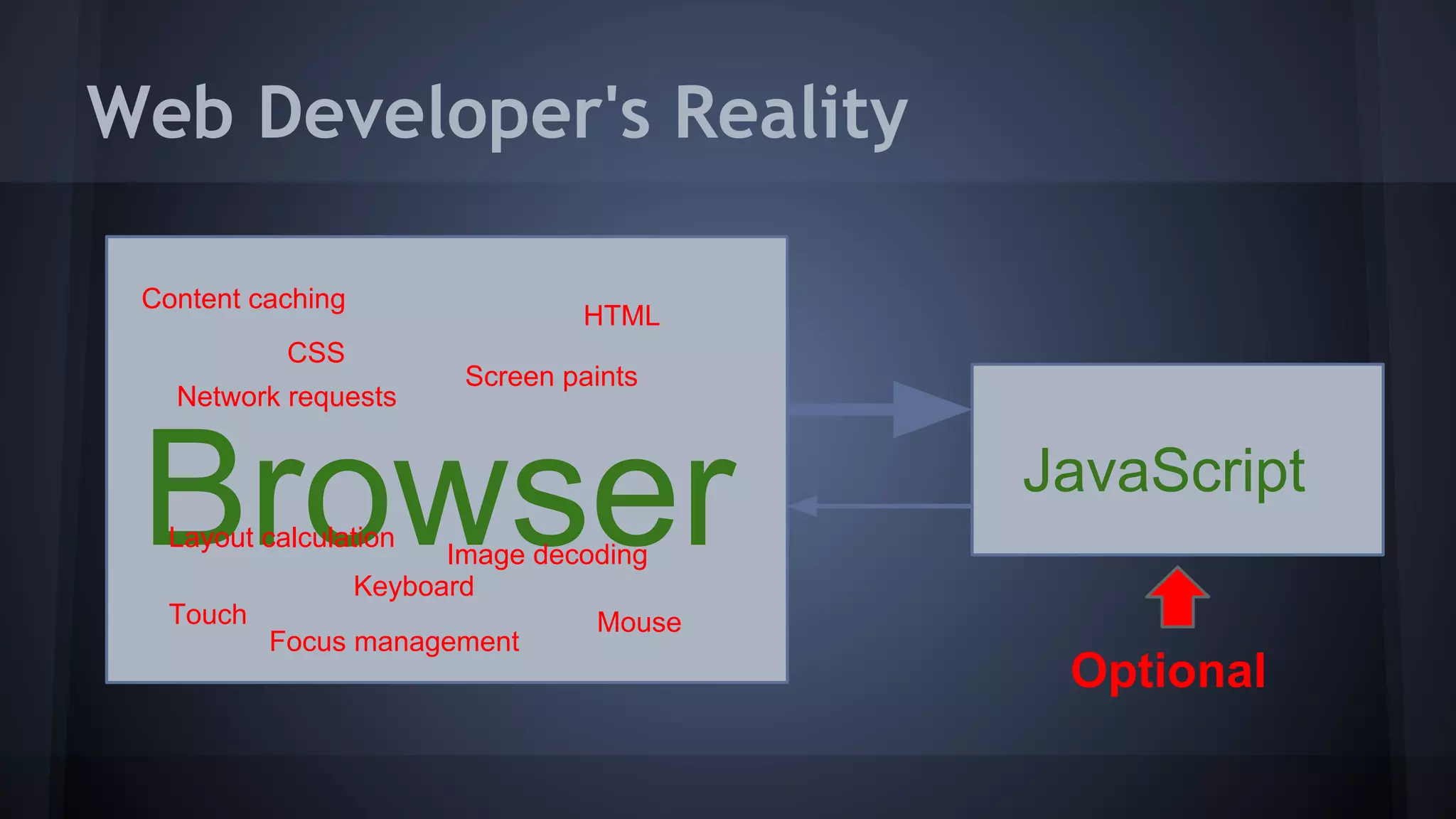
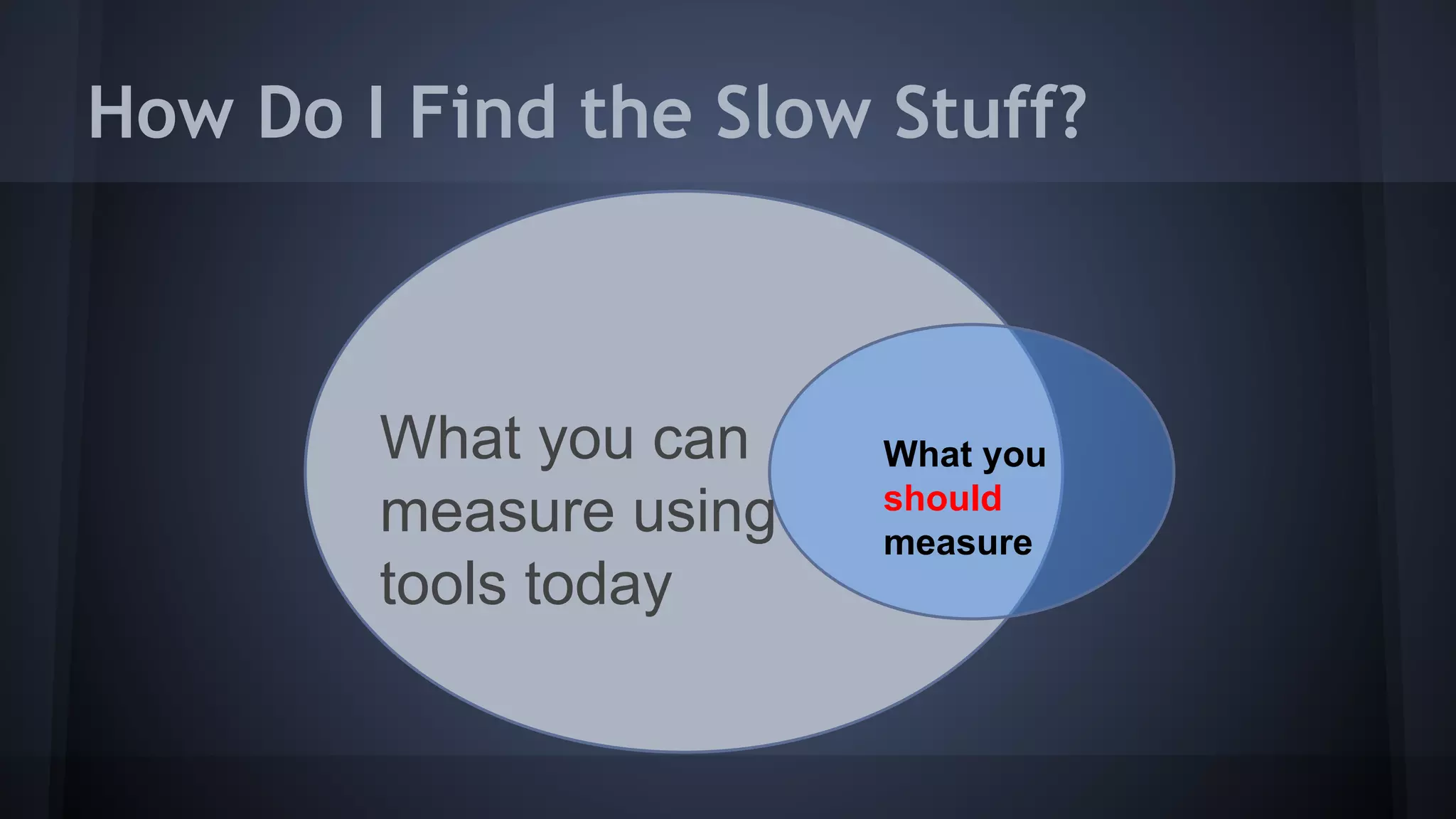
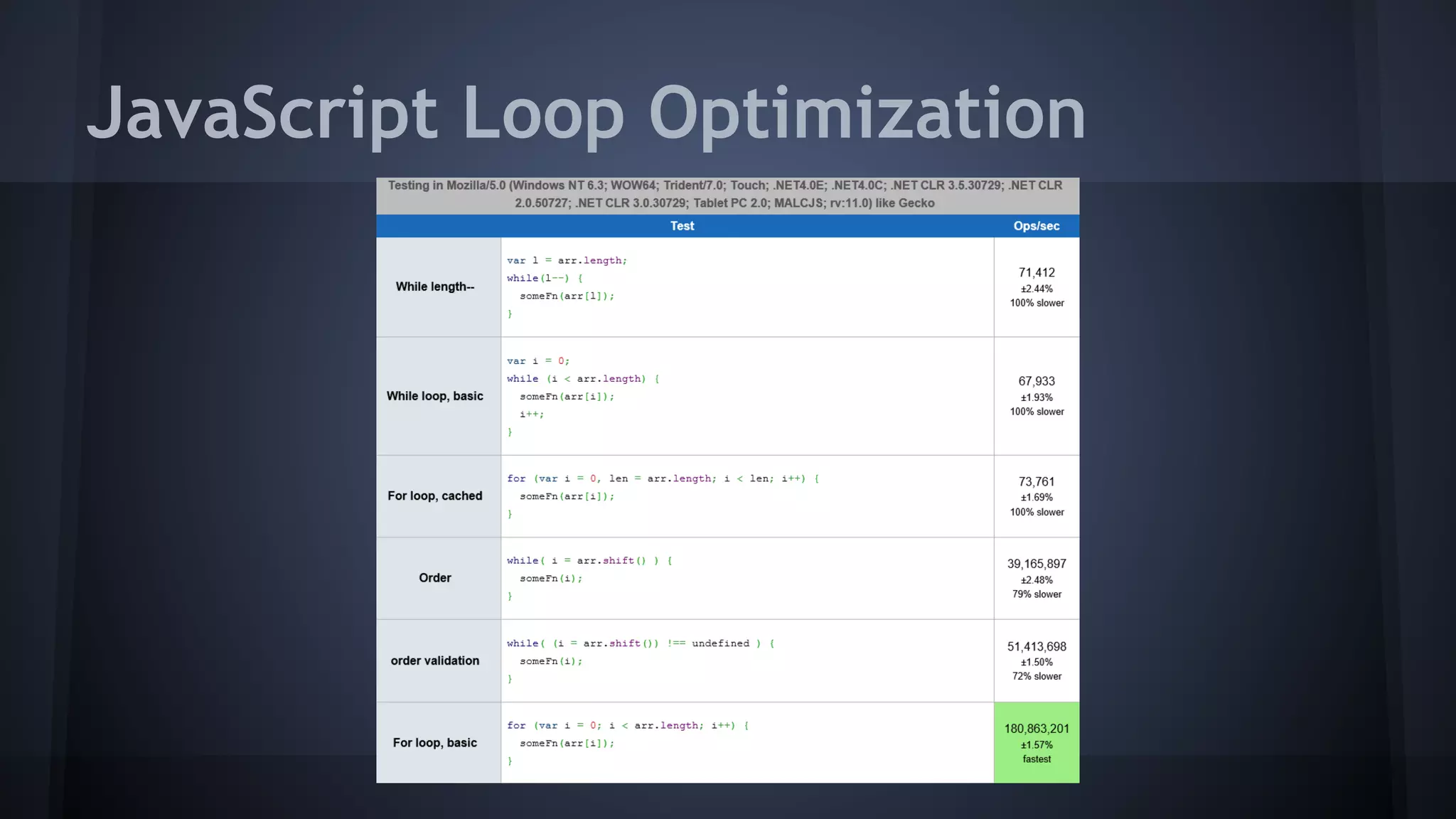
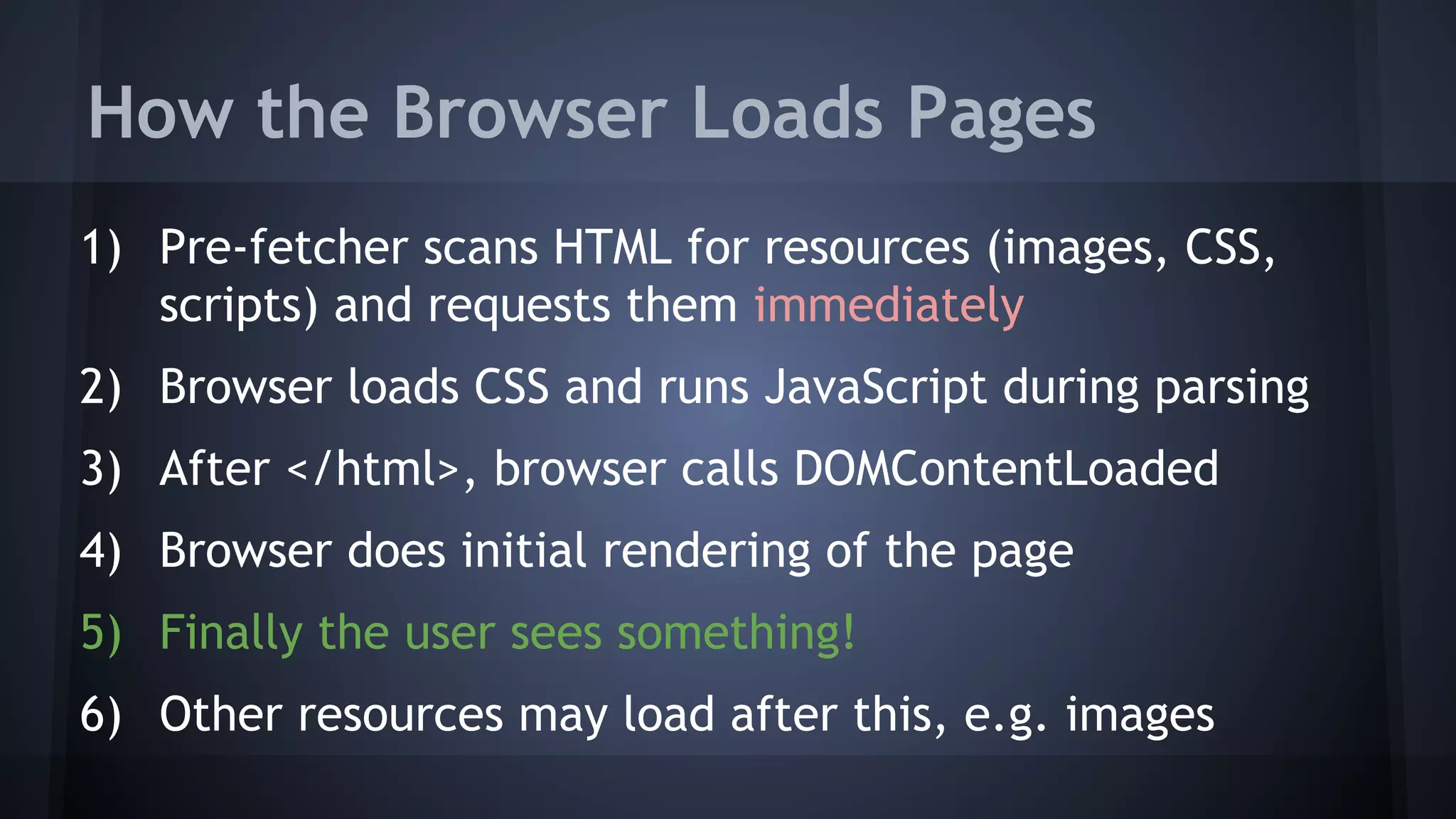
