This document provides an overview of building Lightning components for use in different deployment options like Lightning apps, Salesforce1 apps, and App Builder compositions. It covers key aspects of component architecture like UI markup, data binding, events, controllers, and helpers. It also demonstrates how to load external libraries, communicate between components, and integrate components with the Salesforce1 mobile app and App Builder page builder. The steps show how to build an Account Locator app as a set of reusable and loosely coupled components.












![Creating an Aura-Enabled Apex Controller
public with sharing class AccountController {
@AuraEnabled
public static List<Account> findAll() {
return [SELECT id, name FROM Account];
}
}
* You should add code to enforce CRUD and FLS](https://image.slidesharecdn.com/trailheadlive-lightningcomponentsv2-160128203207/75/Lightning-Components-Workshop-v2-13-2048.jpg)










![Attributes
• The data of the component
• Available anywhere in the component
• Examples:
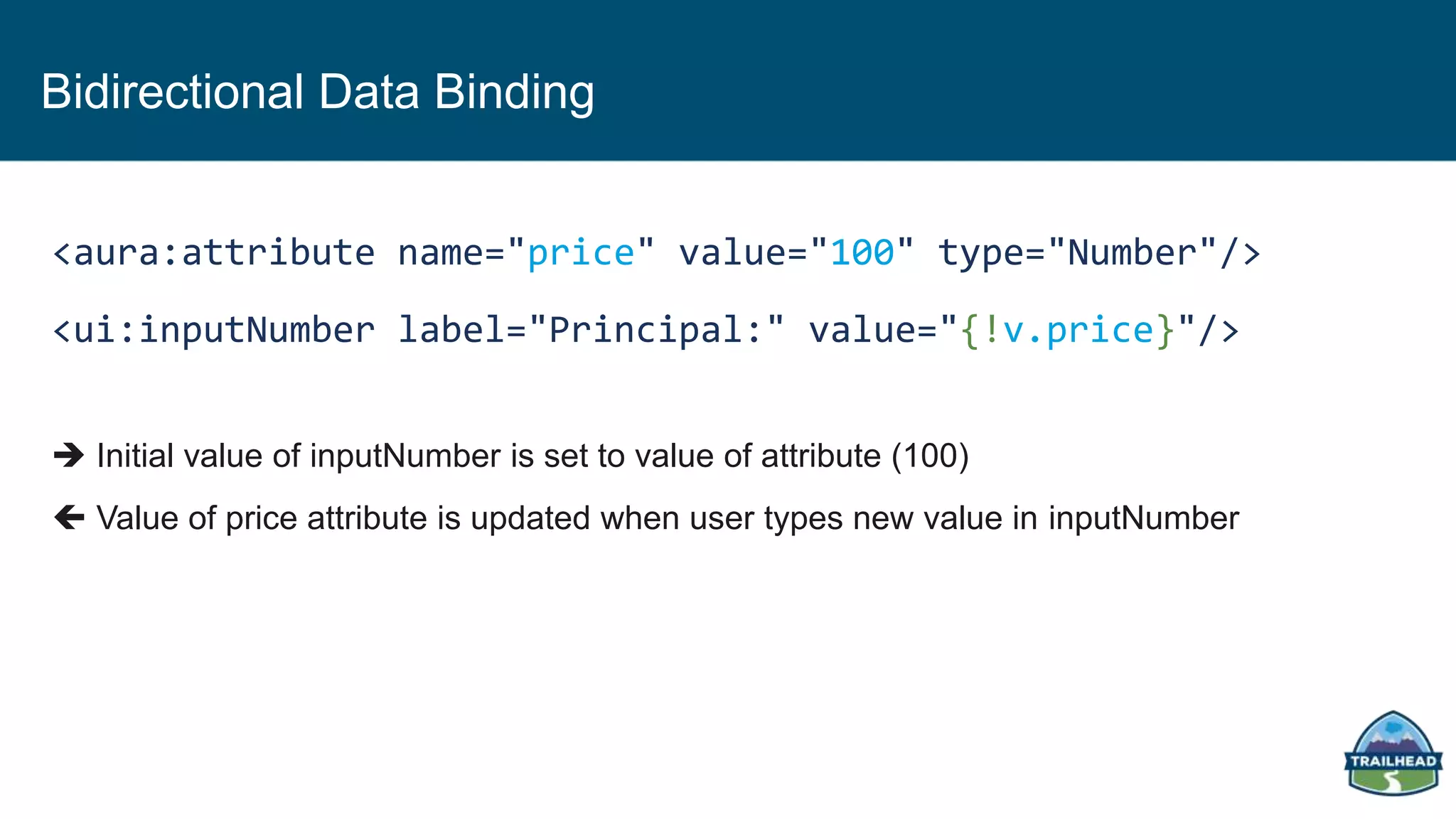
<aura:attribute name="price" type="Number"/>
<aura:attribute name="title" type="String"/>
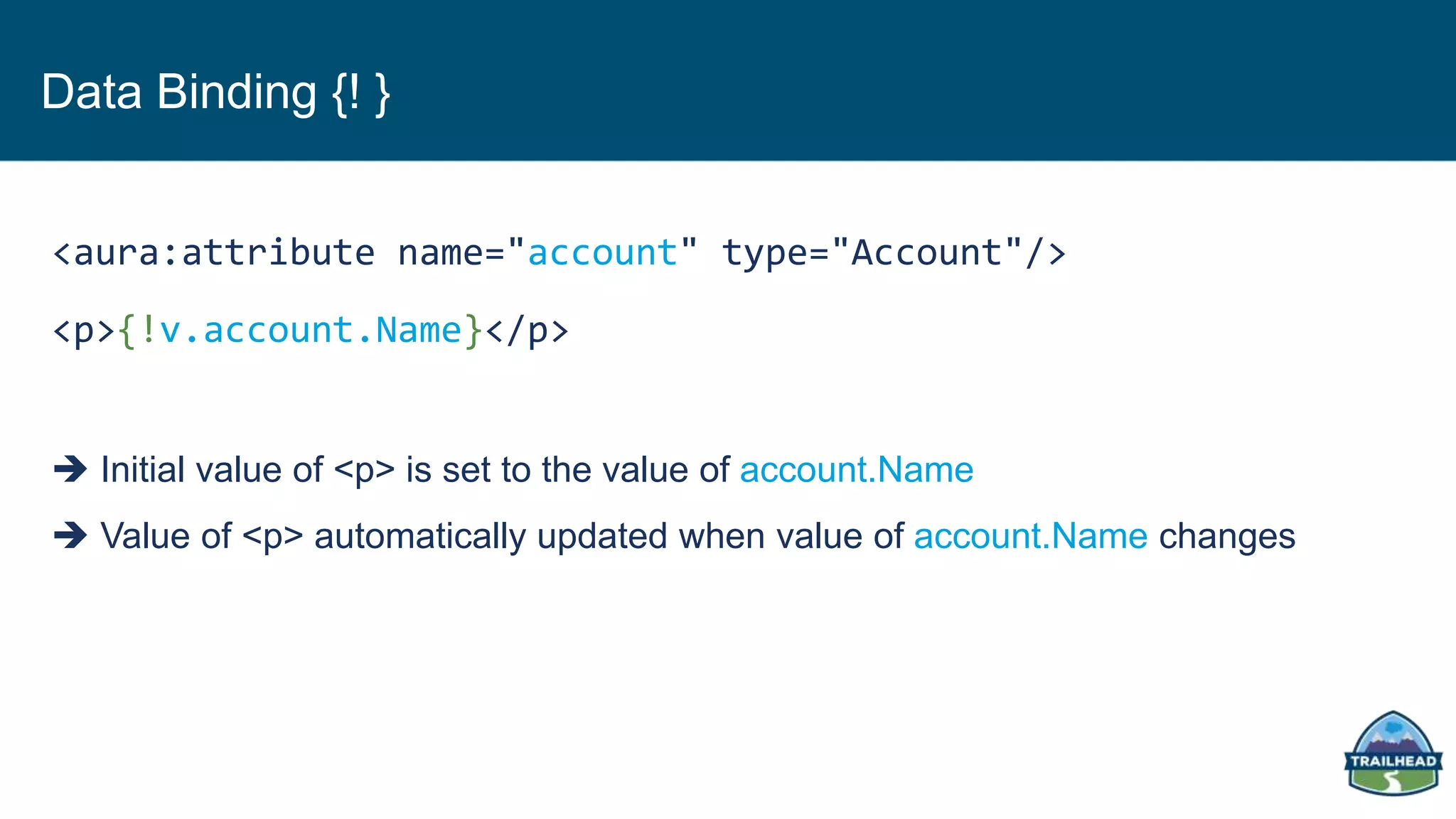
<aura:attribute name="account" type="Account"/>
