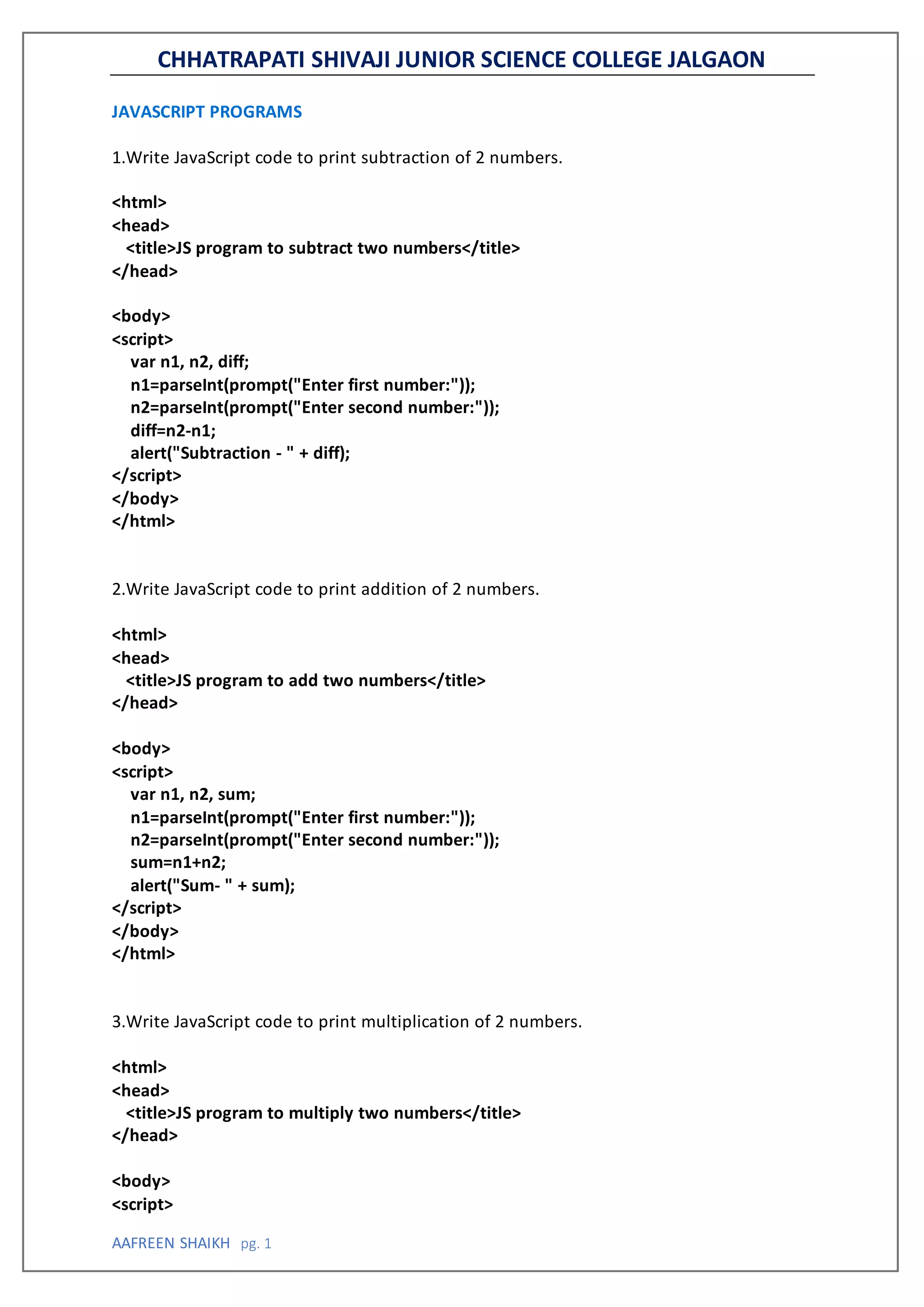
The document contains 23 JavaScript code snippets showing how to:
1) Perform basic math operations like addition, subtraction, multiplication and division of two numbers.
2) Calculate the area and perimeter of basic shapes like circle, rectangle, triangle.
3) Check if a number is even or odd.
4) Find the largest of two numbers.
5) Print multiplication tables and sequences of numbers.
6) Calculate sum, factorial, square and length of a string.
7) Find difference between dates.
8) Reverse a string.
The code snippets demonstrate JavaScript functions, loops, conditional statements, prompts and alerts.