This document outlines a course on modern web application development focusing on frameworks like React, MobX, Redux, and Angular. It includes practical examples and detailed explanations of component structure, state management, data handling, and middleware integration. Key concepts such as life-cycle methods, observable state, and dependency injection are also addressed, alongside links to additional resources for further learning.






















![1/ Define your state and make it observable
1. import { observable } from 'mobx';
2. const appState = observable({
items: [],
selectedItem: ''
});](https://image.slidesharecdn.com/modernwebappsdevelopment-180816062729/75/Modern-Web-Apps-Development-101-23-2048.jpg)


![@decorators
1. yarn add babel-plugin-transform-decorators-legacy -D
2. .babelrc
{
...
"plugins": ["transform-decorators-legacy"]
}
3. .eslintrc.json - "experimentalDecorators": true](https://image.slidesharecdn.com/modernwebappsdevelopment-180816062729/75/Modern-Web-Apps-Development-101-26-2048.jpg)







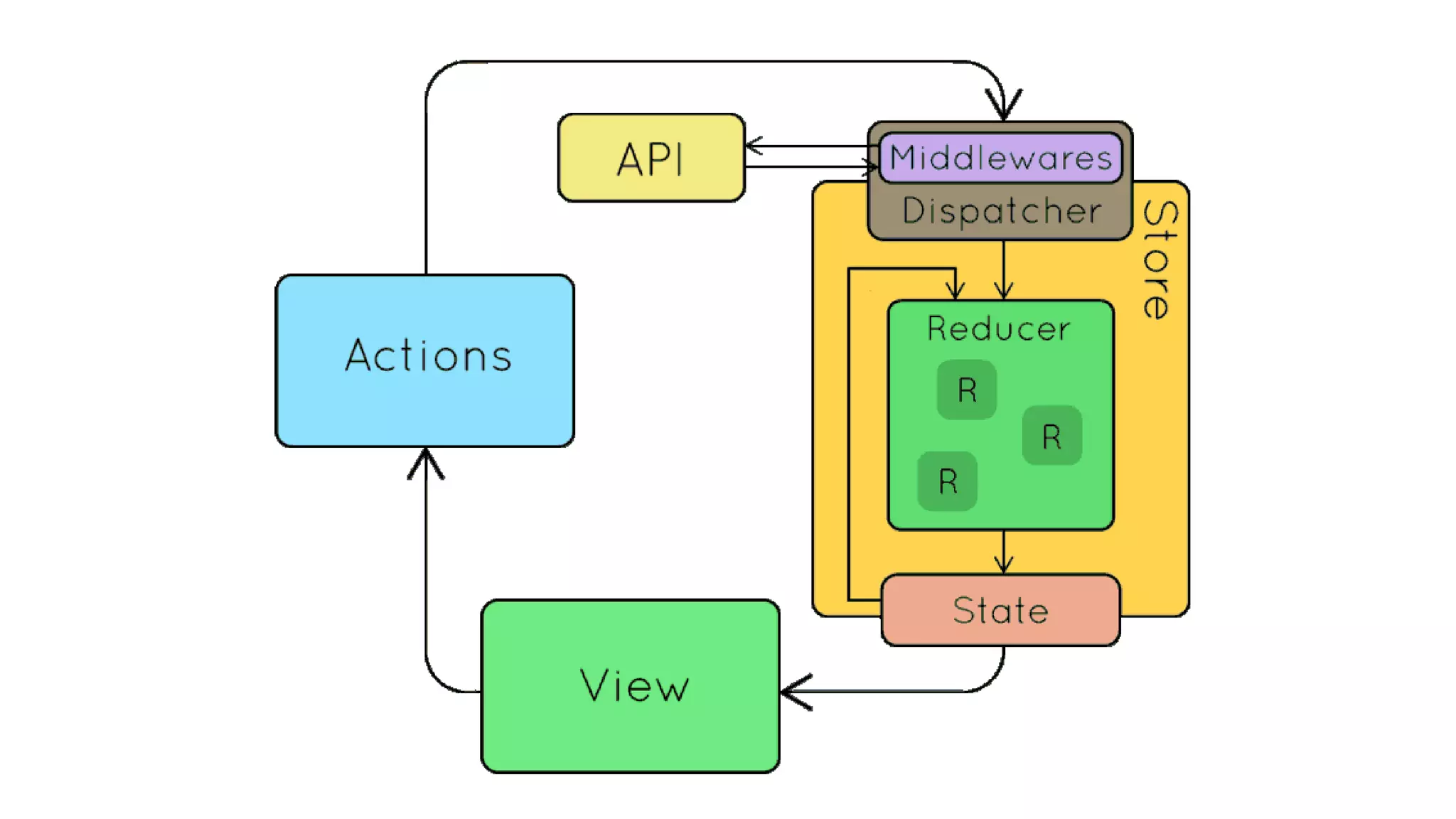
![State
The state of your whole application is stored in an object tree within a single store.