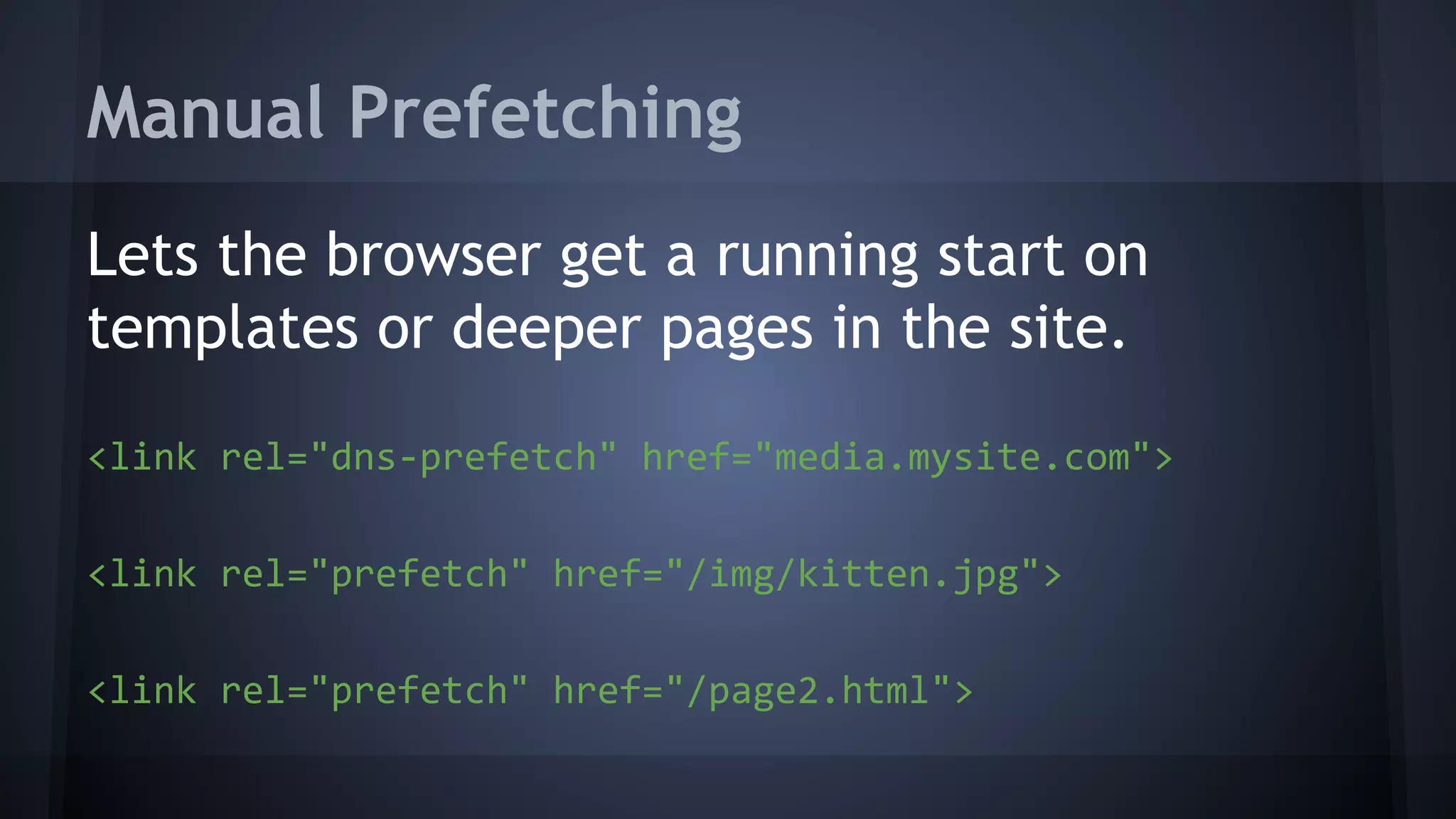
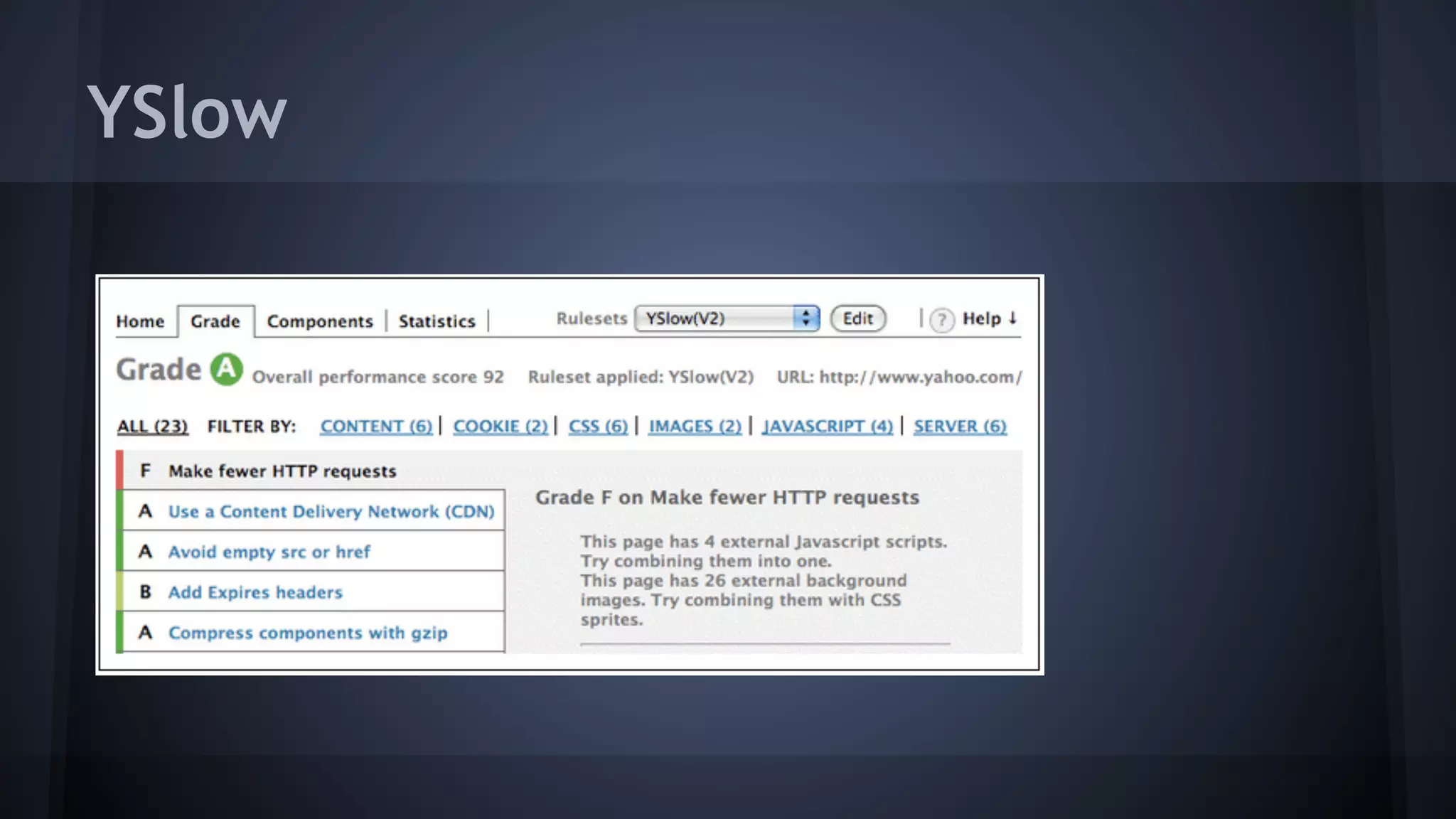
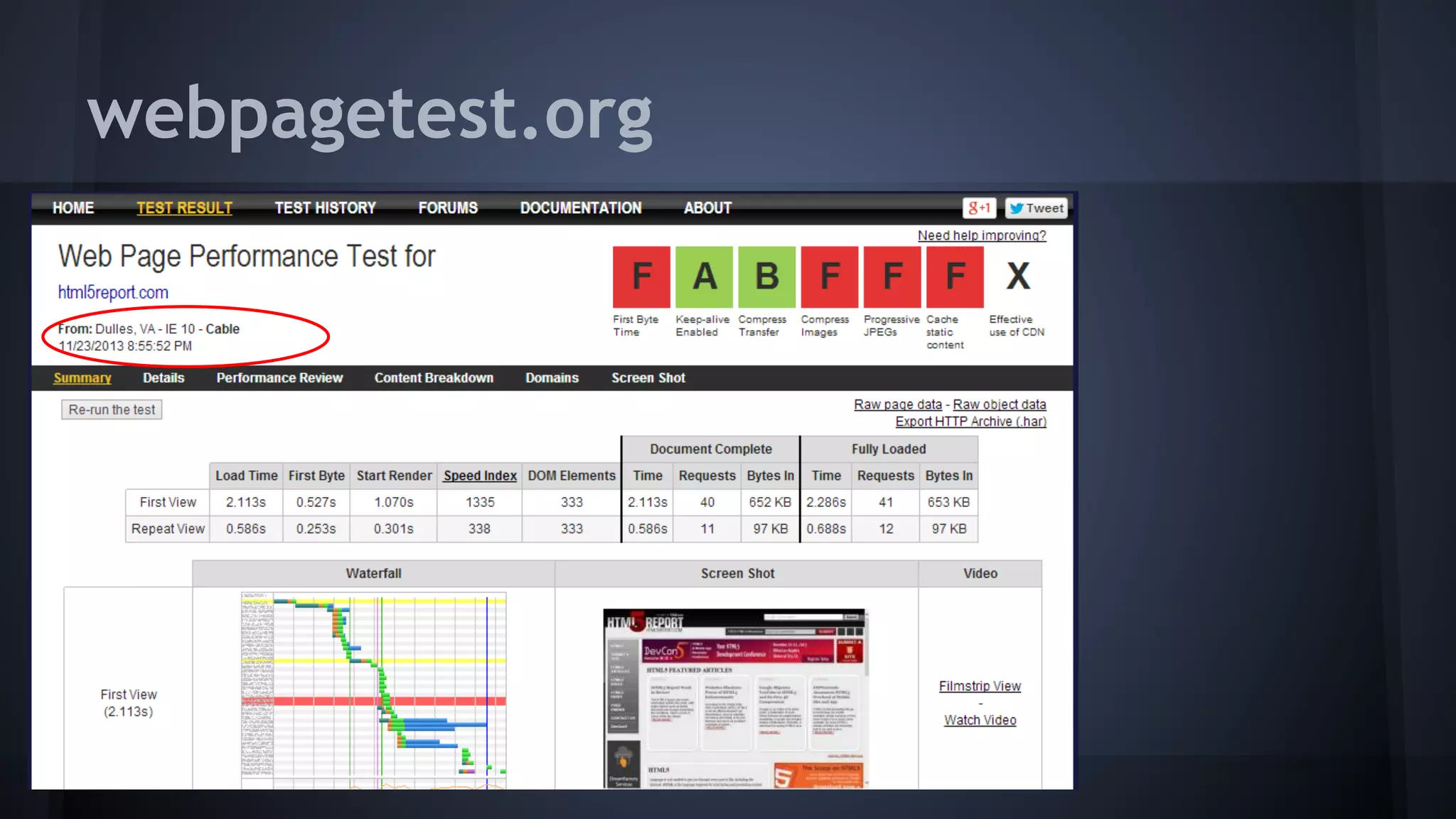
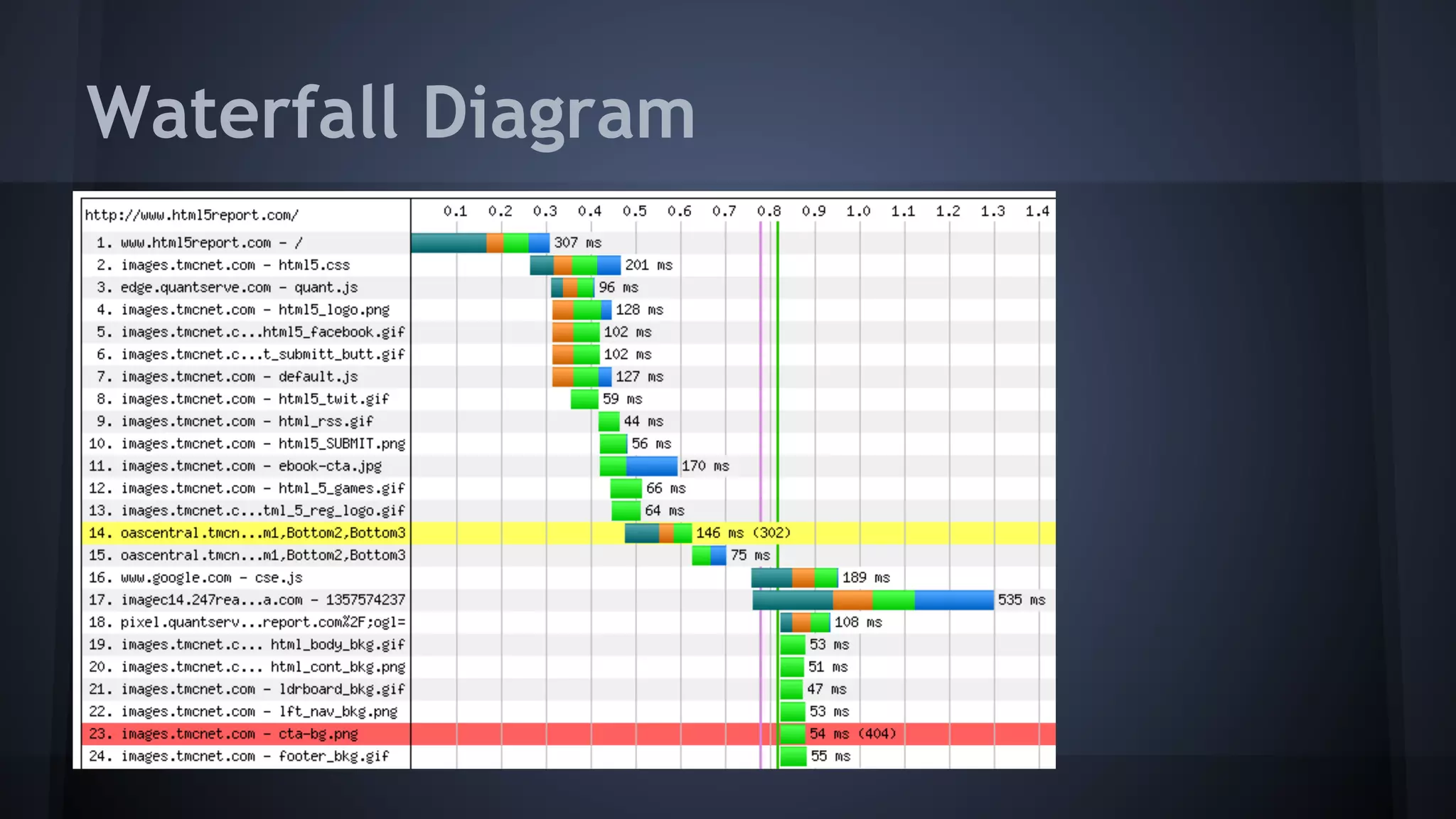
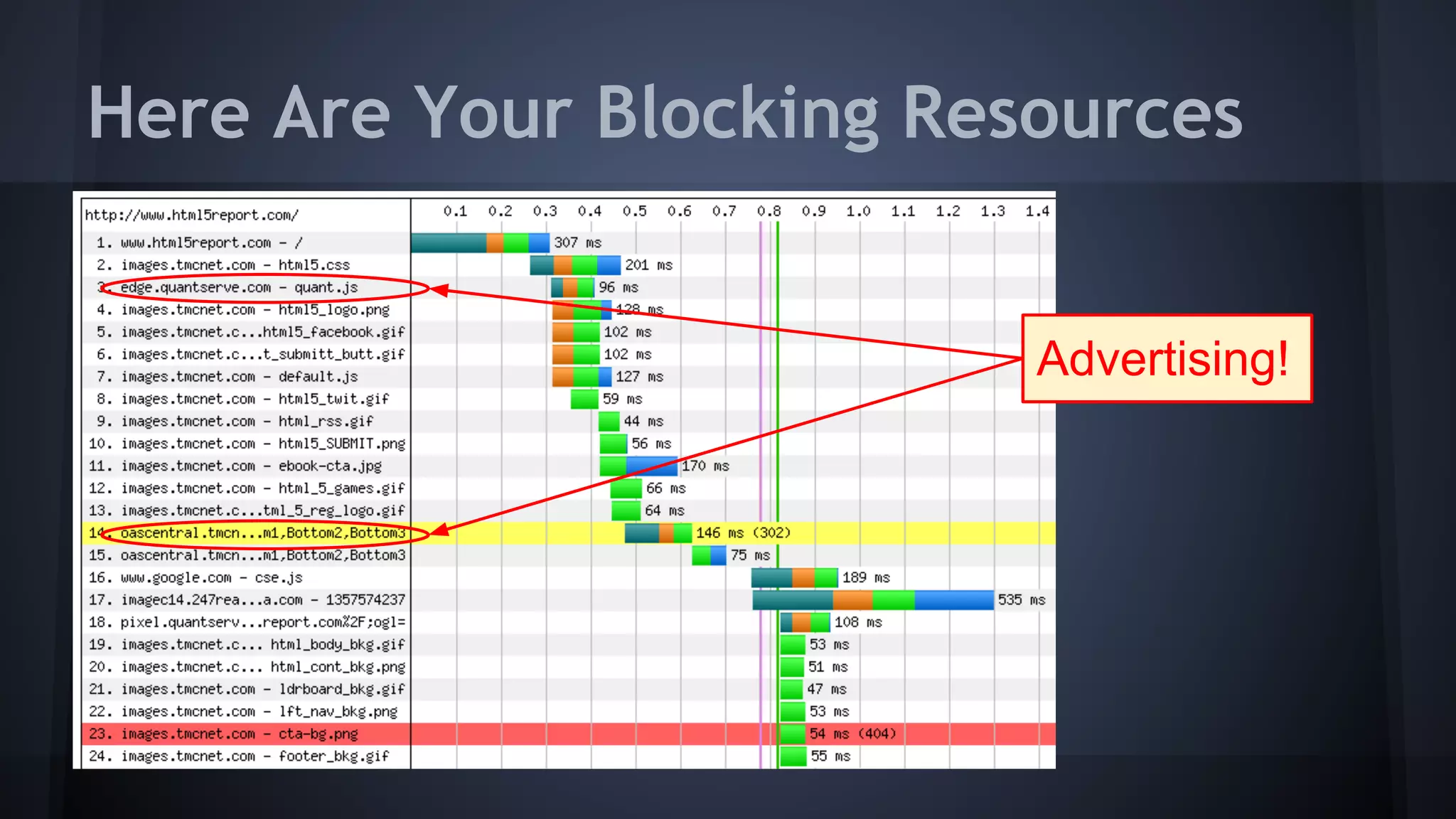