<aura:attribute name="accounts" type="Account[]"/>](https://image.slidesharecdn.com/trailheadlive-lightningcomponentsv2-160128203207/75/Lightning-Components-Workshop-v2-24-2048.jpg)




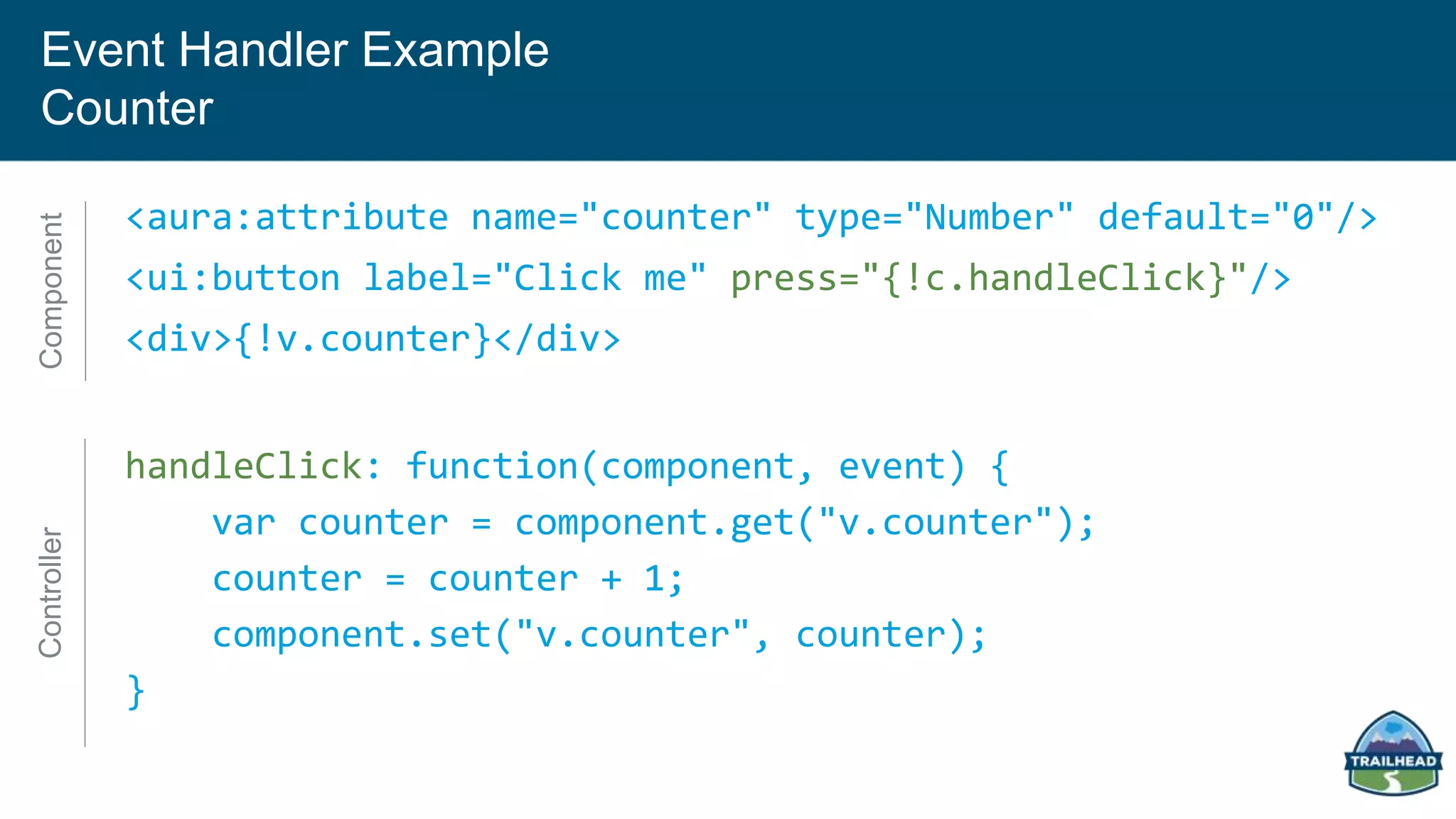
![Event Handler Example
Retrieving Data on Init
<aura:attribute name="accounts" type="Accounts[]"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
doInit : function(component, event) {
var action = component.get("c.findAll");
action.setCallback(this, function(a) {
component.set("v.accounts", a.getReturnValue());
});
$A.enqueueAction(action);
}
