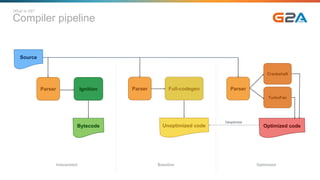
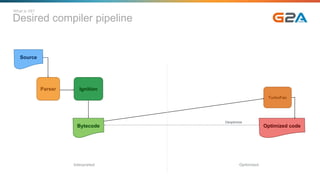
The document discusses the V8 JavaScript engine, detailing its history, optimization techniques, and compiler pipeline, which includes components like full-codegen, crankshaft, and turbofan. It explains how each component functions, with a focus on their roles in compiling and optimizing JavaScript code to improve performance and memory usage. Various examples and benchmarks illustrate the effects of different coding practices on speed and efficiency within the V8 engine.
























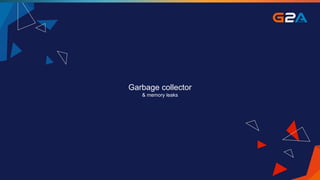
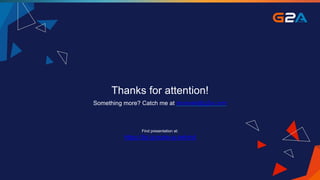
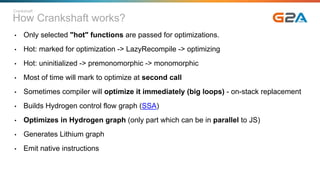
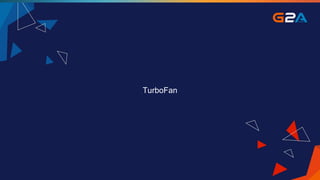
![for..of vs classic for loop
// Set up number of iterations
const iterations = 1e8
// Set up data
const arr = [ 0, 1, 2, 3, 4 ]
// Set up function for tests
function f () {
for (var element of arr) {
// Do nothing
}
}
// Benchmark function
for (var i = 0; i < iterations; i++) {
f()
}
real: 13.879s user: 13.662s sys: 0.099s
// Set up number of iterations
const iterations = 1e8
// Set up data
const arr = [ 0, 1, 2, 3, 4 ]
// Set up function for tests
function f () {
for (var i = 0; i < arr.length; i++) {
var el = arr[i]
}
}
// Benchmark function
for (var i = 0; i < iterations; i++) {
f()
}
real: 0.722s user: 0.620s sys: 0.028s
Optimizations & memory representation by examples](https://image.slidesharecdn.com/node-170425190736/85/Node-js-behind-V8-and-its-optimizations-25-320.jpg)
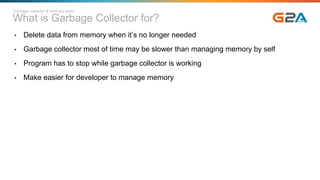
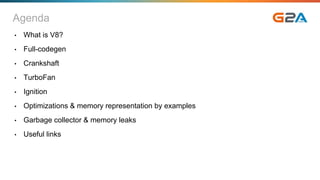
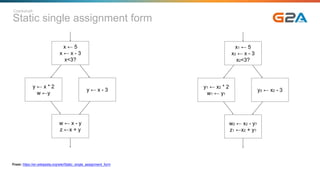
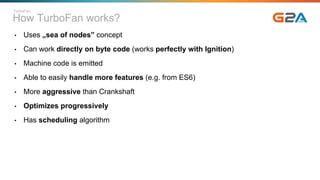
![for..of implementation
class Iterable {
constructor (...elements) {
this.els = elements || []
}
add (...elements) {
this.els.push(...elements)
}
*[Symbol.iterator] () {
yield* this.els
}
}
const a = new Iterable(1, 2, 3, 4)
for (let element of a) {
console.log(element)
}
class Iterable2 {
constructor (...elements) {
this.els = elements || []
}
add (...elements) {
this.els.push(...elements)
}
*[Symbol.iterator] () {
for (let i = 0; i < this.els.length; i++) {
yield this.els[i]
}
}
}
Optimizations & memory representation by examples](https://image.slidesharecdn.com/node-170425190736/85/Node-js-behind-V8-and-its-optimizations-26-320.jpg)
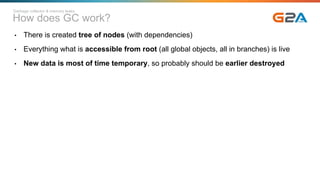
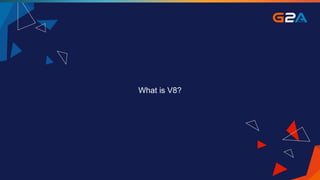
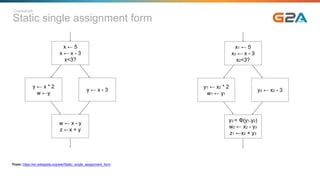
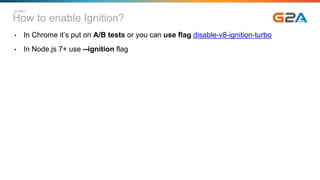
![Mono & polymorphic
operations
// Set up number of iterations
const iterations = 1e9
// Set up function for tests
function f (x) {
return x + 'a'
}
// Set up testing values
const values = [ 0, 1, 2, 3, 4, 5 ]
const length = values.length
// Benchmark function
for (var i = 0; i < iterations; i++) {
var value = values[i % length]
f(value)
}
real: 7.325s user: 6.697s sys: 0.071s
// Set up number of iterations
const iterations = 1e9
// Set up function for tests
function f (x) {
return x + 'a'
}
// Warm function with different types of values
