The document describes the process of creating a contents page for a magazine. Key steps include:
1. Writing the word "Contents" and adding a rectangle to make it stand out. Subheadings like "News" and "Interviews" were also added.
2. Page numbers were placed in chronological order under each subheading to help readers find stories. Small descriptions were added to each story.
3. Red rectangles were added to subheadings and a red line under each story to highlight them and add color. Page numbers were also changed to red.
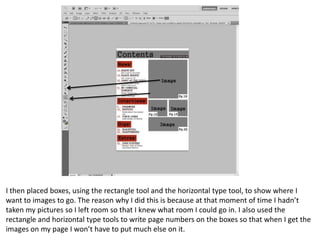
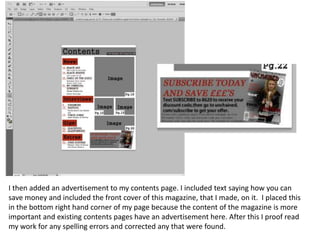
4. Boxes and page numbers were placed where images would go since images hadn't been taken yet. An advertisement was added in the bottom