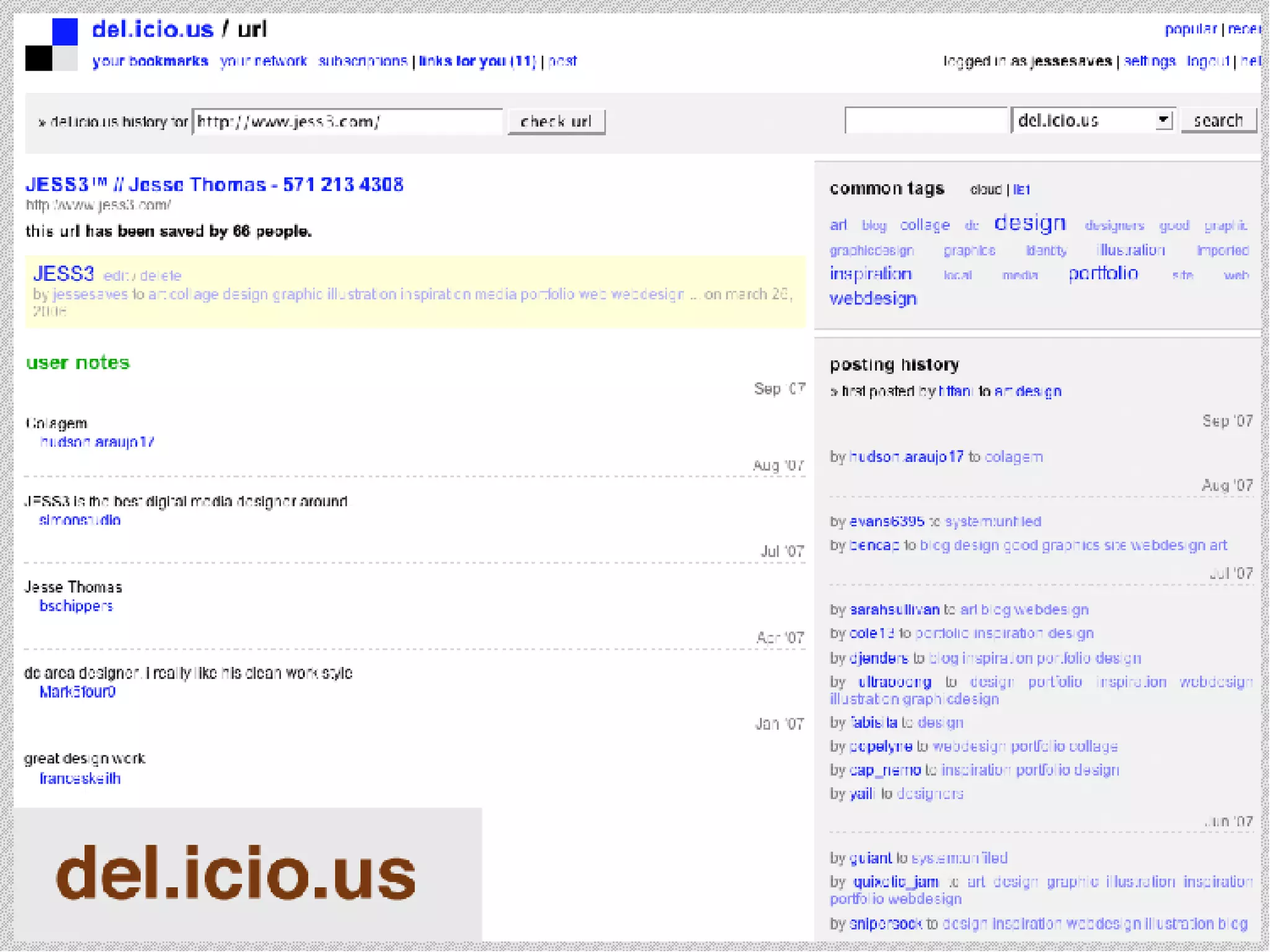
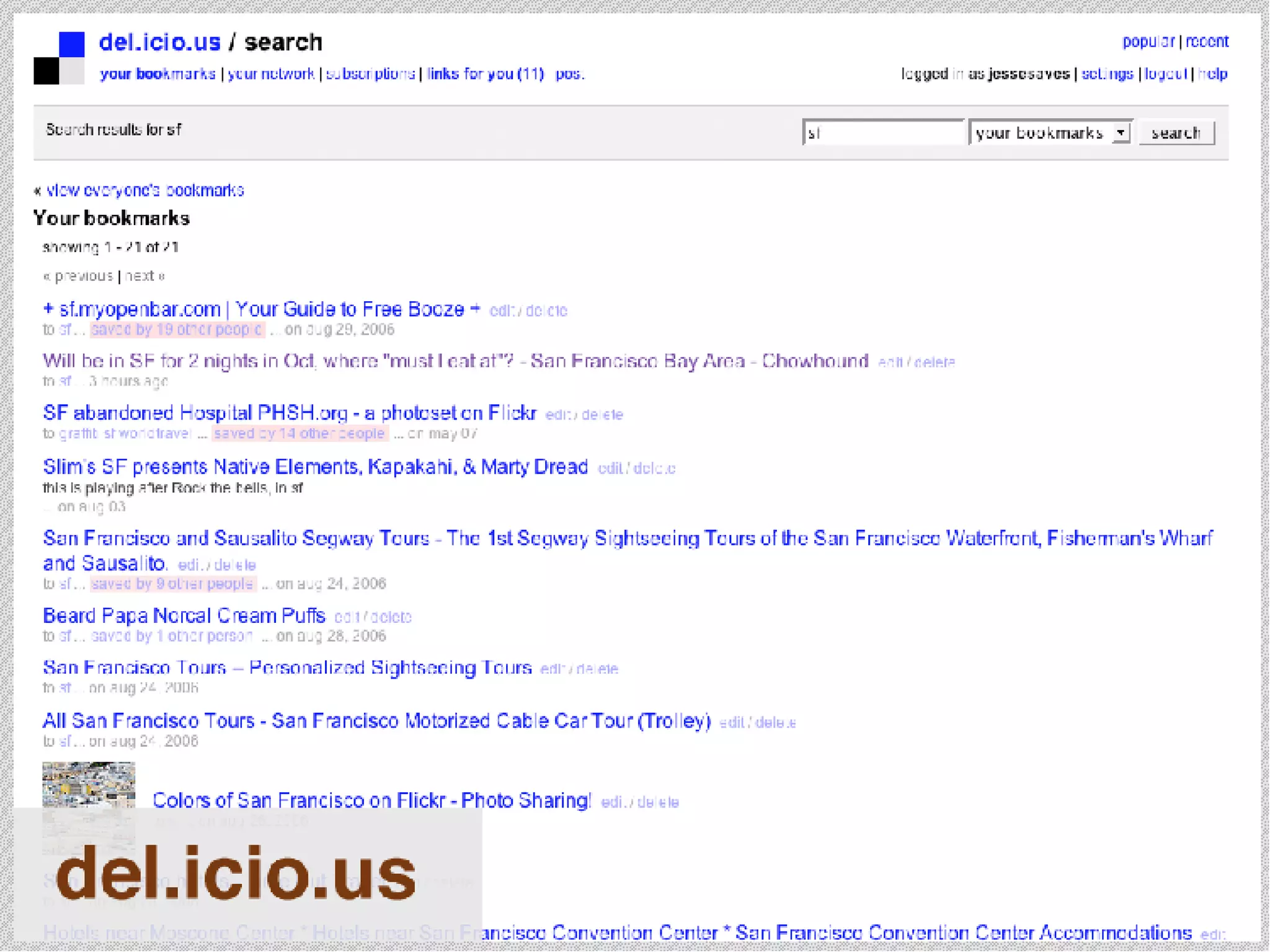
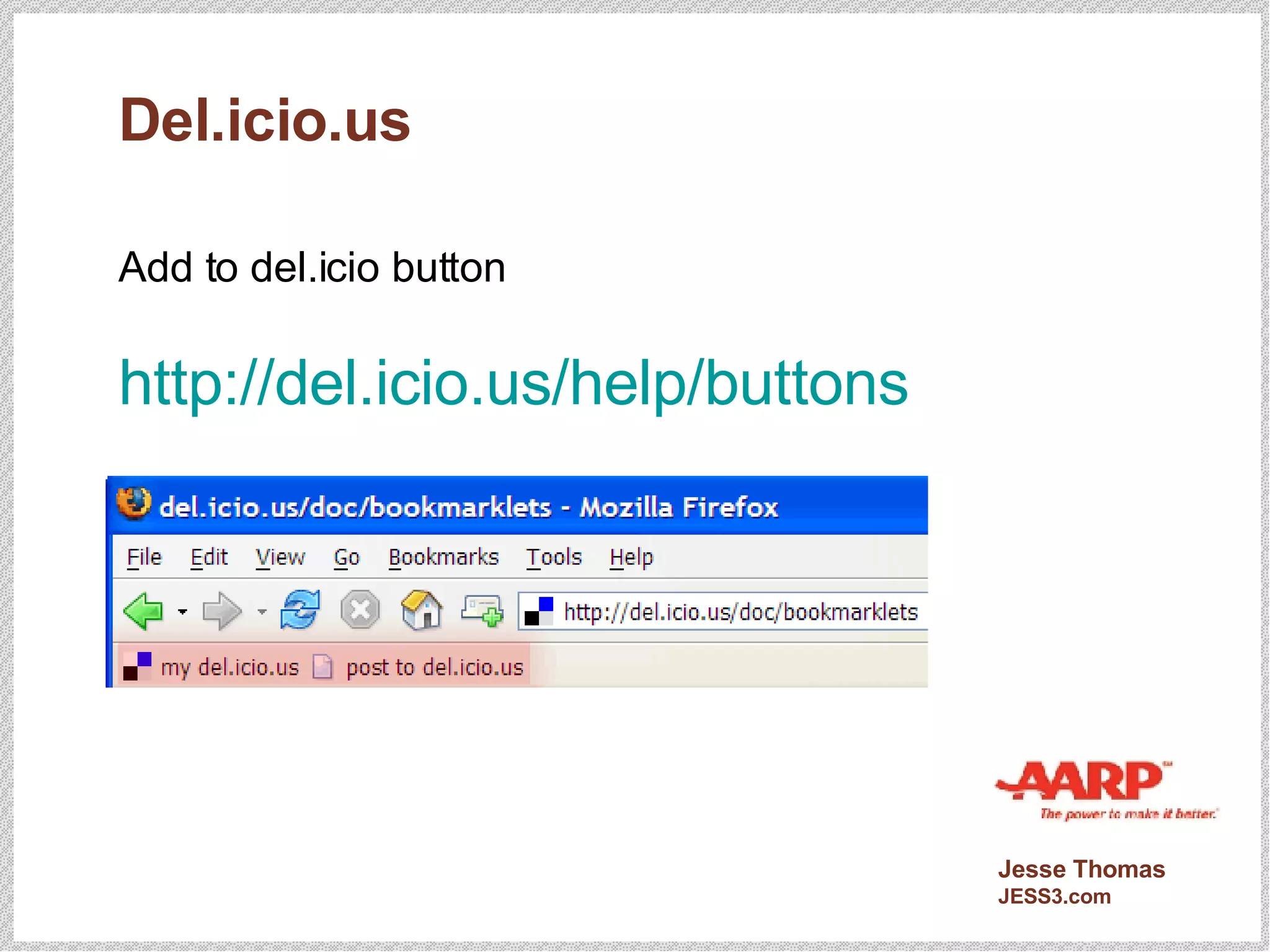
