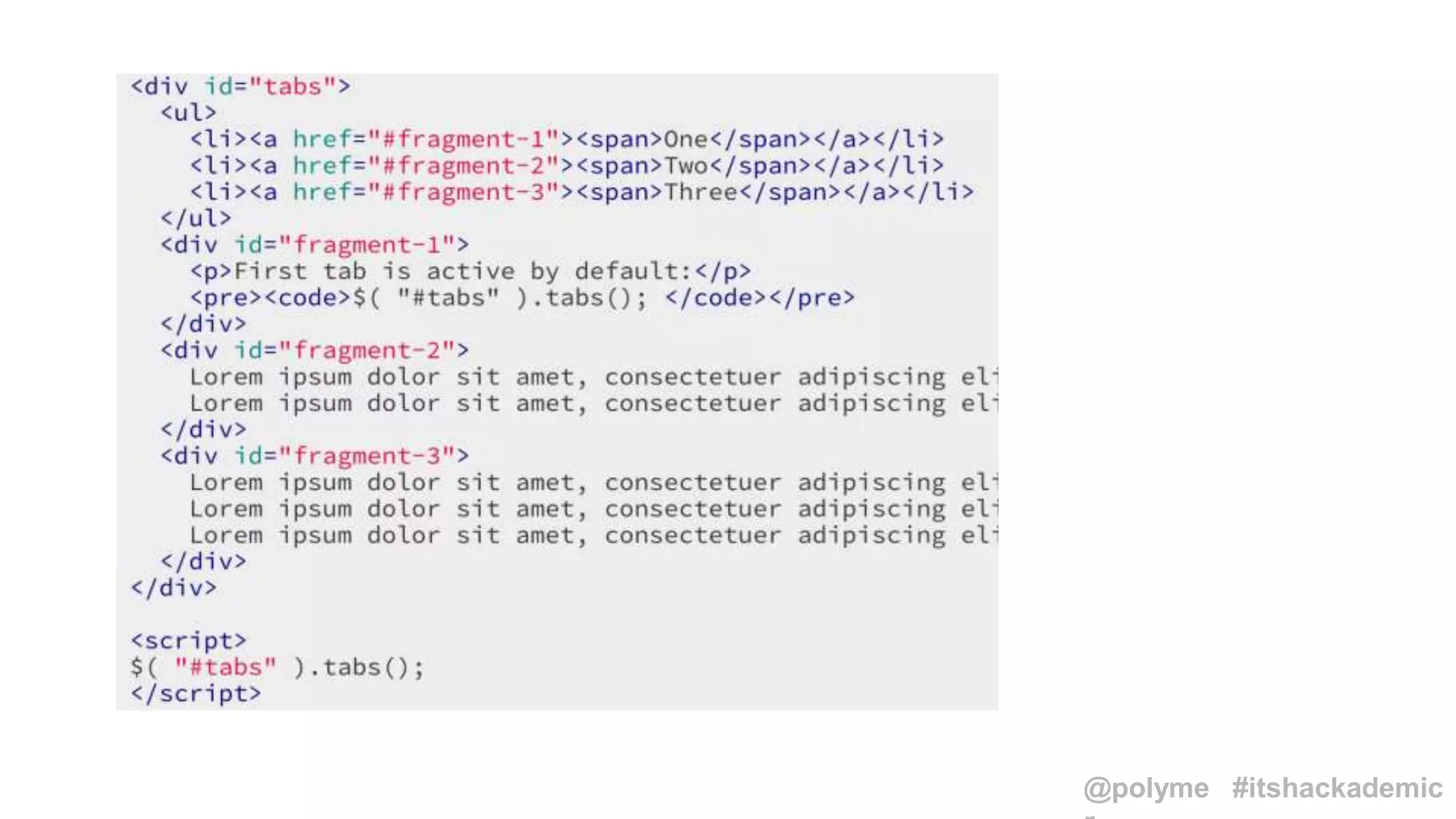
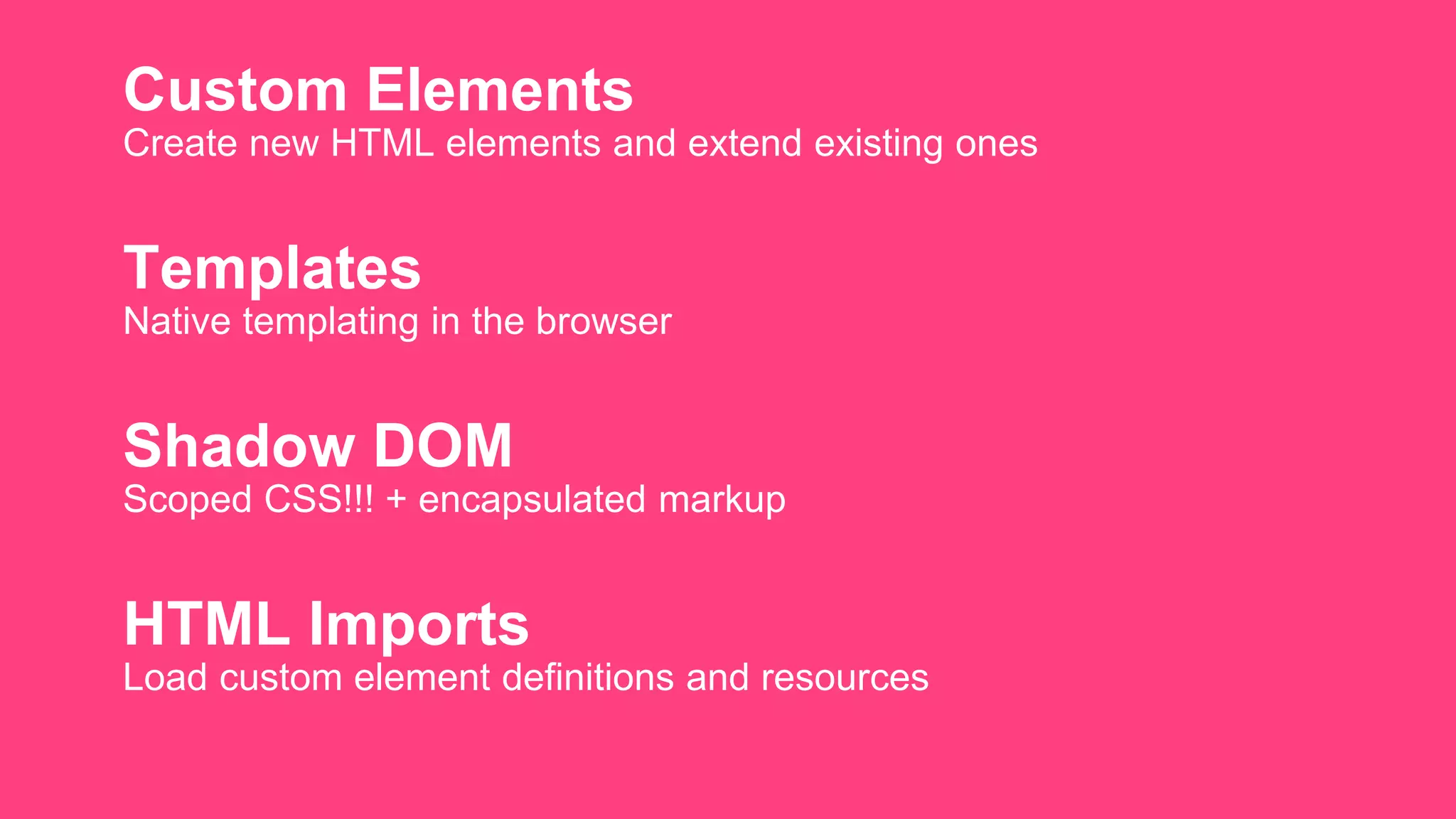
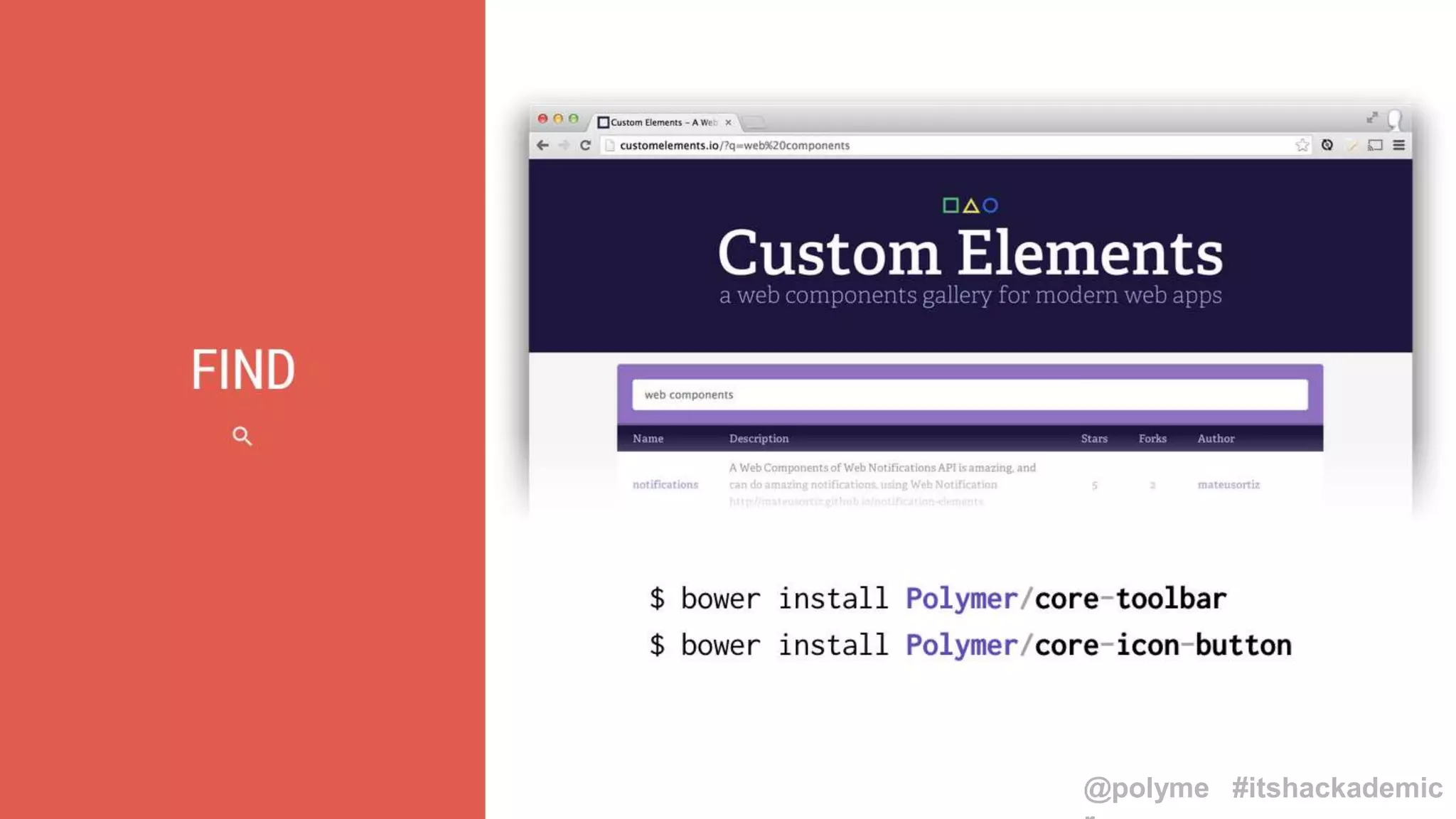
This document provides an overview and summary of Web Components, Polymer, and related technologies. It discusses the problems solved by Web Components, including building user interface elements like tabs in an easier way. It then summarizes the key concepts of Web Components, including custom elements, templates, shadow DOM, and HTML imports. The document also discusses how Polymer adds syntactic sugar to make Web Components usage easier. Finally, it showcases several pre-built Web Components from the Polymer and Paper projects.











































