console.log(store.getState())
/* Prints
{
itemSelected: {...},
items: [
{
id: 1,
title: 'My Item',
},
...
]
}
*/](https://image.slidesharecdn.com/modernwebappsdevelopment-180816062729/75/Modern-Web-Apps-Development-101-34-2048.jpg)

![Reducers
To specify how the state tree is transformed by actions, you write pure reducers.
function itemSelected(state = [], action) {
switch (action.type) {
case 'ITEM_SELECTED':
return action.item;
default:
return state
}
}](https://image.slidesharecdn.com/modernwebappsdevelopment-180816062729/75/Modern-Web-Apps-Development-101-36-2048.jpg)
















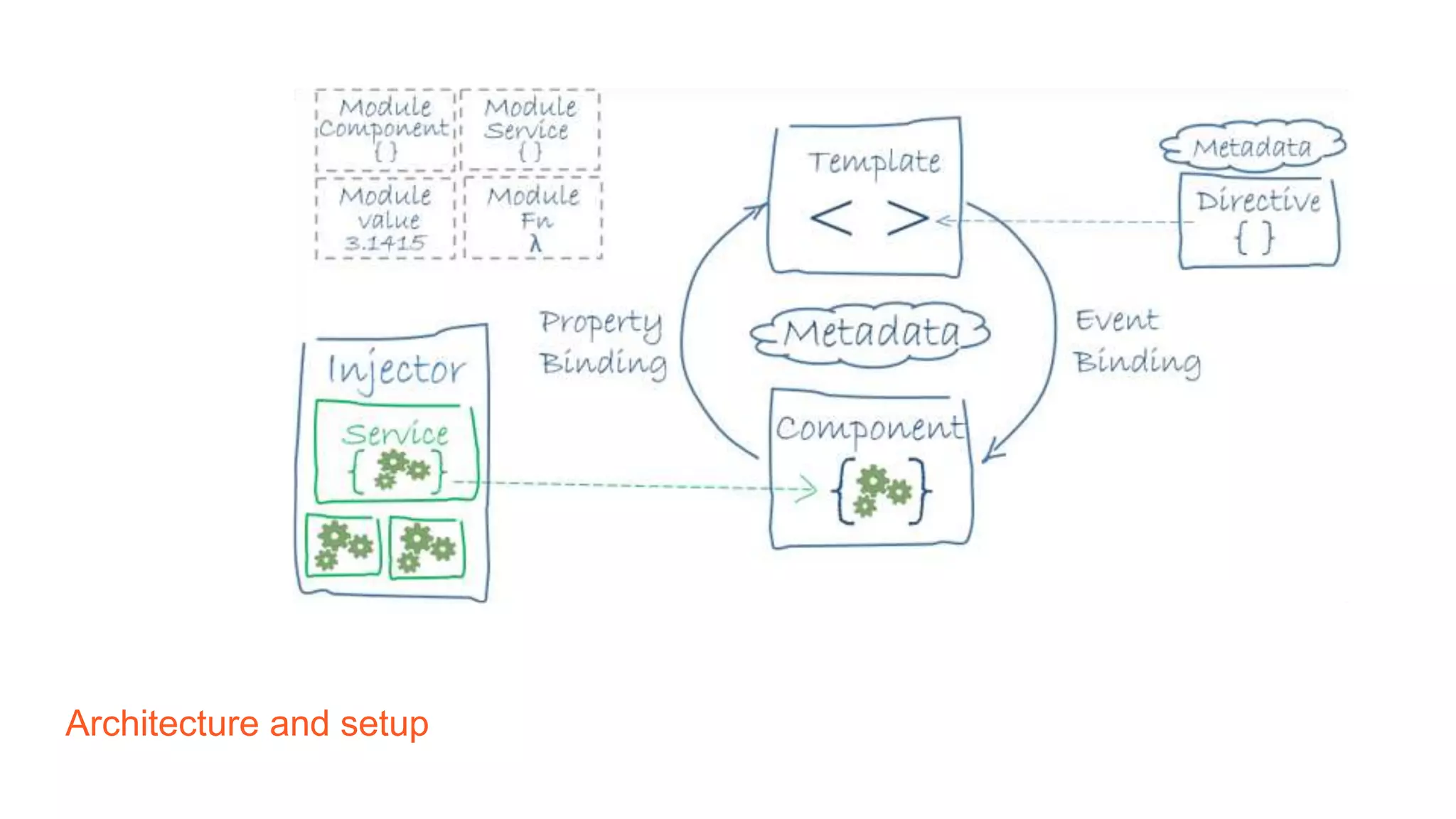
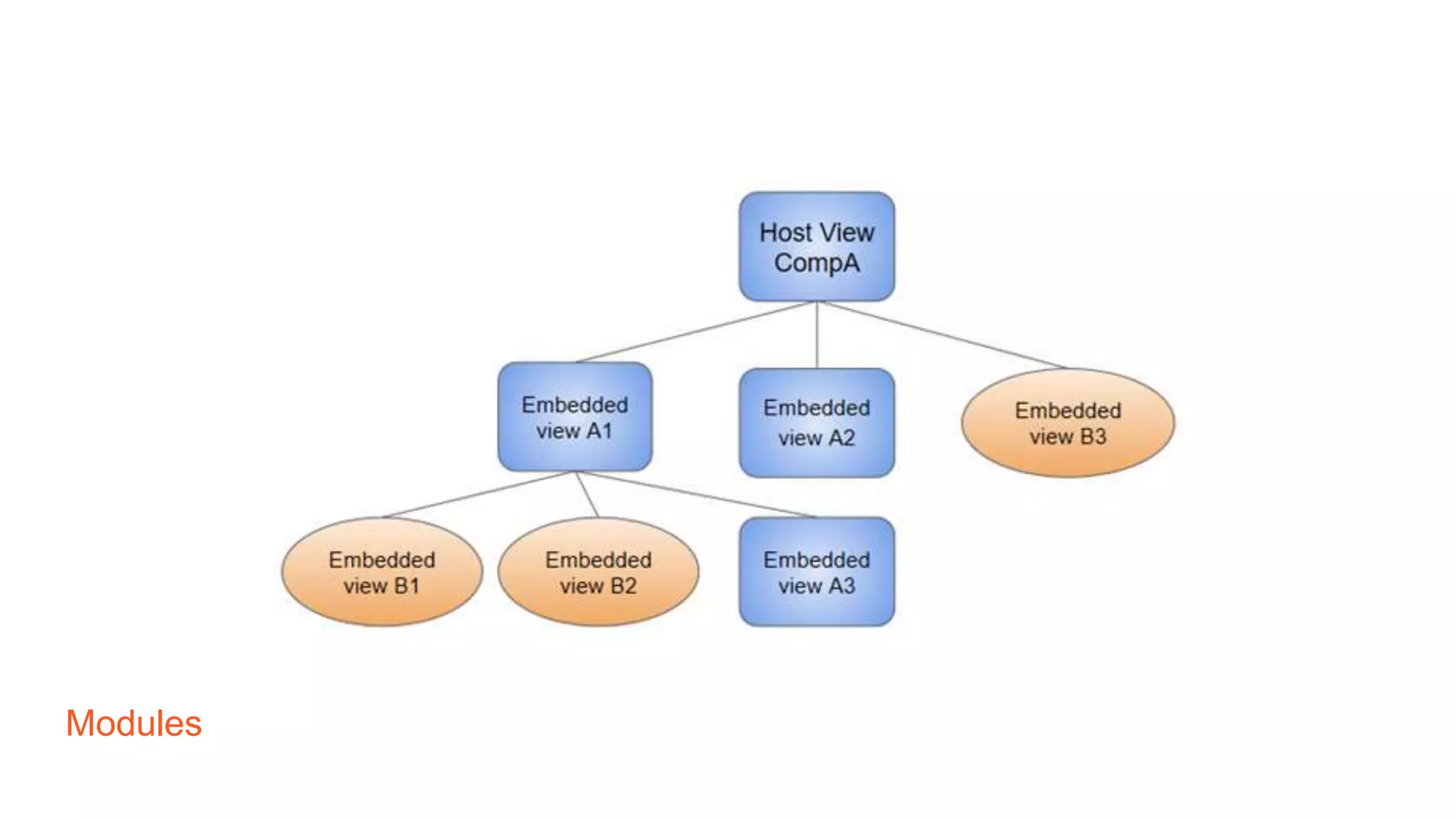
![Components
@Component({
selector: 'app-hero-list',
templateUrl: './hero-list.component.html',
providers: [ HeroService ]
})
export class HeroListComponent implements OnInit {
/* . . . */
}](https://image.slidesharecdn.com/modernwebappsdevelopment-180816062729/75/Modern-Web-Apps-Development-101-53-2048.jpg)