ComponentController](https://image.slidesharecdn.com/trailheadlive-lightningcomponentsv2-160128203207/75/Lightning-Components-Workshop-v2-29-2048.jpg)
![Iterating through a List
<aura:attribute name="accounts" type="Account[]"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<ul>
<aura:iteration items="{!v.accounts}" var="account">
<li>{!account.Name}</li>
</aura:iteration>
</ul>](https://image.slidesharecdn.com/trailheadlive-lightningcomponentsv2-160128203207/75/Lightning-Components-Workshop-v2-30-2048.jpg)

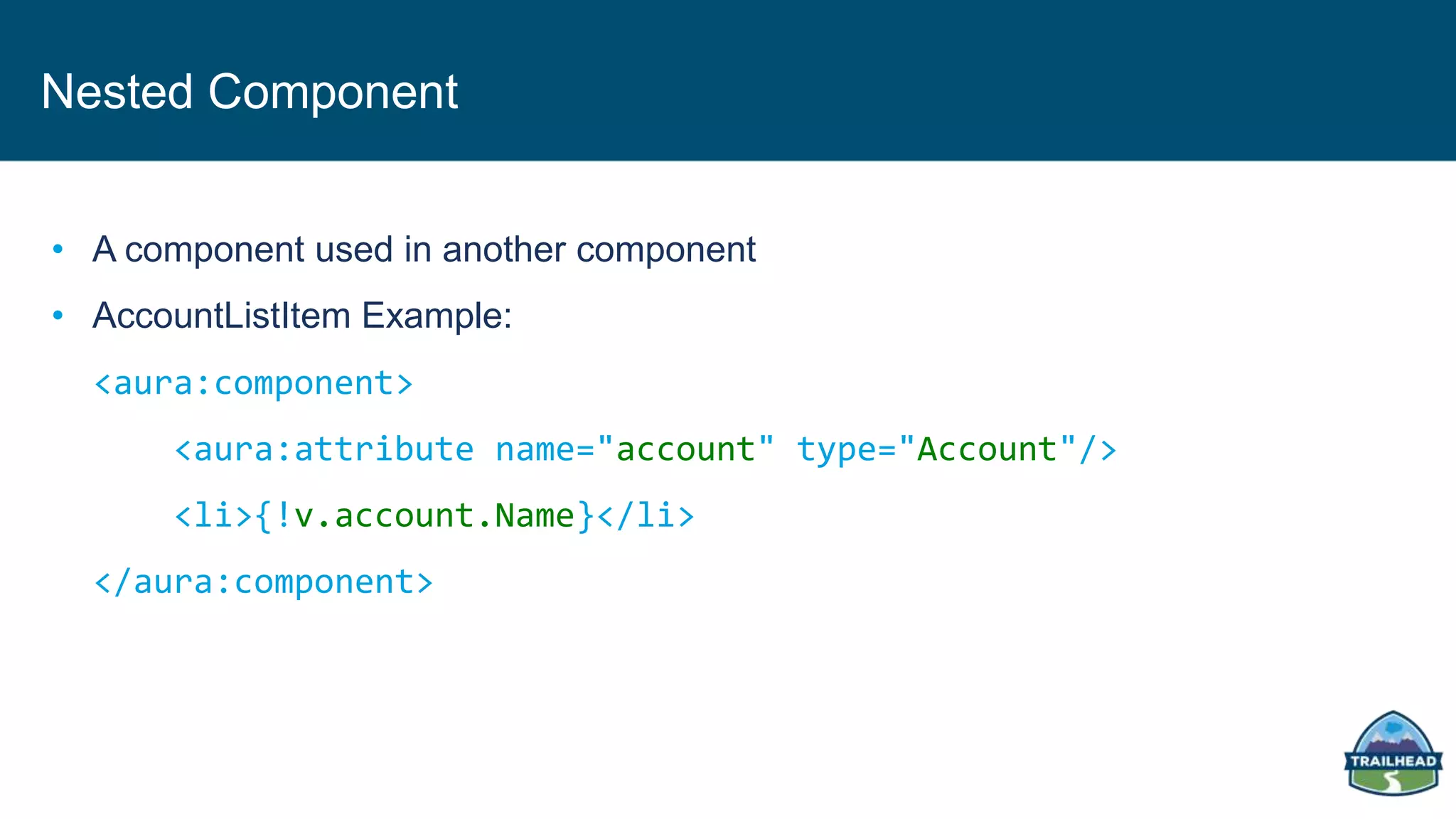
![Using a Nested Component