![<paper-input floatinglabel
label="Type only numbers... (floating)"
validate="^[0-9]*$"
error="Input is not a number!">
</paper-input>
@polyme #itshackademic](https://image.slidesharecdn.com/polytechnicspeakerdeckoluwadamilare-151028143306-lva1-app6891/75/Polytechnic-speaker-deck-oluwadamilare-76-2048.jpg)

















































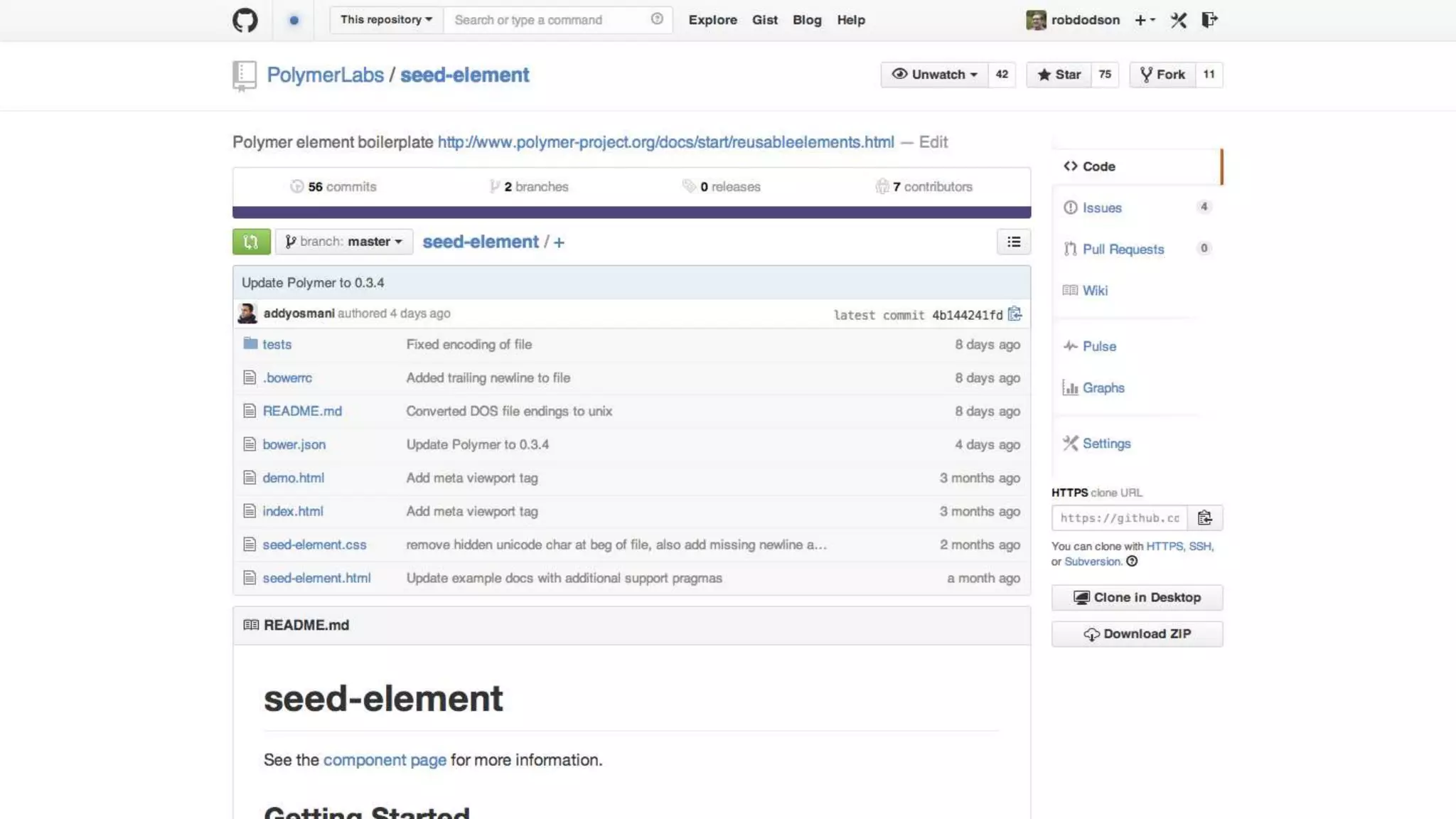
![{
"name": "my-element",
"version": "0.0.0",
"description": "My awesome Custom Element",
"license": "MIT",
"keywords": [
"web-components"
],
"ignore": [
"**/.*",
"node_modules",
"bower_components"
]
bower.json
@polyme #itshackademic](https://image.slidesharecdn.com/polytechnicspeakerdeckoluwadamilare-151028143306-lva1-app6891/75/Polytechnic-speaker-deck-oluwadamilare-126-2048.jpg)