
Logical Triggers.pdf
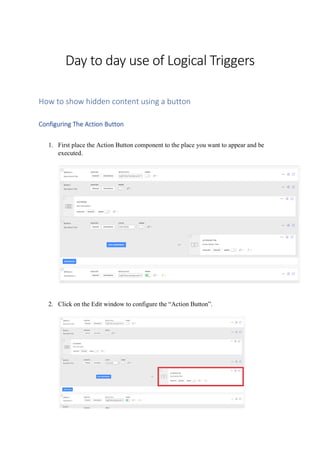
- 1. Day to day use of Logical Triggers How to show hidden content using a button Configuring The Action Button 1. First place the Action Button component to the place you want to appear and be executed. 2. Click on the Edit window to configure the “Action Button”.
- 2. 3. When the component options button appears, Click on the “Button” options section. 4. Change the text and the icon as desired.
- 3. 5. Now click on the Appearance Tab and select the button style from the drop down list under the topic, “Button Appearance”. 6. Now click on the Behaviour tab section, to set the action what we want the button to do.
- 4. 7. Make sure to select (1) “No Action” from the drop down list under the header ‘Button Action’ and (2) “Click” needs to be selected from the drop down list under the header ‘Set completion on status on’. 8. By setting No action, we will create a trigger for the button to be called it when it is clicked. Since there is no premade action call; we have to create it from scratch. 9. It is best to keep “Keep Active” option for the button, after it is being clicked. 10. Now go back to the page builder and hide the section you want to be visible when the button is being clicked.
- 5. 11. Now lets create the trigger for the button. 12. Click on the “Logic” tab in the Page Builder. 13. To create a trigger logic, you need to click on the “+” icon. 14. You will now be prompted by a form as shown below. 15. Give it a distinguished name. 16. Click on the drop down next to “Select Event” and type Action Button Clicked.
- 6. 17. Now we need to choose the condition. We need to select the Action Button. This is the button we created before. 18. You need to click on the drop down menu, and select “Action Button”. If you have multiple buttons created, you need to select the appropriate button. (1) 19. Now we need to set the action to the buttons. We need to select the action by selecting the action from the ‘Select Action’. (2)
- 7. 20. Now type “Show Hidden Article”. It could be a Page, Block or a Component. Select what you need show from the list. 21. Once you select what needs to be shown, from the “Articles”, Having proper naming conventions will help you easily remember and help you to find out the component needs to be shown. (1) 22. To view it instantly when the button is clicked, set the time delay to 0. (2) 23. We need to create another action. First we instructed the item to be shown, but now we have to navigate to that component; helping the user to carry on his learning. (d)(3) 24. Now we need to set a new action for the button to work. Select the action “Navigate to Article” from the drop-down menu. Note that it will show the action number next to the drop-down list box. It will be easy to type the action search field in the drop- down list.(e)
- 8. 25. Now we have to select the article which was found and link it to display screen. NOTE that this could be ‘Block’, ‘Page’, ‘Component’ or ‘Article’. You can even type the name of the object in the drop down list. (f)(1) 26. Now we need to give it a delay. You can enter 100 in the text box next to the “Delay By (ms)”. (f)(2) 27. Now click outside the trigger and click on the Live Preview to view the changes. How to pull a learner's name from your LMS and display in your course 1. First you need to create a variable. Follow the following steps to create a variable. 1. Go to Logic section 2. Add a new variable 1. Name your variable 2. Set your variable type to string 3. Add default value e.g. learner name (this will appear in your course until the learners name has been pulled through from the LMS, if no learner name is found this default value will be shown)
- 9. 2. Lets set learner’s name to a variable. 1. Go to the Course Builder and select Edit Course Settings 2. Scroll down to the Learner tab 3. Enable “Save Learner Name to Variable?” 4. Select the Learner Name variable you have created 5. Choose your name format 6. Select Replace
- 10. 3. Now we can insert the variable into the course. To insert the variable into the course, you need to insert the variable and display the learner name using the rich text editor in your course. Once the course has been published to your LMS it will pull the learners name through and display in the course.
- 11. How to display a learner's name using logic 1. To get it started, you simply have to create a variable. Follow the following steps to create the variable. 1. Go to Logic in your course 2. Select Variables 3. Select Add Variable 4. Give your variable a title - e.g. learner name 5. Select your variable type a. In this instance we’ll need to choose string - this means the input will be saved as text 6. Set a default value - e.g. learner a. The default value is the text that will be shown until the learner inputs their response
- 12. 7. You’ve now created your variable and it’s ready to be used in a component. 2. Now lets the save the learner’s response. Follow the following steps to save the response. 1. Go to the Page Builder 2. Select Add Component 3. In the Component Filter dropdown, choose Variable 4. You will then see a list of components that allow you to save responses to variables, find Text Area and add to the course 5. Once added to your page select Edit Component so you can set it up 6. In the component you will need to set up each tab according to your needs. First we’ll focus on setting up the Text Area tab: a. A - Set the display to Text Input b. B - Add a placeholder if you want - e.g. Enter your name c. C - Enable/disable Allow Editing toggle depending on whether you would like your learner to be able to edit their response once saved
- 13. 7. Next, we need to set up the Behaviour tab, in order for the input to be saved to the variable: a. A - Enable Save User Answer to Variable? b. B - From the dropdown select the variable you wish to save to: learner name c. C -Keep the variable save type as replace 8. The component has now been set up to store the learner’s response in the variable. 3. Now it’s time to use the variable responses in components. Now we have to reuse the learner’s name elsewhere in the course text using the insert variable function in the text editor. Simply follow the following steps to do so. 1. Go to the component you wish to use the learner’s name in 2. In the text editor you will see an insert variable icon 3. Select Insert 4. A pop up will appear, find the variable you wish to use select it and press done
- 14. 5. The variable has now been inserted into the text and will display the learner’s response 6. Repeat this wherever you wish to show the learner’s name
- 15. How to show a dialog pop up using triggers 1. To get started, first we need to create a logic dialog. Follow the following steps to create the logic dialog. 1. From the Course Builder select Edit Course Settings 2. Select the Logic Dialog tab and then select Add Dialog 3. You can now begin to create your Dialog including: 1. Internal Title - this is important to add so you can easily find your dialog when adding to a trigger 2. Display Title 3. Body Text 4. Media type
- 16. 5. Navigation - set the content the learner will be navigated to when they close the dialog 2. You have now created your dialog to be used as part of a trigger! 2. Now we have to create the trigger to execute the dialog box. To do so, simply follow the following steps: 1. Go to Logic 2. Click on Triggers
- 17. 3. Select Add Trigger 4. Once you have added the trigger you need to set it up, including: 1. Name the trigger - e.g. show dialog after accordion 2. Set the trigger event - in this case we need to set it to components completed 3. Set the trigger condition - in this case we need to find the component that must be completed for the trigger to run 4. Set the trigger action - in this case we want to choose show dialog and then choose the dialog from the dropdown