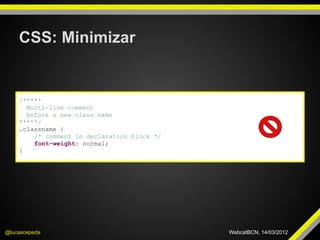
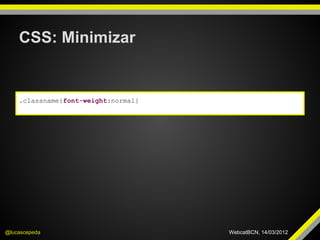
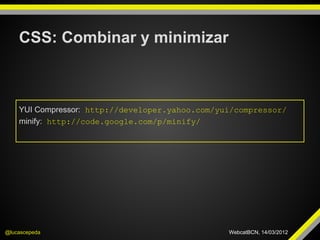
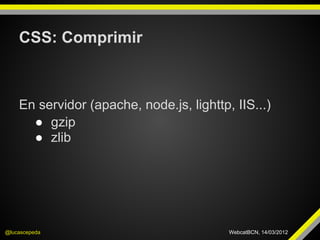
The document discusses optimizations that can be made for CSS and JavaScript. For CSS, it recommends combining, minifying, and compressing files. It also discusses best practices like using shorthand and avoiding inline styles. For JavaScript, it also recommends combining, minifying, and compressing files, as well as best practices like placing script tags before the closing body tag. It provides examples and links to resources for making these optimizations.





























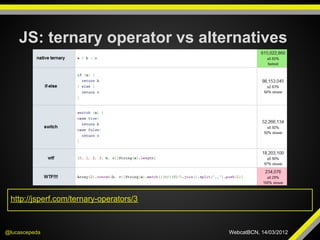
![JS: ??????
Array(2).concat(b, c)[String(a).match(/(t)|(f)/).join().split(',,').push(1)]
@lucascepeda WebcatBCN, 14/03/2012](https://image.slidesharecdn.com/optimizacinjsycss-120315042954-phpapp01/85/Optimizacion-JavaScript-y-CSS-30-320.jpg)
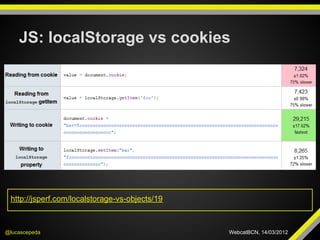
![JS: ??????
Array(2).concat(b, c)[String(a).match(/(t)|(f)/).join().split(',,').push(1)]
[0, 1, 2, 3, b, c][String(a).length]
@lucascepeda WebcatBCN, 14/03/2012](https://image.slidesharecdn.com/optimizacinjsycss-120315042954-phpapp01/85/Optimizacion-JavaScript-y-CSS-31-320.jpg)
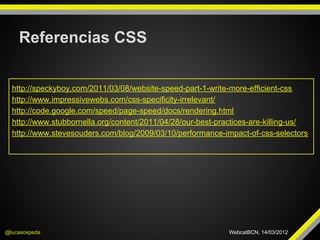
![JS: ??????
Array(2).concat(b, c)[String(a).match(/(t)|(f)/).join().split(',,').push(1)]
[0, 1, 2, 3, b, c][String(a).length]
({
'true': b,
'false': c
})[a]
@lucascepeda WebcatBCN, 14/03/2012](https://image.slidesharecdn.com/optimizacinjsycss-120315042954-phpapp01/85/Optimizacion-JavaScript-y-CSS-32-320.jpg)
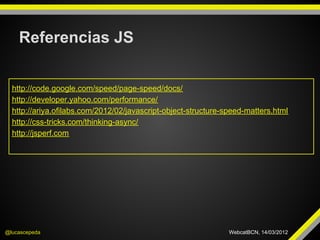
![JS: ??????
Array(2).concat(b, c)[String(a).match(/(t)|(f)/).join().split(',,').push(1)]
[0, 1, 2, 3, b, c][String(a).length]
({
'true': b,
'false': c
})[a]
switch(a) {
case true: return b
case false: return c
}
@lucascepeda WebcatBCN, 14/03/2012](https://image.slidesharecdn.com/optimizacinjsycss-120315042954-phpapp01/85/Optimizacion-JavaScript-y-CSS-33-320.jpg)