f(undefined), f(null), f('a'), f(true)
// Set up testing values
const values = [ 0, 1, 2, 3, 4, 5 ]
const length = values.length
// Benchmark function
for (var i = 0; i < iterations; i++) {
var value = values[i % length]
f(value)
}
real: 21.012s user: 20.271s sys: 0.159s
Optimizations & memory representation by examples](https://image.slidesharecdn.com/node-170425190736/85/Node-js-behind-V8-and-its-optimizations-27-320.jpg)
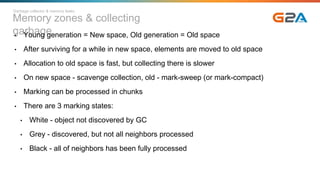
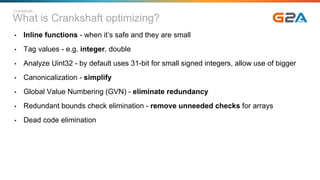
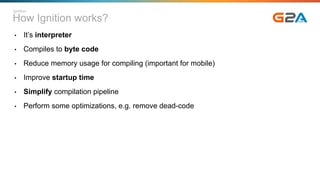
![Mono & polymorphic
operations
// Set up number of iterations
const iterations = 1e9
// Set up function for tests
function f (x) {
return x + 'a'
}
// Set up testing values
const values = [ 0, 1, 2, 3, 4, 5 ]
const length = values.length
// Benchmark function
for (var i = 0; i < iterations; i++) {
var value = values[i % length]
f(value)
}
real: 7.325s user: 6.697s sys: 0.071s
// Set up number of iterations
const iterations = 1e9
// Set up function for tests
function f (x) {
return x + 'a'
}
// Warm function with different types of values
f(undefined), f(null), f('a'), f(true)
// Set up testing values
const values = [ 0, 1, 2, 3, 4, 5 ]
const length = values.length
// Benchmark function
for (var i = 0; i < iterations; i++) {
var value = values[i % length]
f(value)
}
real: 21.012s user: 20.271s sys: 0.159s
Optimizations & memory representation by examples](https://image.slidesharecdn.com/node-170425190736/85/Node-js-behind-V8-and-its-optimizations-28-320.jpg)

![Objects interpretation
// Set up number of iterations
const iterations = 1e9
const obj = { 0: 1 }
// Set up function for tests
function f (i) {
obj[0] = i
}
// Benchmark function
for (var i = 0; i < iterations; i++) {
f(i)
}
real: 0.837s user: 0.729s sys: 0.030s
// Set up number of iterations
const iterations = 1e9
const obj = { x: 1 }
// Set up function for tests
function f (i) {
obj.x = i
}
// Benchmark function
for (var i = 0; i < iterations; i++) {
f(i)
}
real: 0.579s user: 0.554s sys: 0.013s
Optimizations & memory representation by examples](https://image.slidesharecdn.com/node-170425190736/85/Node-js-behind-V8-and-its-optimizations-30-320.jpg)




![Determine type of variable
// Set up number of iterations
const iterations = 1e8
// Set up function for tests
function f () {
var attr = arguments
if (1 === 1) {
attr = [ 0 ]
}
}
// Benchmark function
for (var i = 0; i < iterations; i++) {
f(i)
}
// Set up number of iterations
const iterations = 1e8
// Set up function for tests
function f () {
var attr = arguments
var x = [ 1 ]
if (1 === 1) {
x = [ 0 ]
}
}
// Benchmark function
for (var i = 0; i < iterations; i++) {
f(i)
}
real: 3.696s user: 3.466s sys: 0.064s real: 1.679s user: 1.454s sys: 0.037s
Optimizations & memory representation by examples](https://image.slidesharecdn.com/node-170425190736/85/Node-js-behind-V8-and-its-optimizations-35-320.jpg)
![Mutate arguments
// Set up number of iterations
const iterations = 1e9
// Set up function for tests
function f () {
// Modify arguments element
