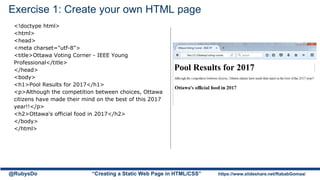
This document summarizes a presentation given by Rabab Gomaa and Abdel Rahman El Beheri at the IEEE Young Professional Workshop on December 2nd, 2017. The presentation covered developing a basic web application to graph results from a database and style it using HTML/CSS (Part 1) and making web pages dynamic using PHP (Part 2). It provided information on the tools and languages needed, example code, and steps for connecting a PHP application to a database and retrieving/displaying data.




















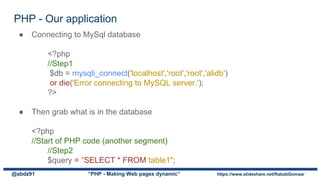
![PHP - Our application
● Query the database for the values in it using PHP
//Step3
$result = mysqli_query($db, $query);
● Then we go through all the values using a loop
while ($row = mysqli_fetch_array($result)) {
//Step4
$RFID_names[$i] = $row['RFID'];
$BA_values[$i] = $row['ButtonA'];
$BB_values[$i] = $row['ButtonB'];
$BC_values[$i] = $row['ButtonC'];
….
$i++;
}
@abdz91 “PHP - Making Web pages dynamic” https://www.slideshare.net/RababGomaa/](https://image.slidesharecdn.com/ieee-create-webpage-html-css-171202200015/85/Developing-a-Web-Application-21-320.jpg)