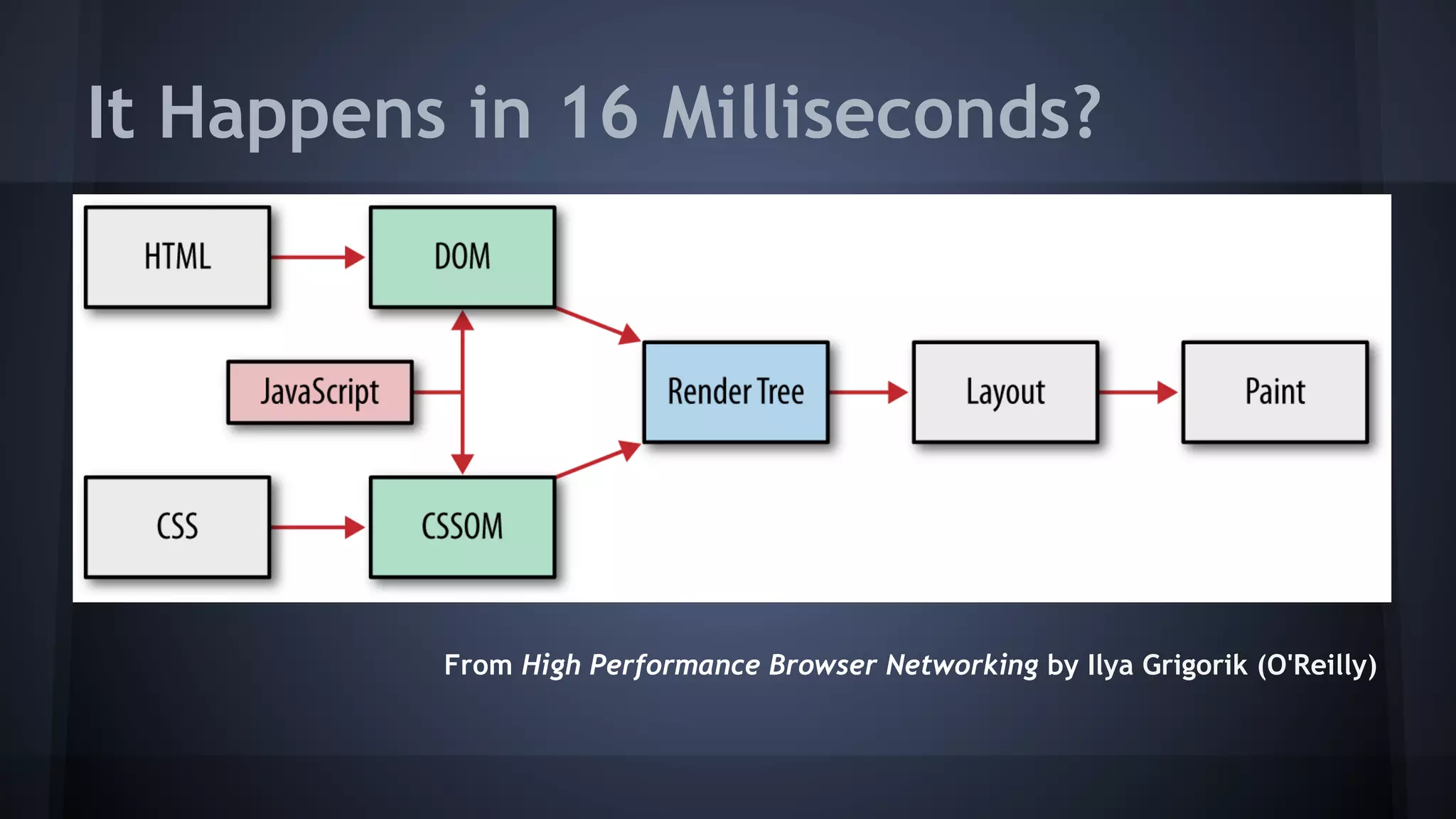
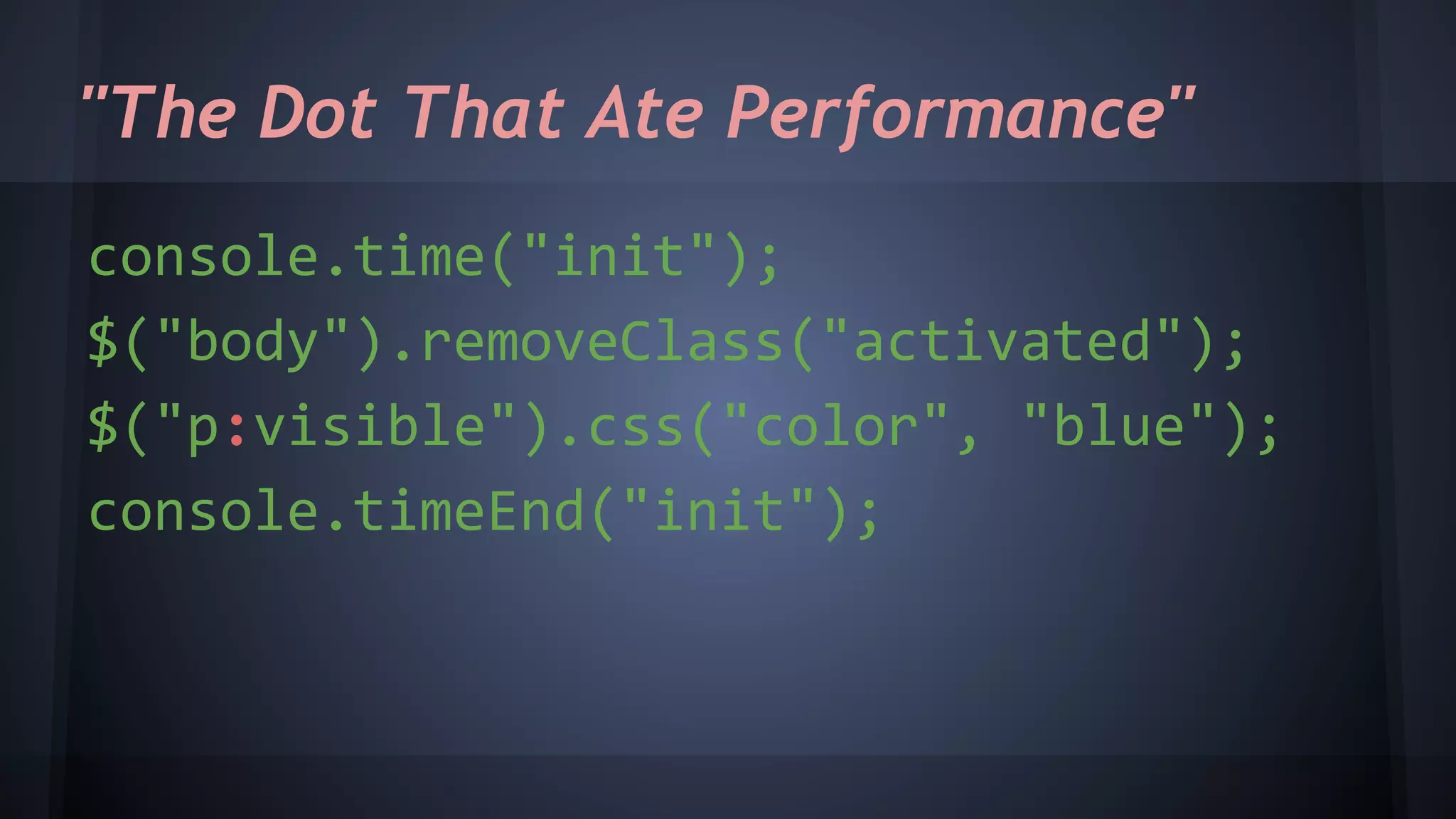
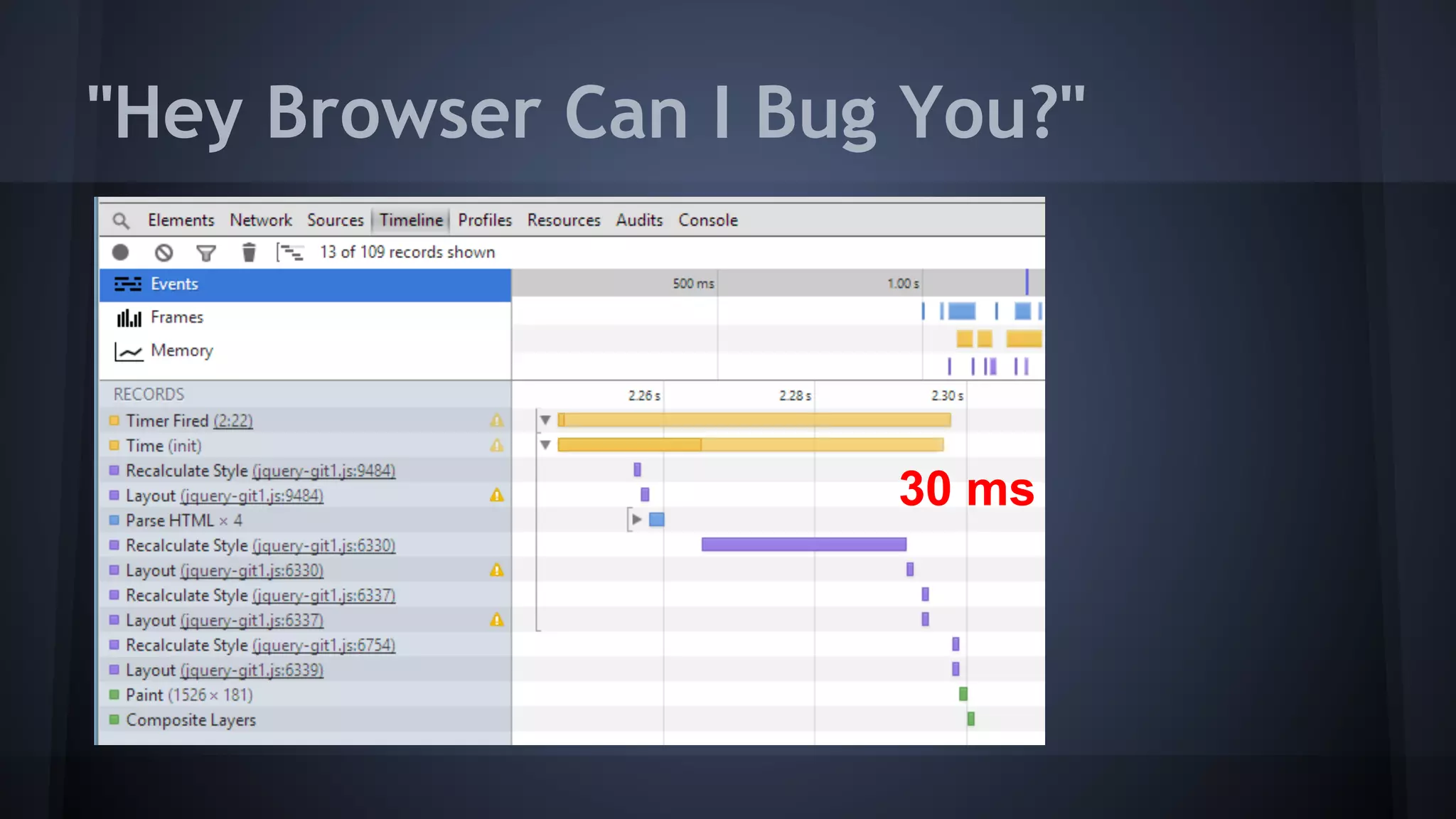
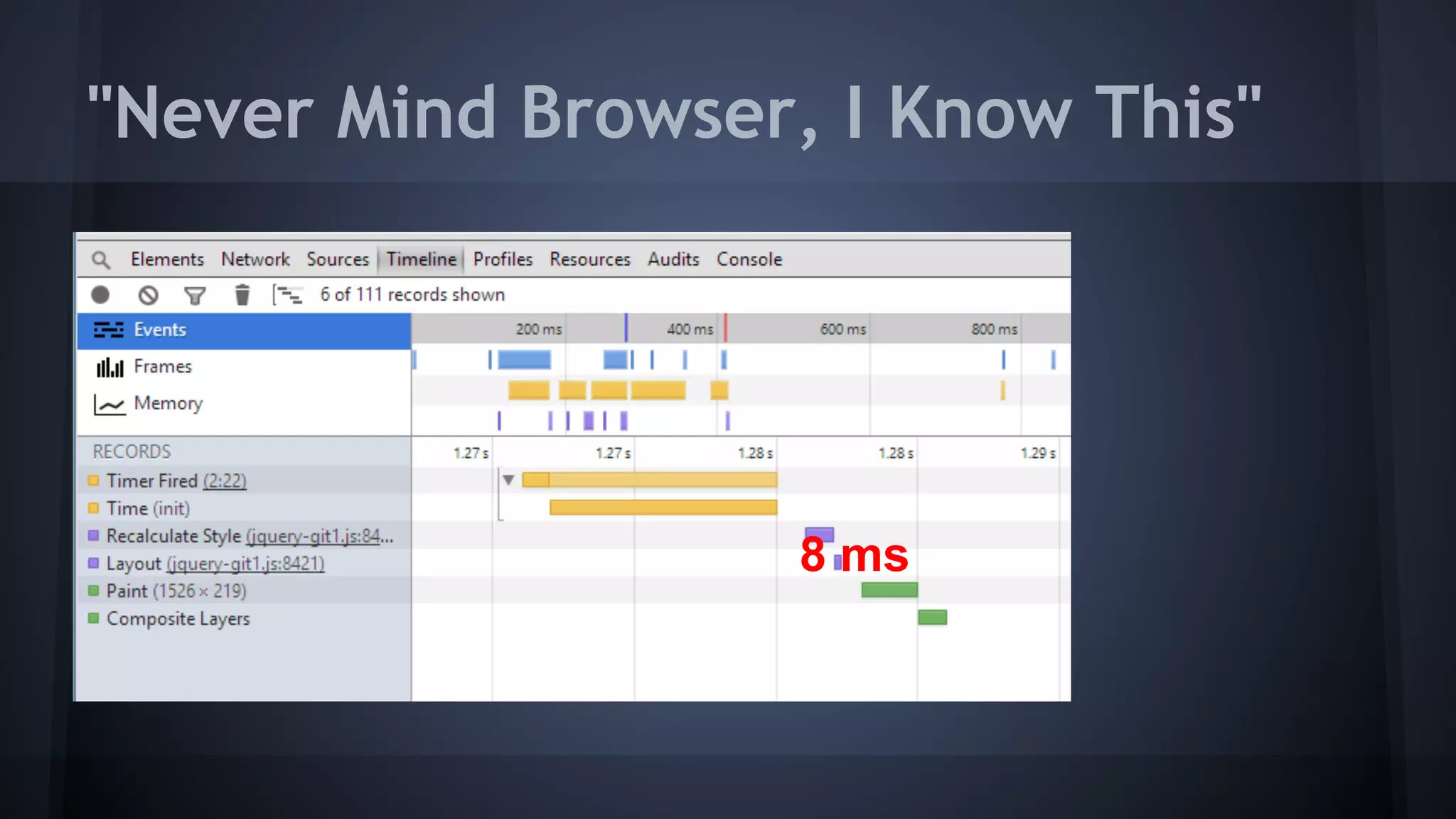