arguments[0] = 0
return arguments[0]
}
// Benchmark function
for (var i = 0; i < iterations; i++) {
f(1)
}
real: 31.372s user: 31.064s sys: 0.106s
// Set up number of iterations
const iterations = 1e9
// Set up array-like object to modify property
var dummy = { 0: 1, length: 1 }
// Set up function for tests
function f () {
// Modify dummy element
dummy[0] = 0
return arguments[0]
}
// Benchmark function
for (var i = 0; i < iterations; i++) {
f(1)
}
real: 1.854s user: 1.753s sys: 0.029s
Optimizations & memory representation by examples](https://image.slidesharecdn.com/node-170425190736/85/Node-js-behind-V8-and-its-optimizations-36-320.jpg)
![Mutate arguments
// Set up number of iterations
const iterations = 1e9
// Set up function for tests
function f () {
// Modify arguments element
arguments[0] = 0
return arguments[0]
}
// Benchmark function
for (var i = 0; i < iterations; i++) {
f(1)
}
real: 31.372s user: 31.064s sys: 0.106s
// Set up number of iterations
const iterations = 1e9
// Set up array-like object to modify property
var dummy = { 0: 1, length: 1 }
// Set up function for tests
function f () {
// Modify dummy element
dummy[0] = 0
return arguments[0]
}
// Benchmark function
for (var i = 0; i < iterations; i++) {
f(1)
}
real: 1.854s user: 1.753s sys: 0.029s
Optimizations & memory representation by examples](https://image.slidesharecdn.com/node-170425190736/85/Node-js-behind-V8-and-its-optimizations-37-320.jpg)
![Mutate arguments variables
// Set up number of iterations
const iterations = 1e9
// Set up function for tests
function f (arg) {
// Modify argument
arg = 0
return arguments[0]
}
// Benchmark function
for (var i = 0; i < iterations; i++) {
f(1)
}
real: 31.570s user: 31.233s sys: 0.128s
// Set up number of iterations
const iterations = 1e9
// Set up function for tests
function f (arg) {
// Modify argument
arg = 0
return arg
}
// Benchmark function
for (var i = 0; i < iterations; i++) {
f(1)
}
real: 0.699s user: 0.554s sys: 0.036s
Optimizations & memory representation by examples](https://image.slidesharecdn.com/node-170425190736/85/Node-js-behind-V8-and-its-optimizations-38-320.jpg)

![Profiling Node (isolate-xxx-v8.log)
Optimizations & memory representation by examples
[Shared libraries]:
ticks total nonlib name
9 0.2% 0.0% C:WINDOWSsystem32ntdll.dll
2 0.0% 0.0% C:WINDOWSsystem32kernel32.dll
[JavaScript]:
ticks total nonlib name
741 17.7% 17.7% LazyCompile: am3 crypto.js:108
113 2.7% 2.7% LazyCompile: Scheduler.schedule richards.js:188
103 2.5% 2.5% LazyCompile: rewrite_nboyer earley-boyer.js:3604
103 2.5% 2.5% LazyCompile: TaskControlBlock.run richards.js:324
96 2.3% 2.3% Builtin: JSConstructCall
...
[C++]:
ticks total nonlib name
94 2.2% 2.2% v8::internal::ScavengeVisitor::VisitPointers
33 0.8% 0.8% v8::internal::SweepSpace
32 0.8% 0.8% v8::internal::Heap::MigrateObject
30 0.7% 0.7% v8::internal::Heap::AllocateArgumentsObject
...
[GC]:
ticks total nonlib name
458 10.9%](https://image.slidesharecdn.com/node-170425190736/85/Node-js-behind-V8-and-its-optimizations-40-320.jpg)