<aura:attribute name="accounts" type="Account[]"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<ul>
<aura:iteration items="{!v.accounts}" var="account">
<c:AccountListItem account="{!account}"/>
</aura:iteration>
</ul>](https://image.slidesharecdn.com/trailheadlive-lightningcomponentsv2-160128203207/75/Lightning-Components-Workshop-v2-32-2048.jpg)










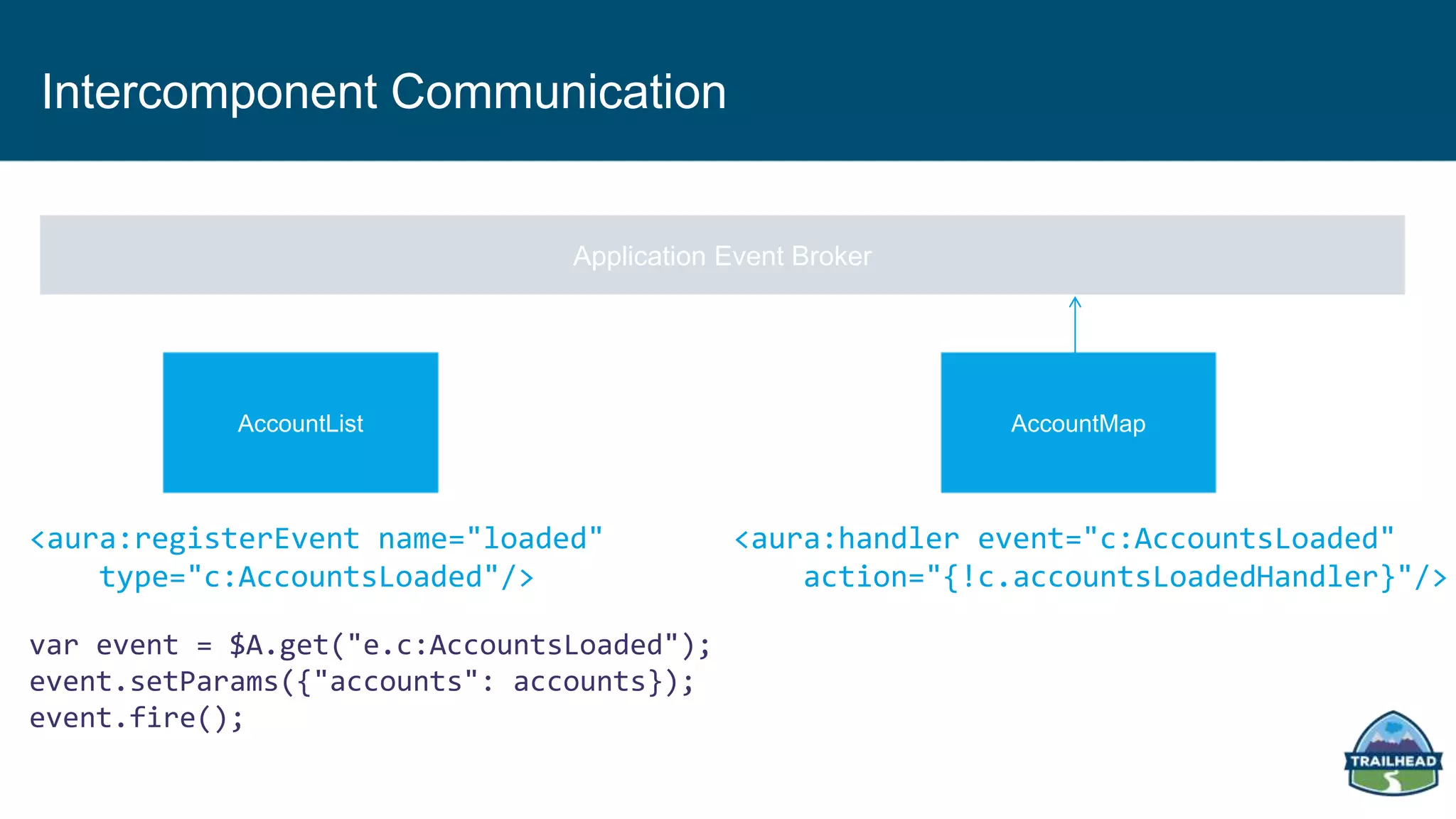
![Creating the AccountsLoaded Event
<aura:event type="APPLICATION">
<aura:attribute name="accounts" Type="Account[]"/>
</aura:event>](https://image.slidesharecdn.com/trailheadlive-lightningcomponentsv2-160128203207/75/Lightning-Components-Workshop-v2-43-2048.jpg)