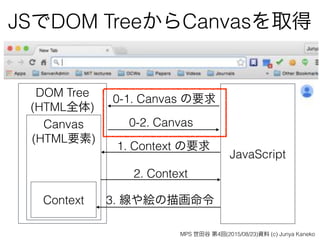
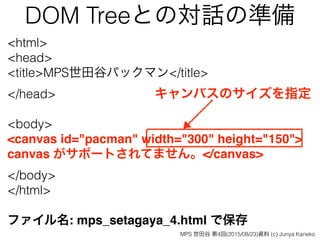
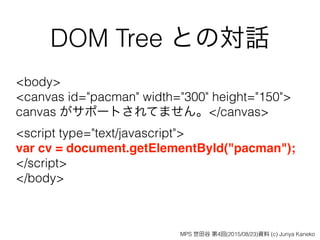
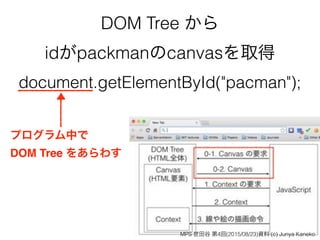
JavaScript でパックマン!第1回 Morning Project Samurai Setagaya (MPSSD) 第4回資料。
Create pacman by using JavaScript. An article at Morning Project Samurai Setagaya 4th meeting.
---
MPSは東京で活動しているクリエイティブなキャリアをつくるための場の活動です。
Websiteはこちらです!
https://mpsamurai.org/
コミュニティ/イベント告知はDoorkeeperでおこなっています。
https://mpsamurai.doorkeeper.jp/events
興味がある方はぜひご参加ください〜!