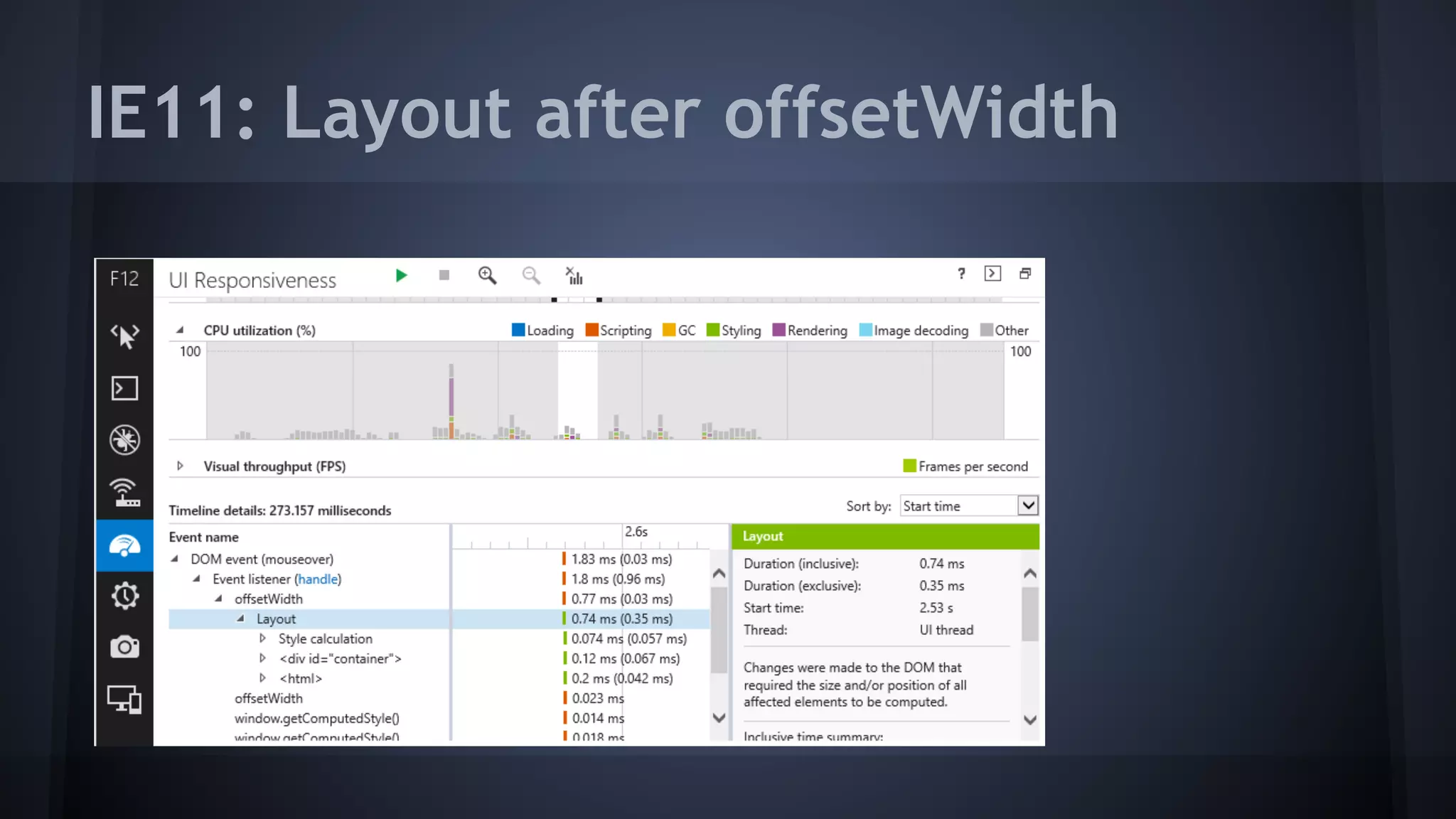
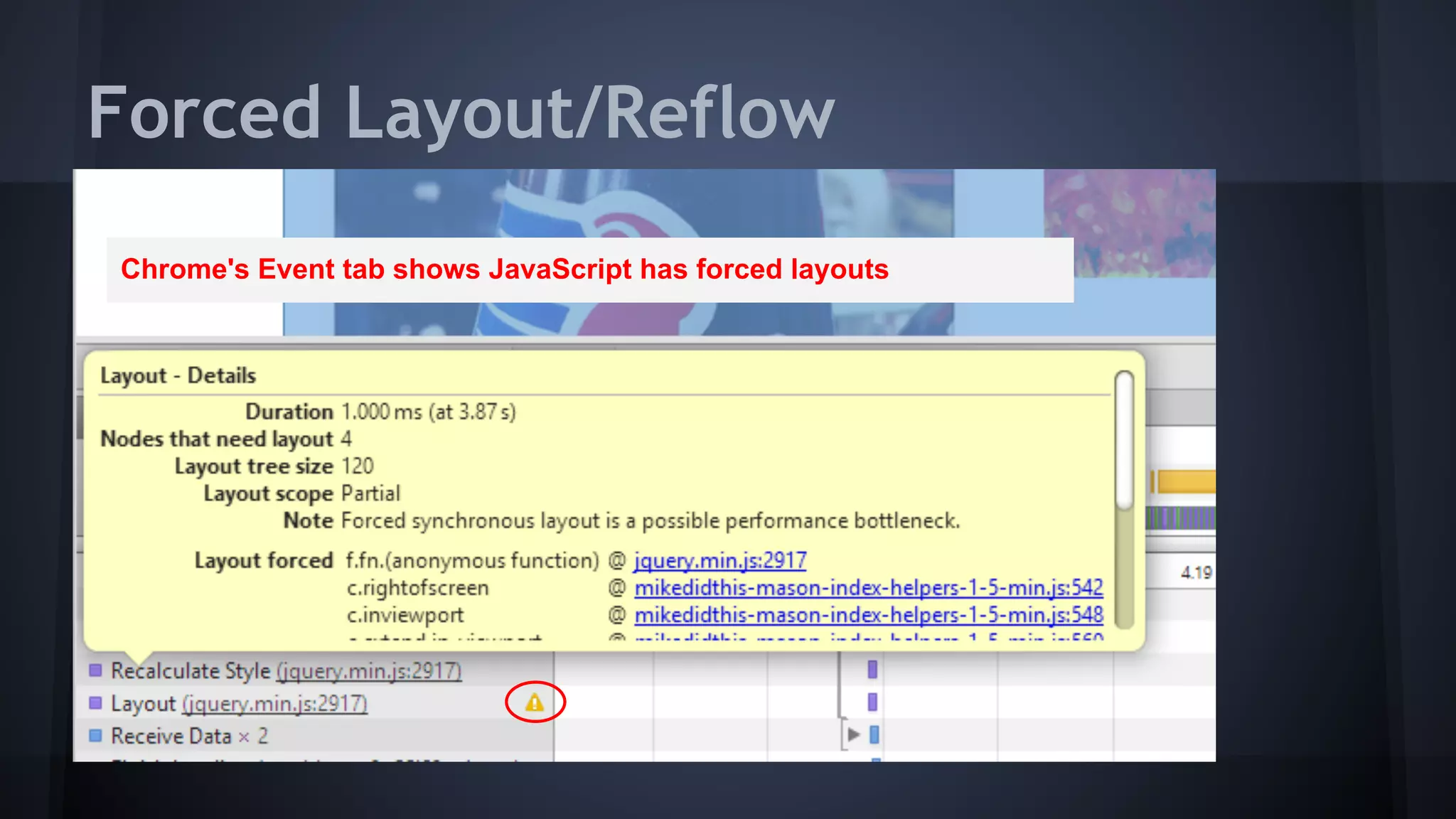
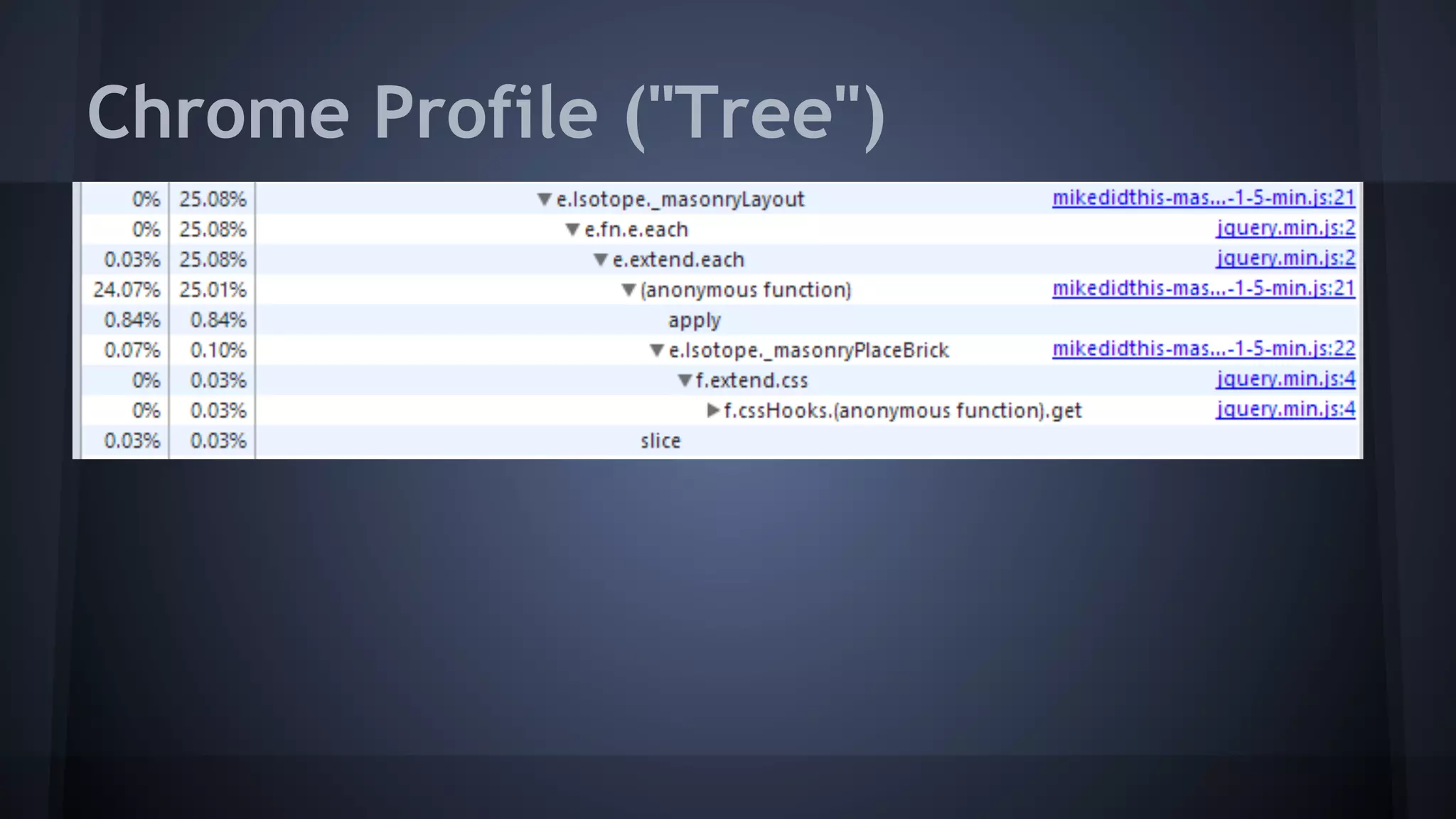
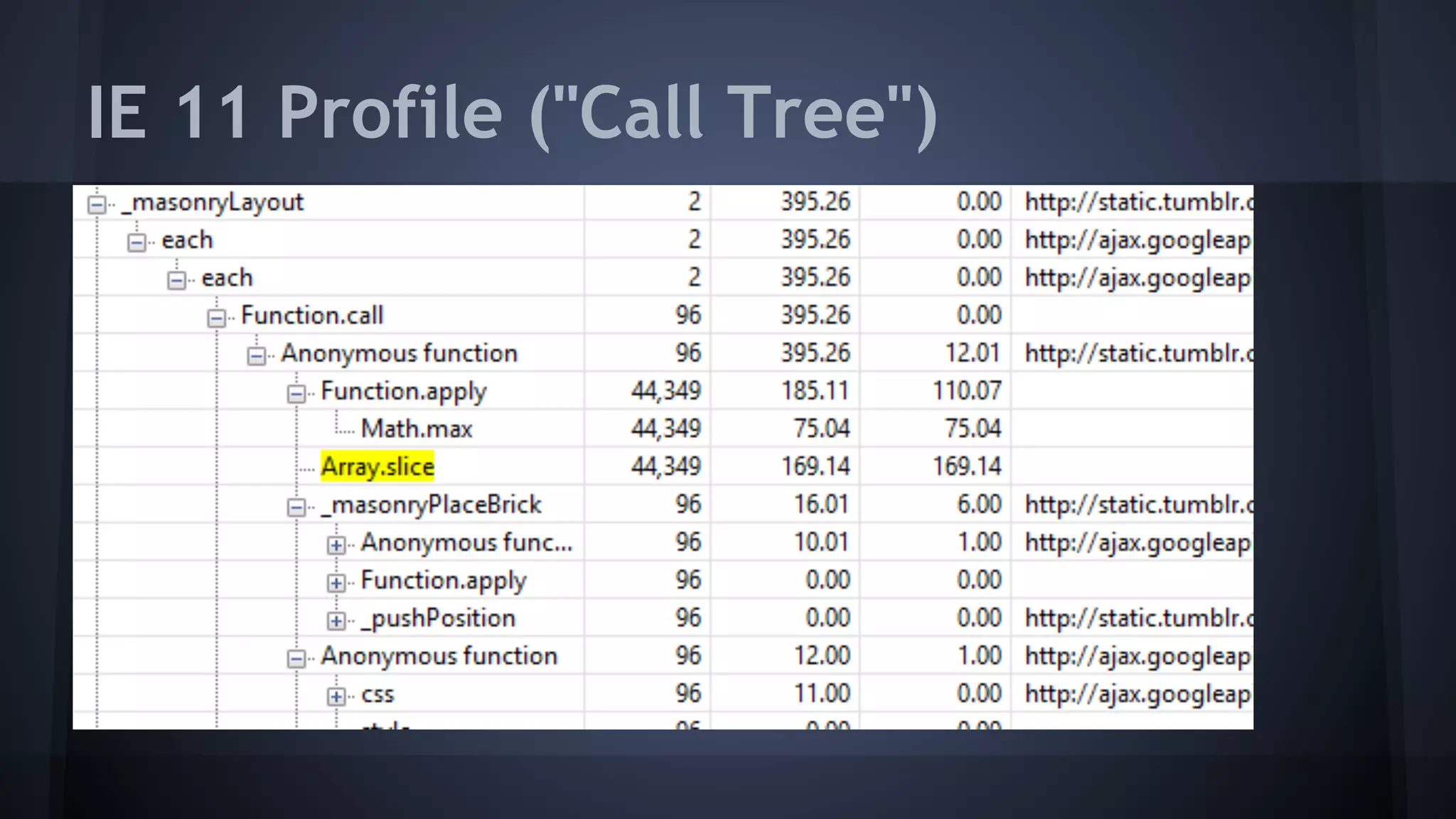