![Templates
<h2>Hero List</h2>
<p><i>Pick a hero from the list</i></p>
<ul>
<li *ngFor="let hero of heroes"
(click)="selectHero(hero)">
{{hero.name}}
</li>
</ul>
<app-hero-detail *ngIf="selectedHero"
[hero]="selectedHero"></app-hero-detail>](https://image.slidesharecdn.com/modernwebappsdevelopment-180816062729/75/Modern-Web-Apps-Development-101-54-2048.jpg)
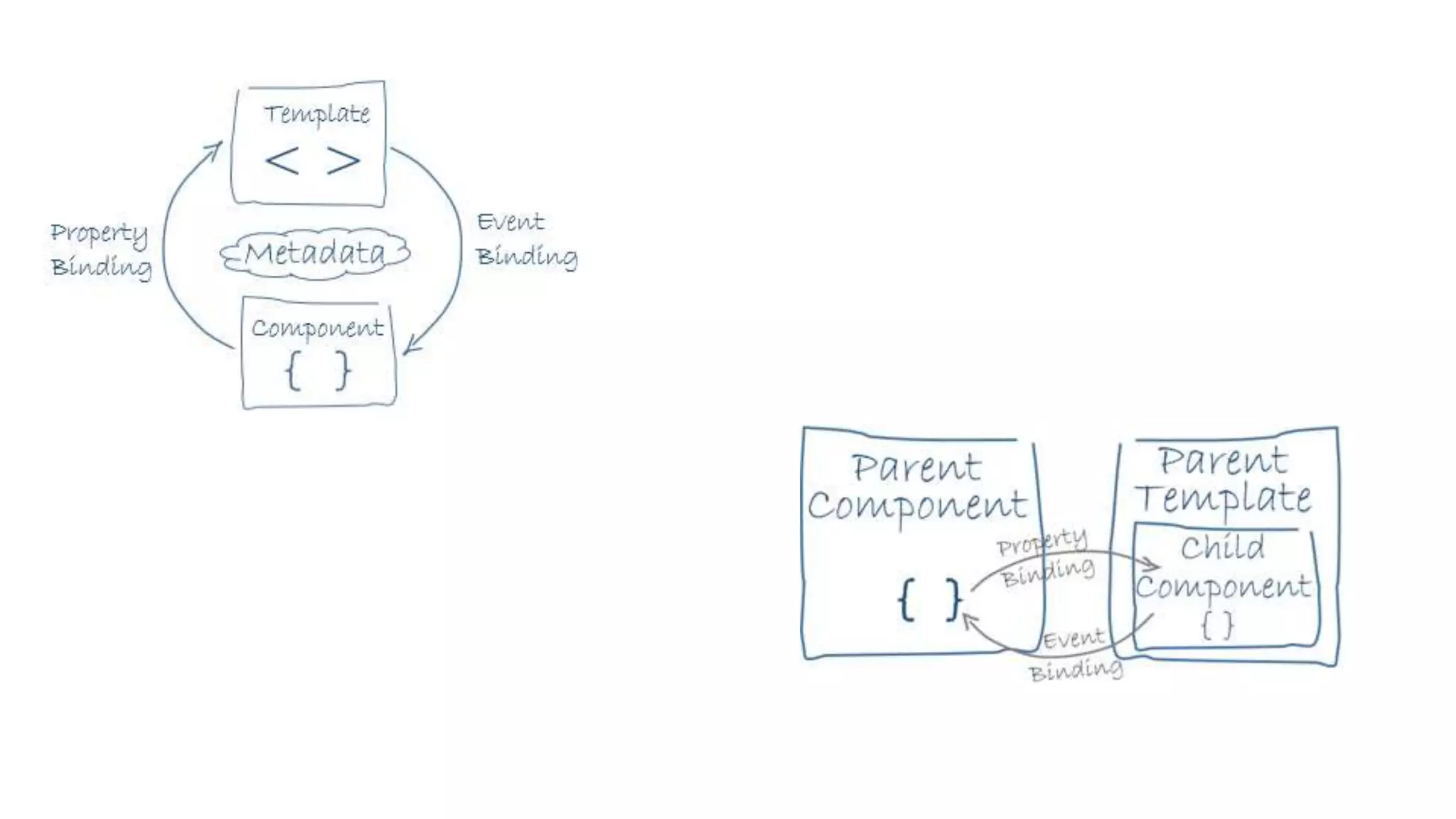
![Data binding
<li>{{hero.name}}</li>
<app-hero-detail
[hero]="selectedHero"></app-hero-detail>
