Embed presentation
Download as PDF, PPTX

























































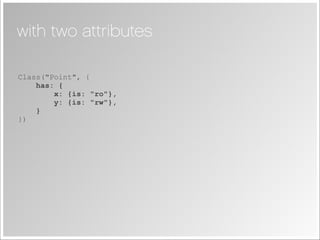
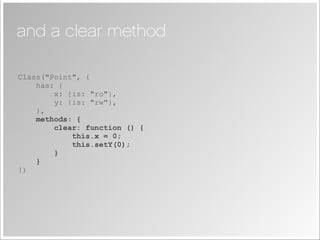
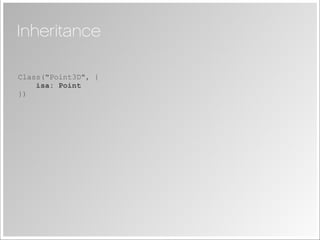
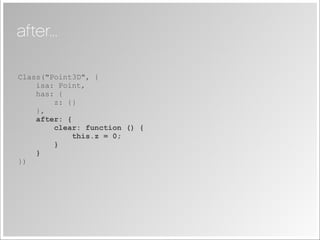
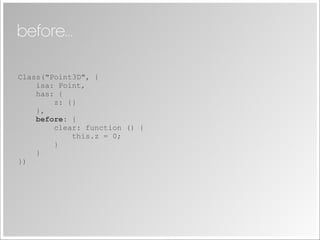
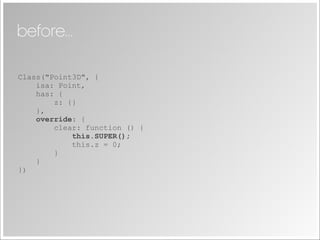
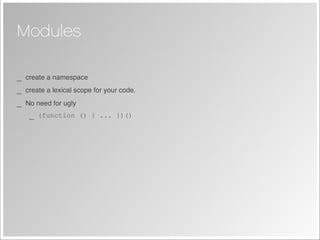
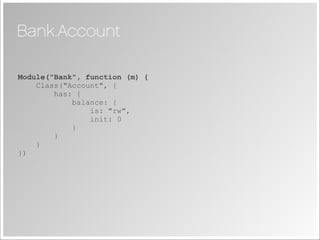
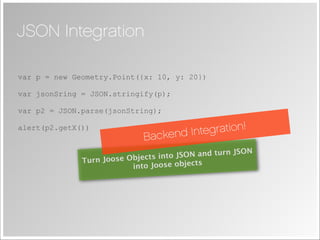
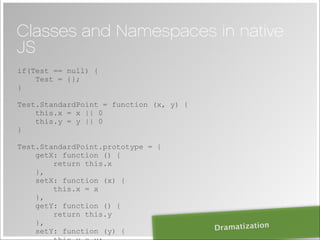
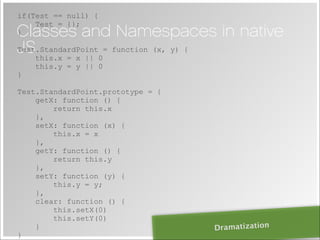
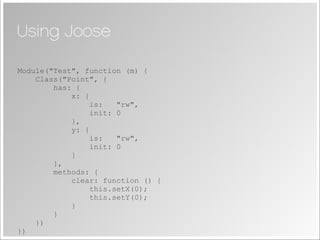
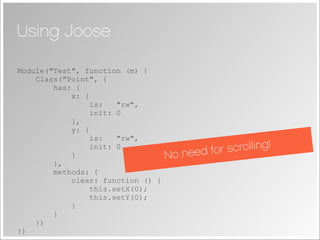
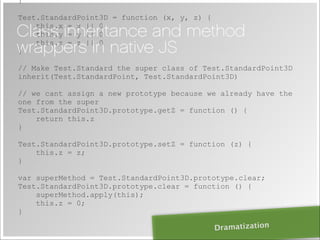
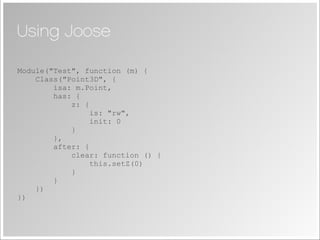
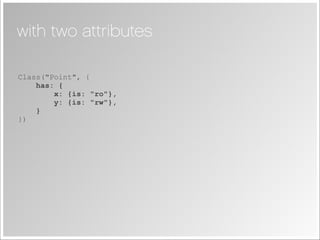
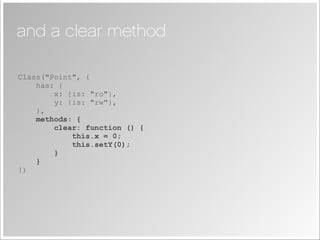
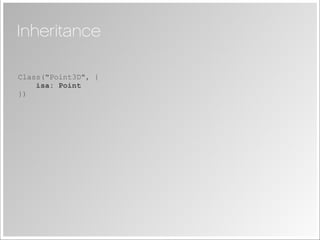
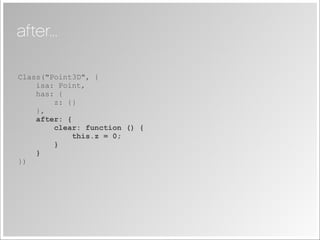
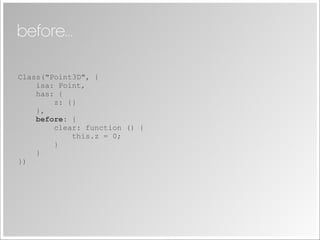
