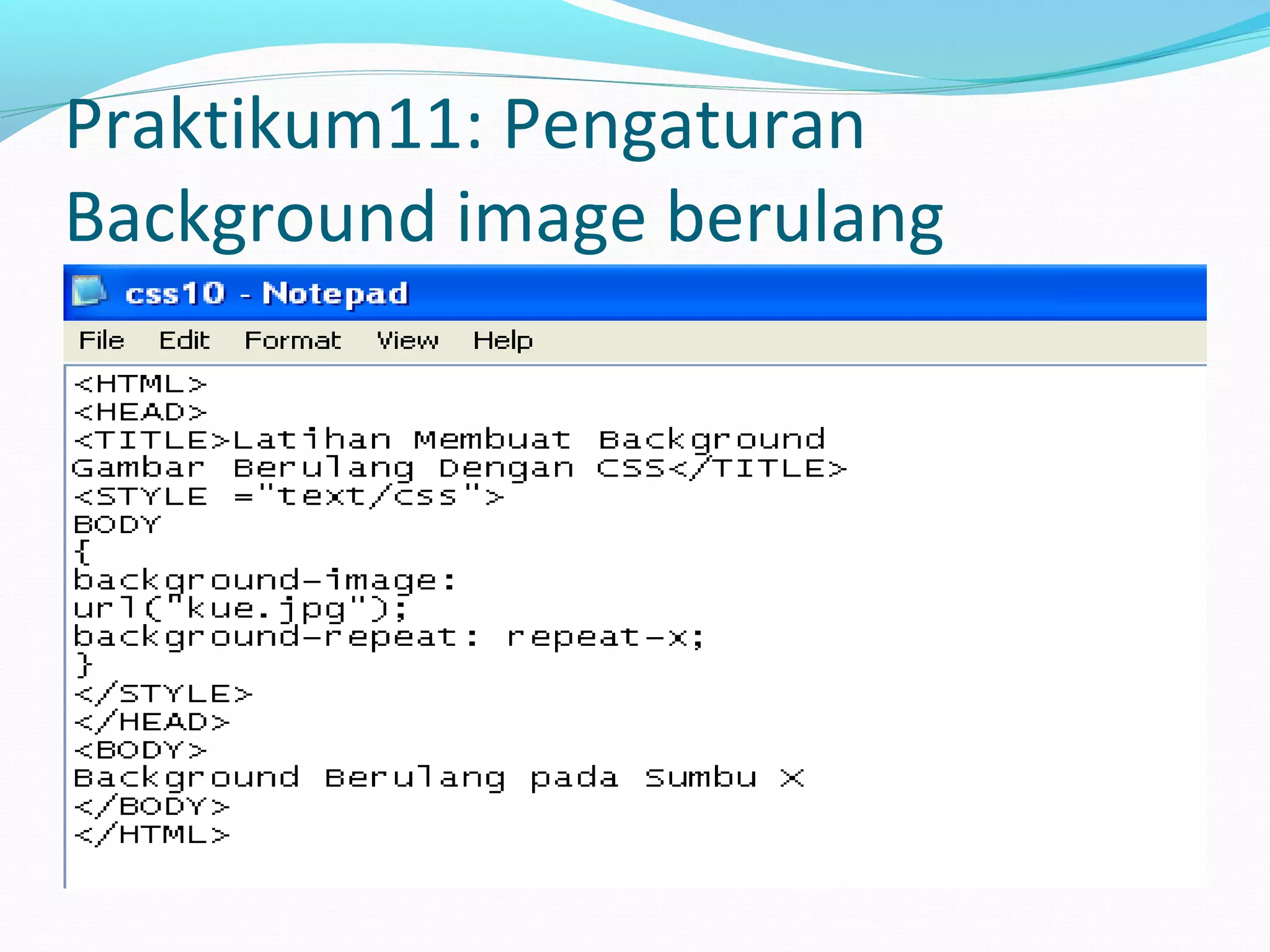
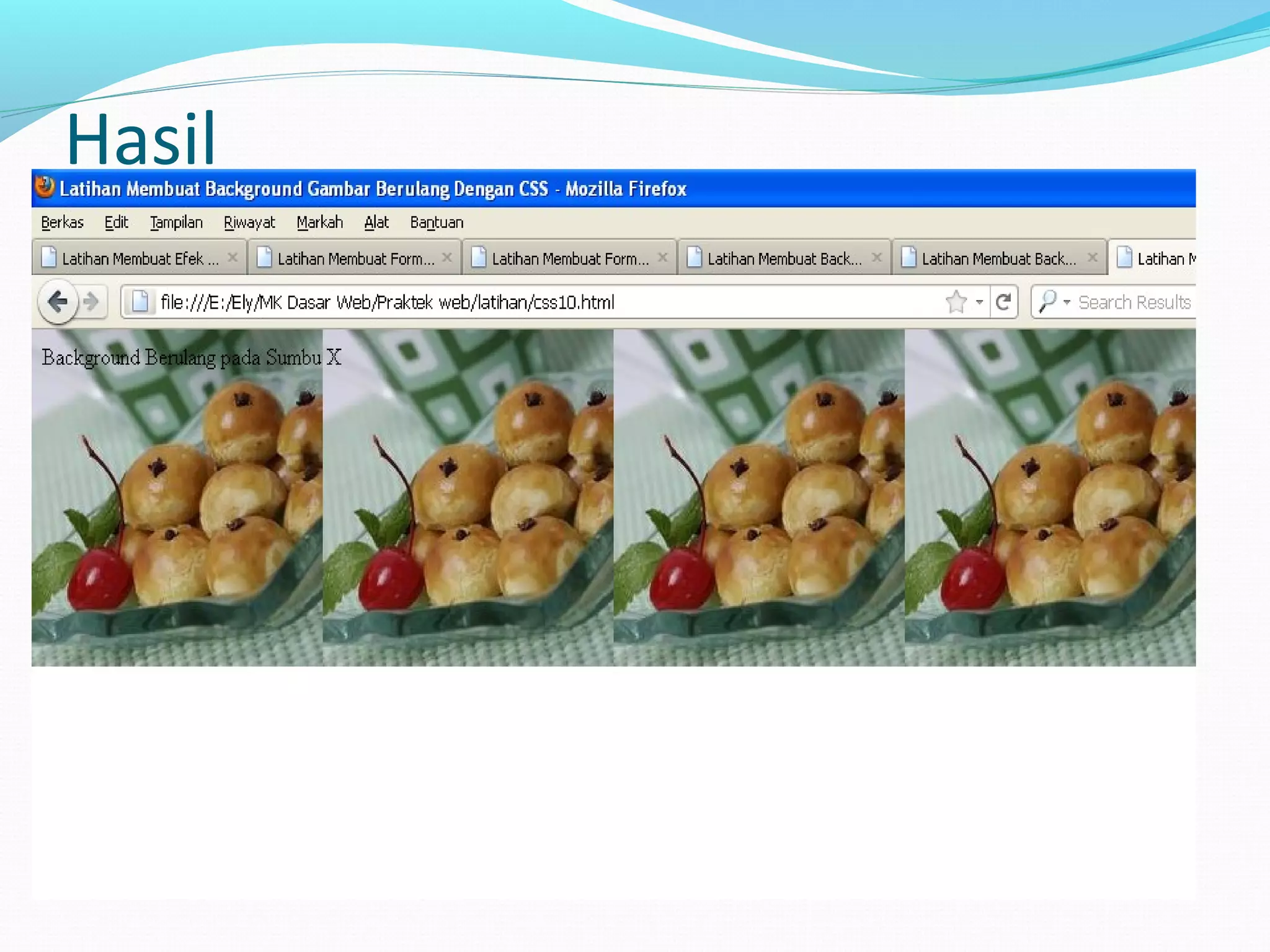