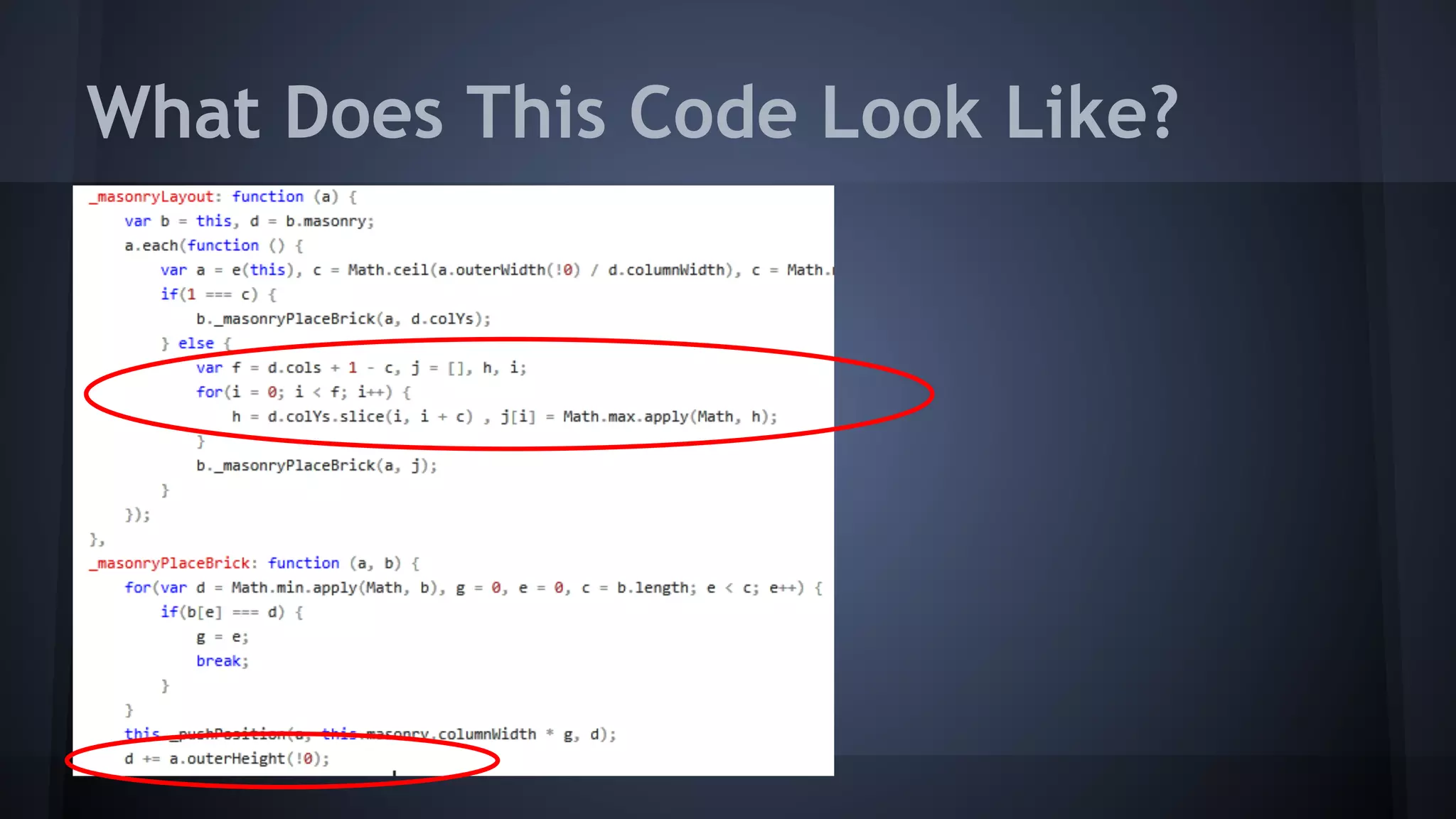
This document discusses jQuery and web performance. It begins by noting that Internet Explorer 6 is now dead, and Internet Explorer 7 and 8 are the new baselines for older applications. It then discusses various aspects of web performance, including how browsers load pages, techniques for improving performance like prefetching and avoiding forced layouts, and tools for profiling performance like developer tools and webpagetest.org. It provides an example of optimizing infinite scrolling by having JavaScript only handle new items rather than doing full page layouts. The document advocates measuring performance before optimizing and using developer tools to find hot spots in JavaScript.