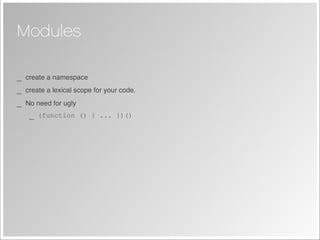
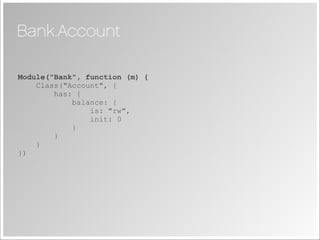
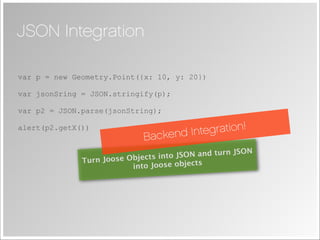
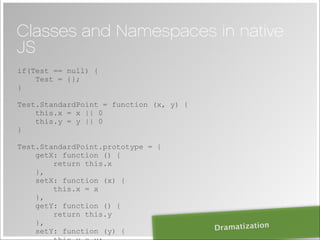
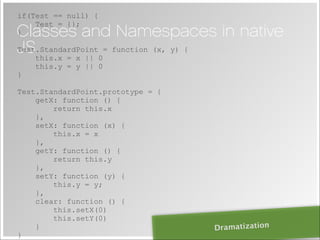
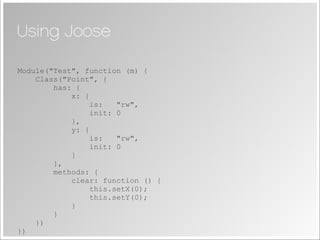
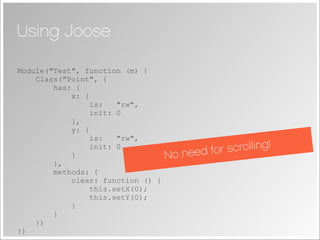
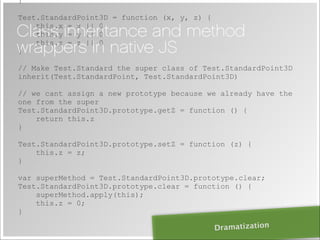
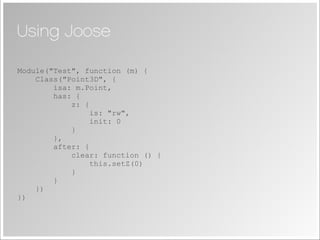
Joose is a meta object system for JavaScript that helps write well-structured, expressive, declarative, maintainable JavaScript applications. It allows for classes, interfaces, mixins, modules/packages/namespaces, roles, and method modifiers. Joose aims to bring features from other programming languages like Java, C#, Smalltalk, Ruby, and Perl to JavaScript in a native way. It provides a declarative syntax for building classes and other structures and also includes meta features for introspecting and manipulating objects at runtime.