<li (click)="selectHero(hero)"></li>](https://image.slidesharecdn.com/modernwebappsdevelopment-180816062729/75/Modern-Web-Apps-Development-101-55-2048.jpg)


![Directives
● Structural directives
<li *ngFor="let hero of heroes"></li>
<app-hero-detail
*ngIf="selectedHero"></app-hero-detail>
● Attribute directives
<input [(ngModel)]="hero.name">](https://image.slidesharecdn.com/modernwebappsdevelopment-180816062729/75/Modern-Web-Apps-Development-101-58-2048.jpg)

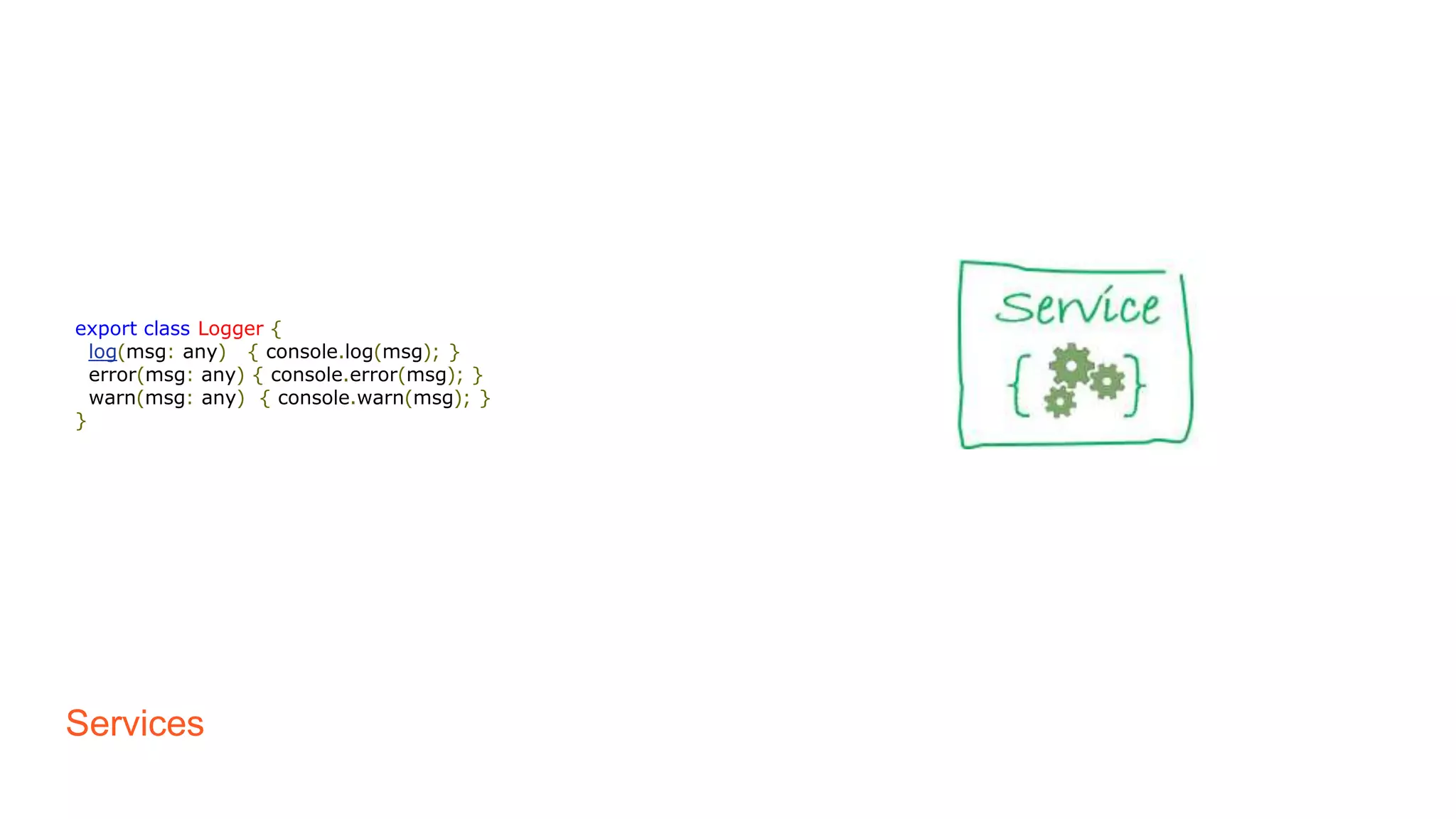
![Services
export class HeroService {
private heroes: Hero[] = [];
constructor(
private backend: BackendService,
private logger: Logger) { }
getHeroes() {
this.backend.getAll(Hero).then( (heroes:
Hero[]) => {
this.logger.log(`Fetched
${heroes.length} heroes.`);
this.heroes.push(...heroes); // fill cache
});
return this.heroes;
}
}](https://image.slidesharecdn.com/modernwebappsdevelopment-180816062729/75/Modern-Web-Apps-Development-101-60-2048.jpg)