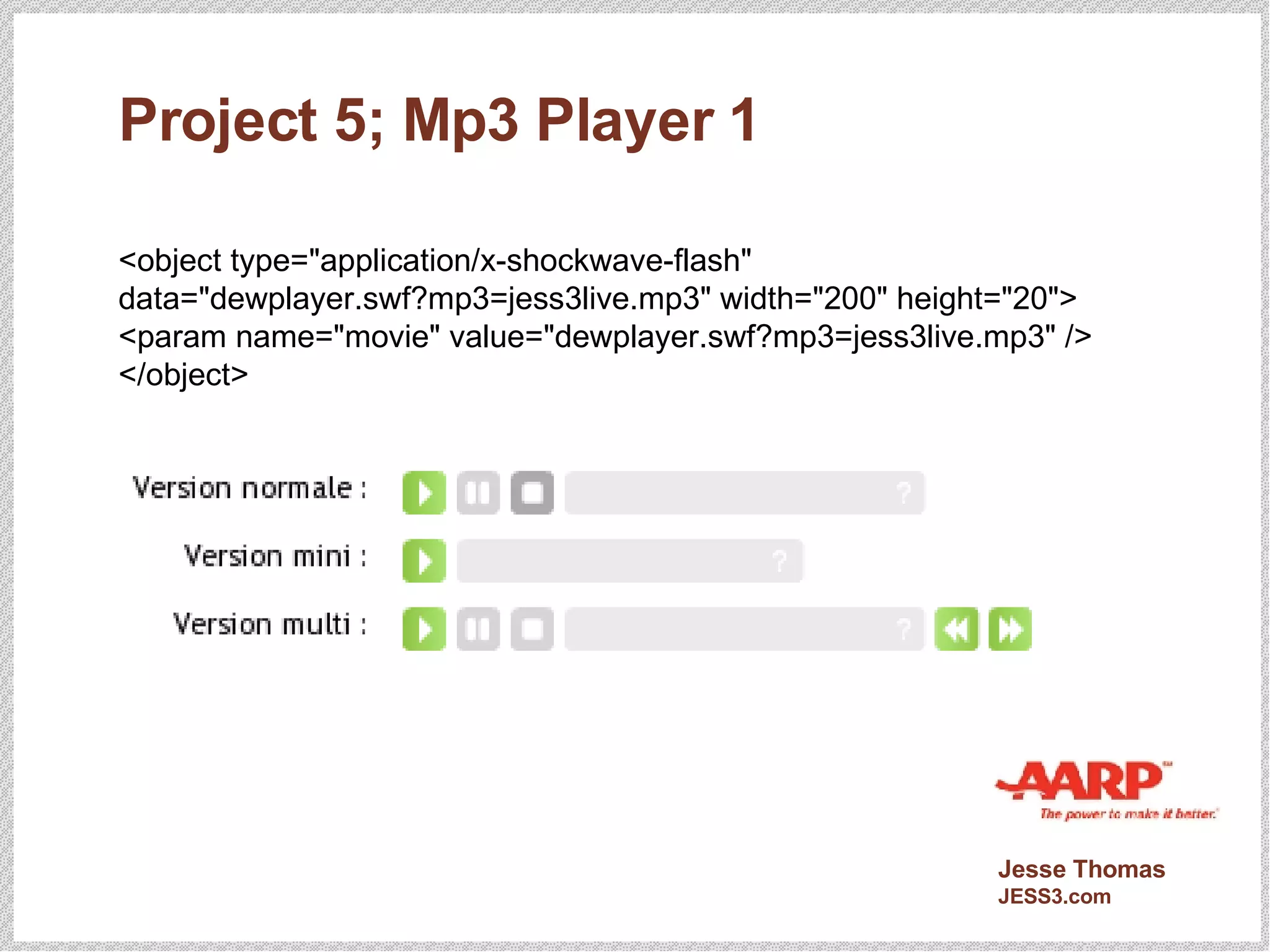
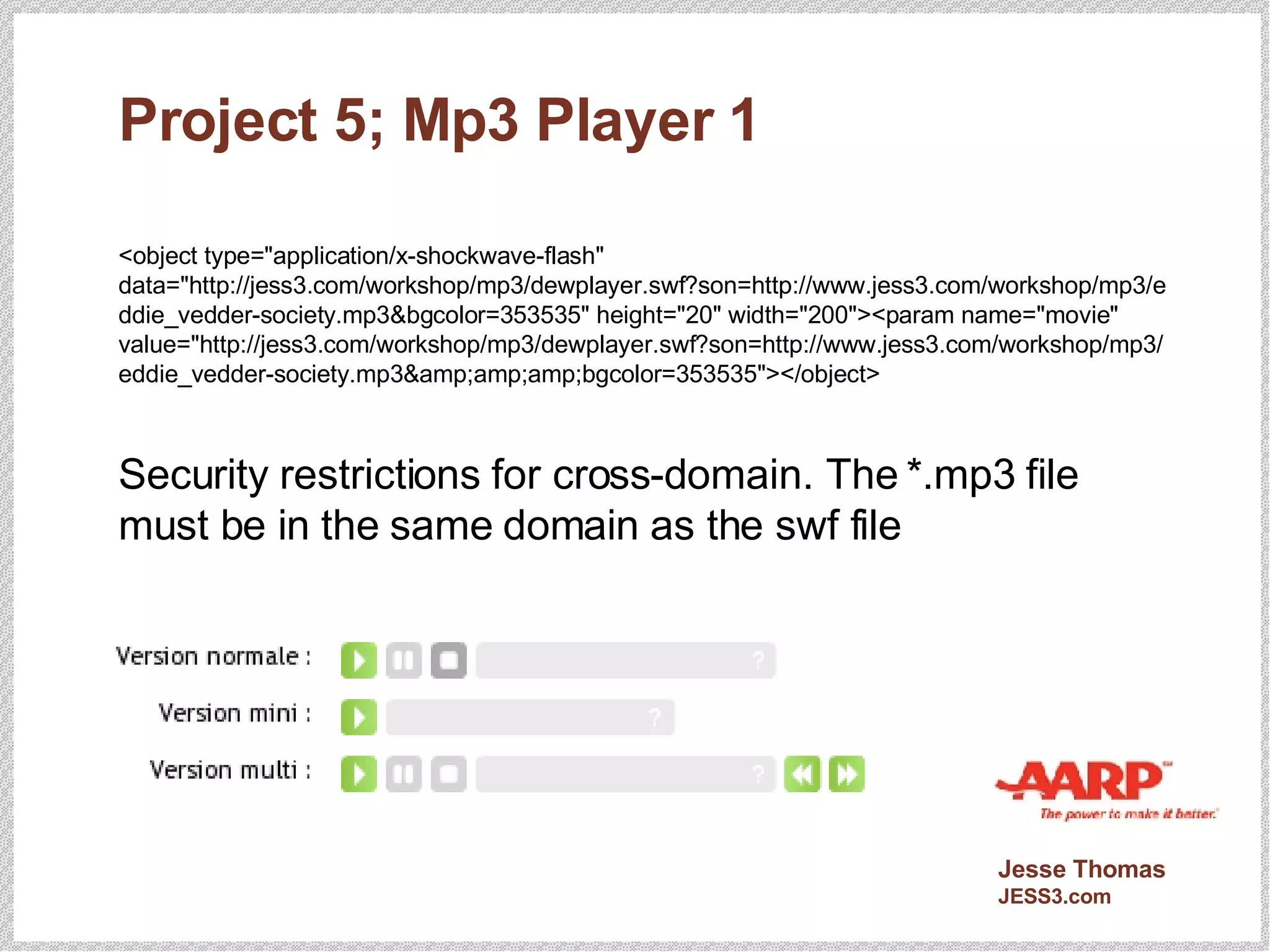