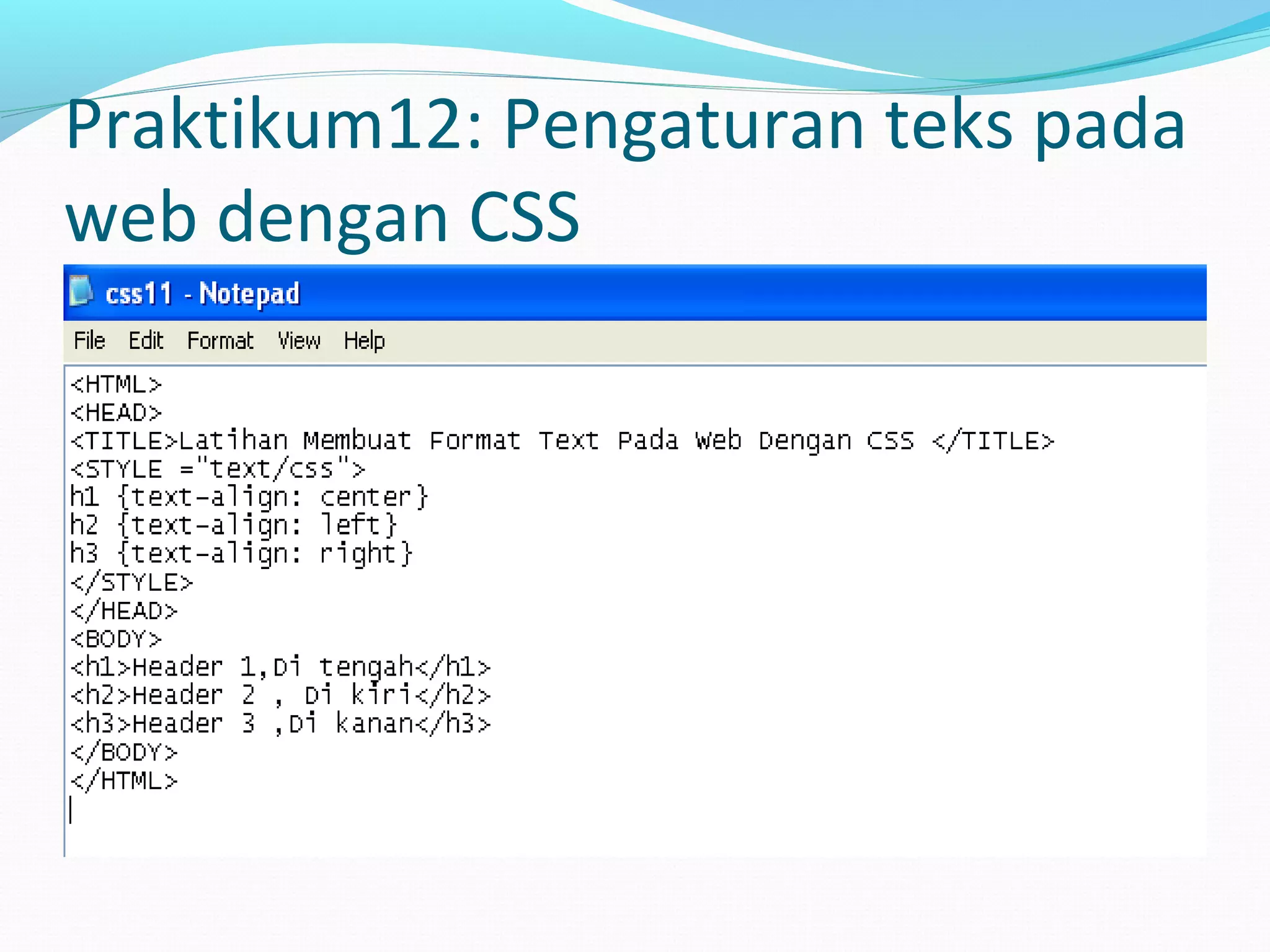
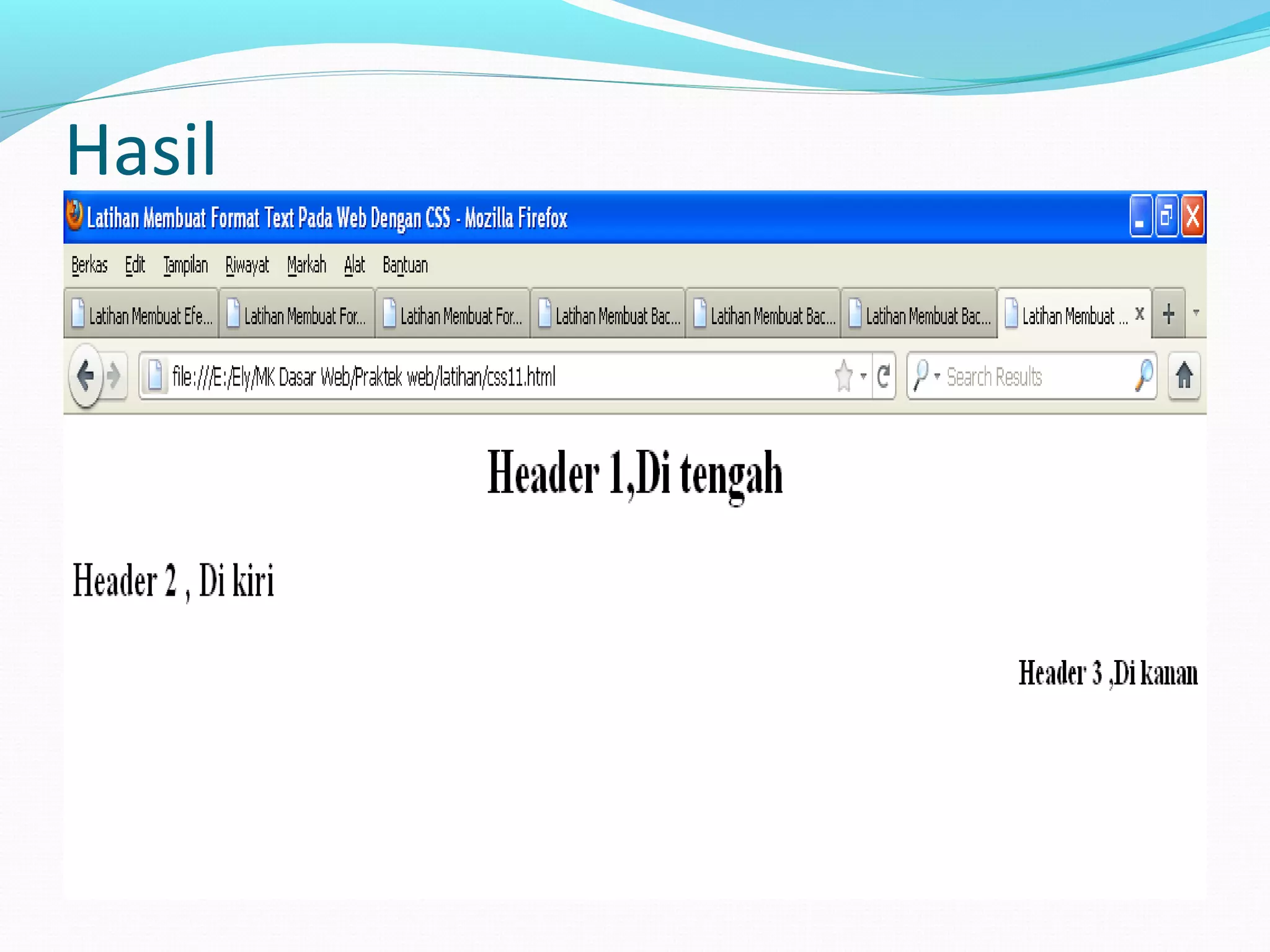
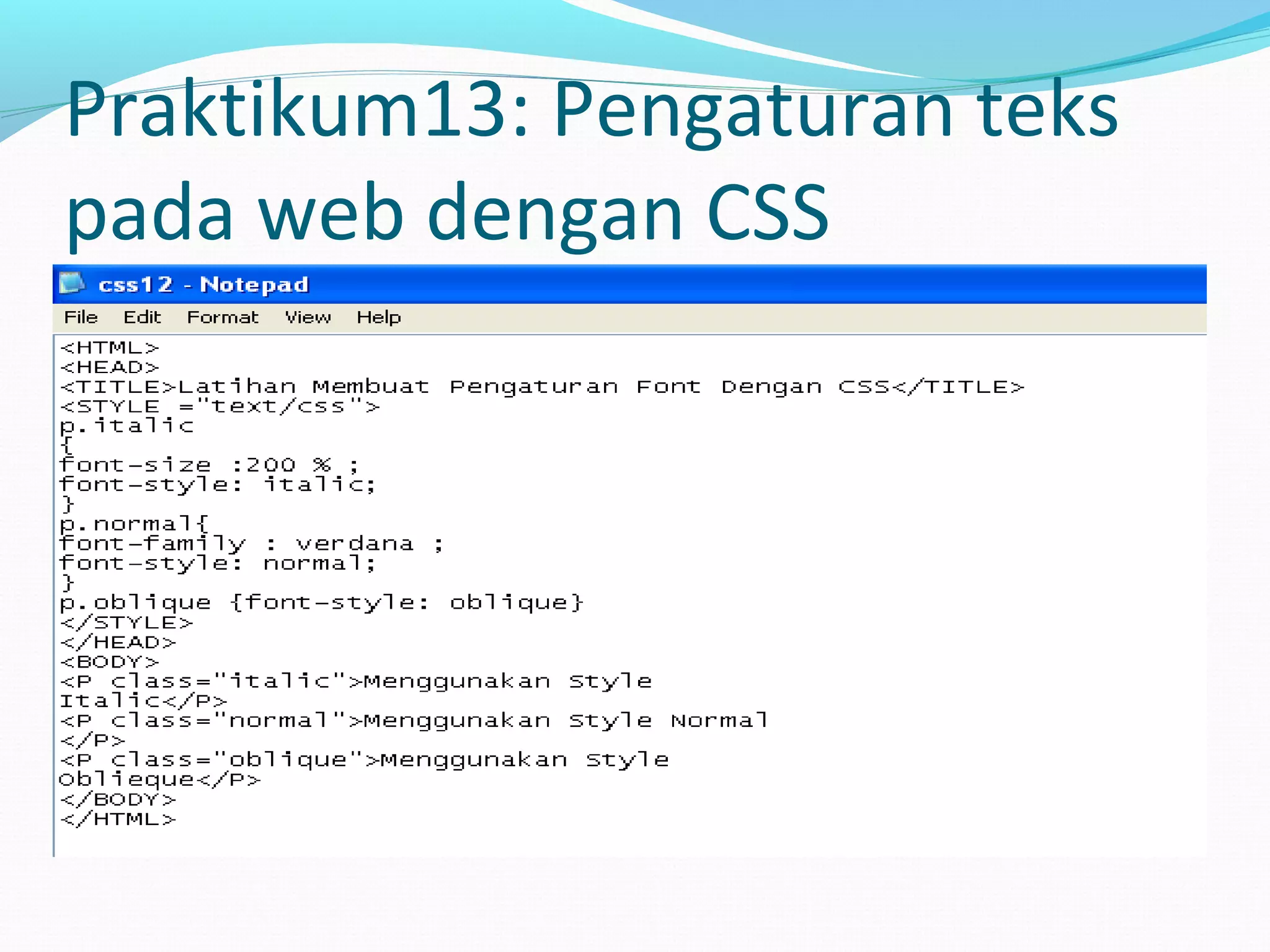
Dokumen tersebut memberikan penjelasan tentang konsep CSS dan cara penulisan kode CSS untuk mengatur tampilan website. Terdapat penjelasan mengenai jenis-jenis CSS (external, internal, inline), selector, pengaturan warna, background, teks, dan contoh praktikum pengaturan tampilan menggunakan CSS.