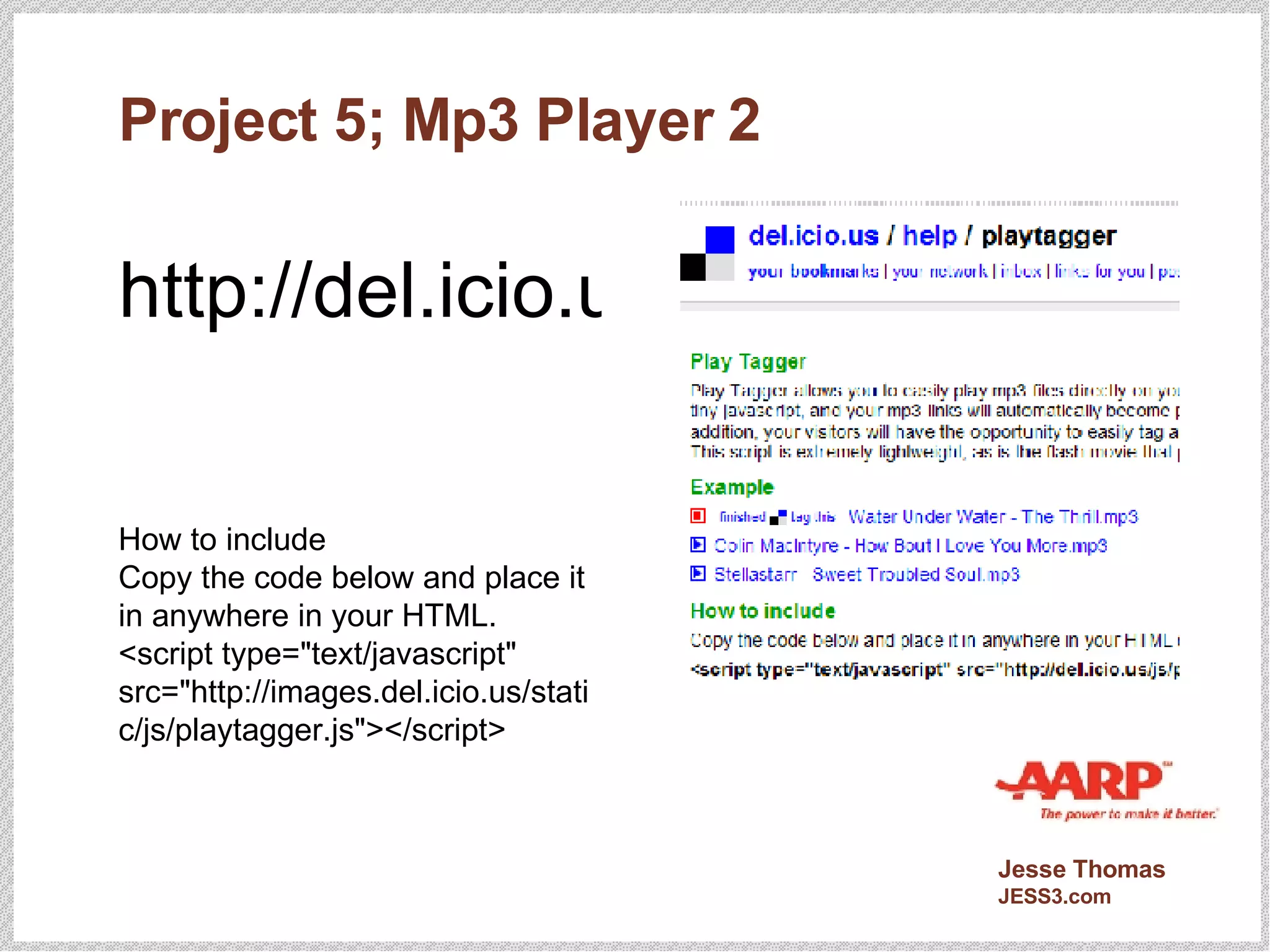
This document provides instructions for creating an MP3 player using HTML and Flash. It discusses embedding MP3 files using Flash embedding code and parameters. It also discusses using Greasemonkey and the Del.icio.us Playtagger userscript to automatically generate inline Flash players for linked MP3 files on webpages and to save MP3 links to a Del.icio.us account for creating playlists.